Cara Menyesuaikan Formulir Pendaftaran Vendor di Dokan
Diterbitkan: 2022-03-10Anda memerlukan formulir pendaftaran vendor untuk pasar eCommerce Anda. Dengan proses pendaftaran yang lancar, lebih banyak vendor dimaksudkan untuk mendaftar ke situs Anda, dan ini memungkinkan Anda untuk melakukan lebih banyak bisnis. Untungnya, Dokan memiliki formulir pendaftaran vendor yang dioptimalkan dengan tampilan yang cerdas sehingga vendor dapat dengan mudah mendaftar ke pasar Anda dan mulai menjual.
Namun, setiap pasar tidak beroperasi dengan cara yang sama. Untuk menjaga peraturan dan regulasi di wilayah mereka, beberapa marketplace ingin mendaftarkan vendor dengan nomor PAJAK dan GST mereka serta informasi lainnya. Menggunakan Dokan Anda dapat dengan mudah menyesuaikan formulir pendaftaran vendor default sesuai dengan kebutuhan Anda.
Hari ini kita akan membahas proses penambahan kolom tambahan ke formulir pendaftaran vendor Anda .
Sebagai bonus tambahan, Anda juga akan mengenal-
- Cara membuat formulir pendaftaran terpisah untuk vendor
- Cara menampilkan nama vendor di halaman produk tunggal.
Mari kita mulai, ya?
Cara Menambahkan Kolom Ekstra ke Formulir Pendaftaran Vendor Anda

Untuk menambahkan bidang tambahan ke plugin pendaftaran WordPress, Anda harus mengikuti langkah-langkah di bawah ini. Kami akan memeriksa mereka dan memastikan Anda mengikuti mereka ke T.
- Langkah1: Buat tema anak
- Langkah2: Buat folder bernama "global" di tema anak
- Langkah3: Gunakan kode penyesuaian untuk menambahkan bidang tambahan
- Langkah4: Simpan nilai bidang yang ditambahkan di backend.
Mari masuk ke detailnya.
Langkah 1: Buat Tema Anak
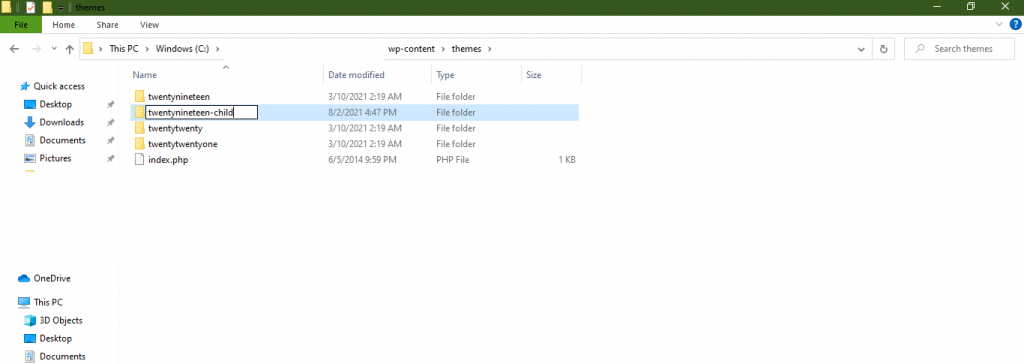
Saat Anda ingin membuat penyesuaian pada file tema Anda, maka Anda perlu membuat tema anak. Ini membantu Anda mempertahankan desain dan kode tema induk saat Anda memodifikasi file. Untuk membuat perubahan pada formulir pendaftaran yang merupakan bagian dari tema, Anda harus membuat tema anak terlebih dahulu.

