วิธีปรับแต่งแบบฟอร์มลงทะเบียนผู้ขายใน Dokan
เผยแพร่แล้ว: 2022-03-10คุณต้องมีแบบฟอร์มการลงทะเบียนผู้ขายสำหรับตลาดอีคอมเมิร์ซของคุณ ด้วยขั้นตอนการลงทะเบียนที่ราบรื่น ผู้ขายจำนวนมากขึ้นตั้งใจที่จะลงทะเบียนในเว็บไซต์ของคุณ และช่วยให้คุณทำธุรกิจได้มากขึ้น โชคดีที่ Dokan มีแบบฟอร์มการลงทะเบียนผู้ขายที่ดูชาญฉลาดเพื่อให้ผู้ค้าสามารถลงทะเบียนกับตลาดของคุณและเริ่มขายได้อย่างง่ายดาย
อย่างไรก็ตาม ตลาดทุกแห่งไม่ได้ดำเนินการในลักษณะเดียวกัน เพื่อรักษากฎและข้อบังคับของภูมิภาคของตน ตลาดบางแห่งต้องการลงทะเบียนผู้ขายด้วยหมายเลข TAX และ GST รวมถึงข้อมูลอื่นๆ การใช้ Dokan คุณสามารถปรับแต่งแบบฟอร์มการลงทะเบียนผู้จัดจำหน่ายเริ่มต้นได้อย่างง่ายดายตามความต้องการของคุณ
วันนี้ เราจะพูดถึง ขั้นตอนการเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการลงทะเบียนผู้ขายของคุณ
เป็นโบนัสเพิ่มเติม คุณยังจะได้รู้ว่า-
- วิธีสร้างแบบฟอร์มลงทะเบียนแยกต่างหากสำหรับผู้ขาย
- วิธีแสดงชื่อผู้ขายในหน้าผลิตภัณฑ์เดียว
มาเริ่มกันเลยไหม
วิธีเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการลงทะเบียนผู้จำหน่ายของคุณ

ในการเพิ่มฟิลด์พิเศษให้กับปลั๊กอินการลงทะเบียน WordPress คุณต้องทำตามขั้นตอนด้านล่าง เราจะตรวจสอบพวกเขาและให้แน่ใจว่าคุณติดตามพวกเขาไปที่ T.
- ขั้นที่ 1: สร้างธีมลูก
- ขั้นที่ 2: สร้างโฟลเดอร์ชื่อ “global” ในธีมลูก
- ขั้นที่ 3: ใช้รหัสการปรับแต่งเพื่อเพิ่มฟิลด์พิเศษ
- ขั้นที่ 4: บันทึกค่าฟิลด์เพิ่มในแบ็กเอนด์
มาดูรายละเอียดกันเลย
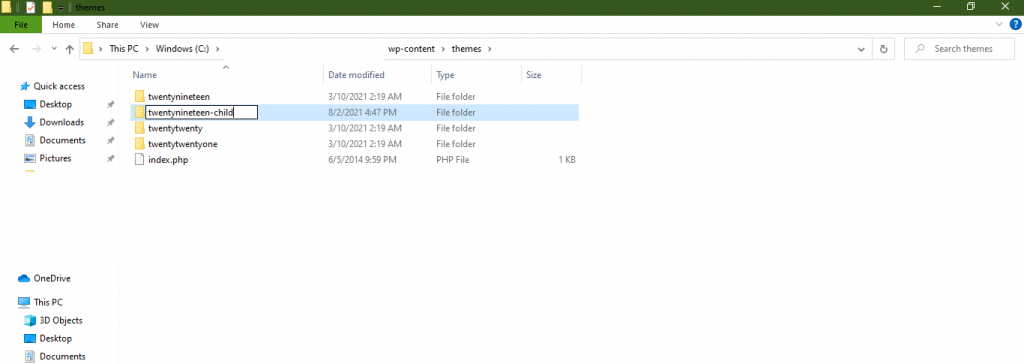
ขั้นตอนที่ 1: สร้างธีมลูก
เมื่อคุณต้องการปรับเปลี่ยนไฟล์ธีมของคุณ คุณจะต้องสร้างธีมย่อย ช่วยให้คุณรักษาการออกแบบและรหัสของธีมหลักไว้ในขณะที่คุณแก้ไขไฟล์ ในการเปลี่ยนแปลงแบบฟอร์มการลงทะเบียนซึ่งเป็นส่วนหนึ่งของธีม คุณต้องสร้างธีมย่อยก่อน

