Rápido, simple y confiable: cómo WP Rocket ayudó a una agencia a aumentar la velocidad y el negocio
Publicado: 2025-07-04¿Qué sucede cuando tienes las habilidades para construir sitios web de alta calidad, pero el rendimiento aún te detiene?
Julian Weidenthaler es desarrollador de Wanted, una agencia web B2B en Austria. Es responsable de crear sitios web que se vean geniales, funcionan sin problemas y cumplan con los estándares de rendimiento modernos. Entre los proyectos del cliente y la administración del sitio de su agencia, Julian sabe lo importante que es ofrecer velocidad, no solo para una mejor experiencia del usuario, sino también para obtener más tráfico y mejorar los resultados comerciales.
Aún así, a pesar de su experiencia y una importante pila de herramientas, obtener resultados de rendimiento constantes no fue sencillo. Los complementos que probó no entregaron las mejoras que necesitaba. Algunas herramientas eran demasiado complicadas para configurar, otras no jugaron bien con el resto de su pila y causaron problemas de incompatibilidad.
Si esta historia suena una campana, o si le preocupa que termine en el mismo lugar, sigue leyendo. Aprenderá cómo Julian encontró en WP Rocket la solución correcta que lo ayudó a simplificar su flujo de trabajo, impulsar el rendimiento y lograr casi 100 puntajes perfectos en las ideas de PageSpeed de dispositivos móviles , y lo que esto implicaba para este negocio de la agencia.
¿Qué está ralentizando tu mejor trabajo?
Julian Weidenthaler construye sitios web para clientes B2B que esperan algo más que una página de inicio atractiva. Piden un sitio web que se ubique bien en Google y mejore el SEO y la visibilidad con el tiempo, y la velocidad juega un papel clave en el logro de este objetivo .
| El aumento de la velocidad de su sitio web mejora las métricas centrales de Web Vitals, el último factor de clasificación de SEO, y lo ayuda a clasificar más alto en Google e generar más tráfico. |
Como desarrollador, Julian tenía las habilidades técnicas para entregar sitios bien elaborados. Pero optimizarlos para el mejor rendimiento fue un desafío recurrente. Comenzó a probar varios complementos populares de almacenamiento en caché como W3 Total Cache, WP Super Cache y WP-Optimize.
Sin embargo, las ganancias de rendimiento no fueron tan fuertes, o no fueron fáciles de configurar, y él y su equipo tuvieron problemas de compatibilidad.
Necesitaba una solución confiable que pudiera aumentar la velocidad del sitio sin ralentizar su flujo de trabajo para escalar sus proyectos de manera eficiente y ofrecer resultados consistentes a cada cliente.
Cuando un consejo de velocidad se convierte en una solución de cambio de juego
Julian recuerda: "Primero me encontré con WP Rocket durante una clase de marketing en línea, donde el profesor mencionó usarlo en su propio sitio web para mejorar la velocidad y el rendimiento. Esa recomendación provocó mi interés en probarlo".
Lo que destacó no fue solo la reputación del complemento. Primero, la configuración parecía directa. Luego, las características abordaron las optimizaciones que necesitaba para los sitios web de sus clientes, y la cereza en la cima fue que estas opciones no tardaron horas en configurar.
La razón principal por la que decidí comprar WP Rocket fue la combinación de precios razonables y las fuertes ganancias de rendimiento destacadas en las revisiones y blogs en línea. También se destacó por ser muy simple y directo de establecer, lo que hizo que la decisión fuera aún más fácil.
A veces todo lo que se necesita es la herramienta correcta en el momento adecuado, ¿no?
¿Qué tan rápido funcionó WP Rocket? Instantáneamente
Julian no tuvo que esperar mucho para ver las ganancias de la velocidad.
Él dice:
Las mejoras de rendimiento fueron inmediatas. Tan pronto como activamos y configuramos WP Rocket, vimos ganancias notables en la velocidad de carga y las puntuaciones de las ideas de la velocidad de la página.
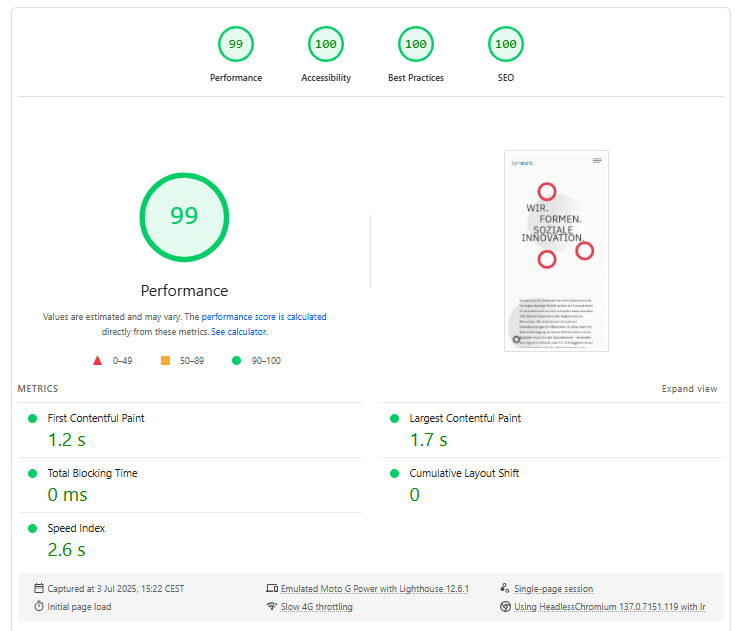
Aquí está el puntaje de Mobile PageSpeed de uno de los sitios web de sus clientes.

