مراجعة Beaver Builder - أفضل الميزات + إيجابيات وسلبيات
نشرت: 2022-09-02هل تفكر في استخدام المكون الإضافي Beaver Builder page builder؟ ستساعدك مراجعة Beaver Builder المتعمقة على تحديد ما إذا كان هذا المكون الإضافي مثاليًا أم لا.
Beaver Builder هو منشئ صفحات معروف لـ WordPress. يمكنك بسهولة إنشاء تصميمات رائعة المظهر باستخدام واجهة السحب والإفلات دون كتابة سطر واحد من التعليمات البرمجية.
باستخدام الملحق Beaver Themer الخاص به ، يمكنك أيضًا إنشاء رأس وتذييل وتخطيط منشور فردي وقوالب تخطيط قائمة المنشورات لموضوعك وصفحات التصميم الفردية (الأرشيف).
على الرغم من وجود الكثير مما يعجبك في Beaver Builder ، إلا أنه ليس مثاليًا. إنه يفتقد الميزات وخيارات التصميم والقوالب التي تحصل عليها مع منشئي الصفحات الآخرين مثل Elementor و Divi.
بشكل عام ، يمكن أن يكون Beaver Builder اختيارًا ممتازًا لبعض المستخدمين ، بينما سيستفيد الآخرون أكثر من استخدام هؤلاء البناة الآخرين.
في مراجعة Beaver Builder الخاصة بنا ، سنساعدك في معرفة السيناريو الأفضل لك.

مراجعة Beaver Builder - أفضل الميزات
