Comment créer une boutique avec un constructeur WooCommerce pour Elementor
Publié: 2022-09-27Vous recherchez un constructeur WooCommerce pour Elementor afin de pouvoir créer et personnaliser votre boutique à l'aide du puissant constructeur visuel d'Elementor.
Avec ShopReady, vous pouvez créer et personnaliser l'ensemble de votre boutique WooCommerce avec Elementor - même si vous n'utilisez que la version gratuite d'Elementor !
Si vous souhaitez en savoir plus sur ShopReady, vous pouvez consulter notre avis complet sur ShopReady.
Dans cet article, cependant, nous nous concentrons davantage sur l'utilisation de ShopReady en tant que constructeur WooCommerce pour Elementor.
Ci-dessous, nous vous montrerons étape par étape comment vous pouvez utiliser ShopReady pour créer et personnaliser votre boutique, notamment en ajoutant des fonctionnalités avancées telles que des listes de souhaits, une vue rapide des produits, des paiements optimisés et bien plus encore.
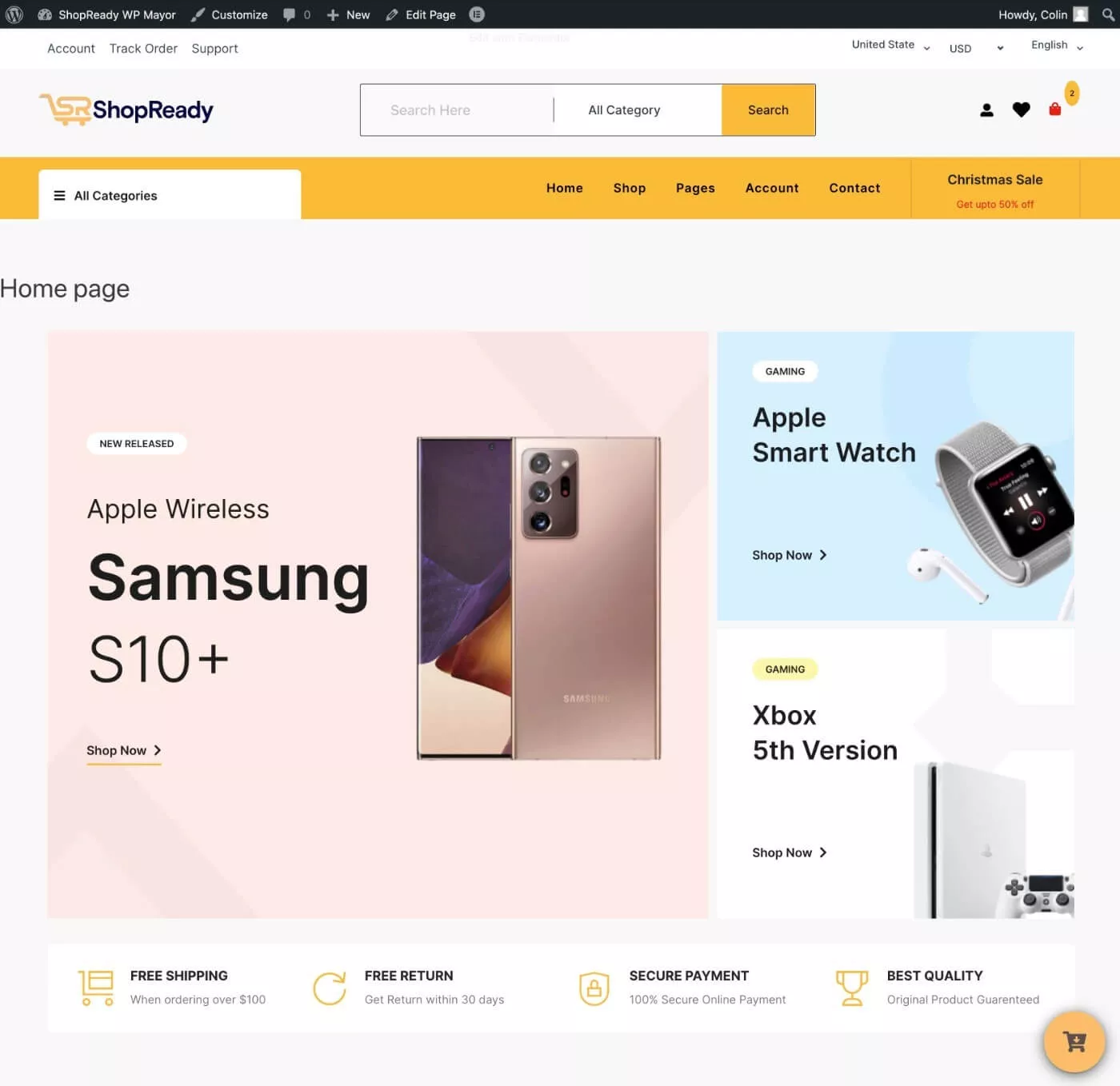
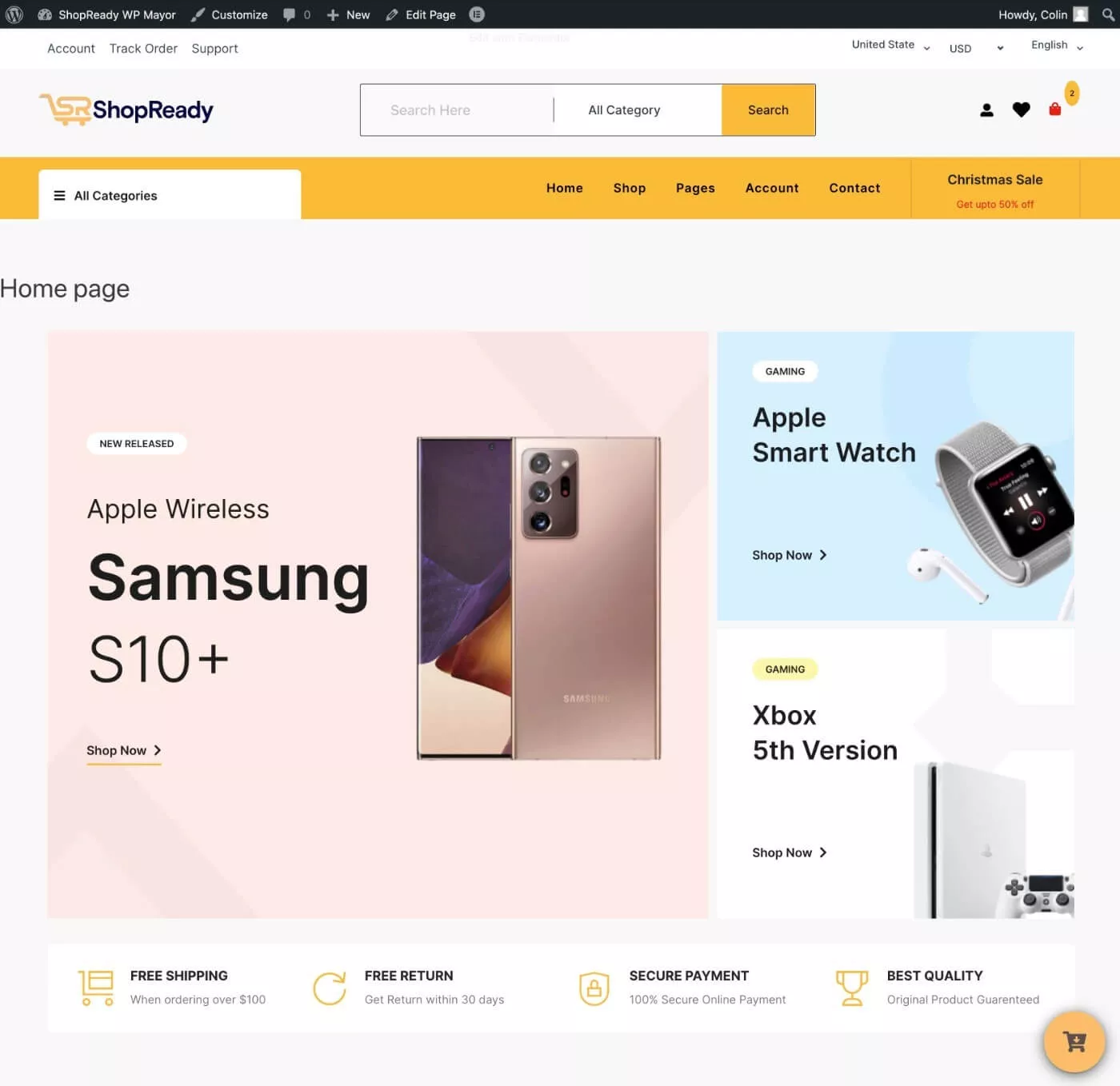
Vous pourrez créer une boutique qui ressemble à ceci :

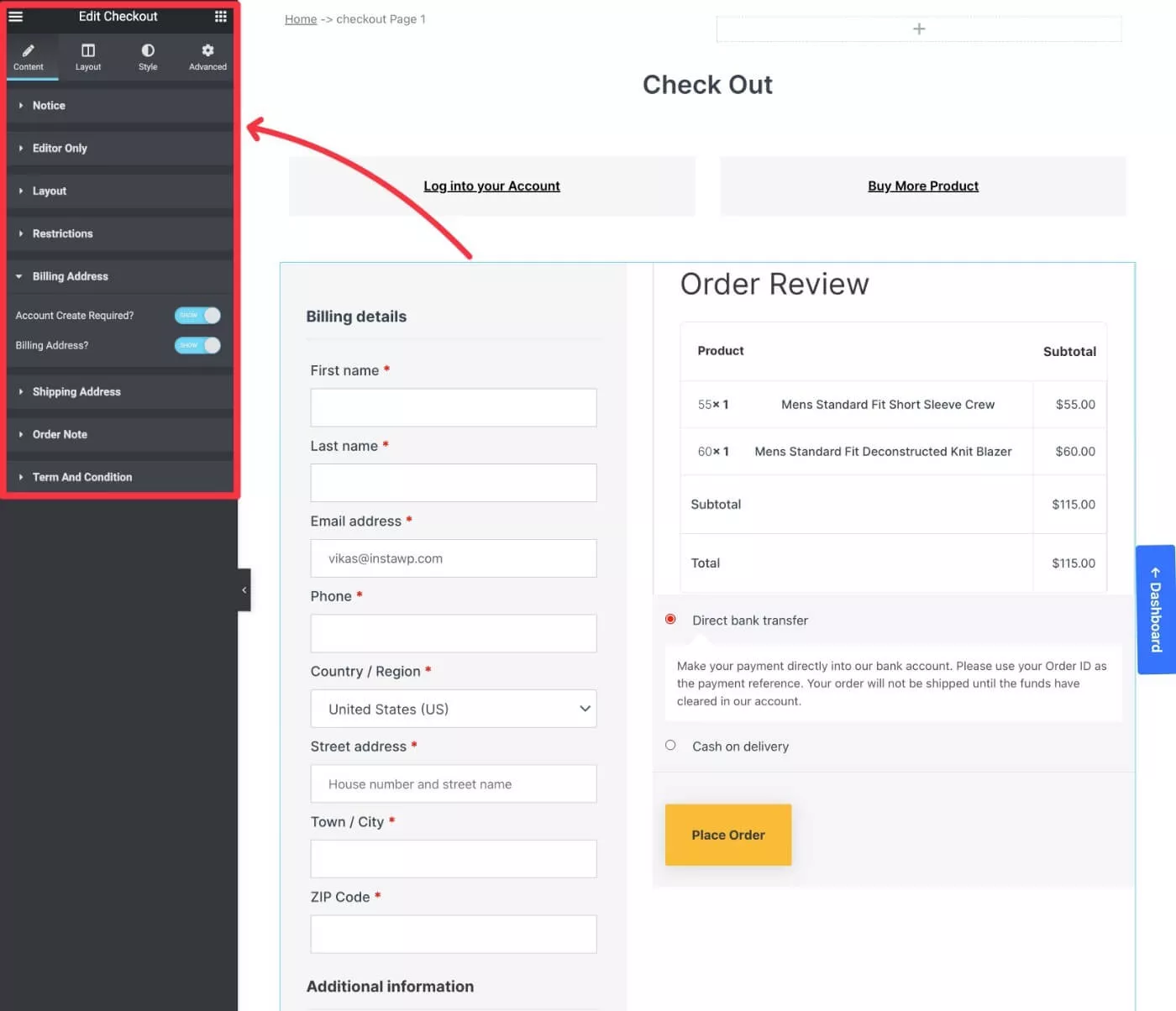
Et vous pourrez tout personnaliser à l'aide d'Elementor, y compris vos pages de produit, de panier et de paiement ( et bien plus encore ):

Comment utiliser ShopReady comme WooCommerce Builder pour Elementor
Sans plus tarder, passons directement à notre tutoriel étape par étape.
