Jak zbudować sklep za pomocą WooCommerce Builder dla Elementora
Opublikowany: 2022-09-27Szukasz kreatora WooCommerce dla Elementora, aby móc stworzyć i dostosować swój sklep za pomocą potężnego kreatora wizualnego Elementora.
Dzięki ShopReady możesz tworzyć i dostosowywać cały swój sklep WooCommerce za pomocą Elementora – nawet jeśli używasz tylko darmowej wersji Elementora!
Jeśli chcesz dowiedzieć się więcej o ShopReady, możesz sprawdzić naszą pełną recenzję ShopReady.
Jednak w tym artykule bardziej skupimy się na tym, jak używać ShopReady jako kreatora WooCommerce dla Elementora.
Poniżej pokażemy krok po kroku, w jaki sposób możesz użyć ShopReady do zbudowania i dostosowania sklepu, w tym dodania zaawansowanych funkcji, takich jak listy życzeń, szybki podgląd produktów, zoptymalizowane kasy i wiele więcej.
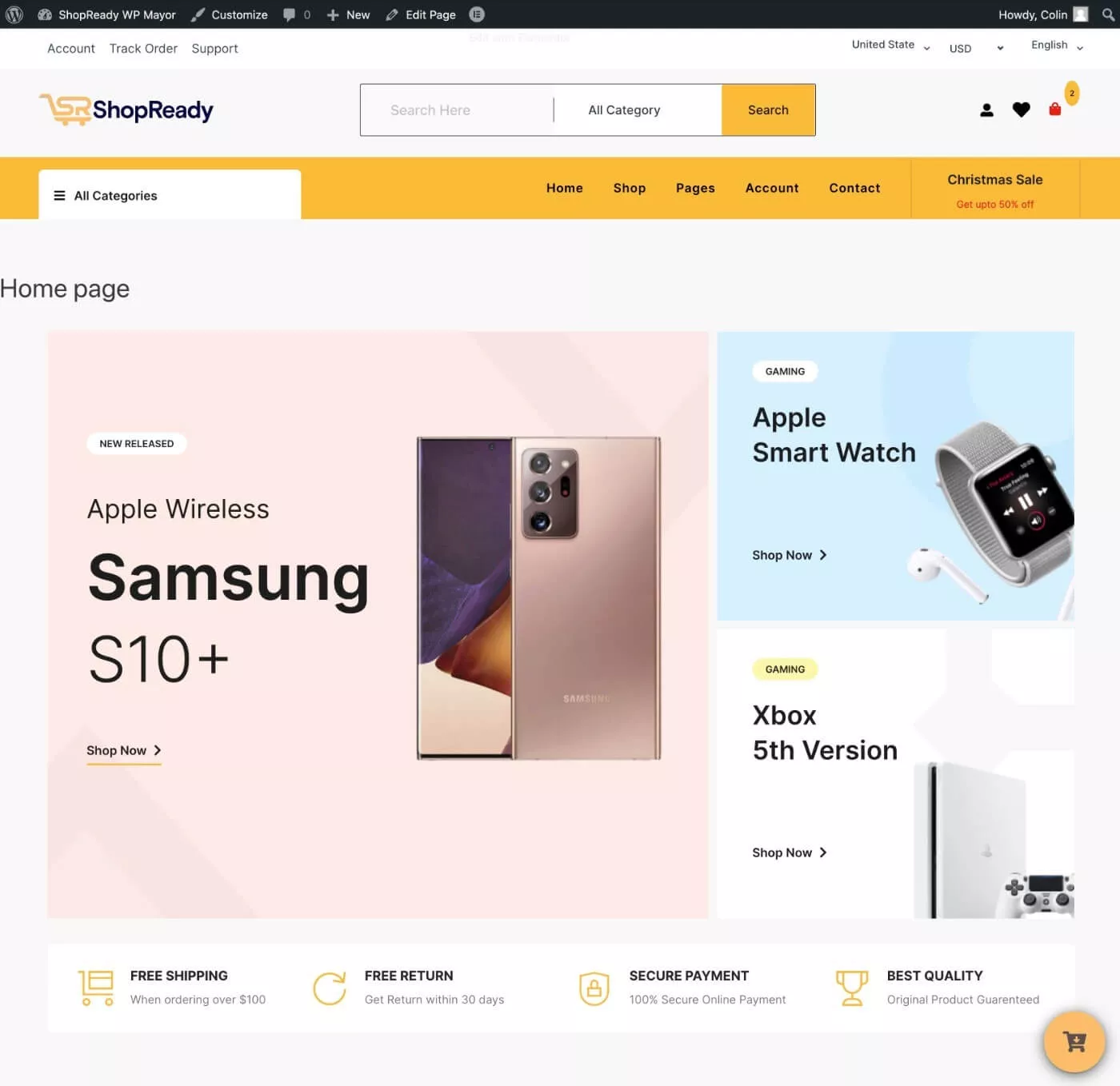
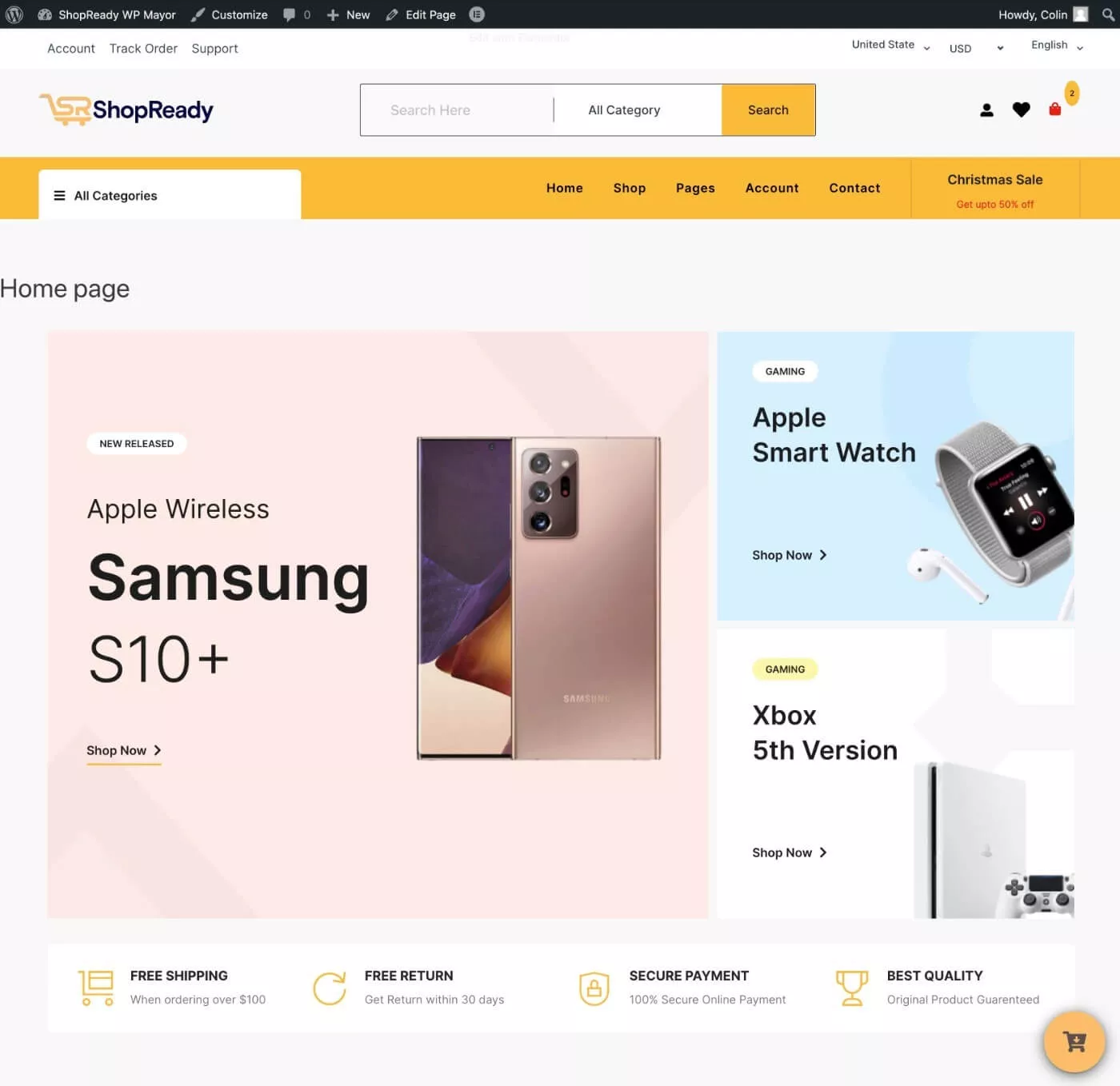
Będziesz mógł stworzyć sklep, który wygląda tak:

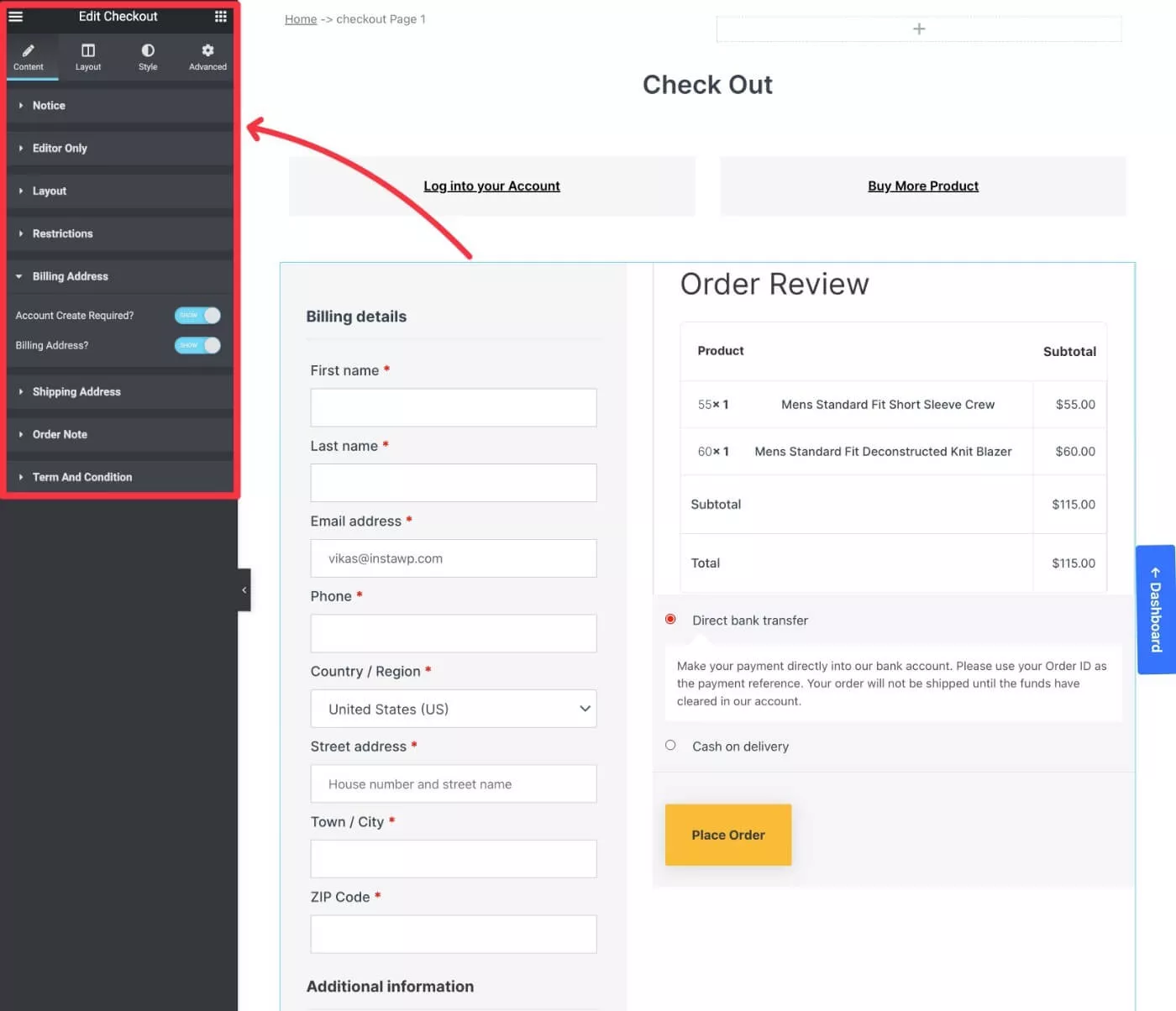
Będziesz mógł dostosować wszystko za pomocą Elementora, w tym strony produktu, koszyka i kasy ( i wiele więcej ):

Jak używać ShopReady jako WooCommerce Builder dla Elementora
Bez zbędnych ceregieli przejdźmy od razu do naszego samouczka krok po kroku.
Ponownie, jeśli chcesz dowiedzieć się więcej o wielu funkcjach ShopReady przed przejściem do samouczka, możesz przeczytać naszą pełną recenzję ShopReady.
