您從未想過可以在 WordPress 中使用 Elementor 做的 10 件事
已發表: 2024-02-16Elementor 不僅僅是一個頁面建立器外掛; 它是一個強大的力量,可以以您以前從未想像過的方式改變您的線上形象。 儘管目前它擁有5+000000的活躍用戶,但許多用戶對這個工具並沒有太多了解。
如果您對 Elementor 感興趣並正在考慮是否使用該插件,本文將向您展示許多可以實現的想法。 讓我們進入 WordPress 中的 Elementor 貼文並學習一些新知識。
在此之前,先快速瀏覽一下 Elemetor 是什麼。
WordPress 中的 Elementor 是什麼?
Elementor 是一款受歡迎的 WordPress 頁面建立器外掛。 它允許您只需使用拖放操作即可創建精彩的網頁,而無需編寫任何程式碼。 首先,您可以建立佈局,然後用文字、圖像、按鈕、表單等元素填滿它們。
此外,Elementor 的庫中有數百個現成的頁面和區塊模板。 您也可以使用它們來節省時間。 頁面準備好後,您可以使用其實時編輯器使其具有裝置響應能力。 Elementor 與 WooCommerce 和所有流行主題相容。
該插件在市場上有十多個插件。 如果您覺得 Elementor 存在不足,您可以安裝任何這些外掛程式來增加功能和小部件集合,以進一步增強您的設計能力。
您從未想過可以在 WordPress 中使用 Elementor 做的事情
在設計綜合網站時,使用者傾向於使用各種外掛程式和擴充功能來添加新的功能和功能。 您使用的插件越多,您的網站就會變得越重。 但 Elementor 本身就可以處理大量此類任務,這就是為什麼您曾經不得不使用單獨的插件的原因。
現在,我們將在本節中建立許多此類任務的列表,這些任務是您從未想過可以在 WordPress 中使用 Elementor 完成的。 繼續閱讀!
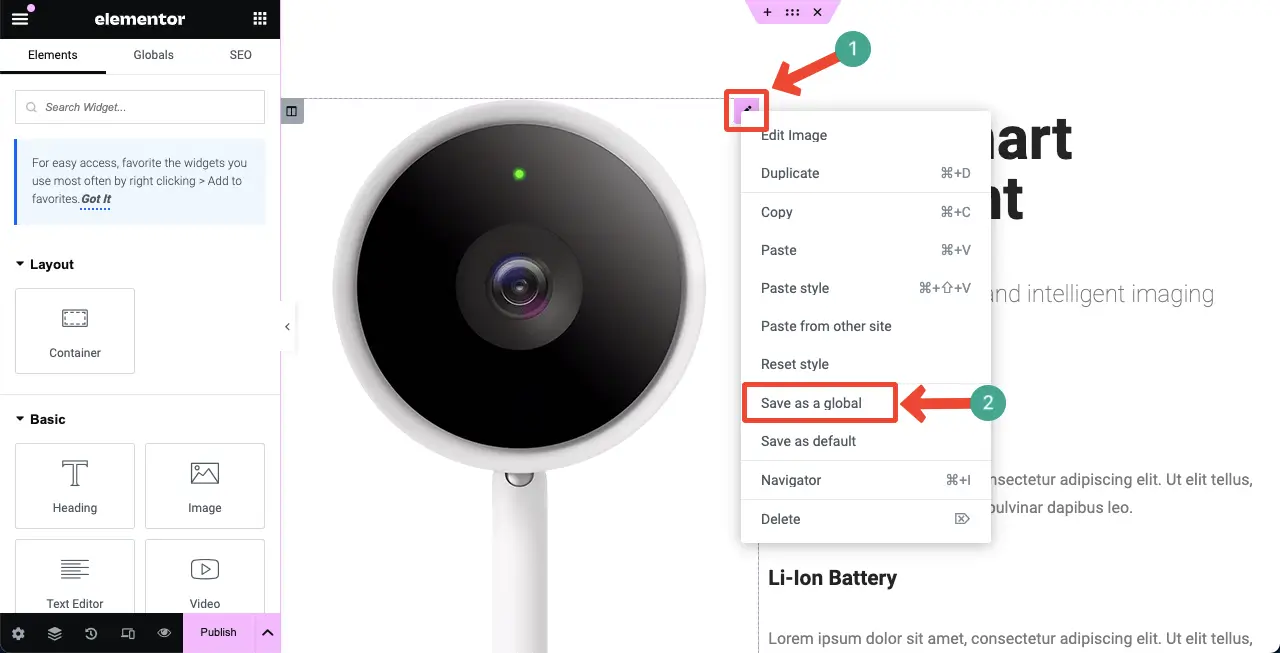
1. 建立全域小工具
Elementor 中的全域小工具是您建立的自訂元素,可在網站的不同貼文和頁面中多次使用。 因此,您不必重複從頭開始來創建相同的部分。 這將為您節省大量時間。
右鍵單擊 Elementor 編輯器上任何元素的鉛筆圖示。 在下拉式選單清單中選擇另存為全域選項。 您將有一種方法將此元素保存為全域小部件。

