كيفية إضافة شريط بحث في ووردبريس (طريقة مجانية)
نشرت: 2024-03-21هل تريد معرفة كيفية إضافة شريط بحث في أي مكان على موقع WordPress الخاص بك؟
يمكنك إضافة شريط بحث إلى أي صفحة أو منشور أو شريط جانبي. يمكنك أيضًا إضافته إلى قسم رأس أو تذييل موقع الويب الخاص بك.
سنوضح لك في هذا البرنامج التعليمي كيفية إنشاء محرك بحث لموقعك بسهولة، وتخصيصه حسب احتياجاتك، ثم إضافته إلى موقعك بسهولة.
ماذا يوجد في هذا البرنامج التعليمي؟
- ما الذي تحتاجه لإنشاء شريط بحث WordPress؟
- كيفية إضافة شريط البحث في ووردبريس؟
- الخطوة 1: أضف شريط بحث WordPress الافتراضي إلى موقعك
- الخطوة 2: كيفية تحسين شريط بحث ووردبريس
- المكافأة: أضف وظيفة بحث Ajax المباشرة إلى WordPress
- الأسئلة الشائعة حول أشرطة بحث WordPress
لماذا الثقة WP101
في WP101، لدينا أكثر من 16 عامًا من الخبرة في تدريس WordPress لآلاف الأشخاص. يقوم فريقنا من خبراء WordPress بمراجعة المكونات الإضافية واختبار عملياتها للعثور على أفضل الحلول لك. نقوم أيضًا بتحديث المحتوى الخاص بنا بانتظام لمواكبة التغييرات في WordPress وعالم التسويق للتأكد من حصولك على أحدث المعلومات.
هل بدأت للتو مع WordPress؟ هل تفضل التعلم من خلال مشاهدة دروس الفيديو السهلة؟ قم بالتسجيل في دورتنا التدريبية واطلق العنان للإمكانات الكاملة لموقعك على الويب:
ووردبريس 101 »
هناك نسخة تجريبية مجانية مدتها 7 أيام بالإضافة إلى ضمان استرداد الأموال لمدة 14 يومًا بدون مخاطر حتى تتمكن من الانضمام براحة البال والبدء في التعلم اليوم.
ما الذي تحتاجه لإنشاء شريط بحث WordPress؟
يحتوي WordPress على ميزة بحث مدمجة ولكن لا يمكنك تخصيصها لإظهار النتائج التي تريدها. بالإضافة إلى ذلك، فإن البحث ليس دقيقًا، لذلك في كثير من الحالات، من المحتمل أن يجد المستخدمون نتائج غير ذات صلة وغير كاملة.
في عالم اليوم، يريد المستخدمون أن يتمكنوا من العثور على ما يبحثون عنه على الفور. كما أنهم يرغبون أيضًا في الحصول على ميزات مثل التصحيح التلقائي، واقتراحات الإكمال التلقائي، والبحث المباشر، ومعلمات البحث المخصصة، والمرشحات.
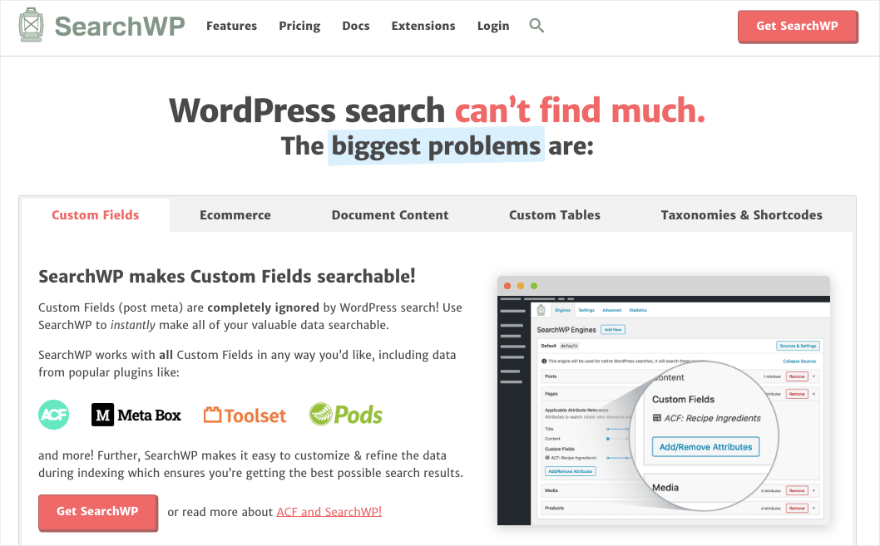
ولهذا السبب نوصي باستخدام مكون إضافي قوي للبحث مثل SearchWP.

