Cum să construiți un magazin cu un WooCommerce Builder pentru Elementor
Publicat: 2022-09-27Căutați un constructor WooCommerce pentru Elementor, astfel încât să vă puteți crea și personaliza magazinul folosind puternicul generator vizual Elementor.
Cu ShopReady, puteți crea și personaliza întregul magazin WooCommerce cu Elementor – chiar dacă doar utilizați versiunea gratuită a Elementor!
Dacă doriți să aflați mai multe despre ShopReady, puteți consulta recenzia noastră completă ShopReady.
În acest articol, totuși, ne concentrăm mai mult pe cum să folosim ShopReady ca constructor WooCommerce pentru Elementor.
Mai jos, vă vom arăta pas cu pas cum puteți utiliza ShopReady pentru a vă construi și personaliza magazinul, inclusiv adăugarea de funcții avansate, cum ar fi liste de dorințe, vizualizare rapidă a produselor, achiziții optimizate și multe altele.
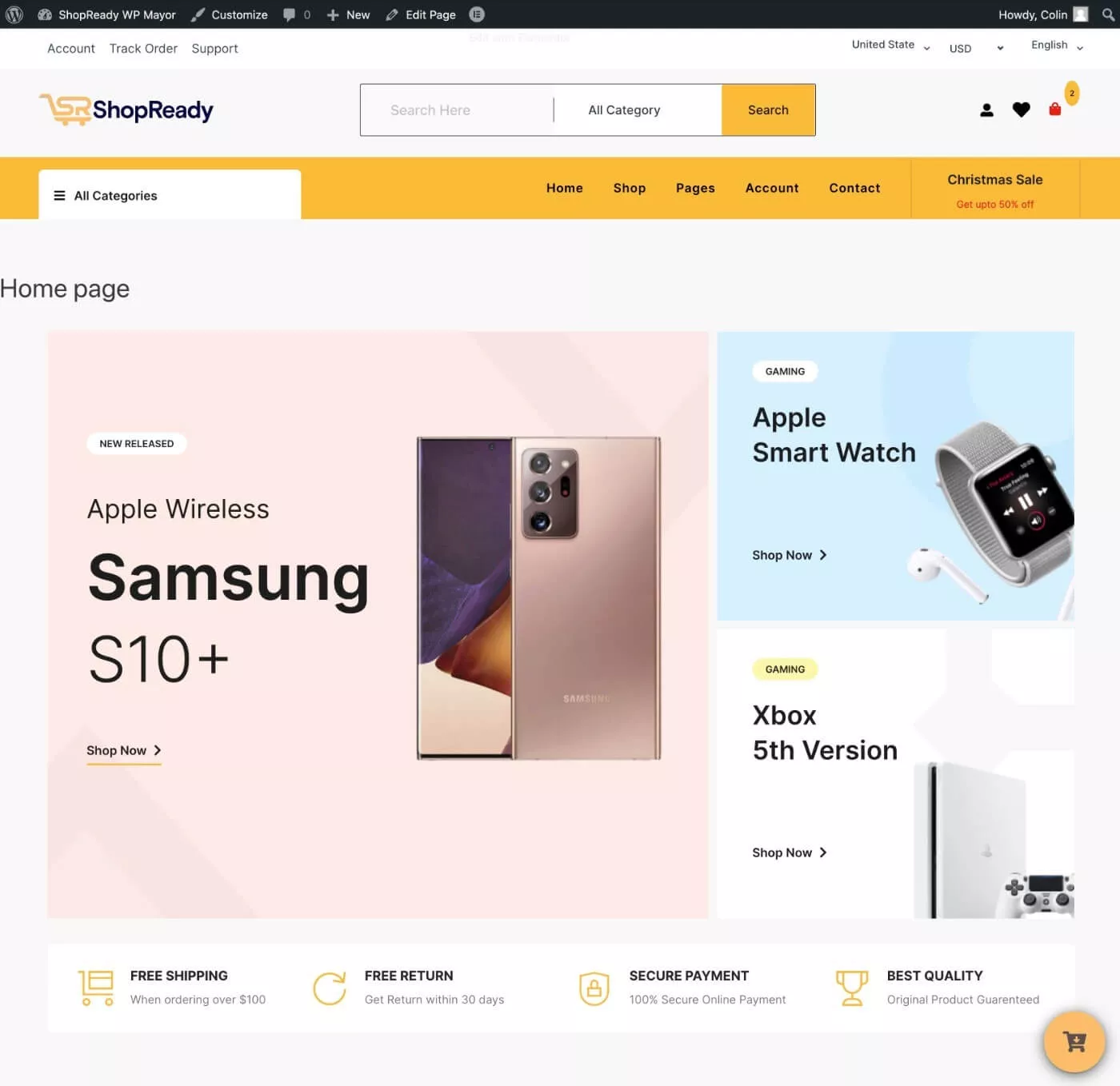
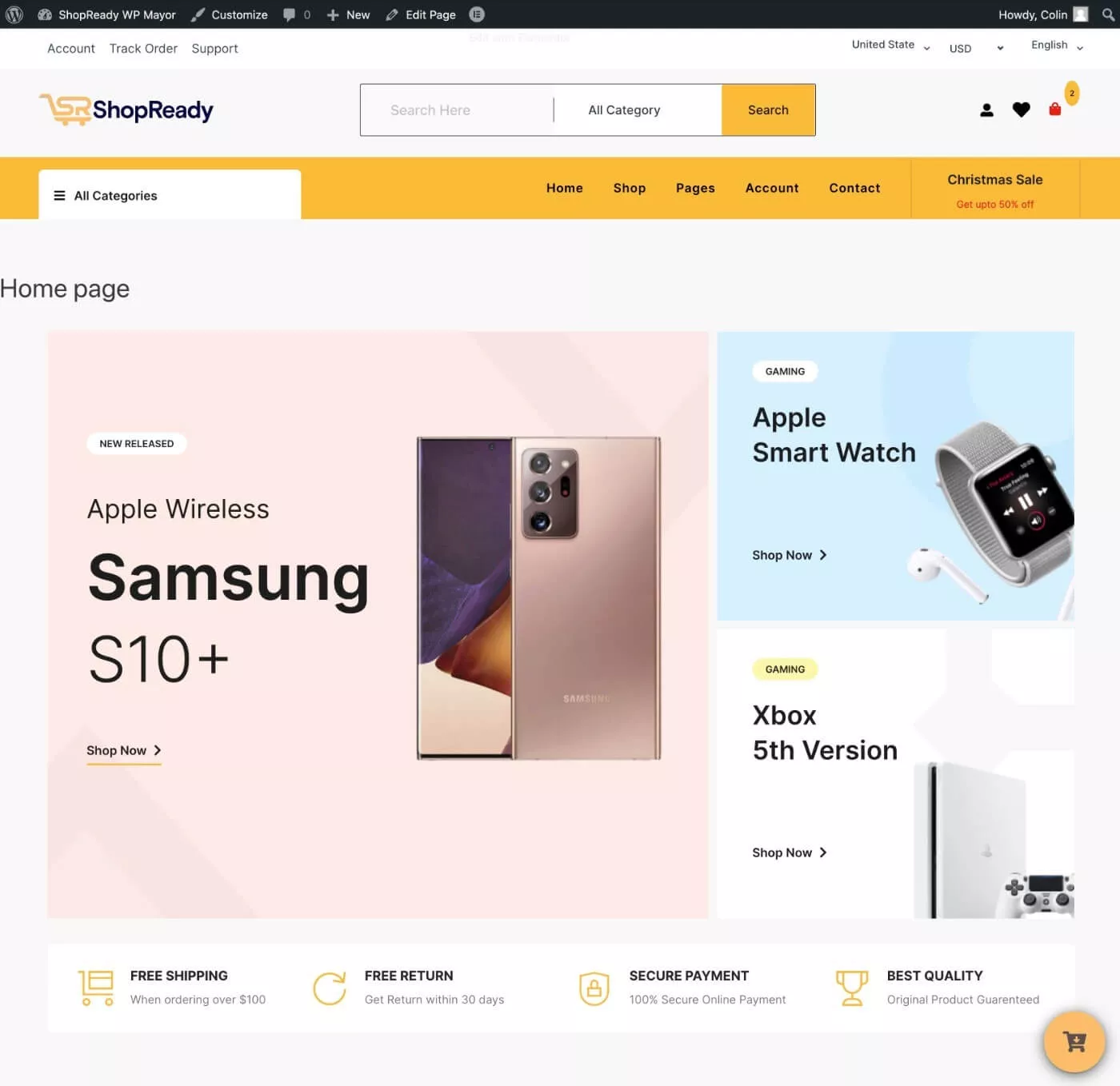
Veți putea crea un magazin care să arate astfel:

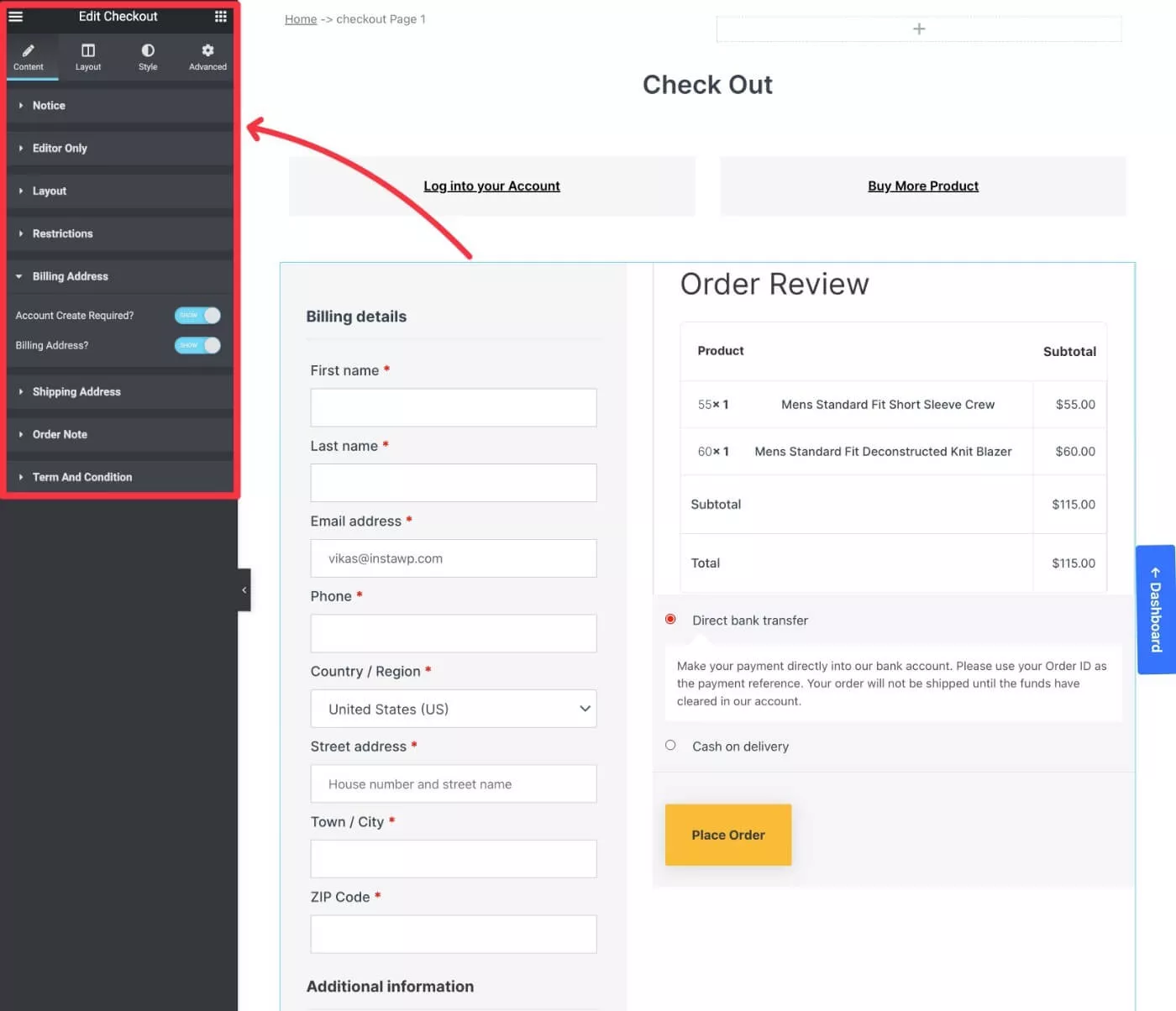
Și veți putea personaliza totul folosind Elementor, inclusiv produsele, coșul de cumpărături și paginile de plată ( plus multe altele ):

Cum să utilizați ShopReady ca WooCommerce Builder pentru Elementor
Fără alte prelungiri, să trecem direct la tutorialul nostru pas cu pas.
Din nou, dacă doriți să aflați mai multe despre numeroasele funcții din ShopReady înainte de a trece la tutorial, puteți citi recenzia noastră completă ShopReady.
