Rápido, simples e confiável: como o WP Rocket ajudou uma agência a aumentar a velocidade e os negócios
Publicados: 2025-07-04O que acontece quando você tem as habilidades para criar sites de alta qualidade, mas o desempenho ainda o impede?
Julian Weidenthaler é desenvolvedor da Wanted, uma agência da Web B2B na Áustria. Ele é responsável por criar sites que parecem ótimos, funcionam sem problemas e atendam aos padrões de desempenho modernos. Entre os projetos de clientes e o gerenciamento do site de sua agência, Julian sabe como é importante fornecer velocidade - não apenas por uma melhor experiência do usuário, mas também para obter mais tráfego e melhorar os resultados dos negócios.
Ainda assim, apesar de sua experiência e uma pilha de ferramentas significativa, obter resultados consistentes de desempenho não foi direto. Os plugins que ele testou não forneceram as melhorias de que precisava. Algumas ferramentas eram complicadas demais para configurar, outras não jogaram bem com o restante de sua pilha e causaram problemas de incompatibilidade.
Se essa história tocar um sino, ou se você estiver preocupado, poderá acabar no mesmo local, continue lendo. Você aprenderá como Julian encontrou no WP Rocket a solução certa que o ajudou a simplificar seu fluxo de trabalho, aumentar o desempenho e alcançar quase 100 pontuações perfeitas nas idéias do PageSpeed do Mobile - e o que isso implicava para o negócio da agência.
O que está desacelerando seu melhor trabalho?
Julian Weidenthaler cria sites para clientes B2B que esperam mais do que apenas uma página inicial de boa aparência. Eles pedem um site que ocupe bem no Google e melhora o SEO e a visibilidade ao longo do tempo - e a velocidade desempenha um papel fundamental na consecução desse objetivo .
| Aumentar a velocidade do seu site melhora as principais métricas da Web Vitals - o mais recente fator de classificação de SEO - e ajuda a classificar mais no Google e direcionar mais tráfego. |
Como desenvolvedor, Julian tinha as habilidades técnicas para fornecer sites bem trabalhados. Mas otimizá -los para o melhor desempenho foi um desafio recorrente. Ele começou a testar vários plugins populares de cache, como W3 Total Cache, WP Super Cache e WP-Otimize.
No entanto, os ganhos de desempenho não foram tão fortes, ou não eram fáceis de configurar, e ele e sua equipe encontraram problemas de compatibilidade.
Ele precisava de uma solução confiável que pudesse aumentar a velocidade do site sem diminuir o fluxo de trabalho para escalar seus projetos com eficiência e fornecer resultados consistentes a todos os clientes.
Quando uma ponta de velocidade se transforma em uma solução de divisor
Julian lembra: "Eu me deparei com o WP Rocket durante uma aula de marketing on -line, onde o professor mencionou usá -lo em seu próprio site para melhorar a velocidade e o desempenho. Essa recomendação despertou meu interesse em experimentá -lo".
O que se destacou não foi apenas a reputação do plugin. Primeiro, a configuração parecia direta. Em seguida, os recursos abordaram as otimizações necessárias para os sites de seus clientes, e a cereja no topo foi que essas opções não levaram horas para configurar.
A principal razão pela qual decidi comprar o WP Rocket foi a combinação de preços razoáveis e os fortes ganhos de desempenho destacados em críticas e blogs on -line. Também se destacou por ser muito simples e direto de configurar, o que tornou a decisão ainda mais fácil.
Às vezes, basta a ferramenta certa no momento certo, não é?
Com que rapidez o WP Rocket funcionou? Imediatamente
Julian não precisou esperar muito para ver os ganhos de velocidade.
Ele diz:
As melhorias de desempenho foram imediatas. Assim que ativamos e configuramos o foguete WP, vimos ganhos perceptíveis na velocidade de carregamento e no escores de insights da página de páginas.
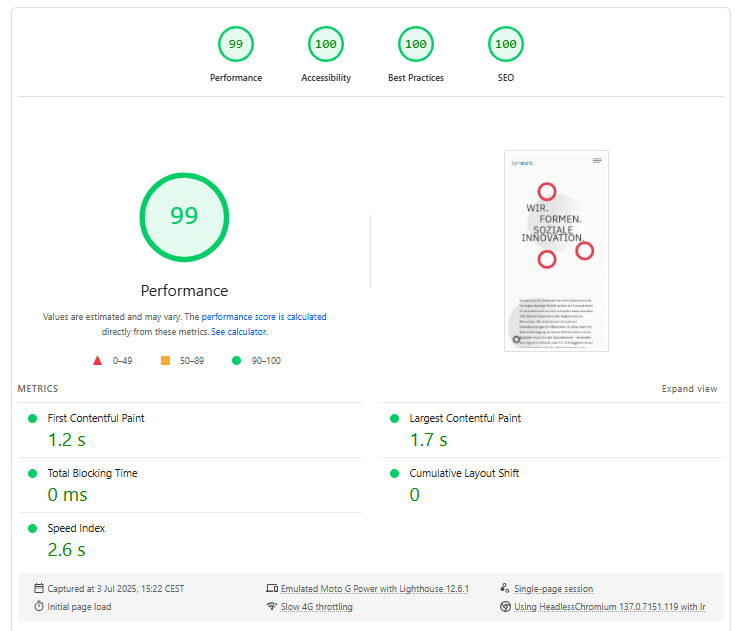
Aqui está a pontuação móvel PageSpeed de um dos sites de seus clientes.