SearchWP هو أفضل مكون إضافي للبحث في WordPress. ويستخدم خوارزميات متقدمة لضمان عثور المستخدمين على ما يبحثون عنه بالضبط. لا مزيد من غربلة المحتوى غير ذي الصلة.
يتيح لك البحث في كل شيء على موقعك بما في ذلك المنشورات والصفحات والوسائط ومنتجات التجارة الإلكترونية وملفات PDF ومستندات Office والمزيد.
الآن مع هذا البرنامج المساعد، أنت المسيطر. يمكنك إنشاء شيء مثل بحث Google الخاص بك على موقعك. يمكنك إخباره بما هو مهم وما هو غير مهم عندما يبحث المستخدم عن شيء ما، تظهر النتائج ذات الصلة فقط.
هل تريد أن يتمكن المستخدمون من البحث فقط من خلال منشورات المدونة؟ يتيح لك SearchWP إنشاء محركات بحث مخصصة لذلك. يمكن أن يكون لديك محرك بحث فقط للمشاركات أو المنتجات.
وبهذه الطريقة، إذا كان المستخدم يبحث عن منتجات في صفحة التسوق الخاصة بك، فلن يرى سوى نتائج المنتج. ولكن إذا كانوا يتصفحون أرشيف مدونتك، فسيعرض شريط البحث هناك نتائج منشورات المدونة فقط.
يأتي SearchWP أيضًا مزودًا بميزات متقدمة تشمل:
- محركات بحث متعددة
- تخصيص خوارزمية سهلة
- استخلاص الكلمات الرئيسية
- دعم الحقول المخصصة المتقدمة
- تكامل WooCommerce والتنزيلات الرقمية السهلة
- استبعاد/تضمين في النتائج
- يعمل مع جميع سمات WordPress
- إحصائيات البحث والرؤى
أفضل ما في الأمر هو أنه يمكن تمكين كل ميزة أو تعطيلها بنقرات على أزرار الماوس. لذلك فهو رائع للمبتدئين أيضًا!
الآن بعد أن عرفت سبب اقتراحنا لاستخدام SearchWP، فلنبدأ بالبرنامج التعليمي.
كيفية إضافة شريط البحث في ووردبريس؟
أولاً، سنوضح لك كيفية إضافة شريط البحث الافتراضي إلى WordPress. ثم سنوضح لك كيفية تخصيصه باستخدام SearchWP.
الخطوة 1: أضف شريط بحث WordPress الافتراضي إلى موقعك
للبدء، دعنا أولاً نضيف شريط بحث إلى الشريط الجانبي أو التذييل لموقعك.
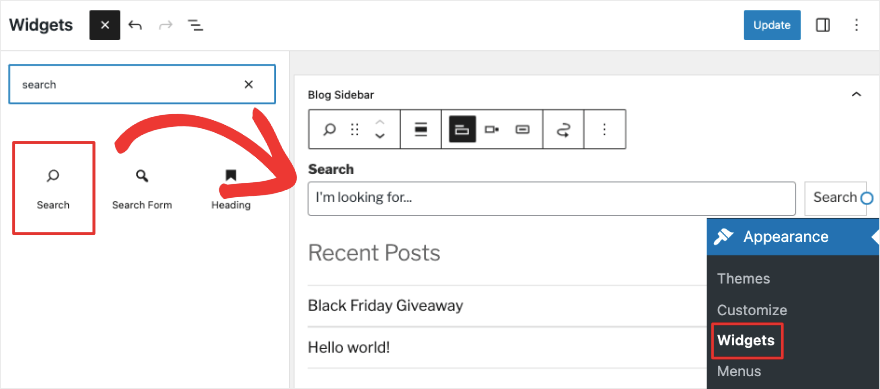
داخل لوحة إدارة WordPress الخاصة بك، توجه إلى صفحة المظهر »الأدوات .