Encore une fois, si vous souhaitez en savoir plus sur les nombreuses fonctionnalités de ShopReady avant de vous lancer dans le didacticiel, vous pouvez lire notre revue complète de ShopReady.
Et chaque fois que vous choisissez de l'essayer, vous pouvez obtenir 30% de réduction en utilisant le code de coupon exclusif WPMayor30 à la caisse.
1. Créez votre boutique WooCommerce de base et installez Elementor
Si vous ne l'avez pas déjà fait, votre première étape consiste à configurer votre boutique WooCommerce de base.
Vous voudrez choisir un hébergement WooCommerce de qualité, installer WooCommerce, passer par l'assistant de configuration, ajouter des produits, etc.
Si vous avez besoin d'aide ici, vous pouvez consulter notre guide pour configurer une boutique WooCommerce.
Ne vous souciez pas encore de choisir un thème WooCommerce ou de personnaliser le design, car c'est à cela que servent Elementor et ShopReady. Concentrez-vous simplement sur la configuration des éléments sur le backend afin d'avoir un magasin fonctionnel, bien que basique.
Une fois que vous avez fait cela, vous voudrez également installer le plugin Elementor.
Avec ShopReady, vous êtes libre d'utiliser uniquement la version gratuite d'Elementor.
Ou, si vous avez déjà Elementor Pro, vous pouvez également l'installer - ShopReady fonctionne bien avec les deux versions.
2. Installez ShopReady et activez tout
Une fois que vous avez configuré votre boutique WooCommerce de base et installé Elementor, vous êtes prêt à installer le constructeur ShopReady WooCommerce pour Elementor.
Il existe une version gratuite de ShopReady disponible sur WordPress.org, ainsi qu'une version premium qui ajoute plus de fonctionnalités à partir de 75 $.
Pour ce tutoriel, nous avons installé la version Pro. Cependant, les mêmes étapes de base s'appliqueront également à la version gratuite, vous devriez donc pouvoir suivre même si vous utilisez la version gratuite ( vous n'aurez peut-être pas accès à certaines des fonctionnalités les plus avancées et vous ne serez pas capable de personnaliser autant de modèles ).
Une fois que vous avez activé le plugin, vous obtiendrez un nouveau menu ShopReady dans votre tableau de bord WordPress.
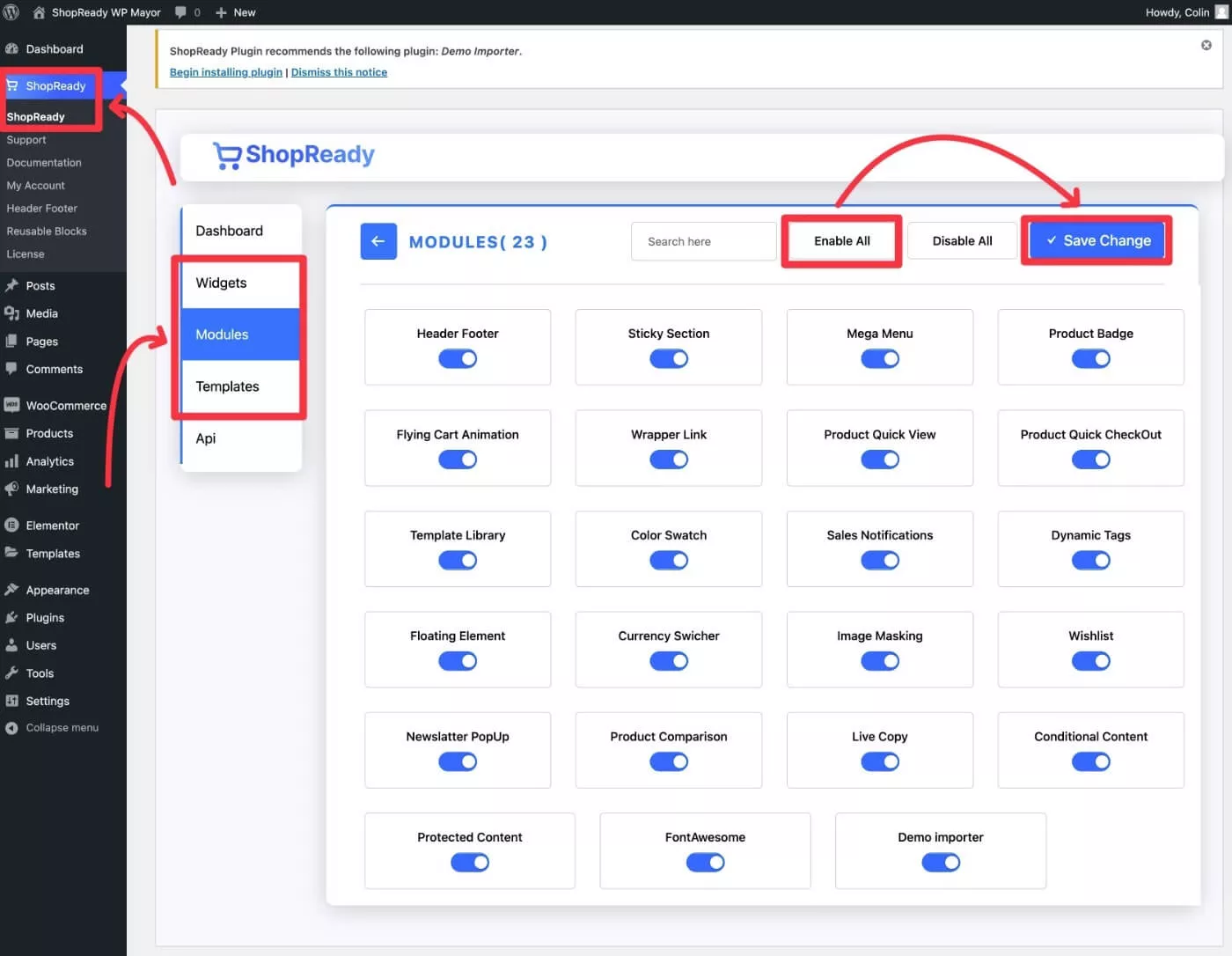
Si vous accédez au menu principal de ShopReady , vous obtiendrez une interface avec différentes zones où vous pourrez activer divers widgets, modules et modèles.
Pour l'instant, je recommande d'activer tous les widgets et modules afin que vous ayez accès à toutes les fonctionnalités pendant que vous créez votre boutique.
Une fois que vous avez construit votre boutique, vous pouvez toujours revenir et désactiver tous les éléments que vous n'utilisez pas pour garder les choses légères et accélérer votre boutique.