การสร้างธีมลูกนั้นง่ายมาก คุณสามารถติดตามบทความนี้เพื่อสร้างธีมลูก คุณจะพบปลั๊กอินในที่เก็บ WordPress เพื่อสร้างธีมลูก
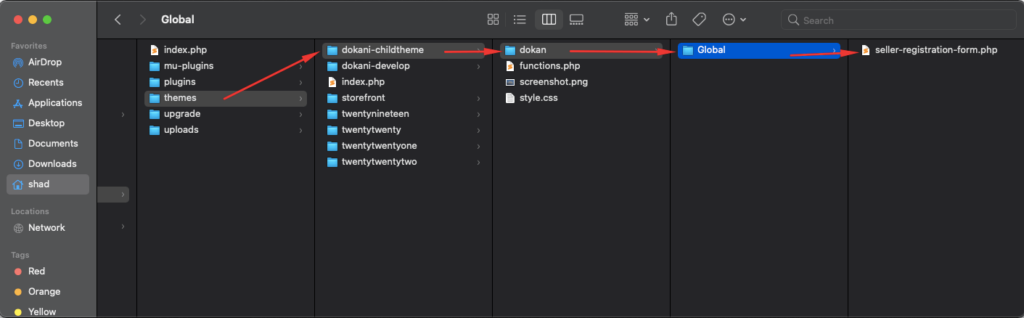
ขั้นตอนที่ 2: สร้างโฟลเดอร์ที่เรียกว่า “Global” ในธีมลูก
ถัดไป คุณต้องสร้างโฟลเดอร์ชื่อ Dokan ในธีมย่อยของคุณ จากนั้น คุณต้องสร้างโฟลเดอร์อื่นในโฟลเดอร์ Dokan ด้วยชื่อ “ global “ ตอนนี้ ให้คัดลอกไฟล์ seller-registration-form.php จากโฟลเดอร์ wp-content/plugins/dokan-lite/templates/global และวางลงในธีมย่อยดังนี้

ขั้นตอนที่ 3: ใช้รหัสการปรับแต่งเพื่อสร้างช่องพิเศษ
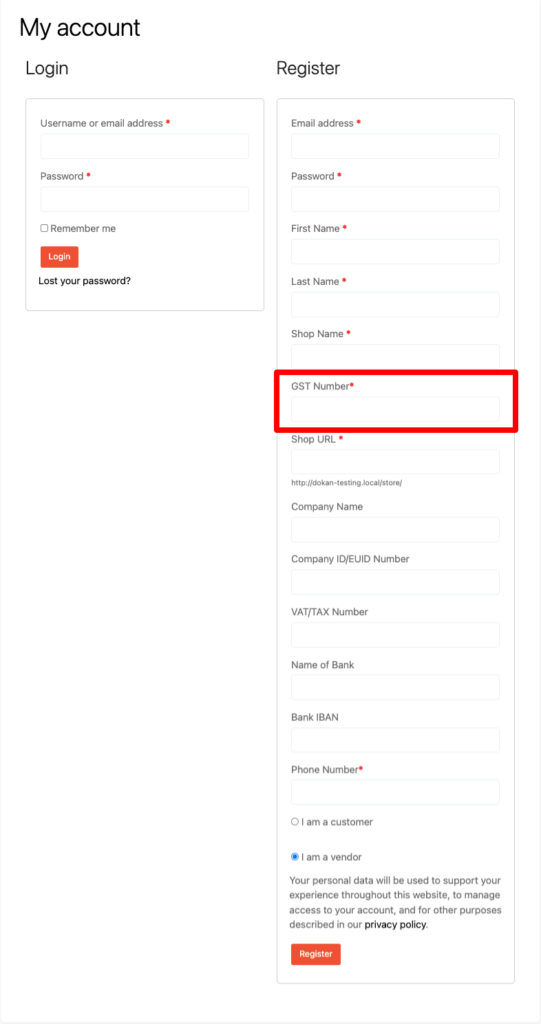
คุณต้องเพิ่มรหัสการปรับแต่งในไฟล์การลงทะเบียน เปิดไฟล์ seller-registration-form.php จากโฟลเดอร์ธีมลูกและคัดลอกโค้ดจากด้านล่าง-
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>รหัสด้านบนจะเพิ่มฟิลด์หมายเลข GST ในแบบฟอร์มการลงทะเบียนผู้ขาย คุณสามารถดูฟิลด์ที่เพิ่มใหม่ด้านล่าง -