Și ori de câte ori alegi să-l încerci, poți obține o reducere de 30% utilizând codul de cupon exclusiv WPMayor30 la finalizarea comenzii.
1. Creați-vă magazinul WooCommerce de bază și instalați Elementor
Dacă nu ați făcut acest lucru deja, primul pas este să vă configurați magazinul de bază WooCommerce.
Veți dori să alegeți găzduire WooCommerce de calitate, să instalați WooCommerce, să parcurgeți expertul de configurare, să adăugați câteva produse și așa mai departe.
Dacă aveți nevoie de ajutor aici, puteți consulta ghidul nostru pentru crearea unui magazin WooCommerce.
Nu vă faceți griji să alegeți o temă WooCommerce sau să personalizați designul încă, pentru că pentru asta sunt Elementor și ShopReady. Concentrați-vă doar pe configurarea lucrurilor pe backend, astfel încât să aveți un magazin funcțional, deși de bază.
Odată ce ați făcut asta, veți dori să instalați și pluginul Elementor.
Cu ShopReady, sunteți liber să utilizați doar versiunea gratuită a Elementor.
Sau, dacă aveți deja Elementor Pro, îl puteți instala și pe acesta - ShopReady funcționează bine cu ambele versiuni.
2. Instalați ShopReady și activați totul
După ce ați configurat magazinul WooCommerce de bază și ați instalat Elementor, sunteți gata să instalați constructorul WooCommerce ShopReady pentru Elementor.
Există o versiune gratuită a ShopReady disponibilă pe WordPress.org, precum și o versiune premium care adaugă mai multe funcții începând de la 75 USD.
Pentru acest tutorial, avem instalată versiunea Pro. Cu toate acestea, aceiași pași de bază se vor aplica și pentru versiunea gratuită, așa că ar trebui să puteți urma chiar dacă utilizați versiunea gratuită ( s-ar putea să nu aveți acces la unele dintre funcțiile mai avansate și nu veți fi capabil să personalizeze cât mai multe șabloane ).
Odată ce activați pluginul, veți primi un nou meniu ShopReady în tabloul de bord WordPress.
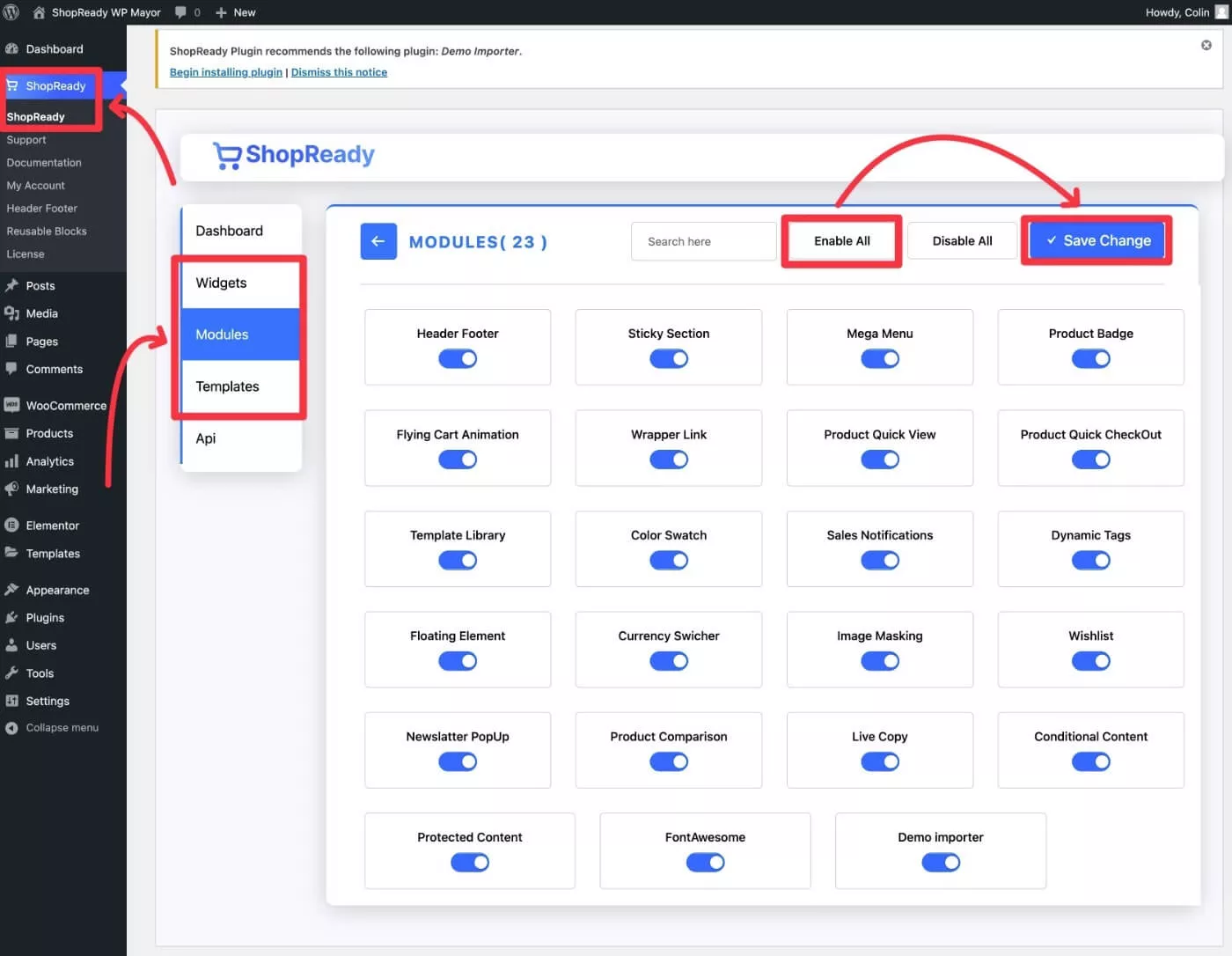
Dacă accesați meniul principal ShopReady , veți obține o interfață cu diferite zone în care puteți activa diverse widget-uri, module și șabloane.
Pentru moment, vă recomand să activați toate widget-urile și modulele, astfel încât să aveți acces la toate funcțiile în timp ce vă creați magazinul.
După ce v-ați construit magazinul, puteți oricând să reveniți și să dezactivați orice elemente pe care nu le utilizați pentru a menține lucrurile ușoare și pentru a vă accelera magazinul.
