ビーバー ビルダー レビュー – 最高の機能 + 長所と短所
公開: 2022-09-02Beaver Builder ページ ビルダー プラグインの使用を検討していますか? 詳細な Beaver Builder レビューは、このプラグインがあなたにとって理想的かどうかを判断するのに役立ちます.
Beaver Builder は、WordPress の有名なページ ビルダーです。コードを 1 行も書かずに、視覚的なドラッグ アンド ドロップ インターフェイスを使用して、見栄えの良いデザインを簡単に作成できます。
Beaver Themer アドオンを使用すると、テーマと個々のデザイン ページ (アーカイブ) のヘッダー、フッター、単一投稿レイアウト、および投稿リスト レイアウト テンプレートを作成することもできます。
Beaver Builder には多くの利点がありますが、完璧ではありません。 ElementorやDiviなどの他のページビルダーで得られる機能、デザインオプション、テンプレートがありません.
全体として、Beaver Builder は一部のユーザーにとって優れた選択肢になる可能性がありますが、他のユーザーは他のビルダーを使用することでより多くのメリットを得ることができます.
Beaver Builder のレビューでは、どのシナリオが最適かを判断するのに役立ちます。

ビーバー ビルダー レビュー – 最高の機能
Beaver Builder のレビューを開始するために、Beaver Builder のしくみとその最も重要な機能のいくつかについて説明しましょう。
ドラッグ アンド ドロップ機能を備えたビジュアル エディター
Beaver Builder の主な魅力は、視覚的なドラッグ アンド ドロップ ビルダーです。 これにより、コードを 1 行も書かずに独自のカスタム デザインを構築できます。
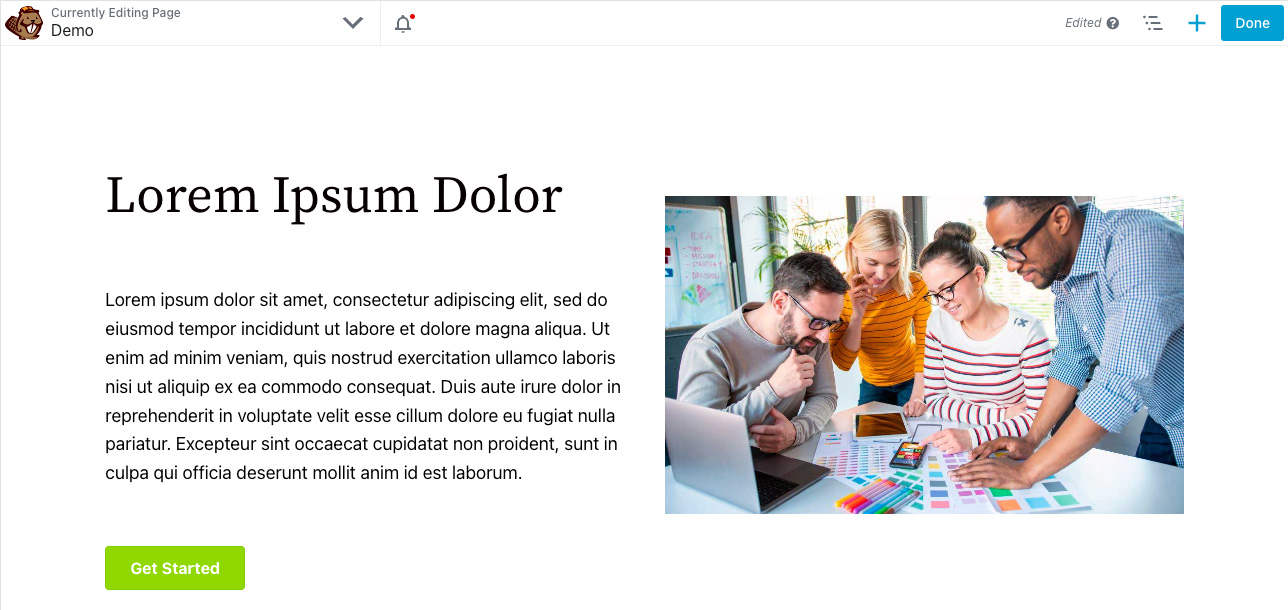
Beaver Builder を初めて起動すると、デザインの全幅プレビューと上部のツールバーが表示されます。

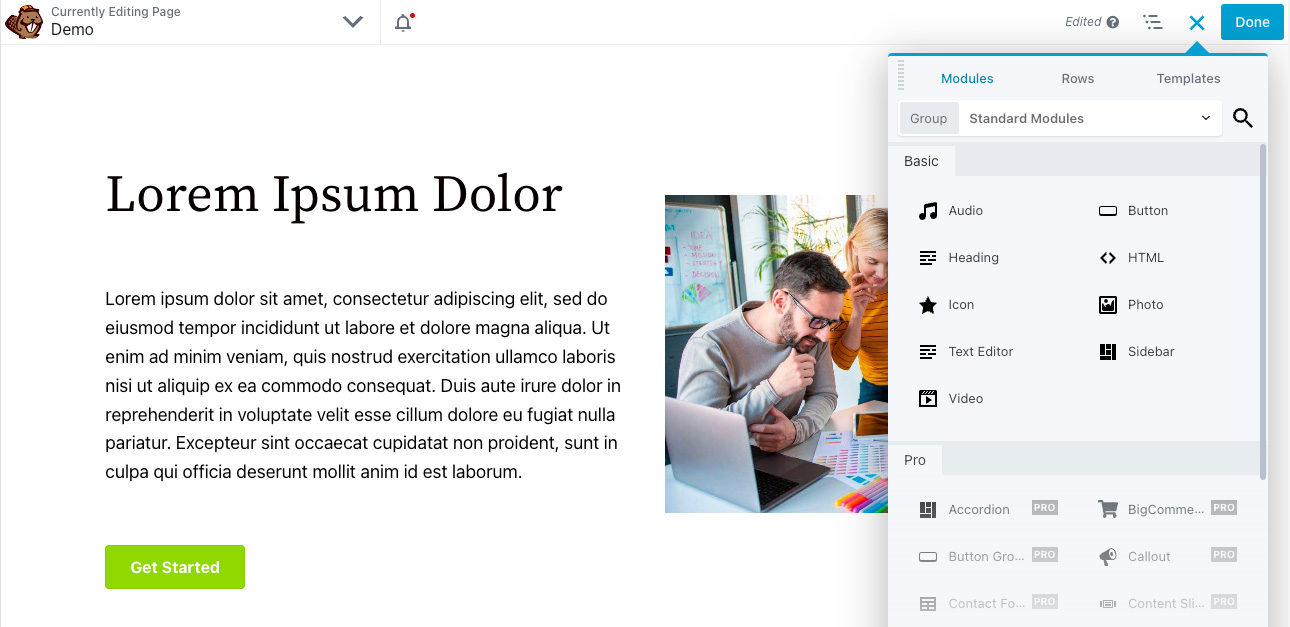
