วิธีสร้างตัวเลื่อนวิดีโอ Sticky ด้วย Divi
เผยแพร่แล้ว: 2022-03-07ตัวเลื่อนวิดีโอแบบติดหนึบเป็นวิธีที่มีประสิทธิภาพในการเก็บคอลเลกชั่นวิดีโอที่รัดกุมไว้เป็นแนวหน้า ในขณะที่ผู้ใช้เลื่อนดูเนื้อหาในหน้า วิธีนี้จะใช้ได้ผลดีกับบทช่วยสอนหรือสูตรอาหารที่จะได้ประโยชน์จากวิดีโอและการสอนเป็นลายลักษณ์อักษรไปพร้อม ๆ กัน ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นว่าการสร้างแถบเลื่อนวิดีโอแบบติดหนึบด้วย Divi นั้นง่ายเพียงใด และสำหรับกรณีการใช้งานตัวอย่าง เราจะเพิ่มตัวเลื่อนวิดีโอแบบติดหนึบลงในหน้าสูตรอาหาร
มาดำน้ำกันเถอะ!
สมัครสมาชิกช่อง Youtube ของเรา
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
การสร้าง Slider วิดีโอ Sticky ด้วย Divi
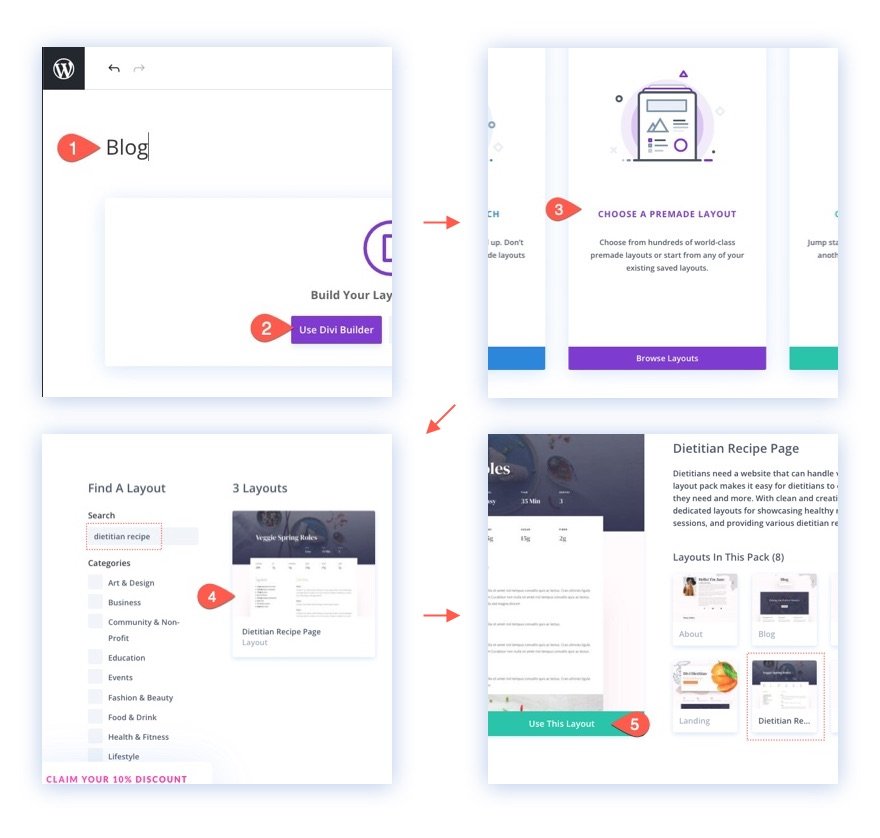
สร้างหน้าใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เริ่มต้นบทช่วยสอนของเราโดยสร้างหน้าใหม่และเรียกใช้ด้วยเลย์เอาต์ที่สร้างไว้ล่วงหน้าอันใดอันหนึ่งของเรา
นี่คือวิธีการ:
- สร้างหน้าใหม่และตั้งชื่อ
- คลิกเพื่อใช้ Divi Builder (ที่ส่วนหน้า)
- เลือกใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้า
- ค้นหาและเลือกเค้าโครงหน้าสูตรอาหารนักโภชนาการ
- ในการโหลดเลย์เอาต์ไปที่เพจ เพียงแค่คลิกปุ่ม “ใช้เลย์เอาต์นี้”