A za każdym razem, gdy zdecydujesz się go wypróbować, możesz uzyskać 30% zniżki, korzystając z ekskluzywnego kodu kuponu WPMayor30 przy kasie.
1. Stwórz swój podstawowy sklep WooCommerce i zainstaluj Elementor
Jeśli jeszcze tego nie zrobiłeś, pierwszym krokiem jest skonfigurowanie podstawowego sklepu WooCommerce.
Będziesz chciał wybrać wysokiej jakości hosting WooCommerce, zainstalować WooCommerce, przejść przez kreatora konfiguracji, dodać kilka produktów i tak dalej.
Jeśli potrzebujesz tutaj pomocy, możesz zapoznać się z naszym przewodnikiem dotyczącym zakładania sklepu WooCommerce.
Nie martw się jeszcze wyborem motywu WooCommerce ani dostosowywaniem projektu, ponieważ właśnie do tego służą Elementor i ShopReady. Po prostu skup się na ustawianiu rzeczy na zapleczu, aby mieć funkcjonujący, choć podstawowy sklep.
Gdy to zrobisz, będziesz także chciał zainstalować wtyczkę Elementor.
Dzięki ShopReady możesz swobodnie korzystać tylko z darmowej wersji Elementora.
Lub, jeśli masz już Elementor Pro, możesz go również zainstalować – ShopReady działa dobrze z obiema wersjami.
2. Zainstaluj ShopReady i włącz wszystko
Po skonfigurowaniu podstawowego sklepu WooCommerce i zainstalowaniu Elementora możesz zainstalować kreator ShopReady WooCommerce dla Elementora.
Na WordPress.org dostępna jest bezpłatna wersja ShopReady, a także wersja premium, która dodaje więcej funkcji już od 75 USD.
W tym samouczku mamy zainstalowaną wersję Pro. Jednak te same podstawowe kroki będą miały zastosowanie również do wersji bezpłatnej, więc powinieneś być w stanie postępować zgodnie z nią, nawet jeśli korzystasz z wersji bezpłatnej ( po prostu możesz nie mieć dostępu do niektórych bardziej zaawansowanych funkcji i nie będziesz w stanie dostosować tyle szablonów ).
Po aktywacji wtyczki otrzymasz nowe menu ShopReady na pulpicie nawigacyjnym WordPress.
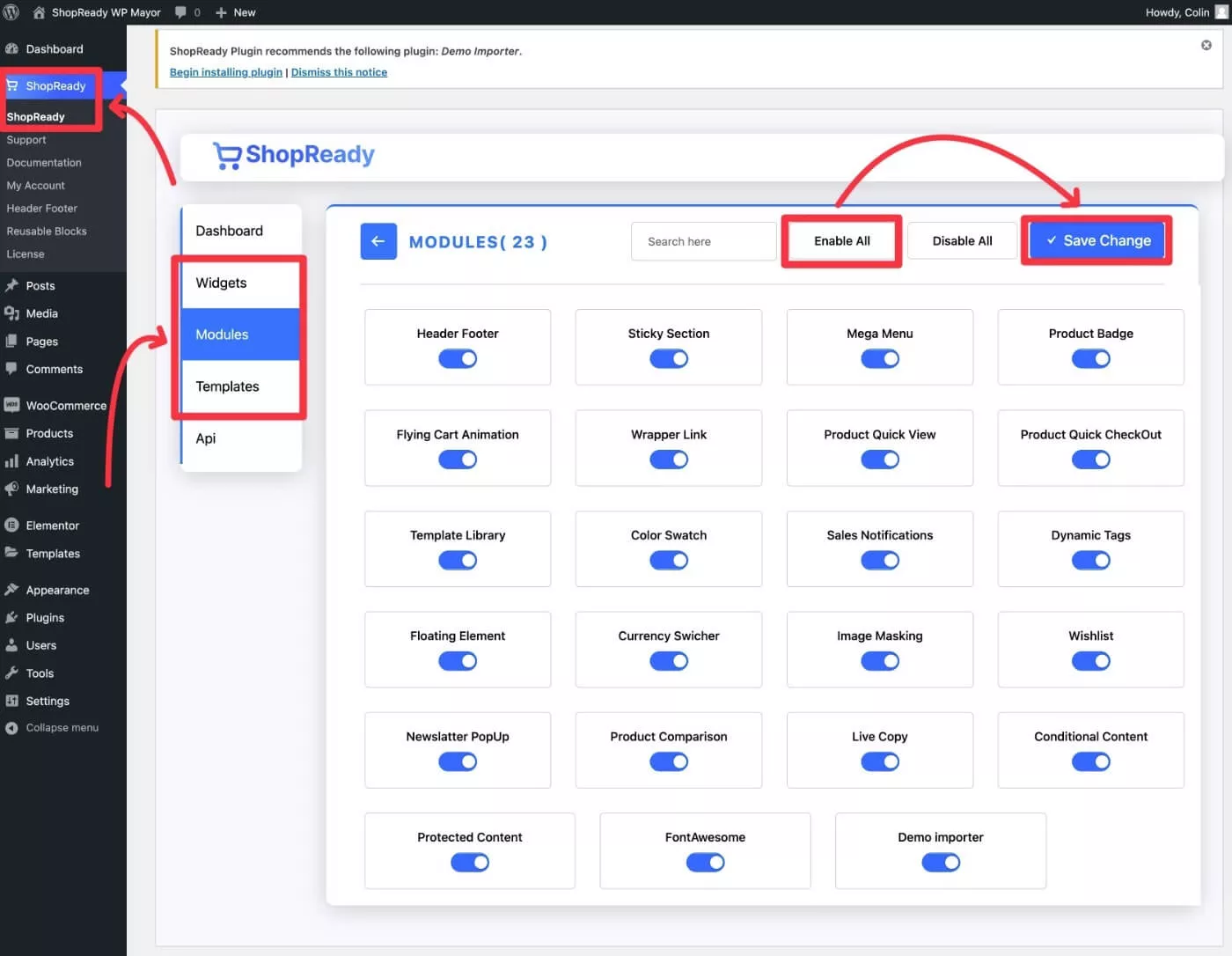
Jeśli przejdziesz do głównego menu ShopReady , otrzymasz interfejs z różnymi obszarami, w których możesz włączyć różne widżety, moduły i szablony.
Na razie zalecam włączenie wszystkich widżetów i modułów, aby mieć dostęp do wszystkich funkcji podczas tworzenia sklepu.
Po zbudowaniu sklepu zawsze możesz wrócić i wyłączyć wszelkie elementy, których nie używasz, aby zachować lekkość i przyspieszyć działanie sklepu.