لبدء مراجعة Beaver Builder الخاصة بنا ، دعنا ننتقل إلى كيفية عمل Beaver Builder وبعض ميزاته الأساسية.
محرر مرئي مع وظيفة السحب والإفلات
عامل الجذب الرئيسي لـ Beaver Builder هو منشئ السحب والإفلات المرئي. يتيح لك هذا إنشاء تصميماتك المخصصة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
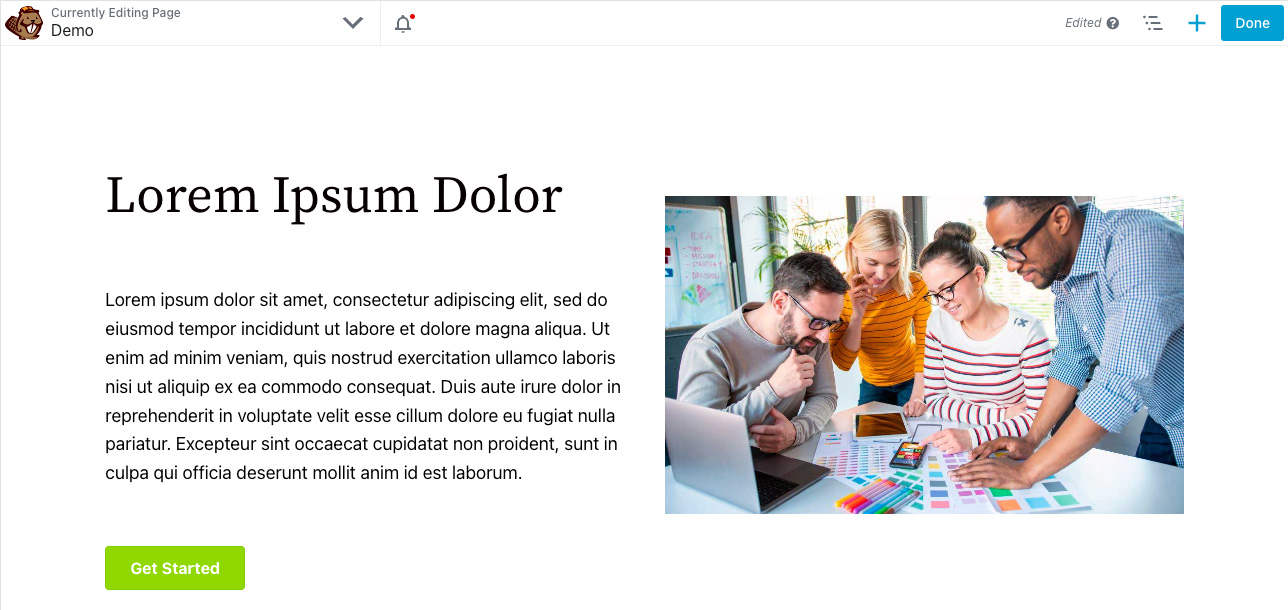
عند تشغيل Beaver Builder لأول مرة ، سترى معاينة كاملة العرض لتصميمك مع شريط أدوات في الأعلى:

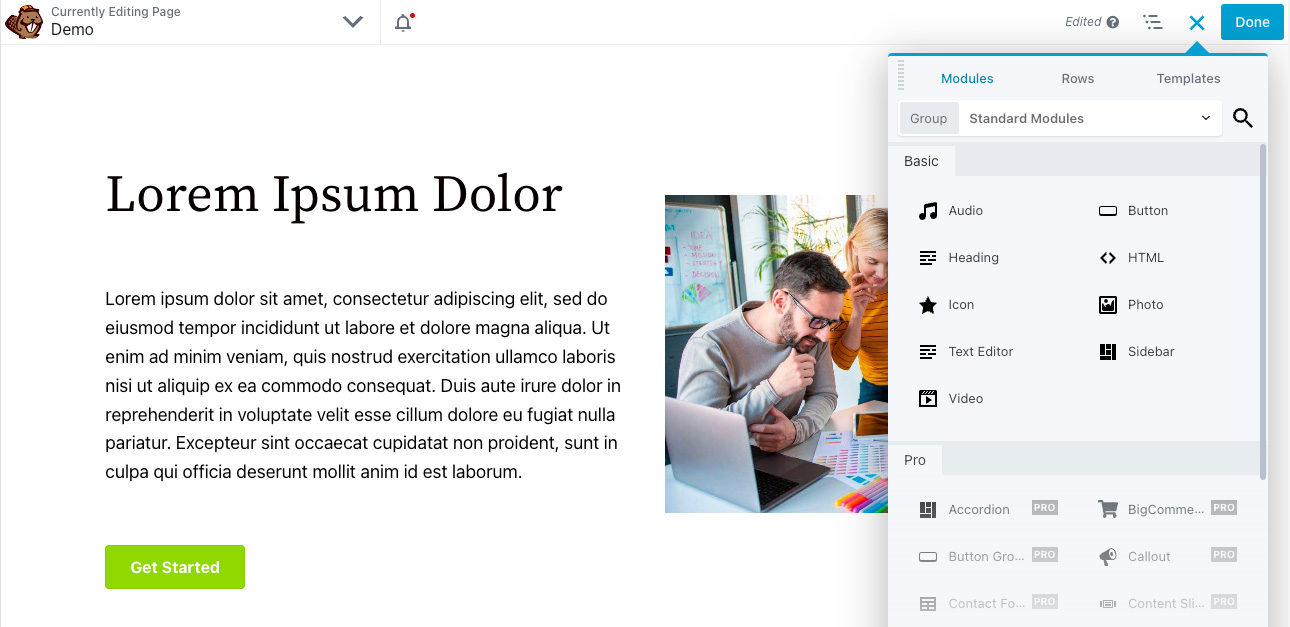
لإضافة وحدات نمطية أو قوالب جديدة ، انقر فوق رمز علامة الجمع لتوسيع القائمة. لإضافة وحدة نمطية إلى الصفحة ، ما عليك سوى سحبها إلى المنطقة المطلوبة:

يتضمن Beaver Builder ، مثل معظم أدوات إنشاء الصفحات الأخرى ، ثلاثة أنواع من عناصر الصفحة:
- الصفوف - تسمح لك بتقسيم الصفحة إلى أقسام أفقية.
- الأعمدة - تذهب داخل الصفوف وتتيح لك تقسيم الصف عموديًا إلى عمود واحد أو أكثر.
- الوحدات - تسمح لك بإضافة محتوى إلى الصفحة. يمكنك وضعها داخل صفوف / أعمدة. تتوفر أنواع مختلفة من الوحدات لأنواع مختلفة من المحتوى ، مثل الأزرار والنصوص والصور ومقاطع الفيديو وما إلى ذلك.
