Cómo crear y usar pestañas de Elementor
Publicado: 2022-06-17Al crear un sitio web, es esencial asegurarse de que su contenido esté bien organizado. La organización ordenada de sus páginas puede ayudar a mejorar la experiencia del usuario (UX) y hacer que el texto sea más digerible. Una de las formas en que puede organizar su contenido es utilizando el widget Elementor Tabs.
El contenido con pestañas permite a los usuarios alternar entre diferentes secciones de contenido. Esta característica elimina la necesidad de que los visitantes naveguen a diferentes áreas de las páginas. Agrupar contenido relacionado en contenedores con pestañas puede mejorar el aspecto y la facilidad de uso de su sitio. Además, puede configurar todo esto sin ninguna experiencia en desarrollo de WordPress.
En esta publicación, presentaremos brevemente Elementor y sus diferentes versiones. Luego, lo guiaremos a través de cómo crear y personalizar las pestañas de Elementor y algunas herramientas de terceros que puede usar para mejorar la funcionalidad predeterminada del widget.
¡Empecemos!
Una descripción general de Elementor
Elementor es un complemento de creación de sitios web popular y poderoso:

Puede usar el generador de páginas para crear hermosas páginas para su sitio web, ya sea desde cero o usando plantillas prefabricadas. Elementor cuenta con un editor de arrastrar y soltar, por lo que no necesitará tocar una línea de código.
Es importante tener en cuenta que hay una versión gratuita y de pago de Elementor. El complemento gratuito Elementor le permite crear páginas y publicaciones estándar.
Sin embargo, sus características y funcionalidad pueden ser limitantes. Para desbloquear el conjunto completo de herramientas, recomendamos actualizar a Elementor Pro. A lo largo de esta publicación, señalaremos las diferencias entre el plan gratuito y el profesional cuando se trabaja con el widget de pestañas.
Cómo crear pestañas de Elementor (widget de pestañas)
Ahora que entendemos más sobre Elementor, veamos cómo usar el widget de pestañas. Tenga en cuenta que, para el siguiente tutorial, asumiremos que ya tiene Elementor instalado y activado en su sitio de WordPress.
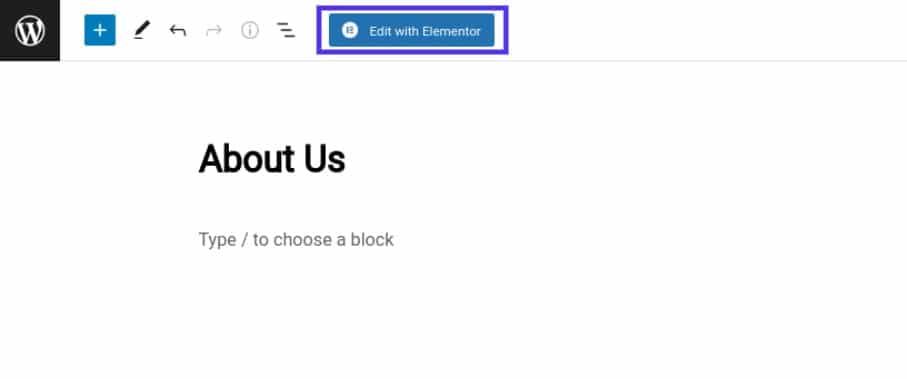
Para comenzar, navegue a la publicación o página de WordPress donde desea agregar el contenido con pestañas y seleccione Editar con Elementor :

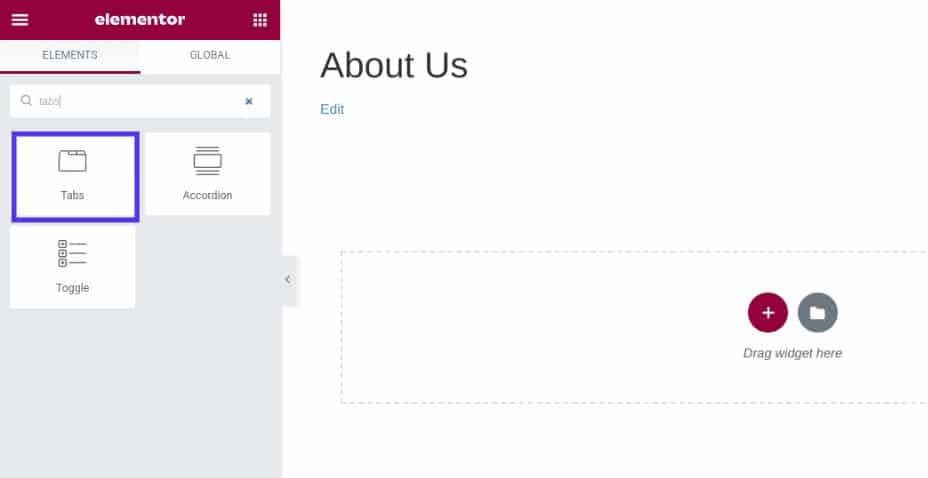
Esto iniciará la interfaz del editor de Elementor. En el panel del lado izquierdo, en Elementos , busque y seleccione el widget Pestañas :