هنا يمكنك إضافة كتلة جديدة باستخدام علامة الجمع "+" ثم كتابة "بحث" في شريط الإدخال المتاح.
سترى ظهور كتلة البحث . ما عليك سوى سحبه وإفلاته إلى المكان الذي تريد أن يظهر فيه. يمكنك إضافته إلى الشريط الجانبي أو التذييل الخاص بك مثل هذا.

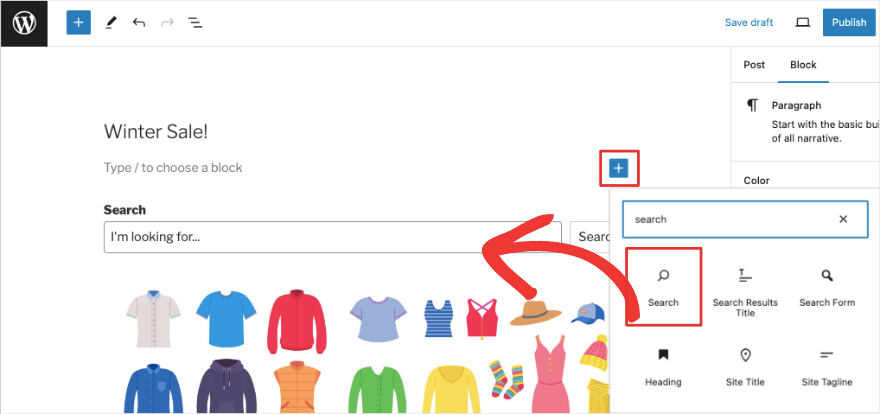
بعد ذلك، لإضافته إلى أي منشور أو صفحة، افتحه في محرر الكتل. تمامًا كما هو الحال في منطقة الأدوات، يمكنك إضافة كتلة جديدة باستخدام الرمز "+" . ابحث الآن عن قالب البحث وأضفه إلى صفحتك.

يمكنك تخصيص العنصر النائب هناك. لقد أضفنا النص "أبحث عن..." في حقل البحث. يحتوي تلقائيًا على أيقونة البحث على يمين الشريط.
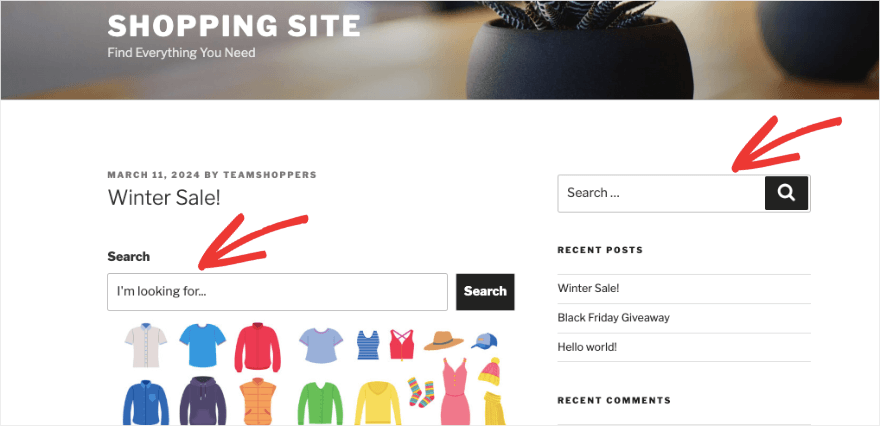
الآن بمجرد نشر المنشور، يجب أن تشاهد شريط البحث يظهر على منشورك وكذلك في الشريط الجانبي.

وبهذه الطريقة، يمكنك إضافة شريط البحث إلى صفحات أمامية محددة مثل الصفحة الرئيسية. بكل بساطة. ولكن عند استخدامك لشريط البحث هذا، ستدرك أن ما يمكنك فعله محدود.
لذلك دعونا ننتقل إلى كيفية تخصيص وظيفة البحث هذه وتحسينها.
