Beaver Builder Review - Meilleures fonctionnalités + avantages et inconvénients
Publié: 2022-09-02Envisagez-vous d'utiliser le plugin de création de page Beaver Builder ? Notre examen approfondi de Beaver Builder vous aidera à décider si ce plugin est idéal ou non pour vous.
Beaver Builder est un constructeur de pages bien connu pour WordPress. Vous pouvez facilement créer de superbes conceptions à l'aide de son interface visuelle par glisser-déposer sans écrire une seule ligne de code.
Avec son addon Beaver Themer, vous pouvez également créer l'en-tête, le pied de page, la mise en page d'un article unique et les modèles de mise en page de la liste des articles pour votre thème et vos pages de conception individuelles (archives).
Bien qu'il y ait beaucoup à aimer à propos de Beaver Builder, ce n'est pas parfait. Il manque les fonctionnalités, les options de conception et les modèles que vous obtenez avec d'autres constructeurs de pages tels que Elementor et Divi.
Dans l'ensemble, Beaver Builder peut être un excellent choix pour certains utilisateurs, tandis que d'autres bénéficieraient davantage de l'utilisation de ces autres constructeurs.
Dans notre revue Beaver Builder, nous vous aiderons à déterminer quel scénario vous convient le mieux.

Examen de Beaver Builder - Meilleures fonctionnalités