Puede arrastrar y soltar el widget en una sección de la página. Una vez que coloque el widget de pestañas, aparecerá un nuevo tablero con su configuración:

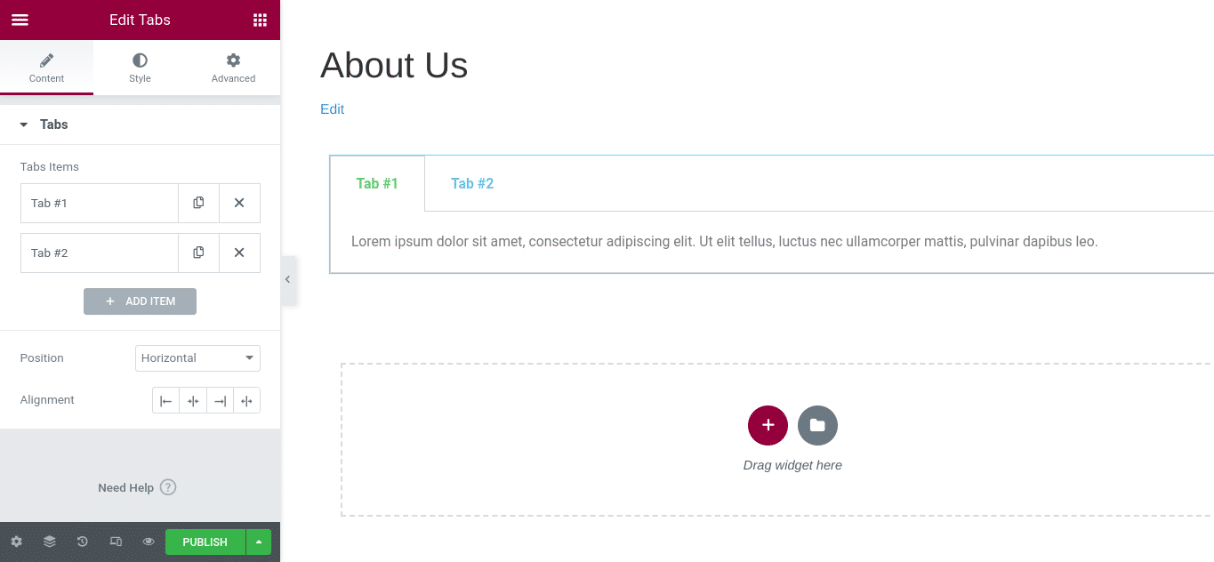
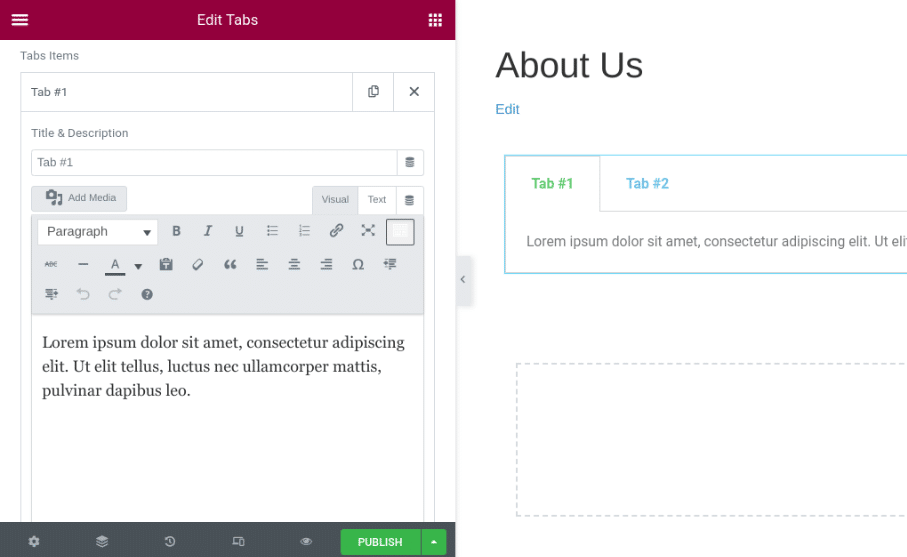
Puede introducir el título y el contenido de cada pestaña. También puede hacer clic en el botón + Agregar elemento para insertar otra pestaña. En Tipo , seleccione si desea mostrar las pestañas horizontal o verticalmente.
Cómo personalizar tus pestañas de Elementor
Una vez que agregue texto a las pestañas, puede personalizar la configuración general del widget. Hay algunas opciones diferentes.
Seleccione cada pestaña personalizada para modificar sus atributos, incluidos el título, el contenido del cuadro y el icono. También puede cambiar su posición y alineación:

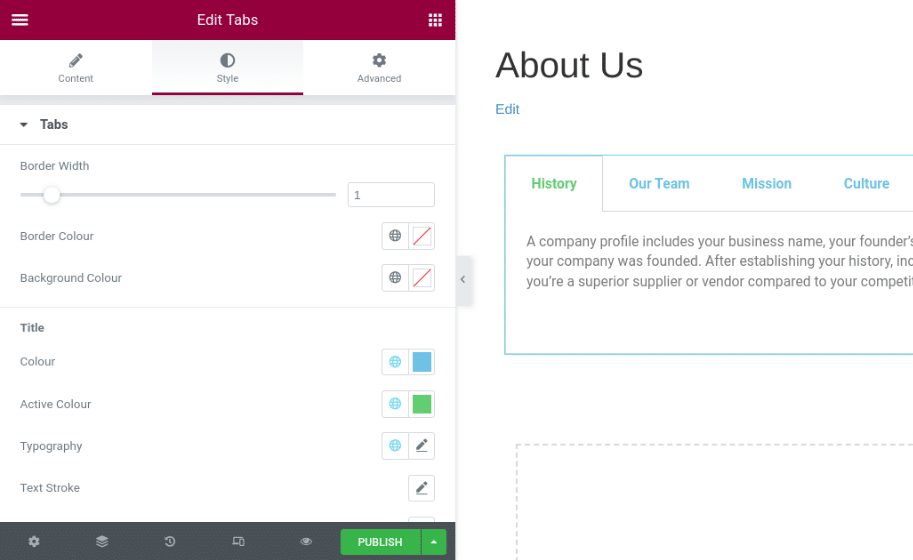
A continuación, en la pestaña Estilo , encontrará muchas opciones para personalizar el diseño y la apariencia del widget Elementor Tabs. Puede modificar el color y la sombra del texto, la tipografía, el espaciado y más:

Puede cambiar el color del borde y el ancho que rodea las pestañas. Esta característica de diseño puede ayudar a distinguir las secciones individuales.
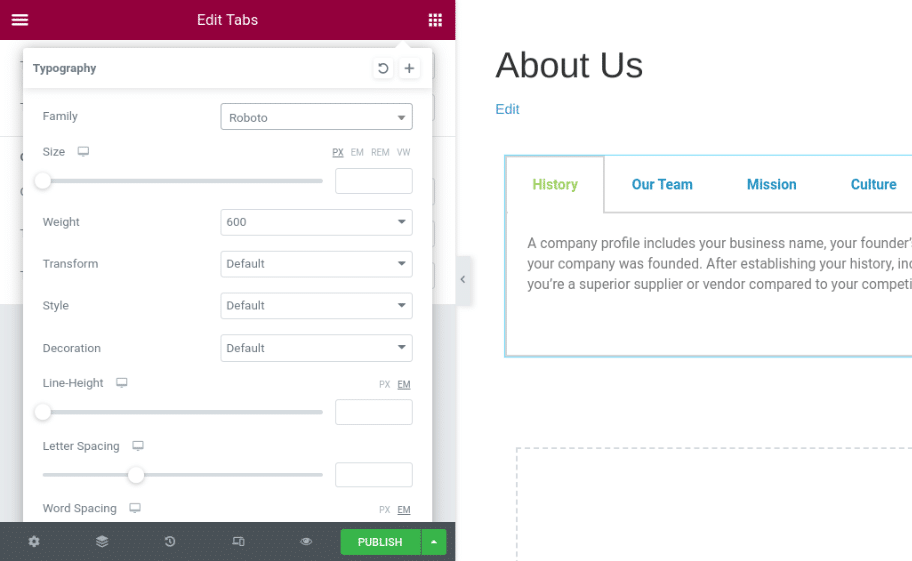
En Título , puede modificar el color del texto de los títulos de las pestañas. También puede cambiar la fuente y el tamaño del texto haciendo clic en Tipografía :