الخطوة 2: كيفية تحسين شريط بحث ووردبريس
كما ذكرنا سابقًا، سنستخدم SearchWP لنوضح لك كيفية إنشاء شريط بحث مخصص. لذا فإن أول شيء عليك القيام به هو تثبيت وتنشيط المكون الإضافي SearchWP على موقعك.
قم بالتسجيل للحصول على حساب على موقع SearchWP. ثم ستحصل على ملف البرنامج المساعد ومفتاح الترخيص.
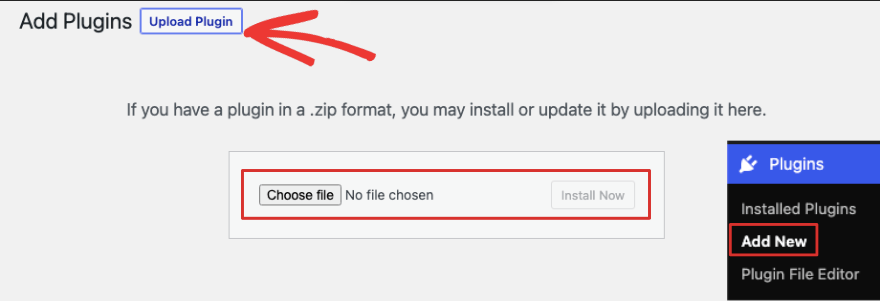
ستحتاج إلى تحميل ملف البرنامج الإضافي هذا إلى موقع WordPress الخاص بك ضمن الإضافات »إضافة جديد» تحميل البرنامج المساعد.

بعد تثبيته وتنشيطه، يمكنك التوجه إلى الإعدادات » الصفحة العامة . هنا الصق مفتاح الترخيص واضغط على زر التحقق من المفتاح .
أنت الآن جاهز لتخصيص محرك البحث الخاص بك.
يستخدم SearchWP محرك بحث WordPress الافتراضي الذي أضفته بالفعل إلى موقعك. لذلك ليس عليك إنشاء محرك جديد. إنه يعمل فوق ما هو موجود بالفعل.
ما سنفعله هنا هو تخصيص الخوارزمية والتحكم فيها.
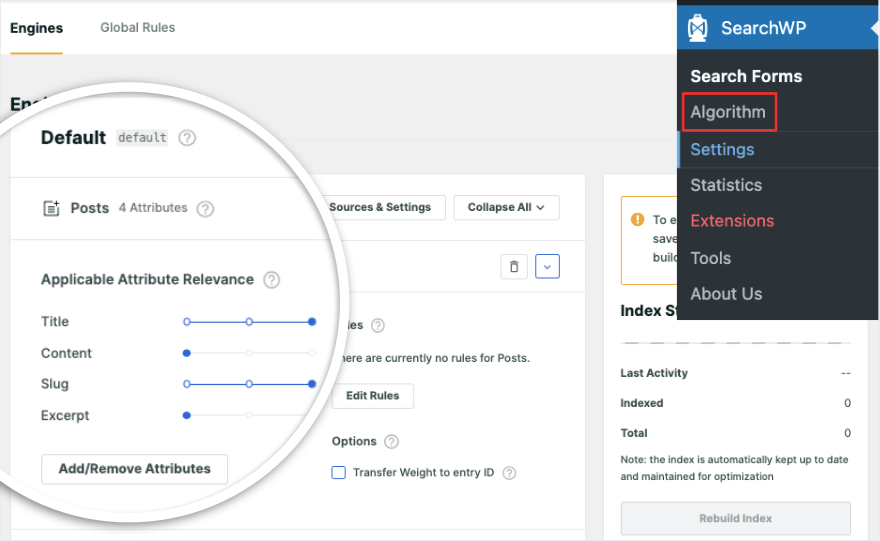
انتقل إلى صفحة خوارزمية SearchWP.

هنا، سترى قسمًا منفصلاً لأنواع المحتوى المختلفة على موقعك مثل المنشورات والصفحات وملفات الوسائط والمنتجات.

ضمن كل قسم، يمكنك إخبار محرك البحث بالسمات الأكثر أهمية. افتراضيًا، يعطي SearchWP وزنًا أكبر للعنوان والحلقة الثابتة.