新しいモジュールまたはテンプレートを追加するには、プラス アイコンをクリックしてメニューを展開します。 モジュールをページに追加するには、目的の領域にドラッグするだけです。

Beaver Builder には、他のほとんどのページ ビルダーと同様に、3 種類のページ要素が含まれています。
- 行 –ページを水平方向のセクションに分割できます。
- 列 –行の内側に入り、行を 1 つまたは複数の列に垂直に分割できます。
- モジュール –ページにコンテンツを追加できます。 行/列内に配置できます。 ボタン、テキスト、画像、動画など、さまざまな種類のコンテンツにさまざまな種類のモジュールを使用できます。
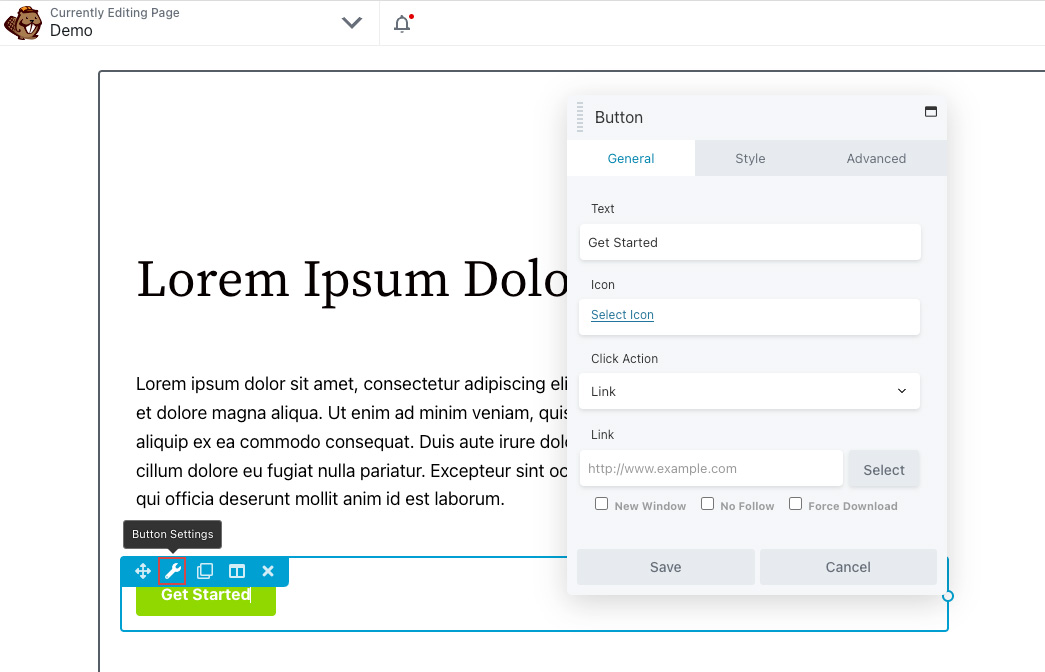
要素の設定を開くには、要素をクリックします。 ここでは、デザイン、間隔、テキストなどを完全に制御できます。

さらに、テキスト コンテンツの場合、テキストを編集するために設定全体を開く必要はありません。 ページをクリックして入力するだけです。 Beaver Builder には、ワークフローのスピードアップに役立つ包括的なキーボード ショートカットのセットも含まれています。
カスタマイズ可能なインターフェース
Beaver Builder の優れた機能の 1 つは、他の多くのページ ビルダーが提供していないインターフェイス レイアウトをパーソナライズできることです。
たとえば、サイドバーを固定したい場合は、オプション パネルを画面のいずれかの側にドラッグします。 Beaver Builder はそれを固定し、その場所に常に表示します。
簡単なレイアウト オプション
Beaver Builder で気に入っているもう 1 つの機能は、レイアウトを簡単に制御できることです。
他の多くのページ ビルダーの場合、コンテンツ要素の追加を開始する前に、まず行/列のレイアウトを設定する必要があります。 ただし、Beaver Builder を使用すると、モジュールを別のモジュールの隣にドラッグするだけで、新しい列を作成できます。
さらに、ドラッグ アンド ドロップを使用して列幅を変更できるため、設定全体を開く必要はありません。
