كيفية إنشاء واستخدام علامات تبويب العناصر
نشرت: 2022-06-17عند إنشاء موقع ويب ، من الضروري التأكد من أن المحتوى الخاص بك منظم جيدًا. يمكن أن يساعد ترتيب صفحاتك بدقة في تحسين تجربة المستخدم (UX) وجعل النص أكثر قابلية للفهم. إحدى الطرق التي يمكنك من خلالها تنظيم المحتوى الخاص بك هي استخدام عنصر واجهة مستخدم Elementor Tabs.
يتيح المحتوى المبوب للمستخدمين التبديل بين أقسام المحتوى المختلفة. هذه الميزة تلغي الحاجة للزوار للتنقل إلى مناطق مختلفة من الصفحات. يمكن أن يؤدي تجميع المحتوى ذي الصلة في حاويات مبوبة إلى تحسين مظهر موقعك وقابليته للاستخدام. بالإضافة إلى ذلك ، يمكنك إعداد كل هذا دون أي خبرة في تطوير WordPress.
في هذا المنشور ، سنقدم بإيجاز Elementor وإصداراته المختلفة. بعد ذلك ، سنرشدك إلى كيفية إنشاء وتخصيص علامات تبويب Elementor وبعض أدوات الطرف الثالث التي يمكنك استخدامها لتحسين الوظيفة الافتراضية لعنصر واجهة المستخدم.
هيا بنا نبدأ!
نظرة عامة على Elementor
Elementor هو مكون إضافي شائع وقوي منشئ مواقع الويب:

يمكنك استخدام أداة إنشاء الصفحات لإنشاء صفحات جميلة لموقع الويب الخاص بك ، إما من البداية أو باستخدام قوالب معدة مسبقًا. يتميز Elementor بمحرر السحب والإفلات ، لذلك لن تحتاج إلى لمس سطر من التعليمات البرمجية.
من المهم ملاحظة أن هناك نسخة مجانية ومدفوعة من Elementor. يتيح لك المكون الإضافي المجاني Elementor إنشاء صفحات ومنشورات قياسية.
ومع ذلك ، يمكن أن تكون ميزاته ووظائفه محدودة. لإلغاء تأمين مجموعة الأدوات الكاملة ، نوصي بالترقية إلى Elementor Pro. خلال هذا المنشور ، سنشير إلى الاختلافات في الخطة المجانية مقابل الخطة الاحترافية عند العمل باستخدام أداة Tabs.
كيفية إنشاء علامات تبويب العنصر (أداة علامات التبويب)
الآن بعد أن فهمنا المزيد عن Elementor ، دعنا نلقي نظرة على كيفية استخدام أداة Tabs. لاحظ أنه في البرنامج التعليمي التالي ، سنفترض أنك قمت بالفعل بتثبيت Elementor وتنشيطه على موقع WordPress الخاص بك.
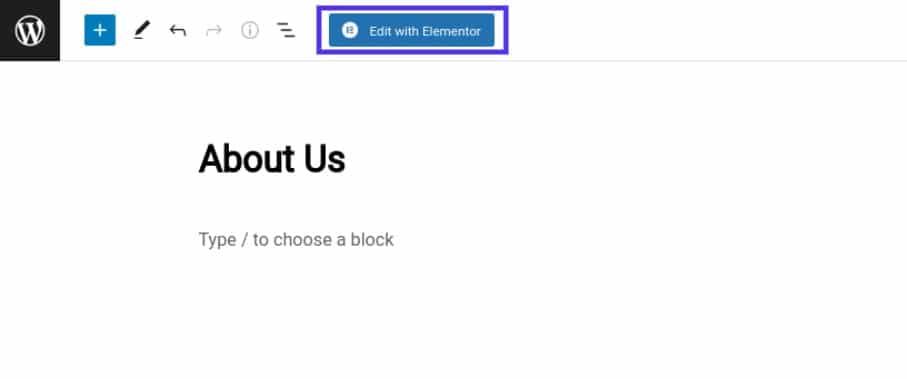
للبدء ، انتقل إلى منشور WordPress أو الصفحة حيث تريد إضافة المحتوى المبوب وحدد تحرير باستخدام Elementor :