Il est particulièrement important d'activer le module Demo Importer , car cela vous permettra d'accéder aux modèles de magasin prédéfinis de ShopReady ( bien que vous puissiez toujours tout personnaliser à partir de zéro ).
Une fois que vous avez activé le module Demo Importer , il vous invite à installer le plug-in compagnon Demo Importer, ce que vous devez faire.

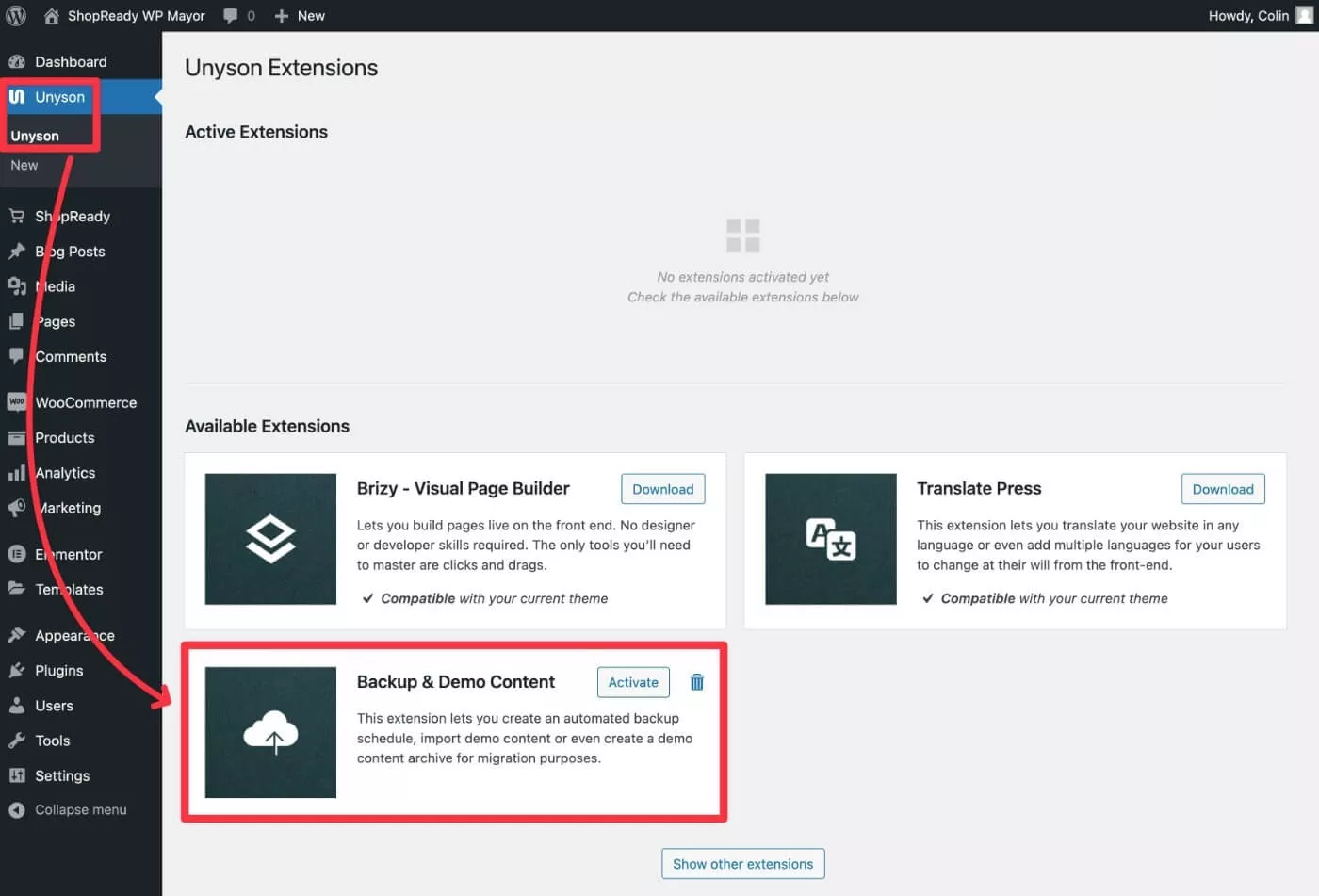
Une fois que vous avez fait cela, accédez à la nouvelle zone Unyson de votre tableau de bord WordPress et activez l'extension Backup & Demo Content afin de pouvoir importer les modèles de ShopReady.

Remarque - si vous souhaitez concevoir vos modèles à partir de zéro à l'aide d'Elementor, vous pouvez ignorer ce processus.
3. Importez un modèle pour servir de base à votre magasin
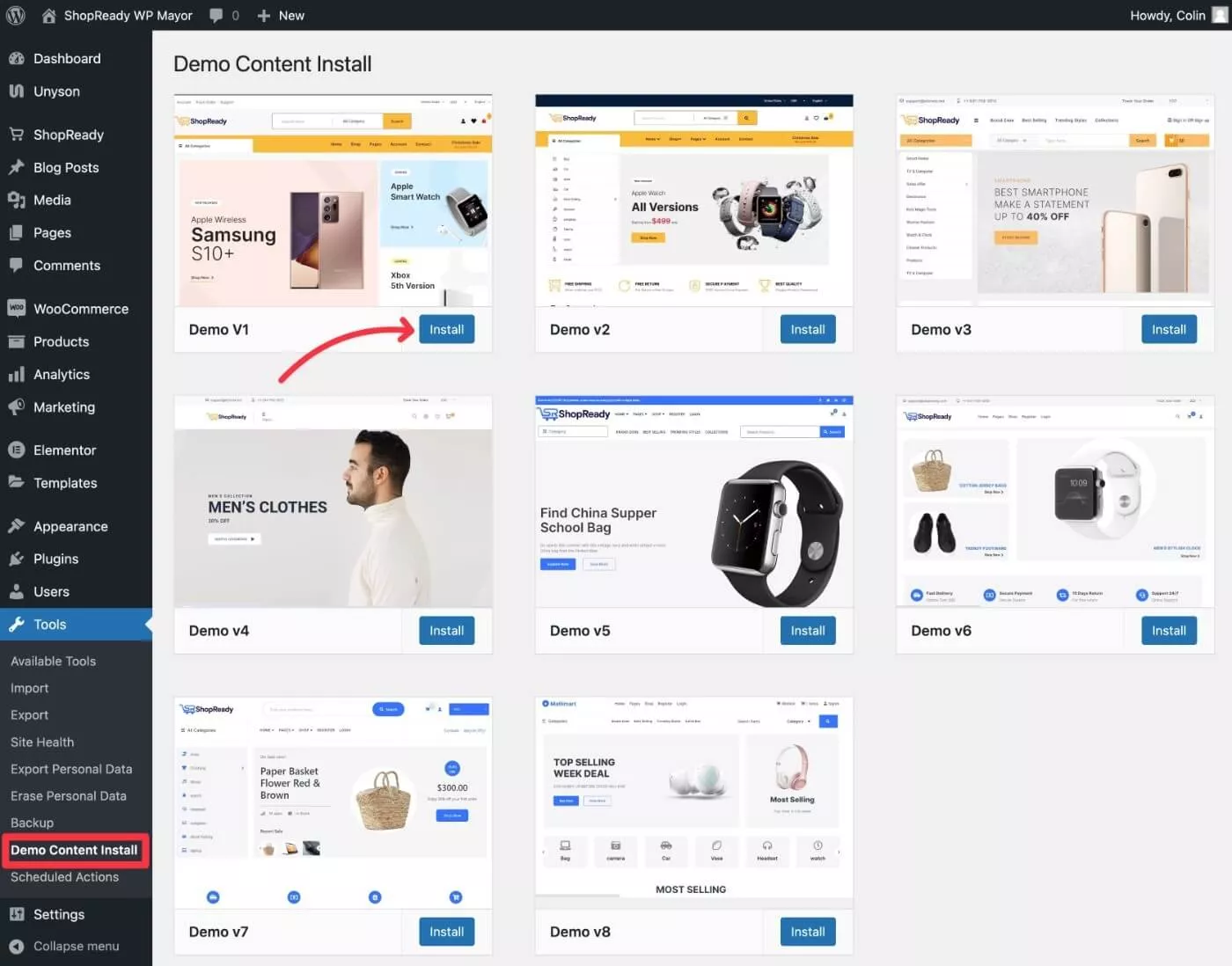
Maintenant, vous pouvez vous diriger vers Outils → Installation du contenu de démonstration pour installer l'un des sites de démonstration ShopReady prédéfinis.