Pour commencer notre examen de Beaver Builder, passons en revue le fonctionnement de Beaver Builder et certaines de ses fonctionnalités les plus essentielles.
Éditeur visuel avec fonctionnalité glisser-déposer
L'attraction principale de Beaver Builder est son constructeur visuel par glisser-déposer. Cela vous permet de créer vos propres conceptions personnalisées sans avoir à écrire une seule ligne de code.
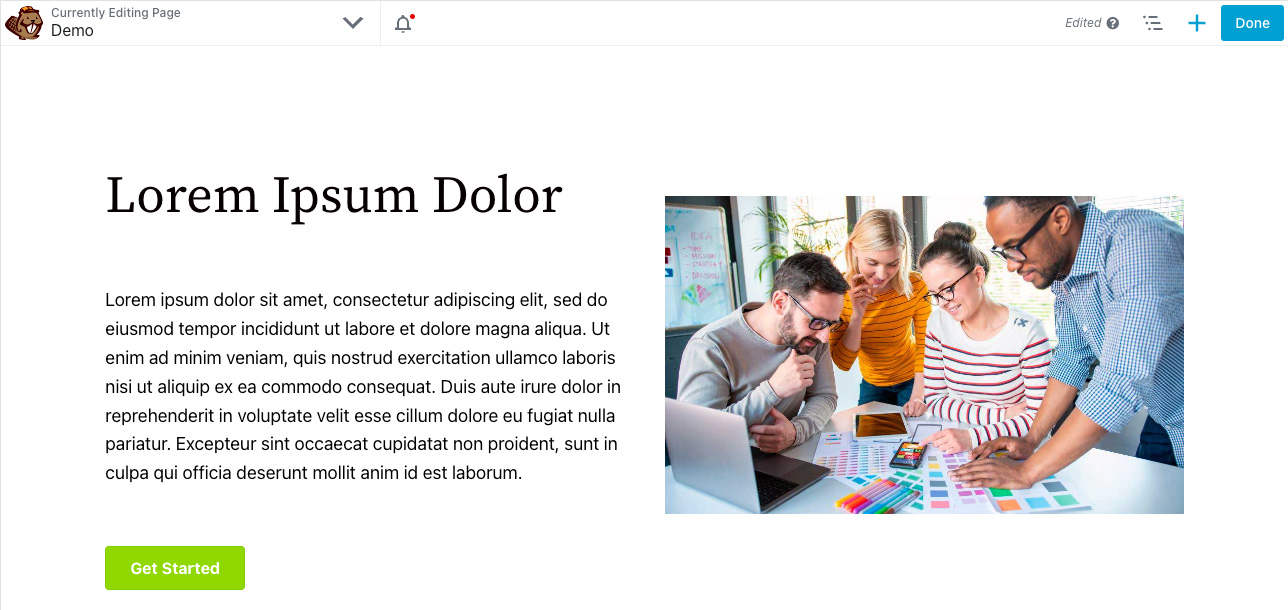
Lorsque vous lancez Beaver Builder pour la première fois, vous verrez un aperçu pleine largeur de votre conception ainsi qu'une barre d'outils en haut :

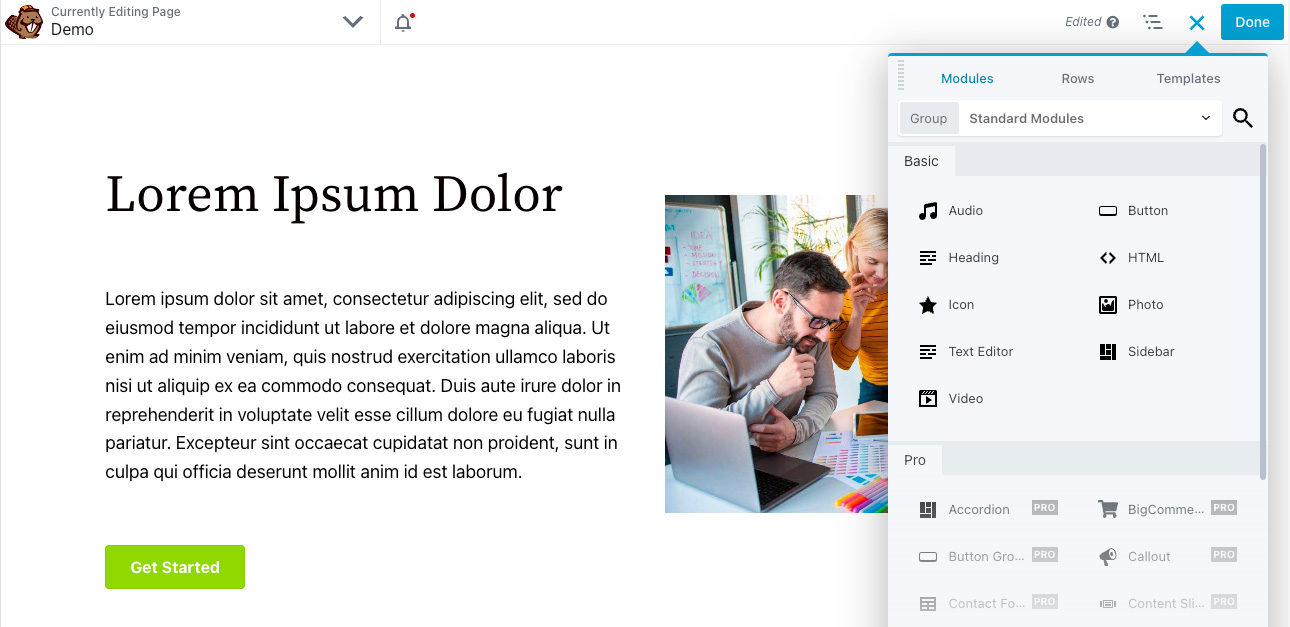
Pour ajouter de nouveaux modules ou modèles, cliquez sur l'icône plus pour développer un menu. Pour ajouter un module à la page, faites-le simplement glisser vers la zone souhaitée :

Beaver Builder, comme la plupart des autres constructeurs de pages, comprend trois types d'éléments de page :
- Rangées – Il vous permet de diviser la page en sections horizontales.
- Colonnes – Elles vont à l'intérieur des rangées et vous permettent de diviser verticalement une rangée en une ou plusieurs colonnes.
- Modules - Il vous permet d'ajouter du contenu à la page. Vous pouvez les placer à l'intérieur des lignes/colonnes. Différents types de modules sont disponibles pour différents types de contenu, tels que des boutons, du texte, des images, des vidéos, etc.
