如何在 WordPress 中新增搜尋欄(免費方法)
已發表: 2024-03-21您想了解如何在 WordPress 網站的任何位置新增搜尋欄嗎?
您可以將搜尋欄新增至任何頁面、貼文或側邊欄。 您甚至可以將其新增至網站的頁首或頁尾部分。
在本教程中,我們將向您展示如何輕鬆地為您的網站建立搜尋引擎,根據您的需求進行自訂,然後輕鬆將其新增至您的網站。
本教程包含哪些內容?
- 建立 WordPress 搜尋欄需要什麼?
- 如何在WordPress中新增搜尋欄?
- 第 1 步:將預設 WordPress 搜尋列新增到您的網站
- 第 2 步:如何改進 WordPress 搜尋欄
- 獎勵:為 WordPress 添加即時 Ajax 搜尋功能
- WordPress 搜尋列常見問題解答
為什麼信任 WP101
在 WP101,我們擁有 16 年以上向數千人教授 WordPress 的經驗。 我們的 WordPress 專家團隊審查外掛程式並測試其流程,為您找到最佳解決方案。 我們也定期更新我們的內容,以跟上 WordPress 和行銷領域的變化,以確保您獲得最新資訊。
剛開始使用 WordPress? 您喜歡透過觀看簡單的影片教學來學習嗎? 註冊我們的課程並釋放您網站的全部潛力:
WordPress 101 »
有 7 天免費試用期和 14 天無風險退款保證,因此您可以放心加入並立即開始學習。
建立 WordPress 搜尋欄需要什麼?
WordPress 具有內建搜尋功能,但您無法自訂以顯示您想要的結果。 另外,搜尋並不準確,因此在許多情況下,用戶可能會找到不相關和不完整的結果。
在當今世界,用戶希望能夠立即找到他們正在尋找的內容。 他們還需要自動更正、自動完成建議、即時搜尋、自訂搜尋參數和過濾器等功能。
這就是為什麼我們建議使用像 SearchWP 這樣強大的搜尋外掛。

SearchWP 是最好的 WordPress 搜尋外掛。 它使用先進的演算法來確保您的用戶準確找到他們正在尋找的內容。 不再篩選不相關的內容。
它允許您搜尋網站上的所有內容,包括貼文、頁面、媒體、電子商務產品、PDF、Office 文件等。
現在有了這個插件,一切盡在您的掌控之中。 您可以在您的網站上建立類似您自己的 Google 搜尋的內容。 您可以告訴它什麼是重要的,什麼是不重要的,這樣當使用者搜尋某些內容時,只會顯示相關的結果。
希望您的用戶只能透過部落格文章進行搜尋? SearchWP 可讓您為此建立自訂搜尋引擎。 您可以擁有一個僅用於貼文或產品的搜尋引擎。
這樣,如果用戶在您的購物頁面上尋找產品,他們只會看到產品結果。 但如果他們正在瀏覽您的部落格檔案,那裡的搜尋欄將僅提供部落格文章結果。
SearchWP 還具有進階功能,包括:
- 多個搜尋引擎
- 輕鬆自訂演算法
- 關鍵字詞幹擷取
- 高級自訂字段支持
- WooCommerce 和 Easy Digital Downloads 集成
- 排除/包含在結果中
- 適用於所有 WordPress 主題
- 搜尋統計數據和見解
最好的部分是,每個功能都可以透過點擊滑鼠按鈕來啟用或停用。 所以這對於初學者來說也很棒!
現在您已經知道為什麼我們建議使用 SearchWP,讓我們開始學習本教學。
如何在WordPress中新增搜尋欄?
首先,我們將向您展示如何為 WordPress 新增預設搜尋欄。 然後我們將向您展示如何使用 SearchWP 對其進行自訂。
第 1 步:將預設 WordPress 搜尋列新增到您的網站
首先,我們先將搜尋欄新增到網站的側邊欄或頁尾。
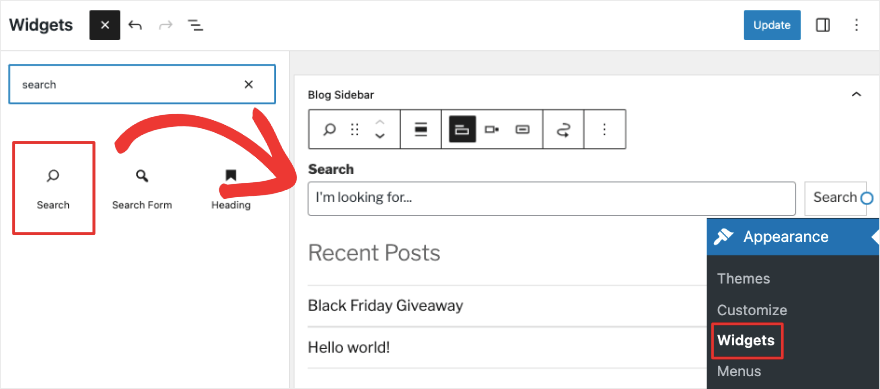
在 WordPress 管理面板中,前往外觀 » 小工具頁面。
在這裡,您可以使用加號“+”新增區塊,然後在可用的輸入欄中輸入“搜尋”。
您將看到搜尋區塊出現。 只需將其拖放到您想要它出現的位置即可。 您可以將其新增至側邊欄或頁腳中,如下所示。