Szczególnie ważne jest włączenie modułu Demo Importer , ponieważ umożliwi to dostęp do gotowych szablonów sklepów ShopReady ( chociaż zawsze możesz dostosować wszystko od zera ).
Po włączeniu modułu Demo Importer pojawi się monit o zainstalowanie towarzyszącej wtyczki Demo Importer, co należy zrobić.

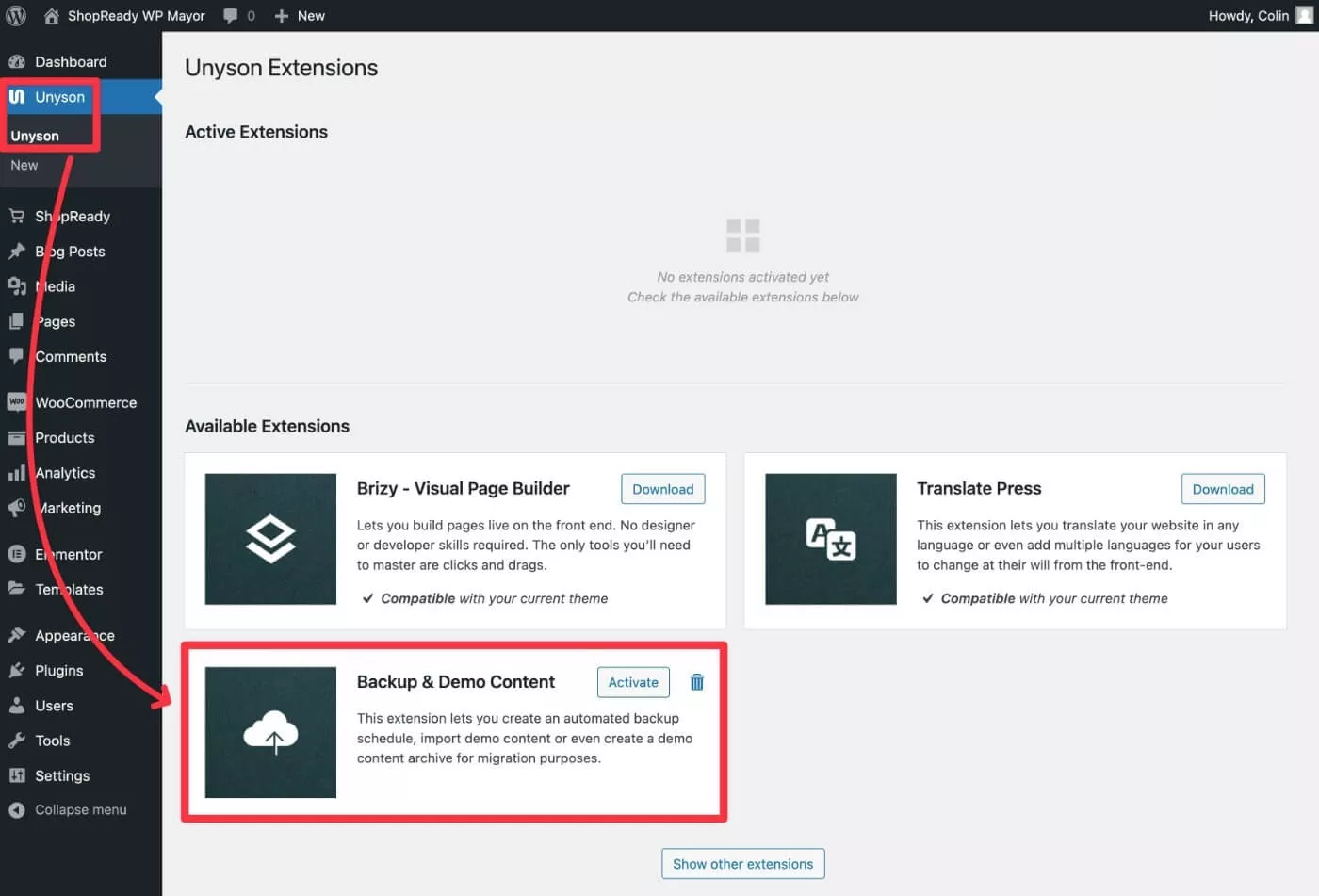
Gdy to zrobisz, przejdź do nowego obszaru Unyson na pulpicie nawigacyjnym WordPress i włącz rozszerzenie Backup & Demo Content , aby móc importować szablony ShopReady.

Uwaga – jeśli chcesz zaprojektować swoje szablony od podstaw za pomocą Elementora, możesz pominąć ten proces.
3. Zaimportuj szablon, który będzie działał jako baza Twojego sklepu
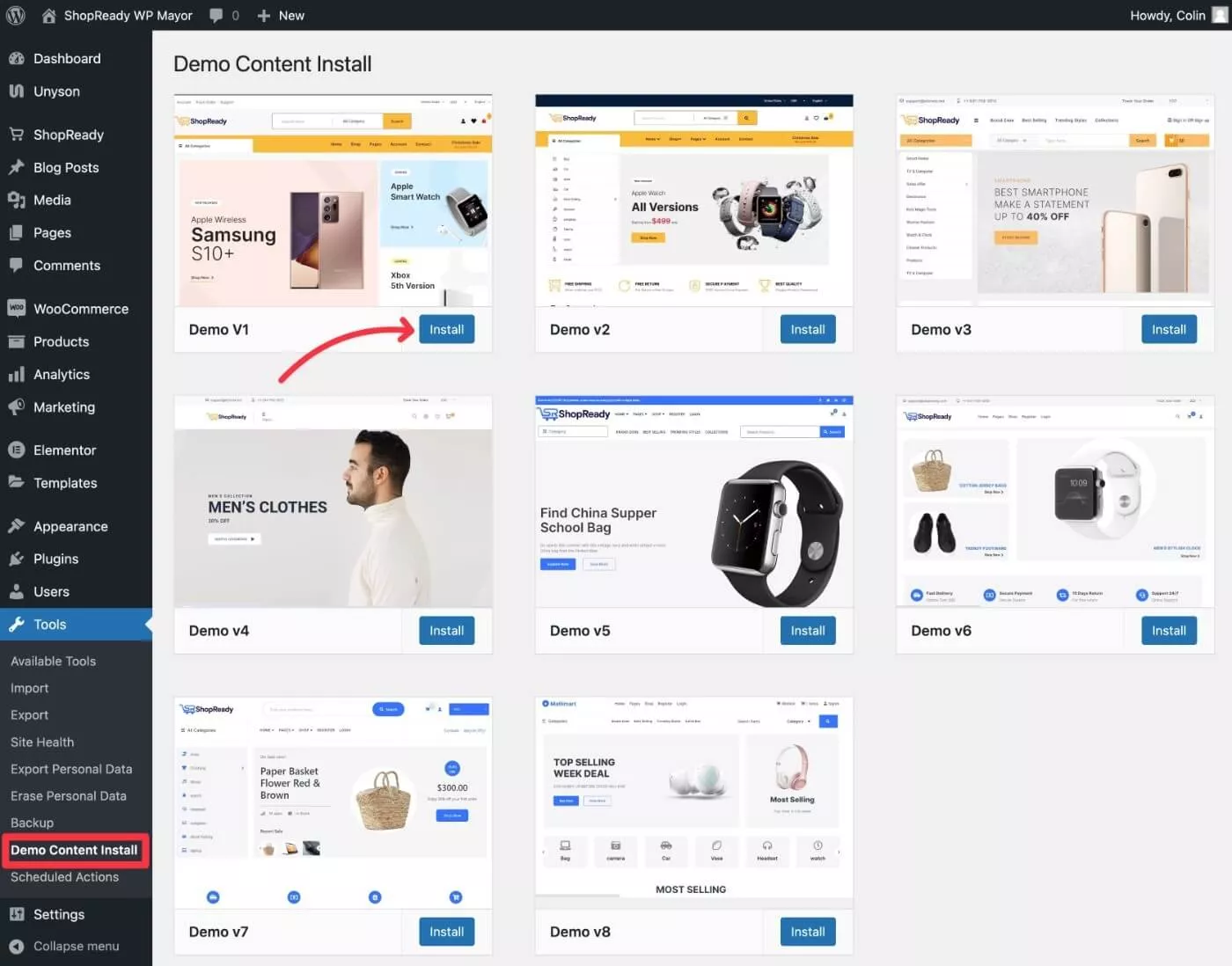
Teraz możesz przejść do Narzędzia → Instalacja zawartości demonstracyjnej , aby zainstalować jedną z gotowych witryn demonstracyjnych ShopReady.