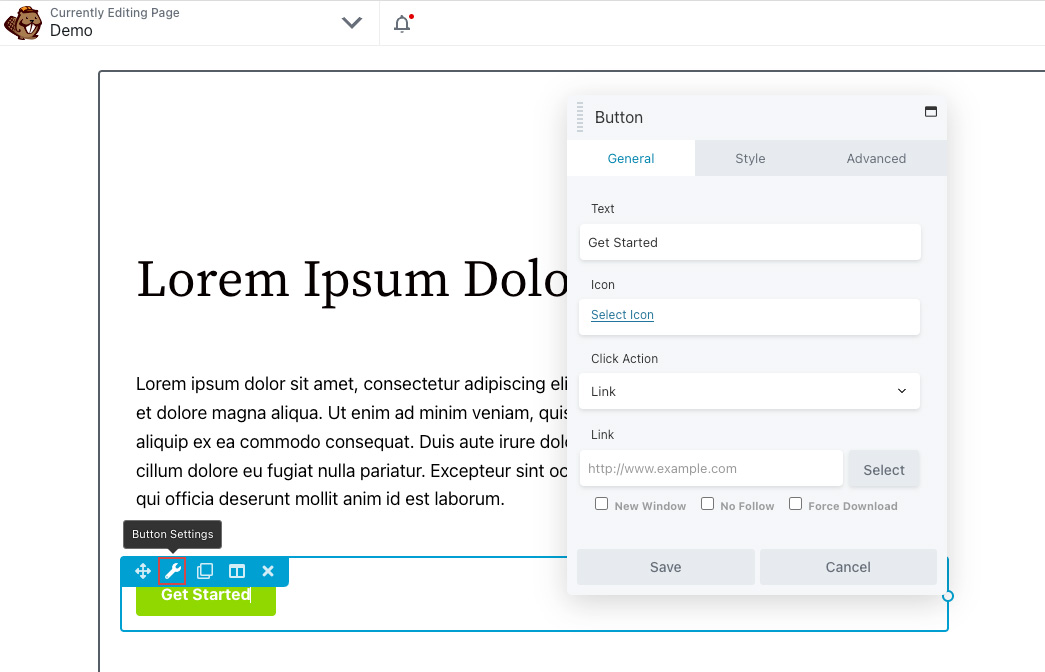
لفتح الإعدادات الخاصة بأي عنصر ، انقر فوقه. هنا يمكنك التحكم الكامل في التصميم والتباعد والنص وغير ذلك الكثير:

علاوة على ذلك ، بالنسبة لمحتوى النص ، لا يتعين عليك فتح الإعدادات بالكامل لتحرير النص. يمكنك ببساطة النقر فوق الصفحة والكتابة. يتضمن Beaver Builder أيضًا مجموعة شاملة من اختصارات لوحة المفاتيح لمساعدتك على تسريع سير العمل.
واجهة قابلة للتخصيص
تتمثل إحدى الميزات الرائعة لبرنامج Beaver Builder في أنه يتيح لك تخصيص تخطيط الواجهة ، والذي لا يوفره العديد من منشئي الصفحات الآخرين.
على سبيل المثال ، إذا كنت تفضل شريطًا جانبيًا ثابتًا ، فما عليك سوى سحب لوحة الخيارات إلى أي من جانبي الشاشة. سيجعله Beaver Builder ثابتًا وعرضه باستمرار في هذا الموقع:
خيارات تخطيط سهلة
ميزة أخرى نحبها في Beaver Builder هي مدى سهولة التحكم في تخطيطاتك.
في حالة العديد من منشئي الصفحات الآخرين ، يجب عليك أولاً إعداد تخطيطات الصف / العمود قبل أن تتمكن من البدء في إضافة عناصر المحتوى. ومع ذلك ، باستخدام Beaver Builder ، يمكنك فقط سحب وحدة بجانب أخرى لإنشاء عمود جديد:
بالإضافة إلى ذلك ، يمكنك استخدام السحب والإفلات لتغيير عرض الأعمدة ، حتى لا تضطر إلى فتح الإعدادات بالكامل للقيام بذلك:
تصميم مستجيب بالكامل
تستجيب جميع تصميمات Beaver Builder افتراضيًا. هذا يعني أنها ستتغير تلقائيًا بناءً على ما إذا كان المستخدم يتصفح على سطح المكتب أو الجهاز اللوحي أو الجهاز المحمول.
ومع ذلك ، إذا كنت تريد المزيد من التحكم ، فإن Beaver Builder تقدم وضع تحرير سريع الاستجابة يسمح لك بإجراء تغييرات على أجهزة معينة.
