如何在 WordPress 中添加搜索栏(免费方法)
已发表: 2024-03-21您想了解如何在 WordPress 网站的任何位置添加搜索栏吗?
您可以将搜索栏添加到任何页面、帖子或侧边栏。 您甚至可以将其添加到网站的页眉或页脚部分。
在本教程中,我们将向您展示如何轻松地为您的网站创建搜索引擎,根据您的需求对其进行自定义,然后轻松将其添加到您的网站。
本教程包含哪些内容?
- 创建 WordPress 搜索栏需要什么?
- 如何在WordPress中添加搜索栏?
- 第 1 步:将默认 WordPress 搜索栏添加到您的网站
- 第 2 步:如何改进 WordPress 搜索栏
- 奖励:为 WordPress 添加实时 Ajax 搜索功能
- WordPress 搜索栏常见问题解答
为什么信任 WP101
在 WP101,我们拥有 16 年以上向数千人教授 WordPress 的经验。 我们的 WordPress 专家团队审查插件并测试其流程,为您找到最佳解决方案。 我们还定期更新我们的内容,以跟上 WordPress 和营销领域的变化,以确保您获得最新信息。
刚刚开始使用 WordPress? 您喜欢通过观看简单的视频教程来学习吗? 注册我们的课程并释放您网站的全部潜力:
WordPress 101 »
有 7 天免费试用期和 14 天无风险退款保证,因此您可以放心加入并立即开始学习。
创建 WordPress 搜索栏需要什么?
WordPress 具有内置搜索功能,但您无法对其进行自定义以显示您想要的结果。 另外,搜索并不准确,因此在许多情况下,用户可能会找到不相关和不完整的结果。
在当今世界,用户希望能够立即找到他们正在寻找的内容。 他们还需要自动更正、自动完成建议、实时搜索、自定义搜索参数和过滤器等功能。
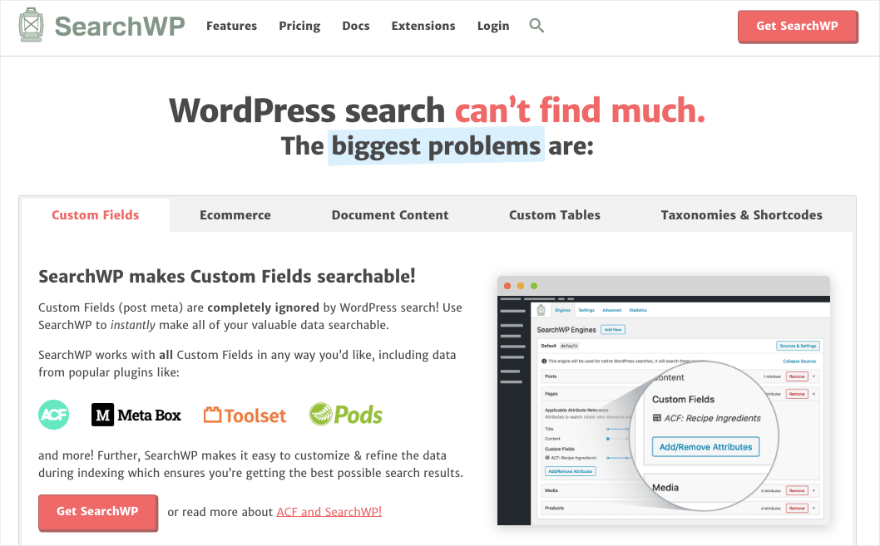
这就是为什么我们建议使用像 SearchWP 这样强大的搜索插件。

