Cómo construir una tienda con WooCommerce Builder para Elementor
Publicado: 2022-09-27Está buscando un constructor de WooCommerce para Elementor para que pueda crear y personalizar su tienda utilizando el potente constructor visual de Elementor.
Con ShopReady, puede crear y personalizar toda su tienda WooCommerce con Elementor, ¡ incluso si solo está usando la versión gratuita de Elementor!
Si desea obtener más información sobre ShopReady, puede consultar nuestra revisión completa de ShopReady.
En este artículo, sin embargo, nos enfocamos más en cómo usar ShopReady como un generador de WooCommerce para Elementor.
A continuación, le mostraremos paso a paso cómo puede usar ShopReady para crear y personalizar su tienda, incluida la adición de funciones avanzadas como listas de deseos, vista rápida de productos, pagos optimizados y mucho más.
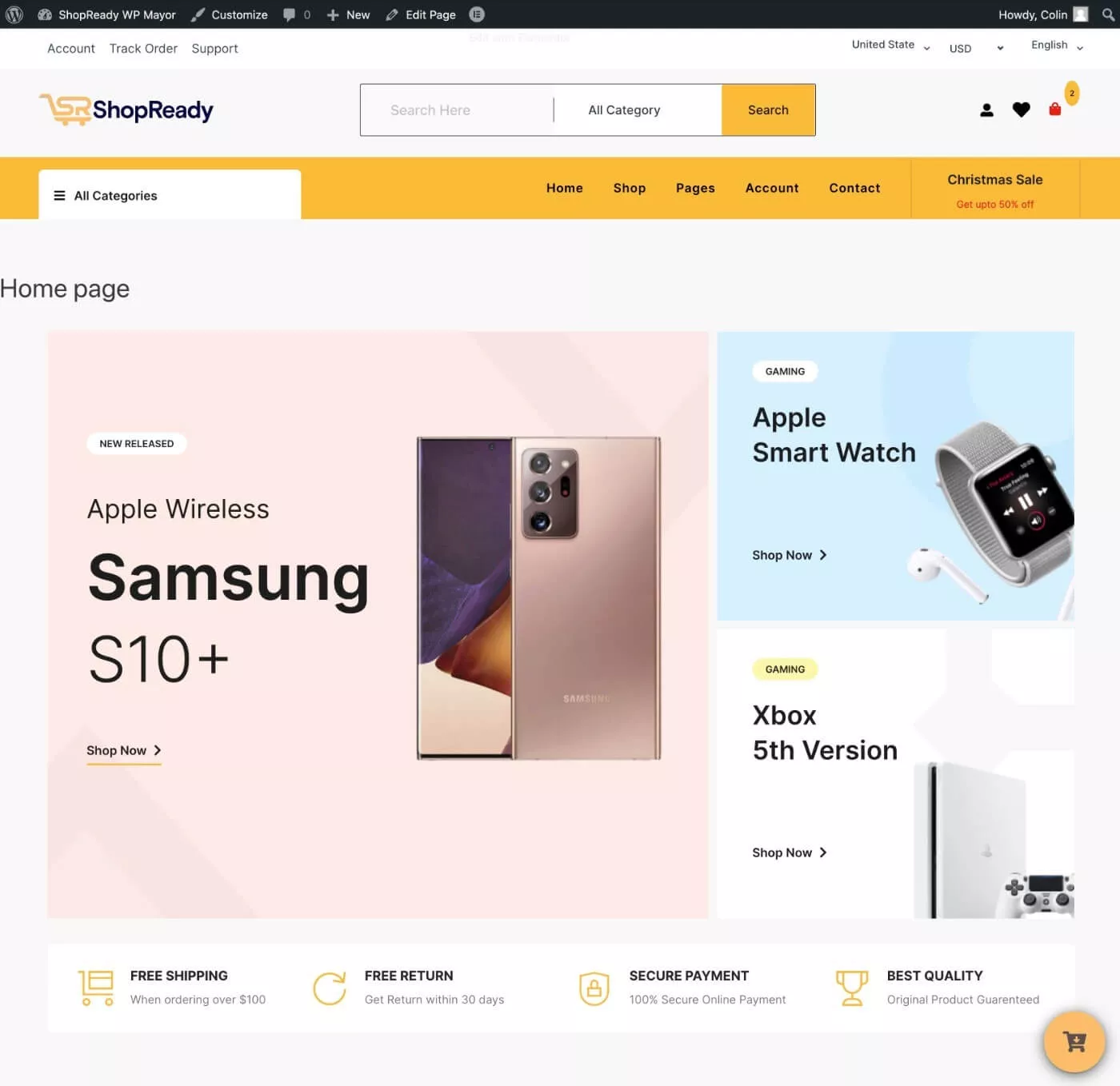
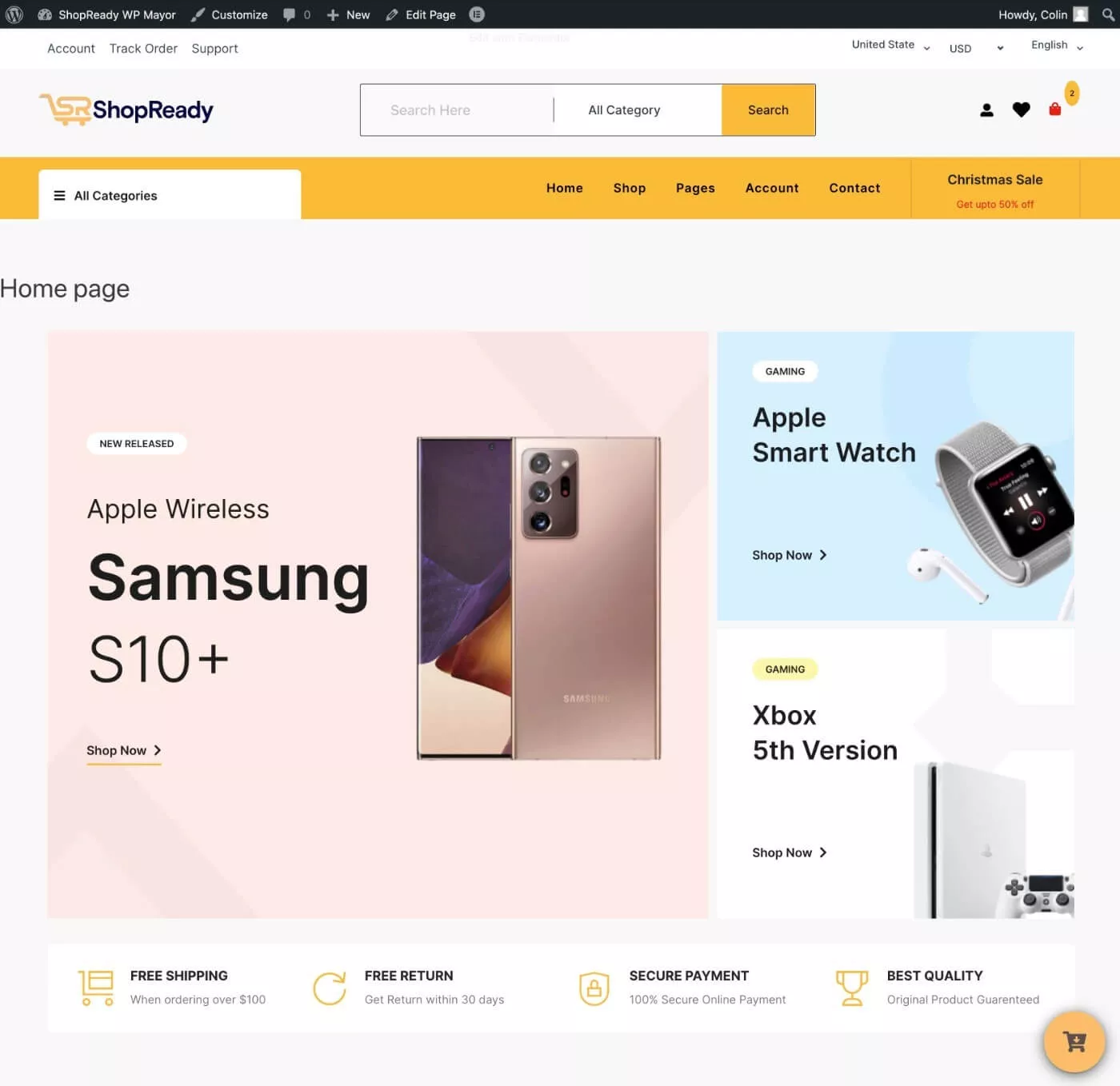
Podrás crear una tienda que se vea así:

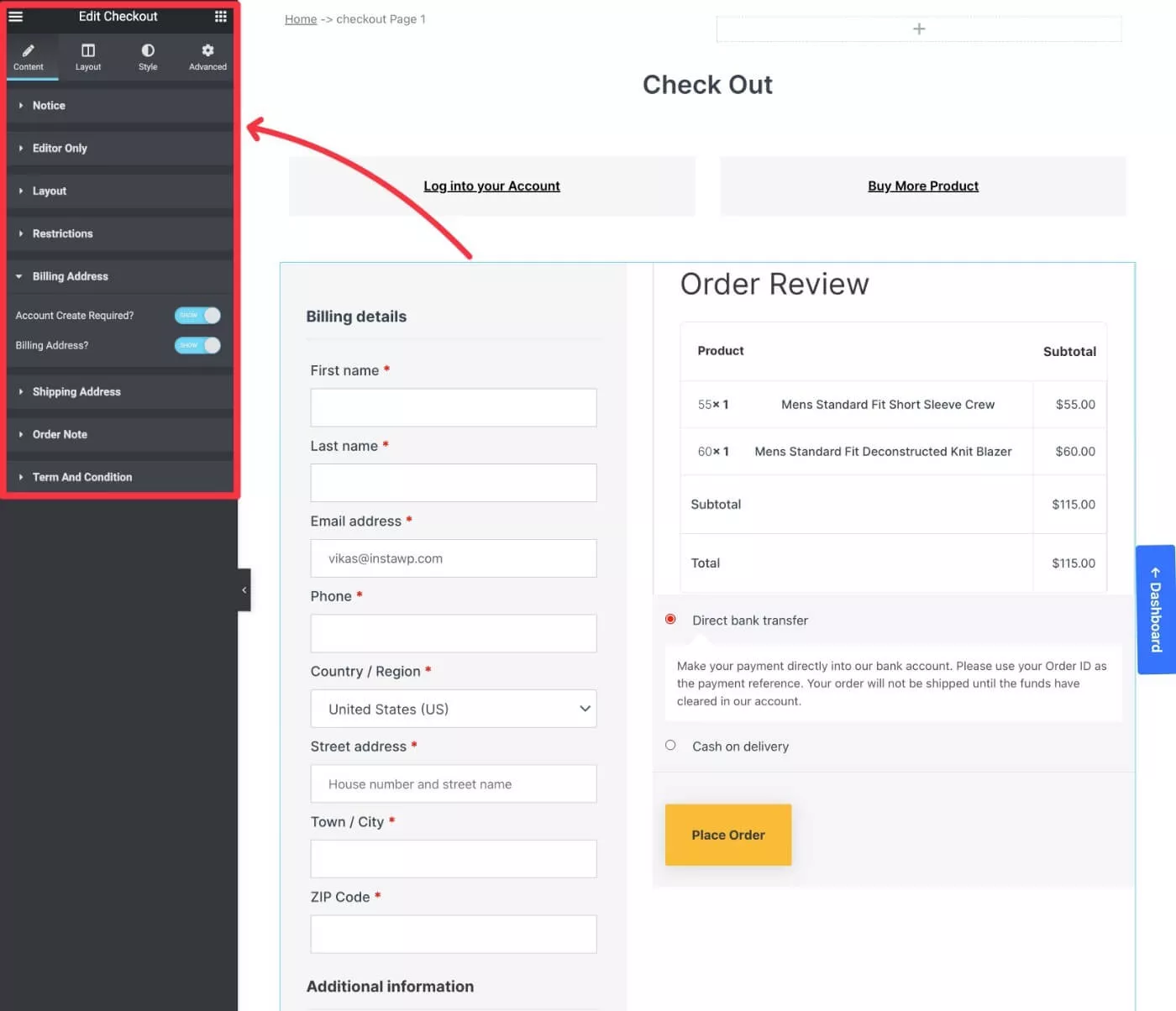
Y podrá personalizar todo usando Elementor, incluido su producto, carrito y páginas de pago ( y mucho más ):

Cómo usar ShopReady como WooCommerce Builder para Elementor
Sin más preámbulos, vayamos directamente a nuestro tutorial paso a paso.
