如何在 Dokan 中自定義供應商註冊表
已發表: 2022-03-10您需要為您的電子商務市場提供供應商註冊表。 通過無縫註冊流程,更多供應商將註冊您的網站,並允許您開展更多業務。 幸運的是, Dokan有一個智能優化的供應商註冊表,以便供應商可以輕鬆地註冊到您的市場並開始銷售。
但是,每個市場的運作方式都不一樣。 為了維護他們所在地區的規則和規定,一些市場希望使用他們的 TAX 和 GST 號碼以及其他信息來註冊供應商。 使用 Dokan,您可以根據需要輕鬆自定義默認供應商註冊表。
今天我們將介紹在您的供應商註冊表中添加額外字段的過程。
作為額外的獎勵,您還將了解-
- 如何為供應商創建單獨的註冊表單
- 如何在單個產品頁面上顯示供應商名稱。
讓我們開始吧,好嗎?
如何在您的供應商註冊表中添加額外字段

為了向 WordPress 註冊插件添加額外的字段,您需要按照以下步驟操作。 我們將檢查它們並確保您跟隨它們到達 T。
- Step1:創建子主題
- Step2:在子主題中創建一個名為“global”的文件夾
- 第 3 步:使用自定義代碼添加額外字段
- Step4:將添加的字段值保存在後端。
讓我們進入細節。
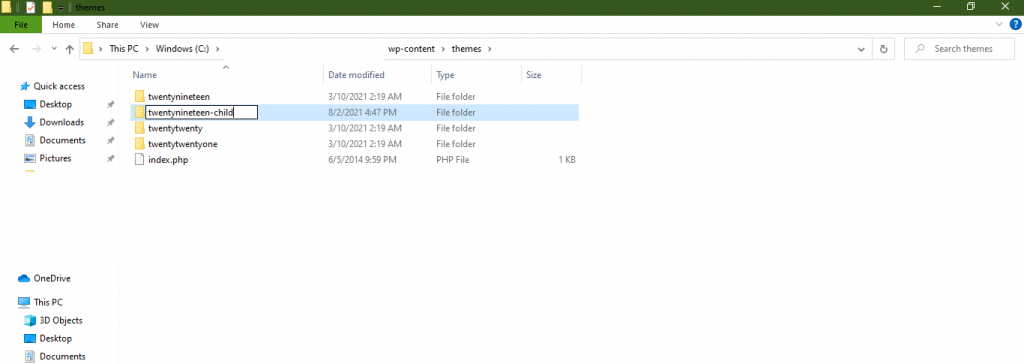
第 1 步:創建子主題
當您希望對主題文件進行調整時,您需要創建一個子主題。 它可以幫助您在修改文件時維護父主題的設計和代碼。 為了更改作為主題一部分的註冊表單,您需要先創建一個子主題。

創建子主題非常容易。 您可以按照本文創建子主題。 您還將在 WordPress 存儲庫中找到用於創建子主題的插件。
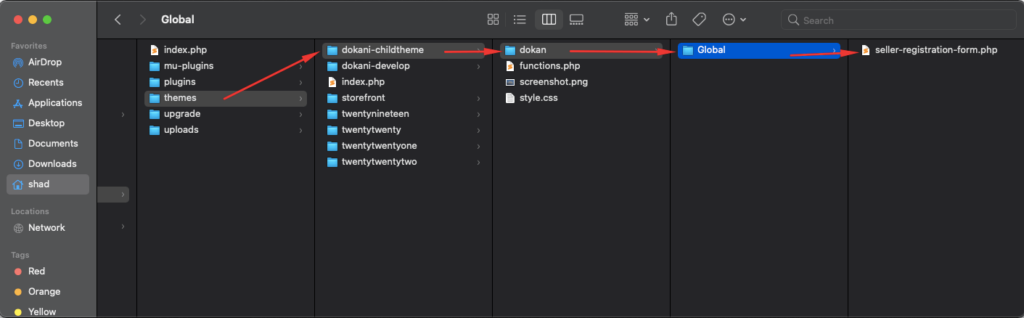
第 2 步:在子主題中創建一個名為“Global”的文件夾
接下來,您需要在您的子主題中創建一個名為 Dokan 的文件夾。 然後,您需要在 Dokan 文件夾中創建另一個名為“ global ”的文件夾。 現在,從您的wp-content/plugins/dokan-lite/templates/global文件夾中復制 Seller-registration-form.php 文件,並將其粘貼到您的子主題中,如下所示 -