Viniendo de un fondo de prueba de diferentes complementos con resultados mixtos, obteniendo este tipo de impacto fácil y rápidamente dejó una impresión. Los beneficios finales de WP Rocket se extienden más allá de sus características predeterminadas y automáticas, que se habilitan tan pronto como se activa el complemento.

Julian dice:
WP Rocket simplifica mi flujo de trabajo diario al cuidar el rendimiento y el almacenamiento en caché automáticamente. Una vez que está instalado y configurado, no tengo que preocuparme por eso: simplemente funciona. Y esto me da más tiempo para crear mejores sitios web y ofrecer resultados consistentes a los clientes.
Julian usó Google PageSpeed Insights para rastrear mejoras en el sitio de la agencia y los proyectos de los clientes.
Él explica: "Para nosotros y nuestros clientes B2B, el éxito comercial significa tener sitios web rápidos y técnicamente sólidos que admiten una clasificación de búsqueda más alta y una mejor experiencia de usuario. WP Rocket marcó una diferencia significativa en el puntaje de rendimiento de la página de páginas de nuestro sitio web".
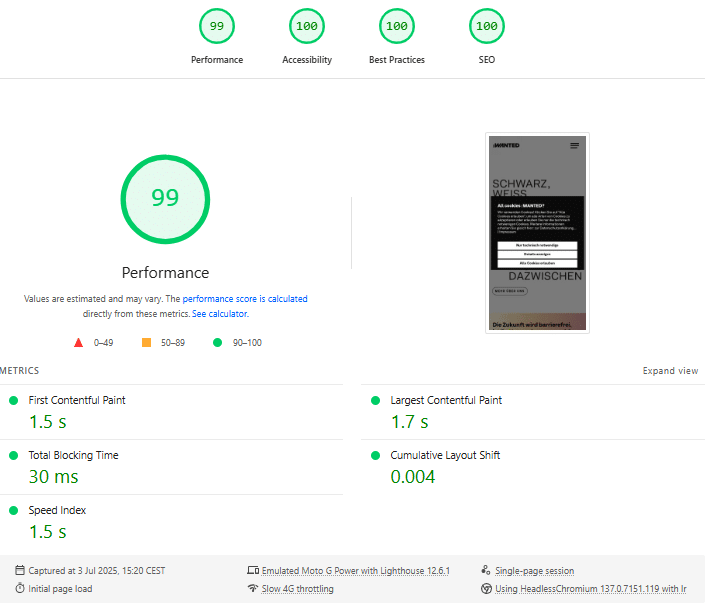
Aquí puede ver otro puntaje de rendimiento casi perfecto de 100 páginas:

Julian destaca las características clave de WP Rocket que jugaron un papel clave para lograr resultados de rendimiento sobresalientes:
- Establecimiento de almacenamiento en caché de página , que está habilitado de forma predeterminada en la activación
- Optimización de JavaScript , especialmente la ejecución de JavaScript de retraso y las características diferidas de JavaScript de JavaScript
- Optimización de CSS , en particular gracias a la opción de eliminación de CSS no utilizada
- Fuentes de precarga para mejorar la estabilidad del diseño y optimizar la mayor calificación de pintura contenta
- Optimización crítica de la imagen para optimizar el elemento de pintura contento más grande excluyendo de LazyLoad.
La mejor parte? El almacenamiento en caché funciona instantáneamente tan pronto como active el complemento, y todas las demás características solo requieren un clic para comenzar a hacer su magia de optimización de velocidad.
4 lecciones de un desarrollador que ha estado allí
Con docenas de proyectos detrás de él y resultados reales del WP Rocket, Julian tiene un consejo claro para otros desarrolladores que buscan mejorar el rendimiento sin complicar en exceso su flujo de trabajo.
- Cuando se usa WP Rocket, es clave para probar cuidadosamente las optimizaciones de JavaScript y CSS para evitar romper su sitio.
- Aproveche las fuentes de precarga y las imágenes LCP: realmente pueden aumentar la velocidad y los puntajes centrales de la web.
- Clear cachés regularmente durante el desarrollo.
- Evite confiar solo en el almacenamiento en caché: optimice también su tema y servidor. Él explica: "Saber esto antes habría ahorrado tiempo".
Julian agrega:
Si WP Rocket desapareciera mañana, más extrañaría no tener que preocuparse por el almacenamiento en caché y el otro rendimiento presenta que maneja automáticamente. Quita mucha complejidad técnica de mi plato y asegura que los sitios se mantengan rápido sin monitoreo constante.
¿Quieres enviar sitios más rápidos con menos esfuerzo?
La historia de Julian puede parecer familiar: está haciendo el trabajo duro para construir sitios web de calidad, pero el rendimiento aún exige más tiempo de lo que debería.
Con WP Rocket, encontró una solución que lo ayudó a entregar mejores resultados para sus clientes, mejorar el sitio de su agencia y simplificar su flujo de trabajo, todo mientras alcanzaba puntajes en Google PageSpeed Insights.
"WP Rocket aumenta instantáneamente la velocidad de su sitio con una configuración mínima, gracias a la potente almacenamiento en caché y la optimización de código inteligente. Es fácil de usar, confiable y ofrece mejoras reales de SEO y experiencia de usuario sin dolores de cabeza. En serio, solo pruébelo y verá la diferencia de inmediato".
¿Listo para ver la diferencia para ti? Pruébelo y pruebe sin riesgos. Siempre puede contar con nuestra garantía 100% de dinero . Aunque no creemos que alguna vez desee uno, con gusto le proporcionaremos un reembolso si lo solicita dentro de los 14 días posteriores a la compra.