完全レスポンシブ デザイン
すべての Beaver Builder のデザインは、デフォルトでレスポンシブです。 これは、ユーザーがデスクトップ、タブレット、モバイル デバイスのいずれで閲覧しているかに応じて、自動的に変更されることを意味します。
ただし、より詳細な制御が必要な場合は、Beaver Builder が応答編集モードを提供し、特定のデバイスに変更を加えることができます。
これらの変更を行っている間、さまざまなデバイスでデザインがどのように見えるかを確認できます。

モバイルおよびタブレット デバイスのレスポンシブ ブレークポイントを変更することもできます。
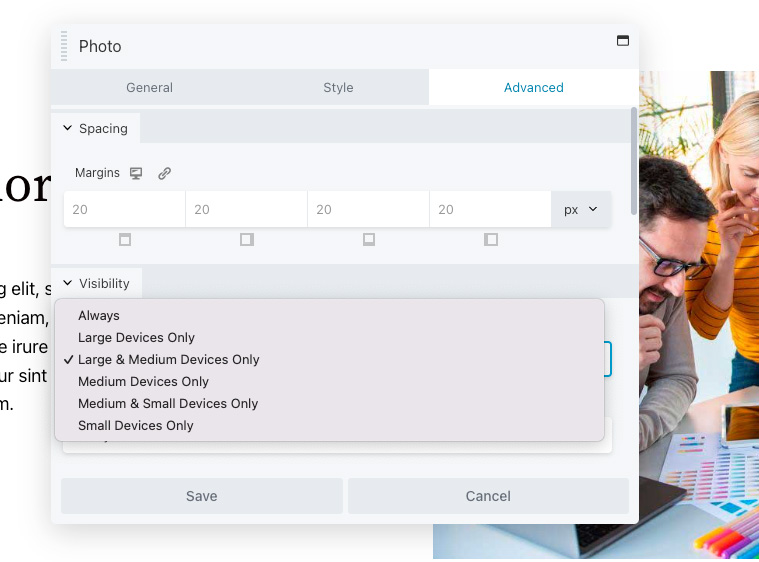
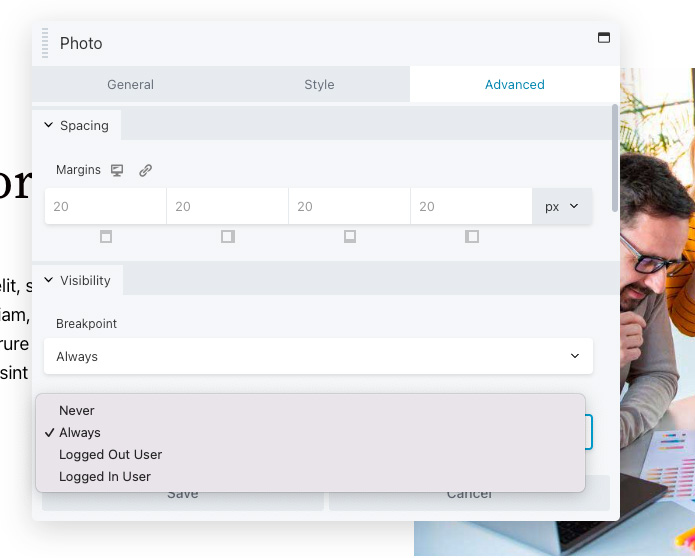
条件要素表示
Beaver Builder では、さまざまな条件付きルールを適用して、特定の行またはモジュールを表示するかどうかを制御することもできます。
ユーザーのログイン状態に基づいて、コンテンツを表示および非表示にすることができます。 これにより、MemberPress のようなメンバーシップ プラグインを必要とせずに、シンプルなメンバーシップ サイトを作成することもできます。

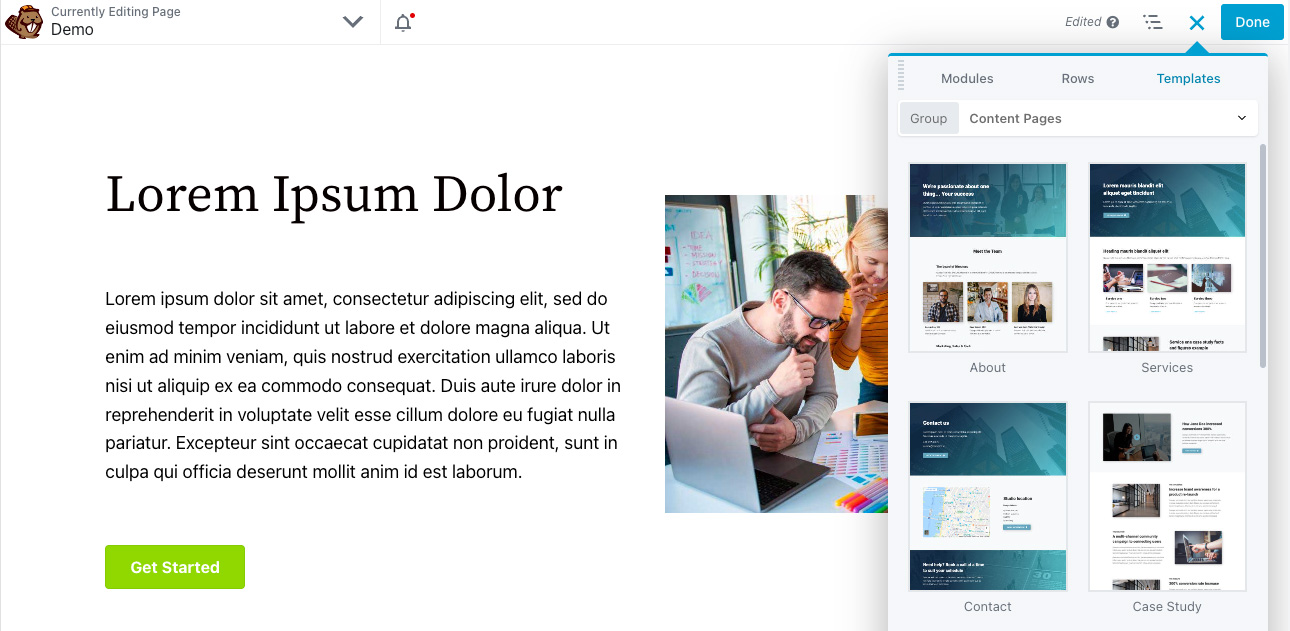
ビーバー ビルダー テンプレート
Beaver Builder には、最初からデザインを作成したくない場合に備えて、ランディング ページとコンテンツ ページ用の事前に作成されたテンプレートがいくつか用意されています。

ただし、Beaver Builder のテンプレート ライブラリは、Elementor や Divi などの他のページ ビルダーよりもはるかに小さいです。 Beaver Builder のテンプレートは、その強みではありません。
独自のテンプレートをライブラリに保存して、後で再利用することもできます。
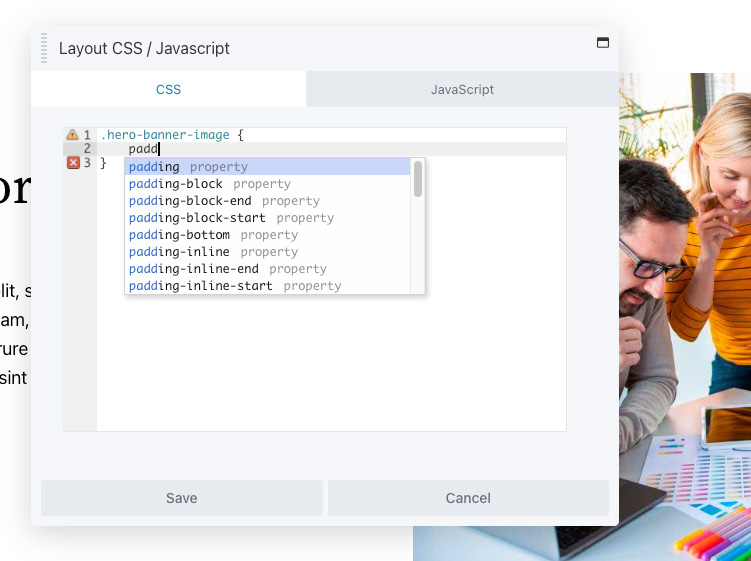
CSS と JavaScript エディター
