วิธีสร้างร้านค้าด้วย WooCommerce Builder สำหรับ Elementor
เผยแพร่แล้ว: 2022-09-27คุณกำลังค้นหาตัวสร้าง WooCommerce สำหรับ Elementor เพื่อให้คุณสามารถสร้างและปรับแต่งร้านค้าของคุณโดยใช้ตัวสร้างภาพที่ทรงพลังของ Elementor
ด้วย ShopReady คุณสามารถสร้างและปรับแต่งร้านค้า WooCommerce ทั้งหมดของคุณด้วย Elementor แม้ว่าคุณจะเพิ่งใช้ Elementor เวอร์ชันฟรีก็ตาม!
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ ShopReady คุณสามารถดูรีวิว ShopReady ฉบับเต็มของเราได้
อย่างไรก็ตาม ในบทความนี้ เราจะเน้นไปที่วิธีใช้ ShopReady เป็นตัวสร้าง WooCommerce สำหรับ Elementor
ด้านล่างนี้ เราจะแสดงให้คุณเห็นทีละขั้นตอนว่าคุณสามารถใช้ ShopReady เพื่อสร้างและปรับแต่งร้านค้าของคุณได้อย่างไร รวมถึงการเพิ่มคุณสมบัติขั้นสูง เช่น รายการสิ่งที่อยากได้ การดูสินค้าอย่างรวดเร็ว การเพิ่มประสิทธิภาพการชำระเงิน และอื่นๆ อีกมากมาย
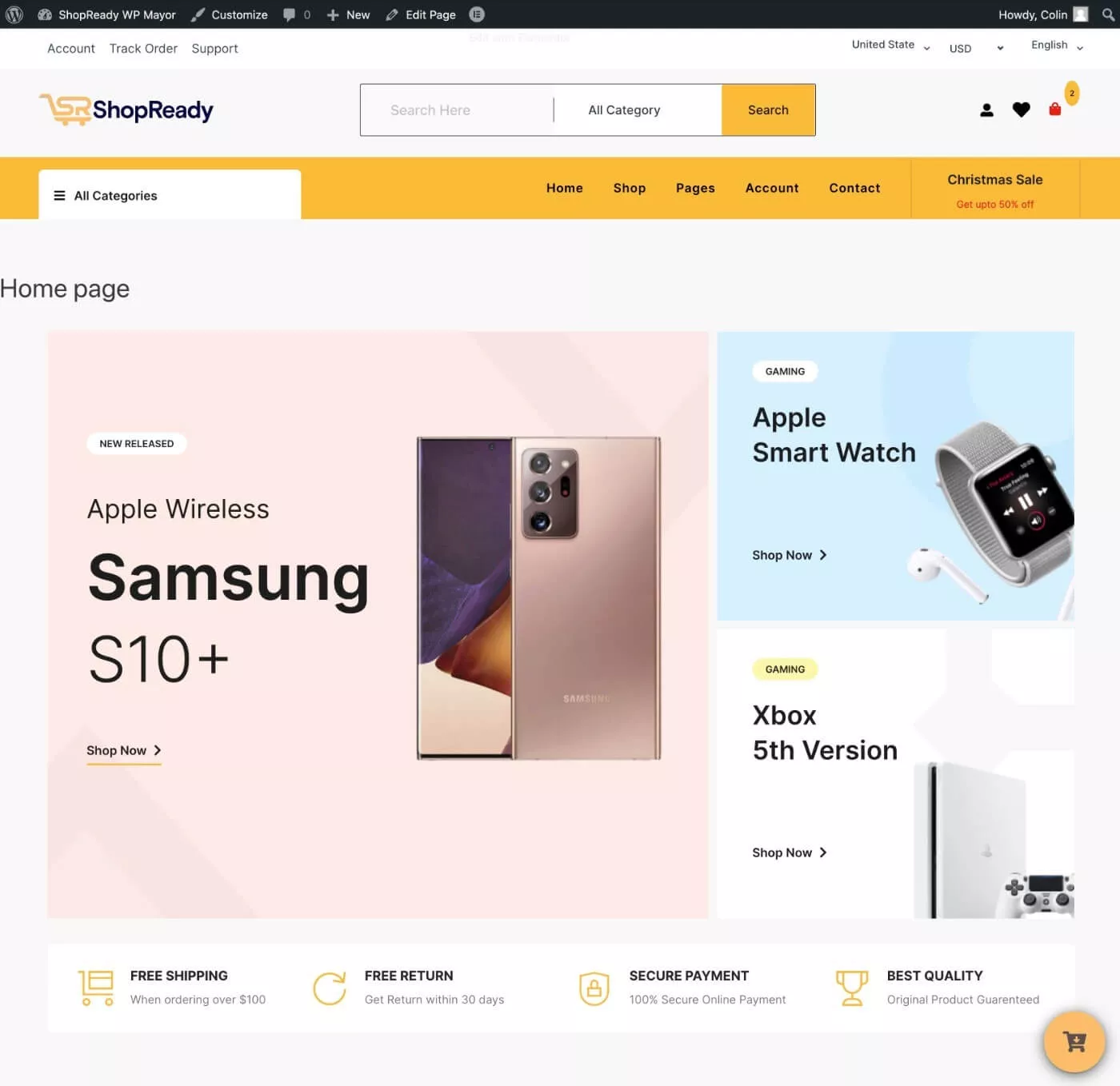
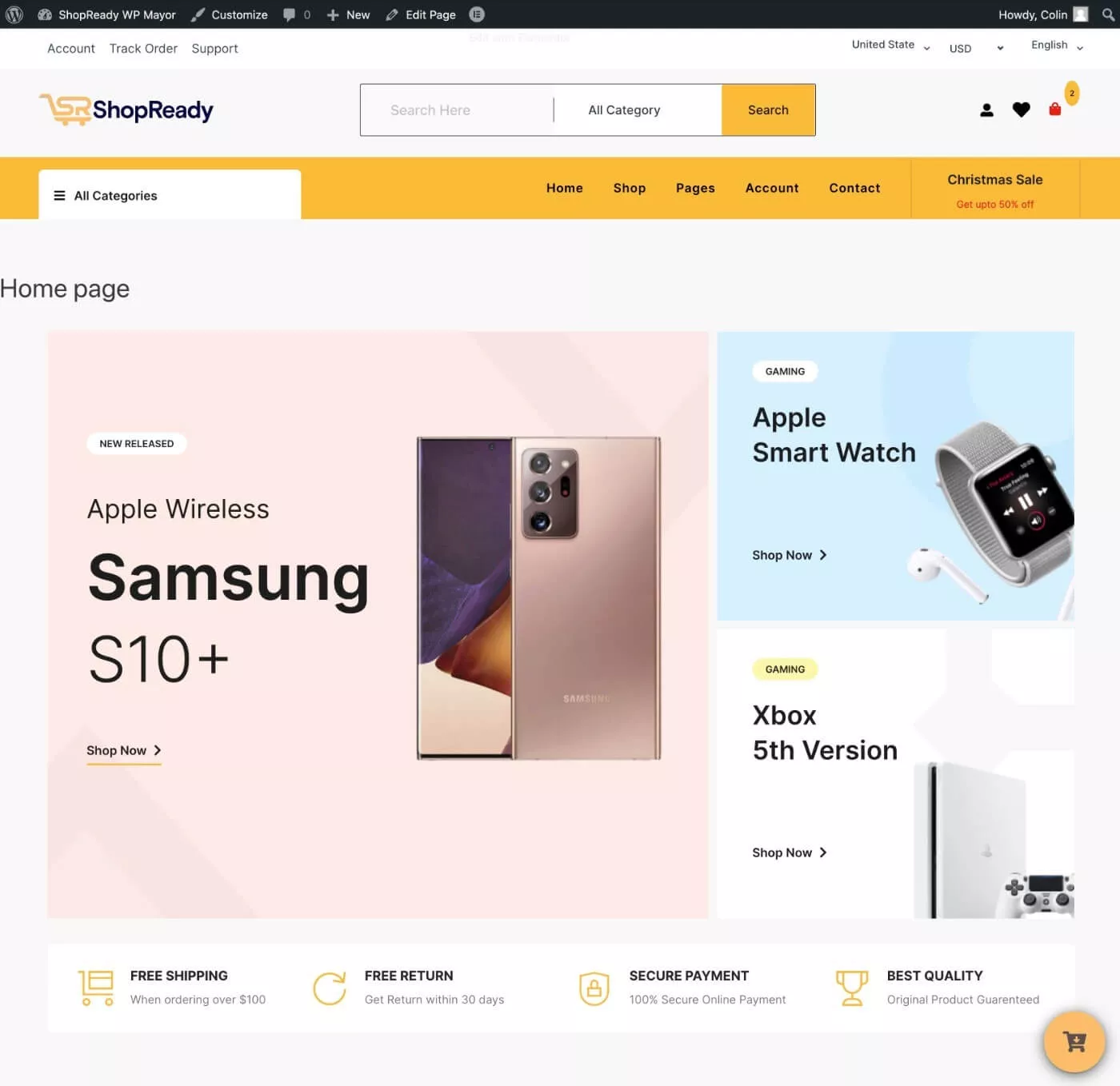
คุณจะสามารถสร้างร้านค้าที่มีลักษณะดังนี้:

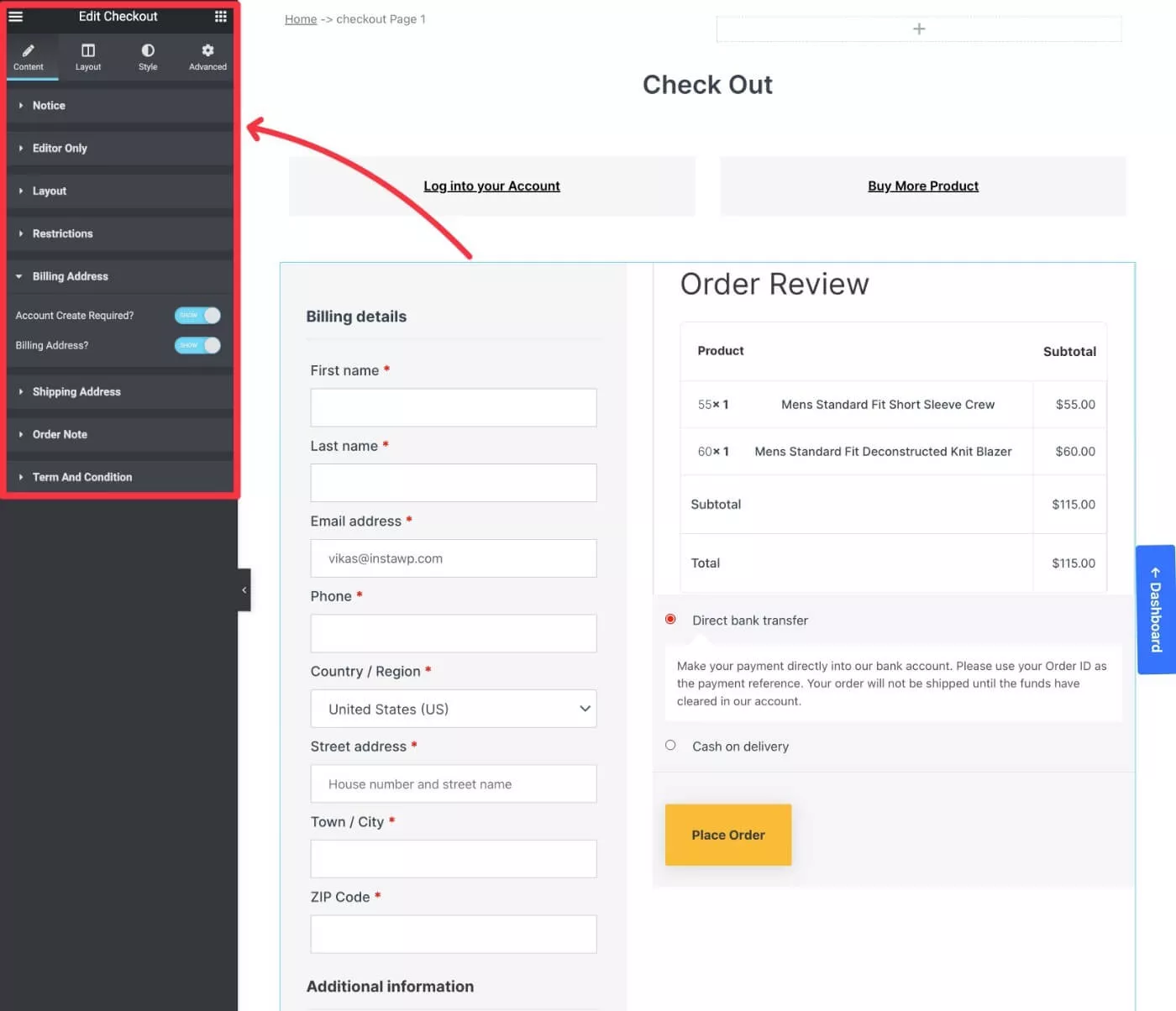