SearchWP 是最好的 WordPress 搜索插件。 它使用先进的算法来确保您的用户准确找到他们正在寻找的内容。 不再筛选不相关的内容。
它允许您搜索网站上的所有内容,包括帖子、页面、媒体、电子商务产品、PDF、Office 文档等。
现在有了这个插件,一切尽在您的掌控之中。 您可以在您的网站上创建类似您自己的 Google 搜索的内容。 您可以告诉它什么是重要的,什么是不重要的,这样当用户搜索某些内容时,只会显示相关的结果。
希望您的用户只能通过博客文章进行搜索? SearchWP 允许您为此构建自定义搜索引擎。 您可以拥有一个仅用于帖子或产品的搜索引擎。
这样,如果用户在您的购物页面上寻找产品,他们只会看到产品结果。 但如果他们正在浏览您的博客档案,那里的搜索栏将仅提供博客文章结果。
SearchWP 还具有高级功能,包括:
- 多个搜索引擎
- 轻松定制算法
- 关键词词干提取
- 高级自定义字段支持
- WooCommerce 和 Easy Digital Downloads 集成
- 排除/包含在结果中
- 适用于所有 WordPress 主题
- 搜索统计数据和见解
最好的部分是,每个功能都可以通过单击鼠标按钮来启用或禁用。 所以这对于初学者来说也很棒!
现在您已经知道为什么我们建议使用 SearchWP,让我们开始学习本教程。
如何在WordPress中添加搜索栏?
首先,我们将向您展示如何向 WordPress 添加默认搜索栏。 然后我们将向您展示如何使用 SearchWP 对其进行自定义。
第 1 步:将默认 WordPress 搜索栏添加到您的网站
首先,我们首先将搜索栏添加到网站的侧边栏或页脚。
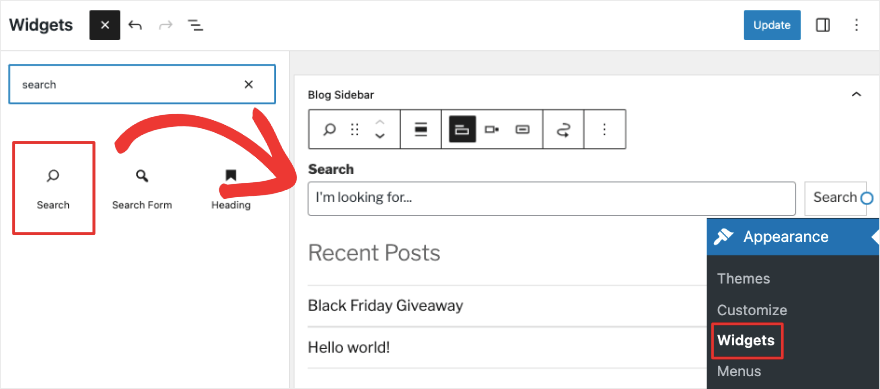
在 WordPress 管理面板中,前往外观 » 小部件页面。
在这里,您可以使用加号“+”添加新块,然后在可用的输入栏中输入“搜索”。
您将看到搜索块出现。 只需将其拖放到您想要它出现的位置即可。 您可以将其添加到侧边栏或页脚中,如下所示。

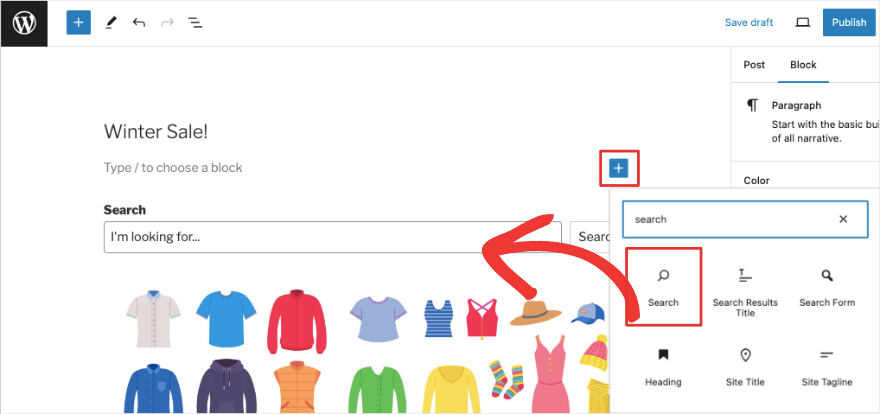
接下来,要将其添加到任何帖子或页面,请在块编辑器中将其打开。 就像在小部件区域中一样,您可以使用“+”图标添加新块。 现在查找搜索块并将其添加到您的页面。