Este deosebit de important să activați modulul Demo Importer , deoarece acesta vă va permite să accesați șabloanele de magazin prefabricate ale ShopReady ( deși puteți oricând personaliza totul de la zero ).
Odată ce activați modulul Demo Importer , acesta vă va solicita să instalați pluginul însoțitor Demo Importer, ceea ce ar trebui să faceți.

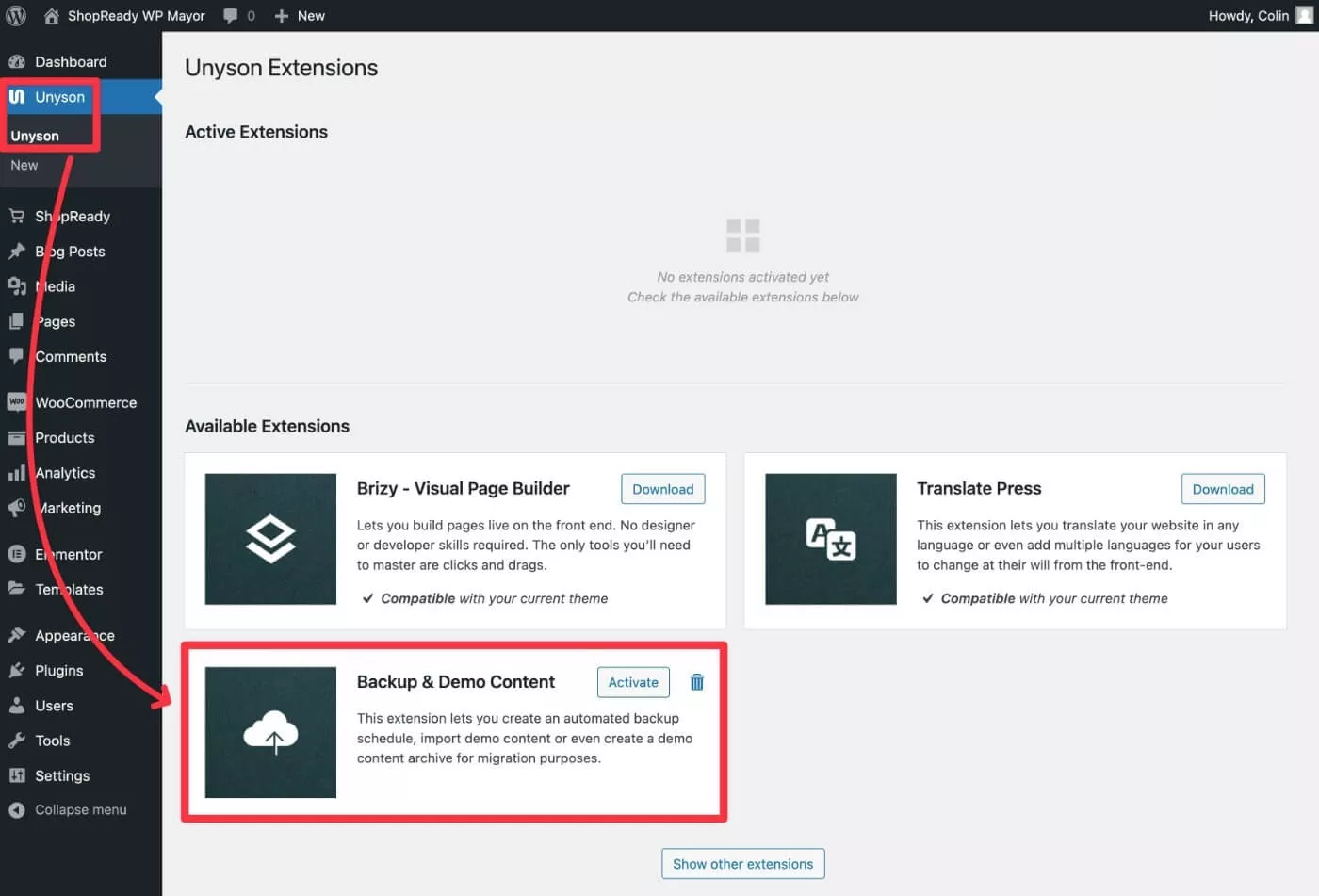
Odată ce faci asta, accesează noua zonă Unyson din tabloul de bord WordPress și activează extensia Backup & Demo Content , astfel încât să poți importa șabloanele ShopReady.

Notă – dacă doriți să vă proiectați șabloanele de la zero folosind Elementor, puteți sări peste acest proces.
3. Importați un șablon pentru a acționa ca bază a magazinului dvs
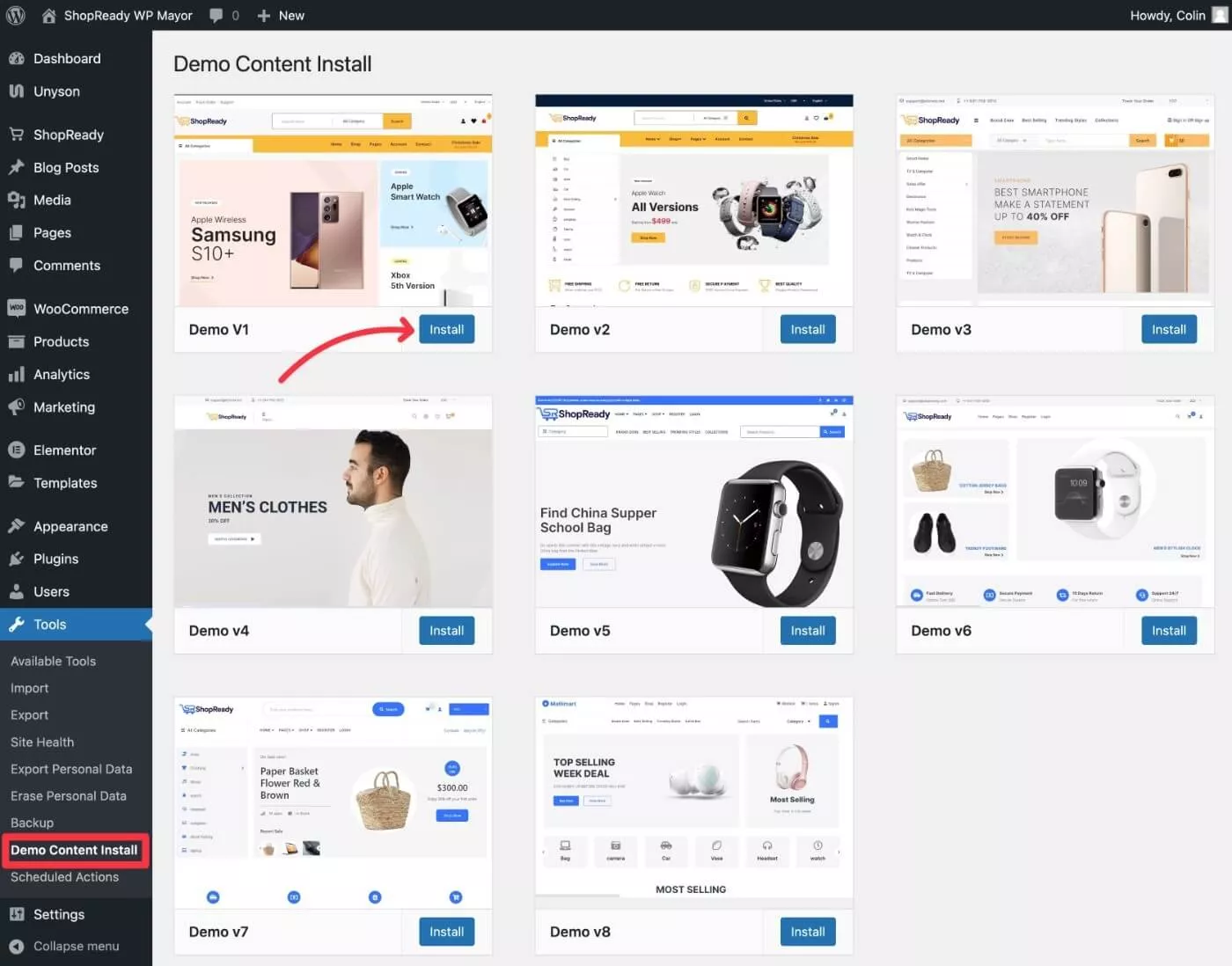
Acum, puteți merge la Instrumente → Instalare conținut demonstrativ pentru a instala unul dintre site-urile demo prefabricate ShopReady.