Cuando haya terminado, guarde los cambios. También hay algunas configuraciones avanzadas que podría considerar usar para hacer que su contenido con pestañas sea más sofisticado.
Configuración avanzada para las pestañas de Elementor
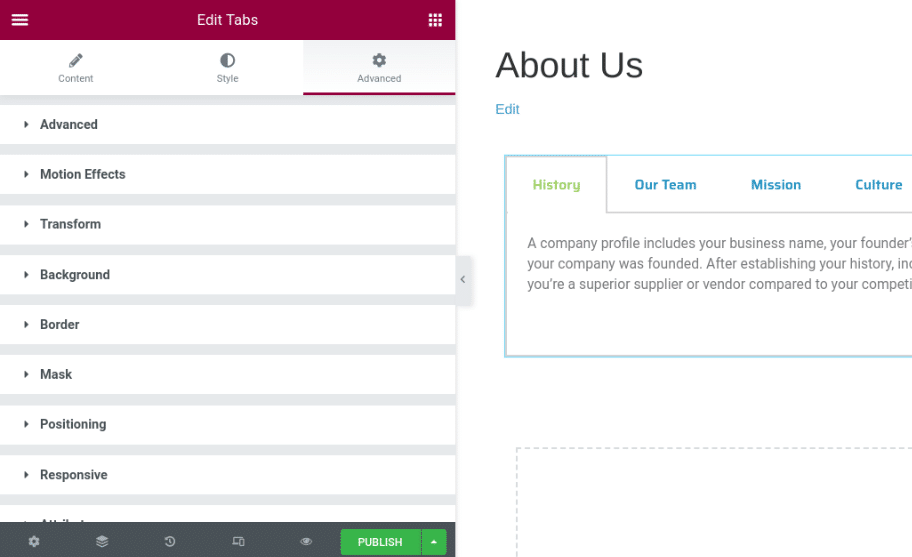
En la pestaña Avanzado en el panel de configuración del widget, encontrará una amplia gama de opciones adicionales:

Echemos un vistazo más de cerca a estas configuraciones:
- Avanzado: Cambie los márgenes y rellenos de las pestañas.
- Efectos de movimiento: agregue efectos de desplazamiento y mouse para hacer que el widget sea más interactivo y agregue una animación de entrada.
- Transforme: Voltee, rote y escale su widget.
- Fondo: elija entre un fondo estándar o pase el mouse para insertar una transición.
- Borde: elija el tipo de borde, como una línea continua o discontinua.
- Máscara: seleccione una máscara de diseño elegante y aplíquela al widget.
- Posicionamiento: ajusta el ancho y la posición del widget.
- Responsivo: cambie la visibilidad receptiva que afectará la vista previa o las páginas en vivo.
- Atributos: establezca atributos personalizados para el envoltorio del elemento.
- CSS personalizado: inserte su CSS personalizado.
Es importante tener en cuenta que si está utilizando la versión gratuita de Elementor, no tendrá acceso a todas estas configuraciones avanzadas. Por ejemplo, no puede agregar atributos personalizados, efectos de desplazamiento o su CSS.
Cómo agregar un elemento dentro del widget de pestañas
Con Elementor Pro, también puede insertar otro elemento dentro del widget de pestañas. Por ejemplo, supongamos que desea agregar el widget Mapas en la pestaña Ubicaciones .
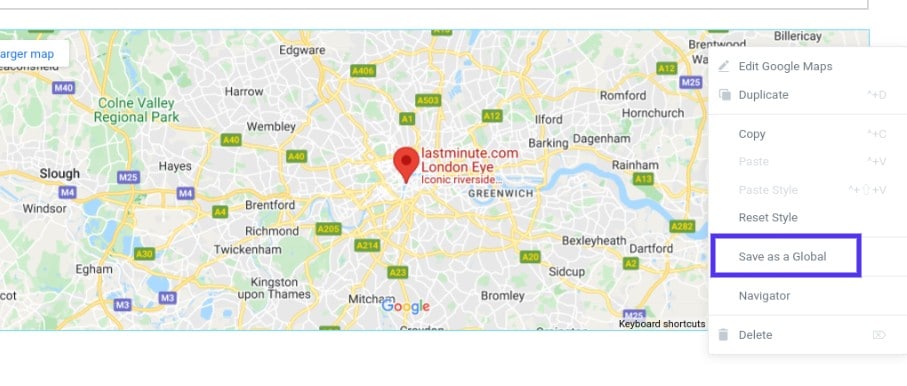
Para hacerlo, cree el mapa que desea usar y luego guárdelo como un widget global haciendo clic con el botón derecho en el icono del lápiz y seleccionando Guardar como global :