เมื่อโหลดเค้าโครงไปยังหน้าแล้ว คุณก็พร้อมที่จะเพิ่มตัวเลื่อนวิดีโอแบบติดหนึบลงในหน้า
การปรับเปลี่ยนเลย์เอาต์สำหรับ Sticky Video Slider
สำหรับตัวอย่างนี้ เราจะเพิ่มตัวเลื่อนวิดีโอแบบติดหนึบในคอลัมน์ด้านซ้ายของแถวสองคอลัมน์ ซึ่งจะทำให้เราสามารถรับชมวิดีโอได้ในขณะที่ผู้ใช้เลื่อนเพื่อเตรียมเนื้อหาในคอลัมน์ด้านขวา การตั้งค่าประเภทนี้จะทำงานได้ดีสำหรับสูตรอาหารและบทช่วยสอนที่จะได้รับประโยชน์จากวิดีโอและคำแนะนำที่เป็นลายลักษณ์อักษร
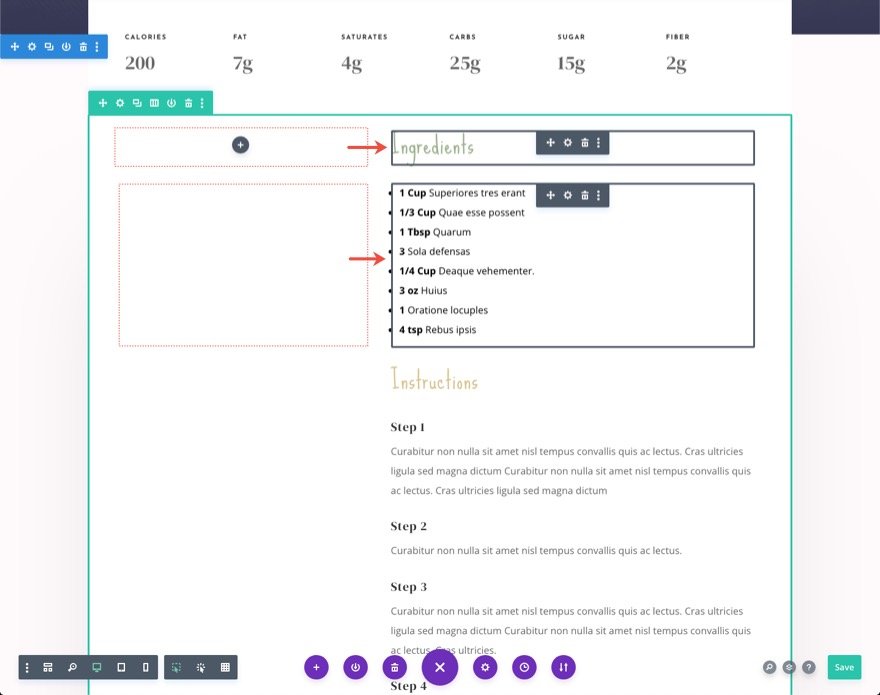
ในการแก้ไขเลย์เอาต์ ก่อนอื่นให้ค้นหาแถวที่สองในส่วนที่สองของหน้าที่มี "ส่วนผสม" และ "คำแนะนำ" จากนั้นย้ายโมดูลข้อความทั้งสองจากคอลัมน์ด้านซ้ายไปที่ด้านบนสุดของคอลัมน์ด้านขวา โดยปล่อยให้คอลัมน์ด้านซ้ายว่าง

การสร้างโมดูลตัวเลื่อนวิดีโอติดหนึบ
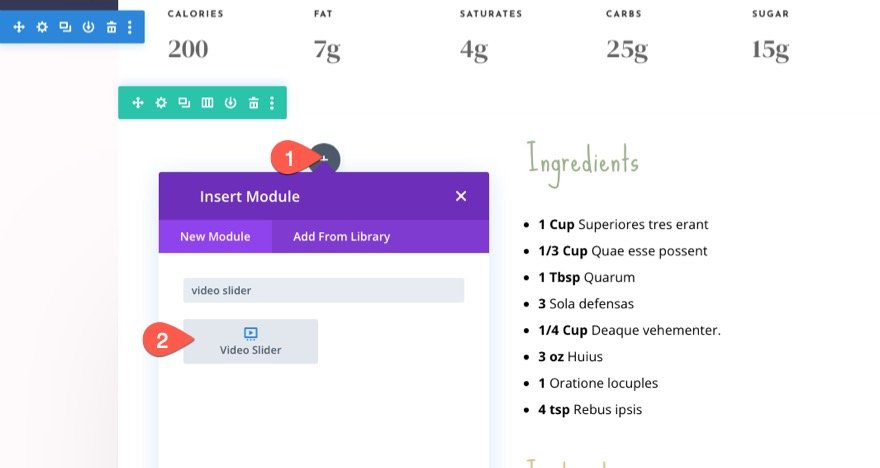
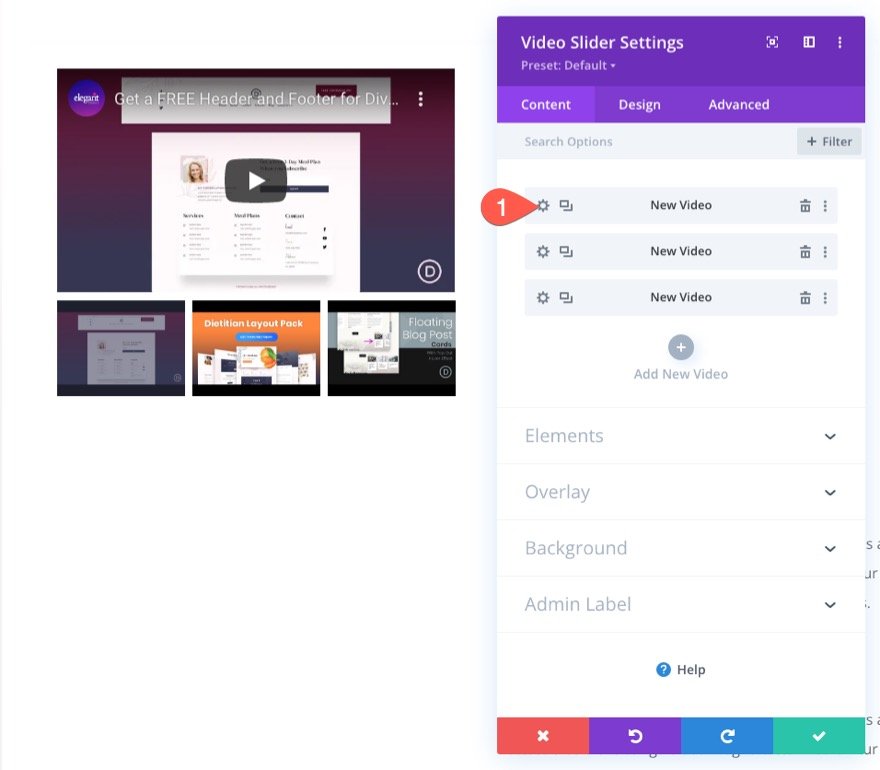
ในคอลัมน์ซ้ายว่างของแถวเดียวกัน เพิ่มโมดูลตัวเลื่อนวิดีโอใหม่