Membuat tema anak sangat mudah. Anda dapat mengikuti artikel ini untuk membuat tema anak. Anda juga akan menemukan plugin di repositori WordPress untuk membuat tema anak.
Langkah 2: Buat Folder Bernama "Global" di Tema Anak
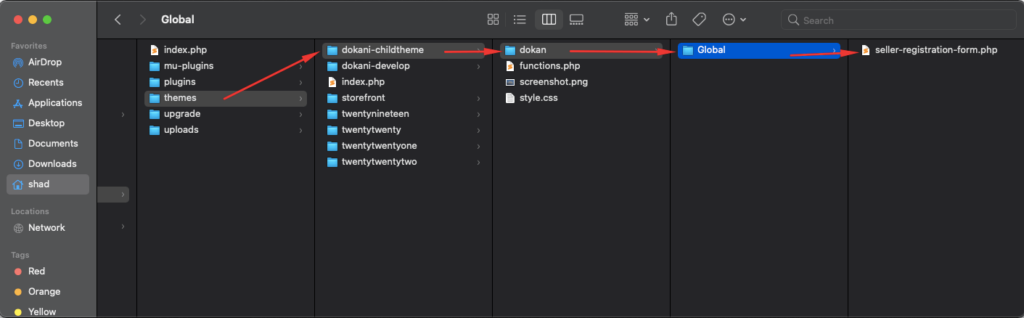
Selanjutnya, Anda perlu membuat folder bernama Dokan ke dalam tema anak Anda. Kemudian, Anda perlu membuat folder lain di folder Dokan dengan nama “ global ”. Sekarang, salin file seller-registration-form.php dari folder wp-content/plugins/dokan-lite/templates/global Anda dan rekatkan ke tema anak Anda seperti di bawah ini-

Langkah 3: Gunakan Kode Kustomisasi untuk Membuat Bidang Ekstra
Anda perlu menambahkan kode kustomisasi dalam file registrasi. Buka file seller-registration-form.php dari folder tema anak dan salin kode dari bawah-
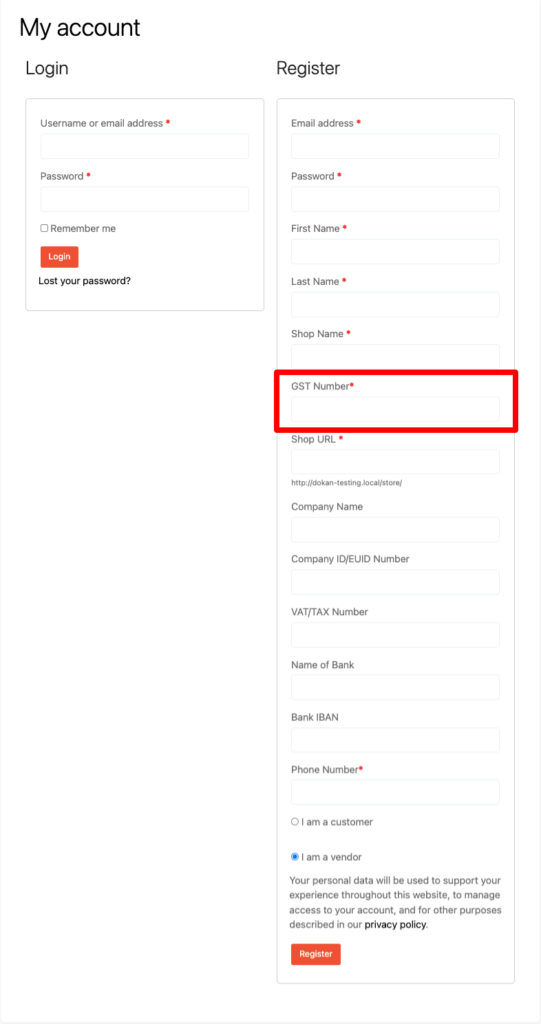
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>Kode di atas akan menambahkan kolom nomor GST di formulir pendaftaran vendor. Anda dapat melihat bidang yang baru ditambahkan di bawah ini-

Langkah 4: Simpan Nilai Bidang yang Ditambahkan di Backend
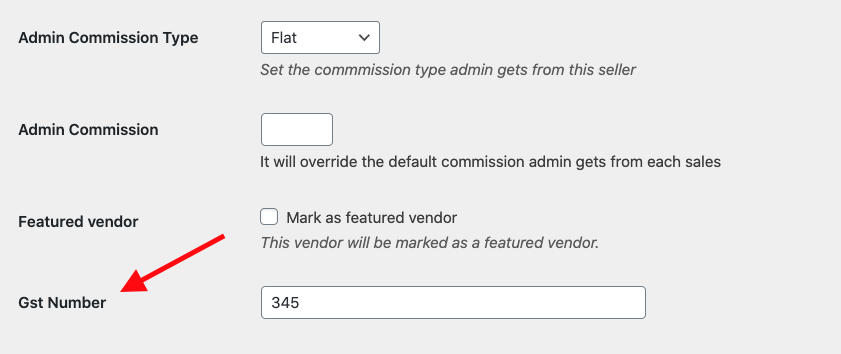
Anda telah menambahkan bidang baru, tetapi untuk menggunakan data itu, Anda perlu menyimpan konten bidang itu. Untuk menyimpan data di backend dan menampilkannya di profil pengguna backend, buka file functions.php Anda dan salin kode di bawah ini-
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );Jika Anda ingin mengubah nama bidang atau kunci meta maka Anda harus mengubah kunci meta atau nama bidang sesuai di setiap tempat. Pada kode ini, kami telah menggunakan kunci meta untuk bidang sebagai dokan_custom_gst_id dan menggunakan id bidang sebagai gst_id
Setelah menyimpan kode di atas, Anda akan dapat menggunakan Nomor GST vendor di profil penggunanya –