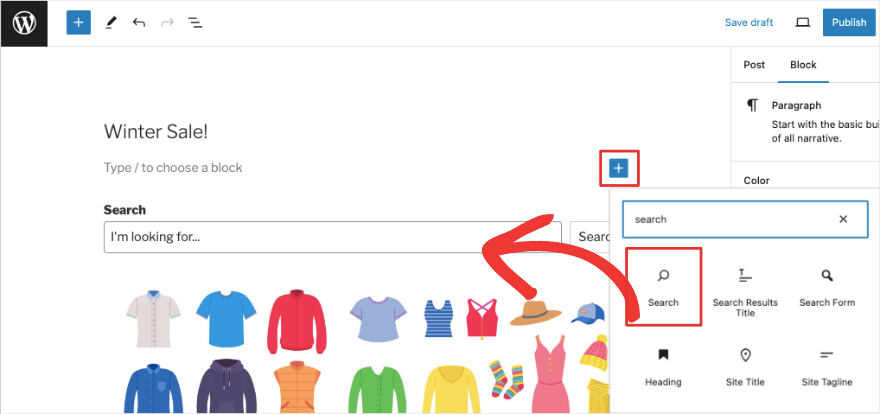
接下來,要將其新增至任何貼文或頁面,請在區塊編輯器中將其開啟。 就像在小部件區域中一樣,您可以使用“+”圖示新增區塊。 現在尋找搜尋區塊並將其新增至您的頁面。

您可以在那裡自訂佔位符。 我們在搜尋欄位中新增了文字「我正在尋找...」。 它會自動在欄位右側顯示搜尋圖示。
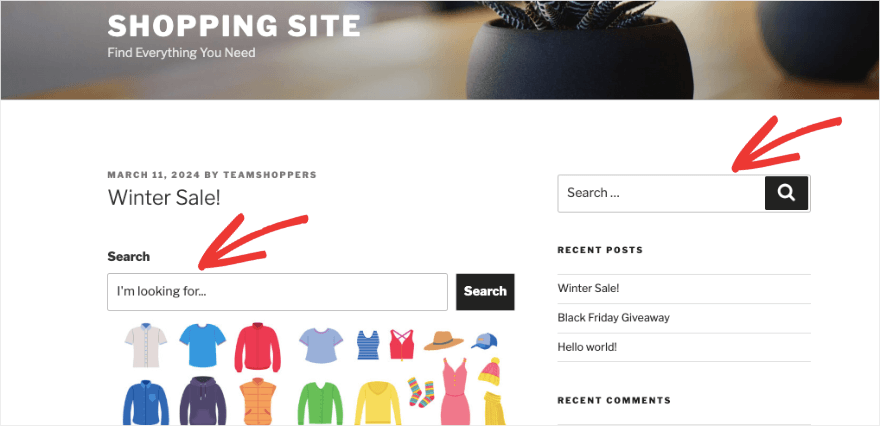
現在,一旦您發布帖子,您應該會看到搜尋欄出現在您的帖子以及側邊欄中。