أثناء إجراء هذه التغييرات ، ستتمكن من رؤية شكل تصميمك على الأجهزة المختلفة:

يمكنك أيضًا تغيير نقاط التوقف سريعة الاستجابة للأجهزة المحمولة والأجهزة اللوحية.
عرض العنصر الشرطي
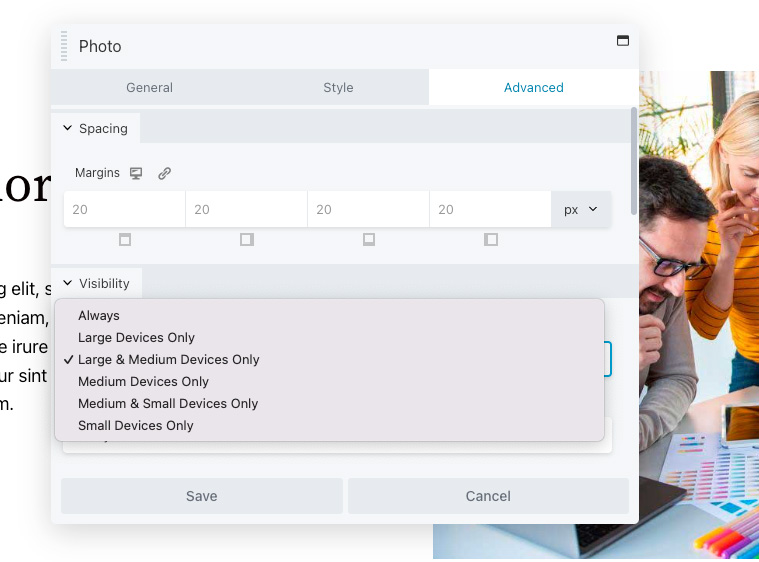
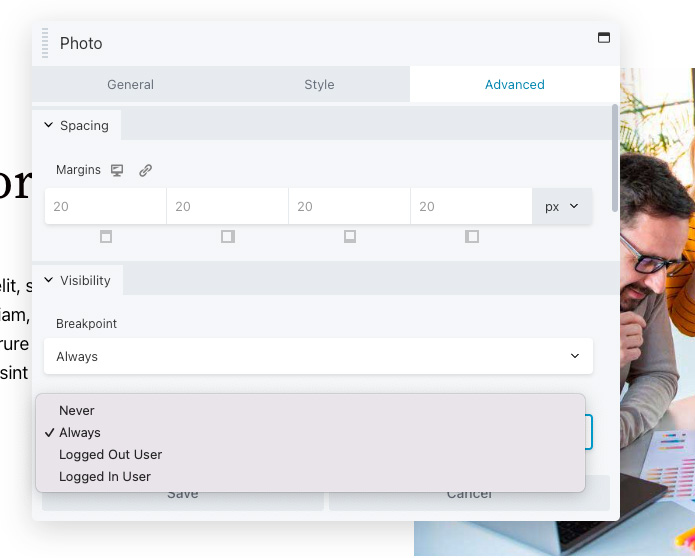
يتيح لك Beaver Builder أيضًا تطبيق قواعد شرطية متنوعة للتحكم في عرض صفوف أو وحدات معينة.
يمكنك إظهار وإخفاء المحتوى بناءً على حالة تسجيل دخول المستخدم. يتيح لك هذا أيضًا إنشاء موقع عضوية بسيط دون الحاجة إلى مكون إضافي للعضوية مثل MemberPress.