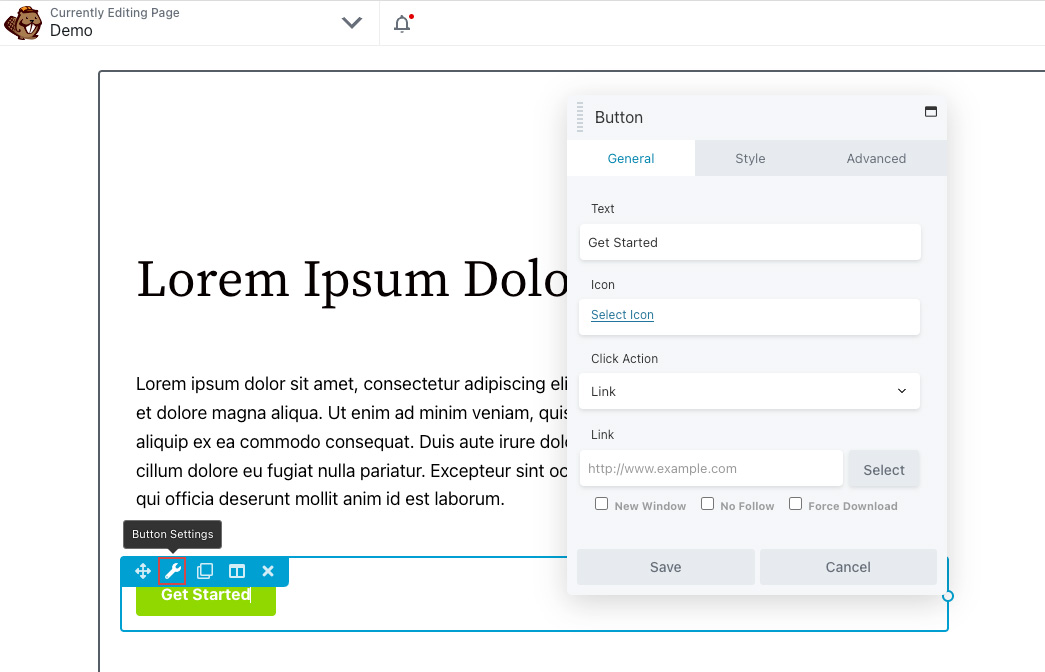
Pour ouvrir les paramètres de n'importe quel élément, cliquez dessus. Ici, vous avez un contrôle total sur la conception, l'espacement, le texte et bien plus encore :

De plus, pour le contenu textuel, vous n'avez pas besoin d'ouvrir tous les paramètres pour modifier le texte. Vous pouvez simplement cliquer sur la page et taper. Beaver Builder comprend également un ensemble complet de raccourcis clavier pour vous aider à accélérer vos flux de travail.
Interface personnalisable
Une grande fonctionnalité de Beaver Builder est qu'il vous permet de personnaliser la disposition de l'interface, ce que peu d'autres constructeurs de pages proposent.
Par exemple, si vous préférez une barre latérale fixe, faites simplement glisser le panneau d'options de chaque côté de l'écran. Beaver Builder le rendra fixe et constamment affiché à cet endroit :
Options de mise en page faciles
Une autre caractéristique que nous aimons chez Beaver Builder est la simplicité de contrôle de vos mises en page.
Dans le cas de nombreux autres constructeurs de pages, vous devez d'abord configurer vos dispositions de lignes/colonnes avant de pouvoir commencer à ajouter des éléments de contenu. Cependant, avec Beaver Builder, vous pouvez simplement faire glisser un module à côté d'un autre pour créer une nouvelle colonne :
De plus, vous pouvez utiliser le glisser-déposer pour modifier la largeur des colonnes, vous n'avez donc pas besoin d'ouvrir tous les paramètres pour le faire :
Conception entièrement réactive
Toutes les conceptions de Beaver Builder sont réactives par défaut. Cela signifie qu'ils changeront automatiquement selon qu'un utilisateur navigue sur un ordinateur de bureau, une tablette ou un appareil mobile.
