Schnell, einfach und zuverlässig: Wie WP Rocket einer Agentur bei der Steigerung der Geschwindigkeit und des Geschäfts half
Veröffentlicht: 2025-07-04Was passiert, wenn Sie die Fähigkeiten haben, qualitativ hochwertige Websites zu erstellen, aber die Leistung hält Sie immer noch zurück?
Julian Weidenthaler ist Entwickler bei Wanted, einer B2B -Webagentur in Österreich. Er ist dafür verantwortlich, Websites zu erstellen, die großartig aussehen, reibungslos funktionieren und moderne Leistungsstandards entsprechen. Zwischen Kundenprojekten und der Verwaltung der eigenen Website seiner Agentur weiß Julian, wie wichtig es ist, Geschwindigkeit zu liefern - nicht nur für eine bessere Benutzererfahrung, sondern auch für mehr Traffic und die Verbesserung der Geschäftsergebnisse.
Trotz seiner Erfahrung und eines bedeutenden Werkzeugstapels war es nicht einfach, konsistente Leistungsergebnisse zu erzielen. Die von ihm getesteten Plugins lieferten nicht die Verbesserungen, die er brauchte. Einige Tools waren zu kompliziert, um zu konfigurieren, andere nicht gut mit dem Rest seines Stapels und verursachten Inkompatibilitätsprobleme.
Wenn diese Geschichte eine Glocke klingelt oder wenn Sie sich Sorgen machen, dass Sie möglicherweise an derselben Stelle enden, lesen Sie weiter. Sie erfahren, wie Julian in WP Rocket die richtige Lösung gefunden hat, die ihm geholfen hat, seinen Workflow zu vereinfachen, die Leistung zu steigern und fast 100 perfekte Punkte für PageSpeed -Erkenntnisse von Mobile zu erzielen - und was dies für dieses Agenturgeschäft beinhaltete.
Was verlangsamt Ihre beste Arbeit?
Julian Weidenthaler baut Websites für B2B-Kunden, die mehr als nur eine gut aussehende Homepage erwarten. Sie fragen nach einer Website, die bei Google gut rangiert und die SEO und die Sichtbarkeit im Laufe der Zeit verbessert - und Speed spielt eine Schlüsselrolle bei der Erreichung dieses Ziels .
| Die Steigerung Ihrer Website -Geschwindigkeit verbessert die Metriken für Web -Vitals - den neuesten SEO -Ranking -Faktor - und hilft Ihnen, bei Google höher zu rang und mehr Verkehr zu fördern. |
Als Entwickler hatte Julian die technischen Fähigkeiten, um gut gemachte Standorte zu liefern. Die Optimierung für die beste Leistung war jedoch eine wiederkehrende Herausforderung. Er begann, mehrere beliebte Caching-Plugins wie W3 Total Cache, WP Super Cache und WP-Optimize zu testen.
Die Leistungssteigerungen waren jedoch nicht so stark, oder sie waren nicht einfach zu errichten, und er und sein Team stießen auf Kompatibilitätsprobleme.
Er brauchte eine zuverlässige Lösung, die die Geschwindigkeit steigern konnte, ohne seinen Workflow zu verlangsamen, um seine Projekte effizient zu skalieren und jedem Kunden konsistente Ergebnisse zu liefern.
Wenn sich eine Geschwindigkeitsspitze in eine Game-Changer-Lösung verwandelt
Julian erinnert sich: „Ich bin zum ersten Mal auf WP Rocket während einer Online -Marketingkurs gestoßen, in der der Dozent sie auf seiner eigenen Website verwendete, um Geschwindigkeit und Leistung zu verbessern. Diese Empfehlung weckte mein Interesse daran, es auszuprobieren.“
Was auffiel, war nicht nur der Ruf des Plugins. Erstens sah das Setup einfach aus. Anschließend befassten sich die Funktionen auf die Optimierungen, die er für die Websites seiner Kunden benötigte, und die Kirsche oben war, dass diese Optionen nicht stundenlang dauerten, um zu konfigurieren.
Der Hauptgrund, warum ich mich für den Kauf von WP Rocket entschied, war die Kombination aus angemessenen Preisen und die starken Leistungssteigerungen, die in Online -Bewertungen und Blogs hervorgehoben wurden. Es stach auch darauf hin, dass es sehr einfach und unkompliziert war, die Entscheidung noch einfacher zu machen.