قوالب بيفر منشئ
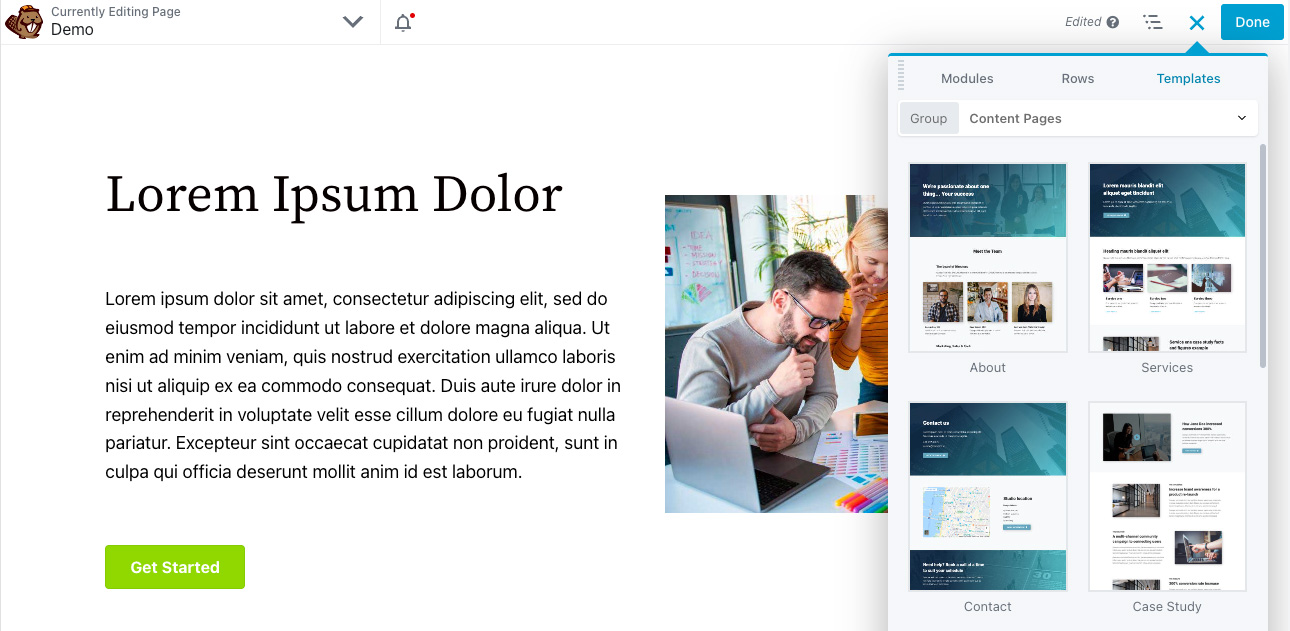
يحتوي Beaver Builder على بعض القوالب المعدة مسبقًا للصفحات المقصودة وصفحات المحتوى إذا كنت لا ترغب في إنشاء تصميماتك من البداية.

ومع ذلك ، فإن مكتبة قوالب Beaver Builder أصغر بكثير من أدوات إنشاء الصفحات الأخرى مثل Elementor و Divi. قوالب Beaver Builder ليست أقوى نقاطها.
يمكنك أيضًا حفظ القوالب الخاصة بك في المكتبة لإعادة استخدامها لاحقًا.
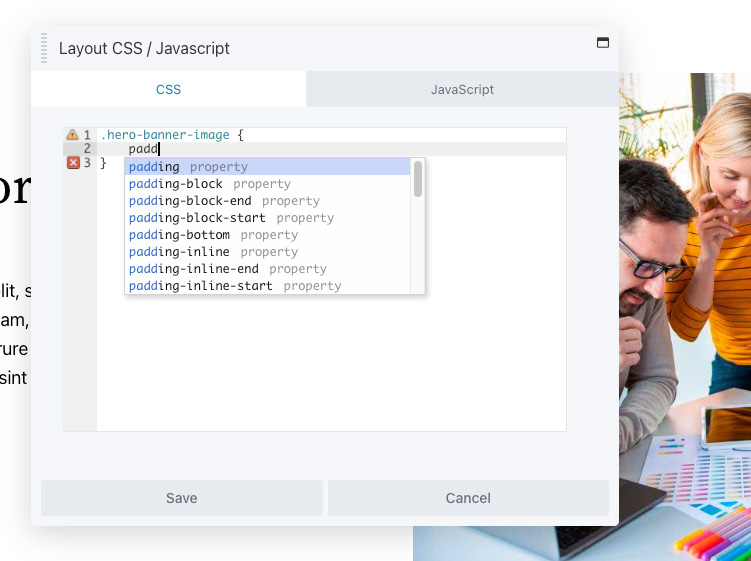
CSS ومحرر JavaScript
يمكنك أيضًا إضافة CSS أو JavaScript مخصص إلى تصميماتك عبر محرر مخصص يتضمن التحقق الأساسي والاقتراحات:

بالإضافة إلى ذلك ، يمكنك أيضًا إضافة فئات CSS إلى صفوف أو وحدات معينة لتطبيق CSS الخاص بك.