Vindo de um pano de fundo de testar plugins diferentes com resultados mistos, obtendo esse tipo de impacto com facilidade e rapidez deixou uma impressão. Os benefícios finais do foguete WP se estendem além de seus recursos padrão e automáticos, que são ativados assim que o plug -in for ativado.

Julian diz:
O WP Rocket simplifica meu fluxo de trabalho diário, cuidando automaticamente do desempenho e armazenamento em cache. Depois de instalado e configurado, não preciso me preocupar com isso: apenas funciona. E isso me dá mais tempo para criar sites melhores e fornecer resultados consistentes aos clientes.
Julian usou o Google PageSpeed Insights para rastrear melhorias no site da agência e nos projetos de clientes.
Ele explica: “Para nós e nossos clientes B2B, o sucesso dos negócios significa ter sites rápidos e tecnicamente sólidos que suportam rankings de pesquisa mais altas e melhor experiência do usuário. O WP Rocket também fez uma diferença significativa na pontuação de desempenho do nosso site PageSpeed”.
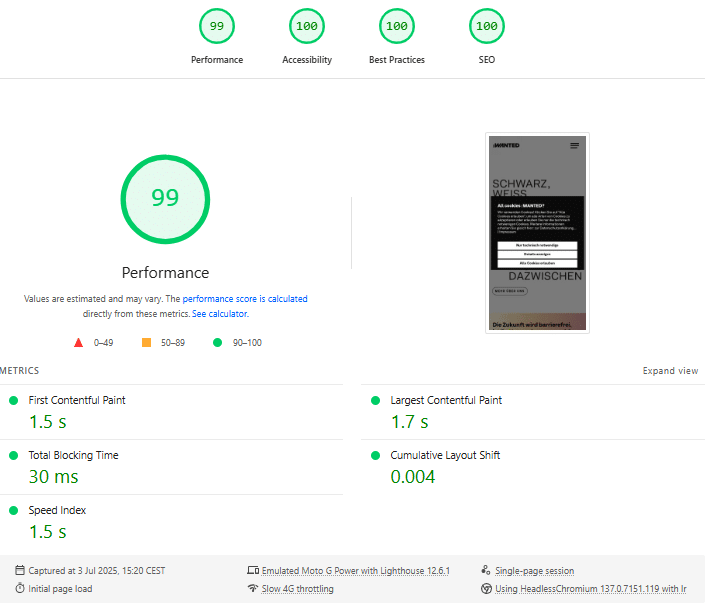
Aqui você pode ver outra pontuação quase perfeita de desempenho de 100 páginas:

Julian destaca os principais recursos do WP Rocket que desempenharam um papel fundamental na obtenção de resultados excelentes de desempenho:
- Cache de páginas , que é ativado por padrão correto na ativação
- Otimização de JavaScript , especialmente a execução de JavaScript de atraso e carregamento de recursos diferidos JavaScript
- Otimização CSS , em particular, graças à opção Remover CSS Remove
- Pré -carga Fontes para aprimorar a estabilidade do layout e otimizar a maior grau de tinta conteúdo
- Otimização crítica da imagem para otimizar o maior elemento de tinta conteúdo, excluindo -o do LazyLoad.
A melhor parte? O cache funciona instantaneamente assim que você ativar o plug -in, e todos os outros recursos exigem apenas um clique para começar a fazer sua magia de otimização de velocidade!
4 lições de um desenvolvedor que esteve lá
Com dezenas de projetos por trás dele e resultados reais do WP Rocket, Julian tem conselhos claros para outros desenvolvedores que desejam melhorar o desempenho sem complicar demais o fluxo de trabalho.
- Ao usar o WP Rocket, é essencial testar cuidadosamente o JavaScript e o CSS otimizações para evitar quebrar seu site.
- Aproveite as fontes de pré -carregamento e as imagens LCP: elas podem realmente aumentar a velocidade e as pontuações principais da Web.
- Limpar caches regularmente durante o desenvolvimento.
- Evite confiar apenas no cache: otimize seu tema e servidor também. Ele explica: "Saber disso antes teria economizado tempo".
Julian acrescenta:
Se o WP Rocket desaparecesse amanhã, eu mais sentiria falta de não ter que me preocupar com o armazenamento em cache e o outro desempenho que ele lida automaticamente. É preciso muita complexidade técnica do meu prato e garante que os sites permaneçam rápido sem monitoramento constante.
Quer enviar sites mais rápidos com menos esforço?
A história de Julian pode parecer familiar: você está fazendo o trabalho duro para criar sites de qualidade, mas o desempenho ainda exige mais tempo do que deveria.
Com o WP Rocket, ele encontrou uma solução que o ajudou a oferecer melhores resultados para seus clientes, melhorar o site de sua agência e simplificar seu fluxo de trabalho - enquanto atingiu pontuações de destaque no Google PageSpeed Insights.
“O WP Rocket aumenta instantaneamente a velocidade do seu site com a configuração mínima, graças à poderosa otimização de cache e código inteligente. É amigável, confiável e oferece melhorias reais de SEO e experiência do usuário sem dores de cabeça. Sério, tente e você verá a diferença imediatamente.”
Pronto para ver a diferença para si mesmo? Experimente e teste-o sem risco. Você sempre pode contar com nossa garantia de 100% de devolução do dinheiro . Embora pensemos que você nunca queira um, teremos o prazer de fornecer um reembolso se você solicitar dentro de 14 dias após a compra.