Nuevamente, si desea obtener más información sobre las muchas funciones de ShopReady antes de pasar al tutorial, puede leer nuestra revisión completa de ShopReady.
Y cada vez que elija probarlo, puede obtener un 30% de descuento utilizando el código de cupón exclusivo WPMayor30 al finalizar la compra.
1. Cree su tienda WooCommerce básica e instale Elementor
Si aún no lo ha hecho, su primer paso es configurar su tienda WooCommerce básica.
Querrás elegir alojamiento WooCommerce de calidad, instalar WooCommerce, pasar por el asistente de configuración, agregar algunos productos, etc.
Si necesita ayuda aquí, puede consultar nuestra guía para configurar una tienda WooCommerce.
No te preocupes por elegir un tema de WooCommerce o personalizar el diseño todavía, porque para eso están Elementor y ShopReady. Solo concéntrese en configurar cosas en el backend para que tenga una tienda funcional, aunque básica.
Una vez que haya hecho eso, también querrá instalar el complemento Elementor.
Con ShopReady, puede usar solo la versión gratuita de Elementor.
O, si ya tiene Elementor Pro, también puede instalarlo: ShopReady funciona bien con ambas versiones.
2. Instale ShopReady y habilite todo
Una vez que haya configurado su tienda WooCommerce básica e instalado Elementor, estará listo para instalar el constructor ShopReady WooCommerce para Elementor.
Hay una versión gratuita de ShopReady disponible en WordPress.org, así como una versión premium que agrega más funciones a partir de $75.
Para este tutorial, tenemos instalada la versión Pro. Sin embargo, los mismos pasos básicos también se aplicarán a la versión gratuita, por lo que debería poder seguirlos incluso si usa la versión gratuita ( es posible que no tenga acceso a algunas de las funciones más avanzadas y no podrá capaz de personalizar tantas plantillas ).
Una vez que active el complemento, obtendrá un nuevo menú ShopReady en su tablero de WordPress.
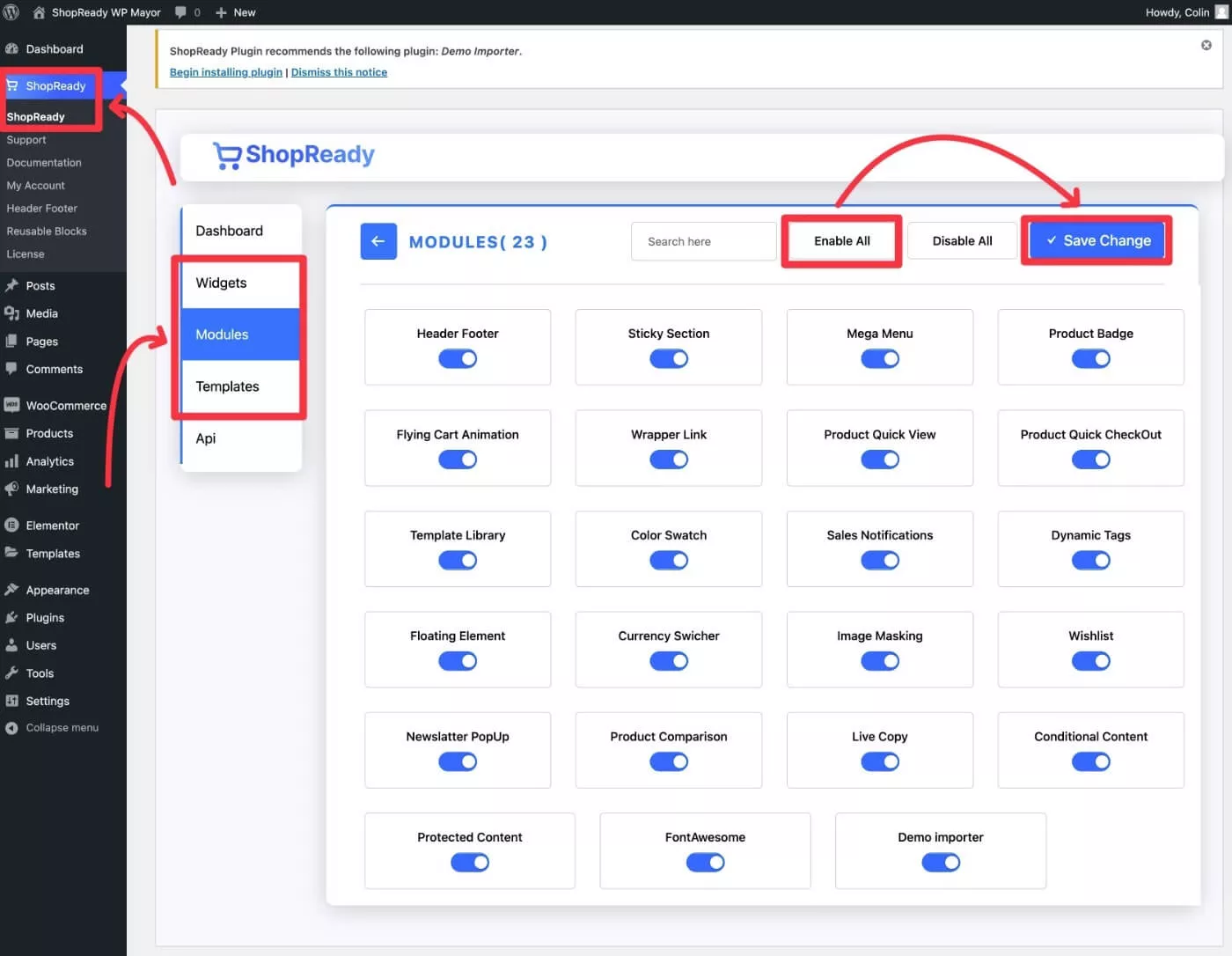
Si va al menú principal de ShopReady , obtendrá una interfaz con diferentes áreas donde puede habilitar varios widgets, módulos y plantillas.
Por ahora, recomiendo habilitar todos los widgets y módulos para que tenga acceso a todas las funciones mientras crea su tienda.
Una vez que haya creado su tienda, siempre puede regresar y deshabilitar cualquier elemento que no esté usando para mantener las cosas livianas y acelerar su tienda.
Es especialmente importante habilitar el módulo Demo Importer , ya que esto le permitirá acceder a las plantillas de tienda prefabricadas de ShopReady ( aunque siempre puede personalizar todo desde cero ).