您可以在那里自定义占位符。 我们在搜索字段中添加了文本“我正在寻找...”。 它会自动在栏右侧显示搜索图标。
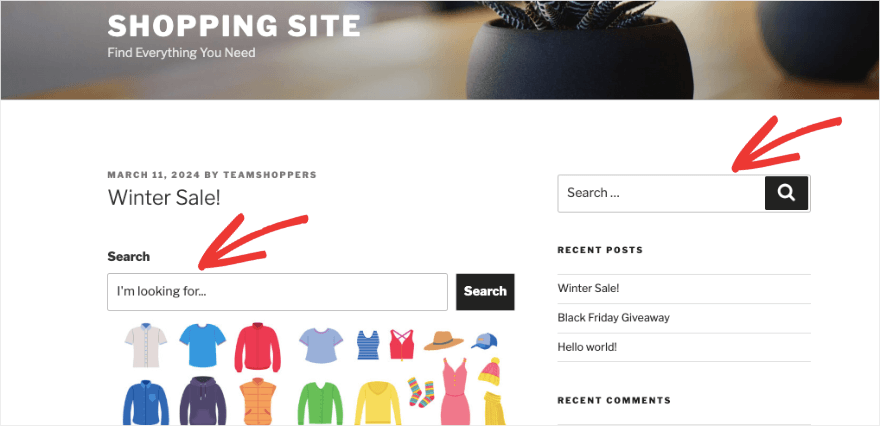
现在,一旦您发布帖子,您应该会看到搜索栏出现在您的帖子以及侧边栏中。

像这样,您可以将搜索栏添加到特定的前端页面,例如主页。 就是这么简单。 但当您使用此搜索栏时,您会意识到它的功能有限。
那么让我们继续讨论如何自定义和改进此搜索功能。
第 2 步:如何改进 WordPress 搜索栏
正如我们之前提到的,我们将使用 SearchWP 向您展示如何创建自定义搜索栏。 因此,您需要做的第一件事是在您的网站上安装并激活 SearchWP 插件。
在 SearchWP 网站上注册一个帐户。 然后您将获得插件文件和许可证密钥。
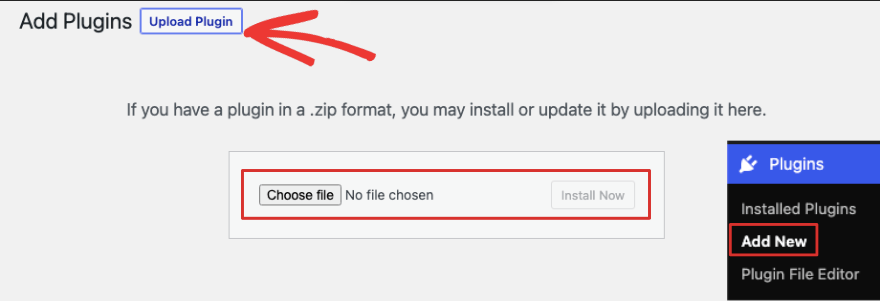
您需要将此插件文件上传到您的 WordPress 网站,位于插件 » 添加新插件 » 上传插件下。

安装并激活它后,您可以前往“设置”»“常规”页面。 在这里粘贴许可证密钥并点击验证密钥按钮。
现在您已准备好自定义您的搜索引擎。
SearchWP 使用您已添加到网站的默认 WordPress 搜索引擎。 因此您不必创建新引擎。 它在现有的基础上工作。
我们在这里要做的是定制和控制算法。
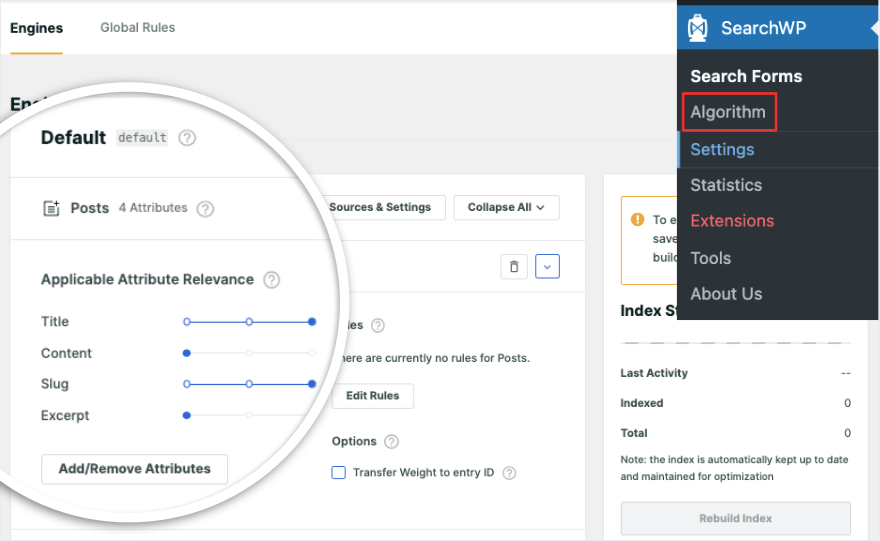
进入SearchWP算法页面。

