Beaver Builder 评论 – 最佳功能 + 优点和缺点
已发表: 2022-09-02您是否正在考虑使用 Beaver Builder 页面构建器插件? 我们深入的 Beaver Builder 评论将帮助您确定此插件是否适合您。
Beaver Builder 是著名的 WordPress 页面构建器。您可以使用其可视化的拖放式界面轻松构建美观的设计,而无需编写任何代码。
借助其 Beaver Themer 插件,您还可以为您的主题和个人设计页面(存档)创建页眉、页脚、单个帖子布局和帖子列表布局模板。
虽然 Beaver Builder 有很多值得喜欢的地方,但它并不完美。 它缺少您通过其他页面构建器(例如 Elementor 和 Divi)获得的功能、设计选项和模板。
总体而言,Beaver Builder 对于某些用户来说可能是一个很好的选择,而其他用户会从使用其他构建器中受益更多。
在我们的 Beaver Builder 评论中,我们将帮助您确定哪种方案最适合您。

海狸生成器评论 - 最佳功能
要开始我们的 Beaver Builder 评论,让我们回顾一下 Beaver Builder 的工作原理及其一些最基本的功能。
具有拖放功能的可视化编辑器
Beaver Builder 的主要吸引力在于它的可视化拖放式构建器。 这使您无需编写任何代码即可构建自己的自定义设计。
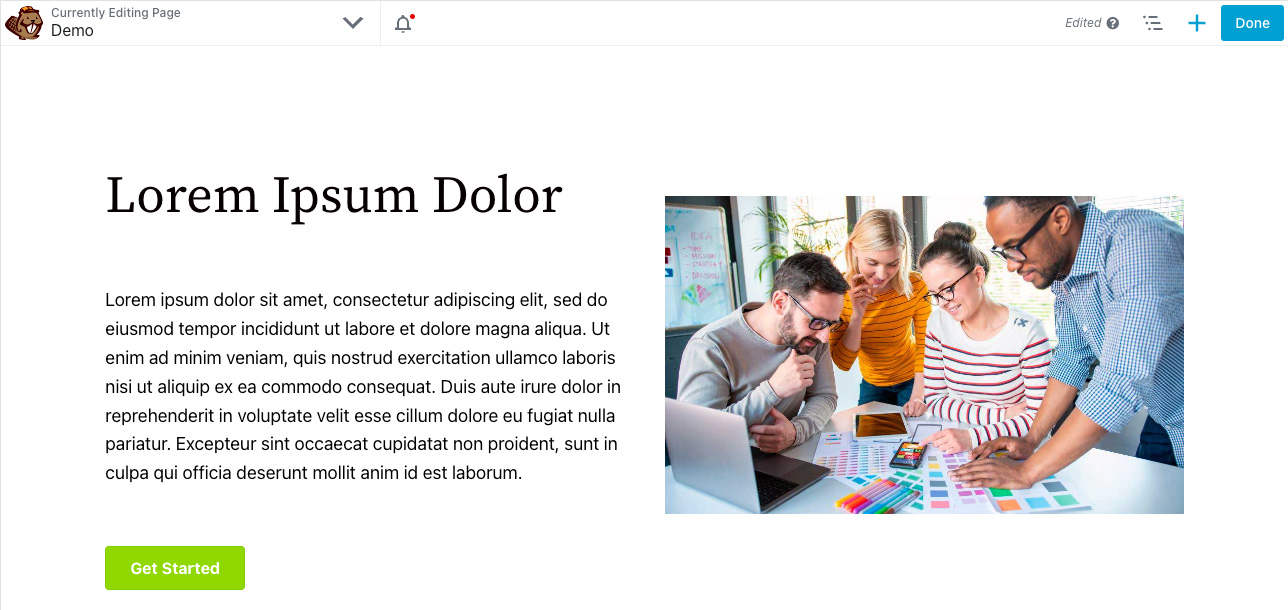
首次启动 Beaver Builder 时,您会看到设计的全角预览以及顶部的工具栏:

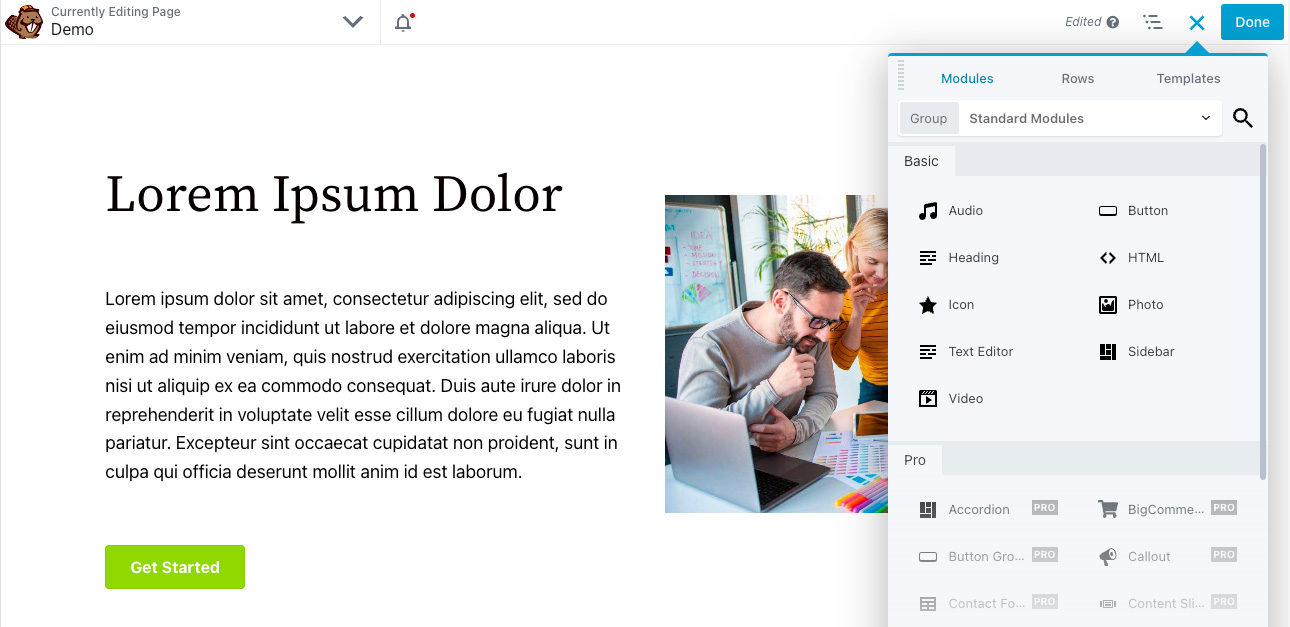
要添加新模块或模板,请单击加号图标以展开菜单。 要将模块添加到页面,只需将其拖到所需区域:

Beaver Builder 与大多数其他页面构建器一样,包括三种类型的页面元素:
- 行 -它允许您将页面划分为水平部分。
- 列——它们进入行内,让您将一行垂直划分为一列或多列。
- 模块 -它允许您向页面添加内容。 您可以将它们放在行/列中。 不同类型的模块可用于不同类型的内容,例如按钮、文本、图像、视频等。
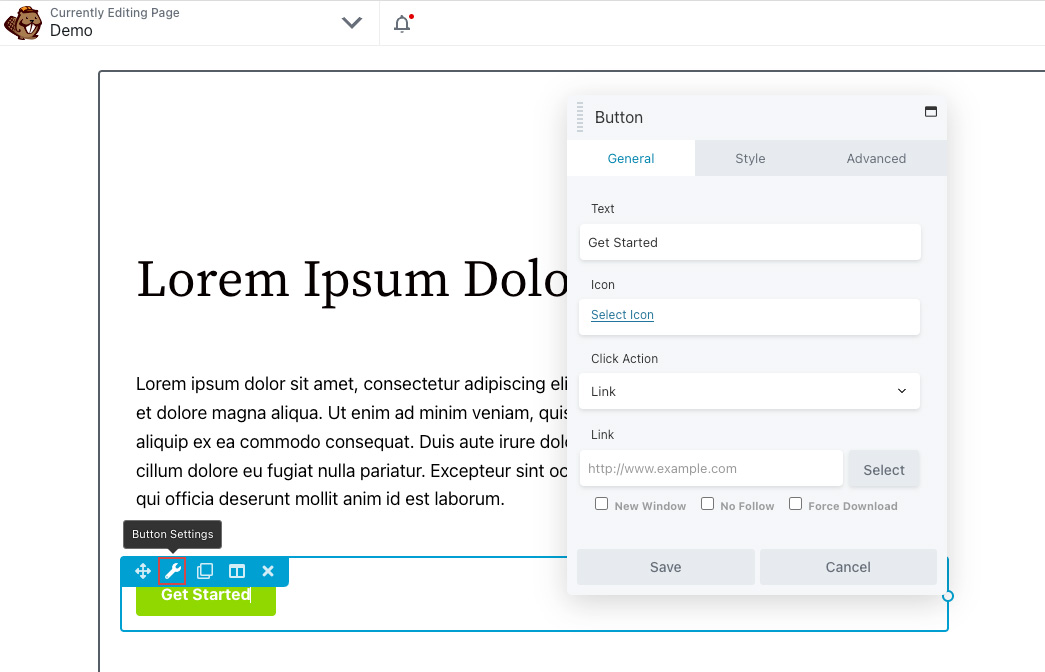
要打开任何元素的设置,请单击它。 在这里,您可以完全控制设计、间距、文本等等:

此外,对于文本内容,您不必打开整个设置来编辑文本。 您只需单击页面并输入即可。 Beaver Builder 还包括一套全面的键盘快捷键,可帮助您加快工作流程。
可定制的界面
Beaver Builder 的一大特色是它可以让您个性化界面布局,这是其他页面构建器所不具备的。
例如,如果您更喜欢固定侧边栏,只需将选项面板拖动到屏幕的任一侧。 Beaver Builder 将使其固定并持续显示在该位置:
简单的布局选项
我们喜欢 Beaver Builder 的另一个功能是控制布局非常简单。
对于许多其他页面构建器,您必须先设置行/列布局,然后才能开始添加内容元素。 但是,使用 Beaver Builder,您只需将一个模块拖到另一个模块旁边即可创建一个新列:
此外,您可以使用拖放来更改列宽,因此您不必打开整个设置即可:
完全响应式设计