Manchmal ist nur das richtige Werkzeug zur richtigen Zeit, nicht wahr?
Wie schnell hat WP Rocket funktioniert? Sofort
Julian musste nicht lange warten, um die Geschwindigkeitsgewinne zu sehen.
Er sagt:
Die Leistungsverbesserungen waren unmittelbar. Sobald wir WP Rocket aktivierten und konfigurierten, sahen wir spürbare Gewinne bei Ladegeschwindigkeit und PageSpeed Insights Scores.
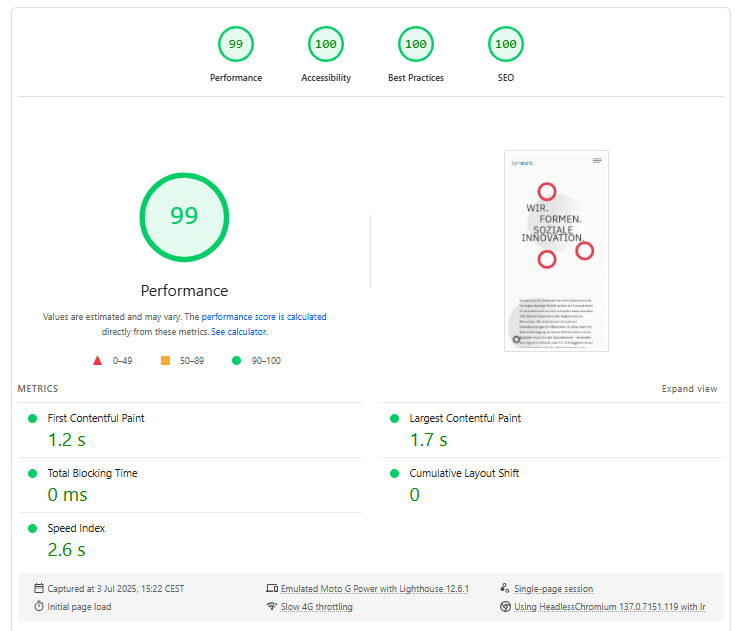
Hier ist der mobile PageSpeed -Score von einer Websites seiner Kunden.

Vor dem Hintergrund des Testen verschiedener Plugins mit gemischten Ergebnissen, hat diese Art von Auswirkungen leicht und schnell einen Eindruck hinterlassen. Die Endvorteile von WP Rocket erstrecken sich über seine Standard- und automatischen Funktionen, die aktiviert sind, sobald das Plugin aktiviert ist.

Julian sagt:
WP Rocket vereinfacht meinen täglichen Workflow, indem er sich um Leistung kümmert und automatisch zwischengespeichert wird. Sobald es installiert und konfiguriert ist, muss ich mir keine Sorgen machen: Es funktioniert einfach. Und dies gibt mir mehr Zeit, um bessere Websites zu erstellen und Kunden konsistente Ergebnisse zu liefern.
Julian verwendete Google PageSpeed Insights, um Verbesserungen sowohl für die Agentur -Website als auch für Kundenprojekte zu verfolgen.