Cependant, si vous souhaitez plus de contrôle, Beaver Builder propose un mode d'édition réactif qui vous permet d'apporter des modifications à des appareils spécifiques.
En effectuant ces modifications, vous pourrez voir à quoi ressemble votre conception sur divers appareils :

Vous pouvez également modifier les points d'arrêt réactifs pour les appareils mobiles et les tablettes.
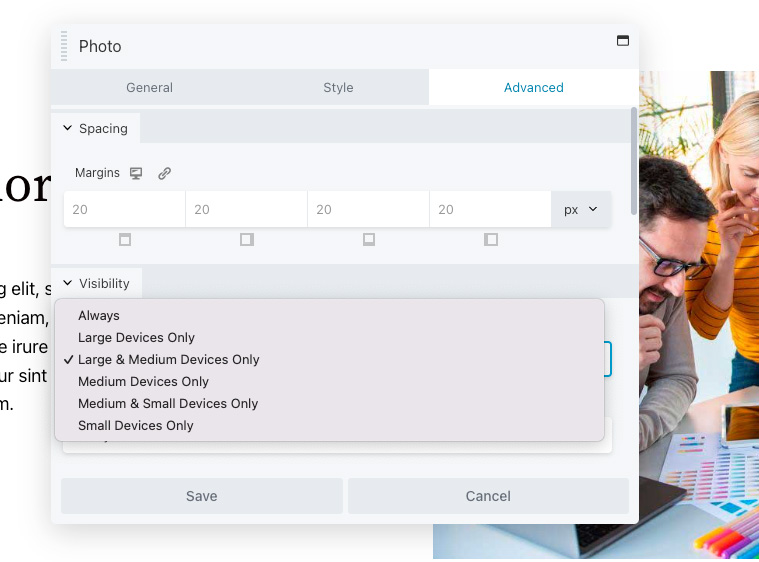
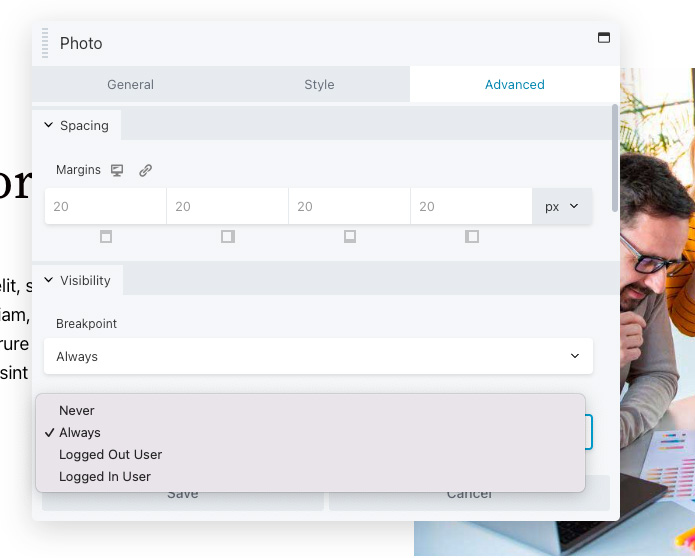
Affichage conditionnel des éléments
Beaver Builder vous permet également d'appliquer diverses règles conditionnelles pour contrôler l'affichage de lignes ou de modules spécifiques.
Vous pouvez afficher et masquer le contenu en fonction du statut de connexion d'un utilisateur. Cela vous permet également de créer un site d'adhésion simple sans avoir besoin d'un plugin d'adhésion comme MemberPress.