และคุณจะสามารถปรับแต่งทุกอย่างได้โดยใช้ Elementor รวมถึงสินค้า ตะกร้าสินค้า และหน้าชำระเงิน ( และอีกมากมาย ):

วิธีใช้ ShopReady เป็น WooCommerce Builder สำหรับ Elementor
เรามาเข้าสู่บทช่วยสอนทีละขั้นตอนของเรากัน
อีกครั้ง หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคุณสมบัติมากมายใน ShopReady ก่อนที่จะเข้าสู่บทช่วยสอน คุณสามารถอ่านบทวิจารณ์ ShopReady ฉบับเต็มของเราได้
และเมื่อใดก็ตามที่คุณเลือกที่จะทดลองใช้ คุณจะได้รับส่วนลด 30% โดยใช้รหัสคูปองพิเศษ WPMayor30 เมื่อชำระเงิน
1. สร้างร้านค้า WooCommerce พื้นฐานและติดตั้ง Elementor
หากคุณยังไม่ได้ดำเนินการ ขั้นตอนแรกของคุณคือตั้งค่าร้านค้า WooCommerce พื้นฐานของคุณ
คุณจะต้องเลือกโฮสติ้ง WooCommerce ที่มีคุณภาพ ติดตั้ง WooCommerce ผ่านวิซาร์ดการตั้งค่า เพิ่มผลิตภัณฑ์บางอย่าง และอื่นๆ
หากคุณต้องการความช่วยเหลือที่นี่ คุณสามารถดูคำแนะนำของเราในการตั้งค่าร้านค้า WooCommerce
ไม่ต้องกังวลกับการเลือกธีม WooCommerce หรือปรับแต่งการออกแบบ เพราะนั่นคือสิ่งที่ Elementor และ ShopReady มีไว้สำหรับ เพียงแค่มุ่งเน้นไปที่การตั้งค่าในแบ็กเอนด์เพื่อให้คุณมีร้านค้าที่ใช้งานได้แม้ว่าจะเป็นพื้นฐานก็ตาม