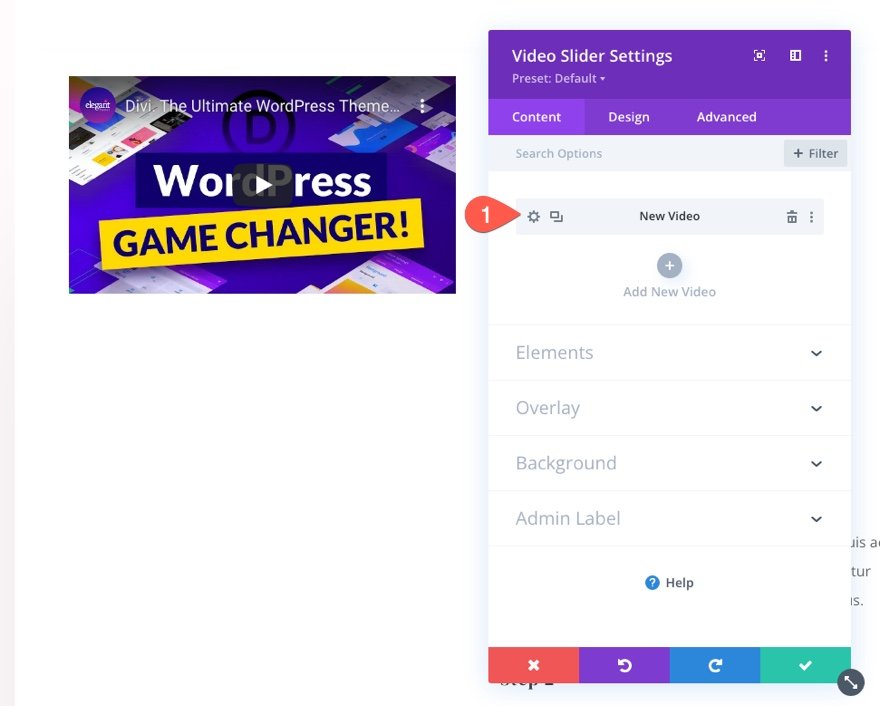
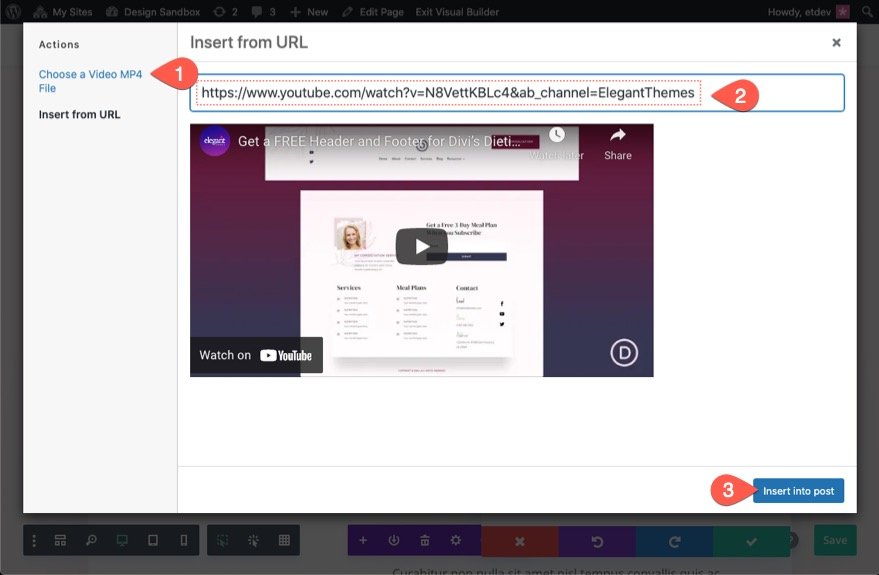
วิดีโอจำลองจะแสดงหนึ่งในวิดีโอ Youtube ของเราโดยใช้การฝัง URL นี่คือวิธีที่คุณสามารถเพิ่มวิดีโอที่โฮสต์โดยบุคคลที่สามไปยังตัวเลื่อนวิดีโอของคุณ หากต้องการเปลี่ยนวิดีโอ ให้เปิดการตั้งค่าของรายการวิดีโอ