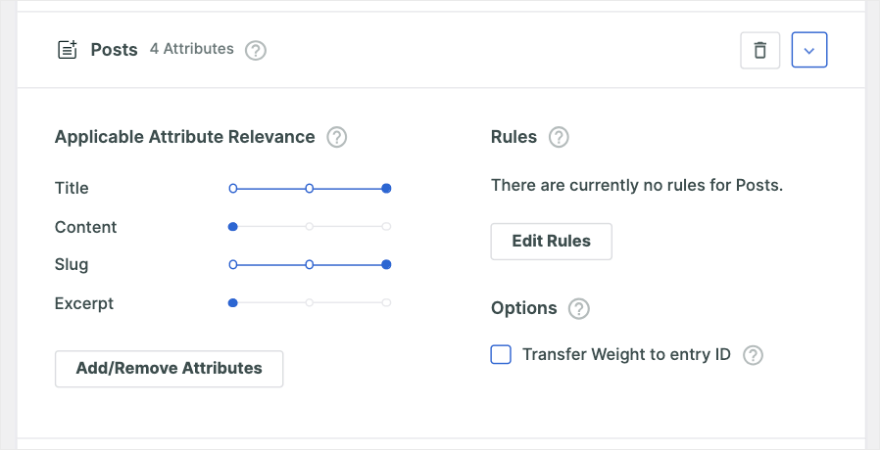
دعونا نلقي نظرة على القسم الأول "المشاركات". يمكنك إعطاء أهمية أكبر للعنوان أو المحتوى أو السلسلة أو المقتطف. كل ما عليك فعله هو تحريك النقطة الزرقاء إلى اليمين لإضافة المزيد من الوزن. انقله إلى اليسار إذا كنت تريد إعطائه أولوية أقل.

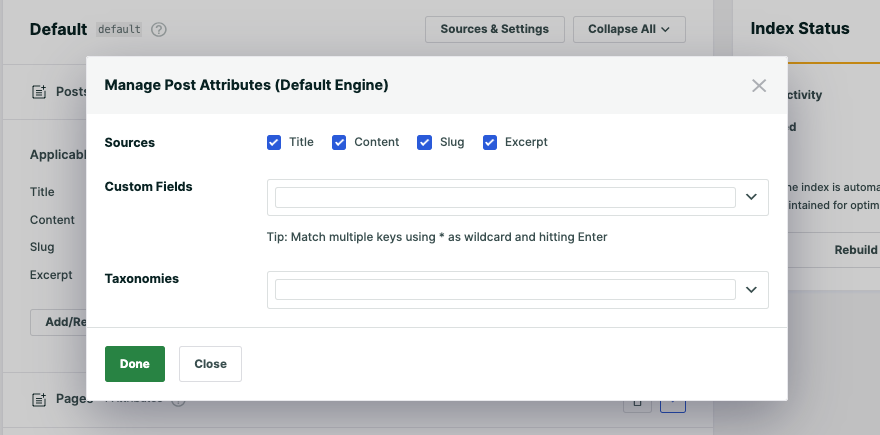
يمكنك أيضًا إضافة/إزالة السمات هنا. إذا قمت بالنقر فوق الزر "إضافة/إزالة السمات"، ستظهر نافذة منبثقة. يحتوي هذا على المزيد من الخيارات مثل المصادر والحقول المخصصة والتصنيفات.

اخرج من هذه النافذة المنبثقة وسترى أيضًا خيارًا على اليمين لتعديل قواعد هذا القسم.