默认情况下,所有 Beaver Builder 设计都是响应式的。 这意味着它们将根据用户是在台式机、平板电脑还是移动设备上浏览而自动更改。
但是,如果您想要更多控制,Beaver Builder 提供了一种响应式编辑模式,允许您对特定设备进行更改。
在进行这些更改时,您将能够看到您的设计在各种设备上的外观:

您还可以更改移动和平板设备的响应断点。
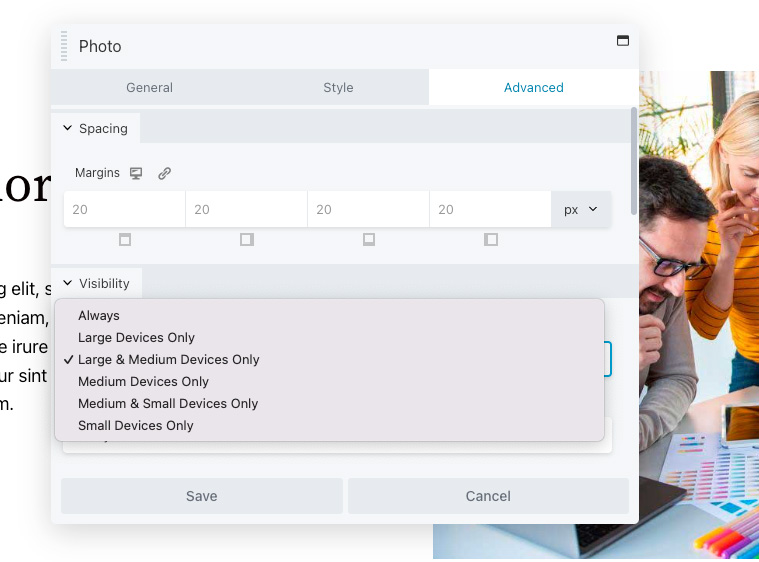
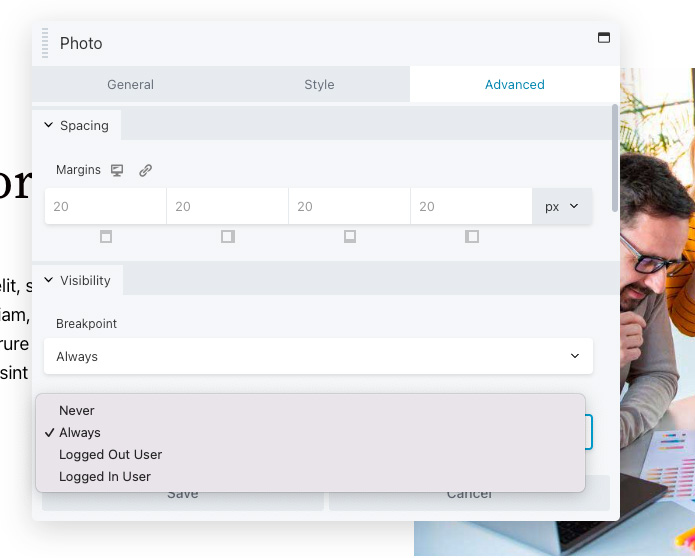
条件元素显示
Beaver Builder 还允许您应用各种条件规则来控制是否显示特定的行或模块。
您可以根据用户的登录状态显示和隐藏内容。 这也允许您创建一个简单的会员网站,而不需要像 MemberPress 这样的会员插件。

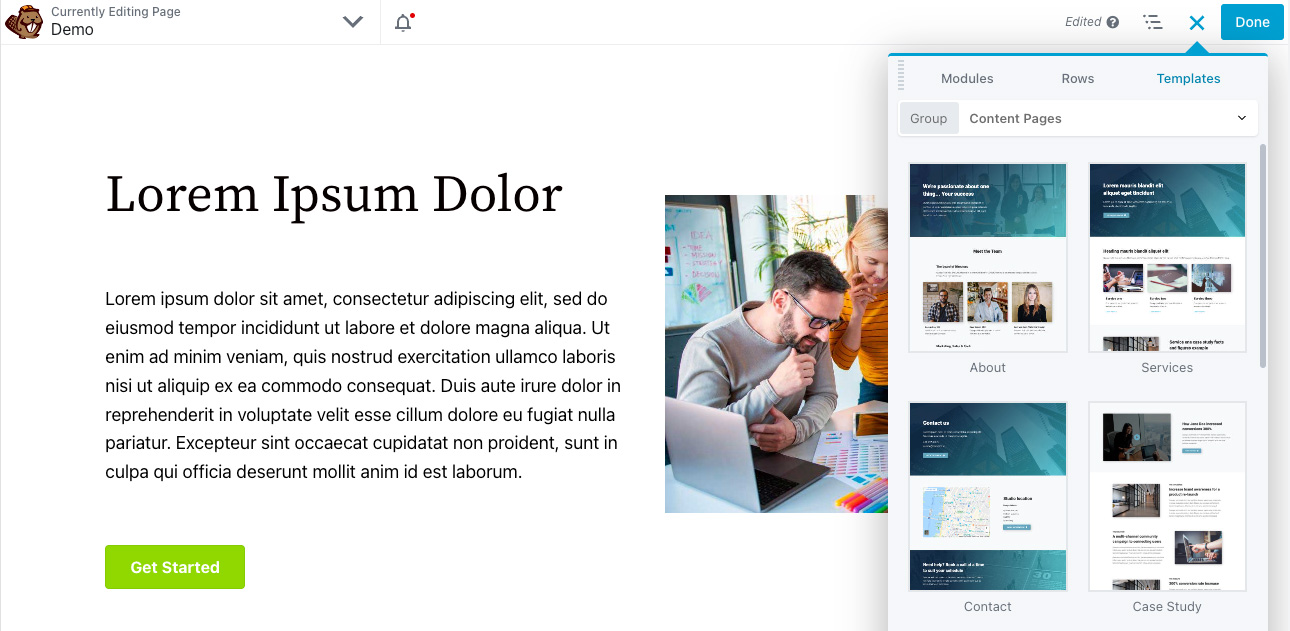
海狸生成器模板
如果您不想从头开始构建设计,Beaver Builder 有一些用于登录页面和内容页面的预构建模板。

但是,Beaver Builder 的模板库远小于 Elementor 和 Divi 等其他页面构建器。 Beaver Builder 的模板并不是它的强项。
您还可以将自己的模板保存到库中,以便以后重复使用。
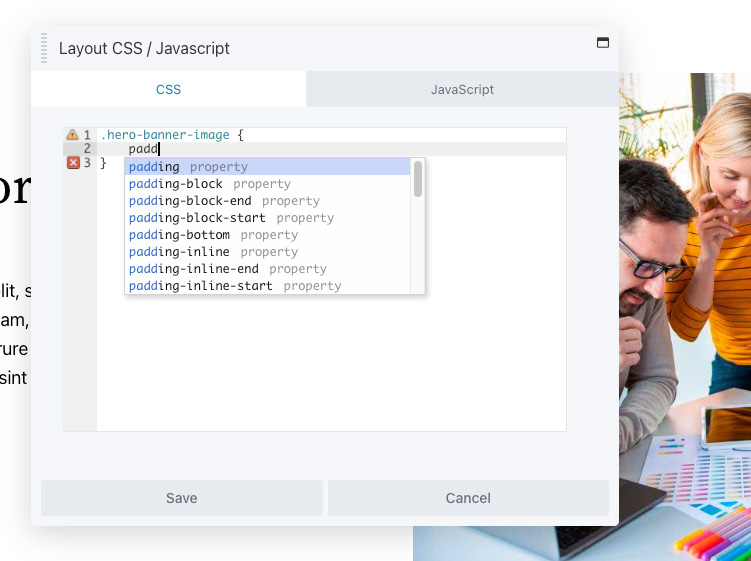
CSS 和 JavaScript 编辑器
您还可以通过包含基本验证和建议的专用编辑器将自定义 CSS 或 JavaScript 添加到您的设计中:

此外,您还可以将 CSS 类添加到特定的行或模块以应用您的 CSS。
主题生成器
Beaver Builder 插件的主要组件是页面构建器,因此您可以使用它来创建独特的帖子和页面。
使用 Beaver Themer Addon,您可以使用相同的可视化构建器界面设计您的主题模板,如页眉、页脚、单个和档案。

构建模板时,您可以使用规则来确定该模板的应用位置。 这些规则非常灵活,我们认为 Beaver Themer 做得很好。 您可以根据帖子详细信息、用户详细信息(例如登录状态或用户角色)、作者等有条件地应用模板。

我们喜欢 Beaver Themer 的另一个功能是能够创建模板元素并将它们注入到各种 WordPress 挂钩位置。 例如,您可以在博客文章的内容之后注入一些内容。 这对于广告、CTA、电子邮件选择加入和其他目的非常方便。
但是,Beaver Builder 主题构建实现的一个缺点是页眉和页脚模板仅适用于有限的主题。 您可以为任何主题创建单个或存档模板。 但是,页眉和页脚模板仅适用于某些主题。 相比之下,Elementor Pro 的主题构建器适用于任何主题。
第三方扩展
Beaver Builder 主插件是可扩展的,这意味着有一个庞大的第三方 Beaver Builder 扩展市场,可以添加额外的模块、模板、功能等。
当您需要特定功能时,这些功能会很方便。 例如,如果您觉得 Beaver Builder 的模块选择太少,您可以购买 PowerPack 或 Ultimate Addons 并访问数十个新模块以及许多其他有用的功能。