Din nou, sunteți liber să omiteți acest lucru și să creați șabloanele magazinului dvs. de la zero, pe care le vom acoperi în secțiunea următoare.
Odată ce importați demonstrația, veți putea personaliza totul complet folosind Elementor.
Aruncați o privire în jurul diferitelor opțiuni demo și apoi faceți clic pe butonul Instalați pentru demonstrația pe care doriți să o utilizați ca bază a magazinului dvs.
Pentru acest tutorial, vom folosi Demo V1 :


Și chiar așa, magazinul dvs. ar trebui să arate exact ca demo:

4. Personalizați șabloanele magazinului dvs. cu Elementor
Acum, sunteți gata să începeți să utilizați generatorul WooCommerce pentru Elementor pentru a personaliza conținutul magazinului dvs.
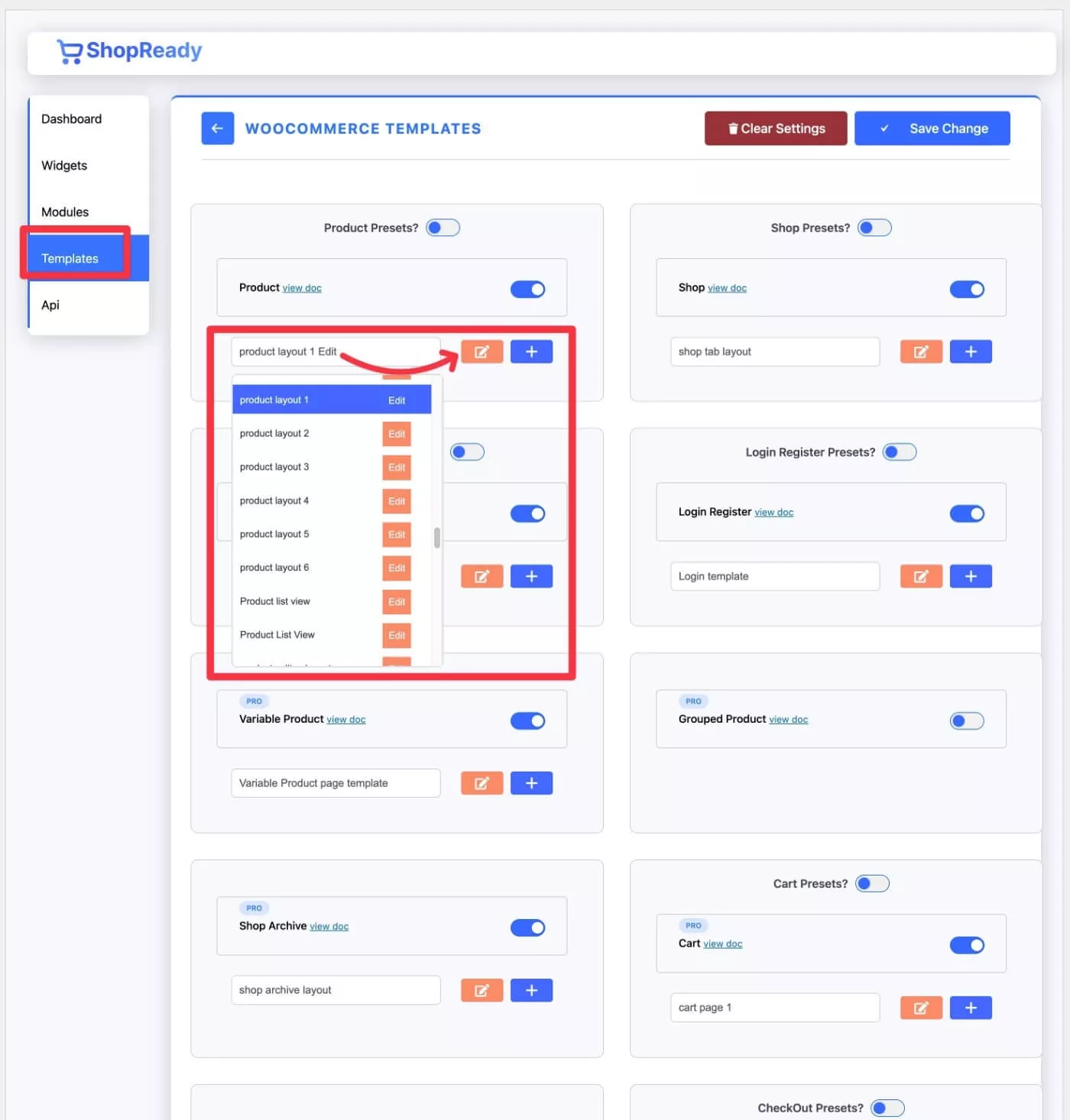
Pentru a accesa toate șabloanele diferite ale magazinului dvs., accesați zona ShopReady din tabloul de bord WordPress și apoi selectați fila Șabloane .
