Jak dostosować formularz rejestracyjny dostawcy w Dokan
Opublikowany: 2022-03-10Potrzebujesz formularza rejestracyjnego dostawcy dla swojego rynku handlu elektronicznego. Dzięki bezproblemowemu procesowi rejestracji, więcej dostawców zamierza zarejestrować się w Twojej witrynie, co pozwoli Ci prowadzić więcej działalności. Na szczęście Dokan ma elegancko wyglądający, zoptymalizowany formularz rejestracyjny dostawcy, dzięki któremu sprzedawcy mogą łatwo zarejestrować się na Twoim rynku i rozpocząć sprzedaż.
Jednak każdy rynek nie działa w ten sam sposób. Aby zachować zasady i przepisy obowiązujące w ich regionie, niektóre platformy handlowe chcą rejestrować dostawców z ich numerem TAX i GST, a także innymi informacjami. Za pomocą Dokan możesz łatwo dostosować domyślny formularz rejestracji dostawcy do swoich potrzeb.
Dzisiaj omówimy proces dodawania dodatkowych pól do formularza rejestracyjnego dostawcy .
Jako dodatkowy bonus poznasz również-
- Jak stworzyć osobny formularz rejestracyjny dla dostawców
- Jak wyświetlić nazwę dostawcy na stronie pojedynczego produktu.
Zajmijmy się tym, dobrze?
Jak dodać dodatkowe pola do formularza rejestracyjnego dostawcy?

Aby dodać dodatkowe pola do wtyczki rejestracyjnej WordPress, musisz wykonać poniższe kroki. Przejrzymy je i upewnij się, że podążasz za nimi do T.
- Krok 1: Utwórz motyw potomny
- Krok 2: Utwórz folder o nazwie „global” w motywie potomnym
- Krok 3: Użyj kodu dostosowywania, aby dodać dodatkowe pole
- Krok 4: Zapisz dodaną wartość pola w zapleczu.
Przejdźmy do szczegółów.
Krok 1: Utwórz motyw potomny
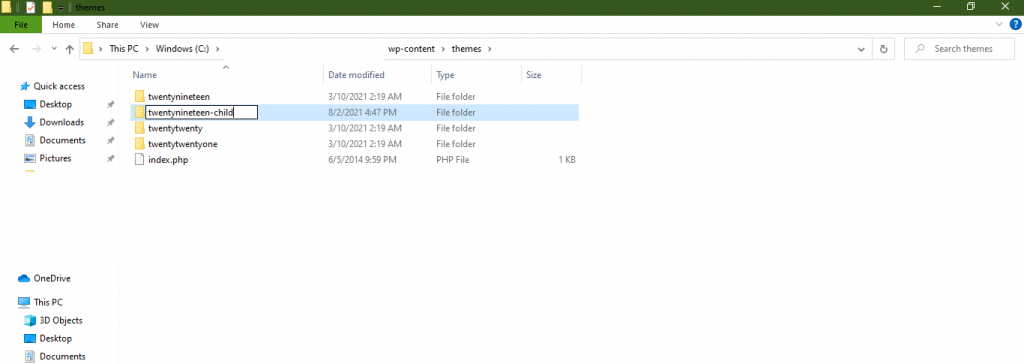
Jeśli chcesz dokonać zmian w plikach swojego motywu, musisz utworzyć motyw podrzędny. Pomaga zachować projekt i kody motywu nadrzędnego podczas modyfikowania plików. Aby dokonać zmian w formularzu rejestracyjnym, który jest częścią motywu, należy najpierw stworzyć motyw potomny.