Ponownie możesz to pominąć i po prostu zaprojektować szablony swojego sklepu od podstaw, co omówimy w następnej sekcji.
Po zaimportowaniu wersji demonstracyjnej będziesz mógł w pełni dostosować wszystko za pomocą Elementora.
Rozejrzyj się wokół różnych opcji demonstracyjnych, a następnie kliknij przycisk Instaluj dla wersji demonstracyjnej, której chcesz użyć jako bazy swojego sklepu.
W tym samouczku użyjemy Demo V1 :

I tak po prostu, Twój sklep powinien wyglądać dokładnie tak, jak wersja demonstracyjna:


4. Dostosuj szablony swojego sklepu za pomocą Elementora
Teraz możesz zacząć korzystać z kreatora WooCommerce dla Elementora, aby dostosować zawartość swojego sklepu.
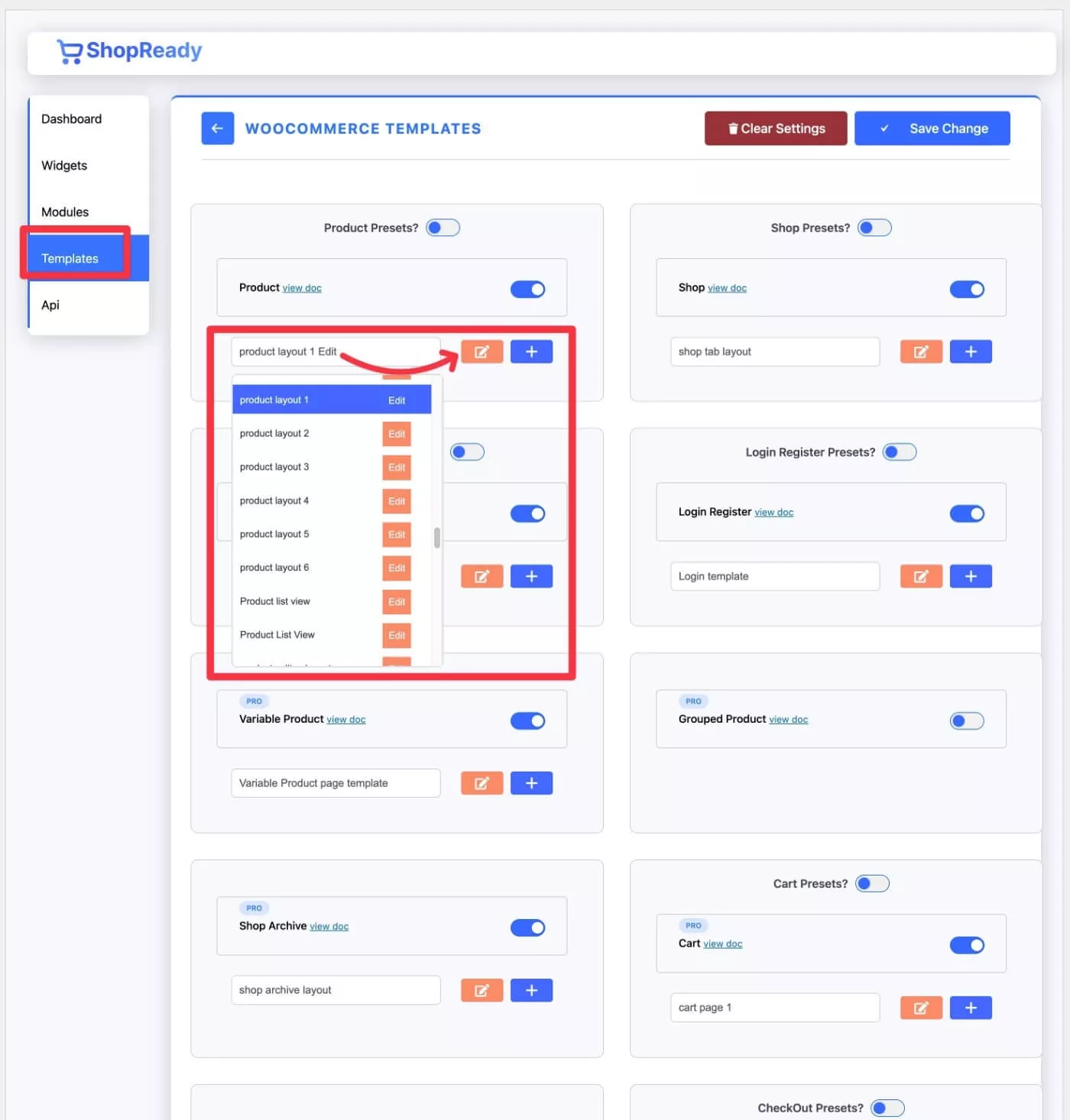
Aby uzyskać dostęp do wszystkich różnych szablonów swojego sklepu, przejdź do obszaru ShopReady na pulpicie nawigacyjnym WordPress, a następnie wybierz kartę Szablony .