เมื่อเสร็จแล้ว คุณจะต้องติดตั้งปลั๊กอิน Elementor ด้วย
ด้วย ShopReady คุณสามารถใช้ Elementor เวอร์ชันฟรีได้ฟรี
หรือหากคุณมี Elementor Pro อยู่แล้ว คุณก็สามารถติดตั้งได้เช่นกัน – ShopReady ทำงานได้ดีกับทั้งสองเวอร์ชัน
2. ติดตั้ง ShopReady และเปิดใช้งานทุกอย่าง
เมื่อคุณตั้งค่าร้านค้า WooCommerce พื้นฐานและติดตั้ง Elementor แล้ว คุณก็พร้อมที่จะติดตั้งตัวสร้าง ShopReady WooCommerce สำหรับ Elementor
มี ShopReady เวอร์ชันฟรีที่ WordPress.org รวมถึงเวอร์ชันพรีเมียมที่เพิ่มคุณสมบัติเพิ่มเติมโดยเริ่มต้นที่ 75 ดอลลาร์
สำหรับบทช่วยสอนนี้ เราได้ติดตั้งเวอร์ชัน Pro แล้ว อย่างไรก็ตาม ขั้นตอนพื้นฐานเดียวกันนี้จะนำไปใช้กับเวอร์ชันฟรีด้วย ดังนั้นคุณควรปฏิบัติตามได้แม้ว่าคุณจะใช้เวอร์ชันฟรีก็ตาม ( คุณอาจไม่สามารถเข้าถึงคุณลักษณะขั้นสูงบางรายการได้ และคุณจะไม่ สามารถปรับแต่งได้หลากหลายเทมเพลท )
เมื่อคุณเปิดใช้งานปลั๊กอิน คุณจะได้รับเมนู ShopReady ใหม่ในแดชบอร์ด WordPress ของคุณ
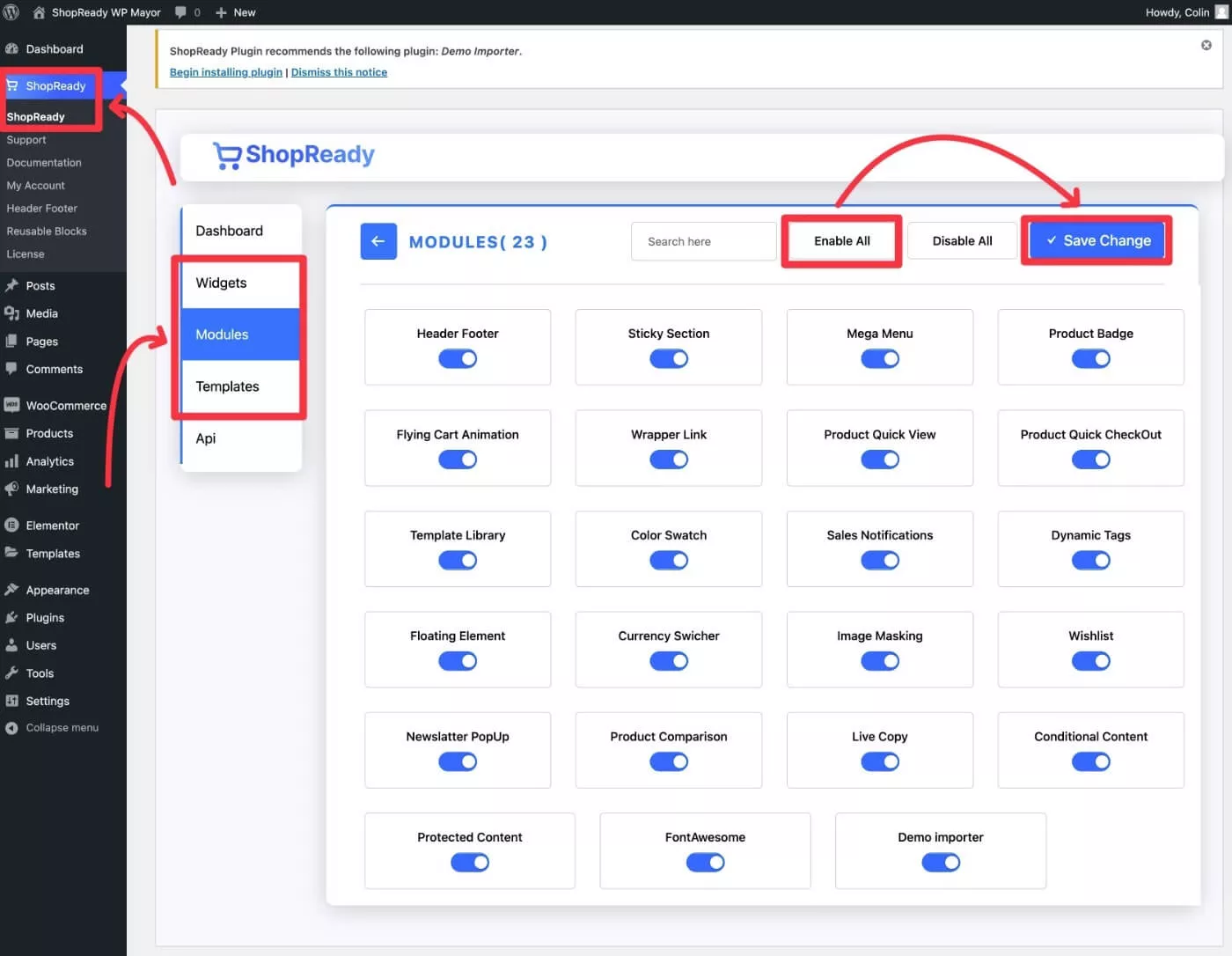
หากคุณไปที่เมนูหลัก ของ ShopReady คุณจะได้รับอินเทอร์เฟซพร้อมพื้นที่ต่างๆ ที่คุณสามารถเปิดใช้งานวิดเจ็ต โมดูล และเทมเพลตต่างๆ ได้