在这里,您将看到网站上不同类型内容的单独部分,例如帖子、页面、媒体文件和产品。
在每个部分下,您可以告诉搜索引擎哪些属性具有更高的相关性。 默认情况下,SearchWP 给予标题和 slug 更大的权重。

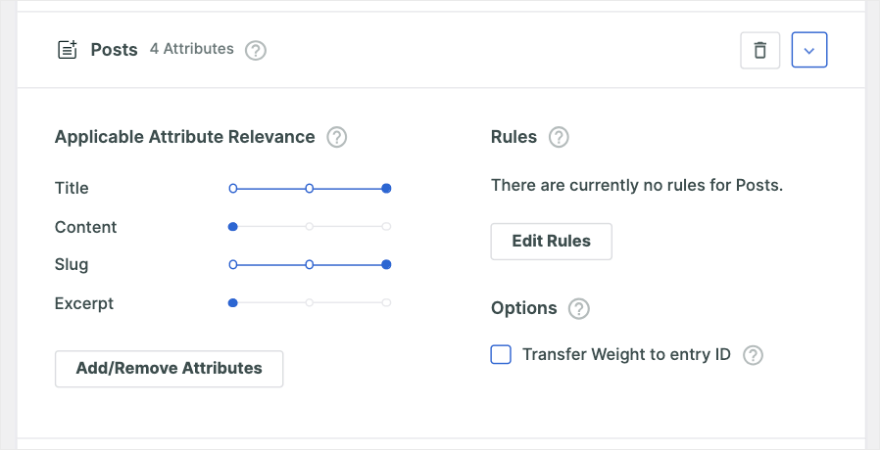
让我们看一下第一部分“帖子”。 您可以更加重视标题、内容、标题或摘录。 您所要做的就是将蓝点向右移动以增加更多重量。 如果您想降低其优先级,请将其移至左侧。

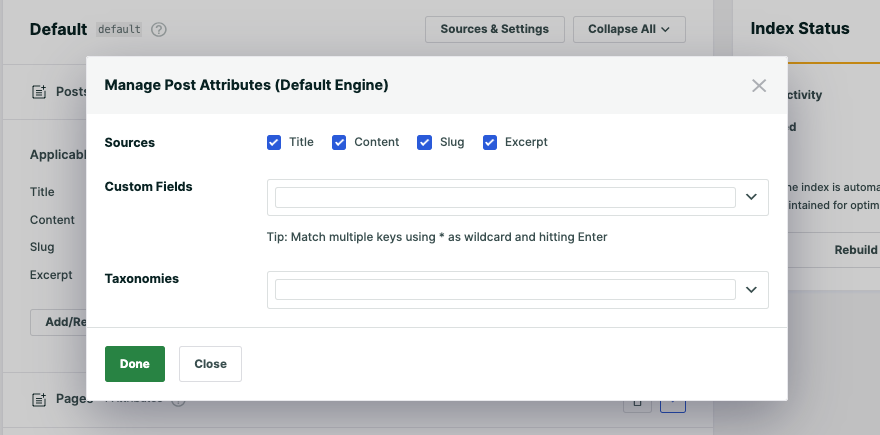
您还可以在此处添加/删除属性。 如果单击“添加/删除属性”按钮,将会出现一个弹出窗口。 其中包含更多选项,例如来源、自定义字段和分类法。

退出此弹出窗口,您还会在右侧看到一个用于编辑此部分规则的选项。
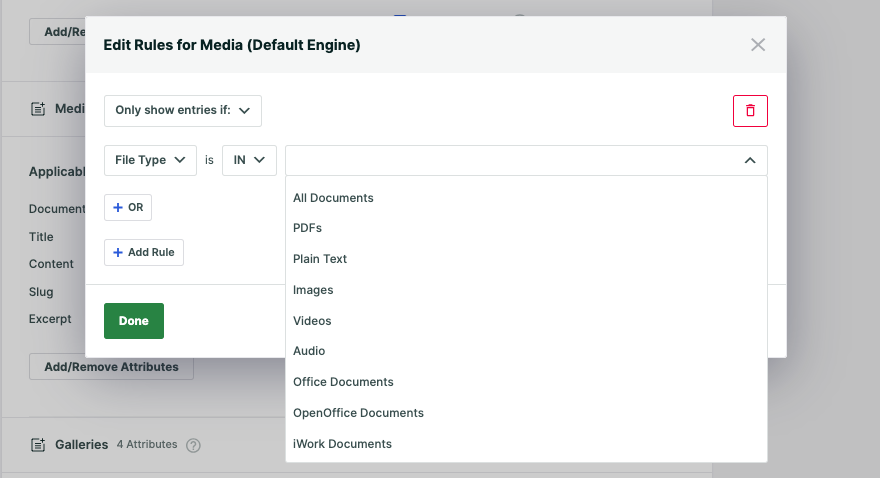
每个部分的属性和规则都会有所不同。 以媒体部分为例,您可以根据文档、标题、内容、slug 和摘录来确定属性相关性。
如果您编辑规则,您将看到默认规则“仅在文件类型为 in 时显示条目”,并且您可以从所有文档、PDF、纯文本、图像、视频等选项中进行选择。