像這樣,您可以將搜尋列新增到特定的前端頁面,例如主頁。 就是這麼簡單。 但當您使用此搜尋欄時,您會意識到它的功能有限。
那麼讓我們繼續討論如何自訂和改進此搜尋功能。
第 2 步:如何改進 WordPress 搜尋欄
正如我們之前提到的,我們將使用 SearchWP 向您展示如何建立自訂搜尋欄。 因此,您需要做的第一件事是在您的網站上安裝並啟用 SearchWP 外掛程式。
在 SearchWP 網站上註冊一個帳戶。 然後您將獲得插件文件和許可證密鑰。
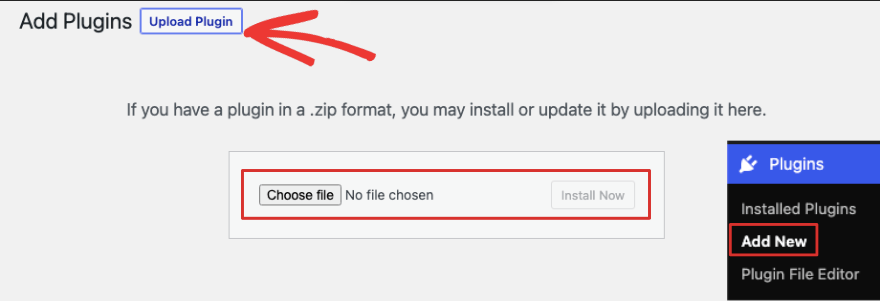
您需要將此外掛檔案上傳到您的 WordPress 網站,位於外掛程式 » 新增外掛程式 » 上傳外掛程式下方。

安裝並啟動它後,您可以前往「設定」»「常規」頁面。 在這裡貼上許可證密鑰並點擊驗證密鑰按鈕。
現在您已準備好自訂您的搜尋引擎。
SearchWP 使用您已新增至網站的預設 WordPress 搜尋引擎。 因此您不必創建新引擎。 它在現有的基礎上工作。
我們在這裡要做的是客製化和控制演算法。
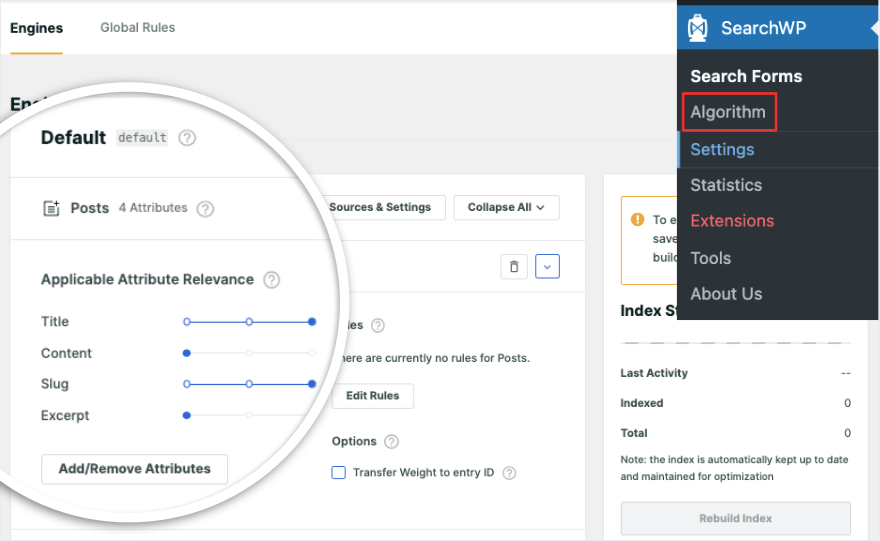
進入SearchWP演算法頁面。

在這裡,您將看到網站上不同類型內容的單獨部分,例如貼文、頁面、媒體檔案和產品。
在每個部分下,您可以告訴搜尋引擎哪些屬性具有更高的相關性。 預設情況下,SearchWP 給予標題和 slug 更大的權重。