Tutaj zobaczysz listę wszystkich różnych szablonów powiązanych z Twoim sklepem. Oto niektóre z najważniejszych szablonów do rozważenia:
- Produkt – szablon dla pojedynczej strony produktowej.
- Sklep – szablon strony głównej sklepu.
- Archiwum sklepu – szablon strony z listą wszystkich Twoich produktów.
- Koszyk / Pusty koszyk – szablony dla różnych etapów Twojego koszyka.
- Kasa – szablon Twojej strony kasy.
- Moje konto – szablon strony frontendowej konta kupującego.
Jednak fajną rzeczą w ShopReady jest to, że daje ci kontrolę nad wieloma innymi szablonami, takimi jak szybki podgląd produktu, lista życzeń i inne.
Aby edytować dowolny szablon i uruchomić Elementora, wystarczy wybrać odpowiedni szablon, a następnie kliknąć ikonę Ołówek .
Możesz także tworzyć nowe szablony i używać wielu szablonów w różnych częściach swojego sklepu:

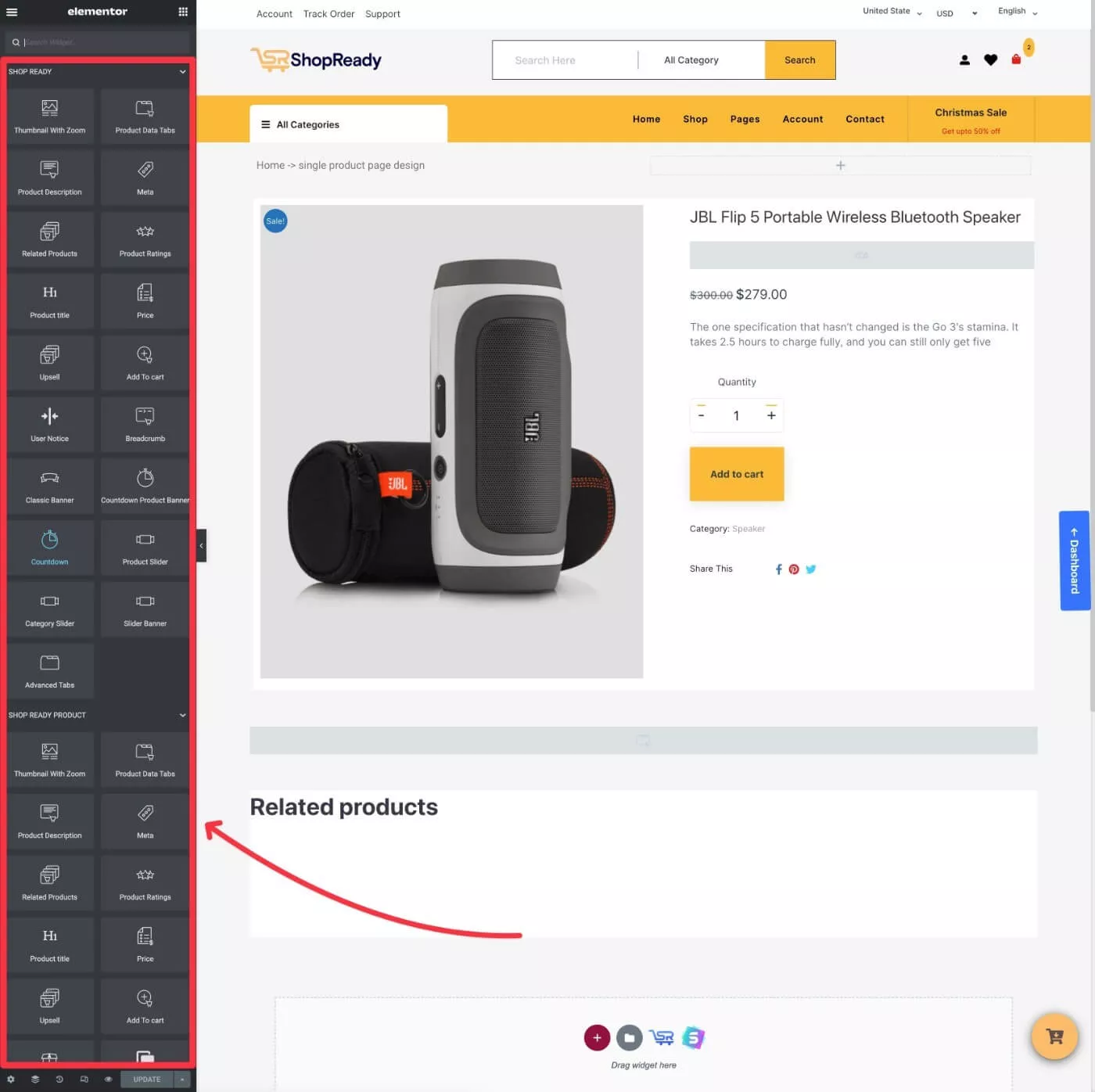
ShopReady uruchomi teraz interfejs Elementora.
Aby kontrolować projekt, możesz użyć zwykłego interfejsu Elementora i wszystkich jego opcji projektowania.
