Szybkie, proste i niezawodne: jak WP Rocket pomógł agencji zwiększyć szybkość i biznes
Opublikowany: 2025-07-04Co się stanie, gdy masz umiejętności budowania wysokiej jakości stron internetowych, ale wydajność nadal cię powstrzymuje?
Julian Weidenthaler jest deweloperem w Wanted, agencji internetowej B2B w Austrii. Jest odpowiedzialny za tworzenie stron internetowych, które wyglądają świetnie, działają płynnie i spełniają nowoczesne standardy wydajności. Pomiędzy projektami klientów a zarządzaniem własną witryną swojej agencji, Julian wie, jak ważne jest zapewnienie szybkości - nie tylko dla lepszego wrażenia użytkownika, ale także w celu uzyskania większego ruchu i poprawy wyników biznesowych.
Mimo to, pomimo jego doświadczenia i znaczącego stosu narzędzi, uzyskanie spójnych wyników wydajności nie było proste. Przetestowane wtyczki nie dostarczyły potrzebnych ulepszeń. Niektóre narzędzia były zbyt skomplikowane, aby skonfigurować, inne nie grały dobrze z resztą jego stosu i spowodowały problemy z niezgodnością.
Jeśli ta historia dzwoni do dzwonu lub martwisz się, że możesz skończyć w tym samym miejscu, czytaj dalej. Dowiesz się, jak Julian znalazł w WP Rocket właściwe rozwiązanie, które pomogło mu uprościć jego przepływ pracy, zwiększyć wydajność i osiągnąć prawie 100 doskonałych wyników na Pagesspeed Insights z Mobile - i to, co wiązało się z tym biznesem agencji.
Co spowalnia Twoją najlepszą pracę?
Julian Weidenthaler buduje strony internetowe dla klientów B2B, którzy oczekują czegoś więcej niż zwykłej strony głównej. Proszą o stronę internetową, która dobrze zajmuje się Google i poprawia SEO i widoczność z czasem - a Speed odgrywa kluczową rolę w osiągnięciu tego celu .
| Zwiększenie prędkości witryny poprawia podstawowe wskaźniki VITALS - najnowszy współczynnik rankingu SEO - i pomaga uszeregować wyżej w Google i zwiększać ruch. |
Jako programista Julian miał umiejętności techniczne do dostarczania dobrze wykonanych witryn. Ale optymalizacja ich pod kątem najlepszej wydajności była powtarzającym się wyzwaniem. Zaczął testować kilka popularnych wtyczek buforowania, takich jak W3 Total Cache, WP Super Cache i WP-Optimize.
Jednak zyski z wydajności nie były tak silne lub nie były łatwe do skonfigurowania, a on i jego zespół wpadli na problemy z kompatybilnością.
Potrzebował niezawodnego rozwiązania, które mogłoby zwiększyć prędkość witryny bez spowolnienia przepływu pracy, aby skutecznie skalować swoje projekty i zapewnić konsekwentne wyniki każdemu klientowi.
Kiedy końcówka prędkości zamienia się w rozwiązanie zmieniające grę
Julian wspomina: „Po raz pierwszy natknąłem się na WP Rocket podczas lekcji marketingu online, w której wykładowca wspomniał o użyciu na własnej stronie internetowej w celu poprawy szybkości i wydajności. To zalecenie wywołało moje zainteresowanie wypróbowaniem tego”.
To, co się wyróżniało, nie było tylko reputacją wtyczki. Najpierw konfiguracja wyglądała prosto. Następnie funkcje zajęły się optymalizacjami potrzebnymi do stron internetowych swoich klientów, a Cherry na górze polegała na tym, że opcje te nie zajęły kilku godzin.
Głównym powodem, dla którego postanowiłem kupić rakietę WP, było połączenie rozsądnych cen i dobrej wydajności wyróżnionych w recenzjach i blogach online. Wyróżniało się również, że jest bardzo prosta i prosta w konfiguracji, co ułatwiło decyzję.
Czasami wymaga odpowiedniego narzędzia we właściwym czasie, prawda?