Er erklärt: „Für uns und unsere B2B -Kunden bedeutet Geschäftserfolg schnell, technisch solide Websites, die höhere Suchrankings und bessere Benutzererfahrungen unterstützen. WP Rocket hat auch einen signifikanten Unterschied in unserer Website -PageSpeed -Performance -Score gemacht.“
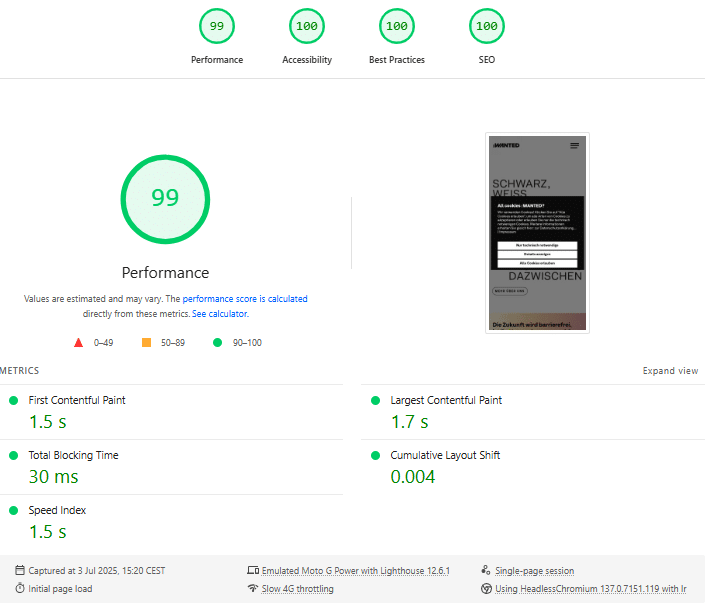
Hier sehen Sie eine weitere fast perfekte Leistung von 100 Seitenspitzen:

Julian hebt die wichtigsten Funktionen von WP Rocket hervor, die eine Schlüsselrolle bei der Erzielung hervorragender Leistungsergebnisse spielten:
- Page Caching , das standardmäßig rechts von der Aktivierung aktiviert ist
- JavaScript -Optimierung , insbesondere die Ausführung von JavaScript -Delay -JavaScript -JavaScript -Merkmalen
- CSS -Optimierung , insbesondere dank der unbenutzten CSS -Option von Entfernen
- Vorspannungsschriften , um die Layout -Stabilität zu verbessern und die größte inhaltliche Lackqualität zu optimieren
- Kritische Bildoptimierung zur Optimierung des größten inhaltlichen Lackelements, indem es von Lazyload ausgeschlossen wird.
Das Beste daran? Das Caching funktioniert sofort, sobald Sie das Plugin aktivieren, und alle anderen Funktionen erfordern nur ein Klick, um ihre Speed -Optimierungsmagie zu erstellen!
4 Lektionen eines Entwicklers, der dort war
Mit Dutzenden von Projekten hinter ihm und echten Ergebnissen von WP Rocket hat Julian klare Ratschläge für andere Entwickler, die die Leistung verbessern möchten, ohne ihren Workflow zu überkomplizieren.
- Bei der Verwendung von WP Rocket ist es wichtig, JavaScript- und CSS -Optimierungen sorgfältig zu testen, um zu vermeiden, dass Sie Ihre Website unterbrechen.
- Nutzen Sie vorlastende Schriftarten und LCP -Bilder: Sie können die Geschwindigkeits- und Kern -Web -Vitals -Scores wirklich steigern.
- Clear Caches regelmäßig während der Entwicklung.
- Vermeiden Sie es, sich nur auf das Caching zu verlassen: Optimieren Sie auch Ihr Thema und Server. Er erklärt: „Das frühere Wissen hätte Zeit gespart“.
Julian fügt hinzu:
Wenn WP Rocket morgen verschwindet, würde ich es vermissen, mir keine Sorgen um das Caching und die anderen Leistungsfunktionen zu machen, die es automatisch behandelt. Es erfordert viel technische Komplexität von meinem Teller und stellt sicher, dass die Standorte ohne ständige Überwachung schnell bleiben.
Möchten Sie schnellere Websites mit weniger Aufwand versenden?
Julians Geschichte mag bekannt sein: Sie leisten die harte Arbeit, um Qualitätswebsites zu verarbeiten, aber die Leistung erfordert immer noch mehr Zeit als sie sollte.
Mit WP Rocket fand er eine Lösung, die ihm half, seinen Kunden bessere Ergebnisse zu liefern, die Website seiner Agentur zu verbessern und seinen Workflow zu vereinfachen - und gleichzeitig die wichtigsten Ergebnisse auf Google PageSpeed -Erkenntnissen zu erzielen.
„WP Rocket erhöht die Geschwindigkeit Ihrer Website dank leistungsstarker Caching- und Smart-Code-Optimierung sofort mit minimalem Setup. Es ist benutzerfreundlich, zuverlässig und liefert echte SEO- und Benutzererfahrungsverbesserungen ohne Kopfschmerzen. Ernsthaft, probieren Sie es einfach aus und Sie werden den Unterschied sofort sehen."
Sind Sie bereit, den Unterschied für sich selbst zu erkennen? Probieren Sie es aus, es risikofrei zu testen. Sie können sich immer auf unsere 100% Geld-Back-Garantie verlassen . Obwohl wir nicht glauben, dass Sie jemals einen wollen, werden wir gerne eine Rückerstattung geben, wenn Sie ihn innerhalb von 14 Tagen nach dem Kauf anfordern.