منشئ الموضوع
المكون الرئيسي المكون الإضافي Beaver Builder هو أداة إنشاء الصفحات ، لذا يمكنك استخدامها لإنشاء منشورات وصفحات فريدة.
باستخدام Beaver Themer Addon ، يمكنك تصميم قوالب السمة الخاصة بك مثل Header و Footer و Single و Archives باستخدام نفس واجهة المنشئ المرئي.
عند إنشاء قالب ، يمكنك استخدام القواعد لتحديد مكان تطبيق هذا النموذج. هذه القواعد مرنة حقًا ، وهو ما نعتقد أنه شيء يفعله بيفر ثيمير جيدًا. يمكنك تطبيق القوالب بشكل مشروط بناءً على تفاصيل المنشور وتفاصيل المستخدم (مثل حالة تسجيل الدخول أو دور المستخدم) والمؤلف والمزيد.


ميزة أخرى نتمتع بها حول Beaver Themer هي القدرة على إنشاء عناصر قالب وحقنها في العديد من أماكن ربط WordPress. على سبيل المثال ، يمكنك إدخال بعض المحتوى بعد محتوى منشور مدونة. يمكن أن يكون هذا مفيدًا جدًا للإعلانات و CTA والاشتراك في البريد الإلكتروني وأغراض أخرى.
ومع ذلك ، فإن أحد عيوب تنفيذ بناء سمة Beaver Builder هو أن قوالب الرأس والتذييل تعمل فقط مع نُسق محدودة. يمكنك إنشاء قوالب فردية أو أرشفة لأي موضوع. ومع ذلك ، فإن قوالب الرأس والتذييل متاحة فقط لبعض السمات. بالمقارنة ، يعمل مُنشئ السمات Elementor Pro مع أي سمة.
ملحقات الطرف الثالث
المكون الإضافي الرئيسي Beaver Builder قابل للتوسيع ، مما يعني أن هناك سوقًا واسعًا لملحقات Beaver Builder التابعة لجهات خارجية والتي تضيف وحدات وقوالب وميزات إضافية وما إلى ذلك.
عندما تحتاج إلى ميزة معينة ، يمكن أن تكون في متناول يديك. على سبيل المثال ، إذا شعرت يومًا أن اختيار وحدة Beaver Builder صغير جدًا ، فيمكنك شراء PowerPack أو Ultimate Addons والوصول إلى العشرات من الوحدات الجديدة ، بالإضافة إلى العديد من الميزات المفيدة الأخرى.
أداء بيفر بيلدر
من حيث الأداء ، يعد Beaver Builder أحد أفضل البدائل المتاحة وخفيفة الوزن.
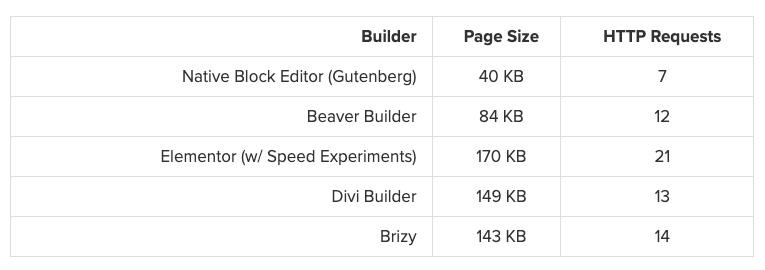
لاختبار ذلك ، سننشئ صفحة اختبار أساسية باستخدام Beaver Builder والمحرر الأصلي وعدد قليل من الإضافات الشائعة الأخرى لبناء الصفحات.

كما ترى ، يعد Beaver Builder "أثقل" قليلاً من محرر الكتلة ولكنه "أخف" من بعض منشئي الصفحات المشهورين ، مثل Elementor و Divi Builder و Brizy.
بشكل عام ، طالما أنك تتبع أفضل ممارسات أداء WordPress ، يمكنك تمامًا تصميم موقع سريع التحميل باستخدام Beaver Builder.
يمكنك بسهولة تحسين Beaver Builder عن طريق إقرانه بـ WP Rocket ، والذي يمكنه تلقائيًا التخلص من CSS غير المستخدمة وتحسين JavaScript. لمزيد من التفاصيل ، تحقق من مراجعة WP Rocket.