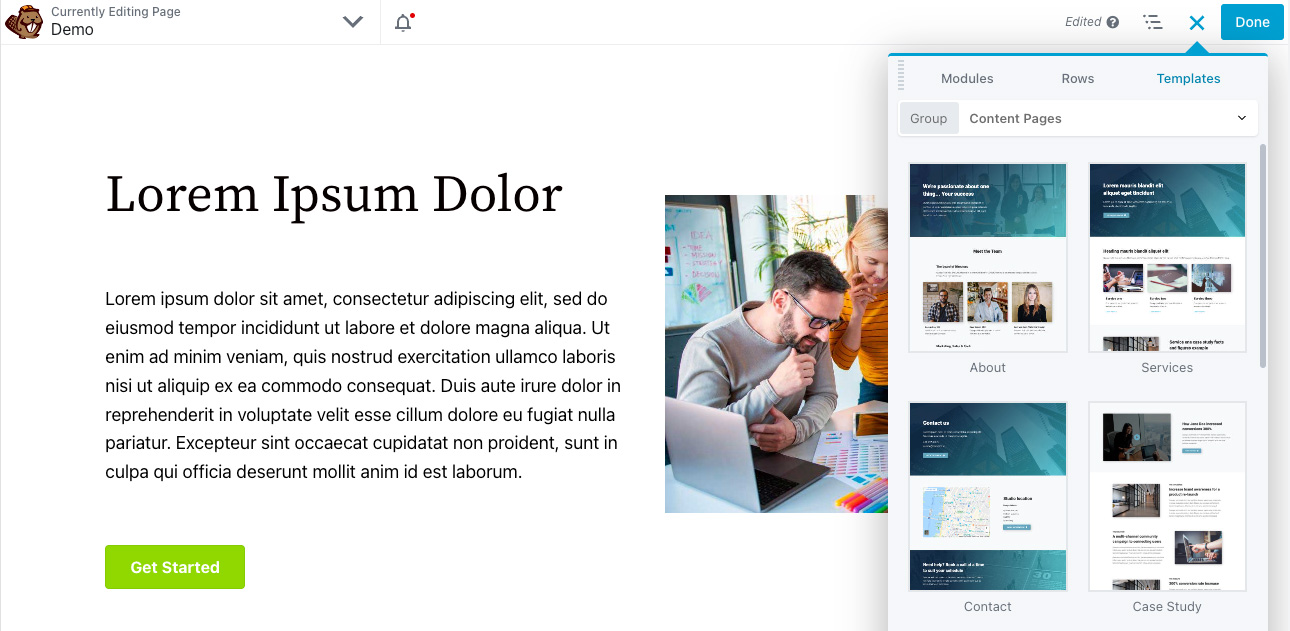
Modèles de constructeur de castor
Beaver Builder propose des modèles prédéfinis pour les pages de destination et les pages de contenu si vous ne souhaitez pas créer vos conceptions à partir de rien.

Cependant, la bibliothèque de modèles de Beaver Builder est beaucoup plus petite que d'autres constructeurs de pages comme Elementor et Divi. Les modèles de Beaver Builder ne sont pas son point fort.
Vous pouvez également enregistrer vos propres modèles dans la bibliothèque pour les réutiliser ultérieurement.
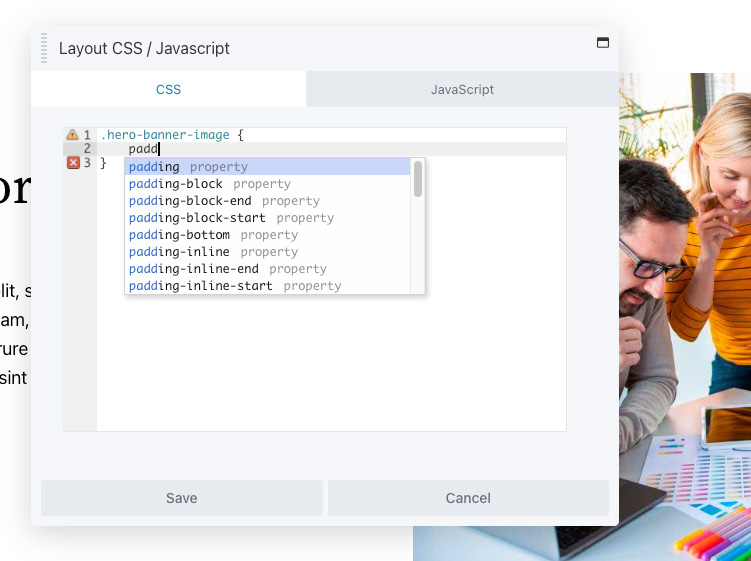
Éditeur CSS et JavaScript
Vous pouvez également ajouter du CSS ou du JavaScript personnalisé à vos conceptions via un éditeur dédié qui inclut une validation de base et des suggestions :

De plus, vous pouvez également ajouter des classes CSS à des lignes ou des modules spécifiques pour appliquer votre CSS.