Kluczowa różnica polega na tym, że ShopReady zapewnia również mnóstwo ogólnych widżetów i dedykowanych widżetów WooCommerce, których możesz użyć w swoich projektach. Można je znaleźć w różnych obszarach gotowych do zakupu w interfejsie Elementora:

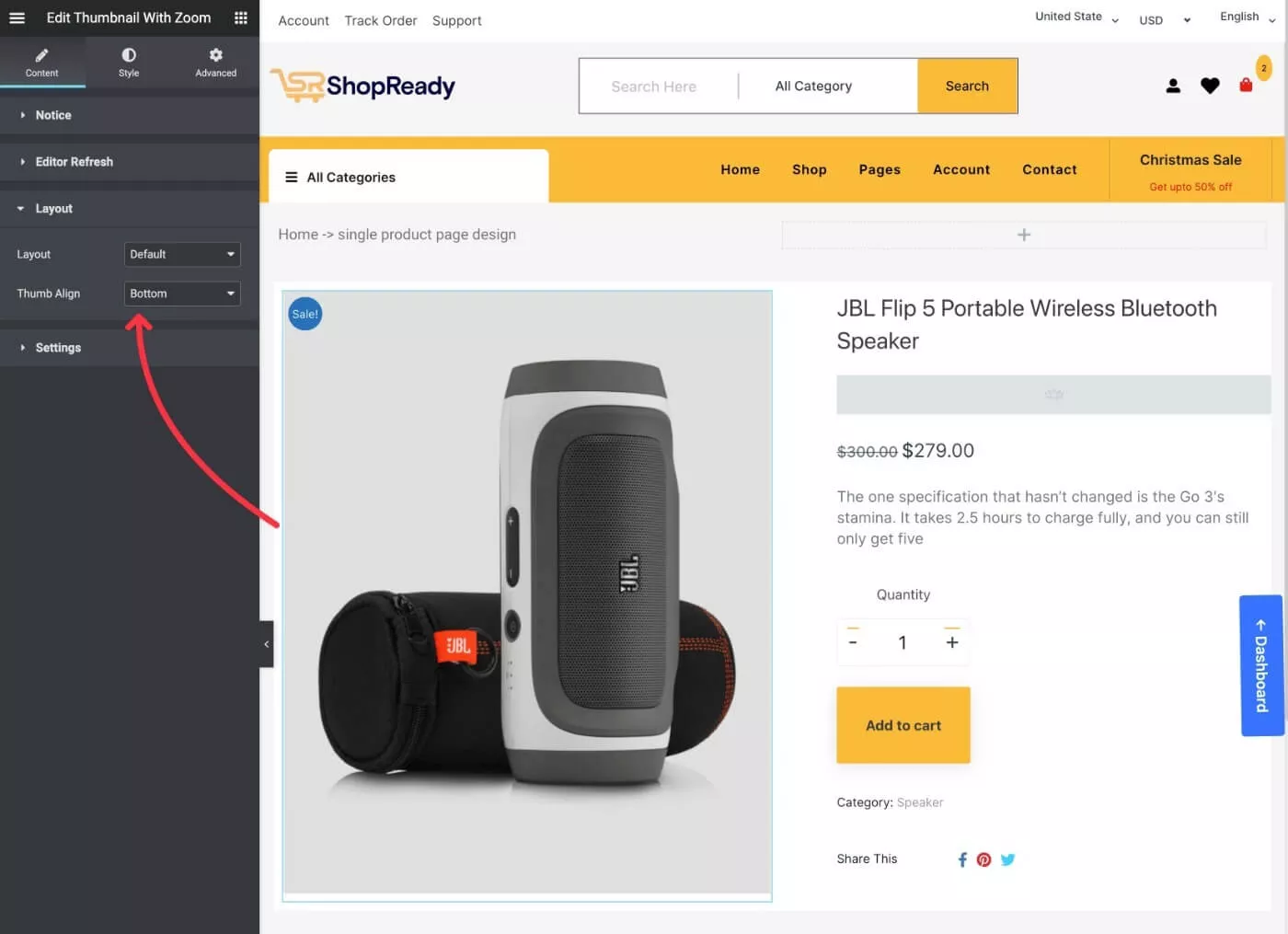
Każdy widżet będzie miał również swoje własne unikalne ustawienia.
Na przykład widżet Miniatura z powiększeniem umożliwia wyświetlanie obrazów produktów w różnych układach i ustawieniach:

Po zakończeniu pamiętaj o zapisaniu zmian.
Następnie możesz powtórzyć ten sam proces, aby edytować wszystkie szablony swojego sklepu. Niebieski link Dashboard po prawej stronie ułatwia powrót do interfejsu szablonów ShopReady.
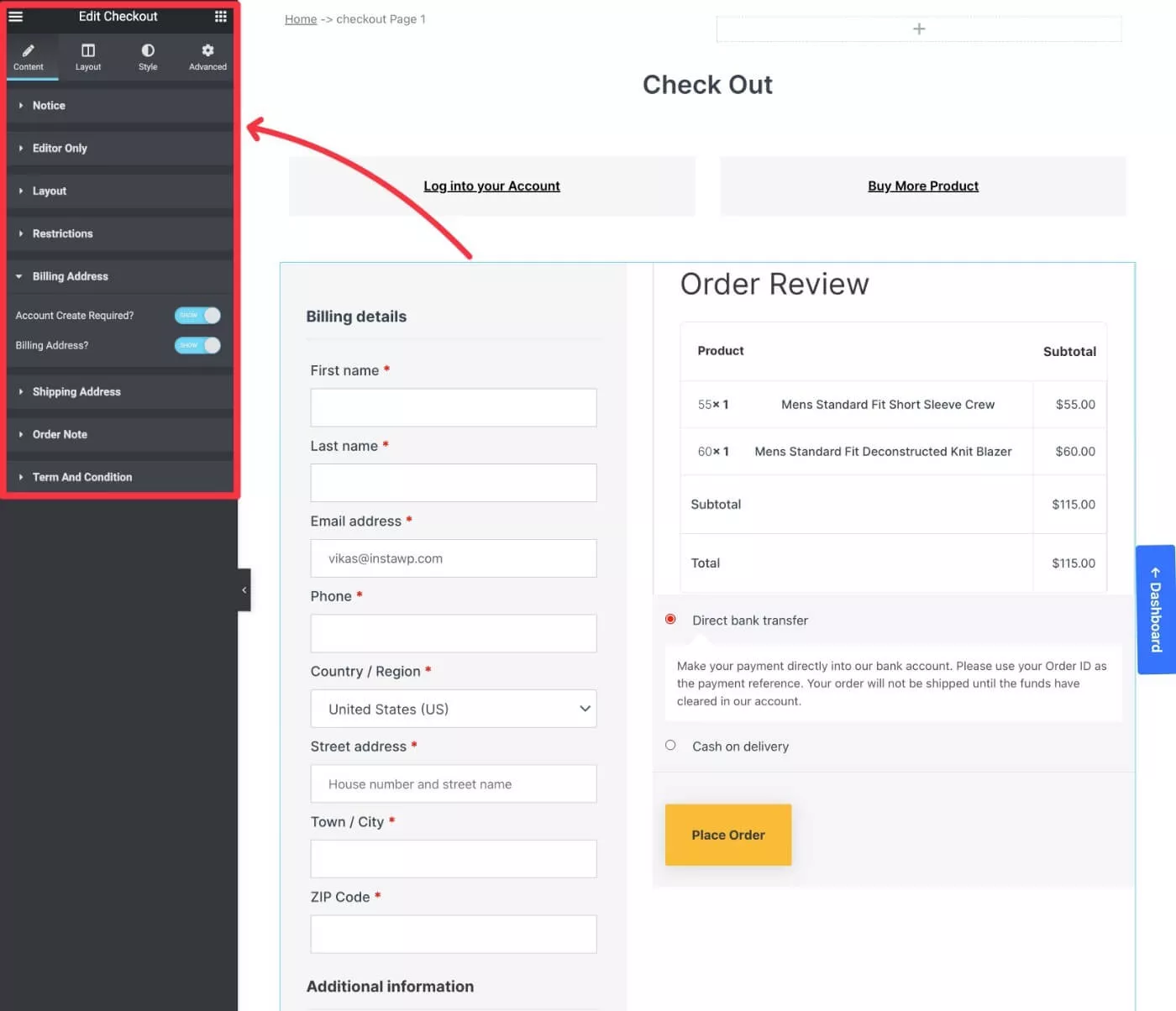
Różne szablony mogą zawierać własne specjalne widżety. Na przykład podczas tworzenia szablonu strony kasy otrzymasz specjalne widżety, które Ci w tym pomogą:

5. Dostosuj ustawienia witryny
Oprócz możliwości dostosowywania poszczególnych szablonów za pomocą Elementora, ShopReady dodaje również kilka opcji do menu Ustawienia witryny Elementor. Możesz uzyskać dostęp do ustawień witryny Elementor, klikając ikonę hamburgera w lewym górnym rogu interfejsu Elementora i wybierając Ustawienia witryny .