第 3 步:使用自定義代碼創建額外字段
您需要在註冊文件中添加自定義代碼。 從子主題文件夾中打開Seller-registration-form.php文件並從下面複製代碼 -
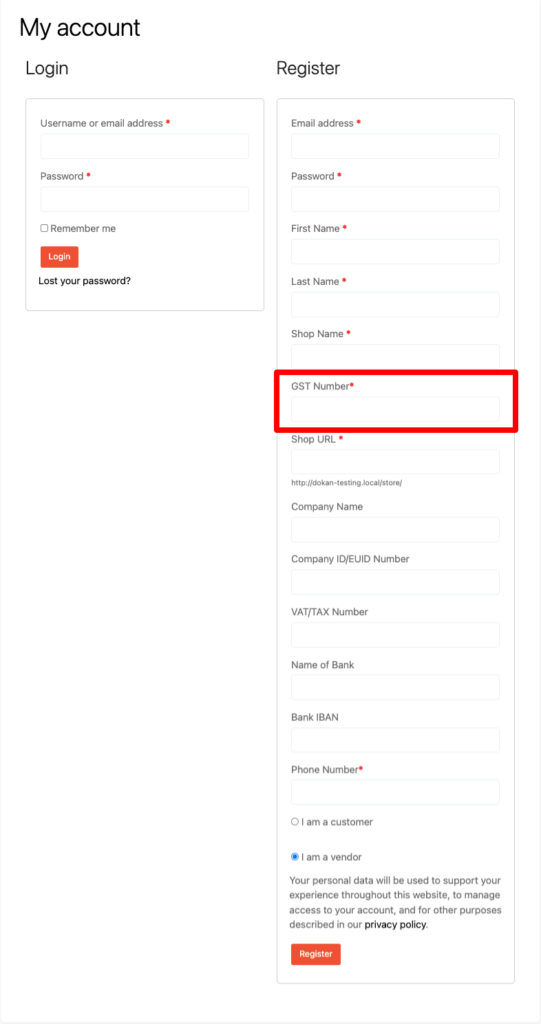
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>上面的代碼將在供應商註冊表單中添加一個 GST 編號字段。 您可以在下面看到新添加的字段 -

第 4 步:在後端保存添加的字段值
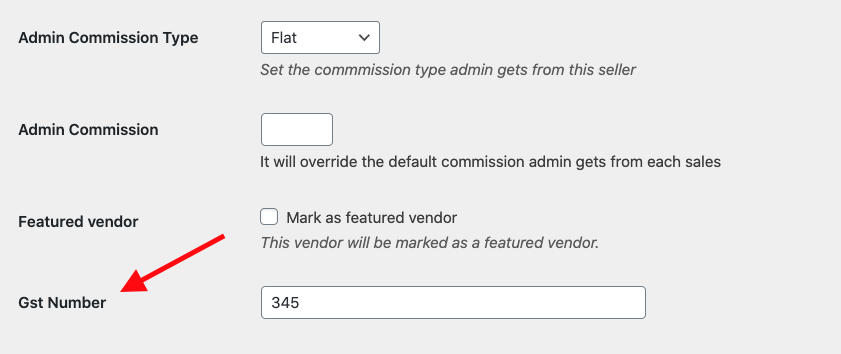
您添加了一個新字段,但為了使用該數據,您需要保存該字段的內容。 要將數據保存在後端並將其顯示在後端用戶配置文件中,請打開您的functions.php文件並複制以下代碼 -
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );如果要更改字段名稱或元鍵,則必須在每個位置相應地更改元鍵或字段名稱。 在此代碼中,我們使用字段的元鍵作為dokan_custom_gst_id並使用字段 id 作為gst_id
保存上述代碼後,您將能夠在他/她的用戶資料中使用供應商 GST 編號 -