Jak szybko działała rakieta WP? Natychmiast
Julian nie musiał długo czekać, aby zobaczyć wzrost prędkości.
Mówi:
Ulepszenia wydajności były natychmiastowe. Gdy tylko aktywowaliśmy i skonfigurowaliśmy rakietę WP, zauważyliśmy zauważalne zyski z prędkości ładowania i wyników wglądu w Pagespeed.
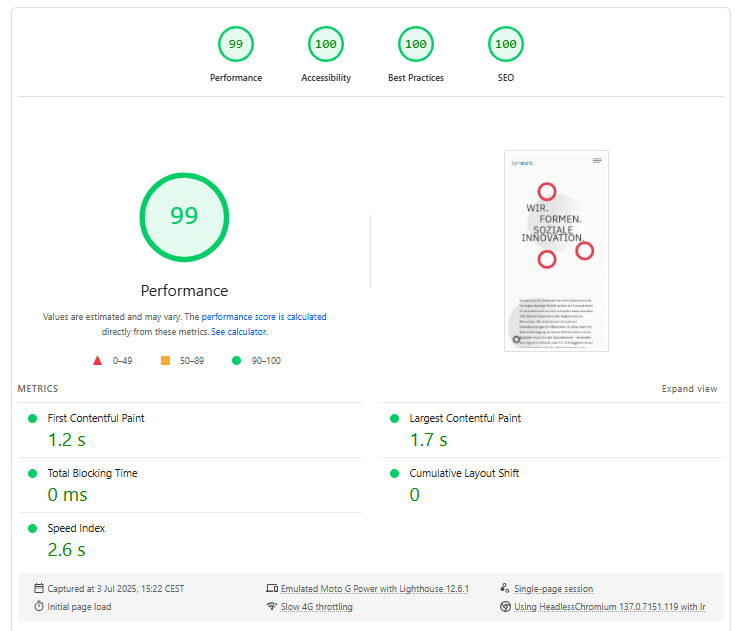
Oto mobilny wynik Pagesspeed z jednej ze stron jego klientów.

Pochodzący z tła testowania różnych wtyczek z mieszanymi wynikami, łatwe uzyskanie tego rodzaju uderzenia i szybko pozostawiło wrażenie. Korzyści końcowe wynikające z rakiety WP wykraczają poza domyślne i automatyczne funkcje, które są włączone, gdy tylko wtyczka zostanie aktywowana.

Julian mówi:
Rakieta WP upraszcza mój codzienny przepływ pracy, dbając o wydajność i buforowanie automatycznie. Po zainstalowaniu i skonfigurowaniu nie muszę się tym martwić: po prostu działa. To daje mi więcej czasu na budowanie lepszych stron internetowych i zapewnienie klientom spójnych wyników.
Julian wykorzystał Google Pagesspeed Insights do śledzenia ulepszeń zarówno w witrynie agencji, jak i projektach klientów.
Wyjaśnia: „Dla nas i naszych klientów B2B sukces biznesowy oznacza szybkie, technicznie solidne strony internetowe, które obsługują wyższe rankingi wyszukiwania i lepsze wrażenia użytkownika. Rakieta WP znacząco wpłynęła na naszą witrynę Pagesspeed Performance Performance”.