A continuación, navegue a su Biblioteca de plantillas (desde su panel de control de WordPress) y copie el código abreviado del widget global que acaba de crear.
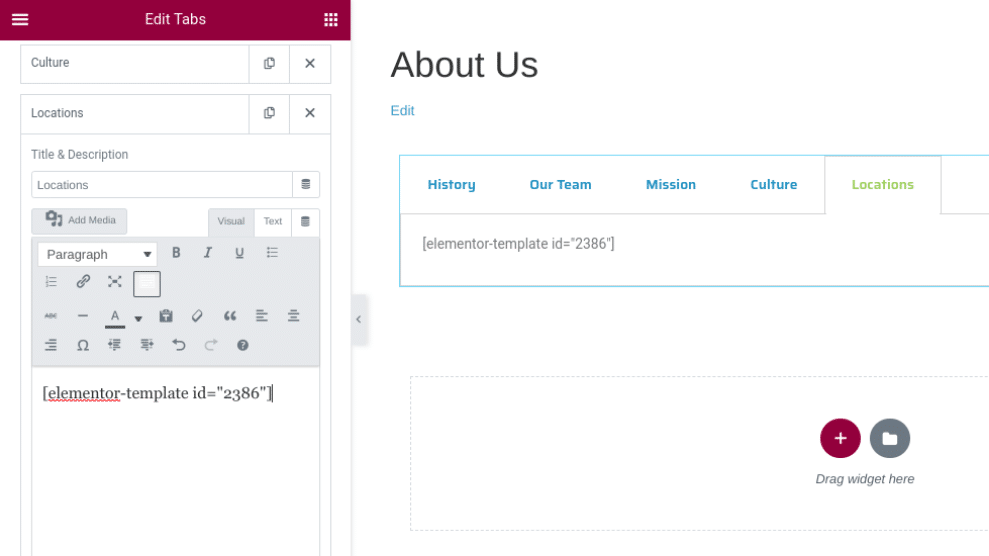
Luego haga clic dentro del widget de pestañas y seleccione el botón + Agregar elemento para agregar una nueva pestaña. En el área de texto del contenedor, pegue el código abreviado que acaba de copiar:

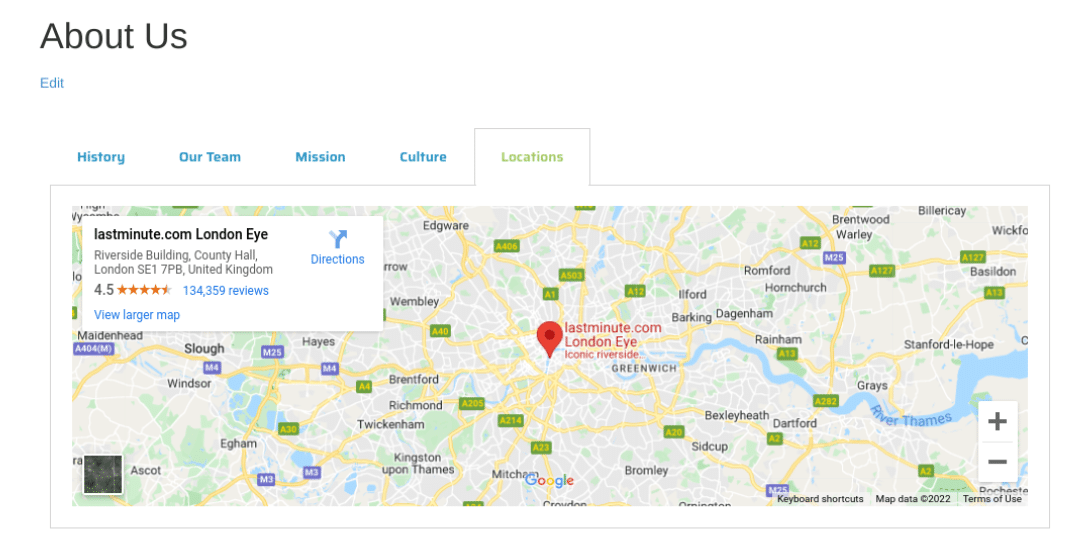
Cuando haya terminado, haga clic en ACTUALIZAR o PUBLICAR en la parte inferior de la pantalla. Luego puede obtener una vista previa de cómo se ve el widget en la parte frontal de su sitio:

¡Eso es todo! Estás listo.
8 complementos principales para las pestañas de Elementor
Elementor es una herramienta robusta que viene con toda la funcionalidad y las características que necesitará para crear contenido con pestañas hermoso y funcional.
Sin embargo, es posible que desee llevar su diseño más allá o utilizar capacidades avanzadas. En ese caso, también podría considerar emparejar Elementor con otra herramienta de terceros.
Echemos un vistazo a algunos de los complementos principales para Elementor Tabs, clasificados sin ningún orden en particular.
1. Widget de tabla ElementsKit Elementor
ElementsKit Addon para Elementor es una extensión popular:

Su Table Widget le permite mostrar una gran cantidad de datos no sincronizados de manera organizada. Puede crear una tabla personalizable, agregar contenido de cuerpo e insertar imágenes y elementos de navegación.

Las características de ElementsKit incluyen:
- Tablas de comparación
- Horarios y calendarios
- Gestión de proyectos
- Menús
- 500+ bloques
- 70+ complementos
- Un mega creador de menús
- efectos de paralaje
- Un constructor modal emergente
El precio de ElementsKit comienza en $39 por año para un solo sitio. Este plan incluye un año de actualizaciones y soporte.
2. Pestañas elegantes para Elementor
Elegant Tabs for Elementor es una herramienta intuitiva que te ayuda a crear y personalizar pestañas dinámicas:

Este complemento puede ser una opción sólida si está buscando una extensión con muchas opciones de personalización de diseño. Puede agregar colores, iconos y fuentes personalizados. También puede usar Elegant Tabs para agregar una función de cambio automático a sus pestañas y vincularlas a otro contenido en su sitio.
Las características clave de Elegant Tabs incluyen:
- Opciones de estilo avanzadas
- Una función de cambio automático
- La opción de configurar cualquier pestaña activa en la carga
- Pestañas justificadas y verticales
- Enlace profundo
- Soporte de alineación de pestañas
El precio de Elegant Tabs comienza en $ 19 por año. Este plan incluye seis meses de actualizaciones.
3. Complementos Livemesh
Livemesh Addons para Elementor incluye una gran cantidad de elementos listos para usar para ayudarlo a diseñar y estructurar su contenido con pestañas con facilidad:

Puede elegir entre tipos de pestañas claras y oscuras, más de 10 diseños de pestañas y opciones de diseño horizontal y vertical. Livemesh Addons también es fácil de usar, lo cual es excelente si eres nuevo en WordPress o Elementor.
Las características clave de Livemesh incluyen:
- 10 diseños de pestañas claras y 10 diseños de pestañas oscuras
- Opciones verticales y horizontales
- Resolución móvil personalizable
- 25+ complementos
- Soporte para iconos
Los planes de Livemesh Addons comienzan en $ 37 por año. Este plan incluye actualizaciones y soporte por un año.
4. Complementos de Elementor
Elementor Addons, del popular PowerPack, es un complemento rico en funciones para mejorar tanto el diseño como la funcionalidad de su widget Elementor Tabs:

Puede usar este complemento para agregar texto e imágenes a sus pestañas y aplicar seis estilos para el widget de pestañas avanzadas. Es fácil de usar y fácil de entender. Además, Elementor Addons también es liviano, por lo que no tiene que preocuparse por ralentizar su sitio.
Las características clave de Elementor Addons by PowerPack incluyen:
- Una interfaz rápida y ligera
- Plantillas prediseñadas
- Visualización de contenido personalizado
- Estilos de pestañas avanzados
A partir de $ 44 por año, este complemento es más caro que algunas otras opciones en esta lista. Sin embargo, tiene un conjunto completo de widgets para personalizar todos los aspectos de su sitio, no solo su contenido con pestañas.
5. Elementos de chorro
JetElements ofrece un widget de tablas receptivas que podría ser ideal si está buscando una forma rápida y fácil de agrupar su contenido:

Le permite exhibir datos no estructurados de una manera limpia y moderna. JetElements también ofrece un widget de tabla de precios para personalizar y diseñar sus detalles de precios de ocho maneras diferentes.
Las características clave de JetElements incluyen:
- 45 artilugios
- Importación de CSV a la configuración de la tabla
- 8 opciones de estilo
- Soporte para todos los tipos de contenido
- Completamente personalizable
Una suscripción a JetElements comienza en $24 por año. Crocoblock también ofrece un paquete todo incluido por $130 al año, con más de 150 widgets.
6. Complementos esenciales
Otro complemento popular que podría considerar usar para sus Elementor Tabs es Essential Addons:

Es uno de los complementos de widgets de Elementor más populares. Incluye más de 100 bloques listos para usar y más de 80 elementos para expandir y mejorar el creador de sitios web.
Uno de los mejores elementos que puede aprovechar para su contenido con pestañas es la tabla de datos del complemento. Esta herramienta le permite diseñar sin problemas casi cualquier tipo de tabla y agregar iconos, filtros y más.
Las características clave de Essential Addons incluyen:
- Importación de CSV a la configuración de la tabla
- Opciones de filtrado
- Configuraciones totalmente personalizables
- Opciones de estilo avanzadas
- Pestañas avanzadas y elementos de acordeón
- Tablas de precios
El precio de los complementos esenciales comienza en $ 39.97 por año para un sitio web. Viene con un año de actualizaciones y soporte.
7. Complementos premium
Premium Addons es una herramienta altamente personalizable para Elementor que viene con una amplia gama de widgets gratuitos y premium:

Entre los muchos widgets potentes incluidos con este complemento se encuentra la tabla de precios de Elementor. Viene con una función de clasificación, búsqueda en vivo y la opción de organizar elementos en orden ascendente o descendente.
Las características clave de Premium Addons incluyen:
- La opción de importar archivos CSV
- Agregar URL a las celdas de la tabla
- Búsqueda y clasificación en vivo
- Opciones de personalización y estilo
- animaciones de lotería
Puede descargar y utilizar el widget de tabla Elementor Premium Addons de forma gratuita. También hay una versión premium, desde $ 39 por año.
8. Paquete de elementos
Un complemento final que podría considerar usar con su widget Elementor Tabs es Element Pack:

Este paquete de extensiones de Elementor incluye un widget de tabla que puede presentar su contenido de una manera atractiva y elegante. Puede crear varias tablas dentro de su contenido con pestañas, incluidas las tablas de precios, contenido y criptomonedas.
Las características clave de Element Pack incluyen:
- Importación de CSV a la configuración de la tabla
- Elementos de tres mesas
- Opciones de personalización y estilo
- Una característica de filtrado
- Búsqueda en vivo
Una licencia de sitio único para Element Pack cuesta $ 29.25 por año, lo que la convierte en una de las opciones más económicas de esta lista. El plan también incluye una garantía de devolución de dinero de 20 días.
Resumen
Elementor es una excelente herramienta que puede ayudarte a diseñar y construir tu sitio web sin esfuerzo. Si está buscando agrupar y organizar su contenido de una manera atractiva, podría considerar usar el widget Elementor Tabs.
Como discutimos en esta publicación, puede insertar fácilmente este widget en cualquier página o publicación a través del editor de Elementor. Luego puede agregar su contenido y diseñarlo para que coincida con su marca. Para ampliar la funcionalidad del widget, también puede emparejarlo con un complemento de terceros, como ElementsKit.
Un diseño fácil de usar y atractivo es esencial para el éxito de un sitio. También deberá asociarse con un poderoso proveedor de alojamiento de WordPress. ¡Consulte nuestros planes de alojamiento para ver cómo Kinsta puede llevar su sitio web al siguiente nivel!