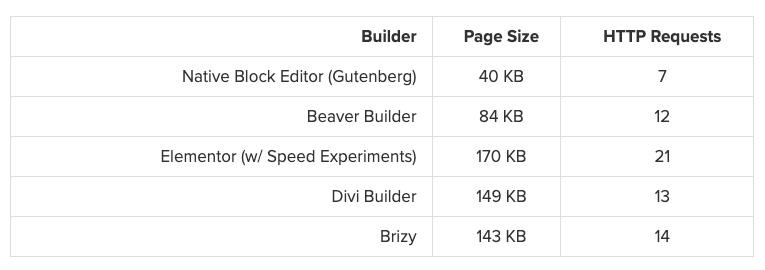
海狸生成器性能
在性能方面,Beaver Builder 是可用的更好的轻量级替代品之一。
为了测试这一点,我们将使用 Beaver Builder、本机编辑器和其他一些流行的页面构建器插件创建一个基本的测试页面。

如您所见,Beaver Builder 比块编辑器“重”一点,但比一些流行的页面构建器(例如 Elementor、Divi Builder 和 Brizy)“轻”。
总体而言,只要您遵循 WordPress 性能最佳实践,您绝对可以使用 Beaver Builder 设计一个快速加载的网站。
您可以通过将 Beaver Builder 与 WP Rocket 配对来轻松优化它,它可以自动消除未使用的 CSS 并优化 JavaScript。 有关更多详细信息,请查看我们的 WP Rocket 评论。
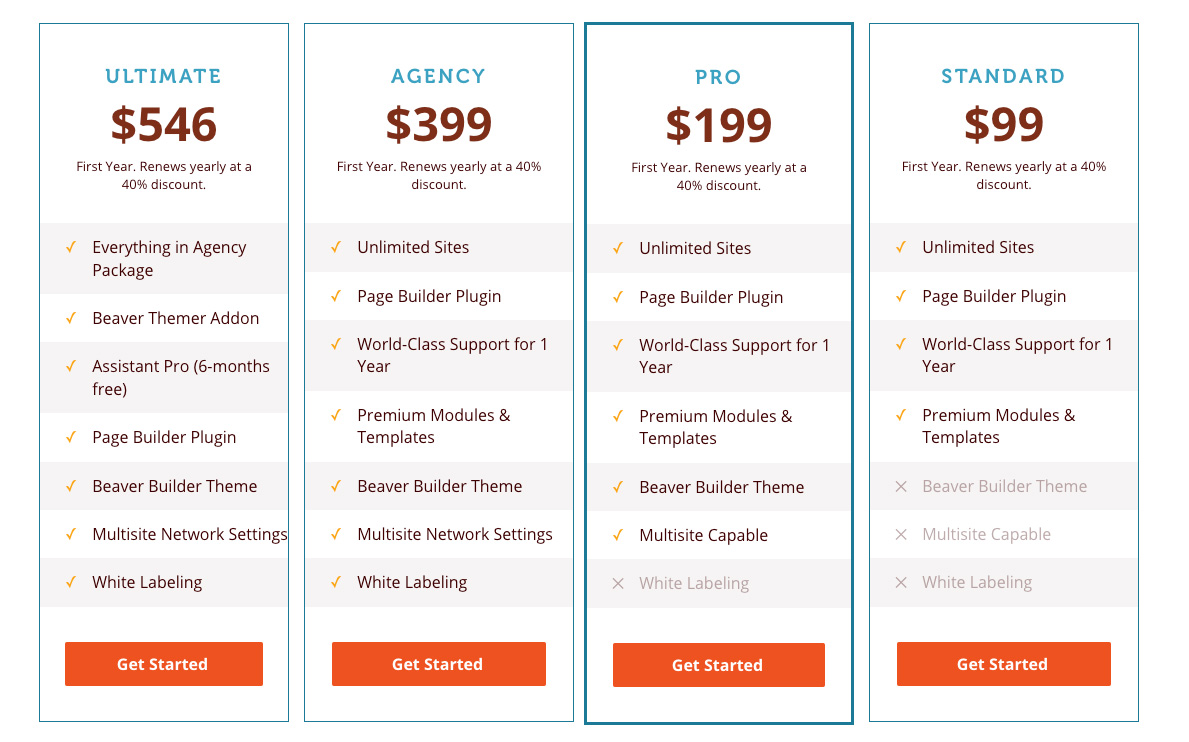
海狸生成器定价
Beaver Builder 核心版本在 WordPress.org 上免费提供。 但是,我们不称它为免费构建器,因为它比 Elementor 或 Brizy 提供的免费版本更受限制。
但是,Beaver Builder 专业版是相当合理的,除非您只需要它用于单个站点。 Beaver Builder 的所有高级计划都允许您在无限制的站点上使用它。
有四个可用的计划,但大多数用户对最便宜的 99 美元标准计划感到满意。 该计划使您可以访问功能齐全的页面构建器插件:

但是,选择更高级别的计划可以访问 Beaver Builder 主题、多站点支持和白标。
要使用 Beaver Themer Addon,您必须购买 Ultimate Plan,每年花费 546 美元。 或者,如果您想访问主题建筑,则需要单独购买 147 美元的 Beaver Themer 扩展。
所以基本上,除非您需要多站点支持、White Labeling 或 Beaver Themer Addon,否则我们认为您应该坚持使用 99 美元的计划。
海狸生成器支持
Beaver Builder 为所有拥有有效许可证的客户提供专门的支持。
还有一个全面的自助知识库,您可以在其中找到多个查询的解决方案。
如果您仍需要支持,您可以提交工单。 Beaver Builder 尝试在一个工作日内回复所有查询。
海狸生成器的优点和缺点
现在您已经了解 Beaver Builder 的功能及其工作原理,让我们回顾一下它的一些优点和缺点。
优点
- Beaver Builder 是一个轻量级的高性能工具。 它是流行的页面构建器中最轻量级的选项。
- 您可以更改 Beaver Builder 界面的布局以匹配您的偏好。
- 所有高级 Beaver Builder 计划都提供无限的站点。
- 使用代理计划,您可以为 Beaver Builder 界面贴上白标签,这在您创建客户站点时很有用。
- 有很好的支持渠道。
- 您可以保存模板和自定义模块,以便在其他内容中重复使用它们。
缺点
- 与 Elementor 或 Divi 相比,它没有那么多高级设计选项。
- Beaver Builder 的模板是有限的,有几个似乎已经过时了。