ขั้นตอนที่ 4: บันทึกค่าฟิลด์ที่เพิ่มในแบ็กเอนด์
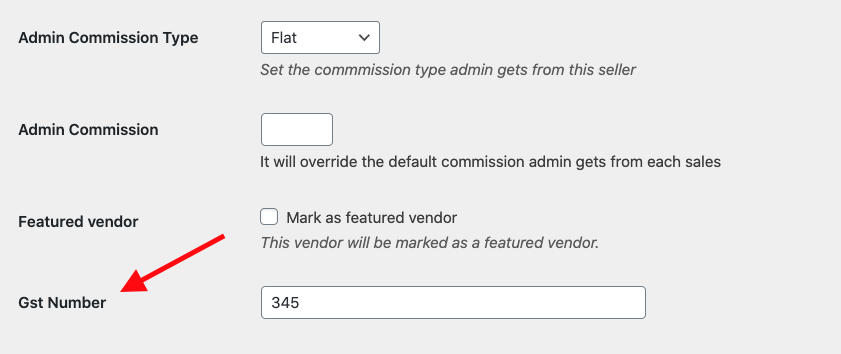
คุณได้เพิ่มฟิลด์ใหม่ แต่หากต้องการใช้ข้อมูลนั้น คุณต้องบันทึกเนื้อหาของฟิลด์นั้น หากต้องการบันทึกข้อมูลในแบ็กเอนด์และแสดงในโปรไฟล์ผู้ใช้แบ็คเอนด์ ให้เปิดไฟล์ functions.php ของคุณและคัดลอกโค้ดด้านล่าง-
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );หากคุณต้องการเปลี่ยนชื่อฟิลด์หรือเมตาคีย์ คุณต้องเปลี่ยนเมตาคีย์หรือชื่อฟิลด์ตามลำดับในทุกที่ ในโค้ดนี้ เราได้ใช้เมตาคีย์สำหรับฟิลด์เป็น dokan_custom_gst_id และใช้ฟิลด์ id เป็น gst_id
หลังจากบันทึกรหัสข้างต้น คุณจะสามารถใช้หมายเลข GST ของผู้ขายในโปรไฟล์ผู้ใช้ของเขา/เธอได้ –

นี่คือวิธีที่คุณสามารถเพิ่มฟิลด์พิเศษให้กับแบบฟอร์มการลงทะเบียนผู้จัดจำหน่ายเริ่มต้น
อ่าน เพิ่มเติม: สร้างแบบฟอร์มการลงทะเบียนที่ปรับแต่งได้ที่น่าทึ่งสำหรับ Dokan
ตอนนี้ มาดูกันว่าคุณสามารถสร้างแบบฟอร์มการลงทะเบียนผู้ขายแยกต่างหากในตลาดซื้อขายได้อย่างไร
สร้างแบบฟอร์มการลงทะเบียนผู้ขายแยกต่างหากสำหรับผู้ขาย
เจ้าของ Marketplace ใช้หน้า "บัญชีของฉัน WooCommerce" เพื่อลงทะเบียนทั้งลูกค้าและผู้ขาย อย่างไรก็ตาม เราได้รับคำขอจากเจ้าของตลาดบางรายที่ต้องการให้ลงทะเบียนแยกต่างหากสำหรับผู้ขาย แทนที่จะแสดงในหน้าเดียว
เพราะพวกเขาไม่ต้องการเป็นภาระแก่ลูกค้าด้วยการโหลดของฟิลด์แบบฟอร์มการลงทะเบียนผู้จัดจำหน่ายในขณะที่เขา/เธอไม่ได้ลงทะเบียนเป็นผู้จัดจำหน่าย
ในการสร้างแบบฟอร์มการลงทะเบียนแยกต่างหากใน Dokan คุณไม่จำเป็นต้องใช้รหัสใดๆ คุณสามารถใช้ รหัสย่อแบบฟอร์มการลงทะเบียน Dokan และวางรหัสย่อนั้นในหน้าใหม่เพื่อสร้างหน้าการลงทะเบียนส่วนบุคคล