สำหรับตอนนี้ ฉันขอแนะนำให้เปิดใช้งานวิดเจ็ตและโมดูลทั้งหมด เพื่อให้คุณสามารถเข้าถึงคุณลักษณะทั้งหมดได้ในขณะที่คุณสร้างร้านค้าของคุณ
เมื่อคุณสร้างร้านค้าของคุณแล้ว คุณสามารถกลับมาและปิดใช้งานองค์ประกอบใดๆ ที่คุณไม่ได้ใช้เพื่อให้สิ่งต่างๆ มีน้ำหนักเบาและเพิ่มความเร็วให้กับร้านค้าของคุณ
การเปิดใช้โมดูล Demo Importer เป็นสิ่งสำคัญอย่างยิ่ง เนื่องจากจะช่วยให้คุณเข้าถึงเทมเพลตร้านค้าที่สร้างไว้ล่วงหน้าของ ShopReady ( แต่คุณสามารถปรับแต่งทุกอย่างตั้งแต่เริ่มต้นได้เสมอ )
เมื่อคุณเปิดใช้งานโมดูล Demo Importer แล้ว ระบบจะแจ้งให้คุณติดตั้งปลั๊กอิน Demo Importer ซึ่งคุณควรดำเนินการ

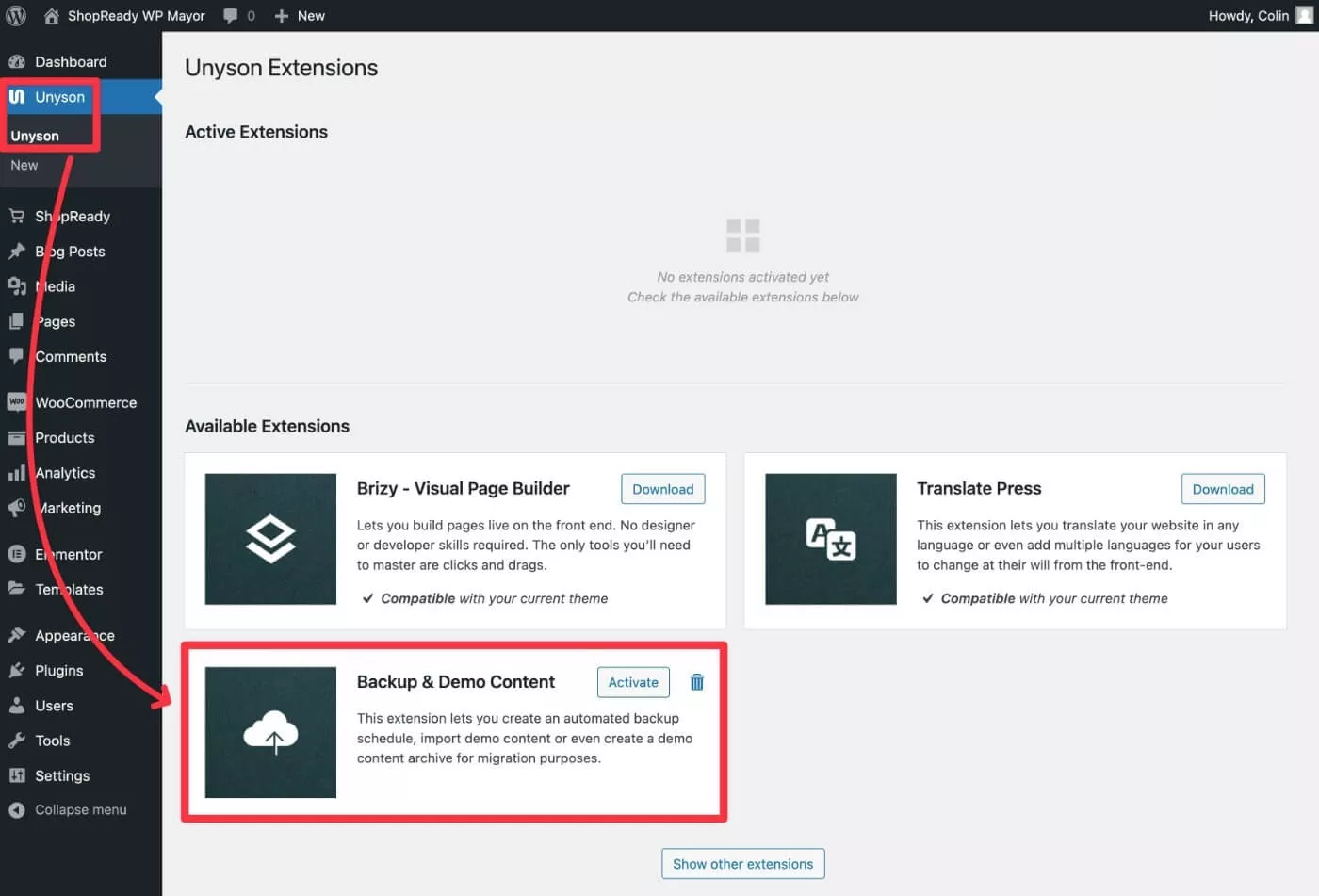
เมื่อคุณทำเช่นนั้นแล้ว ให้ไปที่พื้นที่ Unyson ใหม่ในแดชบอร์ด WordPress ของคุณและเปิดใช้งานส่วนขยาย เนื้อหาสำรองและสาธิต เพื่อให้คุณสามารถนำเข้าเทมเพลตของ ShopReady

หมายเหตุ – หากคุณต้องการออกแบบเทมเพลตตั้งแต่เริ่มต้นโดยใช้ Elementor คุณสามารถข้ามขั้นตอนนี้ได้
3. นำเข้าเทมเพลตเพื่อทำหน้าที่เป็นฐานของร้านค้าของคุณ
