Как создавать и использовать вкладки Elementor
Опубликовано: 2022-06-17При создании веб-сайта важно убедиться, что ваш контент хорошо организован. Аккуратное расположение ваших страниц может помочь улучшить взаимодействие с пользователем (UX) и сделать текст более удобоваримым. Один из способов организовать свой контент — использовать виджет Elementor Tabs.
Контент с вкладками позволяет вашим пользователям переключаться между различными разделами контента. Эта функция избавляет посетителей от необходимости переходить в разные области страниц. Группировка связанного контента в контейнеры с вкладками может улучшить внешний вид и удобство использования вашего сайта. Кроме того, вы можете настроить все это без какого-либо опыта разработки WordPress.
В этом посте мы кратко представим Elementor и его различные версии. Затем мы расскажем вам, как создавать и настраивать вкладки Elementor, а также некоторые сторонние инструменты, которые вы можете использовать для улучшения функциональности виджета по умолчанию.
Давайте начнем!
Обзор Elementor
Elementor — популярный и мощный плагин для создания сайтов:

Вы можете использовать конструктор страниц для создания красивых страниц для своего веб-сайта либо с нуля, либо с использованием готовых шаблонов. Elementor имеет редактор перетаскивания, поэтому вам не нужно будет касаться строки кода.
Важно отметить, что существует бесплатная и платная версия Elementor. Бесплатный плагин Elementor позволяет создавать стандартные страницы и сообщения.
Однако его возможности и функциональность могут быть ограничены. Чтобы разблокировать полный набор инструментов, мы рекомендуем перейти на Elementor Pro. В этом посте мы укажем на различия между бесплатным и профессиональным планом при работе с виджетом «Вкладки».
Как создать вкладки Elementor (виджет вкладок)
Теперь, когда мы больше узнали об Elementor, давайте посмотрим, как использовать виджет «Вкладки». Обратите внимание, что в следующем руководстве мы предполагаем, что у вас уже установлен и активирован Elementor на вашем сайте WordPress.
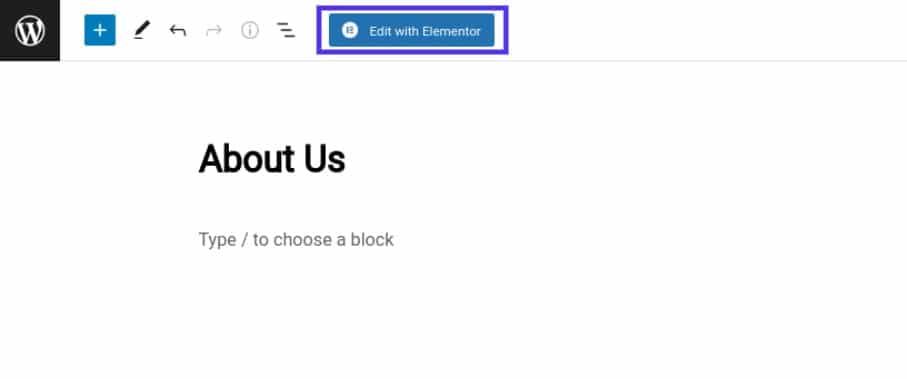
Чтобы начать, перейдите к записи или странице WordPress, где вы хотите добавить содержимое с вкладками, и выберите « Редактировать с помощью Elementor» :

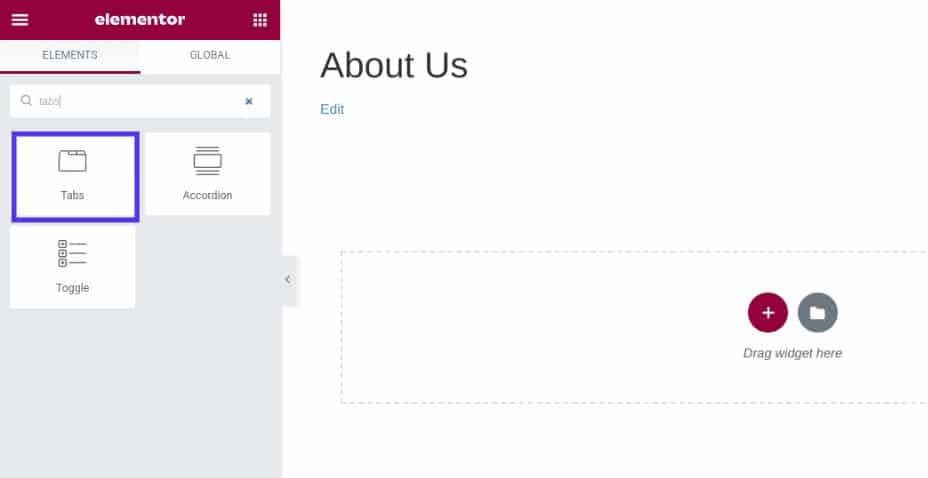
Это запустит интерфейс редактора Elementor. На левой боковой панели в разделе « Элементы » найдите и выберите виджет « Вкладки »:

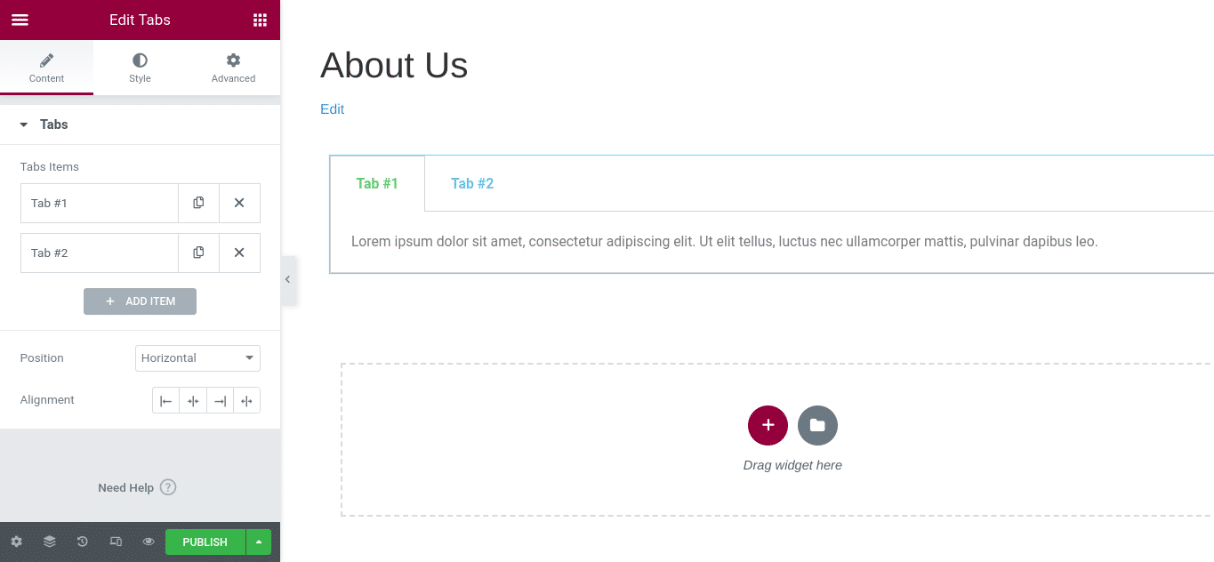
Вы можете перетащить виджет в раздел страницы. Как только вы разместите виджет «Вкладки», появится новая панель инструментов с ее настройками:

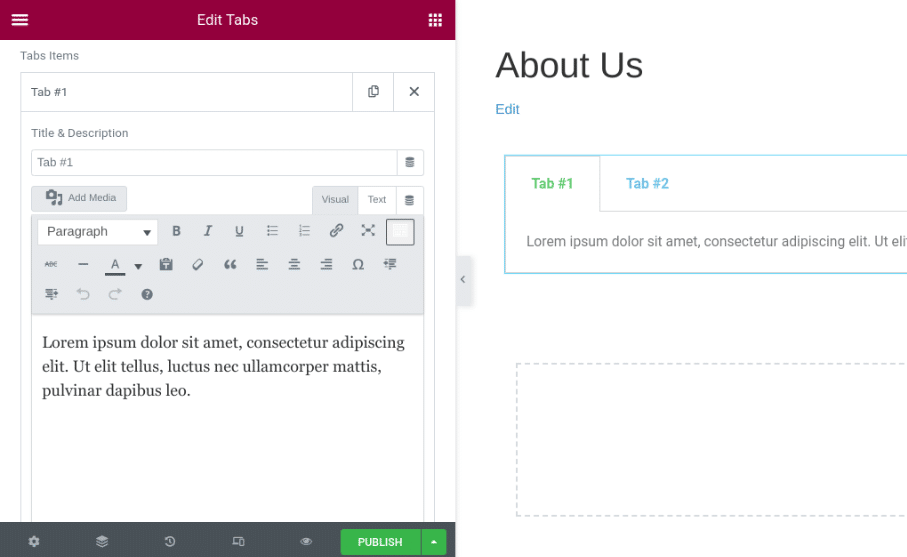
Вы можете ввести название и содержание для каждой вкладки. Вы также можете нажать кнопку + Добавить элемент , чтобы вставить другую вкладку. В разделе Тип выберите, отображать ли вкладки горизонтально или вертикально.
Как настроить вкладки Elementor
После добавления текста на вкладки вы можете настроить общие параметры виджета. Есть несколько разных вариантов.
Выберите каждую настраиваемую вкладку, чтобы изменить ее атрибуты, включая заголовок, содержимое поля и значок. Вы также можете изменить его положение и выравнивание:

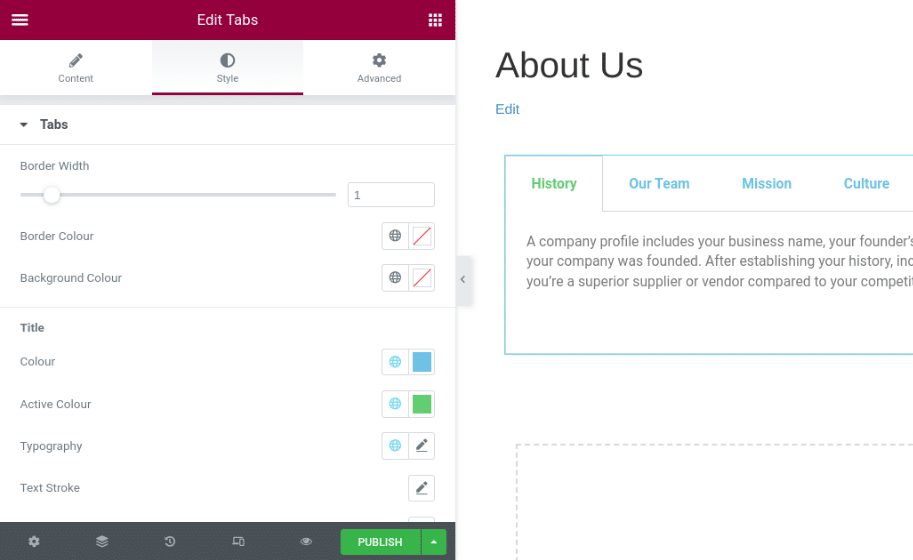
Затем на вкладке « Стиль » вы найдете множество параметров для настройки дизайна и внешнего вида виджета вкладок Elementor. Вы можете изменить цвет и тень текста, типографику, интервалы и многое другое:

Вы можете изменить цвет и ширину границы, окружающей вкладки. Эта конструктивная особенность может помочь различить отдельные секции.
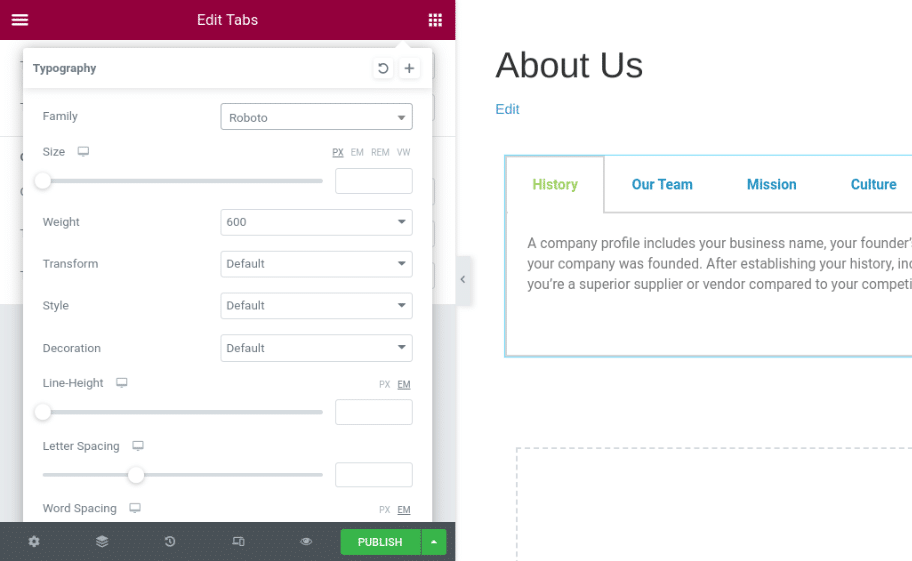
В разделе Title вы можете изменить цвет текста заголовков вкладок. Вы также можете изменить размер шрифта и текста, нажав « Типографика »:

Когда вы закончите, сохраните изменения. Есть также некоторые дополнительные настройки, которые вы можете использовать, чтобы сделать содержимое вкладок более сложным.
Расширенные настройки для вкладок Elementor
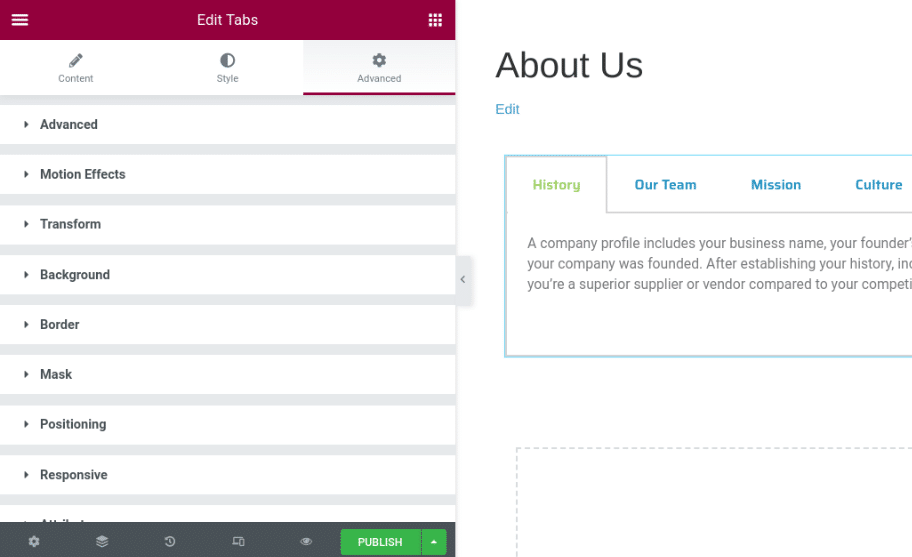
На вкладке « Дополнительно » панели настроек виджета вы найдете множество дополнительных опций:

Рассмотрим эти настройки подробнее:
- Дополнительно: измените поля и отступы вкладок.
- Эффекты движения: добавьте эффекты прокрутки и мыши, чтобы сделать виджет более интерактивным, и добавьте анимацию входа.
- Преобразование: переворачивайте, поворачивайте и масштабируйте виджет.
- Фон: выберите стандартный фон или наведите курсор, чтобы вставить переход.
- Граница: выберите тип границы, например, сплошную или пунктирную линию.
- Маска: выберите стильную дизайнерскую маску и примените ее к виджету.
- Позиционирование: отрегулируйте ширину и положение виджета.
- Отзывчивый: измените адаптивную видимость, которая повлияет на предварительный просмотр или интерактивные страницы.
- Атрибуты: установите пользовательские атрибуты для оболочки элемента.
- Пользовательский CSS: вставьте свой собственный CSS.
Важно отметить, что если вы используете бесплатную версию Elementor, у вас не будет доступа ко всем этим дополнительным настройкам. Например, вы не можете добавлять пользовательские атрибуты, эффекты прокрутки или свой CSS.
Как добавить элемент в виджет вкладок
С Elementor Pro вы также можете вставить другой элемент в виджет «Вкладки». Например, допустим, вы хотите добавить виджет «Карты» на вкладку « Местоположения ».
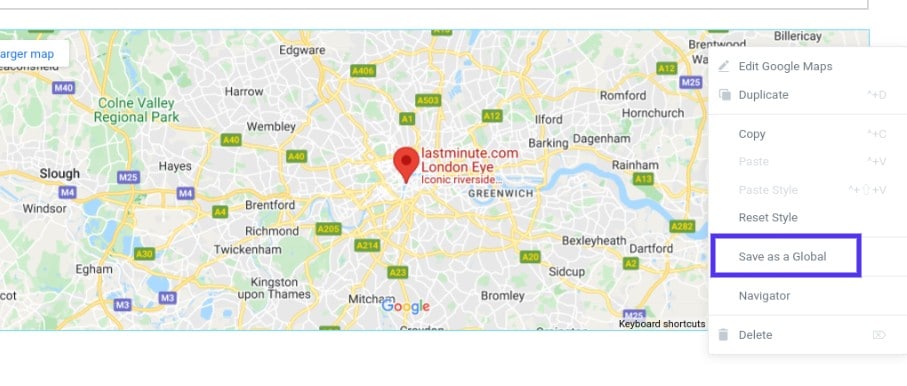
Для этого создайте карту, которую вы хотите использовать, затем сохраните ее как глобальный виджет, щелкнув правой кнопкой мыши значок карандаша и выбрав Сохранить как глобальный :