Una vez que habilite el módulo Importador de demostración , se le pedirá que instale el complemento Importador de demostración complementario, lo cual debe hacer.

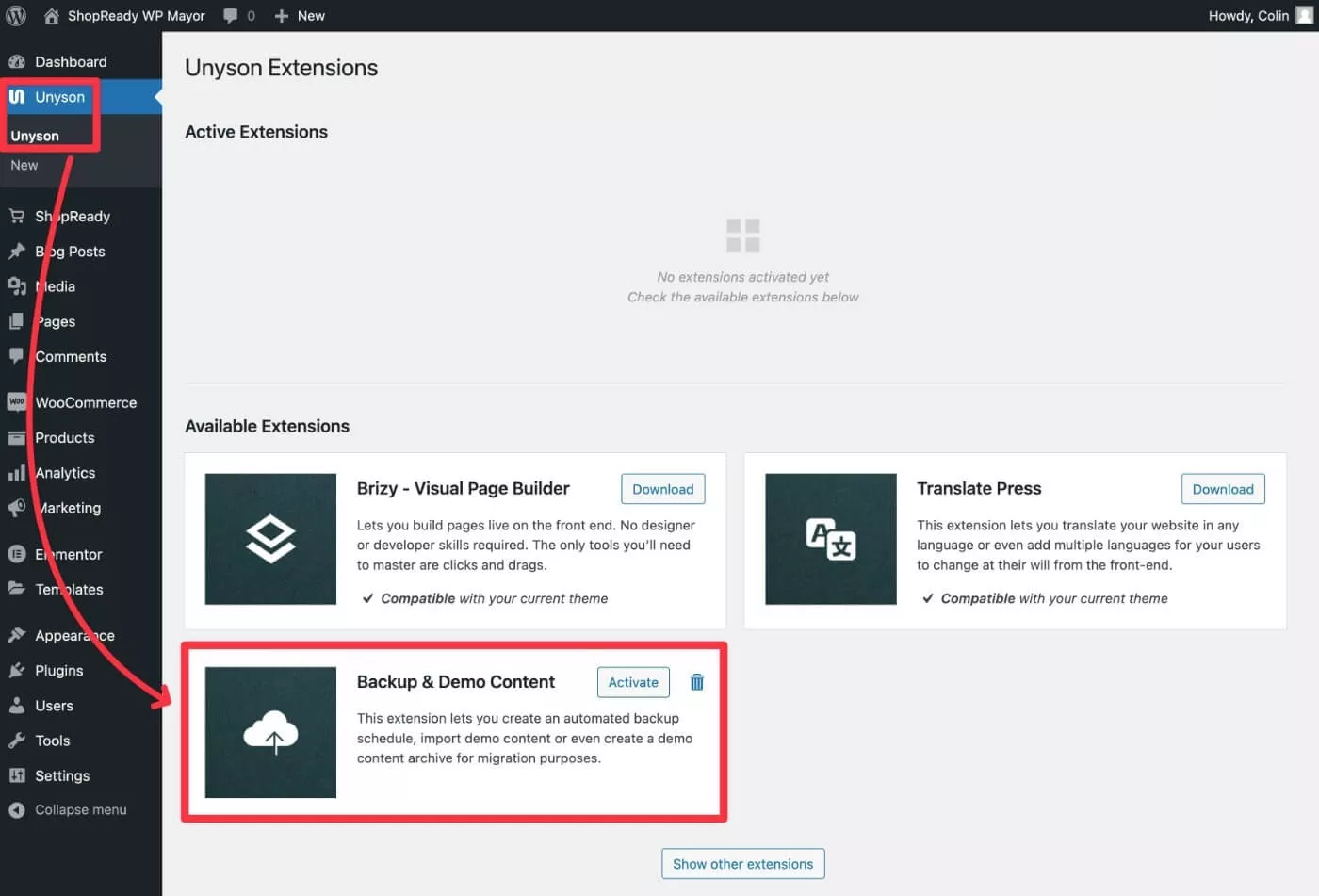
Una vez que haga eso, vaya a la nueva área de Unyson en su tablero de WordPress y habilite la extensión de contenido de copia de seguridad y demostración para que pueda importar las plantillas de ShopReady.

Nota: si desea diseñar sus plantillas desde cero con Elementor, puede omitir este proceso.
3. Importe una plantilla para que actúe como base de su tienda
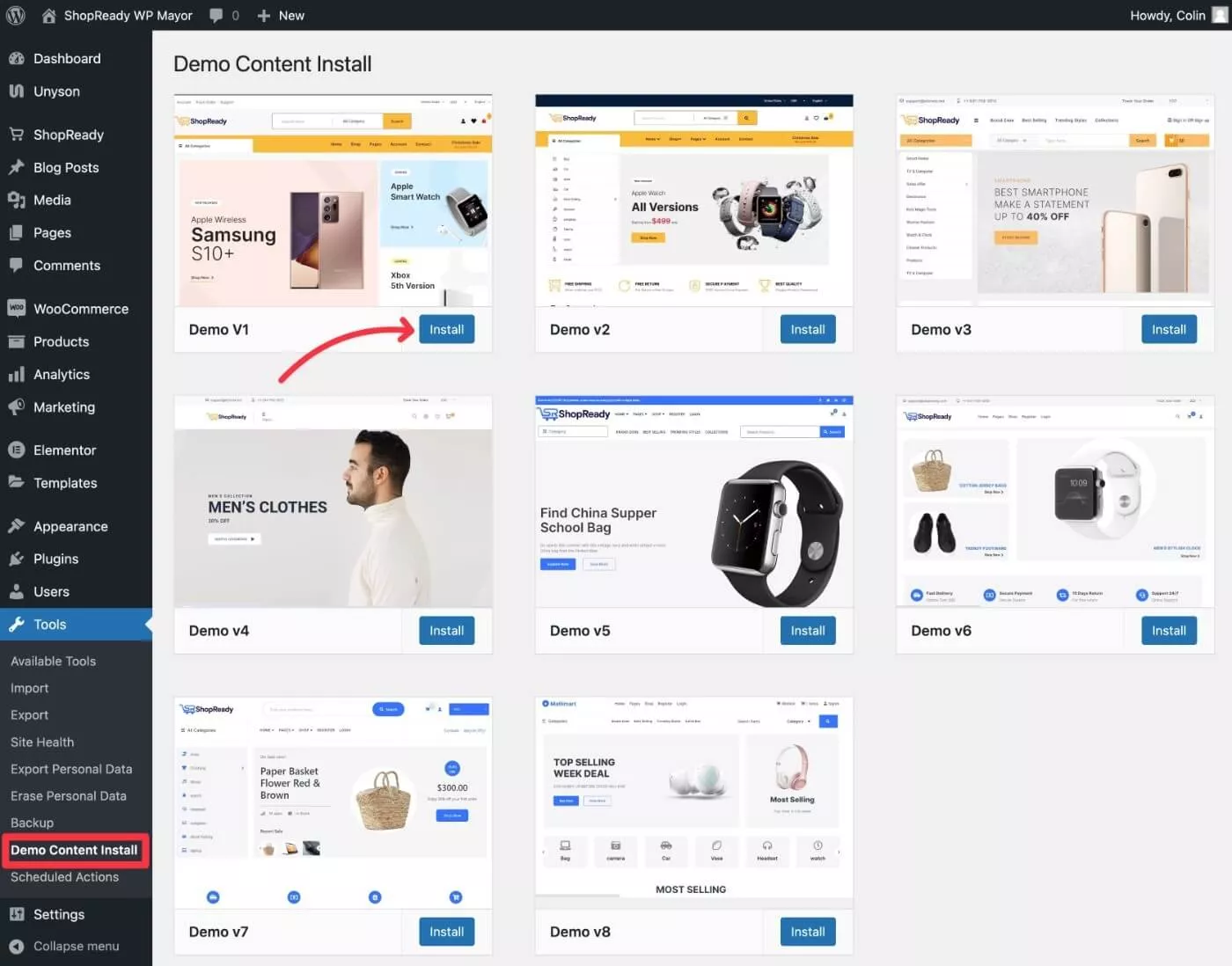
Ahora, puede dirigirse a Herramientas → Instalación de contenido de demostración para instalar uno de los sitios de demostración prefabricados de ShopReady.