Tutaj możesz uzyskać dostęp do wielu ważnych ustawień dotyczących zachowania Twojego sklepu.
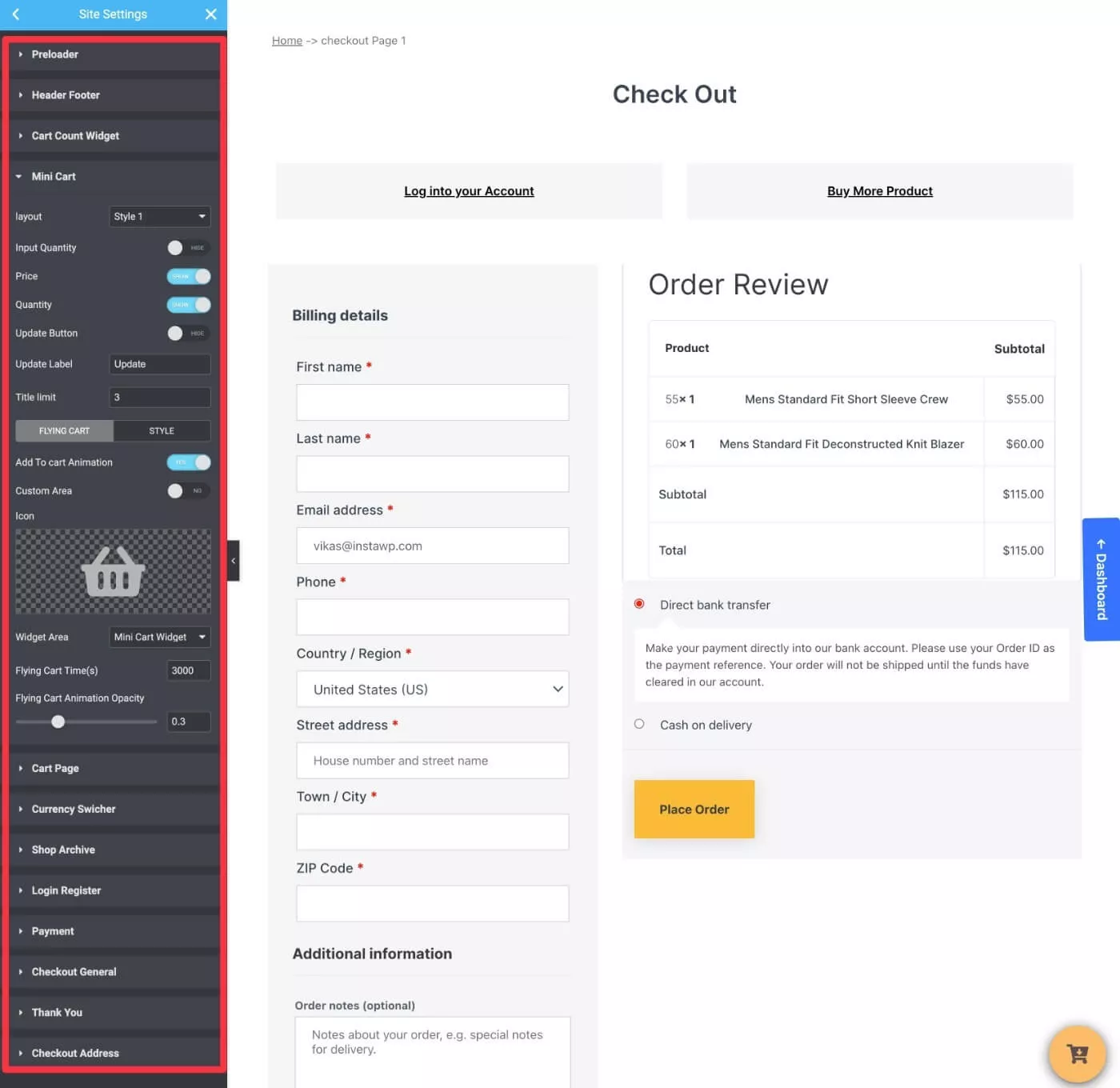
Na początku ustawienia są podzielone na dwa obszary – ShopReady i ShopReady General & PopUp.
Jeśli klikniesz w te obszary, uzyskasz szereg dodatkowych opcji. Na przykład możesz kontrolować zachowanie minikoszyka w całej witrynie, który możesz dodać za pomocą ShopReady:

Zalecamy zapoznanie się ze wszystkimi tymi opcjami, ponieważ tutaj możesz znaleźć mnóstwo fajnych funkcji dla swojego sklepu.
Możesz także kontrolować nagłówek i stopkę, przechodząc do ShopReady → Header Footer na pulpicie nawigacyjnym WordPress.
Zacznij korzystać z WooCommerce Builder dla Elementora już dziś
Użytkownicy uwielbiają Elementora ze względu na jego potężny wizualny interfejs konstruktora typu „przeciągnij i upuść”.
Dzięki ShopReady możesz wykorzystać moc tego kreatora, aby w pełni zaprojektować i dostosować swój sklep WooCommerce, nawet jeśli używasz tylko darmowej wersji Elementora.
Jeśli jesteś gotowy, aby rozpocząć, użyj przycisku poniżej, aby pobrać ShopReady, a następnie postępuj zgodnie z tym samouczkiem, aby utworzyć sklep WooCommerce.
Bonus: Uzyskaj 30% zniżki na ShopReady, korzystając z ekskluzywnego kodu kuponu WPMayor30 przy kasie!