จากนั้นเลือกการกระทำ "แทรกจาก URL" วาง URL ใหม่ในช่องรายการแล้วคลิกปุ่ม "แทรกลงในโพสต์"


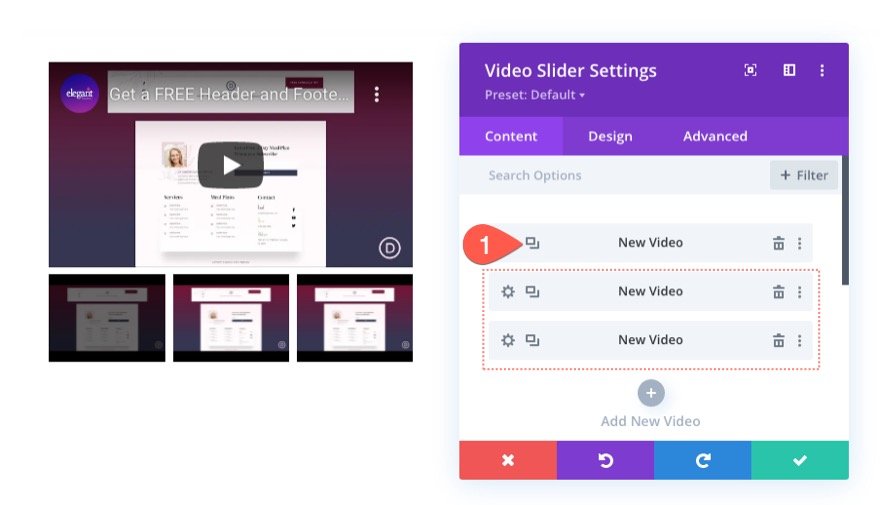
หากต้องการเพิ่มวิดีโอลงในแถบเลื่อน คุณสามารถคลิกไอคอนเครื่องหมายบวกสีเทา "เพิ่มวิดีโอใหม่" หรือเพียงแค่ทำซ้ำวิดีโอที่มีอยู่ ในตัวอย่างนี้ ให้ทำซ้ำวิดีโอที่มีอยู่สองครั้งเพื่อสร้างวิดีโอทั้งหมด 3 รายการในตัวเลื่อน