Ini adalah bagaimana Anda dapat menambahkan bidang tambahan ke formulir pendaftaran vendor default.
Baca Lebih Lanjut: Buat Formulir Pendaftaran yang Dapat Disesuaikan untuk Dokan.
Sekarang, mari kita lihat bagaimana Anda dapat membuat formulir pendaftaran vendor terpisah di pasar.
Buat Formulir Pendaftaran Vendor Terpisah untuk Vendor
Pemilik pasar menggunakan halaman “WooCommerce my-account” untuk mendaftarkan pelanggan dan vendor. Namun, kami memiliki permintaan dari beberapa pemilik pasar bahwa mereka menginginkan pendaftaran terpisah untuk vendor daripada ditampilkan di satu halaman.
Karena mereka tidak ingin membebani pelanggan dengan mengisi kolom formulir pendaftaran vendor saat dia tidak mendaftar sebagai vendor.
Untuk membuat formulir pendaftaran terpisah di Dokan, Anda tidak perlu menggunakan kode apa pun. Anda dapat menggunakan Shortcode formulir Pendaftaran Dokan dan menempatkan shortcode tersebut pada halaman baru untuk membuat halaman registrasi individual.

Mari kita lihat langkah-langkahnya untuk mendapatkan gambaran yang lebih jelas.
- Buat halaman baru dan beri judul “Registrasi Vendor”
- Gunakan Kode Pendek Dokan untuk membuat formulir pendaftaran
- Publikasikan halaman Anda.
Langkah 1: Buat Halaman Baru
Saat Anda ingin membuat halaman terpisah untuk pendaftaran, Anda perlu membuat halaman baru. Untuk membuat halaman, buka WP-Admin-> Halaman-> Tambah Baru . Beri judul halaman “Registrasi Vendor”.
Langkah 2: Tambahkan Kode Pendek Dokan
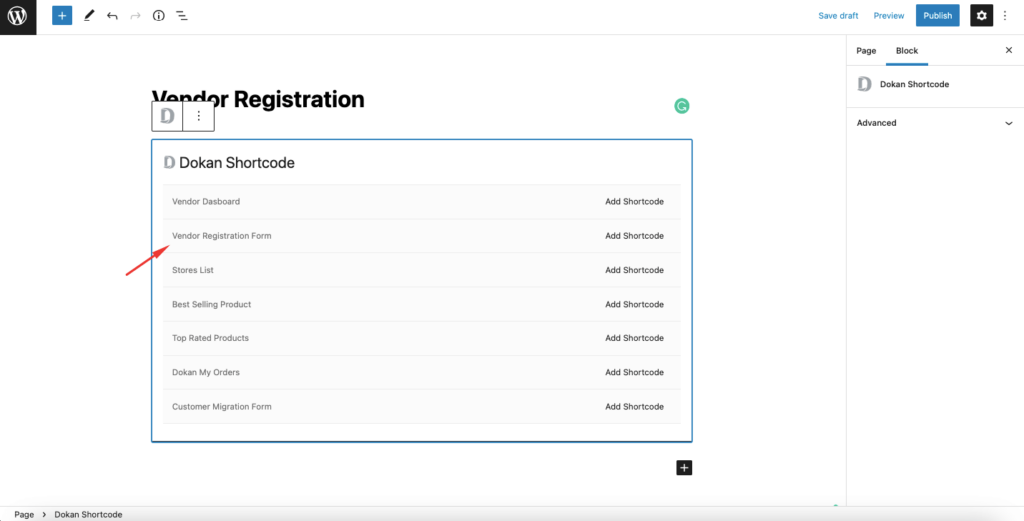
Dokan menyediakan serangkaian shortcode yang dapat Anda gunakan untuk membuat dashboard vendor, daftar toko, produk terlaris, dll. Klik ikon “+” dan ketik “Dokan Shortcode”. Kemudian Anda akan menemukan semua shortcode Dokan terdaftar dengan indah.
Pilih kode pendek “ Formulir Pendaftaran Vendor ” dan tambahkan ke halaman Anda.