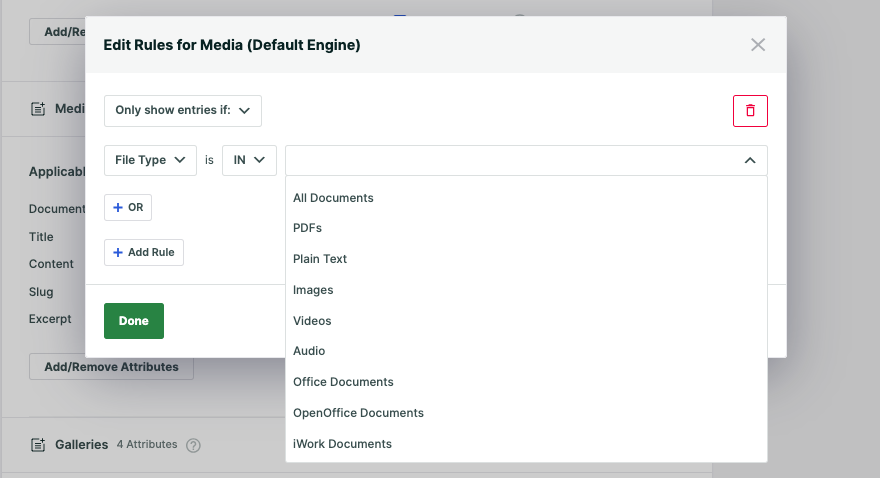
سوف تختلف السمات والقواعد لكل قسم. لنأخذ على سبيل المثال قسم الوسائط ، حيث يمكنك تحديد مدى صلة السمة وفقًا للمستند والعنوان والمحتوى والحلقة الثابتة والمقتطفات.
إذا قمت بتحرير القواعد، فسترى القاعدة الافتراضية "إظهار الإدخالات فقط إذا كان نوع الملف موجودًا"، ويمكنك الاختيار من بين خيارات مثل جميع المستندات وملفات PDF والنص العادي والصور ومقاطع الفيديو وغير ذلك الكثير.

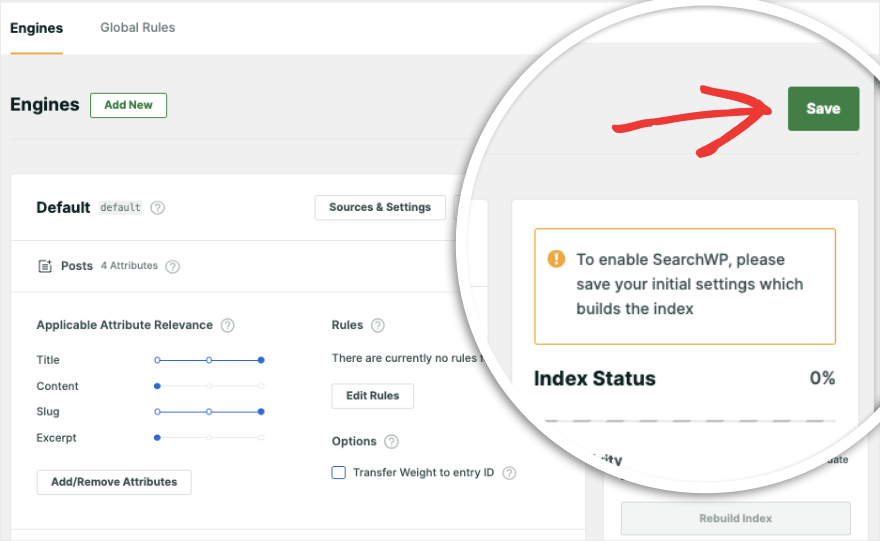
بهذه الطريقة يمكنك إضافة قواعد متعددة إلى كل قسم. بمجرد الانتهاء من تخصيص محرك البحث، اضغط على الزر "حفظ" في الأعلى.

عند القيام بذلك، سيتم تشغيل محرك البحث من خلال موقعك وإعادة فهرسة كل المحتوى الخاص بك. سترى حالة الفهرس أسفل زر الحفظ. تستغرق العملية عادةً بضع دقائق حسب حجم المحتوى الموجود على موقعك.