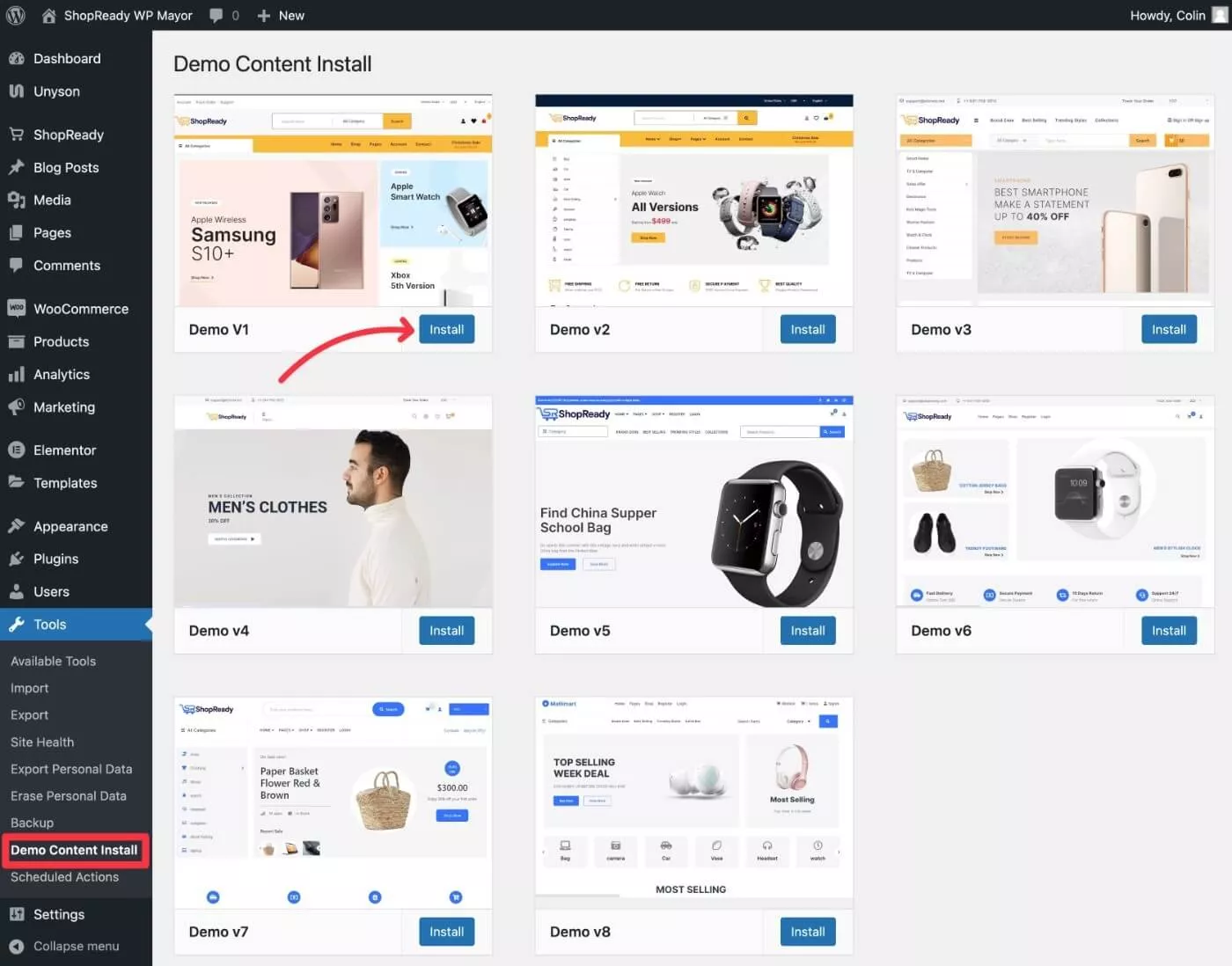
ตอนนี้คุณสามารถไปที่ Tools → Demo Content Install เพื่อติดตั้งหนึ่งในไซต์สาธิต ShopReady ที่สร้างไว้ล่วงหน้า
อีกครั้ง คุณยังสามารถข้ามขั้นตอนนี้ได้ฟรีและเพียงแค่ออกแบบเทมเพลตของร้านค้าของคุณตั้งแต่เริ่มต้น ซึ่งเราจะกล่าวถึงในส่วนถัดไป
เมื่อคุณนำเข้าเดโมแล้ว คุณจะสามารถปรับแต่งทุกอย่างได้อย่างเต็มที่โดยใช้ Elementor
ดูตัวเลือกการสาธิตต่างๆ รอบ ๆ แล้วคลิกปุ่ม ติดตั้ง สำหรับการสาธิตที่คุณต้องการใช้เป็นฐานของร้านค้าของคุณ
สำหรับบทช่วยสอนนี้ เราจะใช้ Demo V1 :

และเช่นเดียวกัน ร้านค้าของคุณควรมีลักษณะเหมือนตัวอย่างทุกประการ:


4. ปรับแต่งเทมเพลตร้านค้าของคุณด้วย Elementor
ตอนนี้ คุณพร้อมที่จะเริ่มใช้ตัวสร้าง WooCommerce สำหรับ Elementor เพื่อปรับแต่งเนื้อหาร้านค้าของคุณ
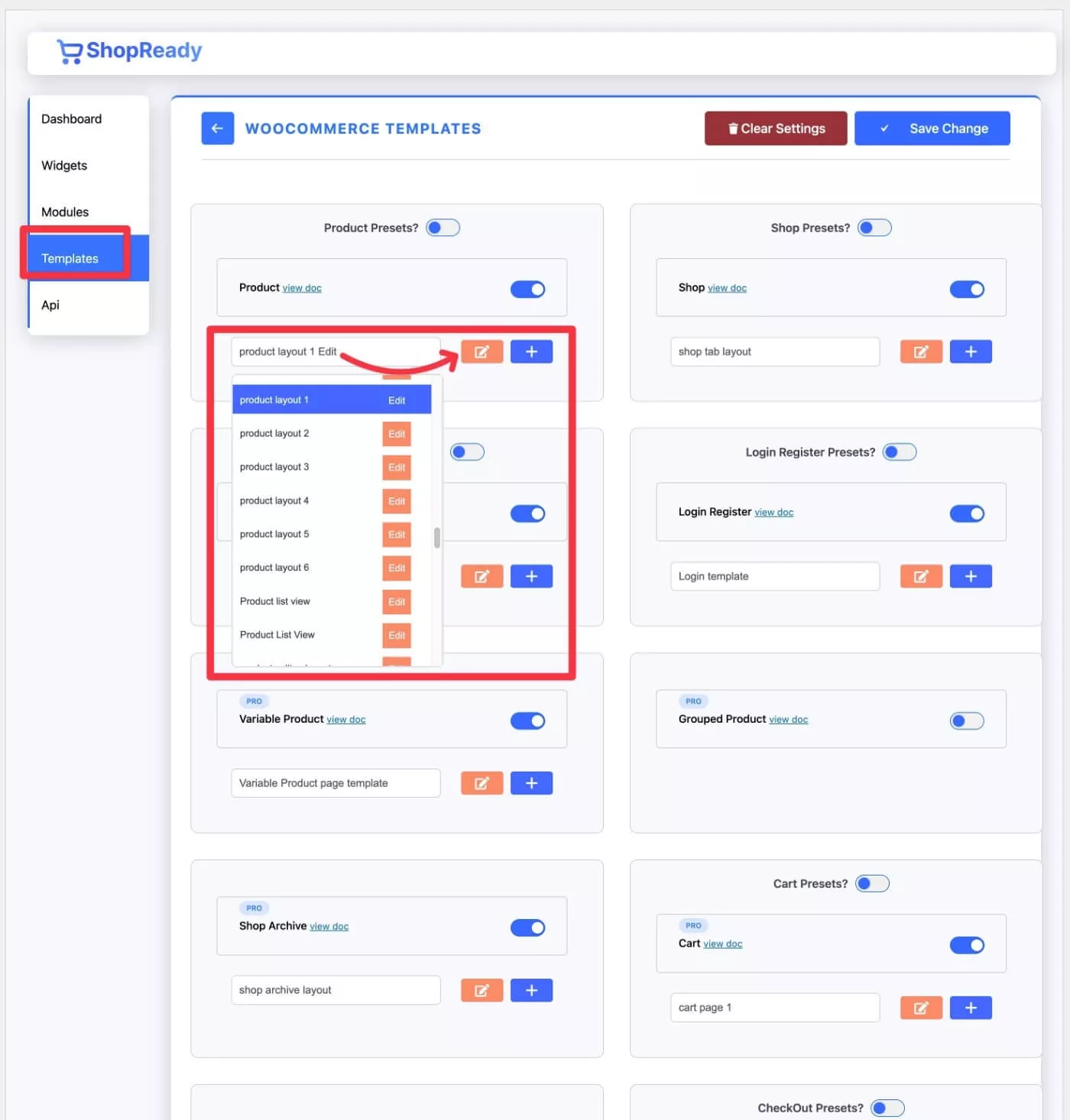
หากต้องการเข้าถึงเทมเพลตต่างๆ ของร้านค้าของคุณทั้งหมด ให้ไปที่พื้นที่ ShopReady ในแดชบอร์ด WordPress แล้วเลือกแท็บ เทมเพลต
ที่นี่ คุณจะเห็นรายการเทมเพลตต่างๆ ทั้งหมดที่เชื่อมโยงกับร้านค้าของคุณ ต่อไปนี้เป็นเทมเพลตที่สำคัญที่สุดที่ควรพิจารณา:
- ผลิตภัณฑ์ – เทมเพลตสำหรับหน้าผลิตภัณฑ์เดียว
- ร้านค้า – เทมเพลตสำหรับหน้าร้านหลัก
- Shop Archive – เทมเพลตสำหรับเพจที่แสดงรายการสินค้าทั้งหมดของคุณ
- รถเข็น / รถเข็นเปล่า – เทมเพลตสำหรับขั้นตอนต่าง ๆ ของตะกร้าสินค้าของคุณ
- ชำระเงิน – เทมเพลตสำหรับหน้าชำระเงินของคุณ
- บัญชีของฉัน – เทมเพลตสำหรับหน้าบัญชีส่วนหน้าของนักช้อป
อย่างไรก็ตาม ข้อดีของ ShopReady ก็คือมันยังให้คุณควบคุมเทมเพลตอื่นๆ มากมาย เช่น มุมมองด่วนของสินค้า สิ่งที่อยากได้ และอื่นๆ
หากต้องการแก้ไขเทมเพลตและเปิดใช้งาน Elementor คุณเพียงแค่เลือกเทมเพลตที่เกี่ยวข้อง จากนั้นคลิกไอคอน ดินสอ
คุณยังสามารถสร้างเทมเพลตใหม่และใช้หลายเทมเพลตในส่วนต่างๆ ของร้านค้าของคุณ:

ShopReady จะเปิดตัวอินเทอร์เฟซ Elementor
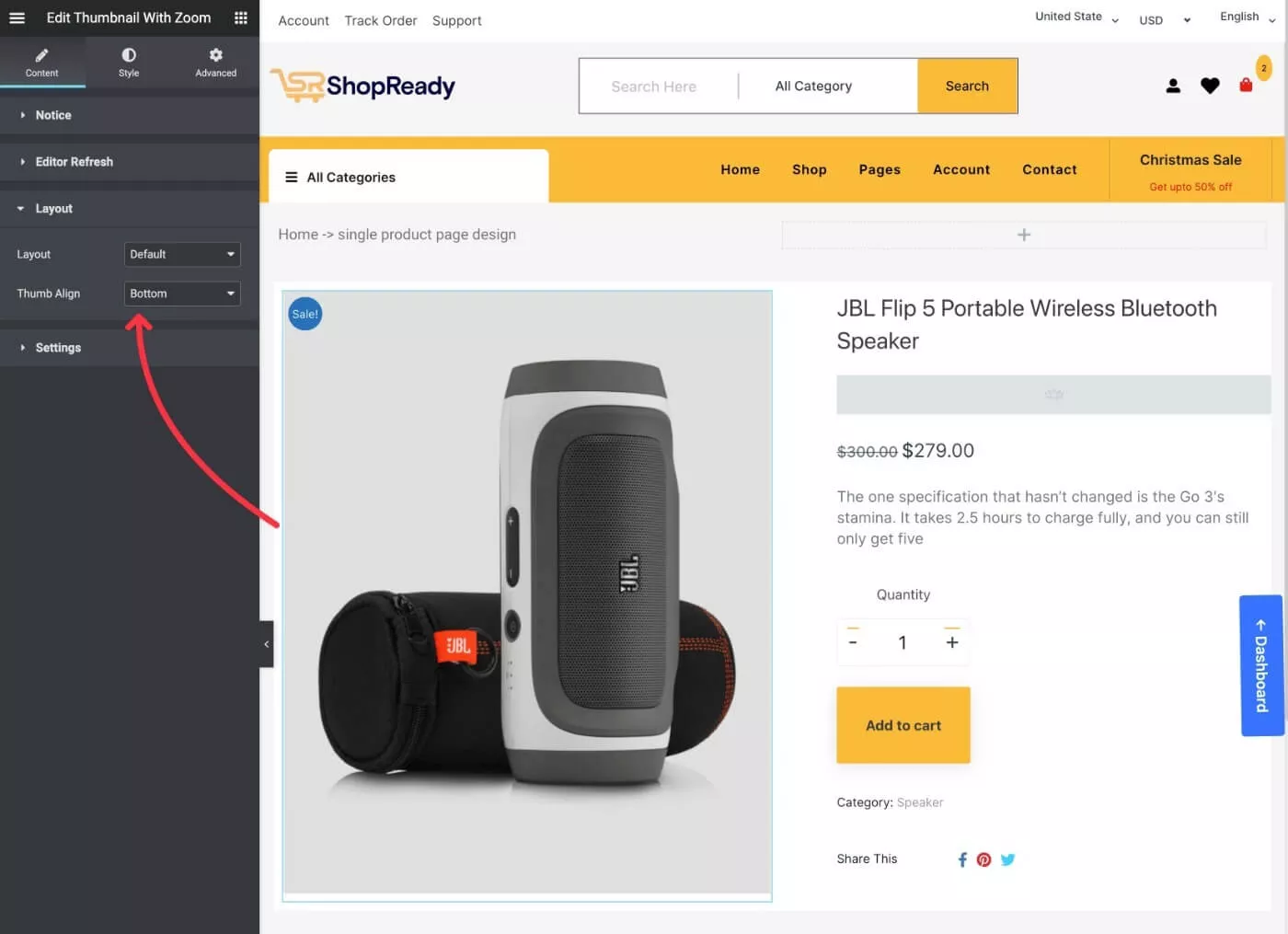
ในการควบคุมการออกแบบ คุณสามารถใช้อินเทอร์เฟซ Elementor ปกติและตัวเลือกการออกแบบทั้งหมดได้
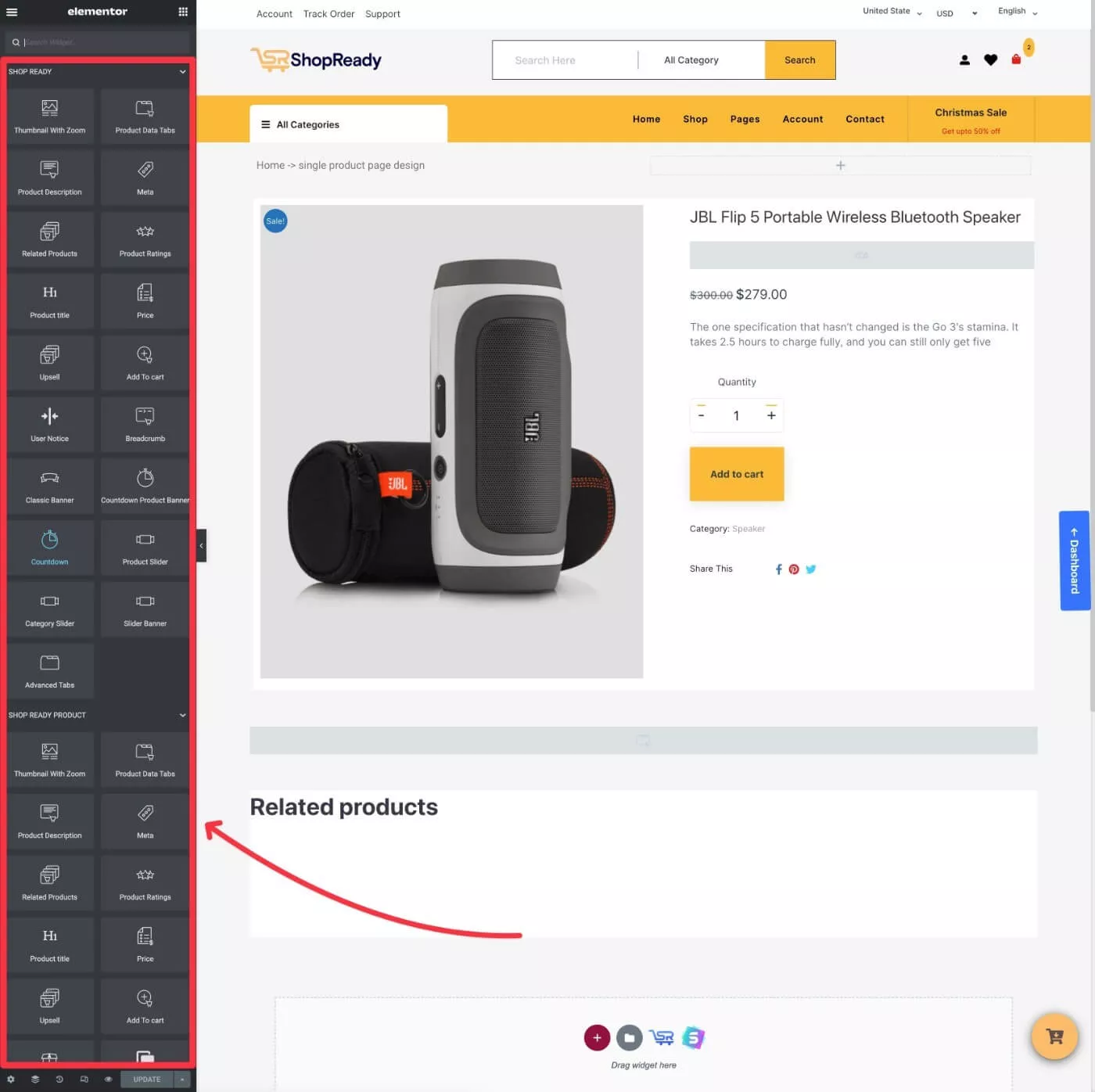
ข้อแตกต่างที่สำคัญคือ ShopReady ยังมอบวิดเจ็ตทั่วไปและวิดเจ็ต WooCommerce เฉพาะให้คุณ มากมาย ซึ่งคุณสามารถใช้ในการออกแบบของคุณได้ คุณสามารถค้นหาสิ่งเหล่านี้ได้ในพื้นที่ Shop Ready ต่างๆ ของอินเทอร์เฟซ Elementor:

แต่ละวิดเจ็ตจะมีการตั้งค่าเฉพาะของตัวเอง
ตัวอย่างเช่น วิดเจ็ตภาพขนาดย่อพร้อมซูม ช่วยให้คุณแสดงภาพผลิตภัณฑ์ด้วยเค้าโครงและการตั้งค่าต่างๆ:

เมื่อดำเนินการเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
จากนั้น คุณสามารถทำขั้นตอนเดิมซ้ำเพื่อแก้ไขเทมเพลตทั้งหมดของร้านค้าของคุณ ลิงก์ แดชบอร์ด สีน้ำเงินที่ด้านขวาของหน้าช่วยให้กลับไปที่อินเทอร์เฟซเทมเพลตของ ShopReady ได้ง่าย
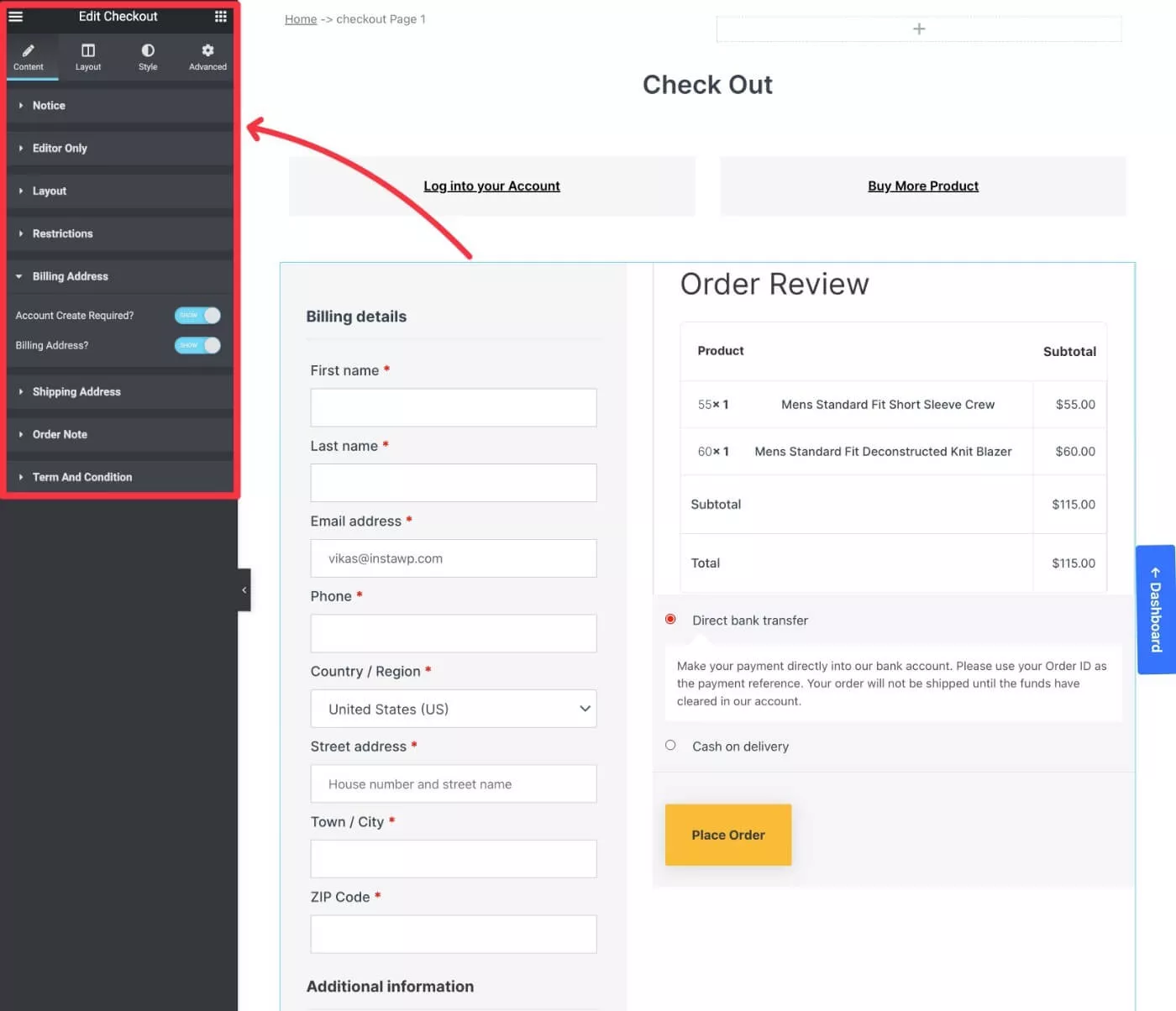
เทมเพลตที่แตกต่างกันอาจมีวิดเจ็ตพิเศษของตัวเอง ตัวอย่างเช่น เมื่อคุณสร้างเทมเพลตหน้าชำระเงิน คุณจะได้รับวิดเจ็ตพิเศษเพื่อช่วยคุณดำเนินการดังกล่าว:

5. ปรับแต่งการตั้งค่าไซต์
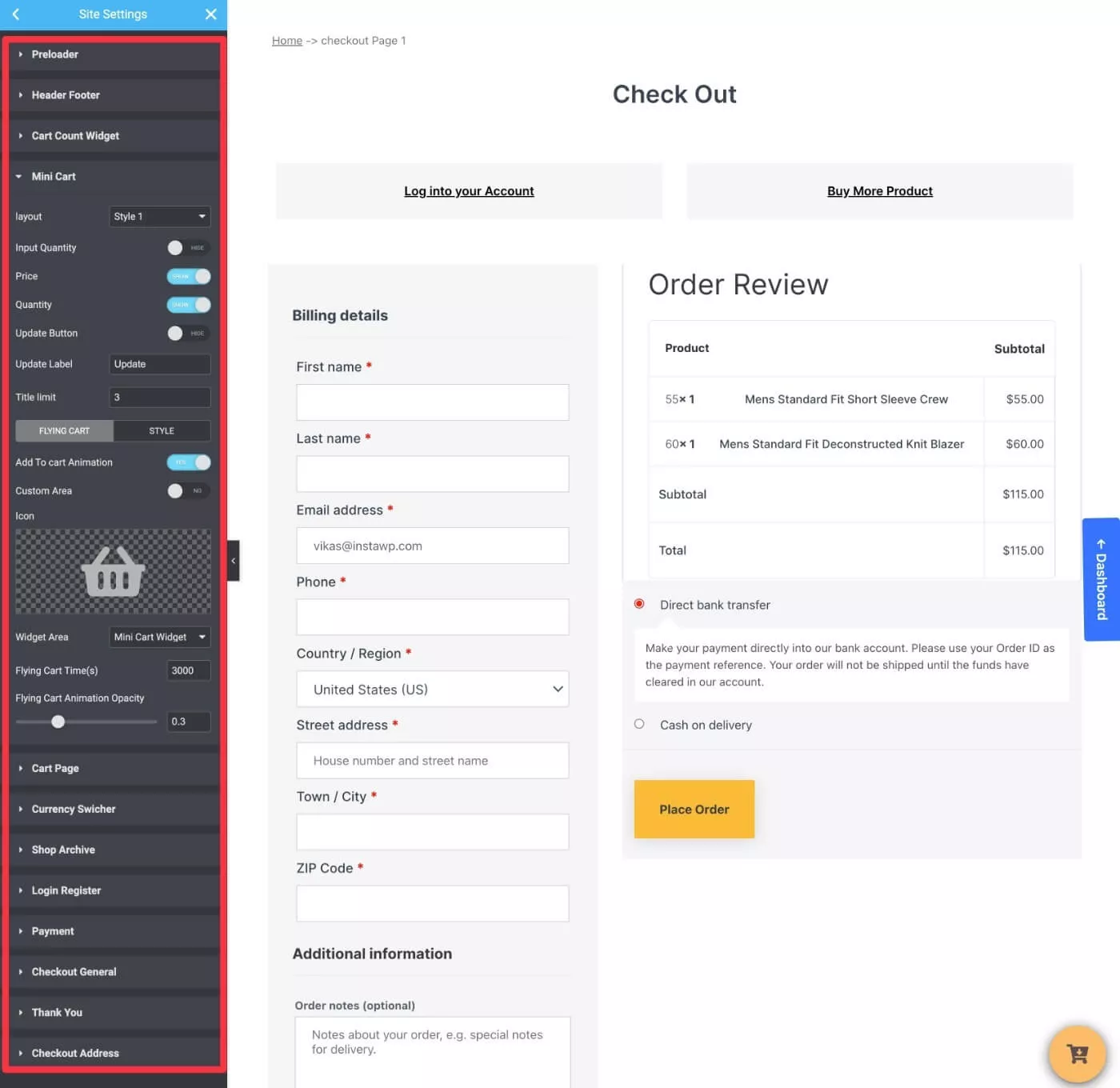
นอกจากให้คุณปรับแต่งเทมเพลตแต่ละรายการด้วย Elementor แล้ว ShopReady ยังเพิ่มตัวเลือกบางอย่างให้กับเมนูการตั้งค่าเว็บไซต์ Elementor คุณสามารถเข้าถึงการตั้งค่าไซต์ Elementor ได้โดยคลิกไอคอนรูปแฮมเบอร์เกอร์ที่มุมบนซ้ายของอินเทอร์เฟซ Elementor แล้วเลือก การ ตั้งค่าไซต์
ที่นี่คุณสามารถเข้าถึงการตั้งค่าที่สำคัญหลายอย่างสำหรับพฤติกรรมร้านค้าของคุณ