Langkah 3: Publikasikan Halaman Pendaftaran Vendor Baru Anda
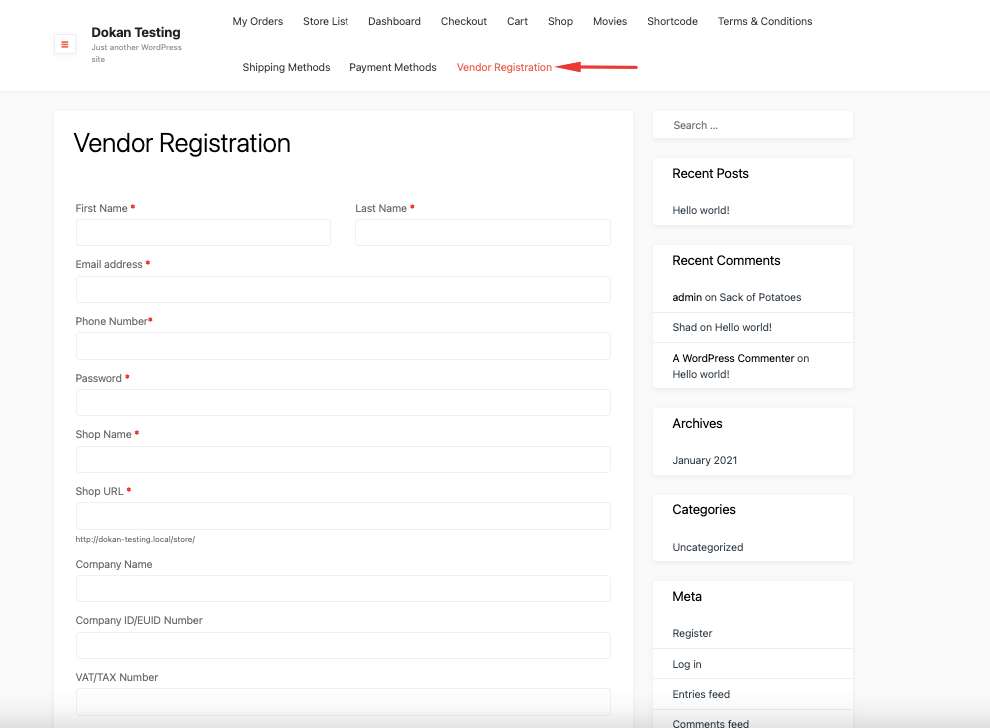
Setelah menambahkan kode pendek, simpan halaman Anda. Kamu selesai! Sekarang yang perlu Anda lakukan adalah mempublikasikan halaman Anda dan Anda akan melihat halaman Pendaftaran Vendor pada menu.
Dengan demikian, halaman pendaftaran individu Anda dibuat.

Catatan : Untuk menonaktifkan pendaftaran vendor dari halaman akun saya , pastikan untuk menghapus centang pada opsi “Siapa pun Dapat Mendaftar” dari WP-Admin–> Pengaturan–> Umum .
Jadi, ini adalah bagaimana Anda dapat menyesuaikan formulir pendaftaran untuk pasar multivendor Anda. Tapi tunggu, artikelnya belum selesai. Kami memiliki trik lain untuk ditunjukkan kepada Anda.
Bonus: Cara Menampilkan Nama Vendor di Halaman Produk Tunggal
Ada berbagai cara untuk mempromosikan vendor di pasar Anda untuk meningkatkan popularitas situs web Anda. Salah satunya adalah menampilkan nama vendor di halaman produk tunggal. Ada tab yang disebut "Informasi Vendor" untuk menunjukkan alamat vendor, email, dll pada halaman produk tunggal.
Anda bisa menambahkan nama vendor di tab tersebut agar pelanggan bisa mengetahui nama pemilik aslinya. Buka fungsi tema anak Anda. php dan tambahkan kode di bawah ini:
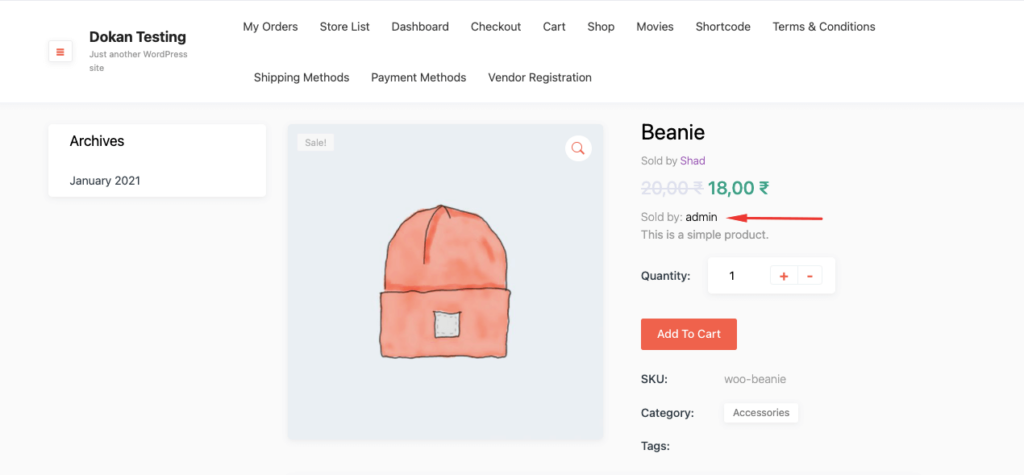
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }Ini akan menampilkan tag Terjual oleh pada halaman produk tunggal seperti gambar di bawah ini-