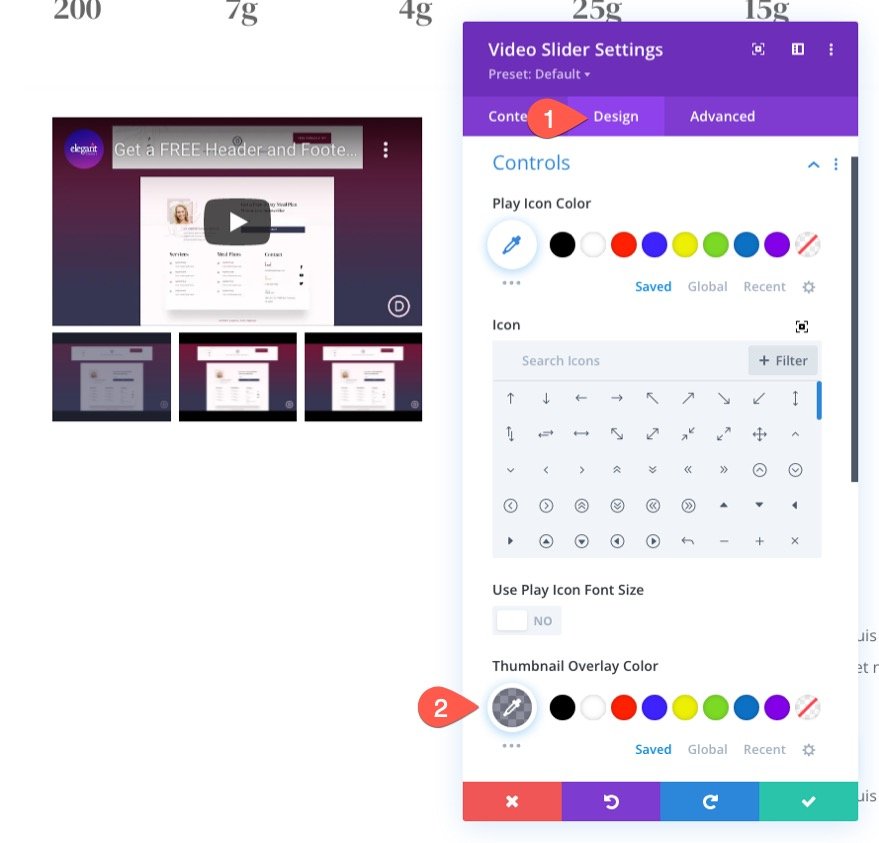
ใต้แท็บการออกแบบ ให้อัปเดตสีภาพซ้อนทับของภาพขนาดย่อเพื่อให้เข้ากับเค้าโครง
- ภาพซ้อนทับสี: rgba(53,55,82,0.55)

ทำให้ตัวเลื่อนวิดีโอ "ติดหนึบ"
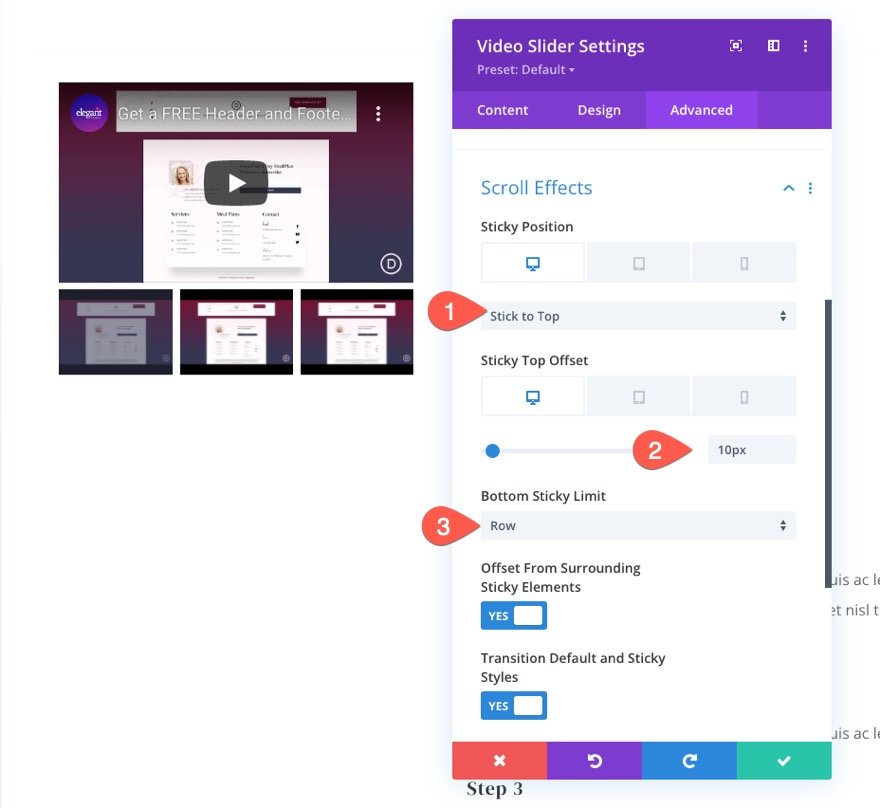
ในการทำให้แถบเลื่อน "เหนียว" ให้ไปที่แท็บขั้นสูงแล้วอัปเดตสิ่งต่อไปนี้:
- ตำแหน่งที่ติดหนึบ: Stick to Top (เดสก์ท็อป), Do Not Stick (แท็บเล็ตและโทรศัพท์)
- Sticky Top Offset: 30px (เดสก์ท็อป), 0px (แท็บเล็ตและโทรศัพท์)
- ขีด จำกัด ปักหมุดด้านล่าง: แถว
เพื่อให้แน่ใจว่าแถบเลื่อนวิดีโอจะติดอยู่ที่ด้านบนของหน้าต่างเบราว์เซอร์เมื่อไปถึงด้านบนของเบราว์เซอร์ในขณะที่เลื่อนลงมา จากนั้นจะหยุดเหนียวเมื่อไปถึงด้านล่างของแถว