Tworzenie motywu potomnego jest bardzo łatwe. Możesz śledzić ten artykuł, aby utworzyć motyw podrzędny. W repozytorium WordPressa znajdziesz również wtyczki do tworzenia motywu potomnego.
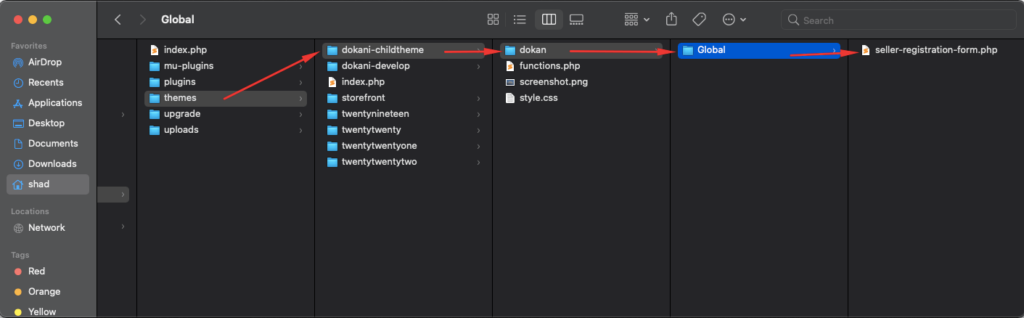
Krok 2: Utwórz folder o nazwie „Globalny” w motywie potomnym
Następnie musisz utworzyć folder o nazwie Dokan w motywie potomnym. Następnie musisz utworzyć kolejny folder w folderze Dokan o nazwie „ global ”. Teraz skopiuj plik seller-registration-form.php z folderu wp-content/plugins/dokan-lite/templates/global i wklej go do motywu podrzędnego, jak poniżej-

Krok 3: Użyj kodu dostosowywania, aby utworzyć dodatkowe pola
Musisz dodać kod personalizacji w pliku rejestracyjnym. Otwórz plik seller-registration-form.php z folderu motywu potomnego i skopiuj kod z poniższego
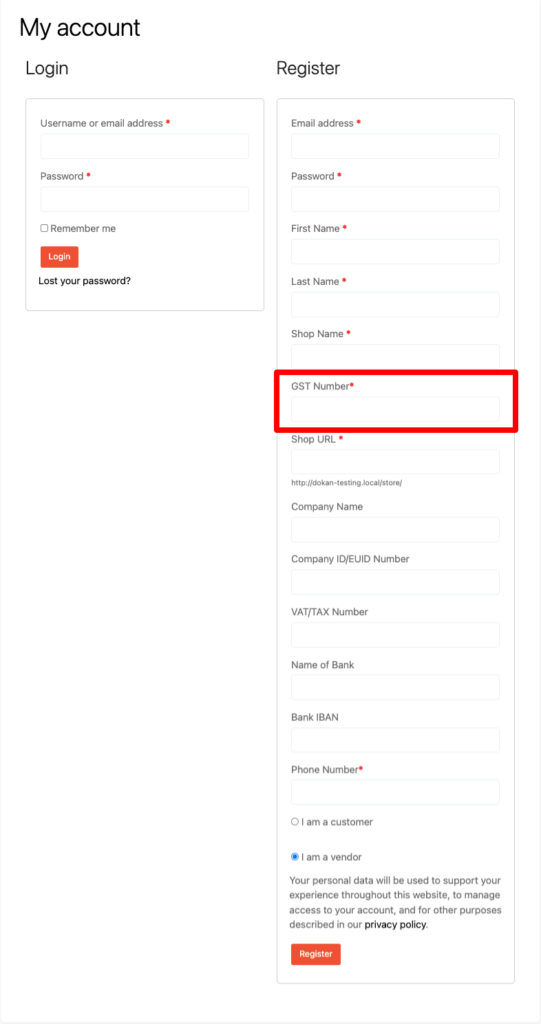
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>Powyższy kod doda pole numeru GST w formularzu rejestracji dostawcy. Możesz zobaczyć nowo dodane pole poniżej-

Krok 4: Zapisz dodaną wartość pola w Backendzie
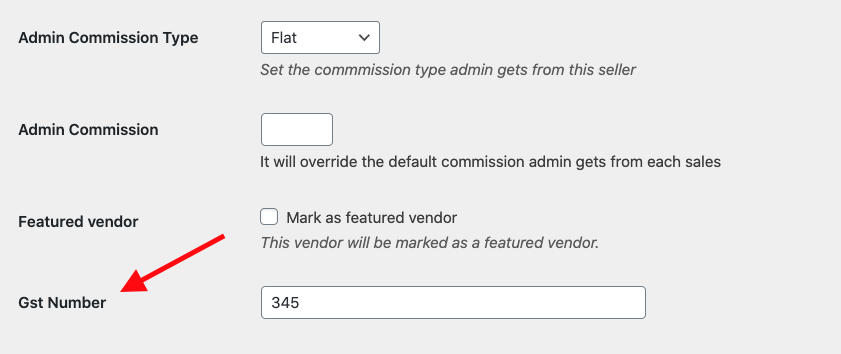
Dodałeś nowe pole, ale aby użyć tych danych, musisz zapisać zawartość tego pola. Aby zapisać dane w backendzie i pokazać je w profilu użytkownika backendu, otwórz plik functions.php i skopiuj poniższy kod:
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );Jeśli chcesz zmienić nazwę pola lub klucz meta, musisz odpowiednio zmienić meta klucz lub nazwę pola w każdym miejscu. W tym kodzie użyliśmy metaklucza dla pola jako dokan_custom_gst_id i użyliśmy identyfikatora pola jako gst_id
Po zapisaniu powyższego kodu będziesz mógł używać numeru GST dostawcy na jego profilu użytkownika –