基本的な検証と提案を含む専用のエディターを使用して、カスタム CSS または JavaScript をデザインに追加することもできます。

さらに、CSS クラスを特定の行またはモジュールに追加して、CSS を適用することもできます。
テーマビルダー
Beaver Builder プラグインのメイン コンポーネントはページ ビルダーであるため、これを使用して独自の投稿やページを作成できます。
Beaver Themer Addon を使用すると、同じビジュアル ビルダー インターフェイスを使用して、ヘッダー、フッター、シングル、アーカイブなどのテーマのテンプレートをデザインできます。

テンプレートを作成するとき、ルールを使用して、そのテンプレートが適用される場所を決定できます。 これらのルールは非常に柔軟で、Beaver Themer がうまく機能していると私たちは考えています。 投稿の詳細、ユーザーの詳細 (ログイン状態やユーザーの役割など)、作成者などに基づいて条件付きでテンプレートを適用できます。

Beaver Themer で私たちが気に入っているもう 1 つの機能は、テンプレート要素を作成し、それらをさまざまな WordPress フックの場所に挿入できることです。 たとえば、ブログ投稿のコンテンツの後に何らかのコンテンツを挿入できます。 これは、広告、CTA、メールのオプトイン、およびその他の目的で非常に便利です。
ただし、Beaver Builder のテーマ構築実装の欠点の 1 つは、ヘッダーとフッターのテンプレートが限られたテーマでしか機能しないことです。 任意のテーマの単一またはアーカイブ テンプレートを作成できます。 ただし、ヘッダーとフッターのテンプレートは特定のテーマでのみ使用できます。 それに比べて、Elementor Pro のテーマ ビルダーはあらゆるテーマで動作します。
サードパーティの拡張機能
メインの Beaver Builder プラグインは拡張可能です。つまり、追加のモジュール、テンプレート、機能などを追加するサードパーティの Beaver Builder 拡張機能の広大な市場があります。