Encore une fois, vous êtes également libre d'ignorer cela et de simplement concevoir les modèles de votre boutique à partir de zéro, ce que nous aborderons dans la section suivante.
Une fois la démo importée, vous pourrez tout personnaliser entièrement à l'aide d'Elementor.
Jetez un coup d'œil aux différentes options de démo, puis cliquez sur le bouton Installer pour la démo que vous souhaitez utiliser comme base de votre boutique.

Pour ce tutoriel, nous utiliserons Demo V1 :

Et juste comme ça, votre boutique devrait ressembler exactement à la démo :

4. Personnalisez les modèles de votre boutique avec Elementor
Vous êtes maintenant prêt à commencer à utiliser le constructeur WooCommerce pour Elementor pour personnaliser le contenu de votre boutique.
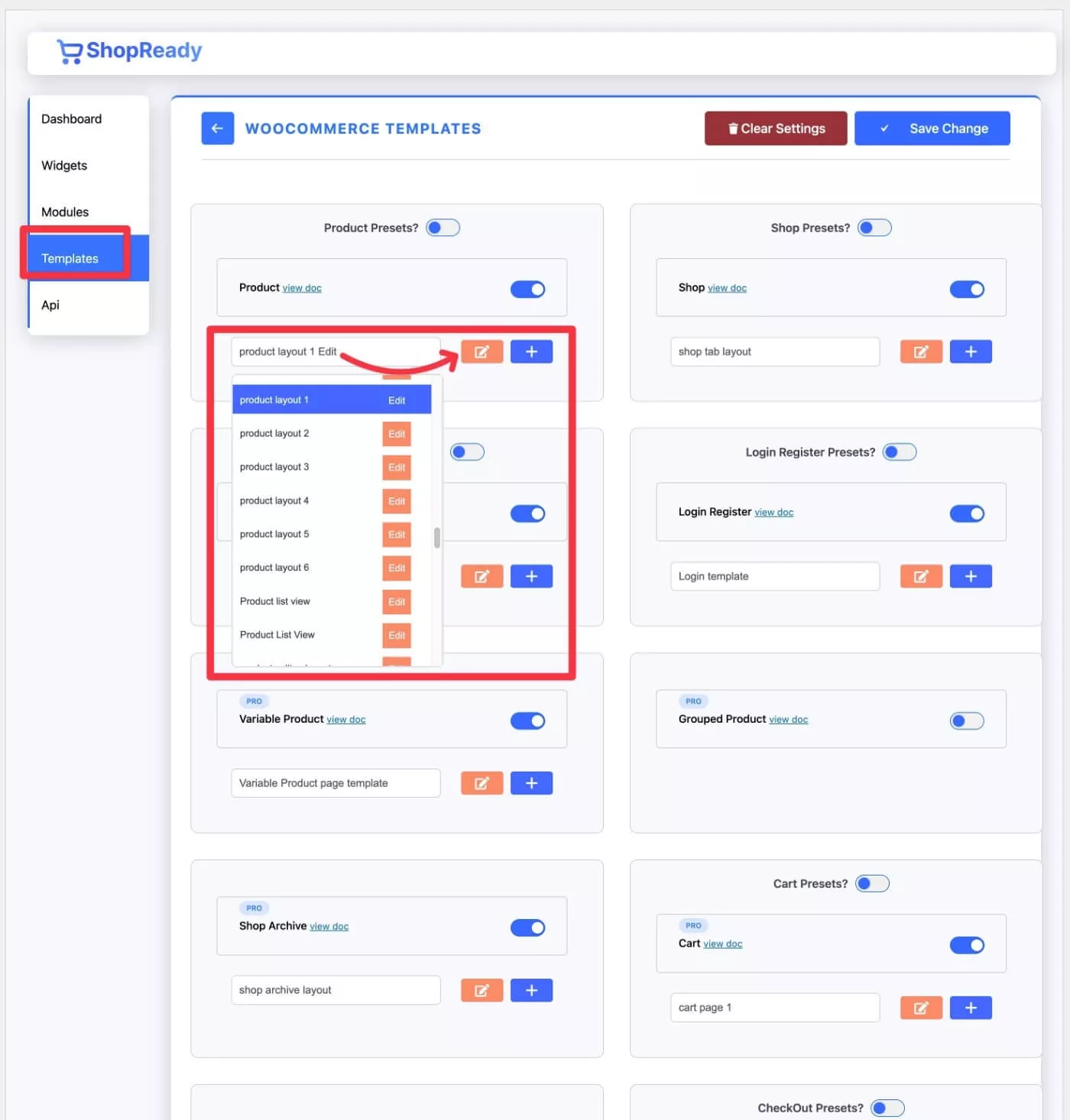
Pour accéder à tous les différents modèles de votre boutique, rendez-vous dans la zone ShopReady de votre tableau de bord WordPress, puis sélectionnez l'onglet Modèles .