W ten sposób możesz dodać dodatkowe pola do domyślnego formularza rejestracji dostawcy.
Przeczytaj więcej: Twórz niesamowite, konfigurowalne formularze rejestracyjne dla Dokan.
Zobaczmy teraz, jak możesz utworzyć osobny formularz rejestracyjny dostawcy na rynku.
Utwórz oddzielny formularz rejestracyjny dostawcy dla dostawców
Właściciele Marketplace używają strony „Moje konto WooCommerce” do rejestrowania zarówno klientów, jak i dostawców. Jednak niektórzy właściciele marketplace otrzymali prośby o osobną rejestrację dla dostawców zamiast wyświetlania na jednej stronie.
Ponieważ nie chcą obciążać klienta obciążeniem pól formularza rejestracji dostawcy, gdy nie rejestruje się jako dostawca.
Aby stworzyć osobny formularz rejestracyjny w Dokan, nie musisz używać żadnego kodowania. Możesz skorzystać z formularza rejestracyjnego Dokan Shortcode i umieścić ten krótki kod na nowej stronie, aby utworzyć indywidualną stronę rejestracji.

Zobaczmy, jak uzyskać wyraźniejszy obraz.
- Utwórz nową stronę i nadaj tytuł „Rejestracja dostawcy”
- Użyj Dokan Shortcode, aby utworzyć formularz rejestracyjny
- Opublikuj swoją stronę.
Krok 1: Utwórz nową stronę
Ponieważ chcesz utworzyć osobną stronę do rejestracji, musisz utworzyć nową stronę. Aby utworzyć stronę, przejdź do WP-Admin-> Strony-> Dodaj nową . Nadaj stronie tytuł „Rejestracja dostawcy”.
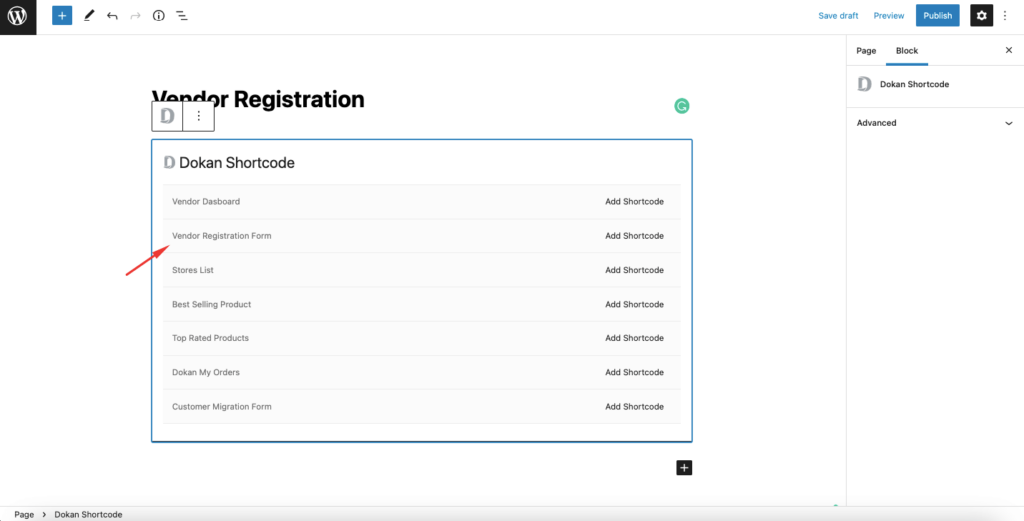
Krok 2: Dodaj krótki kod Dokan
Dokan udostępnia zestaw skrótów, których można używać do tworzenia pulpitów dostawców, list sklepów, najlepiej sprzedających się produktów itp. Kliknij ikonę „+” i wpisz „Dokan Shortcode”. Wtedy znajdziesz wszystkie skróty Dokan wymienione pięknie.
Wybierz krótki kod „ Formularz rejestracyjny dostawcy ” i dodaj go do swojej strony.