มาดูขั้นตอนเพื่อให้ได้ภาพที่ชัดเจนยิ่งขึ้น
- สร้างหน้าใหม่และตั้งชื่อ ”การลงทะเบียนผู้ขาย”
- ใช้ Dokan Shortcode เพื่อสร้างแบบฟอร์มลงทะเบียน
- เผยแพร่หน้าของคุณ
ขั้นตอนที่ 1: สร้างหน้าใหม่
ขณะที่คุณต้องการสร้างเพจแยกต่างหากสำหรับการลงทะเบียน คุณต้องสร้างเพจใหม่ หากต้องการสร้างเพจ ให้ไปที่ WP-Admin-> Pages–> Add New ให้ชื่อหน้า "การลงทะเบียนผู้ขาย"
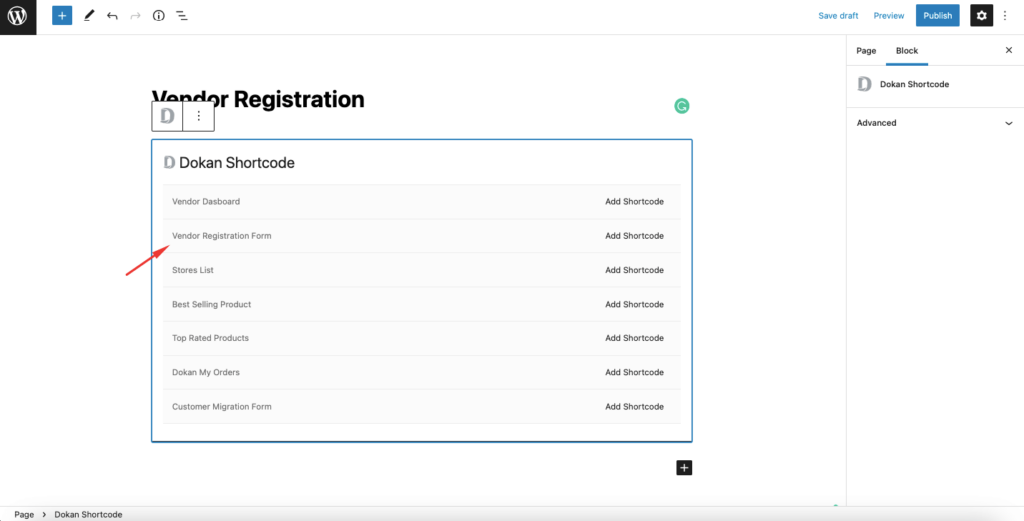
ขั้นตอนที่ 2: เพิ่มรหัสย่อ Dokan
Dokan มีชุดรหัสย่อที่คุณสามารถใช้เพื่อสร้างแดชบอร์ดผู้ขาย รายการร้านค้า สินค้าขายดี ฯลฯ คลิกที่ไอคอน "+" และพิมพ์ "Dokan Shortcode" จากนั้นคุณจะพบรหัสย่อ Dokan ทั้งหมดที่ระบุไว้อย่างสวยงาม
เลือกรหัสย่อ " แบบฟอร์มการลงทะเบียนผู้ขาย " และเพิ่มลงในหน้าของคุณ