Générateur de thème
Le composant principal du plugin Beaver Builder est un constructeur de page, vous pouvez donc l'utiliser pour créer des publications et des pages uniques.
Avec l'addon Beaver Themer, vous pouvez concevoir les modèles de votre thème tels que l'en-tête, le pied de page, le single et les archives à l'aide de la même interface de création visuelle.
Lorsque vous créez un modèle, vous pouvez utiliser des règles pour déterminer où ce modèle est appliqué. Ces règles sont vraiment flexibles, ce que nous pensons être quelque chose que Beaver Themer fait bien. Vous pouvez appliquer des modèles de manière conditionnelle en fonction des détails de la publication, des détails de l'utilisateur (tels que le statut de connexion ou le rôle de l'utilisateur), de l'auteur, etc.


Une autre fonctionnalité que nous apprécions à propos de Beaver Themer est la possibilité de créer des éléments de modèle et de les injecter dans divers emplacements de crochet WordPress. Par exemple, vous pouvez injecter du contenu après le contenu d'un article de blog. Cela peut être très pratique pour les publicités, les CTA, les opt-ins par e-mail et à d'autres fins.
Cependant, l'un des inconvénients de l'implémentation de la création de thèmes Beaver Builder est que les modèles d'en-tête et de pied de page ne fonctionnent qu'avec des thèmes limités. Vous pouvez créer des modèles uniques ou des archives pour n'importe quel thème. Cependant, les modèles d'en-tête et de pied de page ne sont disponibles que pour certains thèmes. En comparaison, le générateur de thèmes d'Elementor Pro fonctionne avec n'importe quel thème.
Extensions tierces
Le plugin principal Beaver Builder est extensible, ce qui signifie qu'il existe un vaste marché d'extensions tierces Beaver Builder qui ajoutent des modules, des modèles, des fonctionnalités supplémentaires, etc.
Lorsque vous avez besoin d'une fonctionnalité spécifique, celles-ci peuvent être pratiques. Par exemple, si jamais vous pensez que la sélection de modules de Beaver Builder est trop petite, vous pouvez acheter PowerPack ou Ultimate Addons et avoir accès à des dizaines de nouveaux modules, ainsi qu'à de nombreuses autres fonctionnalités utiles.
Performance du constructeur de castor
En termes de performances, Beaver Builder est l'une des meilleures alternatives légères disponibles.
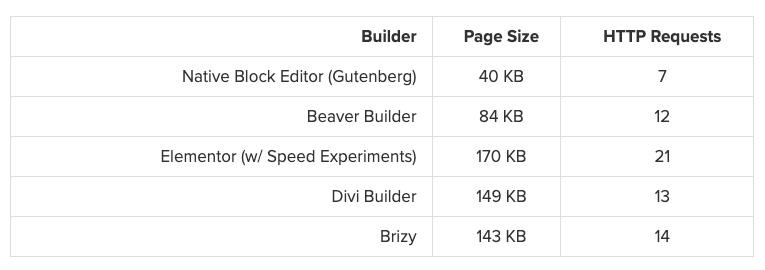
Pour tester cela, nous allons créer une page de test de base avec Beaver Builder, l'éditeur natif, et quelques autres plugins de création de pages populaires.

Comme vous pouvez le voir, Beaver Builder est un peu "plus lourd" que l'éditeur de blocs mais "plus léger" que certains constructeurs de pages populaires, tels que Elementor, Divi Builder et Brizy.