- 它不提供弹出式构建器,例如 Elementor Pro。
最后的想法:海狸生成器评论
总体而言,我们相信 Beaver Builder 是由信誉良好的高素质团队创建的出色页面构建器插件。 但是,我们认为 Beaver Builder 并不是每个 WordPress 用户最好的页面构建器插件。
总的来说,我们认为 Beaver Builder 在欣赏 Beaver Builder 的轻量级方法和稳定性的用户中很受欢迎。 您可能无法获得其他页面构建器的所有花里胡哨,但 Beaver Builder 提供了所有核心页面创建功能。
但是,一些页面构建器,如 Elementor Pro 和 Divi Builder,只提供更多。 更多手段:
- 设计选项,例如运动效果或自定义定位。
- 功能,例如弹出窗口生成器。
- 模板。
- 内容元素。
如果您是喜欢在您的工具中包含“更多”的用户类型,我们相信 Elementor Pro 是更好的选择。 Elementor Pro 提供更多设计选项、功能、模板和内容元素。 您可以在我们的 Elementor 评论中进一步了解或查看我们对 Elementor 与 Divi 与 SeedProd 的比较。
但是,重要的是要澄清我们不相信“更多”总是意味着“更好”。 它对许多人来说更好,但这完全取决于您要如何使用构建器。
因此,这完全取决于您要查找的内容以及您打算如何使用该工具。 如果 Beaver Builder 的功能集和方法实现了您的目标,我们相信它是一个高质量的工具并且在推荐它时没有问题 – 我们认为您不会失望。