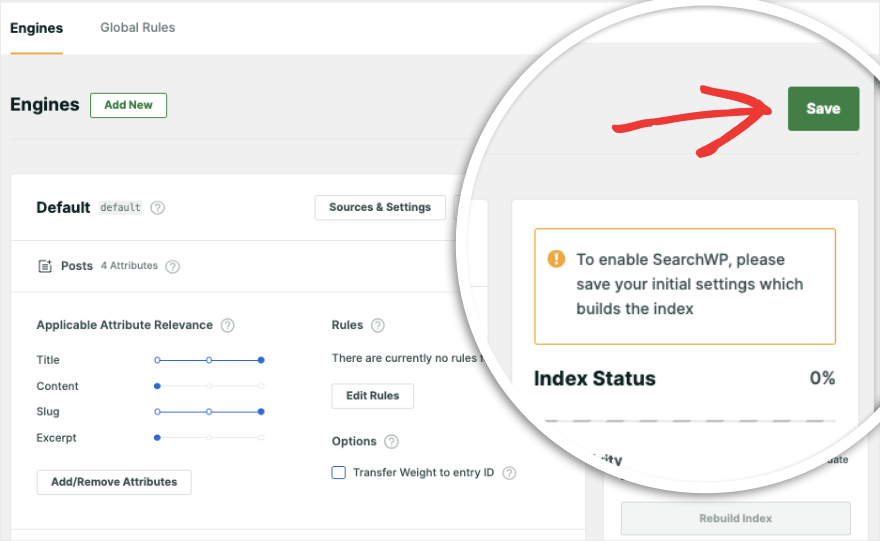
像这样,您可以向每个部分添加多个规则。 完成搜索引擎的自定义后,点击顶部的“保存”按钮。

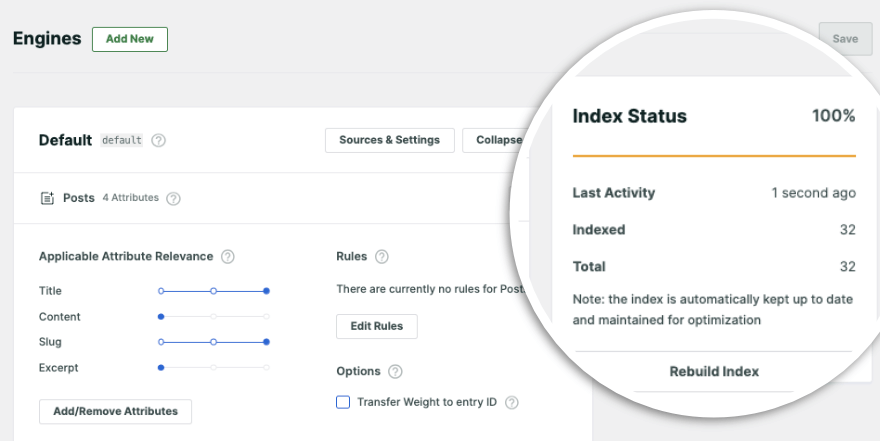
当您执行此操作时,搜索引擎将遍历您的网站并重新索引您的所有内容。 您将在保存按钮下方看到索引状态。 该过程通常需要几分钟,具体取决于网站内容的大小。
当达到“100%”时,索引过程完成。