這是您可以向默認供應商註冊表單添加額外字段的方法。
閱讀更多:為 Dokan 創建驚人的可定制註冊表單。
現在,讓我們看看如何在市場中創建單獨的供應商註冊表單。
為供應商創建單獨的供應商註冊表
市場所有者使用“WooCommerce 我的帳戶”頁面來註冊客戶和供應商。 但是,我們收到了一些市場所有者的請求,他們希望為供應商單獨註冊,而不是在一個頁面上顯示。
因為他們不想在客戶未註冊為供應商時給客戶帶來供應商註冊表字段的負擔。
要在 Dokan 中創建單獨的註冊表單,您無需使用任何編碼。 您可以使用 Dokan註冊表單簡碼並將該簡碼放在新頁面上以創建個人註冊頁面。
讓我們看一下獲得更清晰圖片的步驟。
- 創建一個新頁面並給出一個標題“供應商註冊”
- 使用 Dokan Shortcode 創建註冊表
- 發布您的頁面。
第 1 步:創建新頁面
當您要創建一個單獨的頁面進行註冊時,您需要創建一個新頁面。 要創建頁面,請轉到WP-Admin-> Pages–> Add New 。 給頁面標題“供應商註冊”。

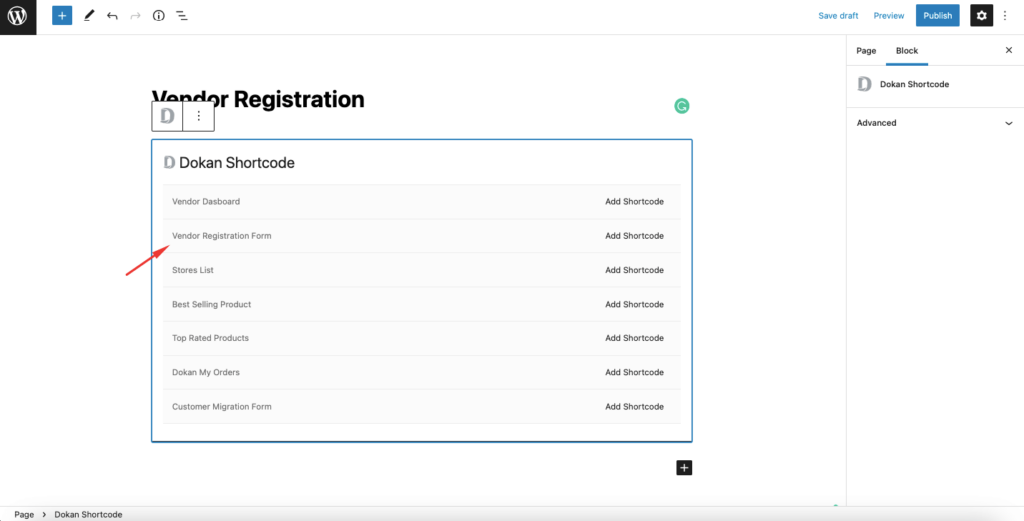
第 2 步:添加 Dokan 簡碼
Dokan 提供了一組簡碼,可用於創建供應商儀表板、商店列表、暢銷產品等。單擊“+”圖標並輸入“Dokan Shortcode”。 然後你會發現所有的 Dokan 短代碼都被精美地列出來了。
選擇“供應商註冊表”短代碼並將其添加到您的頁面。