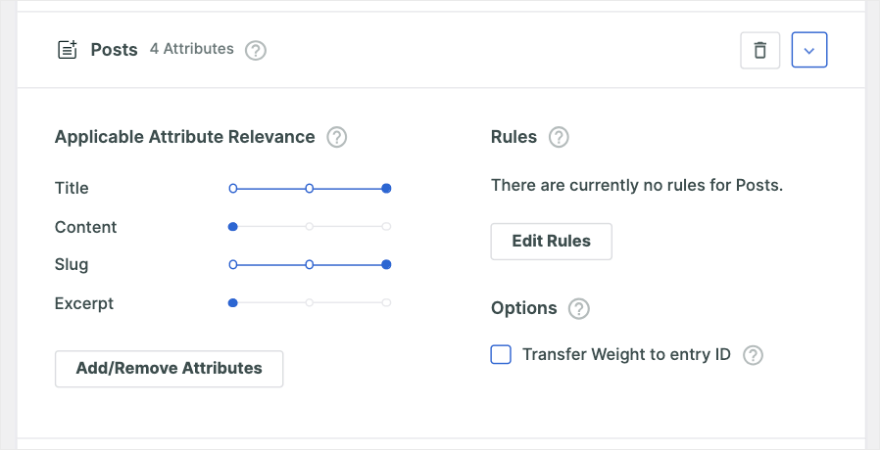
讓我們看一下第一部分“帖子”。 您可以更加重視標題、內容、標題或摘錄。 您所要做的就是將藍點向右移動以增加更多重量。 如果您想降低其優先級,請將其移至左側。

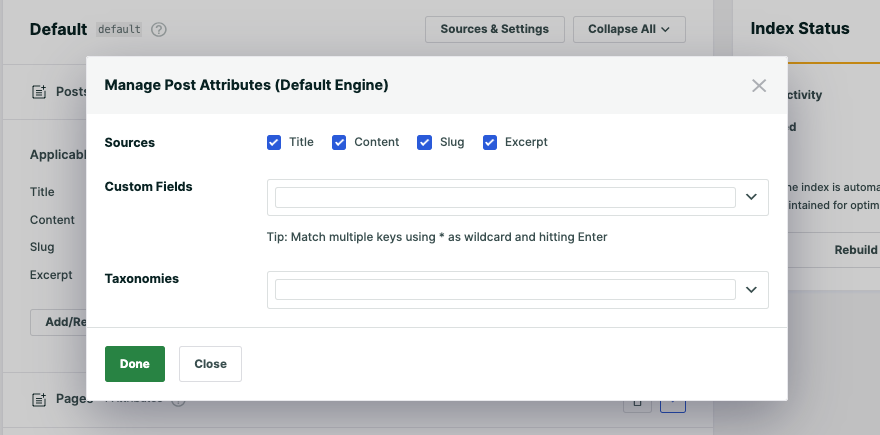
您也可以在此處新增/刪除屬性。 如果按一下「新增/刪除屬性」按鈕,將會出現一個彈出視窗。 其中包含更多選項,例如來源、自訂欄位和分類法。

退出此彈出窗口,您還會在右側看到一個用於編輯此部分規則的選項。
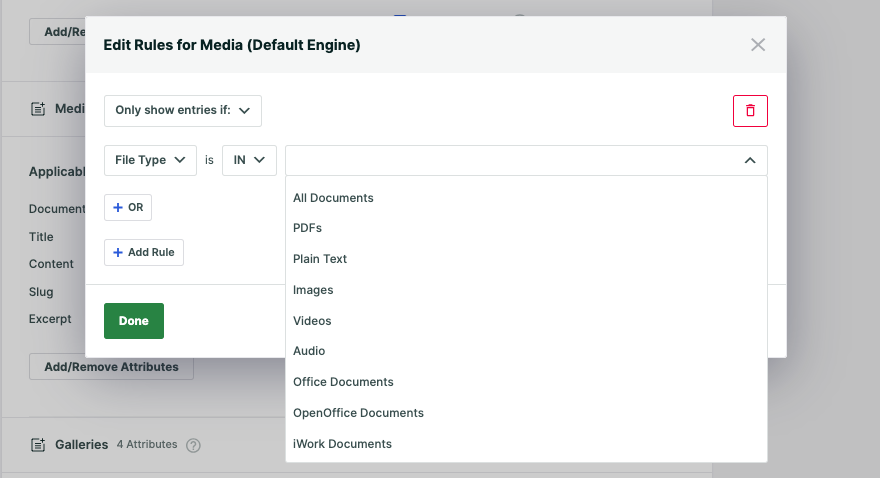
每個部分的屬性和規則都會有所不同。 以媒體部分為例,您可以根據文件、標題、內容、slug 和摘錄來確定屬性相關性。
如果您編輯規則,您將看到預設規則“僅在文件類型為 in 時顯示條目”,並且您可以從所有文件、PDF、純文字、圖像、影片等選項中進行選擇。