Aici veți vedea o listă cu toate șabloanele diferite asociate cu magazinul dvs. Iată câteva dintre cele mai importante șabloane de luat în considerare:
- Produs – șablonul pentru o singură pagină de produs.
- Magazin – șablonul pentru pagina principală a magazinului.
- Arhiva magazinului – șablonul pentru pagina care listează toate produsele dvs.
- Cart / Empty Cart – șabloanele pentru diferite etape ale coșului de cumpărături.
- Checkout – șablonul pentru pagina dvs. de plată.
- Contul meu – șablonul pentru pagina de cont front-end a unui cumpărător.
Cu toate acestea, lucrul bun despre ShopReady este că vă oferă și control asupra multor alte șabloane, cum ar fi vizualizarea rapidă a produselor, lista de dorințe și multe altele.
Pentru a edita orice șablon și a lansa Elementor, trebuie doar să selectați șablonul relevant și apoi să faceți clic pe pictograma Creion .
De asemenea, puteți crea șabloane noi și puteți utiliza mai multe șabloane în diferite părți ale magazinului dvs.:

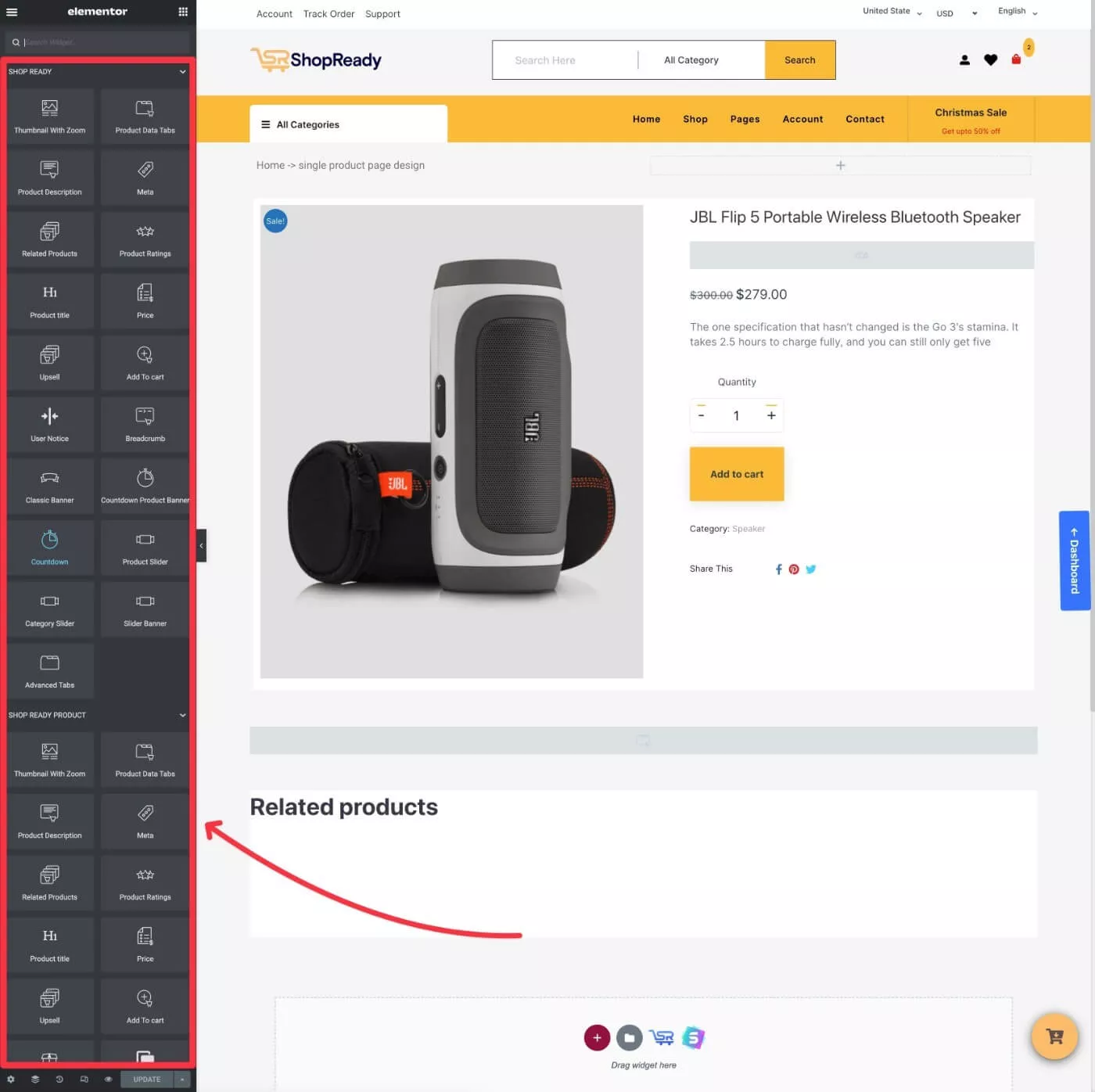
ShopReady va lansa acum interfața Elementor.
Pentru a controla designul, puteți utiliza interfața normală Elementor și toate opțiunile sale de design.
Diferența cheie este că ShopReady vă va oferi, de asemenea, o mulțime de widget-uri generale și widget-uri dedicate WooCommerce pe care le puteți utiliza în design-urile dvs. Le puteți găsi în diferitele zone Shop Ready ale interfeței Elementor:

Fiecare widget va avea, de asemenea, propriile setări unice.