特定の機能が必要な場合、これらは便利です。 たとえば、Beaver Builder のモジュールの選択が少なすぎると感じた場合は、PowerPack または Ultimate Addons を購入して、多数の新しいモジュールに加えて、他の多くの便利な機能にアクセスできます。
ビーバー ビルダーのパフォーマンス
パフォーマンスに関しては、Beaver Builder は利用可能な軽量で優れた代替手段の 1 つです。
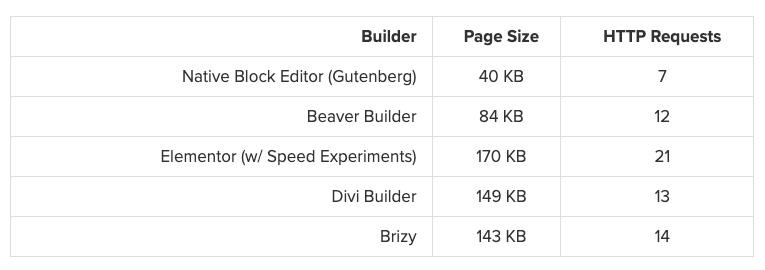
これをテストするために、Beaver Builder、ネイティブ エディター、およびその他のいくつかの一般的なページ ビルダー プラグインを使用して、基本的なテスト ページを作成します。

ご覧のとおり、Beaver Builder はブロック エディターよりも少し「重い」ですが、Elementor、Divi Builder、Brizy などの一般的なページ ビルダーよりも「軽い」です。
全体として、WordPress パフォーマンスのベスト プラクティスに従う限り、Beaver Builder を使用して高速読み込みサイトを完全に設計できます。
未使用の CSS を自動的に削除し、JavaScript を最適化できる WP Rocket とペアリングすることで、Beaver Builder を簡単に最適化できます。 詳細については、WP Rocket のレビューをご覧ください。
ビーバービルダーの価格
Beaver Builder コア バージョンは、WordPress.org で無料で入手できます。 ただし、Elementor または Brizy が提供する無料バージョンよりも制限があるため、無料のビルダーとは呼びません。
ただし、単一のサイトでのみ必要な場合を除き、Beaver Builder のプロ バージョンは非常に合理的です。 Beaver Builder のすべてのプレミアム プランでは、無制限のサイトで使用できます。
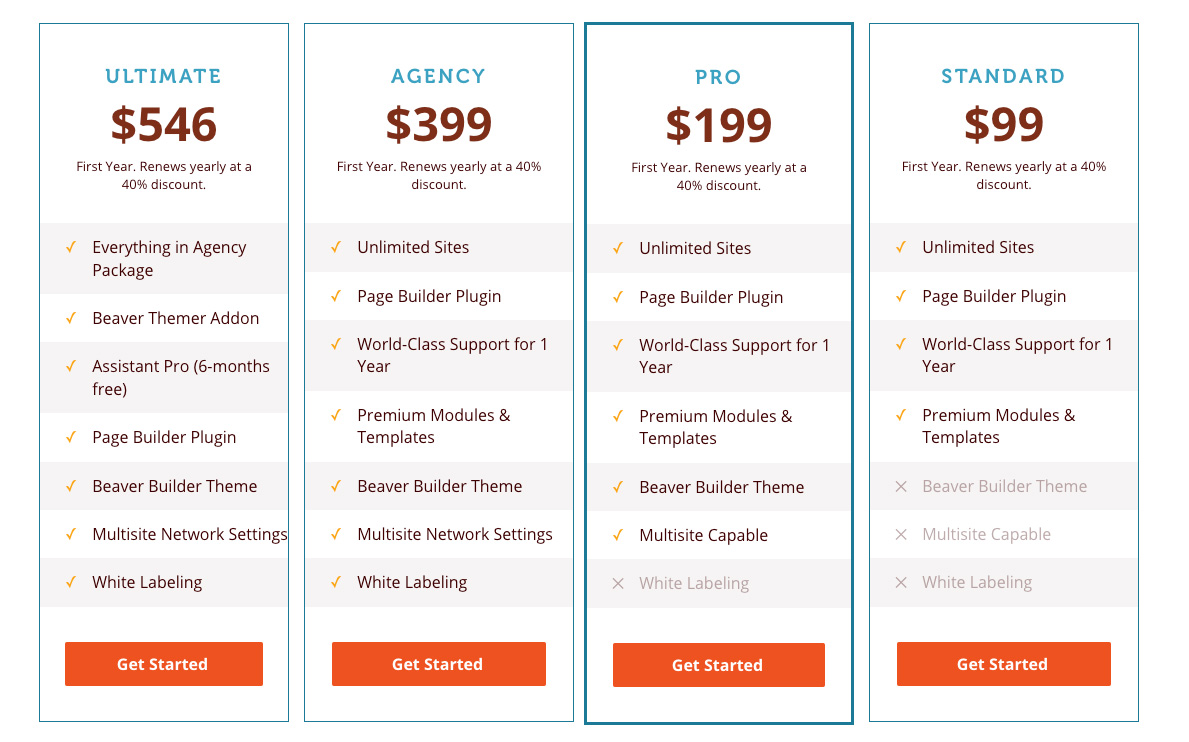
利用可能なプランは 4 つありますが、ほとんどのユーザーは、最も安い 99 ドルの標準プランに満足しています。 このプランでは、フル機能のページ ビルダー プラグインにアクセスできます。