Una vez más, también puede omitir esto y simplemente diseñar las plantillas de su tienda desde cero, que trataremos en la siguiente sección.
Una vez que importe la demostración, podrá personalizar completamente todo usando Elementor.
Eche un vistazo a las diferentes opciones de demostración y luego haga clic en el botón Instalar para la demostración que desea usar como base de su tienda.
Para este tutorial, usaremos Demo V1 :

Y así, su tienda debería verse exactamente como la demostración:


4. Personaliza las plantillas de tu tienda con Elementor
Ahora, está listo para comenzar a usar el generador de WooCommerce para Elementor para personalizar el contenido de su tienda.
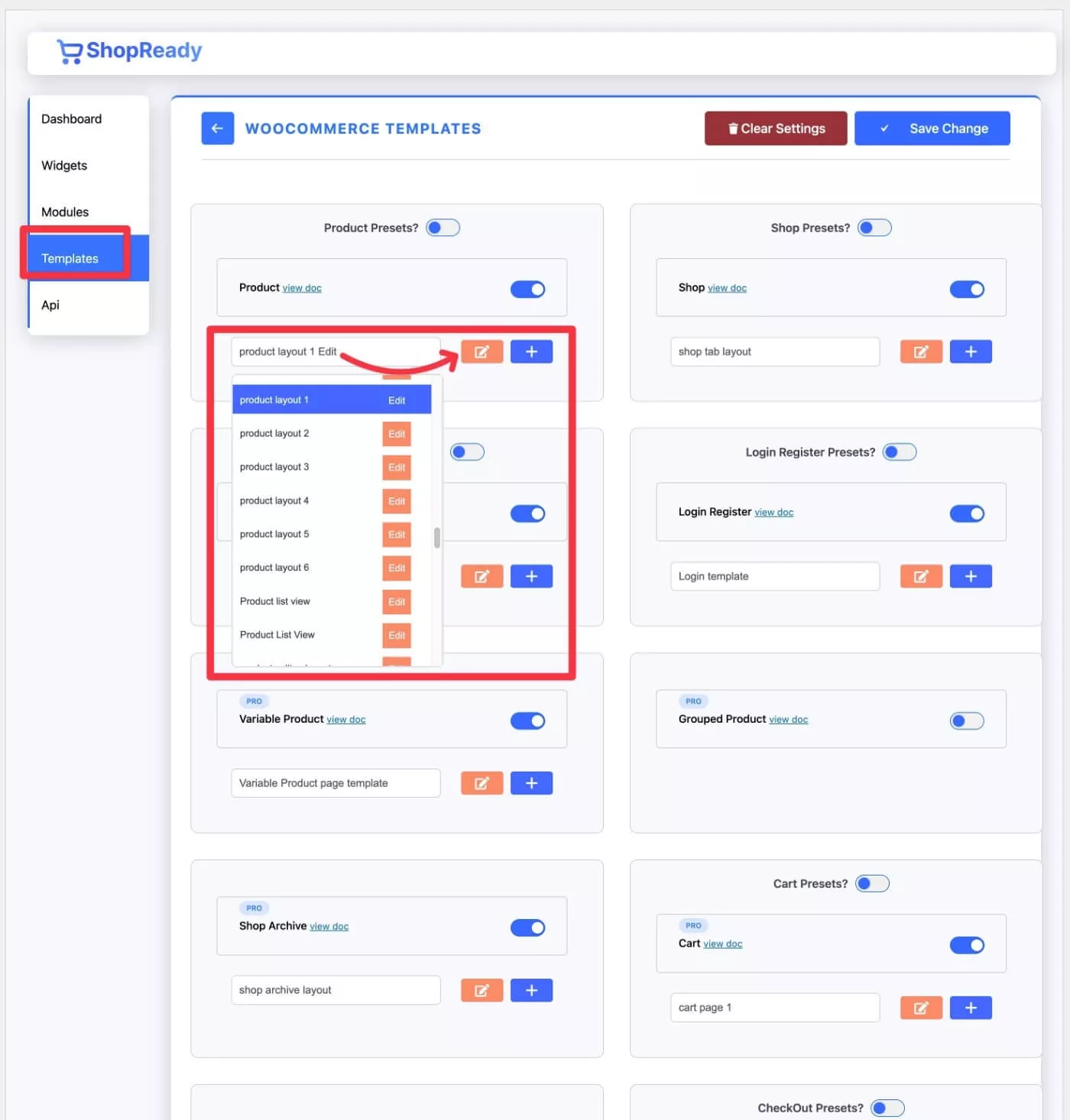
Para acceder a todas las diferentes plantillas de su tienda, vaya al área ShopReady en su tablero de WordPress y luego seleccione la pestaña Plantillas .