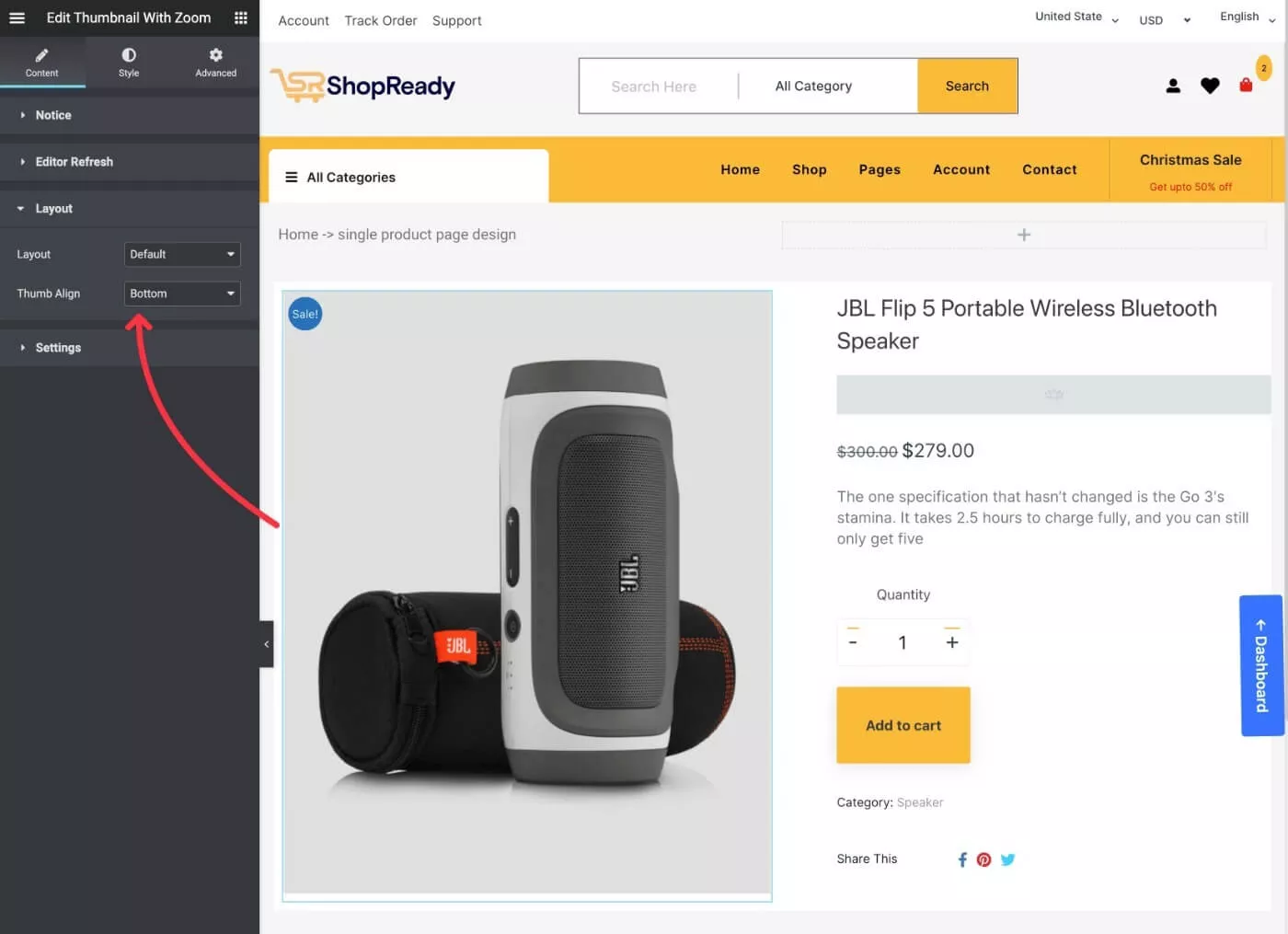
De exemplu, widgetul Miniatură cu zoom vă permite să afișați imaginile produsului cu diferite aspecte și setări:

Când ați terminat, asigurați-vă că ați salvat modificările.
Apoi, puteți repeta același proces pentru a edita toate șabloanele magazinului dvs. Link-ul albastru Tabloul de bord din partea dreaptă a paginii facilitează revenirea la interfața de șabloane ShopReady.
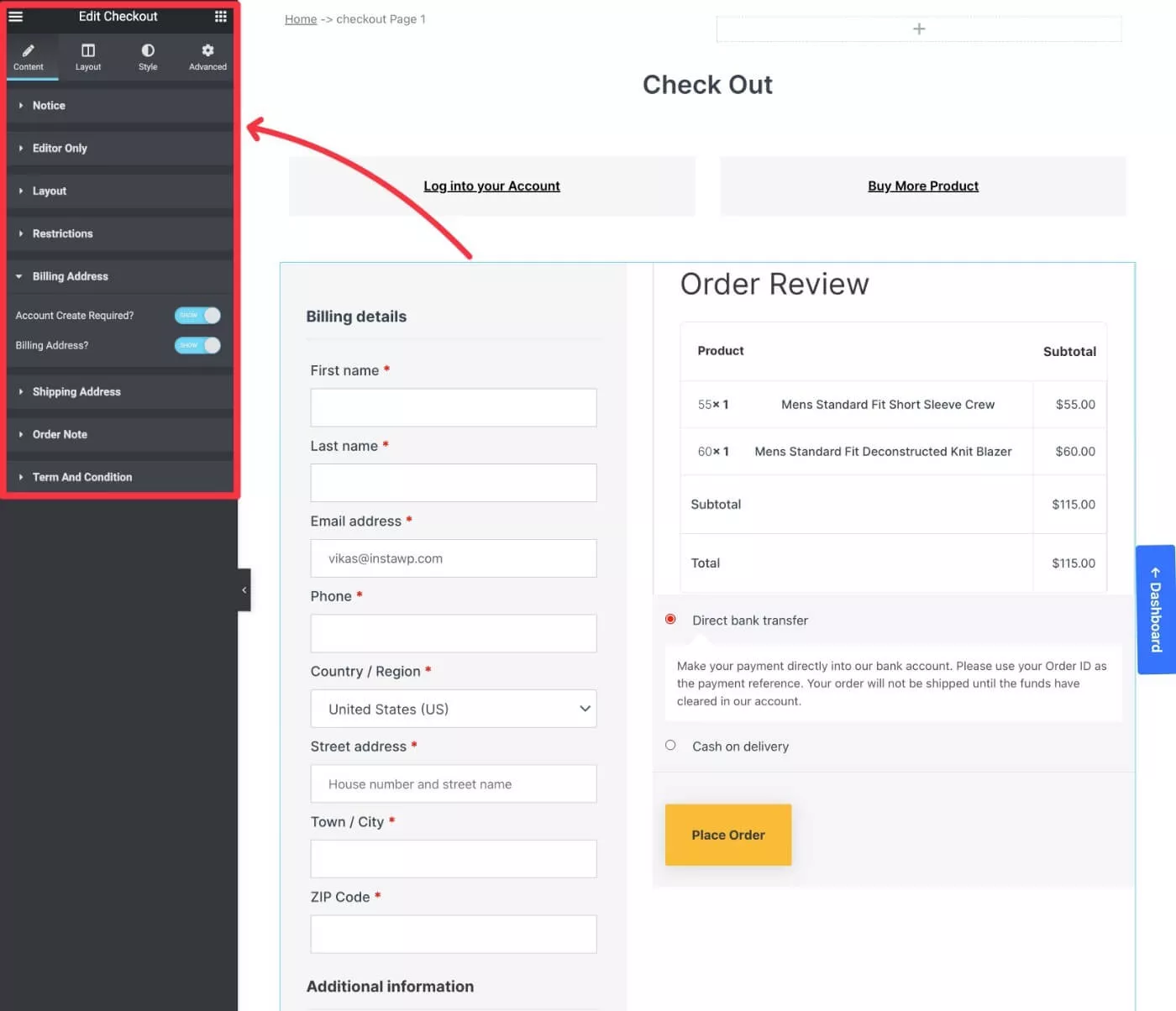
Diferitele șabloane pot include propriile lor widget-uri speciale. De exemplu, atunci când creați șablonul de pagină de finalizare, veți primi widget-uri speciale care vă vor ajuta să faceți acest lucru:

5. Personalizați setările site-ului
Pe lângă faptul că vă permite să personalizați șabloane individuale cu Elementor, ShopReady adaugă și câteva opțiuni la meniul Elementor Site Settings. Puteți accesa setările site-ului Elementor făcând clic pe pictograma hamburger din colțul din stânga sus al interfeței Elementor și selectând Setări site .