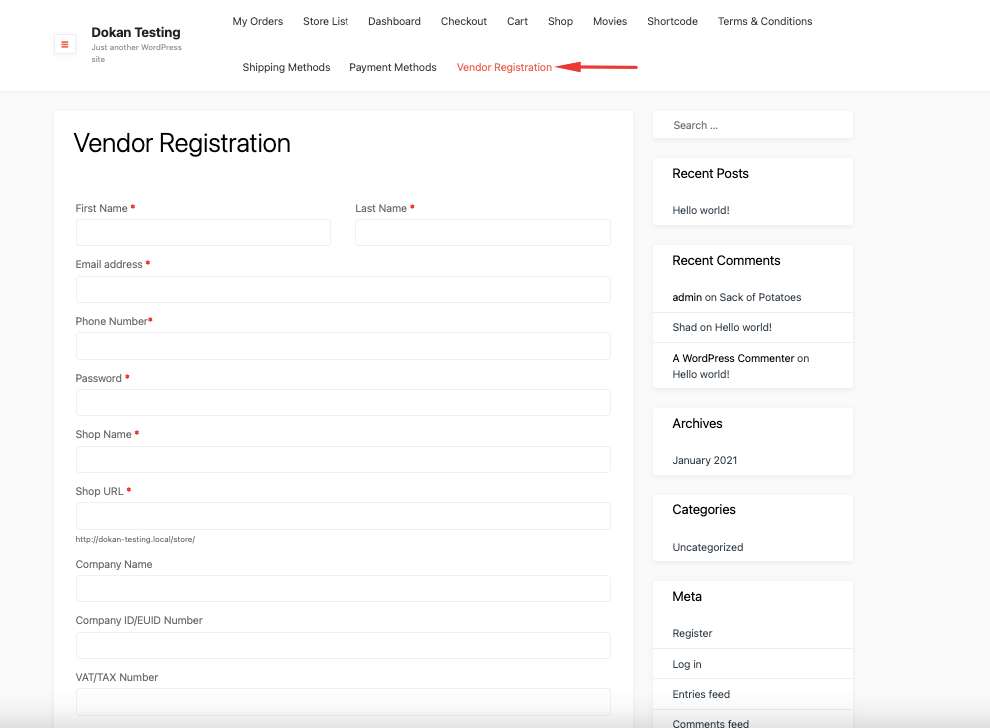
第 3 步:發布您的新供應商註冊頁面
添加短代碼後,保存您的頁面。 你完成了! 現在您需要做的就是發布您的頁面,您將在菜單上看到供應商註冊頁面。
這樣,您的個人註冊頁面就創建好了。

注意:要從我的帳戶頁面禁用供應商註冊,請確保取消選中WP-Admin–> 設置–> 常規中的“任何人都可以註冊”選項。
因此,這就是您可以為多供應商市場自定義註冊表單的方式。 但是等等,文章還沒有結束。 我們還有另一個技巧要向您展示。
獎勵:如何在單個產品頁面中顯示供應商名稱
有多種方法可以在您的市場上推廣供應商,以提高您網站的知名度。 其中之一是在單個產品頁面上顯示供應商的名稱。 有一個名為“供應商信息”的選項卡,用於在單個產品頁面上顯示供應商地址、電子郵件等。
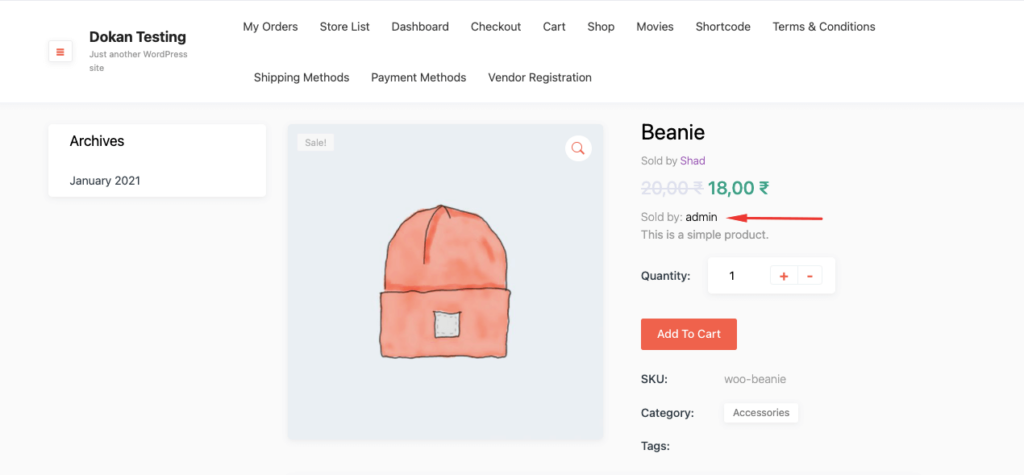
您可以在該選項卡中添加供應商的名稱,以便客戶可以知道原始所有者的名稱。 打開您的子主題功能。 php 文件並添加以下代碼:
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }它將在單個產品頁面上顯示Sold by標籤,如下圖所示 -