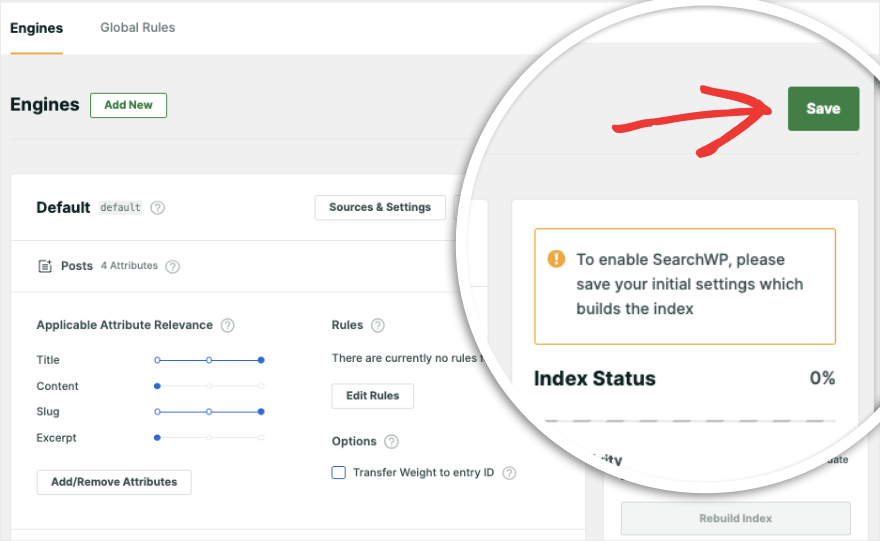
像這樣,您可以為每個部分新增多個規則。 完成搜尋引擎的自訂後,點擊頂部的「儲存」按鈕。

當您執行此操作時,搜尋引擎將遍歷您的網站並重新索引您的所有內容。 您將在儲存按鈕下方看到索引狀態。 這個過程通常需要幾分鐘,具體取決於網站內容的大小。
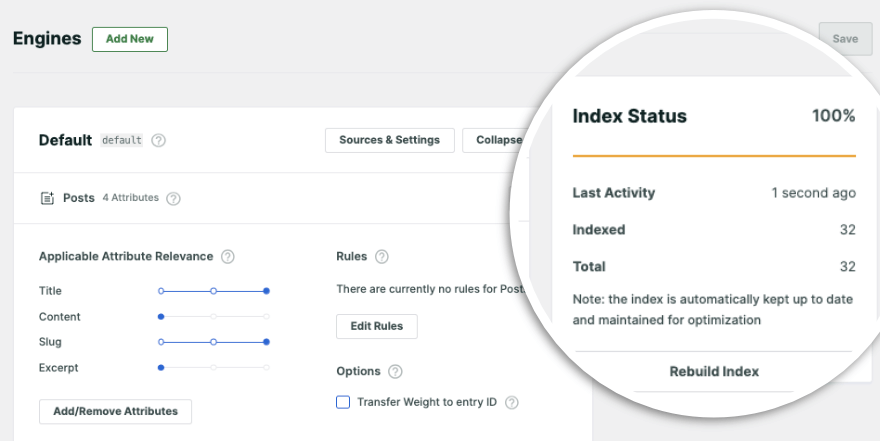
當達到“100%”時,索引過程完成。

現在您獨特的客製化搜尋演算法已設定完畢。 現在,您新增到網站的任何搜尋欄都會使用 SearchWP 的演算法運行。
就是這樣! 您已成功為 WordPress 網站添加了搜尋欄,最重要的是,您還了解如何自訂搜尋演算法以滿足您網站的獨特需求。
獎勵:為 WordPress 添加即時 Ajax 搜尋功能
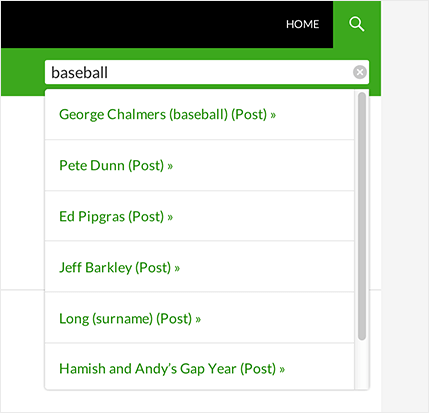
Live Ajax Search 是一項讓網站搜尋更快、更方便的功能
當使用者鍵入查詢時,他們可以即時看到符合的搜尋結果,而無需等待新頁面載入。 因此,每次他們更改搜尋查詢時,新結果都會自動填入下拉式選單中。