ผลลัพธ์
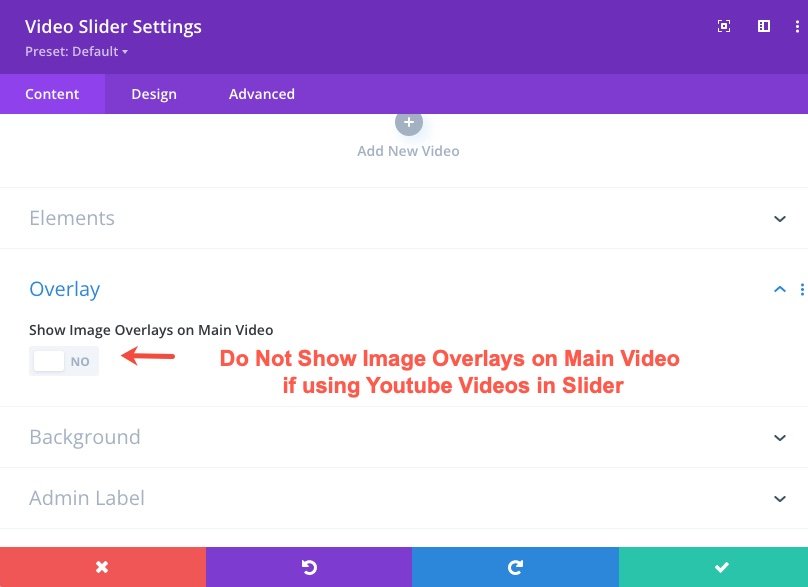
ปัญหาเกี่ยวกับวิดีโอ/การฝังของ YouTube โดยใช้ภาพซ้อนทับบนวิดีโอหลัก
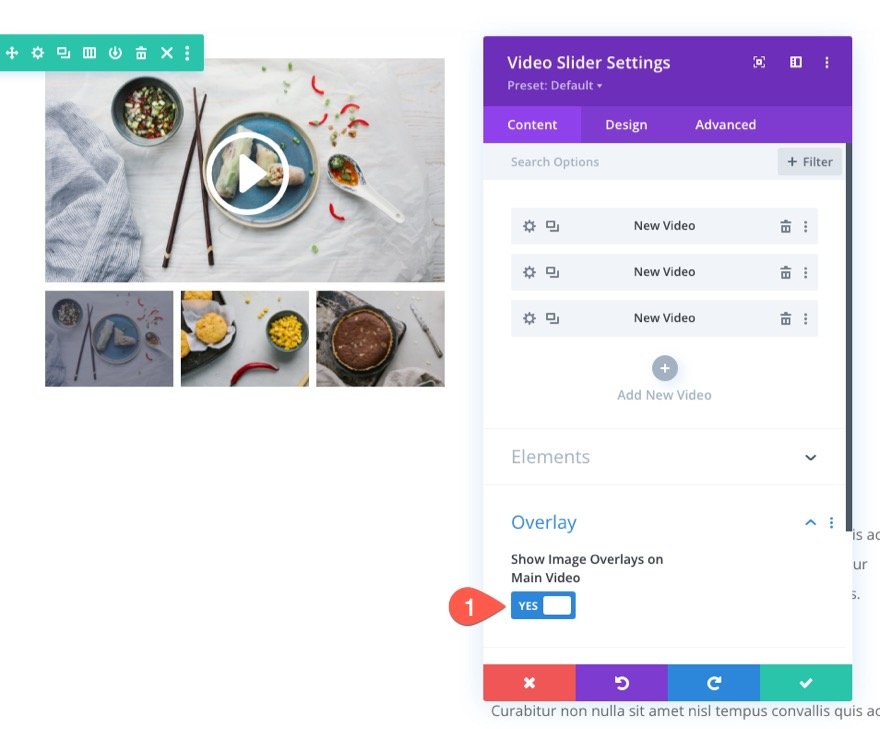
หากคุณกำลังใช้ URL ของ YouTube เพื่อฝังวิดีโอหลายรายการในตัวเลื่อนวิดีโอ เป็นการดีที่สุดที่จะไม่ใช้ตัวเลือกในตัวของ Divi เพื่อ "แสดงภาพซ้อนทับบนวิดีโอหลัก" ซึ่งจะทำให้เสียงวิดีโอเล่นอัตโนมัติตั้งแต่เริ่มต้นในสถานะติดหนึบ ทำให้เกิดเสียงที่ซ้ำกันที่เล่นในช่วงเวลาต่างๆ