Dans l'ensemble, tant que vous suivez les meilleures pratiques de performance de WordPress, vous pouvez absolument concevoir un site à chargement rapide avec Beaver Builder.
Vous pouvez facilement optimiser Beaver Builder en l'associant à WP Rocket, qui peut automatiquement éliminer les CSS inutilisés et optimiser JavaScript. Pour plus de détails, consultez notre revue WP Rocket.
Tarification du constructeur de castor
La version principale de Beaver Builder est disponible gratuitement sur WordPress.org. Cependant, nous ne l'appelons pas un constructeur gratuit car il a plus limité que les versions gratuites proposées par Elementor ou Brizy.
Cependant, la version pro de Beaver Builder est tout à fait raisonnable à moins que vous n'en ayez besoin que pour un seul site. Tous les plans premium de Beaver Builder vous permettent de l'utiliser sur des sites illimités.
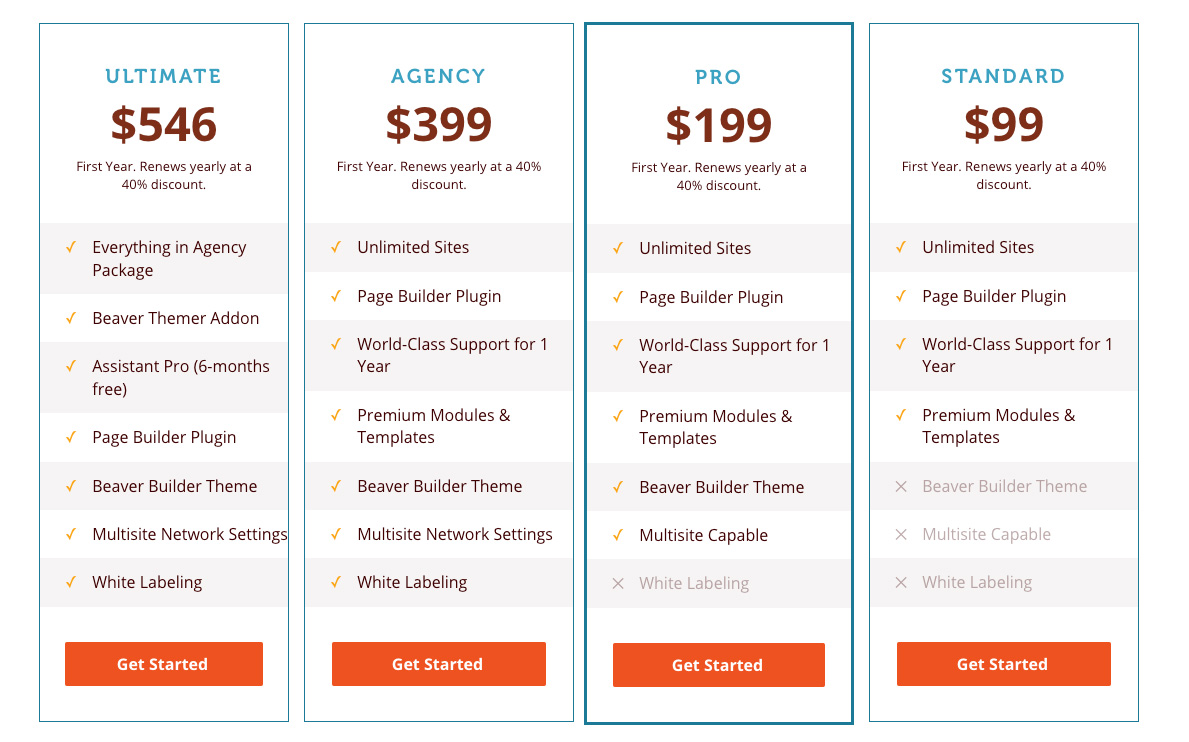
Il existe quatre forfaits disponibles, mais la plupart des utilisateurs sont satisfaits du forfait Standard à 99 $ le moins cher. Ce plan vous donne accès au plug-in de création de pages complet :

Cependant, le choix d'un plan de niveau supérieur donne accès au thème Beaver Builder, au support multisite et à la marque blanche.