ในตอนแรก การตั้งค่าจะแบ่งออกเป็นสองส่วน – ShopReady และ ShopReady General & PopUp
หากคุณคลิกเข้าไปในพื้นที่เหล่านั้น คุณจะได้รับตัวเลือกเพิ่มเติมมากมาย ตัวอย่างเช่น คุณสามารถควบคุมลักษณะการทำงานของรถเข็นขนาดเล็กทั่วไซต์ที่คุณสามารถเพิ่มได้ด้วย ShopReady:

เราขอแนะนำให้สำรวจตัวเลือกเหล่านี้ทั้งหมด เพราะนี่คือที่ที่คุณจะได้พบกับฟีเจอร์เจ๋งๆ มากมายสำหรับร้านค้าของคุณ
คุณยังสามารถควบคุมส่วนหัวและส่วนท้ายของคุณได้โดยไปที่ ShopReady → Header Footer ในแดชบอร์ด WordPress ของคุณ
เริ่มใช้ WooCommerce Builder สำหรับ Elementor วันนี้
ผู้ใช้ชื่นชอบ Elementor เนื่องจากอินเทอร์เฟซเครื่องมือสร้างแบบลากและวางที่มีประสิทธิภาพ
ด้วย ShopReady คุณสามารถควบคุมพลังของตัวสร้างนั้นเพื่อออกแบบและปรับแต่งร้านค้า WooCommerce ของคุณได้อย่างเต็มที่ แม้ว่าคุณจะใช้ Elementor เวอร์ชันฟรีเท่านั้น
หากคุณพร้อมที่จะเริ่มต้น ให้ใช้ปุ่มด้านล่างเพื่อดาวน์โหลด ShopReady จากนั้นทำตามบทช่วยสอนนี้เพื่อสร้างร้านค้า WooCommerce ของคุณ
โบนัส: รับส่วนลด 30% จาก ShopReady โดยใช้รหัสคูปองพิเศษ WPMayor30 เมื่อชำระเงิน!