现在您独特的定制搜索算法已设置完毕。 现在,您添加到网站的任何搜索栏都将使用 SearchWP 的算法运行。
就是这样! 您已成功向 WordPress 网站添加了搜索栏,最重要的是,您还了解了如何自定义搜索算法以满足您网站的独特需求。
奖励:为 WordPress 添加实时 Ajax 搜索功能
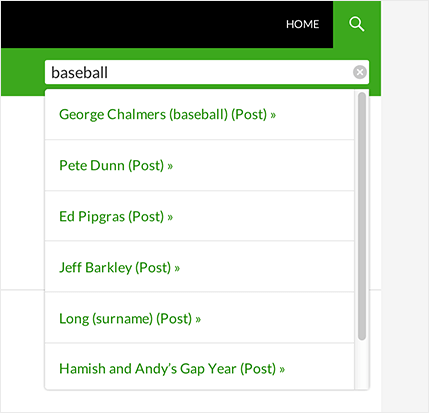
Live Ajax Search 是一项使网站搜索更快、更方便的功能
当用户键入查询时,他们可以实时看到匹配的搜索结果,而无需等待新页面加载。 因此,每次他们更改搜索查询时,新结果都会自动填充在下拉菜单中。

SearchWP 提供了一个免费插件,可在 WordPress 插件目录中找到。 您可以在 WordPress 管理仪表板的插件 » 添加新项下搜索它。
当您找到它时,在您的站点上安装并激活 SearchWP Live Ajax 搜索插件。 完成后,您网站上的每个搜索栏都将自动使用实时 Ajax 搜索,包括您创建的任何自定义 WordPress 搜索表单。
有关分步教程,请查看“如何将实时 Ajax 搜索添加到您的 WordPress 网站”。
这就是本教程的全部内容。 我们希望您发现向您的 WordPress 网站添加搜索栏很有帮助。
接下来,您可能还想了解如何添加弹出表单以及如何向您的网站添加令人惊叹的图片库。
WordPress 搜索栏常见问题解答
搜索栏对 SEO 有帮助吗?
搜索栏可以间接帮助 SEO(搜索引擎优化):
- 改善用户体验
- 提高参与度
- 降低跳出率
如果访问者能够在您的 WordPress 网站上快速找到所需的信息,他们就更有可能留在您的网站上。
我可以使用 Elementor 等页面构建器来添加搜索栏吗?
是的,像 Elementor 这样的页面构建器通常带有内置小部件或模块,允许您向页面或模板添加站点搜索选项,而无需手动编码。
如何手动将搜索栏添加到我的 WordPress 网站?
您可以通过修改主题文件(例如 header.php 或 sidebar.php)以包含搜索表单代码或使用 WordPress 小部件将搜索小部件添加到所需的小部件区域,将搜索栏添加到您的 WordPress 网站。
您需要通过修改 CSS 样式来自定义搜索栏的外观。 您可以直接在主题的 CSS 文件中执行此操作,也可以使用 WordPress.org 存储库中提供的自定义 CSS 插件。
WordPress 中的搜索框和搜索小部件有什么区别?
搜索框是主题文件中手动插入的 HTML 代码片段,用于创建搜索输入字段和搜索按钮。
另一方面,搜索小部件是 WordPress 提供的预构建功能,可以使用 WordPress 仪表板将其添加到小部件区域,而无需手动编码。
添加搜索栏会改善我的 WordPress 网站上的用户体验吗?
是的! 添加搜索栏可以让访问者快速找到他们正在寻找的内容,从而减少挫败感并改善导航,从而显着增强 WordPress 网站的用户体验。
是否可以向我的 WordPress 网站添加具有特定功能的自定义搜索栏?
是的,您可以使用 SearchWP 添加具有特定功能的自定义搜索栏,以创建适合您需求的自定义解决方案。 这些选项包括按类别、标签、自定义帖子类型、日期范围等进行过滤,为用户的搜索查询提供了更大的灵活性。
我可以在 WordPress 导航菜单中添加搜索栏吗?
是的,您可以使用自定义代码或插件将搜索栏添加到 WordPress 导航菜单中,该插件允许您将搜索框直接插入到 WordPress 菜单结构中。 某些主题还可能提供内置选项来进行菜单搜索。 我们推荐 SearchWP 模态搜索表单。 这个免费插件易于使用,适合任何主题,并且不会对您网站的性能产生负面影响。
WordPress 还有其他搜索插件吗?
是的,还有其他搜索插件,例如 ElasticPress 和 Ivory Search 插件。 请参阅此处的完整列表:8 个用于轻松站点导航的最佳 WordPress 搜索插件。
这就是我们为您提供的全部内容。
如果您想了解有关 WordPress 的更多信息,请查看我们的简单 WordPress 课程。 它们包含简短的视频教程,带您了解 WordPress 的详细信息,以便您可以最大限度地提高网站的发展!
开始 7 天免费试用。
WordPress 101 »