但是,如果您想顯示商店名稱而不是供應商名稱,請使用以下代碼,
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }如果您已經使用 Elementor 構建了單個產品頁面,那麼您需要使用以下代碼,
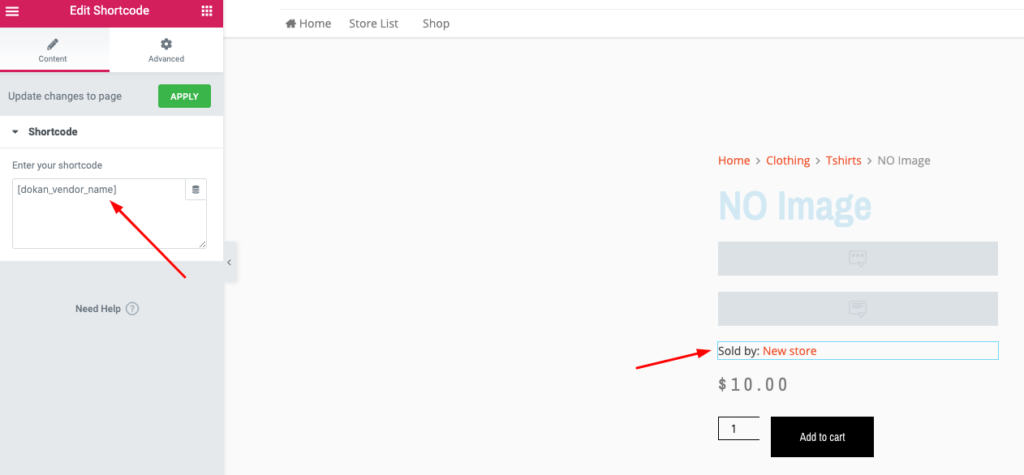
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php只需在您的子主題 functions.php 上添加代碼,並通過單個產品頁面上的短代碼小部件使用短代碼[dokan_vendor_name] 。

這是您可以在單個產品頁面上顯示供應商或商店名稱的方式。 現在您對如何向 WordPress 註冊插件添加額外字段有了清晰的認識。

自定義 Dokan 供應商註冊表並在您的市場上邀請更多供應商
所以,我們的教程文章已經結束了,希望現在你知道如何-
- 在供應商註冊表單中添加額外字段
- 為供應商創建單獨的註冊頁面
- 在單個產品頁面中顯示原始供應商的名稱。
由於 WordPress 是開源軟件,因此有很大的自定義空間。 如果你打出正確的牌,那麼你可以從你的網站上得到想要的結果。 如果您是市場所有者,那麼上述自定義將有助於您的事業。
為了向 WordPress 註冊插件添加額外的字段,您還有其他疑問嗎? 如果您遇到任何問題,請不要忘記在評論部分與我們聯繫。