Aici puteți accesa o serie de setări importante pentru comportamentul magazinului dvs.
La început, setările sunt împărțite în două zone – ShopReady și ShopReady General & PopUp.
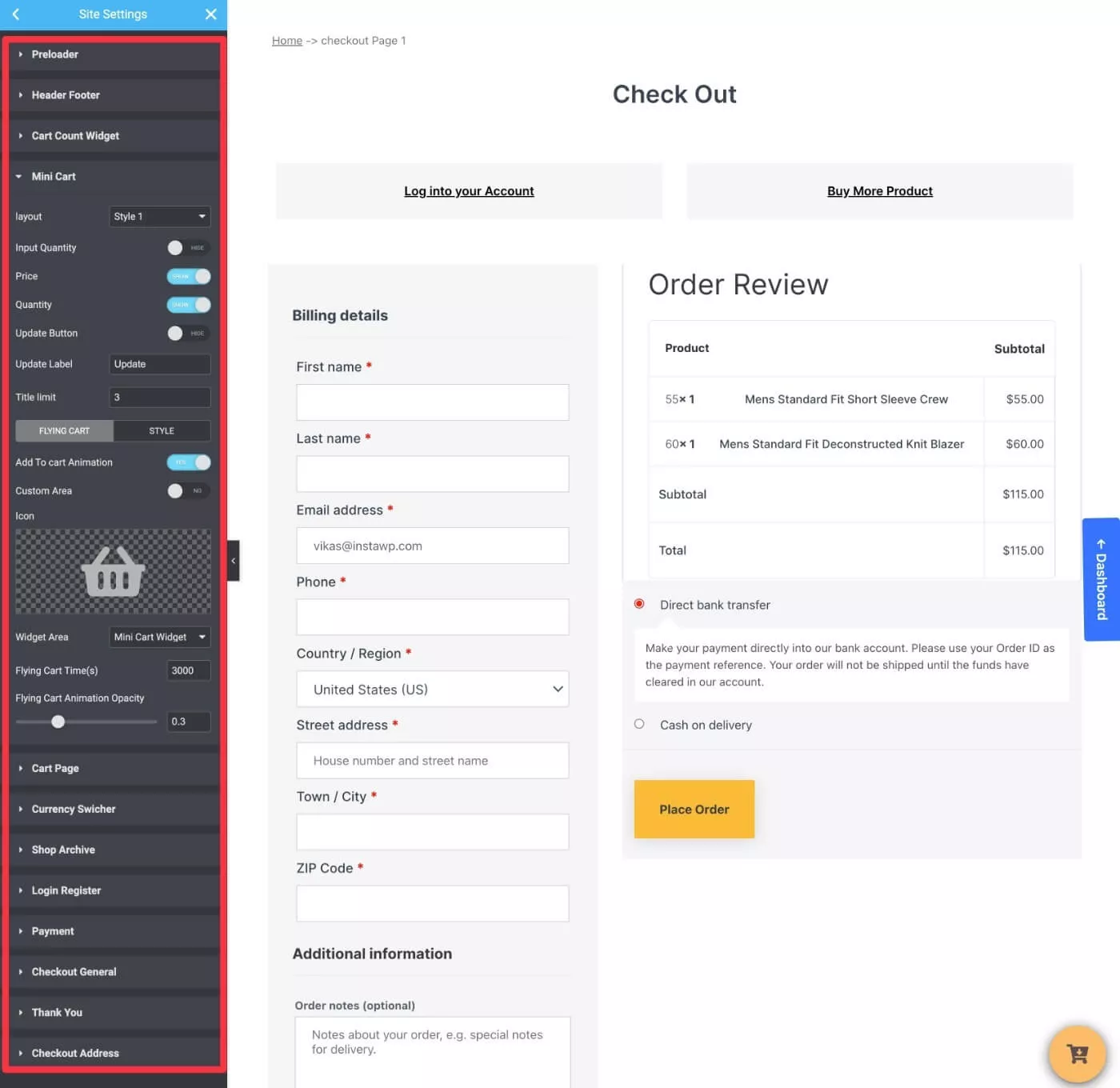
Dacă faceți clic în acele zone, veți primi o serie de opțiuni suplimentare. De exemplu, puteți controla comportamentul mini-coșului pe întregul site pe care îl puteți adăuga cu ShopReady:

Vă recomandăm să explorați toate aceste opțiuni, deoarece aici puteți găsi o mulțime de funcții interesante pentru magazinul dvs.
De asemenea, vă puteți controla antetul și subsolul accesând ShopReady → Subsol antet în tabloul de bord WordPress.
Începeți să utilizați un WooCommerce Builder pentru Elementor astăzi
Utilizatorii iubesc Elementor datorită interfeței sale vizuale puternice, drag-and-drop builder.
Cu ShopReady, puteți valorifica puterea acelui constructor pentru a vă proiecta și personaliza complet magazinul WooCommerce, chiar dacă utilizați doar versiunea gratuită a Elementor.
Dacă sunteți gata să începeți, utilizați butonul de mai jos pentru a descărca ShopReady și apoi urmați acest tutorial pentru a vă crea magazinul WooCommerce.
Bonus: Obțineți o reducere de 30% la ShopReady folosind codul de cupon exclusiv WPMayor30 la finalizare!