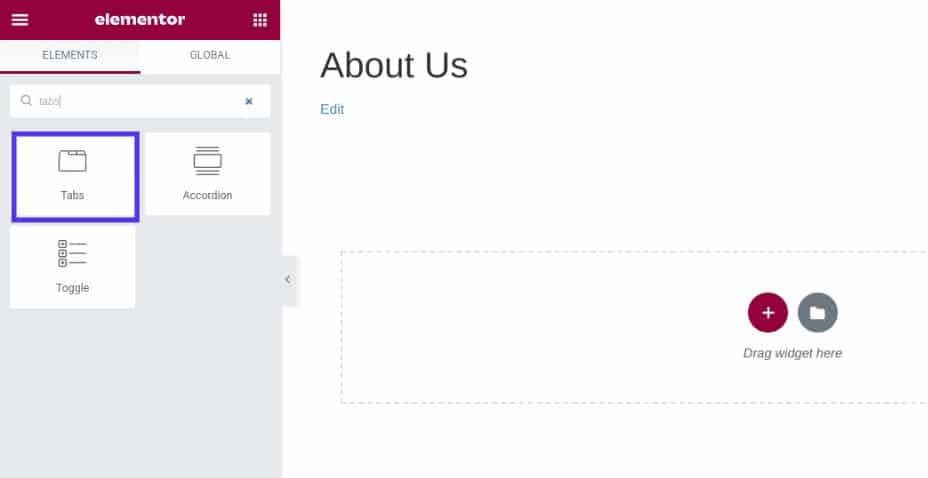
سيؤدي هذا إلى تشغيل واجهة محرر Elementor. من اللوحة اليمنى ، ضمن العناصر ، ابحث عن أداة علامات التبويب وحددها:

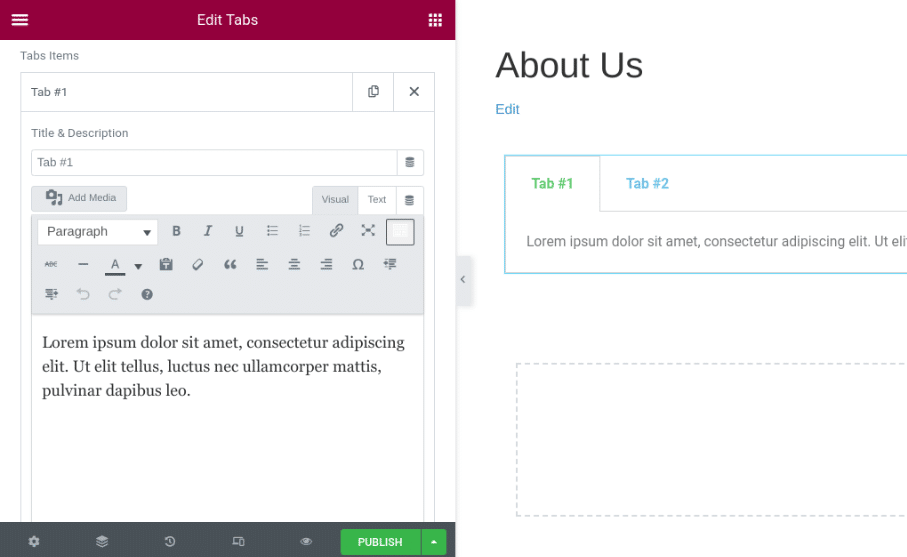
يمكنك سحب الأداة وإسقاطها في قسم الصفحة. بمجرد وضع أداة علامات التبويب ، ستظهر لوحة تحكم جديدة بإعداداتها:

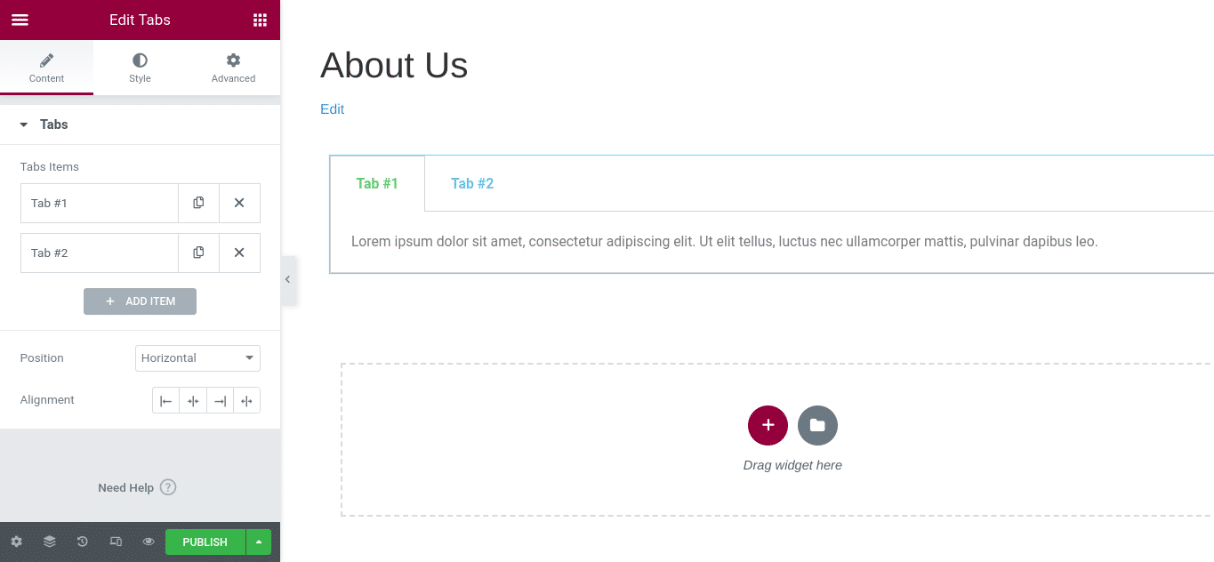
يمكنك إدخال العنوان والمحتوى لكل علامة تبويب. يمكنك أيضًا النقر فوق الزر + إضافة عنصر لإدراج علامة تبويب أخرى. ضمن النوع ، حدد ما إذا كنت تريد عرض علامات التبويب أفقيًا أو رأسيًا.
كيفية تخصيص علامات التبويب الخاصة بك Elementor
بمجرد إضافة نص إلى علامات التبويب ، يمكنك تخصيص الإعدادات الشاملة لعناصر واجهة المستخدم. هناك عدد قليل من الخيارات المختلفة.
حدد كل علامة تبويب مخصصة لتعديل سماتها ، بما في ذلك العنوان ومحتوى الصندوق والأيقونة. يمكنك أيضًا تغيير موضعه ومحاذاة:

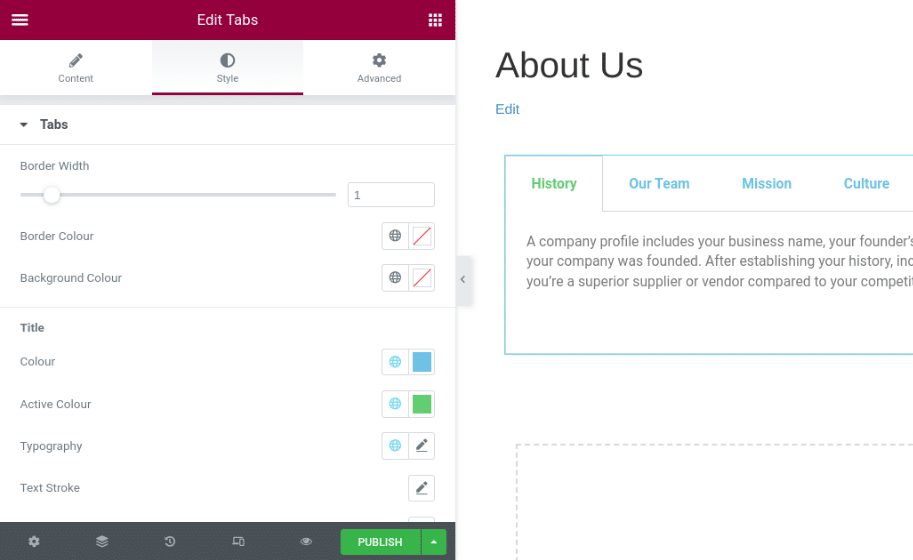
بعد ذلك ، ضمن علامة التبويب " النمط " ، ستجد العديد من الخيارات لتخصيص تصميم ومظهر عنصر واجهة مستخدم Elementor Tabs. يمكنك تعديل لون النص والظل والطباعة والتباعد والمزيد:

يمكنك تغيير لون الحدود والعرض الذي يحيط بعلامات التبويب. يمكن أن تساعد ميزة التصميم هذه في تمييز الأقسام الفردية.
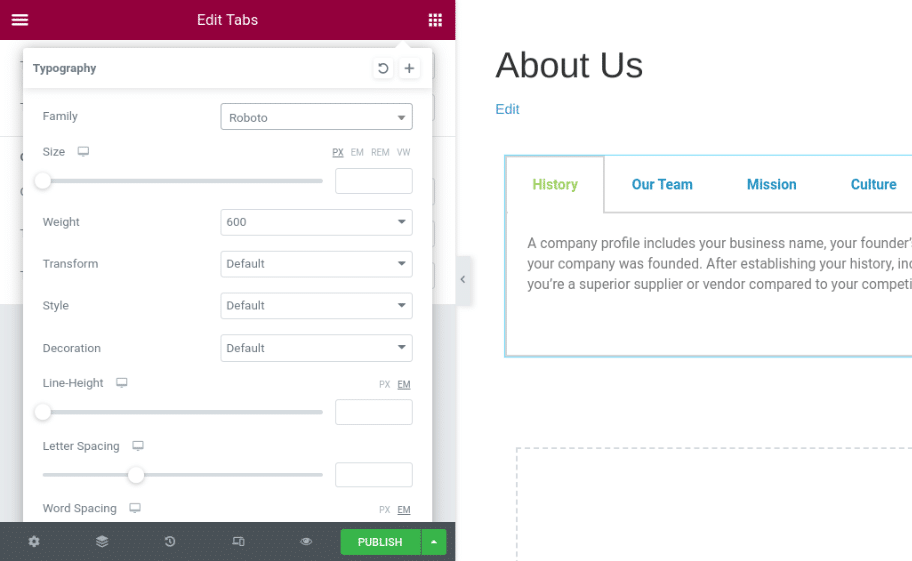
ضمن العنوان ، يمكنك تعديل لون نص عناوين علامات التبويب. يمكنك أيضًا تغيير حجم الخط والنص بالنقر فوق الطباعة :

عند الانتهاء ، احفظ التغييرات. هناك أيضًا بعض الإعدادات المتقدمة التي قد تفكر في استخدامها لجعل المحتوى المبوب أكثر تعقيدًا.
الإعدادات المتقدمة لعلامات تبويب العنصر
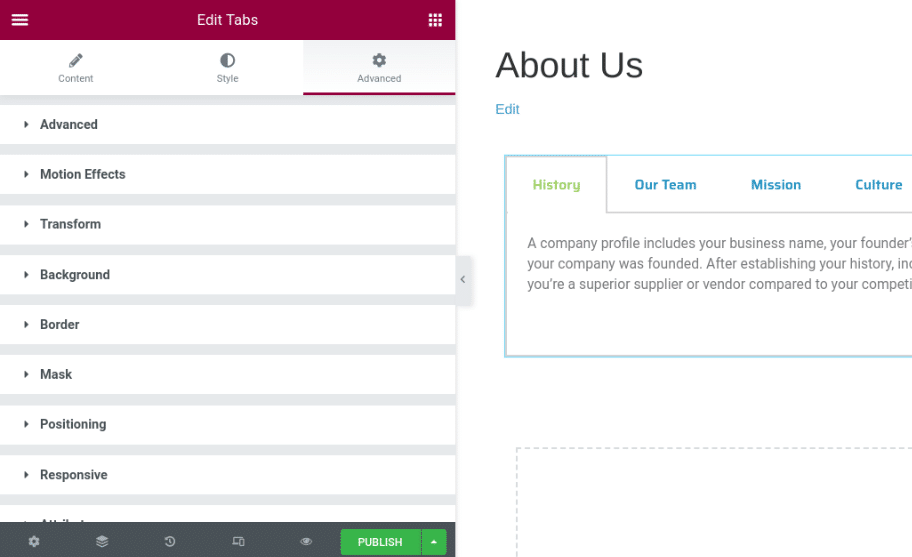
ضمن علامة التبويب خيارات متقدمة في لوحة إعدادات عنصر واجهة المستخدم ، ستجد مجموعة كبيرة من الخيارات الإضافية:

دعنا نلقي نظرة فاحصة على هذه الإعدادات:
- متقدم: قم بتغيير الهوامش والحشو في علامات التبويب.
- تأثيرات الحركة: أضف تأثيرات التمرير والماوس لجعل الأداة أكثر تفاعلية وإضافة رسوم دخول متحركة.
- التحويل: قلب عنصر واجهة المستخدم وتدويره وتوسيع نطاقه.
- الخلفية: اختر بين خلفية قياسية أو تحوم لإدراج انتقال.
- الحد : اختر نوع الحد ، مثل خط متصل أو متقطع.
- قناع: حدد قناع تصميم أنيق وقم بتطبيقه على عنصر واجهة المستخدم.
- الموضع: ضبط عرض وموضع القطعة.
- متجاوب: قم بتغيير الرؤية سريعة الاستجابة التي ستؤثر على المعاينة أو الصفحات الحية.
- السمات: عيّن السمات المخصصة لتضمين العناصر.
- CSS مخصص: أدخل CSS المخصص.
من المهم ملاحظة أنه إذا كنت تستخدم الإصدار المجاني من Elementor ، فلن تتمكن من الوصول إلى كل هذه الإعدادات المتقدمة. على سبيل المثال ، لا يمكنك إضافة سمات مخصصة أو تأثيرات التمرير أو CSS الخاص بك.
كيفية إضافة عنصر داخل أداة علامات التبويب
باستخدام Elementor Pro ، يمكنك أيضًا إدراج عنصر آخر داخل أداة Tabs. على سبيل المثال ، لنفترض أنك تريد إضافة أداة الخرائط ضمن علامة تبويب المواقع .
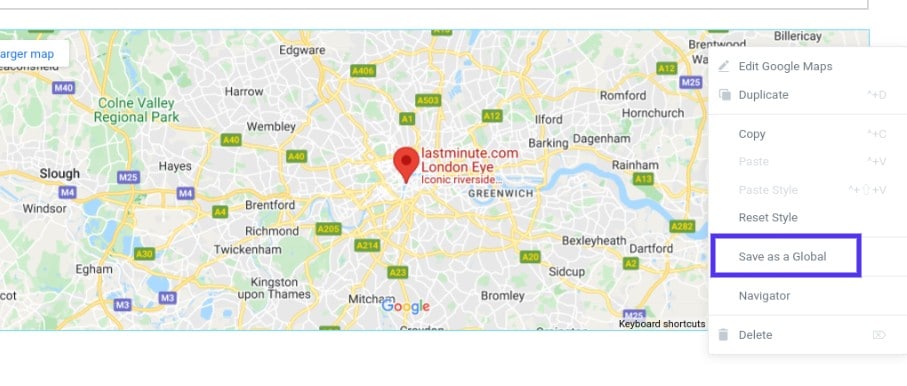
للقيام بذلك ، قم بإنشاء الخريطة التي تريد استخدامها ثم احفظها كأداة عالمية عن طريق النقر بزر الماوس الأيمن على أيقونة القلم الرصاص واختيار حفظ باسم عام :

بعد ذلك ، انتقل إلى مكتبة النماذج الخاصة بك (من لوحة معلومات WordPress الخاصة بك) وانسخ الرمز المختصر الخاص بالقطعة العالمية التي أنشأتها للتو.
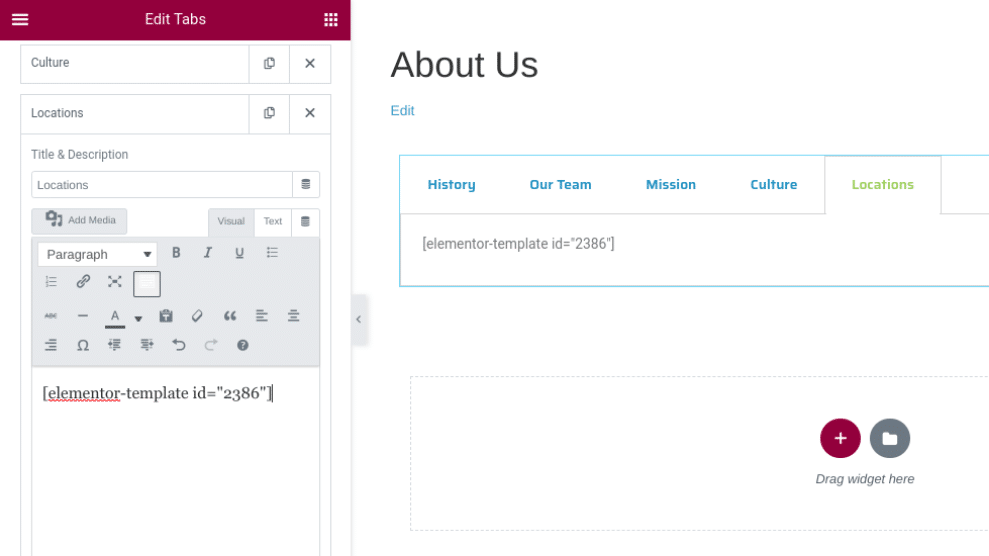
ثم انقر داخل أداة علامات التبويب وحدد الزر + إضافة عنصر لإضافة علامة تبويب جديدة. في منطقة النص بالحاوية ، الصق الرمز القصير الذي نسخته للتو:

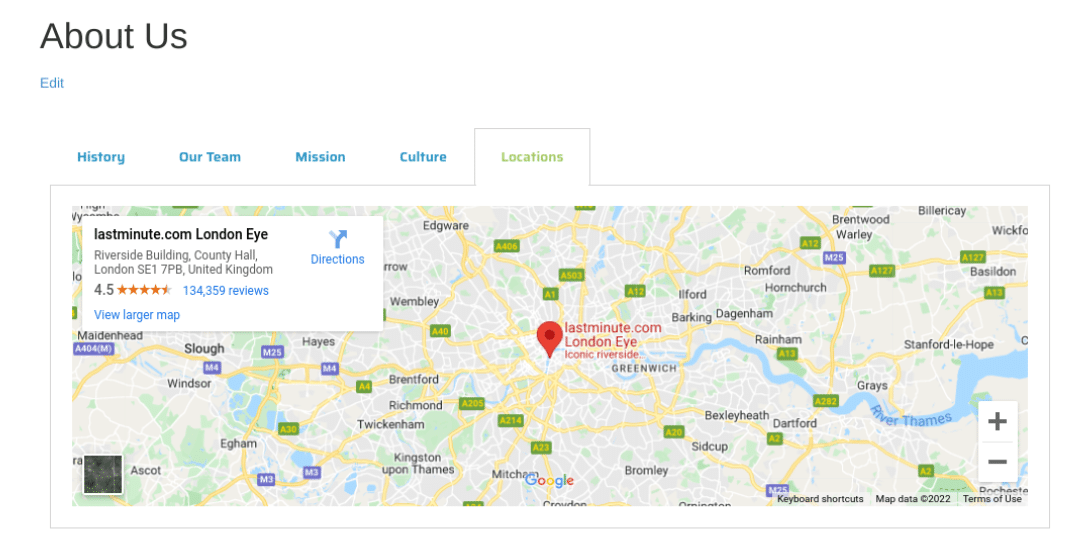
عند الانتهاء ، انقر فوق تحديث أو نشر في الجزء السفلي من الشاشة. ثم يمكنك معاينة الشكل الذي تبدو عليه الأداة في الواجهة الأمامية لموقعك:

هذا هو! لقد انتهيت من كل شيء.
8 أفضل الإضافات لعلامات تبويب العنصر
Elementor هي أداة قوية تأتي مع جميع الوظائف والميزات التي ستحتاج إليها لإنشاء محتوى مبوب جميل وعملي.
ومع ذلك ، قد ترغب في تطوير تصميمك أو استخدام إمكانات متقدمة. في هذه الحالة ، قد تفكر أيضًا في إقران Elementor بأداة أخرى تابعة لجهة خارجية.
دعنا نلقي نظرة على بعض أفضل المكونات الإضافية لعلامات تبويب Elementor ، مرتبة بدون ترتيب معين.
1. عنصر واجهة عنصر جدول ElementsKit
ElementsKit الملحق لـ Elementor هو امتداد شائع:

يتيح لك Table Widget عرض كمية كبيرة من البيانات غير المتزامنة بطريقة منظمة. يمكنك إنشاء جدول قابل للتخصيص وإضافة محتوى الجسم وإدراج الصور وعناصر التنقل.
تتضمن ميزات ElementsKit ما يلي:
- جداول المقارنة
- الجداول والتقاويم
- ادارة مشروع
- القوائم
- 500+ كتل
- 70+ إضافات
- منشئ قائمة ضخمة
- تأثيرات المنظر
- منشئ مشروط منبثقة
يبدأ سعر ElementsKit من 39 دولارًا سنويًا لموقع واحد. تتضمن هذه الخطة سنة واحدة من التحديثات والدعم.
2. علامات التبويب الأنيقة لـ Elementor
تعد Elegant Tabs for Elementor أداة بديهية تساعدك على إنشاء وتخصيص علامات تبويب ديناميكية:

يمكن أن تكون هذه الوظيفة الإضافية اختيارًا قويًا إذا كنت تبحث عن ملحق به العديد من خيارات تخصيص التصميم. يمكنك إضافة ألوان وأيقونات وخطوط مخصصة. يمكنك أيضًا استخدام علامات التبويب الأنيقة لإضافة ميزة التبديل التلقائي إلى علامات التبويب الخاصة بك وربطها بمحتوى آخر على موقعك.
تشمل الميزات الرئيسية لعلامات التبويب الأنيقة ما يلي:
- خيارات تصفيف متقدمة
- ميزة التبديل التلقائي
- خيار تعيين أي علامة تبويب نشطة عند التحميل
- علامات تبويب رأسية ومبررة
- ربط عميق
- دعم محاذاة الجدولة
يبدأ سعر علامات التبويب الأنيقة بـ 19 دولارًا في السنة. تتضمن هذه الخطة ستة أشهر من التحديثات.
3. إضافات Livemesh
يتضمن Livemesh Addons for Elementor عددًا كبيرًا من العناصر الجاهزة لمساعدتك في تصميم وتنظيم المحتوى المبوب بسهولة:

يمكنك الاختيار من بين أنواع علامات التبويب الفاتحة والداكنة ، وأكثر من 10 تصميمات لعلامات التبويب ، وخيارات التخطيط الأفقي والرأسي. يعد Livemesh Addons أيضًا سهل الاستخدام ، وهو أمر ممتاز إذا كنت جديدًا في WordPress أو Elementor.
تشمل الميزات الرئيسية لـ Livemesh ما يلي:
- 10 تصميمات لعلامات تبويب فاتحة و 10 تصاميم لعلامات تبويب داكنة
- خيارات عمودية وأفقية
- دقة متحركة قابلة للتخصيص
- 25+ إضافات
- دعم الرموز
تبدأ خطط Livemesh Addons بسعر 37 دولارًا سنويًا. تتضمن هذه الخطة التحديثات والدعم لمدة عام واحد.
4. إضافات العنصر
Elementor Addons ، من PowerPack الشهير ، هو مكون إضافي غني بالميزات لتعزيز كل من تصميم ووظائف عنصر واجهة Elementor Tabs الخاص بك:

يمكنك استخدام هذا البرنامج المساعد لإضافة نصوص وصور إلى علامات التبويب الخاصة بك وتطبيق ستة أنماط لأداة علامات التبويب المتقدمة. إنه سهل الاستخدام وسهل الفهم. علاوة على ذلك ، فإن إضافات Elementor خفيفة الوزن أيضًا ، لذلك لا داعي للقلق بشأن إبطاء موقعك.
تشمل الميزات الرئيسية لـ Elementor Addons بواسطة PowerPack ما يلي:
- واجهة سريعة وخفيفة الوزن
- قوالب مسبقة الصنع
- عرض محتوى مخصص
- أنماط علامات التبويب المتقدمة
بدءًا من 44 دولارًا سنويًا ، يعد هذا المكون الإضافي أغلى من بعض الخيارات الأخرى في هذه القائمة. ومع ذلك ، فإنه يحتوي على مجموعة كاملة من الأدوات لتخصيص جميع جوانب موقعك ، وليس المحتوى المبوب فقط.
5. JetElements
تقدم JetElements عنصر واجهة مستخدم جداول مستجيبة يمكن أن تكون مثالية إذا كنت تبحث عن طريقة سريعة وسهلة لتجميع المحتوى الخاص بك:

يتيح لك عرض البيانات غير المهيكلة بطريقة نظيفة وحديثة. تقدم JetElements أيضًا عنصر واجهة مستخدم جدول الأسعار لتخصيص تفاصيل التسعير الخاصة بك وتصميمها بثماني طرق مختلفة.
تشمل الميزات الرئيسية لـ JetElements:
- 45 الحاجيات
- استيراد CSV إلى إعدادات الجدول
- 8 خيارات تصفيف
- دعم لجميع أنواع المحتوى
- قابل للتخصيص بالكامل
يبدأ اشتراك JetElements من 24 دولارًا سنويًا. تقدم Crocoblock أيضًا حزمة شاملة مقابل 130 دولارًا سنويًا ، مع أكثر من 150 أداة.
6. الإضافات الأساسية
مكون إضافي شائع آخر قد تفكر في استخدامه لعلامات تبويب Elementor هو الإضافات الأساسية:

إنها واحدة من أكثر المكونات الإضافية لعناصر واجهة المستخدم شيوعًا. يتضمن أكثر من 100 كتلة جاهزة وأكثر من 80 عنصرًا لتوسيع وتحسين أداة إنشاء مواقع الويب.
يعد جدول بيانات المكون الإضافي أحد أفضل العناصر التي يمكنك الاستفادة منها في المحتوى المبوب. تتيح لك هذه الأداة تصميم أي نوع جدول تقريبًا بسهولة وإضافة رموز وفلاتر وغير ذلك.
تشمل الميزات الرئيسية للملحقات الأساسية ما يلي:
- استيراد CSV إلى إعدادات الجدول
- خيارات التصفية
- إعدادات قابلة للتخصيص بالكامل
- خيارات تصفيف متقدمة
- علامات التبويب المتقدمة وعناصر الأكورديون
- جداول التسعير
يبدأ سعر الوظائف الإضافية الأساسية من 39.97 دولارًا سنويًا لموقع ويب واحد. يأتي مع عام واحد من التحديثات والدعم.
7. الإضافات الممتازة
تعد Premium Addons أداة قابلة للتخصيص بدرجة كبيرة لـ Elementor والتي تأتي مع مجموعة واسعة من الأدوات المجانية والمميزة:

من بين العديد من الأدوات الذكية القوية المضمنة في هذا الملحق هو جدول تسعير Elementor. يأتي مع ميزة الفرز والبحث المباشر وخيار ترتيب العناصر بترتيب تصاعدي أو تنازلي.
تشمل الميزات الرئيسية لـ Premium Addons ما يلي:
- خيار استيراد ملفات CSV
- أضف عناوين URL إلى خلايا الجدول
- البحث المباشر والفرز
- خيارات التخصيص والتصميم
- الرسوم المتحركة لوتي
يمكنك تنزيل واستخدام Premium Addons Elementor Table Widget مجانًا. هناك أيضًا إصدار مميز ، يبدأ من 39 دولارًا سنويًا.
8. حزمة العنصر
الملحق الأخير الذي قد تفكر في استخدامه مع عنصر واجهة مستخدم Elementor Tabs هو Element Pack:

تتضمن حزمة ملحقات Elementor هذه عنصر واجهة مستخدم Table الذي يمكنه تقديم المحتوى الخاص بك بطريقة جذابة وأنيقة. يمكنك إنشاء جداول مختلفة داخل المحتوى المبوب ، بما في ذلك جداول التسعير والمحتوى وجداول العملات المشفرة.
تشمل الميزات الرئيسية لـ Element Pack ما يلي:
- استيراد CSV إلى إعدادات الجدول
- ثلاثة عناصر الجدول
- خيارات التخصيص والتصميم
- ميزة التصفية
- بحث حي
تبلغ تكلفة ترخيص الموقع الواحد لـ Element Pack 29.25 دولارًا سنويًا ، مما يجعلها أحد الخيارات الأرخص في هذه القائمة. تتضمن الخطة أيضًا ضمانًا لاسترداد الأموال لمدة 20 يومًا.
ملخص
Elementor هي أداة ممتازة يمكن أن تساعدك في تصميم وبناء موقع الويب الخاص بك دون عناء. إذا كنت تبحث عن تجميع المحتوى الخاص بك وتنظيمه بطريقة جذابة ، فيمكنك التفكير في استخدام أداة Elementor Tabs.
كما ناقشنا في هذا المنشور ، يمكنك بسهولة إدراج هذه الأداة في أي صفحة أو منشور عبر محرر Elementor. بعد ذلك ، يمكنك إضافة المحتوى الخاص بك وتصميمه ليلائم علامتك التجارية. لتوسيع وظائف الأداة ، يمكنك أيضًا إقرانها بمكوِّن إضافي تابع لجهة خارجية ، مثل ElementsKit.
التصميم سهل الاستخدام والجذاب ضروري لنجاح الموقع. ستحتاج أيضًا إلى شراكة مع مزود استضافة WordPress قوي. تحقق من خطط الاستضافة الخاصة بنا لترى كيف يمكن لـ Kinsta نقل موقع الويب الخاص بك إلى المستوى التالي!