ขั้นตอนที่ 3: เผยแพร่หน้าการลงทะเบียนผู้ขายใหม่ของคุณ
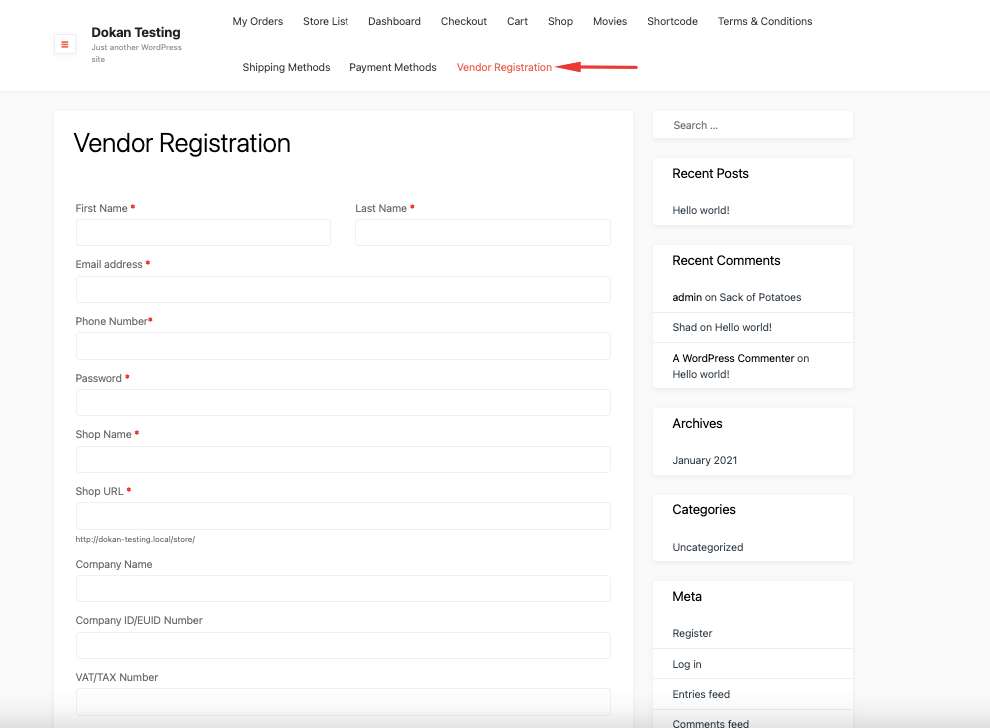
หลังจากเพิ่มรหัสย่อแล้ว ให้บันทึกหน้าของคุณ คุณทำเสร็จแล้ว! ตอนนี้ สิ่งที่คุณต้องทำคือเผยแพร่หน้าของคุณและคุณจะเห็นหน้าการลงทะเบียนผู้ขายในเมนู
ดังนั้น หน้าการลงทะเบียนส่วนบุคคลของคุณจะถูกสร้างขึ้น

หมายเหตุ : หากต้องการปิดใช้งานการลงทะเบียนผู้ขายจากหน้า บัญชีของฉัน ตรวจสอบให้แน่ใจว่าได้ยกเลิกการเลือกตัวเลือก “ทุกคนสามารถลงทะเบียน” จาก WP-Admin–> Settings–> General
นี่คือวิธีปรับแต่งแบบฟอร์มการลงทะเบียนสำหรับตลาดผู้ค้าหลายรายของคุณ แต่เดี๋ยวก่อน บทความยังไม่จบ เรามีเคล็ดลับอื่นมาแสดงให้คุณเห็น
โบนัส: วิธีแสดงชื่อผู้ขายในหน้าผลิตภัณฑ์เดียว
มีหลายวิธีในการโปรโมตผู้ขายในตลาดของคุณเพื่อเพิ่มความนิยมให้กับเว็บไซต์ของคุณ หนึ่งในนั้นกำลังแสดงชื่อผู้ขายในหน้าผลิตภัณฑ์เดียว มีแท็บที่เรียกว่า "ข้อมูลผู้ขาย" เพื่อแสดงที่อยู่ผู้ขาย อีเมล ฯลฯ ในหน้าผลิตภัณฑ์เดียว
คุณสามารถเพิ่มชื่อผู้ขายในแท็บนั้นเพื่อให้ลูกค้าทราบชื่อเจ้าของเดิมได้ เปิด ฟังก์ชัน ธีมลูกของคุณ php และเพิ่มรหัสด้านล่าง:
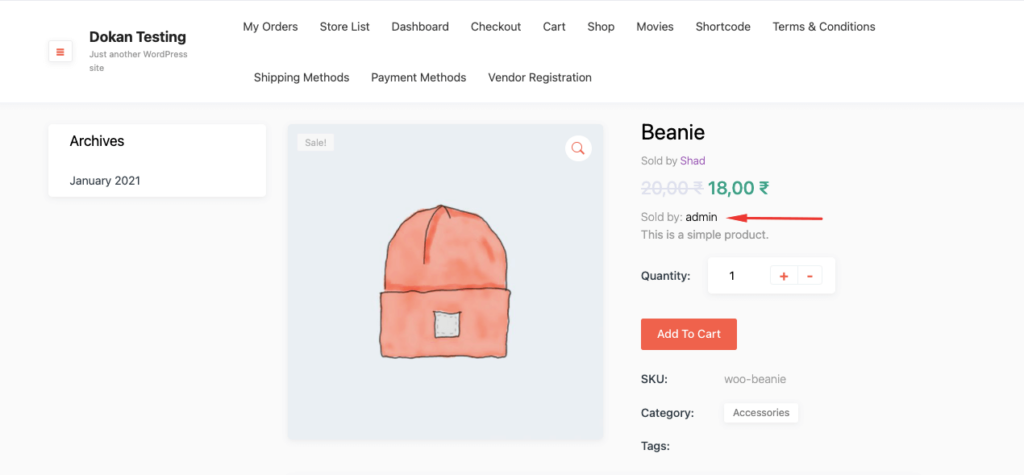
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }มันจะแสดงแท็ก ขายโดย ในหน้าผลิตภัณฑ์เดียวเช่นภาพด้านล่าง-