ただし、より上位のプランを選択すると、Beaver Builder テーマ、マルチサイト サポート、およびホワイト ラベルにアクセスできます。
Beaver Themer Addon を使用するには、年間 546 ドルかかる Ultimate Plan を購入する必要があります。 または、テーマの建物にアクセスしたい場合は、別途 $147 の Beaver Themer 拡張機能を購入する必要があります。
基本的に、マルチサイト サポート、ホワイト ラベル、または Beaver Themer Addon が必要でない限り、99 ドルのプランを使用する必要があると考えています。
ビーバー ビルダーのサポート
Beaver Builder は、アクティブなライセンスを持つすべての顧客に専用のサポートを提供します。
また、セルフ ヘルプ用の包括的なナレッジ ベースもあり、いくつかのクエリの解決策を見つけることができます。
それでもサポートが必要な場合は、チケットを送信できます。 Beaver Builder は、1 営業日以内にすべてのクエリに応答しようとします。
ビーバービルダーの長所と短所
Beaver Builder の機能とそのしくみを理解したところで、その長所と短所をいくつか確認してみましょう。
長所
- Beaver Builder は、軽量で高性能なツールです。 これは、人気のあるページ ビルダーの中で最も軽量なオプションです。
- 好みに合わせて Beaver Builder インターフェイスのレイアウトを変更できます。
- すべてのプレミアム Beaver Builder プランでは、無制限のサイトが提供されます。
- エージェンシー プランでは、Beaver Builder インターフェースにホワイトラベルを付けることができます。これは、クライアント サイトを作成する場合に役立ちます。
- 優れたサポート チャネルが利用可能です。
- テンプレートとカスタマイズされたモジュールを保存して、他のコンテンツで再利用できます。
短所
- Elementor や Divi と比較すると、高度なデザイン オプションは多くありません。
