So erstellen und verwenden Sie Elementor-Tabs
Veröffentlicht: 2022-06-17Beim Erstellen einer Website ist es wichtig sicherzustellen, dass Ihre Inhalte gut organisiert sind. Die übersichtliche Anordnung Ihrer Seiten kann dazu beitragen, die Benutzererfahrung (UX) zu verbessern und den Text besser verdaulich zu machen. Eine der Möglichkeiten, wie Sie Ihre Inhalte organisieren können, ist die Verwendung des Elementor-Tabs-Widgets.
Tabbed Content ermöglicht es Ihren Benutzern, zwischen verschiedenen Inhaltsabschnitten zu wechseln. Diese Funktion beseitigt die Notwendigkeit für Besucher, zu verschiedenen Seitenbereichen zu navigieren. Das Gruppieren verwandter Inhalte in Containern mit Registerkarten kann das Aussehen und die Benutzerfreundlichkeit Ihrer Website verbessern. Außerdem können Sie dies alles ohne Erfahrung in der WordPress-Entwicklung einrichten.
In diesem Beitrag stellen wir Elementor und seine verschiedenen Versionen kurz vor. Dann führen wir Sie durch das Erstellen und Anpassen von Elementor-Registerkarten und einige Tools von Drittanbietern, mit denen Sie die Standardfunktionalität des Widgets verbessern können.
Lass uns anfangen!
Ein Überblick über Elementor
Elementor ist ein beliebtes und leistungsstarkes Website-Builder-Plugin:

Sie können den Seitenersteller verwenden, um schöne Seiten für Ihre Website zu erstellen, entweder von Grund auf neu oder mithilfe vorgefertigter Vorlagen. Elementor verfügt über einen Drag-and-Drop-Editor, sodass Sie keine Codezeile berühren müssen.
Es ist wichtig zu beachten, dass es eine kostenlose und eine kostenpflichtige Version von Elementor gibt. Mit dem kostenlosen Elementor-Plugin können Sie Standardseiten und -beiträge erstellen.
Seine Merkmale und Funktionen können jedoch einschränkend sein. Um die vollständige Suite von Tools freizuschalten, empfehlen wir ein Upgrade auf Elementor Pro. In diesem Beitrag weisen wir auf die Unterschiede zwischen dem kostenlosen und dem Pro-Plan bei der Arbeit mit dem Tabs-Widget hin.
So erstellen Sie Elementor-Tabs (Tabs-Widget)
Nachdem wir nun mehr über Elementor wissen, schauen wir uns an, wie das Tabs-Widget verwendet wird. Beachten Sie, dass wir für das folgende Tutorial davon ausgehen, dass Sie Elementor bereits auf Ihrer WordPress-Site installiert und aktiviert haben.
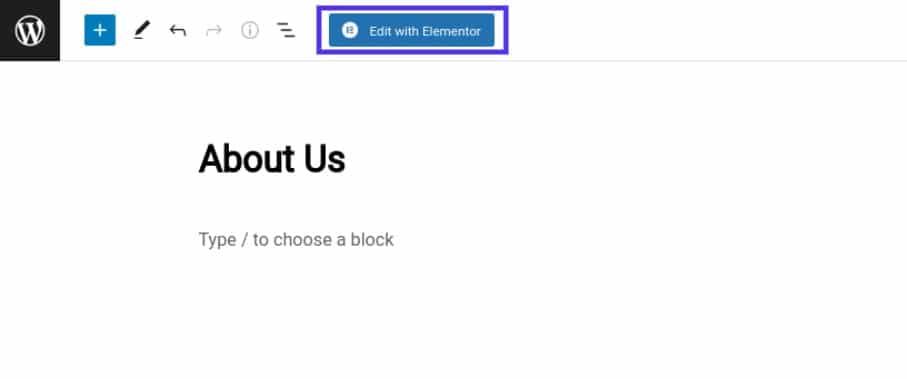
Navigieren Sie zunächst zu dem WordPress-Beitrag oder der Seite, auf der Sie den Inhalt mit Registerkarten hinzufügen möchten, und wählen Sie Bearbeiten mit Elementor aus:

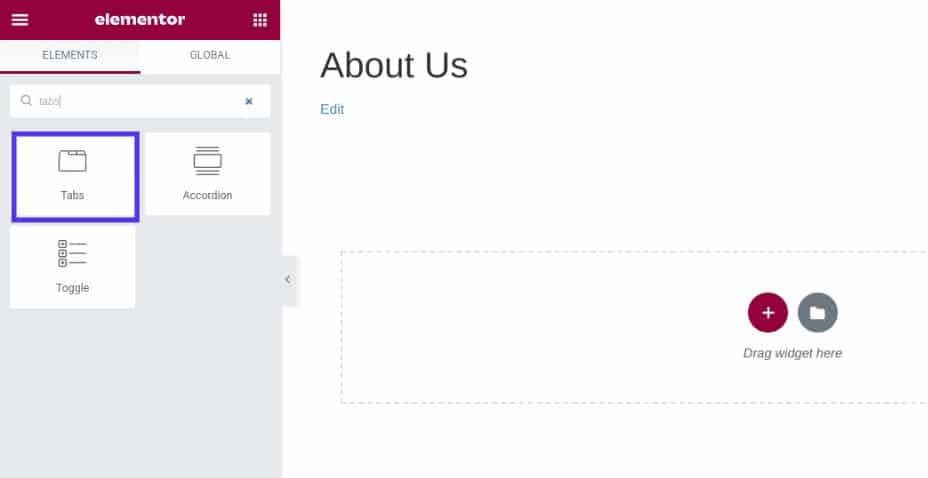
Dadurch wird die Elementor-Editor-Oberfläche gestartet. Suchen Sie im linken Bereich unter Elemente nach dem Registerkarten -Widget und wählen Sie es aus:

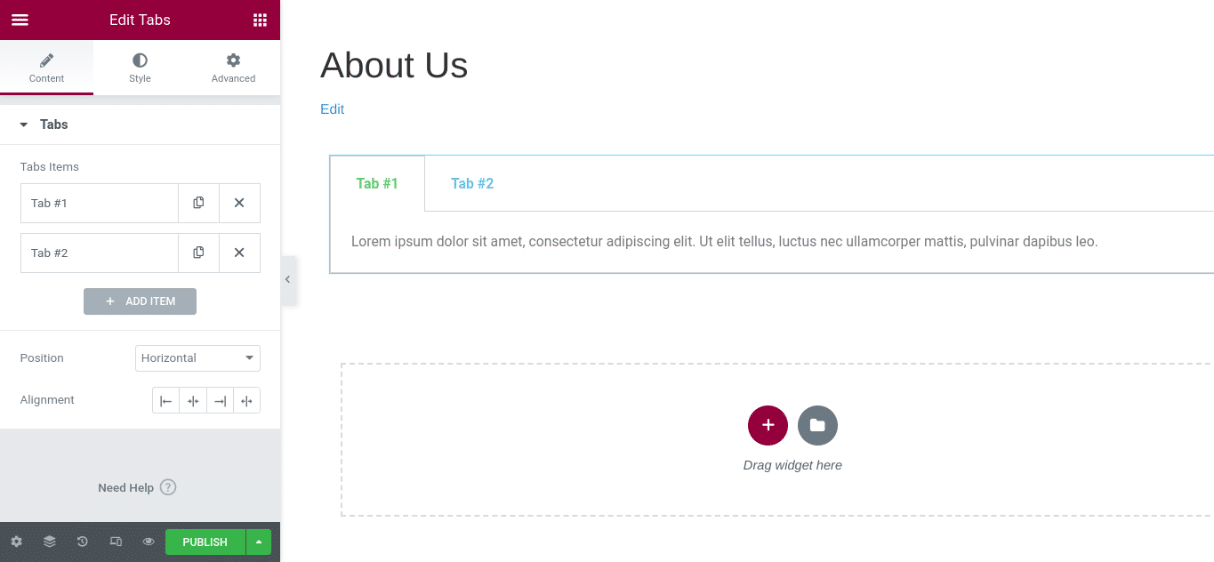
Sie können das Widget per Drag & Drop auf einen Seitenbereich ziehen. Sobald Sie das Tabs-Widget platziert haben, erscheint ein neues Dashboard mit seinen Einstellungen:

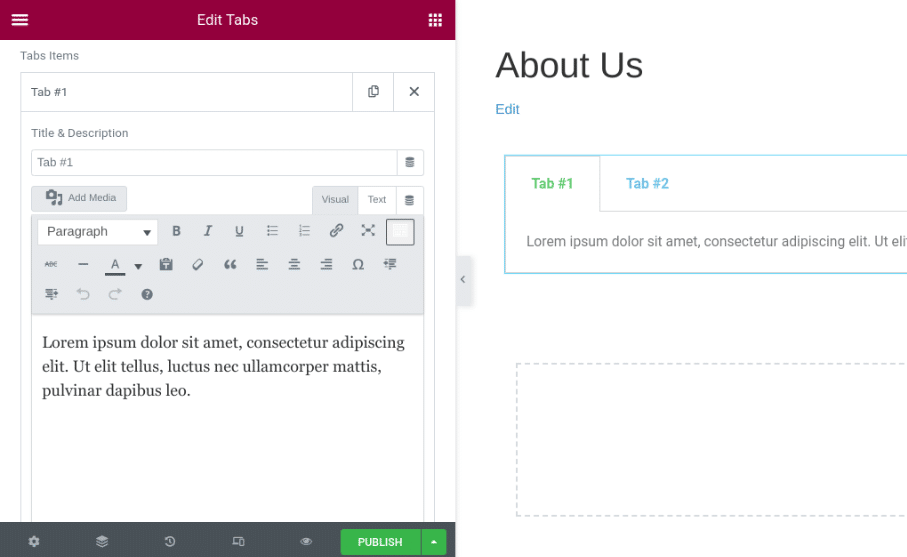
Sie können den Titel und den Inhalt für jede Registerkarte eingeben. Sie können auch auf die Schaltfläche + Element hinzufügen klicken, um eine weitere Registerkarte einzufügen. Wählen Sie unter Typ aus, ob die Registerkarten horizontal oder vertikal angezeigt werden sollen.
So passen Sie Ihre Elementor-Registerkarten an
Nachdem Sie den Registerkarten Text hinzugefügt haben, können Sie die allgemeinen Widget-Einstellungen anpassen. Es gibt ein paar verschiedene Optionen.
Wählen Sie jede benutzerdefinierte Registerkarte aus, um ihre Attribute zu ändern, einschließlich Titel, Feldinhalt und Symbol. Sie können auch seine Position und Ausrichtung ändern:

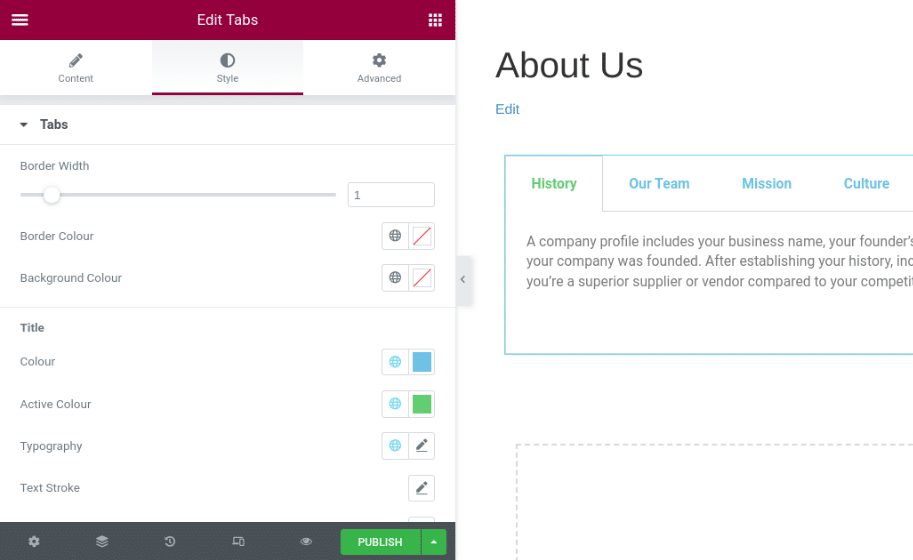
Als nächstes finden Sie auf der Registerkarte „ Stil “ viele Optionen zum Anpassen des Designs und Erscheinungsbilds des Elementor-Tabs-Widgets. Sie können die Textfarbe und den Schatten, die Typografie, den Abstand und mehr ändern:

Sie können die Rahmenfarbe und -breite ändern, die die Registerkarten umgibt. Dieses Designmerkmal kann helfen, die einzelnen Abschnitte zu unterscheiden.
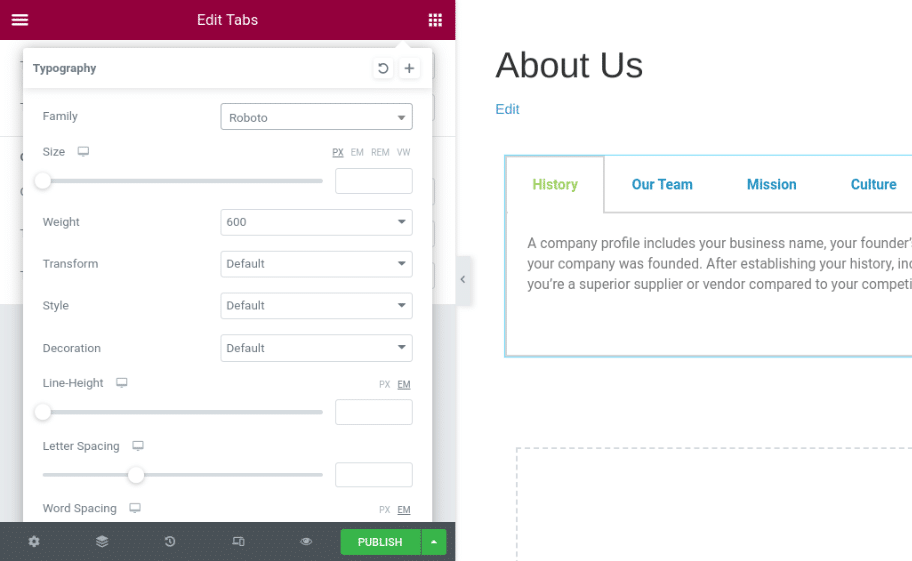
Unter Titel können Sie die Textfarbe der Registerkartentitel ändern. Sie können die Schriftart und Textgröße auch ändern, indem Sie auf Typografie klicken:

Wenn Sie fertig sind, speichern Sie Ihre Änderungen. Es gibt auch einige erweiterte Einstellungen, die Sie verwenden könnten, um Ihre Inhalte mit Registerkarten anspruchsvoller zu gestalten.
Erweiterte Einstellungen für Elementor-Tabs
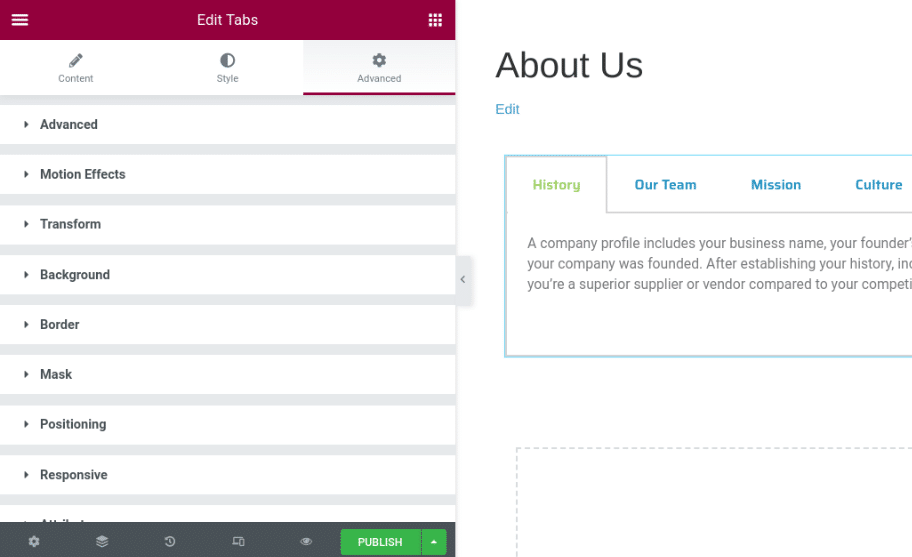
Auf der Registerkarte „ Erweitert “ im Bedienfeld „Widget-Einstellungen“ finden Sie eine Vielzahl zusätzlicher Optionen:

Schauen wir uns diese Einstellungen genauer an:
- Erweitert: Ändern Sie die Ränder und Auffüllungen der Tabulatoren.
- Bewegungseffekte: Fügen Sie Scroll- und Mauseffekte hinzu, um das Widget interaktiver zu gestalten, und fügen Sie eine Eingangsanimation hinzu.
- Transformieren: Kippen, drehen und skalieren Sie Ihr Widget.
- Hintergrund: Wählen Sie zwischen einem Standardhintergrund oder bewegen Sie den Mauszeiger, um einen Übergang einzufügen.
- Rahmen: Wählen Sie den Rahmentyp aus, z. B. eine durchgezogene oder gestrichelte Linie.
- Maske: Wählen Sie eine stilvolle Designmaske aus und wenden Sie sie auf das Widget an.
- Positionierung: Passen Sie die Breite und Position des Widgets an.
- Responsiv: Ändern Sie die responsive Sichtbarkeit, die sich auf Vorschau- oder Live-Seiten auswirkt.
- Attribute: Legen Sie benutzerdefinierte Attribute für den Element-Wrapper fest.
- Benutzerdefiniertes CSS: Fügen Sie Ihr benutzerdefiniertes CSS ein.
Es ist wichtig zu beachten, dass Sie bei Verwendung der kostenlosen Version von Elementor keinen Zugriff auf alle diese erweiterten Einstellungen haben. Sie können beispielsweise keine benutzerdefinierten Attribute, Bildlaufeffekte oder Ihr CSS hinzufügen.
So fügen Sie ein Element im Registerkarten-Widget hinzu
Mit Elementor Pro können Sie auch ein anderes Element in das Tabs-Widget einfügen. Angenommen, Sie möchten das Karten-Widget unter einer Registerkarte „ Standorte “ hinzufügen.
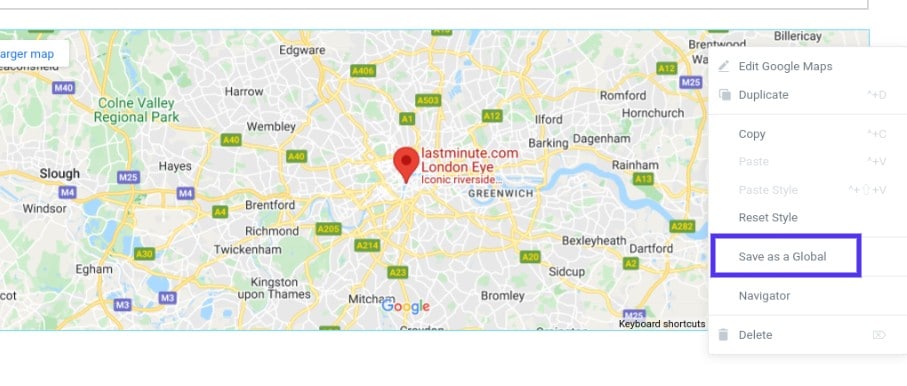
Erstellen Sie dazu die Karte, die Sie verwenden möchten, und speichern Sie sie dann als globales Widget, indem Sie mit der rechten Maustaste auf das Stiftsymbol klicken und Als global speichern auswählen:

Navigieren Sie als Nächstes zu Ihrer Vorlagenbibliothek (von Ihrem WordPress-Dashboard) und kopieren Sie den Shortcode des gerade erstellten globalen Widgets.
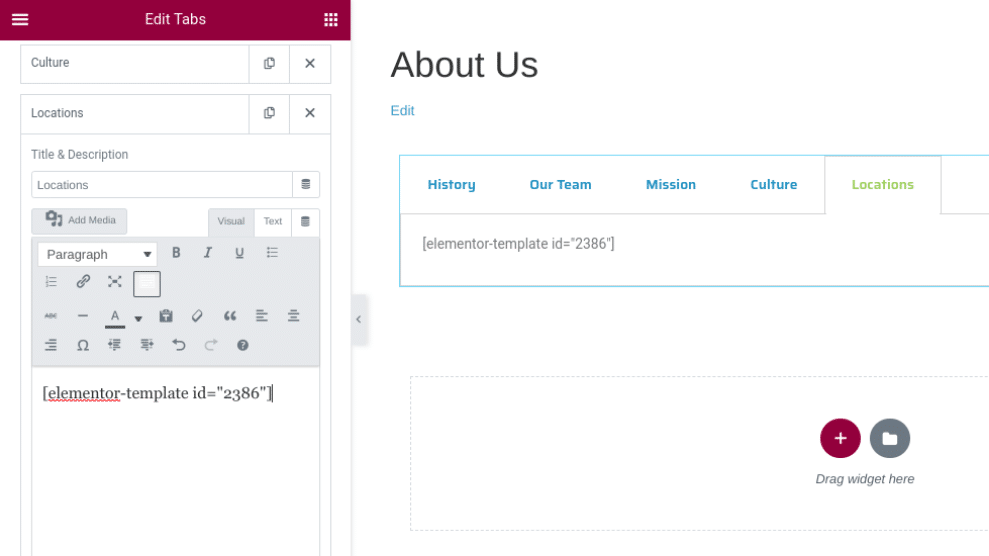
Klicken Sie dann in das Registerkarten-Widget und wählen Sie die Schaltfläche + Element hinzufügen, um eine neue Registerkarte hinzuzufügen. Fügen Sie im Textbereich des Containers den soeben kopierten Shortcode ein:

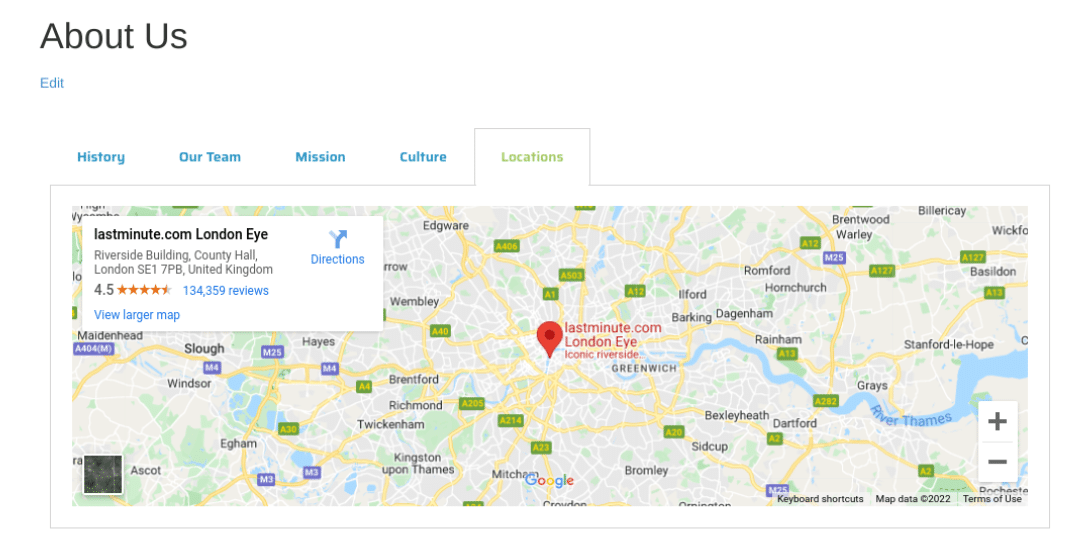
Wenn Sie fertig sind, klicken Sie unten auf dem Bildschirm auf AKTUALISIEREN oder VERÖFFENTLICHEN . Dann können Sie eine Vorschau anzeigen, wie das Widget auf dem Frontend Ihrer Website aussieht:

Das ist es! Sie sind fertig.
8 Top-Plugins für Elementor-Tabs
Elementor ist ein robustes Tool, das mit allen Funktionen und Merkmalen ausgestattet ist, die Sie benötigen, um schöne, funktionale Inhalte mit Registerkarten zu erstellen.
Möglicherweise möchten Sie Ihr Design jedoch weiterentwickeln oder erweiterte Funktionen verwenden. In diesem Fall können Sie auch erwägen, Elementor mit einem anderen Drittanbieter-Tool zu koppeln.
Werfen wir einen Blick auf einige der Top-Plugins für Elementor-Tabs, die in keiner bestimmten Reihenfolge angeordnet sind.
1. ElementsKit Elementor-Tabellen-Widget
ElementsKit Addon für Elementor ist eine beliebte Erweiterung:


Mit dem Tabellen-Widget können Sie eine große Menge nicht synchronisierter Daten auf organisierte Weise präsentieren. Sie können eine anpassbare Tabelle erstellen, Textkörper hinzufügen sowie Bilder und Navigationselemente einfügen.
Zu den Funktionen von ElementsKit gehören:
- Vergleichstabellen
- Termine und Kalender
- Projektmanagement
- Menüs
- 500+ Blöcke
- Über 70 Add-Ons
- Ein Mega-Menü-Builder
- Parallaxe-Effekte
- Ein Popup-Modal-Builder
Die Preise für ElementsKit beginnen bei 39 $ pro Jahr für eine einzelne Site. Dieser Plan beinhaltet ein Jahr Updates und Support.
2. Elegante Registerkarten für Elementor
Elegant Tabs for Elementor ist ein intuitives Tool, mit dem Sie dynamische Registerkarten erstellen und anpassen können:

Dieses Add-On kann eine solide Wahl sein, wenn Sie nach einer Erweiterung mit vielen Designanpassungsoptionen suchen. Sie können benutzerdefinierte Farben, Symbole und Schriftarten hinzufügen. Sie können Elegant Tabs auch verwenden, um Ihren Tabs eine automatische Umschaltfunktion hinzuzufügen und sie mit anderen Inhalten auf Ihrer Website zu verknüpfen.
Zu den Hauptmerkmalen von Elegant Tabs gehören:
- Erweiterte Styling-Optionen
- Eine Auto-Switch-Funktion
- Die Option, jede Registerkarte beim Laden aktiv zu setzen
- Blocksatz und vertikale Tabulatoren
- Tiefe Verlinkung
- Unterstützung der Registerkartenausrichtung
Die Preise für Elegant Tabs beginnen bei 19 $ pro Jahr. Dieser Plan beinhaltet Updates für sechs Monate.
3. Livemesh-Addons
Livemesh Addons für Elementor enthält eine Vielzahl vorgefertigter Elemente, mit denen Sie Ihre Inhalte mit Registerkarten mühelos gestalten und strukturieren können:

Sie können zwischen hellen und dunklen Registerkartentypen, über 10 Registerkartendesigns sowie horizontalen und vertikalen Layoutoptionen wählen. Livemesh Addons ist auch einfach zu verwenden, was hervorragend ist, wenn Sie neu bei WordPress oder Elementor sind.
Zu den Hauptfunktionen von Livemesh gehören:
- 10 helle Tab-Designs und 10 dunkle Tab-Designs
- Vertikale und horizontale Optionen
- Anpassbare mobile Auflösung
- Über 25 Add-Ons
- Unterstützung für Symbole
Livemesh-Addons-Pläne beginnen bei 37 $ pro Jahr. Dieser Plan beinhaltet Updates und Support für ein Jahr.
4. Elementor-Add-Ons
Elementor Addons aus dem beliebten PowerPack ist ein funktionsreiches Plugin zur Verbesserung des Designs und der Funktionalität Ihres Elementor Tabs-Widgets:

Sie können dieses Plugin verwenden, um Text und Bilder zu Ihren Registerkarten hinzuzufügen und sechs Stile für das Widget „Erweiterte Registerkarten“ anzuwenden. Es ist benutzerfreundlich und leicht verständlich. Darüber hinaus sind Elementor-Addons auch leichtgewichtig, sodass Sie sich keine Sorgen machen müssen, Ihre Website zu verlangsamen.
Zu den Hauptfunktionen von Elementor Addons by PowerPack gehören:
- Eine schnelle und leichte Schnittstelle
- Vorgefertigte Vorlagen
- Benutzerdefinierte Inhaltsanzeige
- Erweiterte Registerkartenstile
Ab 44 $ pro Jahr ist dieses Plugin teurer als einige andere Optionen auf dieser Liste. Es verfügt jedoch über eine vollständige Suite von Widgets, mit denen Sie alle Aspekte Ihrer Website anpassen können, nicht nur Ihre Inhalte mit Registerkarten.
5. JetElements
JetElements bietet ein Responsive Tables-Widget, das ideal sein könnte, wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, Ihre Inhalte zu gruppieren:

Damit können Sie unstrukturierte Daten auf saubere und moderne Weise präsentieren. JetElements bietet auch ein Preistabellen-Widget, mit dem Sie Ihre Preisdetails auf acht verschiedene Arten anpassen und gestalten können.
Zu den Hauptmerkmalen von JetElements gehören:
- 45 Widgets
- CSV-Import in Tabelleneinstellungen
- 8 Styling-Optionen
- Unterstützung für alle Inhaltstypen
- Völlig anpassbar
Ein JetElements-Abonnement beginnt bei 24 $ pro Jahr. Crocoblock bietet auch ein All-Inclusive-Paket für 130 US-Dollar pro Jahr mit über 150 Widgets an.
6. Wesentliche Add-Ons
Ein weiteres beliebtes Plugin, das Sie für Ihre Elementor-Tabs verwenden könnten, ist Essential Addons:

Es ist eines der beliebtesten Elementor-Widget-Plugins. Es enthält über 100 vorgefertigte Blöcke und mehr als 80 Elemente zum Erweitern und Verbessern des Website-Builders.
Eines der besten Elemente, die Sie für Ihre Inhalte mit Registerkarten nutzen können, ist die Datentabelle des Plugins. Mit diesem Tool können Sie nahezu jeden Tabellentyp nahtlos entwerfen und Symbole, Filter und mehr hinzufügen.
Zu den Hauptfunktionen von Essential Addons gehören:
- CSV-Import in Tabelleneinstellungen
- Filteroptionen
- Vollständig anpassbare Einstellungen
- Erweiterte Styling-Optionen
- Erweiterte Registerkarten und Akkordeonelemente
- Preistabellen
Die Preise für Essential Addons beginnen bei 39,97 $ pro Jahr für eine Website. Es kommt mit einem Jahr Updates und Support.
7. Premium-Add-ons
Premium Addons ist ein hochgradig anpassbares Tool für Elementor, das eine große Auswahl an kostenlosen und Premium-Widgets enthält:

Zu den vielen leistungsstarken Widgets, die in diesem Addon enthalten sind, gehört die Elementor-Preistabelle. Es verfügt über eine Sortierfunktion, eine Live-Suche und die Option, Elemente in aufsteigender oder absteigender Reihenfolge anzuordnen.
Zu den Hauptfunktionen von Premium-Addons gehören:
- Die Option zum Importieren von CSV-Dateien
- URLs zu Tabellenzellen hinzufügen
- Live-Suche und -Sortierung
- Anpassungs- und Stylingoptionen
- Lottie-Animationen
Sie können das Premium Addons Elementor Table Widget kostenlos herunterladen und verwenden. Es gibt auch eine Premium-Version ab 39 $ pro Jahr.
8. Elementpaket
Ein letztes Addon, das Sie möglicherweise mit Ihrem Elementor Tabs-Widget verwenden, ist Element Pack:

Dieses Bündel von Elementor-Erweiterungen enthält ein Tabellen-Widget, das Ihre Inhalte auf ansprechende und stilvolle Weise präsentieren kann. Sie können verschiedene Tabellen innerhalb Ihres Inhalts mit Registerkarten erstellen, einschließlich Preis-, Inhalts- und Kryptowährungstabellen.
Zu den Hauptfunktionen von Element Pack gehören:
- CSV-Import in Tabelleneinstellungen
- Drei-Tisch-Elemente
- Anpassungs- und Stylingoptionen
- Eine Filterfunktion
- Live-Suche
Eine Single-Site-Lizenz für Element Pack kostet 29,25 $ pro Jahr und ist damit eine der günstigeren Optionen auf dieser Liste. Der Plan beinhaltet auch eine 20-tägige Geld-zurück-Garantie.
Zusammenfassung
Elementor ist ein hervorragendes Tool, mit dem Sie Ihre Website mühelos entwerfen und erstellen können. Wenn Sie Ihre Inhalte auf ansprechende Weise gruppieren und organisieren möchten, sollten Sie das Elementor-Tabs-Widget verwenden.
Wie wir in diesem Beitrag besprochen haben, können Sie dieses Widget über den Elementor-Editor ganz einfach in jede Seite oder jeden Beitrag einfügen. Dann können Sie Ihre Inhalte hinzufügen und sie so gestalten, dass sie zu Ihrem Branding passen. Um die Funktionalität des Widgets zu erweitern, können Sie es auch mit einem Plug-in eines Drittanbieters wie ElementsKit koppeln.
Ein benutzerfreundliches und ansprechendes Design ist für den Erfolg einer Website unerlässlich. Sie müssen auch mit einem leistungsstarken WordPress-Hosting-Anbieter zusammenarbeiten. Schauen Sie sich unsere Hosting-Pläne an, um zu sehen, wie Kinsta Ihre Website auf die nächste Stufe bringen kann!