Ici, vous verrez une liste de tous les différents modèles associés à votre boutique. Voici quelques-uns des modèles les plus importants à considérer :
- Produit - le modèle pour une seule page de produit.
- Boutique – le modèle de la page principale de la boutique.
- Shop Archive - le modèle de la page qui répertorie tous vos produits.
- Panier / Panier vide – les modèles pour les différentes étapes de votre panier.
- Paiement – le modèle de votre page de paiement.
- Mon compte - le modèle pour la page de compte frontale d'un acheteur.
Cependant, l'avantage de ShopReady est qu'il vous permet également de contrôler de nombreux autres modèles, tels que la vue rapide du produit, la liste de souhaits, etc.
Pour modifier n'importe quel modèle et lancer Elementor, il vous suffit de sélectionner le modèle approprié, puis de cliquer sur l'icône Crayon .
Vous pouvez également créer de nouveaux modèles et utiliser plusieurs modèles dans différentes parties de votre boutique :

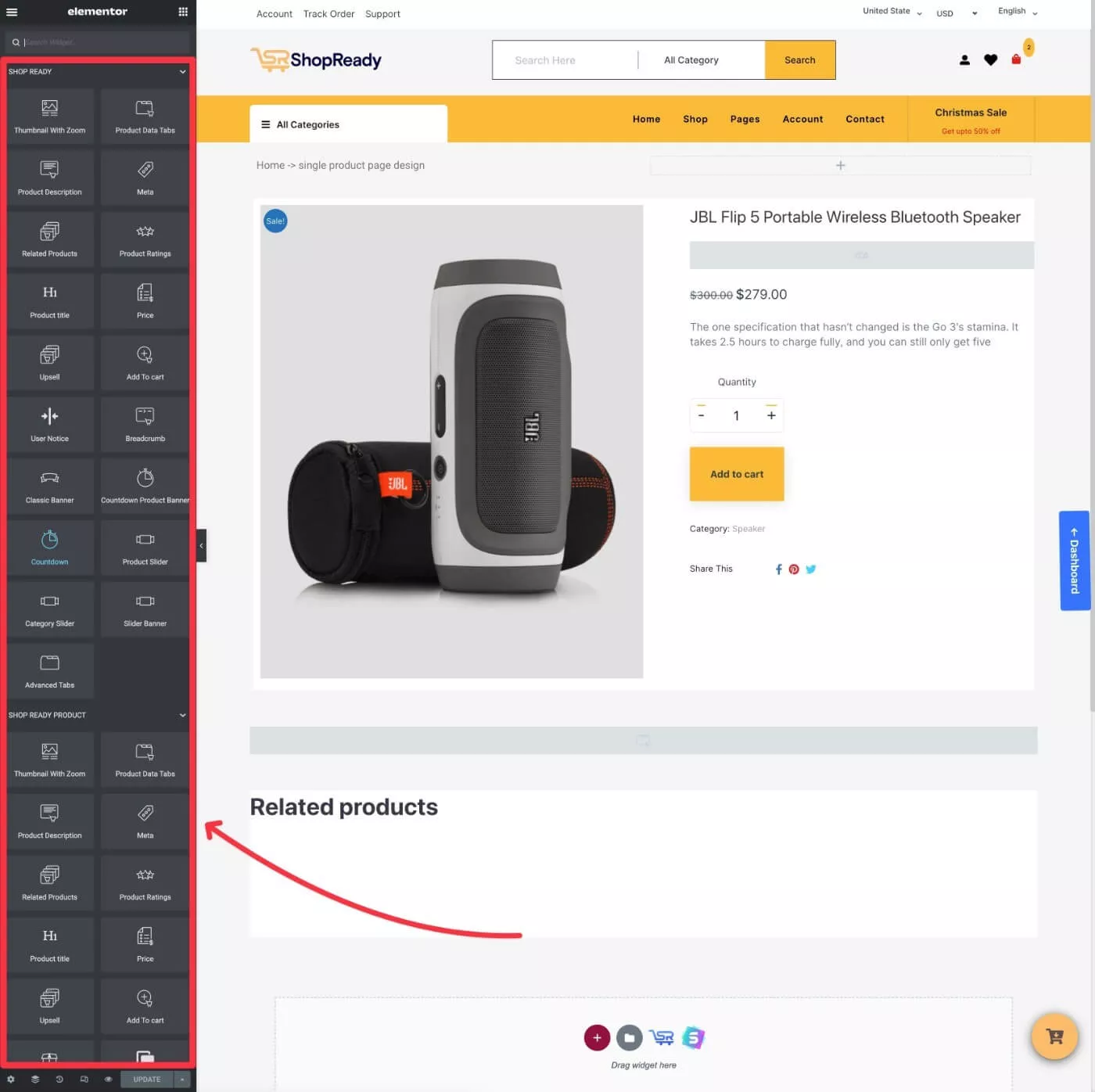
ShopReady va maintenant lancer l'interface Elementor.
Pour contrôler la conception, vous pouvez utiliser l'interface normale d'Elementor et toutes ses options de conception.