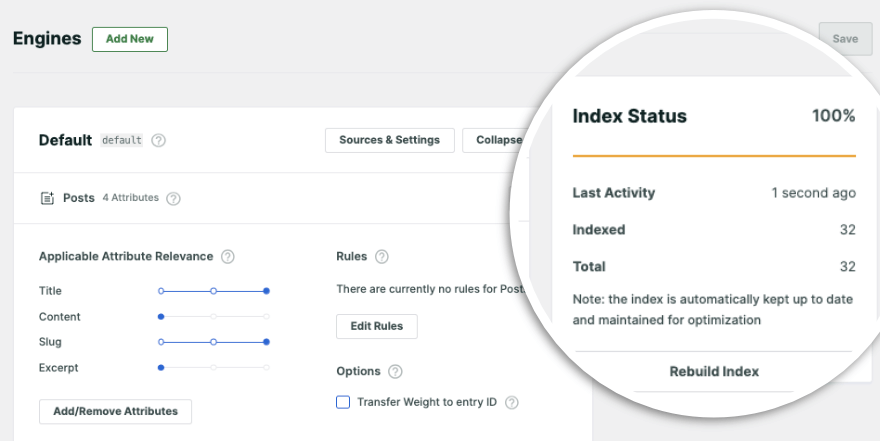
عندما تصل إلى "100%"، تكون عملية الفهرسة قد اكتملت.

الآن تم إعداد خوارزمية البحث الفريدة والمخصصة. سيتم الآن تشغيل أي شريط بحث أضفته إلى موقعك باستخدام خوارزمية SearchWP.
هذا كل شيء! لقد نجحت في إضافة شريط بحث إلى موقع WordPress الخاص بك، علاوة على ذلك، تعلمت كيفية تخصيص خوارزمية البحث لتناسب الاحتياجات الفريدة لموقعك على الويب.
المكافأة: أضف وظيفة بحث Ajax المباشرة إلى WordPress
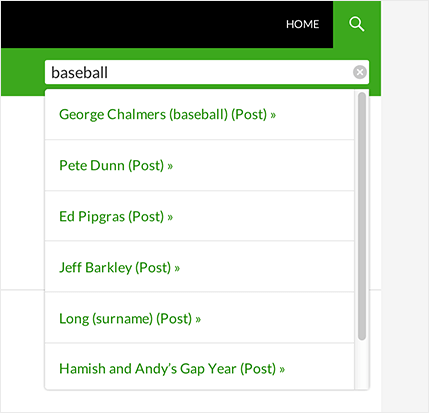
Live Ajax Search هي ميزة تجعل البحث على موقع ويب أسرع وأكثر ملاءمة
عندما يكتب المستخدم استعلامه، يمكنه رؤية نتائج البحث المطابقة في الوقت الفعلي، دون الحاجة إلى الانتظار حتى يتم تحميل صفحة جديدة. لذلك في كل مرة يقومون فيها بإجراء تغيير على استعلام البحث الخاص بهم، سيتم ملء النتائج الجديدة تلقائيًا في القائمة المنسدلة.

يقدم SearchWP مكونًا إضافيًا مجانيًا متوفرًا في دليل WordPress Plugin. يمكنك البحث عنه في لوحة تحكم إدارة WordPress الخاصة بك ضمن الإضافات »إضافة جديد .
عندما تجده، قم بتثبيت وتنشيط البرنامج المساعد SearchWP Live Ajax Search على موقعك. بمجرد الانتهاء من ذلك، سيستخدم كل شريط بحث على موقعك بحث Ajax المباشر تلقائيًا، بما في ذلك أي نماذج بحث WordPress مخصصة قمت بإنشائها.
للحصول على برنامج تعليمي خطوة بخطوة، راجع هذا » كيفية إضافة بحث Ajax المباشر إلى موقع WordPress الخاص بك.
هذا كل ما لدينا لهذا البرنامج التعليمي. نأمل أن تجد أنه من المفيد إضافة شريط بحث إلى موقع WordPress الخاص بك.
بعد ذلك، قد ترغب أيضًا في معرفة كيفية إضافة نموذج منبثق وكيفية إضافة معرض صور مذهل إلى موقعك.
الأسئلة الشائعة حول أشرطة بحث WordPress
هل يساعد شريط البحث في تحسين محركات البحث؟
يمكن أن يساعد شريط البحث بشكل غير مباشر في تحسين محركات البحث (SEO):
- تحسين تجربة المستخدم
- زيادة المشاركة
- تقليل معدل الارتداد
من المرجح أن يبقى الزائرون على موقعك إذا تمكنوا من تحديد المعلومات التي يحتاجونها بسرعة على موقع WordPress الخاص بك.