นี่ไม่ใช่กรณีสำหรับวิดีโอที่โฮสต์ด้วยตนเองในรูปแบบไฟล์ mp4 หรือ webm คุณสามารถแสดงภาพซ้อนทับบนวิดีโอหลักสำหรับวิดีโอที่โฮสต์เองได้ ดังนั้น หากคุณต้องการใช้ภาพซ้อนทับและไอคอนเล่นของ Divi กับ Divi Video Module คุณควรเพิ่มไฟล์/URL ของวิดีโอ MP4 และ Webm แทน
ที่กล่าวว่า คุณยังสามารถเพิ่มภาพซ้อนทับแบบกำหนดเองให้กับวิดีโอ Youtube ของคุณในแถบเลื่อนวิดีโอ พวกเขาจะยังคงปรากฏบนตัวควบคุมภาพขนาดย่อใต้วิดีโอหลัก
เคล็ดลับแบบมือโปร: สร้างภาพขนาดย่อสำหรับแต่ละขั้นตอนในลำดับวิดีโอ
หากคุณมีความรู้ความชำนาญ คุณสามารถสร้างภาพขนาดย่ออย่างง่ายสำหรับวิดีโอแต่ละรายการเพื่อจัดระเบียบตามขั้นตอนหรือตัวเลข

ตัวอย่างภาพซ้อนทับ
นี่คือตัวอย่างลักษณะที่ปรากฏบนแถบเลื่อน
การใช้วิดีโอที่โฮสต์เองในแถบเลื่อน
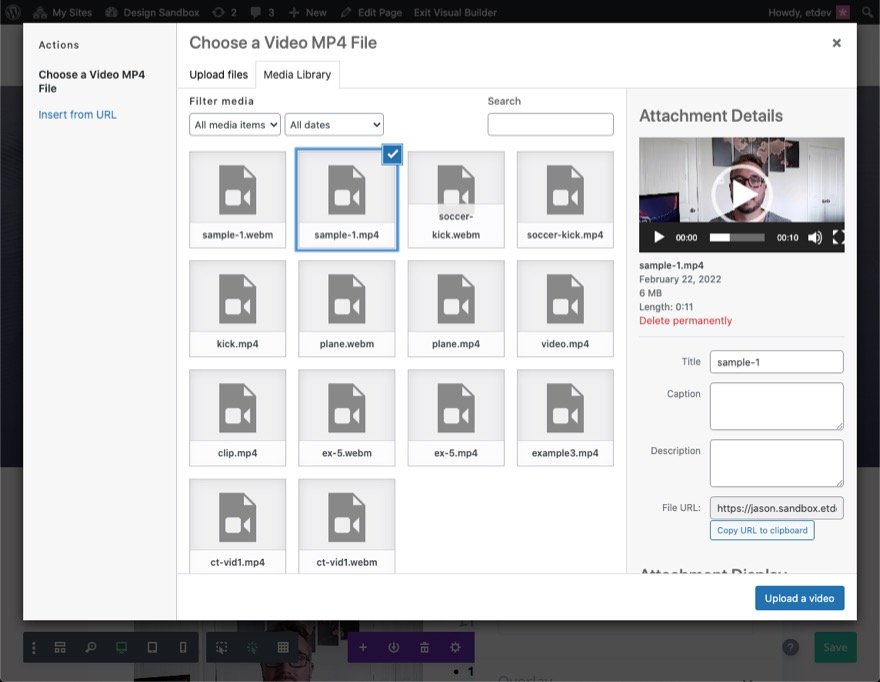
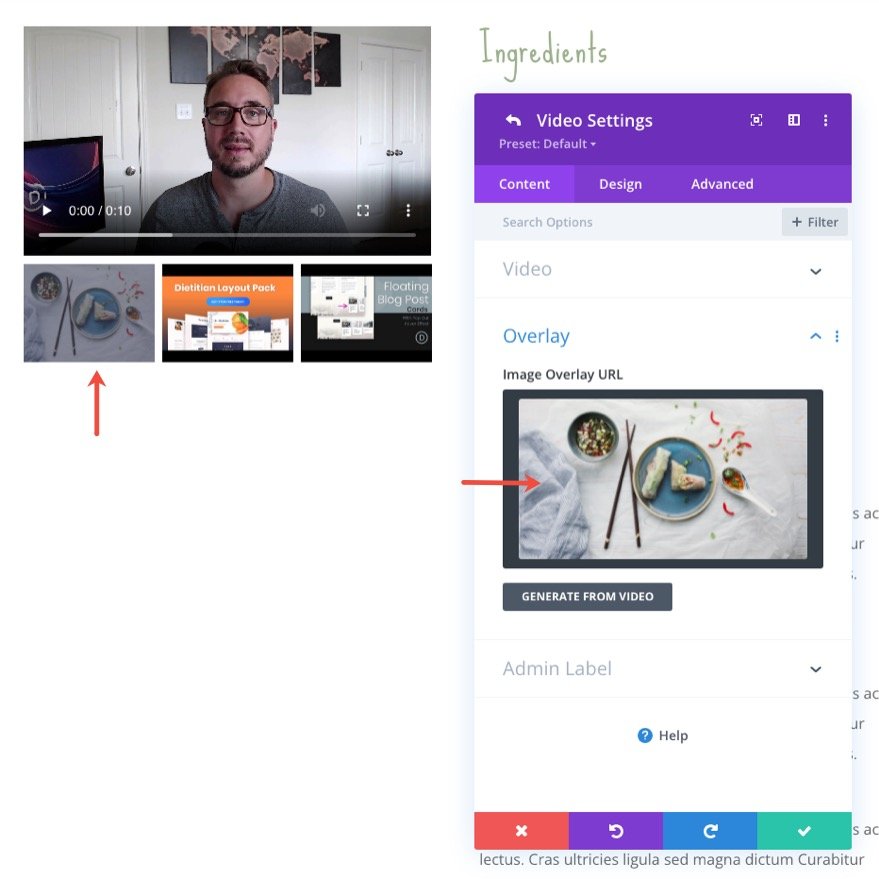
หากคุณต้องการใช้วิดีโอที่โฮสต์เองในแถบเลื่อน ให้เปิดการตั้งค่าของวิดีโอ