Aquí, verá una lista de todas las diferentes plantillas asociadas con su tienda. Estas son algunas de las plantillas más importantes a considerar:
- Producto : la plantilla para una sola página de producto.
- Tienda : la plantilla para la página principal de la tienda.
- Shop Archive : la plantilla para la página que enumera todos sus productos.
- Carrito / Carrito vacío : las plantillas para varias etapas de su carrito de compras.
- Pago : la plantilla para su página de pago.
- Mi cuenta : la plantilla para la página de la cuenta de frontend de un comprador.
Sin embargo, lo bueno de ShopReady es que también le da control sobre muchas otras plantillas, como vista rápida de productos, lista de deseos y más.
Para editar cualquier plantilla e iniciar Elementor, solo necesita seleccionar la plantilla relevante y luego hacer clic en el ícono Lápiz .
También puede crear nuevas plantillas y usar múltiples plantillas en diferentes partes de su tienda:

ShopReady ahora lanzará la interfaz de Elementor.
Para controlar el diseño, puede usar la interfaz normal de Elementor y todas sus opciones de diseño.
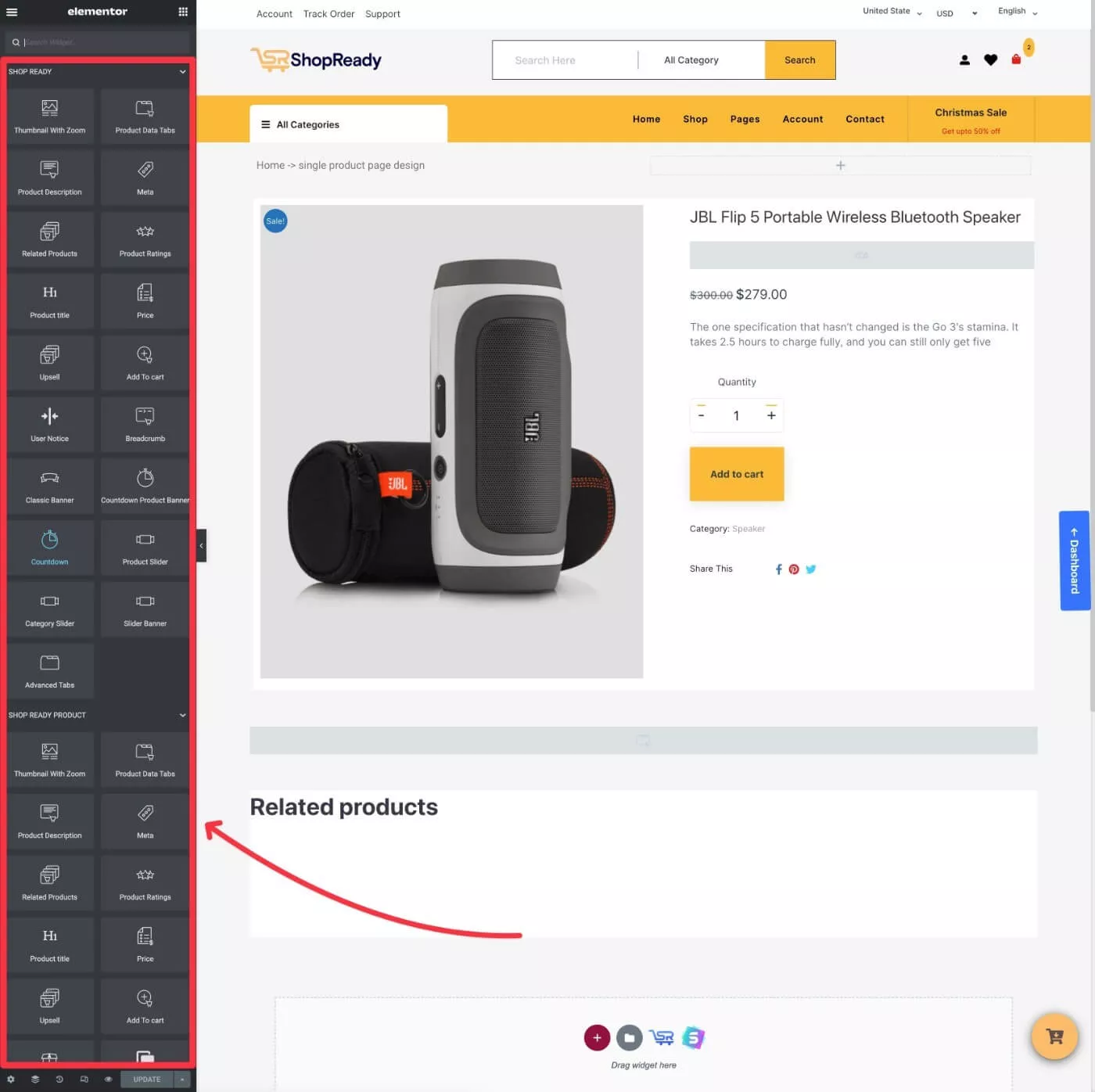
La diferencia clave es que ShopReady también le brindará toneladas de widgets generales y widgets de WooCommerce dedicados que puede usar en sus diseños. Puede encontrarlos en las diversas áreas Shop Ready de la interfaz de Elementor:

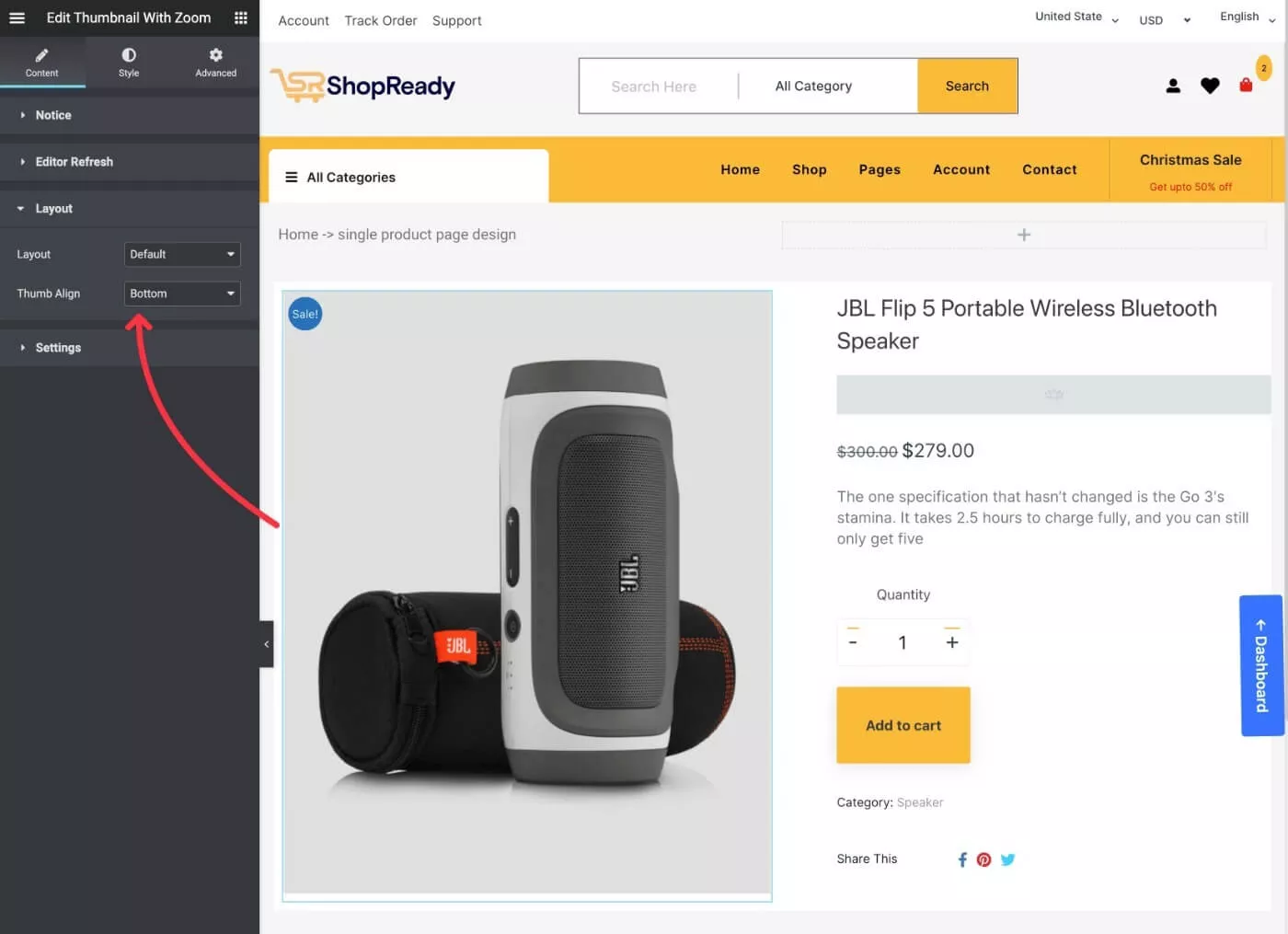
Cada widget también tendrá su propia configuración única.
Por ejemplo, el widget Miniatura con zoom le permite mostrar las imágenes del producto con diferentes diseños y configuraciones:

Cuando haya terminado, asegúrese de guardar los cambios.
Luego, puedes repetir el mismo proceso para editar todas las plantillas de tu tienda. El enlace azul del Panel de control en el lado derecho de la página facilita volver a la interfaz de plantillas de ShopReady.
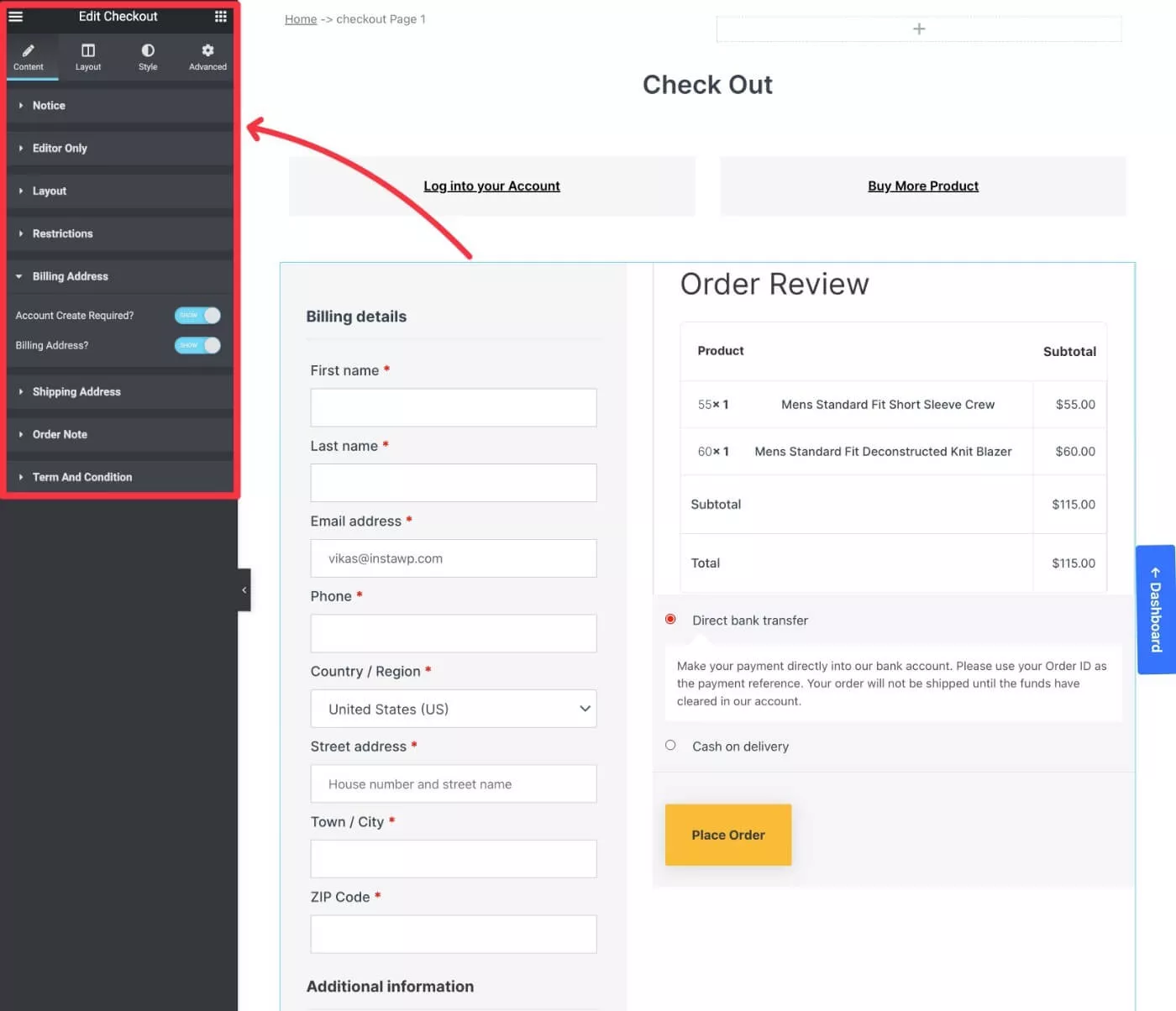
Diferentes plantillas pueden incluir sus propios widgets especiales. Por ejemplo, cuando esté creando la plantilla de la página de pago, obtendrá widgets especiales para ayudarlo a hacerlo:

5. Personalizar la configuración del sitio
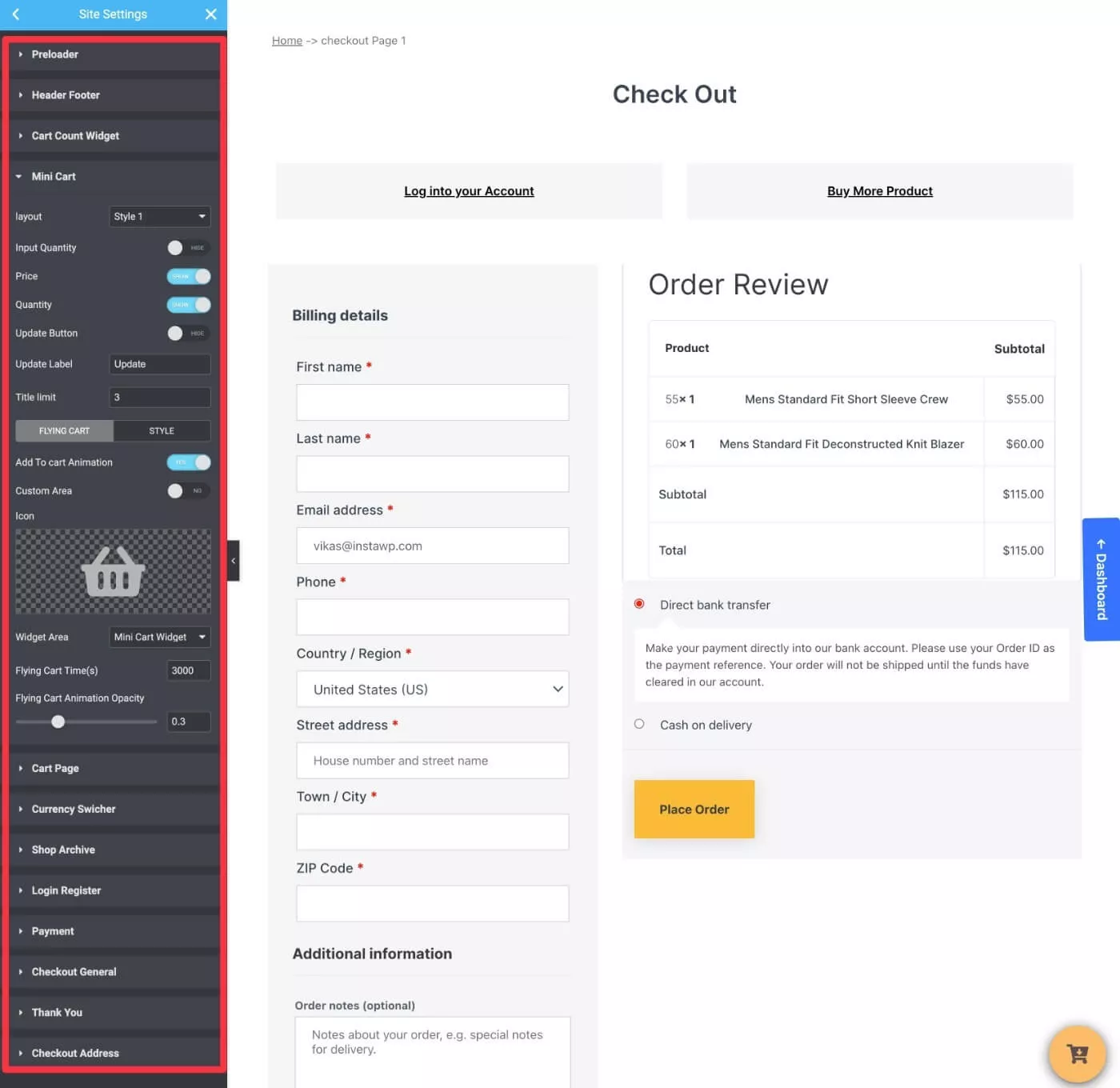
Además de permitirle personalizar plantillas individuales con Elementor, ShopReady también agrega algunas opciones al menú de configuración del sitio de Elementor. Puede acceder a la configuración del sitio de Elementor haciendo clic en el icono de hamburguesa en la esquina superior izquierda de la interfaz de Elementor y seleccionando Configuración del sitio .
Aquí es donde puede acceder a una serie de configuraciones importantes para el comportamiento de su tienda.
Al principio, la configuración se divide en dos áreas: ShopReady y ShopReady General & PopUp.
Si hace clic en esas áreas, obtendrá una serie de opciones adicionales. Por ejemplo, puede controlar el comportamiento del mini carrito en todo el sitio que puede agregar con ShopReady:

Recomendamos explorar todas estas opciones porque aquí es donde puedes encontrar toneladas de funciones geniales para tu tienda.
También puede controlar su encabezado y pie de página yendo a ShopReady → Pie de página de encabezado en su tablero de WordPress.
Comience a usar un generador de WooCommerce para Elementor hoy
A los usuarios les encanta Elementor debido a su poderosa interfaz visual de construcción de arrastrar y soltar.
Con ShopReady, puede aprovechar el poder de ese constructor para diseñar y personalizar completamente su tienda WooCommerce, incluso si solo está usando la versión gratuita de Elementor.
Si está listo para comenzar, use el botón a continuación para descargar ShopReady y luego siga este tutorial para crear su tienda WooCommerce.
Bonificación: obtenga un 30 % de descuento en ShopReady usando el código de cupón exclusivo WPMayor30 al finalizar la compra.