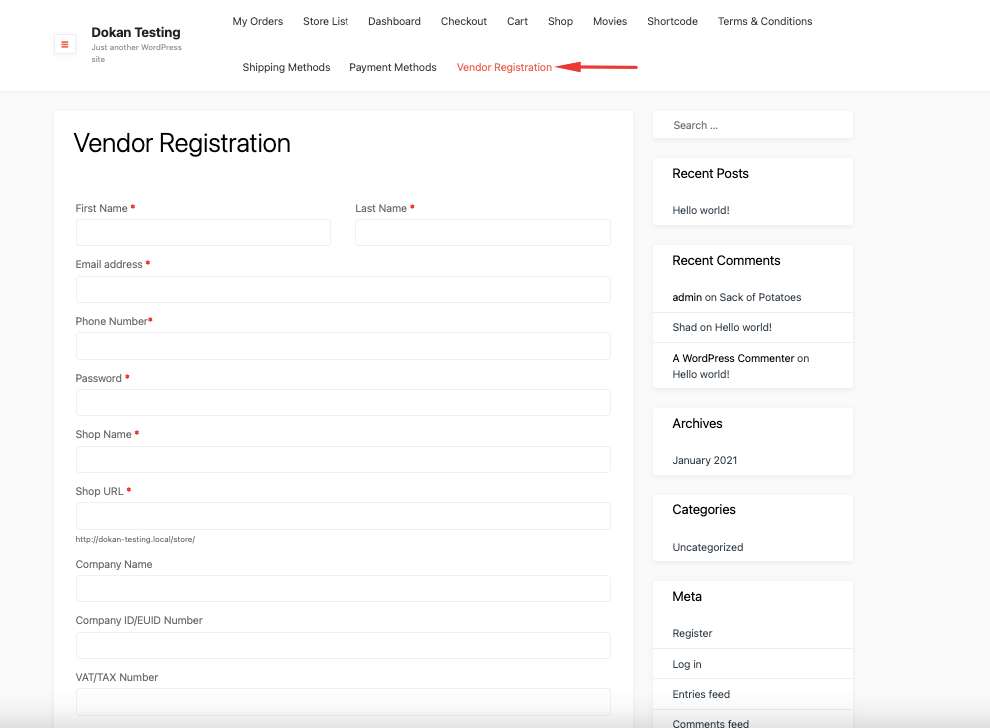
Krok 3: Opublikuj swoją nową stronę rejestracji dostawcy
Po dodaniu shortcode zapisz swoją stronę. Gotowe! Teraz wszystko, co musisz zrobić, to opublikować swoją stronę, a w menu zobaczysz stronę rejestracji dostawcy.
W ten sposób tworzona jest Twoja indywidualna strona rejestracyjna.

Uwaga : Aby wyłączyć rejestrację dostawcy na stronie moje konto , usuń zaznaczenie opcji „Każdy może się zarejestrować” w WP-Admin–> Ustawienia–> Ogólne .
W ten sposób możesz dostosować formularz rejestracyjny dla swojego rynku wielu dostawców. Ale czekaj, artykuł się nie skończył. Mamy jeszcze jedną sztuczkę do pokazania.
Bonus: jak wyświetlić nazwę dostawcy na stronie pojedynczego produktu
Istnieje wiele sposobów promowania dostawcy na swoim rynku, aby zwiększyć popularność swojej witryny. Jednym z nich jest wyświetlanie nazwy dostawcy na stronie pojedynczego produktu. Istnieje zakładka o nazwie „Informacje o dostawcy”, która pokazuje adres dostawcy, adres e-mail itp. na stronie pojedynczego produktu.
Możesz dodać nazwę dostawcy na tej karcie, aby klienci mogli poznać nazwę pierwotnego właściciela. Otwórz funkcje motywów potomnych. plik php i dodaj poniższy kod:
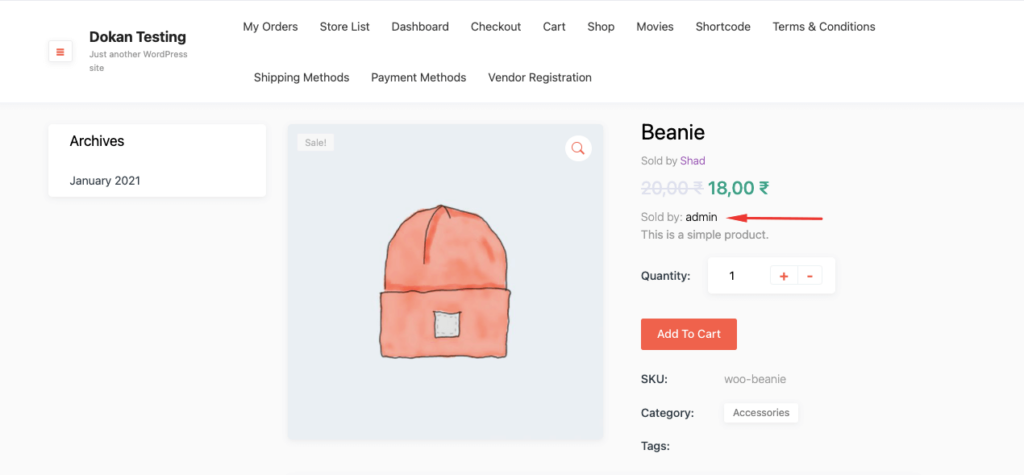
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }Pokaże tag Sprzedawane przez na stronie pojedynczego produktu, jak na poniższym obrazku-