คลิกเพิ่มวิดีโอ

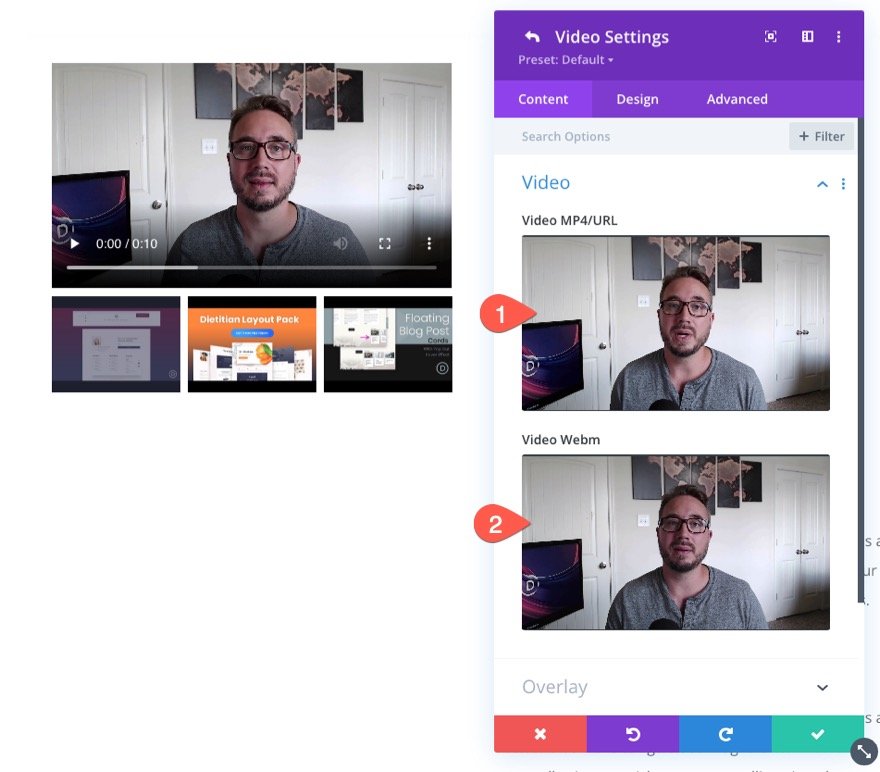
เลือกไฟล์จากห้องสมุดของคุณหรือเพิ่ม URL โฮสติ้งของบริษัทอื่นลงในวิดีโอ

เป็นความคิดที่ดีเสมอที่จะเพิ่มไฟล์ MP4 และ Webm สำหรับแต่ละวิดีโอ เมื่อรวมกันแล้ว ทั้งสองจะสนับสนุนเว็บเบราว์เซอร์ส่วนใหญ่รวมถึงอุปกรณ์เคลื่อนที่

อย่าลืม คุณสามารถเพิ่มภาพซ้อนทับเพื่อใช้เป็นภาพขนาดย่อที่สวยงามสำหรับวิดีโอของคุณ

ภายใต้ตัวเลือกโอเวอร์เลย์ คุณสามารถเลือกแสดงภาพซ้อนทับบนวิดีโอหลักได้

ผลลัพธ์สุดท้าย
นี่คือรูปลักษณ์ใหม่ของแถบเลื่อนวิดีโอที่ติดหนึบของเราในการดำเนินการ
ความคิดสุดท้าย
การสร้างโมดูลตัวเลื่อนวิดีโอแบบติดหนึบนั้นค่อนข้างตรงไปตรงมาหากคุณคุ้นเคยกับตัวเลือกติดหนึบในตัวของ Divi และผลที่ได้สามารถมีการใช้งานที่ยอดเยี่ยม สำหรับข้อมูลเพิ่มเติม มันจะช่วยให้เข้าใจว่าวิดีโอทำงานอย่างไรใน Divi เช่นกัน
นอกจากนี้ ให้ตรวจดูวิธีสร้างวิดีโอติดหนึบด้วยการสลับซ่อน/แสดง
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