تسعير Beaver Builder
الإصدار الأساسي من Beaver Builder متاح مجانًا على WordPress.org. ومع ذلك ، فإننا لا نسميها أداة إنشاء مجانية لأنها محدودة أكثر من الإصدارات المجانية التي تقدمها Elementor أو Brizy.
ومع ذلك ، فإن إصدار Beaver Builder pro معقول تمامًا إلا إذا كنت بحاجة إليه لموقع واحد فقط. تسمح لك جميع خطط Beaver Builder المميزة باستخدامها على مواقع غير محدودة.
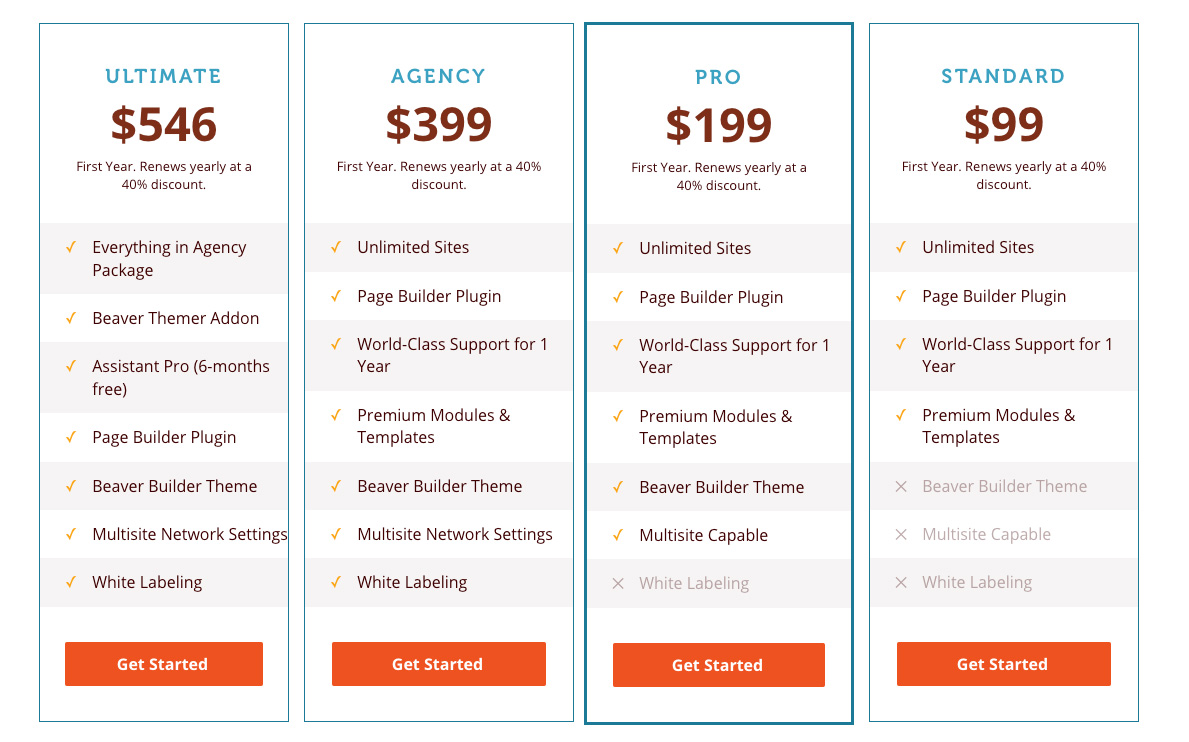
هناك أربع خطط متاحة ، لكن معظم المستخدمين سعداء بأرخص خطة قياسية 99 دولارًا. تمنحك هذه الخطة الوصول إلى المكون الإضافي الخاص بباني الصفحة كامل الميزات:

ومع ذلك ، فإن اختيار خطة ذات مستوى أعلى يتيح الوصول إلى Beaver Builder Theme ، ودعم مواقع متعددة ، و White Labeling.
لاستخدام Beaver Themer Addon ، يجب عليك شراء Ultimate Plan ، والتي تكلف 546 دولارًا سنويًا. أو تحتاج إلى شراء ملحق Beaver Themer المنفصل البالغ 147 دولارًا إذا كنت ترغب في الوصول إلى مبنى السمة.