SearchWP 提供了一個免費插件,可在 WordPress 外掛目錄中找到。 您可以在 WordPress 管理儀表板的外掛程式 » 新增項目下搜尋它。
當您找到它時,在您的網站上安裝並啟動 SearchWP Live Ajax 搜尋外掛程式。 完成後,您網站上的每個搜尋欄都會自動使用即時 Ajax 搜索,包括您建立的任何自訂 WordPress 搜尋表單。
有關逐步教程,請查看「如何將即時 Ajax 搜尋新增至您的 WordPress 網站」。
這就是本教程的全部內容。 我們希望您發現在您的 WordPress 網站上新增搜尋欄很有幫助。
接下來,您可能還想了解如何新增彈出表單以及如何為您的網站新增令人驚嘆的圖片庫。
WordPress 搜尋列常見問題解答
搜尋欄對 SEO 有幫助嗎?
搜尋欄可以間接幫助 SEO(搜尋引擎優化):
- 改善使用者體驗
- 提高參與度
- 降低跳出率
如果訪客能夠在您的 WordPress 網站上快速找到所需的信息,他們就更有可能留在您的網站上。
我可以使用 Elementor 等頁面建立器來新增搜尋欄嗎?
是的,像 Elementor 這樣的頁面建立器通常會內建小工具或模組,可讓您在頁面或範本中新增網站搜尋選項,而無需手動編碼。
如何手動將搜尋欄新增至我的 WordPress 網站?
您可以透過修改主題檔案(例如 header.php 或 sidebar.php)以包含搜尋表單程式碼或使用 WordPress 小工具將搜尋小工具新增至所需的小工具區域,將搜尋列新增至您的 WordPress 網站。
您需要透過修改 CSS 樣式來自訂搜尋欄的外觀。 您可以直接在主題的 CSS 檔案中執行此操作,也可以使用 WordPress.org 儲存庫中提供的自訂 CSS 外掛程式。
WordPress 中的搜尋框和搜尋小工具有什麼區別?
搜尋框是主題檔案中手動插入的 HTML 程式碼片段,用於建立搜尋輸入欄位和搜尋按鈕。
另一方面,搜尋小工具是 WordPress 提供的預先建立功能,可以使用 WordPress 儀表板將其新增至小工具區域,而無需手動編碼。
新增搜尋列會改善我的 WordPress 網站上的使用者體驗嗎?
是的! 新增搜尋列可以讓訪客快速找到他們正在尋找的內容,從而減少挫折感並改善導航,從而顯著增強 WordPress 網站的使用者體驗。
是否可以為我的 WordPress 網站新增具有特定功能的自訂搜尋列?
是的,您可以使用 SearchWP 添加具有特定功能的自訂搜尋欄,以建立適合您需求的自訂解決方案。 這些選項包括按類別、標籤、自訂貼文類型、日期範圍等進行過濾,為用戶的搜尋查詢提供了更大的靈活性。
我可以在 WordPress 導覽功能表中新增搜尋列嗎?
是的,您可以使用自訂程式碼或外掛程式將搜尋列新增至 WordPress 導覽功能表中,該外掛程式可讓您將搜尋框直接插入 WordPress 功能表結構中。 某些主題還可能提供內建選項來進行選單搜尋。 我們推薦 SearchWP 模態搜尋表單。 這個免費外掛程式易於使用,適合任何主題,並且不會對您網站的效能產生負面影響。
WordPress 還有其他搜尋外掛嗎?
是的,還有其他搜尋插件,例如 ElasticPress 和 Ivory Search 插件。 請參閱此處的完整清單:8 個用於輕鬆網站導航的最佳 WordPress 搜尋外掛程式。
這就是我們為您提供的全部內容。
如果您想了解有關 WordPress 的更多信息,請查看我們的簡單 WordPress 課程。 它們包含簡短的視頻教程,帶您了解 WordPress 的詳細信息,以便您可以最大限度地提高網站的發展!
開始 7 天免費試用。
WordPress 101 »