Затем перейдите в свою библиотеку шаблонов (из панели инструментов WordPress) и скопируйте шорткод глобального виджета, который вы только что создали.
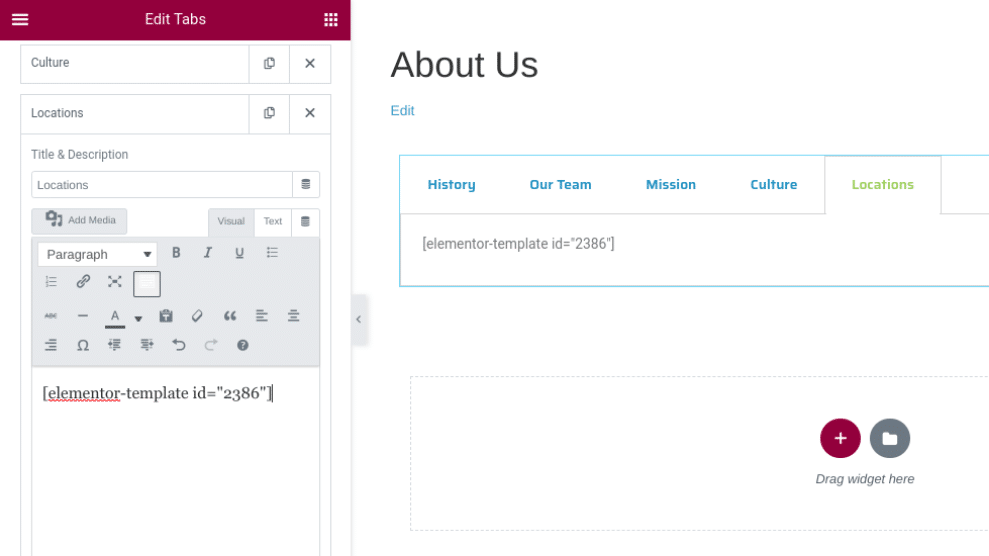
Затем щелкните внутри виджета «Вкладки» и нажмите кнопку « + Добавить элемент », чтобы добавить новую вкладку. В текстовую область контейнера вставьте только что скопированный шорткод:

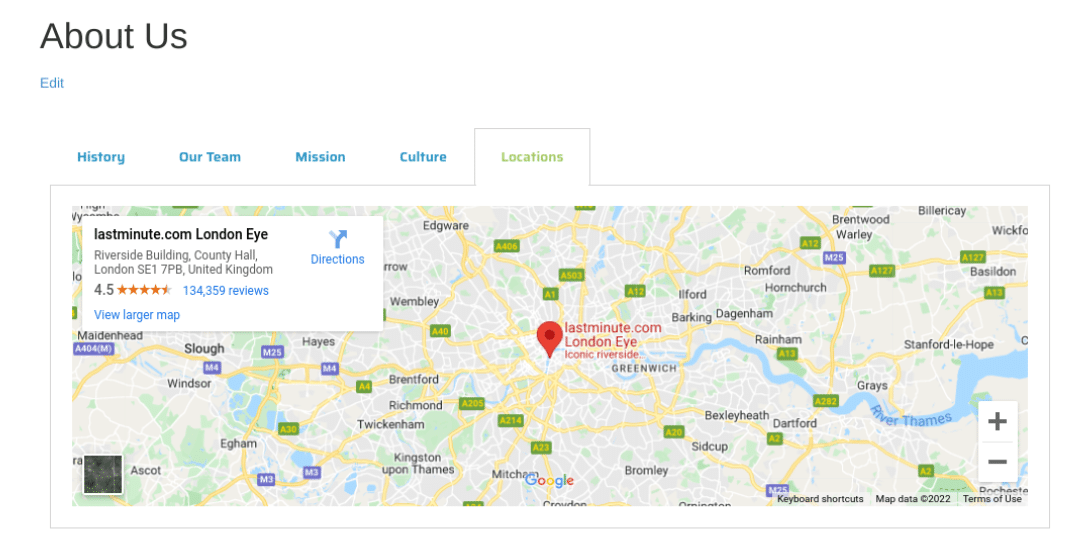
Когда вы закончите, нажмите ОБНОВИТЬ или ПУБЛИКОВАТЬ в нижней части экрана. Затем вы можете просмотреть, как виджет выглядит в интерфейсе вашего сайта:

Вот и все! Вы все сделали.
8 лучших плагинов для вкладок Elementor
Elementor — это надежный инструмент со всеми функциями и функциями, которые вам понадобятся для создания красивого и функционального контента с вкладками.
Однако вы можете захотеть развить свой дизайн или использовать дополнительные возможности. В этом случае вы также можете рассмотреть возможность объединения Elementor с другим сторонним инструментом.
Давайте взглянем на некоторые из лучших плагинов для вкладок Elementor, ранжированных в произвольном порядке.
1. Виджет таблицы ElementsKit Elementor
ElementsKit Addon для Elementor — популярное расширение:

Его табличный виджет позволяет упорядоченно отображать большое количество несинхронизированных данных. Вы можете создать настраиваемую таблицу, добавить основное содержимое и вставить изображения и элементы навигации.

Функции ElementsKit включают в себя:
- Сравнительные таблицы
- Расписания и календари
- Управление проектом
- Меню
- 500+ блоков
- 70+ дополнений
- Мега конструктор меню
- Эффекты параллакса
- Конструктор всплывающих окон
Цены на ElementsKit начинаются с 39 долларов в год за один сайт. Этот план включает один год обновлений и поддержки.
2. Элегантные вкладки для Elementor
Elegant Tabs для Elementor — это интуитивно понятный инструмент, который помогает создавать и настраивать динамические вкладки:

Это дополнение может быть хорошим выбором, если вы ищете расширение с множеством вариантов настройки дизайна. Вы можете добавить собственные цвета, значки и шрифты. Вы также можете использовать Elegant Tabs, чтобы добавить функцию автоматического переключения на свои вкладки и связать их с другим контентом на вашем сайте.
Ключевые особенности Elegant Tabs включают в себя:
- Расширенные параметры стиля
- Функция автоматического переключения
- Возможность сделать любую вкладку активной при загрузке
- Выровненные и вертикальные вкладки
- Глубокие ссылки
- Поддержка выравнивания вкладок
Цены на Elegant Tabs начинаются с 19 долларов в год. Этот план включает шесть месяцев обновлений.
3. Аддоны Livemesh
Аддоны Livemesh для Elementor включают в себя множество готовых элементов, которые помогут вам с легкостью оформить и структурировать контент с вкладками:

Вы можете выбирать из светлых и темных типов вкладок, более 10 дизайнов вкладок, а также варианты горизонтального и вертикального макета. Аддоны Livemesh также просты в использовании, что отлично, если вы новичок в WordPress или Elementor.
Ключевые особенности Livemesh включают в себя:
- 10 светлых дизайнов вкладок и 10 темных дизайнов вкладок
- Вертикальные и горизонтальные варианты
- Настраиваемое мобильное разрешение
- 25+ аддонов
- Поддержка иконок
Планы Livemesh Addons начинаются с 37 долларов в год. Этот план включает обновления и поддержку в течение одного года.
4. Аддоны Elementor
Elementor Addons из популярного PowerPack — это многофункциональный плагин для улучшения дизайна и функциональности вашего виджета Elementor Tabs:

Вы можете использовать этот плагин для добавления текста и изображений на вкладки и применения шести стилей для виджета «Дополнительные вкладки». Это удобный и простой для понимания. Кроме того, Elementor Addons также легкие, поэтому вам не нужно беспокоиться о замедлении работы вашего сайта.
Основные функции Elementor Addons от PowerPack включают в себя:
- Быстрый и легкий интерфейс
- Готовые шаблоны
- Отображение пользовательского контента
- Расширенные стили вкладок
Начиная с 44 долларов в год, этот плагин дороже, чем некоторые другие варианты в этом списке. Тем не менее, он имеет полный набор виджетов для настройки всех аспектов вашего сайта, а не только контента с вкладками.
5. ДжетЭлементс
JetElements предлагает виджет Responsive Tables, который может быть идеальным, если вы ищете быстрый и простой способ сгруппировать свой контент:

Он позволяет демонстрировать неструктурированные данные чистым современным способом. JetElements также предлагает виджет «Таблица цен» для настройки и оформления сведений о ценах восемью различными способами.
Ключевые особенности JetElements включают в себя:
- 45 виджетов
- Импорт CSV в настройки таблицы
- 8 вариантов укладки
- Поддержка всех типов контента
- Полностью настраиваемый
Подписка JetElements начинается с 24 долларов в год. Crocoblock также предлагает комплексный пакет за 130 долларов в год с более чем 150 виджетами.
6. Основные дополнения
Еще один популярный плагин, который вы можете использовать для своих вкладок Elementor, — Essential Addons:

Это один из самых популярных плагинов для виджетов Elementor. Включает в себя более 100 готовых блоков и более 80 элементов для расширения и улучшения конструктора сайтов.
Одним из лучших элементов, которые вы можете использовать для контента с вкладками, является таблица данных плагина. Этот инструмент позволяет легко создавать таблицы практически любого типа и добавлять значки, фильтры и многое другое.
Основные функции Essential Addons включают в себя:
- Импорт CSV в настройки таблицы
- Параметры фильтрации
- Полностью настраиваемые параметры
- Расширенные параметры стиля
- Расширенные вкладки и элементы аккордеона
- Таблицы цен
Цены на Essential Addons начинаются с 39,97 долларов США в год для одного веб-сайта. Он поставляется с одним годом обновлений и поддержки.
7. Премиум-дополнения
Premium Addons — это настраиваемый инструмент для Elementor, который поставляется с широким набором бесплатных и премиальных виджетов:

Среди многих мощных виджетов, включенных в этот аддон, есть Таблица цен Elementor. Он поставляется с функцией сортировки, поиском в реальном времени и возможностью упорядочивать элементы в порядке возрастания или убывания.
Основные функции Premium Addons включают в себя:
- Возможность импорта файлов CSV
- Добавьте URL-адреса в ячейки таблицы
- Живой поиск и сортировка
- Варианты настройки и стиля
- Лотти анимации
Вы можете скачать и использовать виджет Premium Addons Elementor Table Widget бесплатно. Существует также премиум-версия по цене от 39 долларов в год.
8. Пакет элементов
Последнее дополнение, которое вы можете использовать с виджетом Elementor Tabs, — это Element Pack:

Этот пакет расширений Elementor включает в себя виджет «Таблица», который может представить ваш контент в привлекательной и стильной форме. Вы можете создавать различные таблицы в своем контенте с вкладками, включая таблицы с ценами, контентом и криптовалютой.
Основные функции Element Pack включают в себя:
- Импорт CSV в настройки таблицы
- Трехтабличные элементы
- Варианты настройки и стиля
- Функция фильтрации
- Живой поиск
Односайтовая лицензия на Element Pack стоит 29,25 долларов в год, что делает ее одним из самых дешевых вариантов в этом списке. План также включает 20-дневную гарантию возврата денег.
Резюме
Elementor — отличный инструмент, который может помочь вам спроектировать и создать свой веб-сайт без особых усилий. Если вы хотите сгруппировать и упорядочить свой контент привлекательным образом, вы можете рассмотреть возможность использования виджета вкладок Elementor.
Как мы обсуждали в этом посте, вы можете легко вставить этот виджет на любую страницу или в публикацию через редактор Elementor. Затем вы можете добавить свой контент и оформить его в соответствии с вашим брендом. Чтобы расширить функциональность виджета, вы также можете связать его со сторонним плагином, например ElementsKit.
Удобный и привлекательный дизайн имеет важное значение для успеха сайта. Вам также необходимо сотрудничать с мощным хостинг-провайдером WordPress. Ознакомьтесь с нашими планами хостинга, чтобы узнать, как Kinsta может вывести ваш сайт на новый уровень!