Pour utiliser Beaver Themer Addon, vous devez acheter le plan Ultimate, qui coûte 546 $ par an. Ou, vous devez acheter l'extension Beaver Themer séparée de 147 $ si vous souhaitez accéder au bâtiment du thème.
Donc, fondamentalement, à moins que vous n'ayez besoin d'un support multisite, d'un étiquetage blanc ou d'un module complémentaire Beaver Themer, nous pensons que vous devriez vous en tenir au plan de 99 $.
Soutien aux constructeurs de castors
Beaver Builder fournit une assistance dédiée à tous les clients disposant d'une licence active.
Il existe également une base de connaissances complète pour l'auto-assistance, où vous pouvez trouver les solutions à plusieurs requêtes.
Si vous avez encore besoin d'assistance, vous pouvez soumettre un ticket. Beaver Builder essaie de répondre à toutes les requêtes dans un délai d'un jour ouvrable.
Avantages et inconvénients de Beaver Builder
Maintenant que vous comprenez ce que fait Beaver Builder et comment il fonctionne, passons en revue certains de ses avantages et inconvénients.
Avantages
- Beaver Builder est un outil léger et performant. C'est l'option la plus légère parmi les constructeurs de pages populaires.
- Vous pouvez modifier la disposition de l'interface de Beaver Builder en fonction de vos préférences.
- Tous les plans premium Beaver Builder offrent des sites illimités.
- Avec le plan Agency, vous pouvez étiqueter en blanc l'interface Beaver Builder, ce qui est utile si vous créez des sites clients.
- D'excellents canaux d'assistance sont disponibles.
- Vous pouvez enregistrer des modèles et des modules personnalisés pour les réutiliser dans d'autres contenus.
Les inconvénients
- Comparé à Elementor ou Divi, il n'a pas autant d'options de conception avancées.
- Les modèles de Beaver Builder sont limités et plusieurs semblent obsolètes.
- Il n'offre pas de constructeur de popup, quelque chose comme Elementor Pro.
Réflexion finale : examen de Beaver Builder
Dans l'ensemble, nous pensons que Beaver Builder est un superbe plugin de création de pages créé par une équipe réputée et de haute qualité. Cependant, nous pensons que Beaver Builder n'est pas le meilleur plugin de création de pages pour chaque utilisateur de WordPress.
En général, nous pensons que Beaver Builder est populaire parmi les utilisateurs qui apprécient l'approche légère et la stabilité de Beaver Builder. Vous n'obtiendrez peut-être pas toutes les cloches et les sifflets des autres constructeurs de pages, mais Beaver Builder fournit toutes les fonctionnalités de création de pages de base.
Cependant, certains constructeurs de pages, comme Elementor Pro et Divi Builder, fournissent simplement plus. Plus de moyens :
- Options de conception, comme les effets de mouvement ou le positionnement personnalisé.
- Fonctionnalités, comme un constructeur de popup.
- Modèles.
- Éléments de contenu.
Si vous êtes le type d'utilisateur qui préfère avoir "plus" dans votre outil, nous pensons qu'Elementor Pro est le meilleur choix. Elementor Pro offre plus d'options de conception, de fonctionnalités, de modèles et d'éléments de contenu. Vous pouvez en savoir plus dans notre revue Elementor ou consulter notre comparaison Elementor vs Divi vs SeedProd.
Cependant, il est important de préciser que nous ne pensons pas que « plus » signifie toujours « mieux ». C'est mieux pour beaucoup de gens, mais tout dépend de la façon dont vous voulez utiliser le constructeur.
Cela dépend donc totalement de ce que vous recherchez et de la manière dont vous prévoyez d'utiliser l'outil. Si l'ensemble de fonctionnalités et l'approche de Beaver Builder répondent à vos objectifs, nous pensons qu'il s'agit d'un outil de haute qualité et n'avons aucun problème à le recommander. Nous ne pensons pas que vous serez déçu.