อย่างไรก็ตาม หากคุณต้องการแสดง ชื่อร้านแทนชื่อ ผู้ขาย ให้ใช้รหัสด้านล่าง
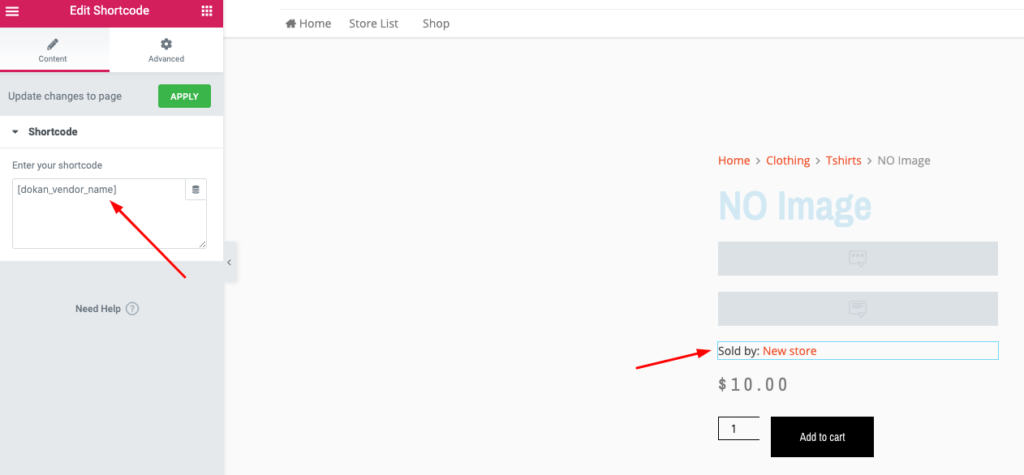
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }หากคุณได้สร้างหน้าผลิตภัณฑ์เดียวด้วย Elementor คุณต้องใช้รหัสด้านล่าง
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?phpเพียงเพิ่มโค้ดใน functions.php ธีมลูกของคุณ และใช้ชอร์ต โค้ด [dokan_vendor_name] ผ่านวิดเจ็ตโค้ดสั้นบนหน้าผลิตภัณฑ์หน้าเดียว

นี่คือวิธีที่คุณสามารถแสดงชื่อผู้ขายหรือร้านค้าในหน้าผลิตภัณฑ์เดียว ตอนนี้ คุณมีแนวคิดที่ชัดเจนว่าจะเพิ่มฟิลด์พิเศษให้กับปลั๊กอินการลงทะเบียน WordPress ได้อย่างไร

ปรับแต่งแบบฟอร์มการลงทะเบียนผู้ขาย Dokan และเชิญผู้ขายเพิ่มเติมในตลาดของคุณ
เราอยู่ในส่วนท้ายของโพสต์บทช่วยสอนของเรา และหวังว่าตอนนี้คุณจะรู้วิธี-
- เพิ่มช่องเพิ่มเติมในแบบฟอร์มลงทะเบียนผู้จัดจำหน่าย
- สร้างหน้าลงทะเบียนแยกต่างหากสำหรับผู้ขาย
- แสดงชื่อผู้ขายเดิมในหน้าผลิตภัณฑ์เดียว
เนื่องจาก WordPress เป็นซอฟต์แวร์โอเพ่นซอร์ส จึงมีขอบเขตสำหรับการปรับแต่งมากมาย หากคุณเล่นไพ่ได้ถูกต้อง คุณก็สามารถนำผลลัพธ์ที่ต้องการออกจากเว็บไซต์ของคุณได้ และหากคุณเป็นเจ้าของตลาด การปรับแต่งข้างต้นจะช่วยคุณได้
คุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับการเพิ่มฟิลด์พิเศษให้กับปลั๊กอินการลงทะเบียน WordPress หรือไม่? หากคุณประสบปัญหาใด ๆ อย่าลืมติดต่อเราในส่วนความคิดเห็น