Jeśli jednak chcesz wyświetlić nazwę sklepu zamiast nazwy sprzedawcy, użyj poniższego kodu,
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Jeśli zbudowałeś swoją stronę pojedynczego produktu za pomocą Elementora, musisz użyć poniższego kodu,
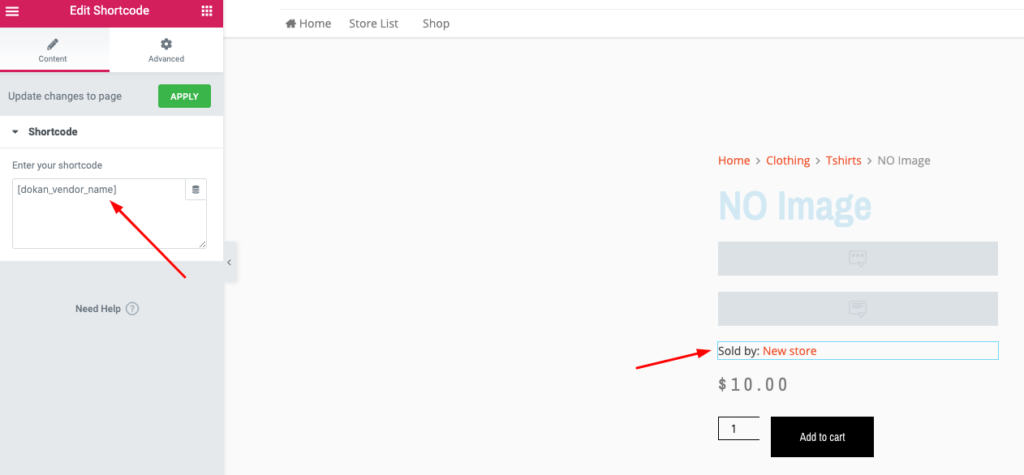
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?phpPo prostu dodaj kod do motywu potomnego functions.php i użyj krótkiego kodu [dokan_vendor_name] za pośrednictwem widżetu krótkiego kodu na jednej stronie produktu.

W ten sposób możesz wyświetlić nazwę dostawcy lub sklepu na stronie pojedynczego produktu. Teraz masz jasny pomysł, jak dodać dodatkowe pola do wtyczki rejestracyjnej WordPress.

Dostosuj formularz rejestracyjny dostawcy Dokan i zaproś więcej dostawców na swoim rynku
Jesteśmy na końcu naszego samouczka i mam nadzieję, że teraz wiesz, jak-
- Dodaj dodatkowe pola do formularza rejestracji dostawcy
- Utwórz osobną stronę rejestracji dla dostawców
- Pokaż nazwę oryginalnego dostawcy na stronie pojedynczego produktu.
Ponieważ WordPress jest oprogramowaniem typu open source, istnieje wiele możliwości dostosowania. Jeśli dobrze rozegrasz swoje karty, możesz uzyskać pożądany rezultat ze swojej witryny. A jeśli jesteś właścicielem rynku, powyższe dostosowania pomogą w Twojej sprawie.
Czy masz dodatkowe pytania dotyczące dodania dodatkowych pól do wtyczki rejestracyjnej WordPress? Jeśli napotkasz jakiekolwiek problemy, nie zapomnij skontaktować się z nami w sekcji komentarzy.