La principale différence est que ShopReady vous fournira également des tonnes de widgets généraux et de widgets WooCommerce dédiés que vous pouvez utiliser dans vos conceptions. Vous pouvez les trouver dans les différentes zones Shop Ready de l'interface Elementor :

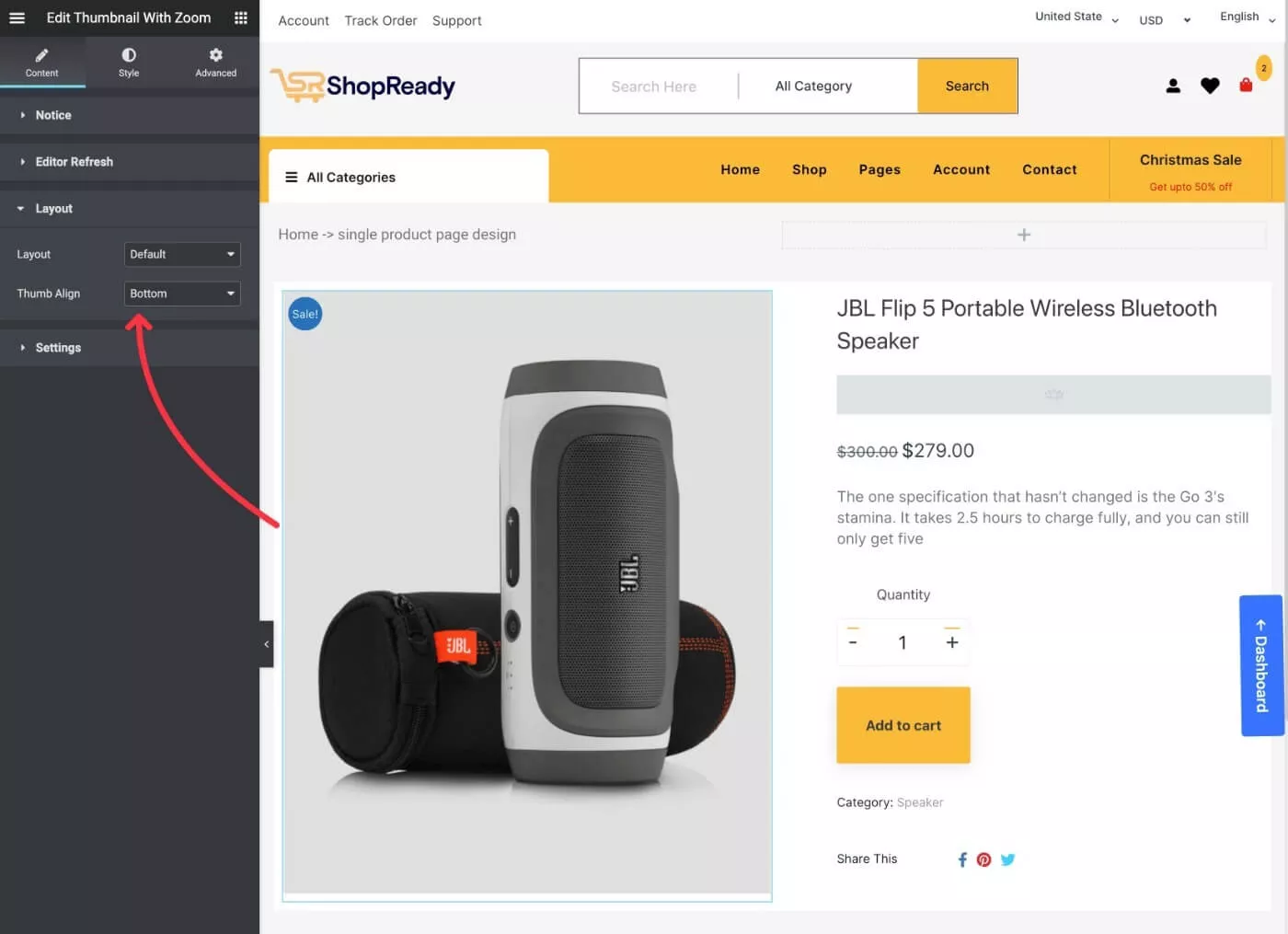
Chaque widget aura également ses propres paramètres uniques.
Par exemple, le widget Thumbnail With Zoom vous permet d'afficher les images du produit avec différentes mises en page et paramètres :

Lorsque vous avez terminé, assurez-vous d'enregistrer vos modifications.
Ensuite, vous pouvez répéter le même processus pour modifier tous les modèles de votre boutique. Le lien bleu du tableau de bord sur le côté droit de la page permet de revenir facilement à l'interface des modèles ShopReady.
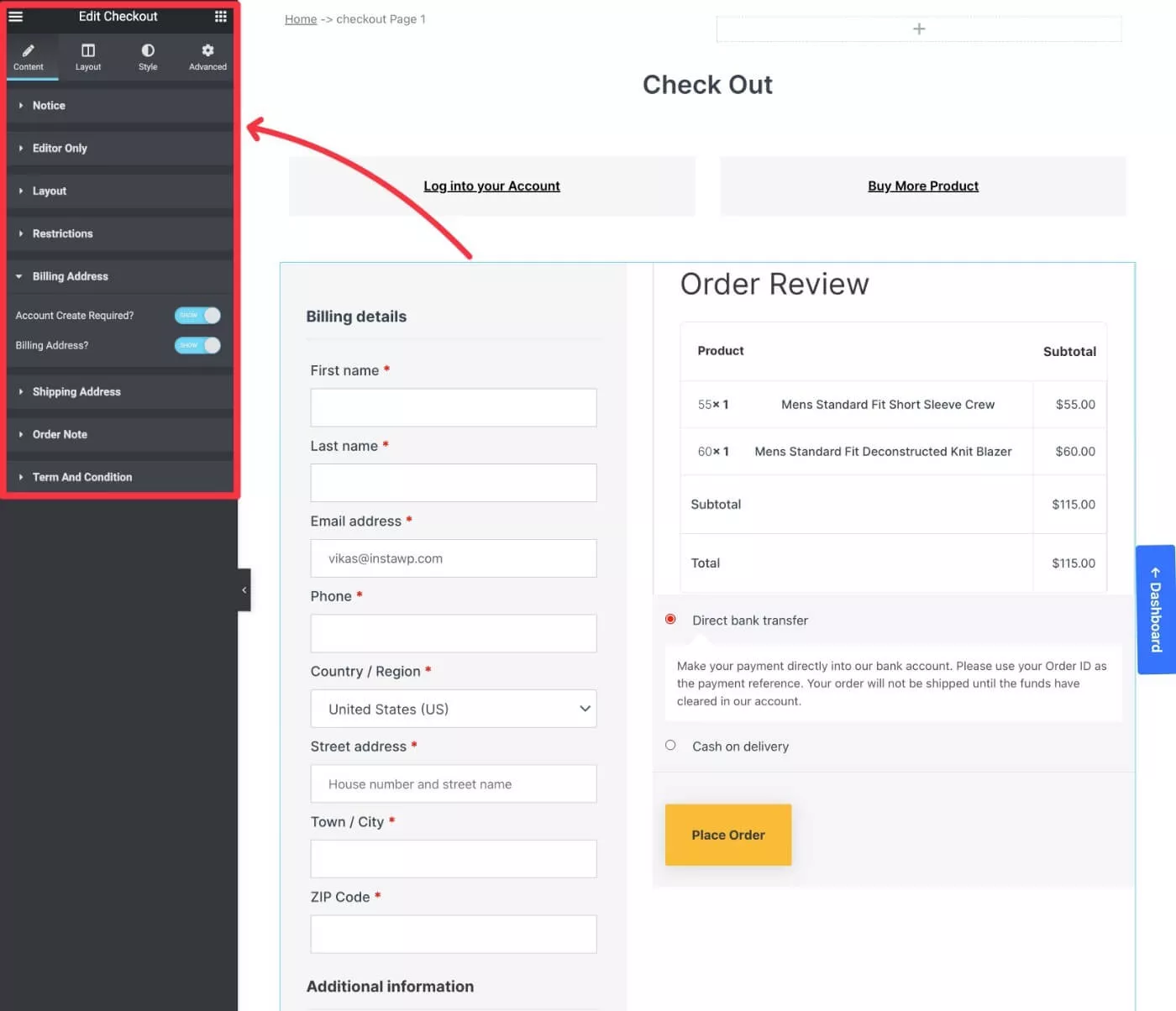
Différents modèles peuvent inclure leurs propres widgets spéciaux. Par exemple, lorsque vous créez le modèle de page de paiement, vous obtenez des widgets spéciaux pour vous aider :

5. Personnalisez les paramètres du site
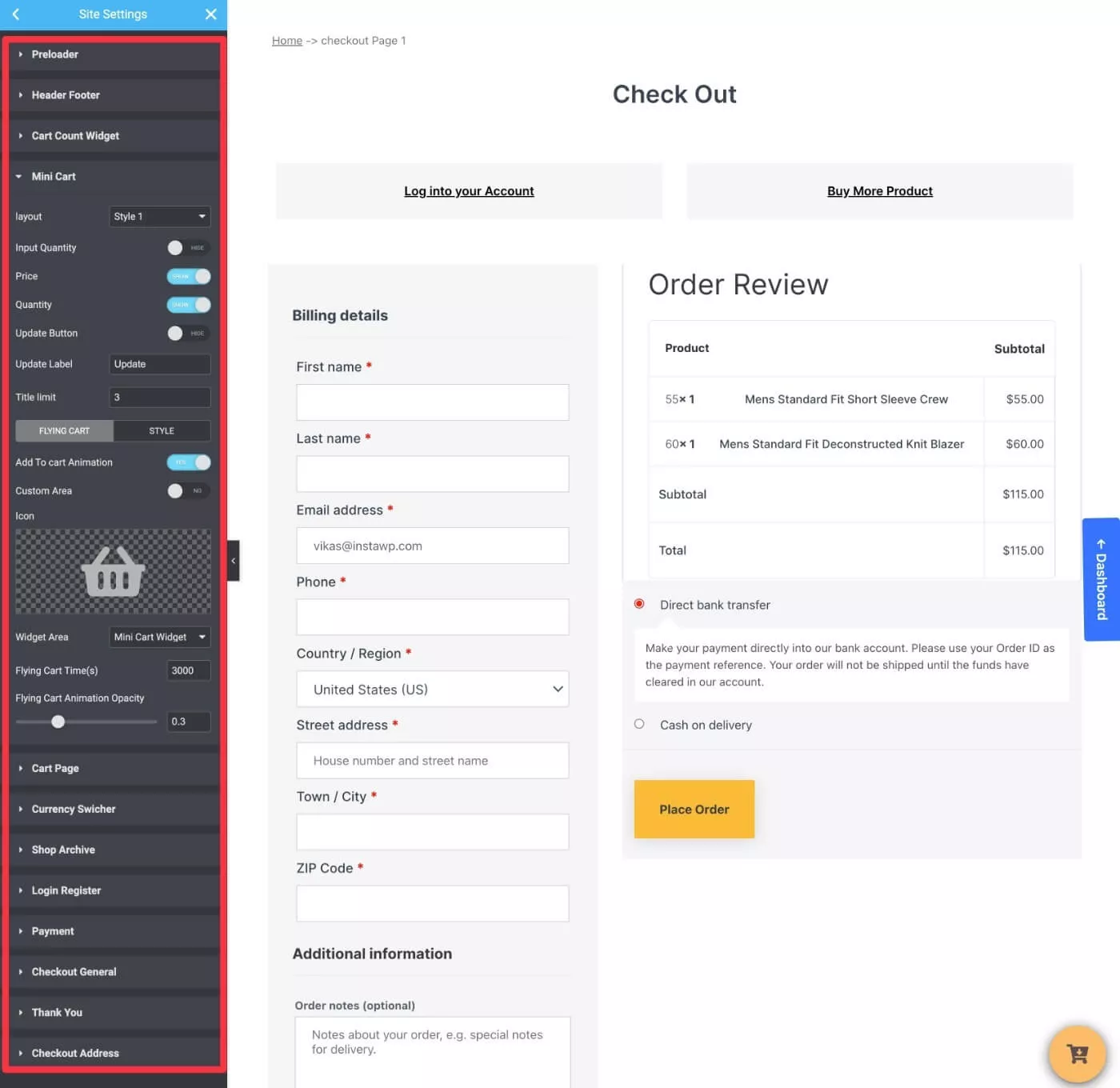
En plus de vous permettre de personnaliser des modèles individuels avec Elementor, ShopReady ajoute également quelques options au menu Paramètres du site Elementor. Vous pouvez accéder aux paramètres du site Elementor en cliquant sur l'icône hamburger dans le coin supérieur gauche de l'interface Elementor et en sélectionnant Paramètres du site .