لذلك بشكل أساسي ، ما لم تكن بحاجة إلى دعم متعدد المواقع أو White Labeling أو Beaver Themer Addon ، نعتقد أنه يجب عليك الالتزام بخطة 99 دولارًا.
دعم Beaver Builder
يوفر Beaver Builder دعمًا مخصصًا لجميع العملاء الذين لديهم ترخيص نشط.
هناك أيضًا قاعدة معرفية شاملة للمساعدة الذاتية ، حيث يمكنك إيجاد حلول للعديد من الاستفسارات.
إذا كنت لا تزال بحاجة إلى دعم ، فيمكنك إرسال تذكرة. يحاول Beaver Builder الرد على جميع الاستفسارات في غضون يوم عمل واحد.
إيجابيات وسلبيات بيفر بيلدر
الآن بعد أن فهمت ما يفعله Beaver Builder وكيف يعمل ، فلنراجع بعض إيجابياته وسلبياته.
الايجابيات
- Beaver Builder هي أداة خفيفة الوزن وعالية الأداء. إنه الخيار الأكثر خفة بين منشئي الصفحات المشهورين.
- يمكنك تغيير تخطيط واجهة Beaver Builder لمطابقة تفضيلاتك.
- تقدم جميع خطط Beaver Builder المتميزة مواقع غير محدودة.
- باستخدام خطة الوكالة ، يمكنك وضع علامة بيضاء على واجهة Beaver Builder ، وهو أمر مفيد إذا قمت بإنشاء مواقع عملاء.
- تتوفر قنوات دعم رائعة.
- يمكنك حفظ القوالب والوحدات النمطية المخصصة لإعادة استخدامها في محتوى آخر.
سلبيات
- بالمقارنة مع Elementor أو Divi ، فإنه لا يحتوي على العديد من خيارات التصميم المتقدمة.
- قوالب Beaver Builder محدودة والعديد منها يبدو قديمًا.
- لا يقدم منشئ النوافذ المنبثقة ، شيء مثل Elementor Pro.
الفكر النهائي: مراجعة Beaver Builder
بشكل عام ، نعتقد أن Beaver Builder هو مكون إضافي رائع لبناء الصفحات تم إنشاؤه بواسطة فريق حسن السمعة وعالي الجودة. ومع ذلك ، نعتقد أن Beaver Builder ليس أفضل مكون إضافي لبناء الصفحات لكل مستخدم WordPress.
بشكل عام ، نعتقد أن Beaver Builder تحظى بشعبية بين المستخدمين الذين يقدرون نهج Beaver Builder خفيف الوزن واستقراره. قد لا تحصل على كل أجراس وصفارات منشئي الصفحات الآخرين ، ولكن Beaver Builder يقدم جميع ميزات إنشاء الصفحة الأساسية.
ومع ذلك ، فإن بعض منشئي الصفحات ، مثل Elementor Pro و Divi Builder ، يقدمون المزيد فقط. المزيد من الوسائل:
- خيارات التصميم ، مثل تأثيرات الحركة أو تحديد المواقع المخصص.
- الميزات ، مثل أداة إنشاء النوافذ المنبثقة.
- القوالب.
- عناصر المحتوى.
إذا كنت من المستخدمين الذين يفضلون "المزيد" في أداتك ، فنحن نعتقد أن Elementor Pro هو الخيار الأفضل. يوفر Elementor Pro المزيد من خيارات التصميم والميزات والقوالب وعناصر المحتوى. يمكنك معرفة المزيد في مراجعة Elementor الخاصة بنا أو تحقق من المقارنة بين Elementor مقابل Divi مقابل SeedProd.
ومع ذلك ، من المهم توضيح أننا لا نعتقد أن "المزيد" تعني دائمًا "أفضل". إنه أفضل للعديد من الأشخاص ، لكن كل هذا يتوقف على الطريقة التي تريد بها استخدام المنشئ.
لذلك ، يعتمد الأمر تمامًا على ما تبحث عنه وكيف تخطط لاستخدام الأداة. إذا كانت مجموعة ميزات Beaver Builder ونهجها تحقق أهدافك ، فنحن نعتقد أنها أداة عالية الجودة وليس لديها مشكلة في التوصية بها - لا نعتقد أنك ستصاب بخيبة أمل.