- Beaver Builder のテンプレートは限られており、いくつかは古くなっているように見えます。
- Elementor Pro のようなポップアップ ビルダーは提供されません。
最終的な考え: ビーバー ビルダーのレビュー
全体として、Beaver Builder は評判の高い高品質のチームによって作成された優れたページ ビルダー プラグインであると考えています。 ただし、Beaver Builder はすべての WordPress ユーザーにとって最適なページ ビルダー プラグインではないと考えています。
一般的に、Beaver Builder は、Beaver Builder の軽量なアプローチと安定性を評価するユーザーの間で人気があると考えています。 他のページ ビルダーのすべての機能を利用できるわけではありませんが、Beaver Builder はすべてのコア ページ作成機能を提供します。
ただし、Elementor Pro や Divi Builder などの一部のページ ビルダーは、より多くの機能を提供します。 もっと意味:
- モーション効果やカスタム配置などのデザイン オプション。
- ポップアップビルダーのような機能。
- テンプレート。
- コンテンツ要素。
ツールに「より多く」を搭載することを好むタイプのユーザーの場合は、Elementor Pro がより良い選択であると考えています。 Elementor Pro は、より多くのデザイン オプション、機能、テンプレート、およびコンテンツ要素を提供します。 Elementor のレビューで詳細を確認するか、Elementor と Divi と SeedProd の比較をご覧ください。
ただし、 「より多く」が常に「より良い」とは限らないことを明確にすることが重要です。 多くの人にとっては良いことですが、ビルダーをどのように使用したいかによって異なります。
したがって、それは、探しているものとツールの使用方法に完全に依存します. Beaver Builder の機能セットとアプローチが目標を達成する場合、それは高品質のツールであり、推奨することに問題はないと考えています。失望することはないと思います。