C'est ici que vous pouvez accéder à un certain nombre de paramètres importants pour le comportement de votre boutique.
Au début, les paramètres sont divisés en deux zones - ShopReady et ShopReady General & PopUp.
Si vous cliquez dans ces zones, vous obtiendrez un certain nombre d'options supplémentaires. Par exemple, vous pouvez contrôler le comportement du mini-panier du site que vous pouvez ajouter avec ShopReady :

Nous vous recommandons d'explorer toutes ces options car c'est là que vous pouvez trouver des tonnes de fonctionnalités intéressantes pour votre magasin.
Vous pouvez également contrôler votre en-tête et votre pied de page en accédant à ShopReady → Header Footer dans votre tableau de bord WordPress.
Commencez à utiliser un constructeur WooCommerce pour Elementor dès aujourd'hui
Les utilisateurs adorent Elementor en raison de sa puissante interface de création visuelle par glisser-déposer.
Avec ShopReady, vous pouvez exploiter la puissance de ce constructeur pour concevoir et personnaliser entièrement votre boutique WooCommerce, même si vous n'utilisez que la version gratuite d'Elementor.
Si vous êtes prêt à commencer, utilisez le bouton ci-dessous pour télécharger ShopReady, puis suivez ce tutoriel pour créer votre boutique WooCommerce.
Bonus : obtenez 30 % de réduction sur ShopReady en utilisant le code de coupon exclusif WPMayor30 à la caisse !