Namun, jika Anda ingin menampilkan nama toko alih-alih nama vendor, gunakan kode di bawah ini,
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Jika Anda telah membuat halaman produk tunggal Anda dengan Elementor maka Anda perlu menggunakan kode di bawah ini,
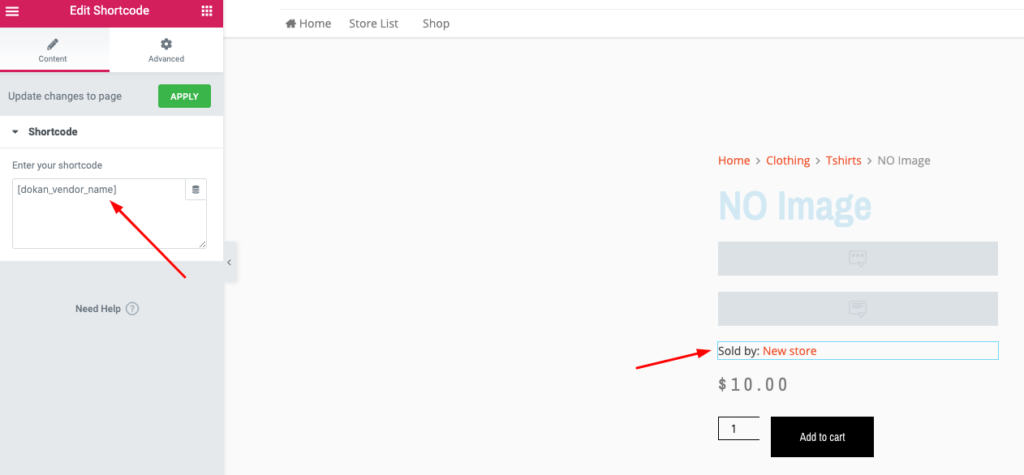
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?phpCukup tambahkan kode pada function.php tema anak Anda dan gunakan kode pendek [dokan_vendor_name] melalui widget kode pendek pada satu halaman produk.

Ini adalah bagaimana Anda dapat menampilkan nama Vendor atau Toko pada halaman produk tunggal. Sekarang Anda memiliki gagasan yang jelas tentang cara menambahkan bidang tambahan ke plugin pendaftaran WordPress.

Sesuaikan Formulir Pendaftaran Vendor Dokan & Undang Lebih Banyak Vendor di Marketplace Anda
Jadi, kami berada di akhir posting tutorial kami, dan semoga, sekarang Anda tahu caranya-
- Tambahkan bidang tambahan ke formulir pendaftaran vendor
- Buat halaman pendaftaran terpisah untuk vendor
- Tampilkan nama vendor asli di halaman produk tunggal.
Karena WordPress adalah perangkat lunak sumber terbuka, ada banyak ruang untuk penyesuaian. Jika Anda memainkan kartu Anda dengan benar, maka Anda dapat mengeluarkan hasil yang diinginkan dari situs web Anda. Dan jika Anda adalah pemilik pasar maka penyesuaian di atas akan membantu tujuan Anda.
Apakah Anda memiliki pertanyaan lebih lanjut untuk menambahkan bidang tambahan ke plugin pendaftaran WordPress? Jika Anda menghadapi masalah, jangan lupa untuk menghubungi kami di bagian komentar.