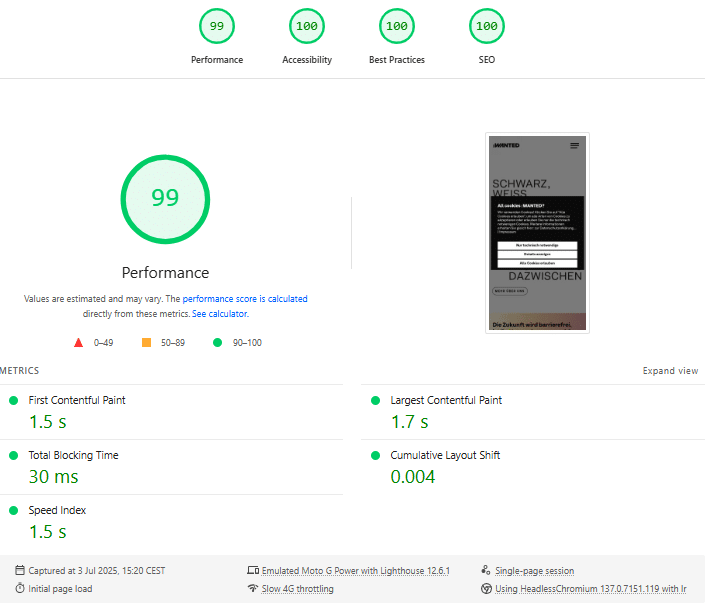
Tutaj możesz zobaczyć kolejny prawie idealny wynik wydajności 100 stron:

Julian podkreśla kluczowe funkcje rakiety WP, które odegrały kluczową rolę w osiągnięciu wyników wyników:
- Buforowanie strony , które jest domyślnie włączone po aktywacji
- Optymalizacja JavaScript , zwłaszcza wykonanie JavaScript opóźnienia i obciążenie JavaScript Odroczone cechy
- Optymalizacja CSS , w szczególności dzięki opcji Usuń niewykorzystaną CSS
- Czcionki wstępne , aby zwiększyć stabilność układu i zoptymalizować największą zawartość farby
- Krytyczna optymalizacja obrazu w celu zoptymalizowania największego zawartego elementu farby poprzez wykluczenie go z Lazyload.
Najlepsza część? Buforing działa natychmiast, gdy tylko aktywujesz wtyczkę, a wszystkie inne funkcje wymagają kliknięcia, aby rozpocząć działanie magii optymalizacji prędkości!
4 lekcje od dewelopera, który tam był
Mając dziesiątki projektów za nim i prawdziwymi wynikami WP Rocket, Julian ma wyraźne porady dla innych programistów, którzy chcą poprawić wydajność bez nadmiernego komplikowania przepływu pracy.
- Podczas korzystania z rakiety WP kluczem jest uważne testowanie optymalizacji JavaScript i CSS, aby uniknąć złamania witryny.
- Skorzystaj z wstępnego ładowania czcionek i obrazów LCP: Mogą naprawdę zwiększyć prędkość i wyniki VETALS WEB.
- Wyraźne pamięci podręczne regularnie podczas rozwoju.
- Unikaj polegania tylko na buforowaniu: optymalizuj również motyw i serwer. Wyjaśnia: „Wiedza o tym wcześniej zaoszczędziłaby czas”.
Julian dodaje:
Gdyby rakieta WP zniknęła jutro, najbardziej brakowało mi nie martwić się o buforowanie, a inne funkcje wydajności, które obsługuje automatycznie. To wymaga dużej złożoności technicznej z mojego talerza i zapewnia, że strony pozostają szybkie bez ciągłego monitorowania.
Chcesz wysyłać szybsze strony z mniejszym wysiłkiem?
Historia Juliana może brzmieć znajomo: wykonujesz ciężką pracę, aby budować witryny jakościowe, ale wydajność wciąż wymaga więcej czasu niż powinna.
Dzięki WP Rocket znalazł rozwiązanie, które pomogło mu zapewnić lepsze wyniki dla swoich klientów, ulepszyć witrynę swojej agencji i uprościł jego przepływ pracy - jednocześnie osiągając wyniki w Google Pagesspeed Insights.
„Rakieta WP natychmiast zwiększa prędkość witryny przy minimalnej konfiguracji, dzięki potężnej buforowania i optymalizacji inteligentnej kodu. Jest przyjazny dla użytkownika, niezawodny i zapewnia ulepszenia SEO i użytkownika bez bólu głowy. Poważnie, po prostu wypróbuj ją, a natychmiast zobaczysz różnicę.”
Gotowy, aby zobaczyć różnicę dla siebie? Spróbuj przetestować go bez ryzyka. Zawsze możesz liczyć na naszą 100% gwarancji zwrotu pieniędzy . Chociaż nie sądzimy, że kiedykolwiek będziesz tego chciał, z przyjemnością zapewnimy zwrot pieniędzy, jeśli poprosisz go w ciągu 14 dni od zakupu.