هل يمكنني استخدام منشئي الصفحات مثل Elementor لإضافة شريط بحث؟
نعم، غالبًا ما يأتي منشئو الصفحات مثل Elementor مع عناصر واجهة مستخدم أو وحدات مدمجة تسمح لك بإضافة خيار بحث الموقع إلى صفحاتك أو قوالبك دون الحاجة إلى الترميز اليدوي.
كيف يمكنني إضافة شريط بحث يدويًا إلى موقع WordPress الخاص بي؟
يمكنك إضافة شريط بحث إلى موقع WordPress الخاص بك إما عن طريق تعديل ملفات السمات الخاصة بك (مثل header.php أو Sidebar.php) لتضمين رمز نموذج البحث أو باستخدام عناصر واجهة مستخدم WordPress لإضافة عنصر واجهة مستخدم بحث إلى منطقة عنصر واجهة المستخدم المطلوبة.
ستحتاج إلى تخصيص مظهر شريط البحث عن طريق تعديل أنماط CSS الخاصة به. يمكنك إما القيام بذلك مباشرة داخل ملف CSS الخاص بموضوعك أو باستخدام مكون إضافي CSS مخصص متوفر في مستودع WordPress.org.
ما الفرق بين مربع البحث وأداة البحث في WordPress؟
مربع البحث عبارة عن مقتطف تعليمات برمجية بتنسيق HTML تم إدراجه يدويًا داخل ملفات السمات ويقوم بإنشاء حقل إدخال بحث وزر بحث.
من ناحية أخرى، أداة البحث هي وظيفة تم إنشاؤها مسبقًا بواسطة WordPress، والتي يمكن إضافتها إلى مناطق عناصر واجهة المستخدم باستخدام لوحة معلومات WordPress دون الحاجة إلى الترميز اليدوي.
هل ستؤدي إضافة شريط بحث إلى تحسين تجربة المستخدم على موقع WordPress الخاص بي؟
نعم! يمكن أن تؤدي إضافة شريط بحث إلى تحسين تجربة المستخدم بشكل كبير على موقع WordPress الخاص بك من خلال السماح للزائرين بالعثور بسرعة على المحتوى الذي يبحثون عنه، وبالتالي تقليل الإحباط وتحسين التنقل.
هل من الممكن إضافة شريط بحث مخصص بوظائف محددة إلى موقع WordPress الخاص بي؟
نعم، يمكنك إضافة شريط بحث مخصص بوظائف محددة باستخدام SearchWP لإنشاء حل مخصص يناسب احتياجاتك. تتضمن هذه الخيارات التصفية حسب الفئة والعلامة ونوع المنشور المخصص والنطاق الزمني والمزيد، مما يوفر للمستخدمين مرونة أكبر في استعلامات البحث الخاصة بهم.
هل يمكنني إضافة شريط بحث إلى قائمة التنقل في WordPress الخاصة بي؟
نعم، يمكنك إضافة أشرطة بحث إلى قائمة التنقل في WordPress باستخدام كود مخصص أو مكون إضافي يسمح لك بإدراج مربع بحث مباشرة في بنية قائمة WordPress. قد توفر بعض السمات أيضًا خيارات مضمنة لإجراء بحث في القائمة. نوصي بنموذج البحث المشروط SearchWP. هذا المكون الإضافي المجاني سهل الاستخدام، ويبدو رائعًا مع أي سمة، ولن يؤثر سلبًا على أداء موقعك.
هل هناك مكونات إضافية للبحث في WordPress؟
نعم، هناك مكونات إضافية أخرى للبحث مثل ElasticPress وIvory Search plugin. اطلع على القائمة الكاملة هنا: 8 أفضل ملحقات بحث WordPress لسهولة التنقل في الموقع.
هذا كل ما لدينا بالنسبة لك.
إذا كنت تريد معرفة المزيد عن WordPress، فاطلع على دوراتنا السهلة حول WordPress. إنها مليئة بدروس فيديو قصيرة تأخذك عبر خصوصيات وعموميات WordPress حتى تتمكن من زيادة نمو موقع الويب الخاص بك إلى أقصى حد!
ابدأ باستخدام نسخة تجريبية مجانية مدتها 7 أيام.
ووردبريس 101 »