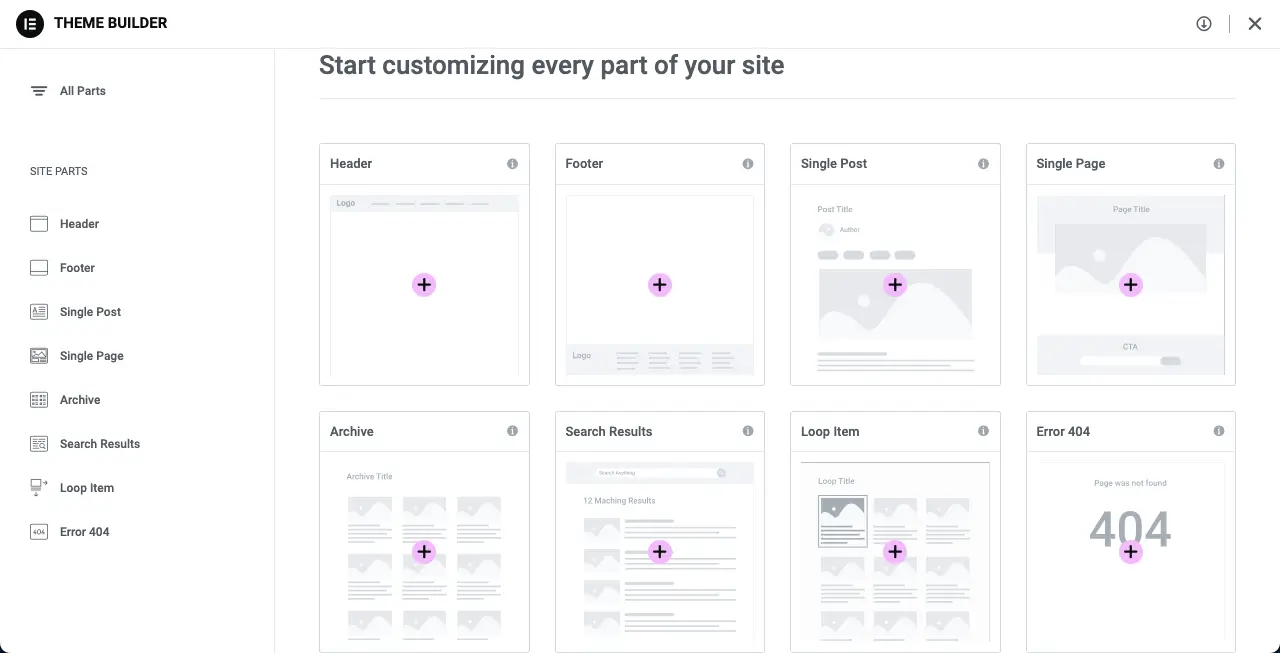
2. 建立自訂頁首、頁尾和貼文模板
無論您在 WordPress 上安裝哪個主題,您都可以使用其主題自訂選項為您的網站建立頁首和頁尾。 但大多數主題的預設選項都非常複雜,以至於大多數用戶,尤其是初學者和非技術人員,發現很難有效地使用它們。
在這種情況下,Elementor 可以拯救您。 它配備了強大的主題產生器,您可以透過它建立自訂頁首和頁腳,包括單一貼文範本、存檔頁面等等。 您可以添加徽標、選單和搜尋框等元素,使這些部分更加精彩。

3. 建立自訂主題佈局
主題佈局是指網站的整體結構。 它決定如何顯示和組織不同的部分,如頁眉、頁腳、側邊欄、內容區域、版式、標題字體大小、正文字體大小、連結顏色、行和列之間的間隙等。
您選擇的佈局將應用於所有帖子和頁面。 安裝並啟動任何主題後,其佈局將自動應用於您的整個網站。 但通常您可能想要為特定的貼文或頁面設定單獨的佈局,而預設主題選項通常無法做到這一點。
在這種情況下,Elementor 可以為您提供很大幫助。 您可以根據需要使用 Elementor 為每個貼文設定不同的版面、顏色、間距和版式。
4. 使用 Elementor AI 創建內容

Elementor 現在由人工智慧驅動。 它支援您產生三種類型的內容:文字、圖像和自訂程式碼。 您可以使用文字產生器為標題、號召性用語按鈕、彈出視窗、表單和英雄部分建立引人入勝的副本。
根據您的提示,您可以創建圖形誘人的圖像,與市場上的許多人工智慧工具相比,這些圖像確實很棒。 最後,使用其自訂 CSS 生成器可以實現現有功能和小部件無法實現的細微自訂。
詳細探索您可以使用 Elementor AI 執行的操作。
5. 獲取大量資源
大量資源是使用 Elementor 插件的另一個主要優勢。 它不僅提供功能、小部件和模板。 您將在線獲得大量有關它的視頻教程、部落格文章、文件和用戶指南。
想驗證一下嗎? 只需在線輸入您目前在使用 Elementor 時遇到的任何問題即可。 您將在 Google 上獲得大量建議和解決方案。 此外,數十個外掛程式使 Elementor 變得如此強大,以至於今天,您可以完成許多以前需要花費數天才能完成的難以想像的事情。

6. 建立動態內容
動態內容是指根據各種邏輯和條件在網站上建立和儲存的內容。 它使用戶能夠過濾掉他們需要留在同一頁上的內容。 下面是影片中動態網頁的範例。
首先,您需要一個自訂帖子類型外掛程式來建立資訊欄位。 之後,您可以使用 Elementor 設計網頁,並使用標籤、邏輯和小部件將這些資訊欄位動態連結到頁面。 動態網頁非常適合設計表單、電商單品頁面、發佈即時更新等。
了解如何使用 Elementor 建立動態網頁。
7. 網站託管
Elementor 於 2023 年開始提供託管支援。他們有四種託管套餐:基本、業務、成長和規模。 由於基於 Elementor 的網站往往有點慢,因此它們的主機套件的建構方式使您的網頁在加載時不會變慢。
Elementor 支援與超過 285 個位置整合的 Cloudflare CDN。 您將獲得 24/7 的專家級支援來解決任何技術問題。 如果您遇到網站遷移問題,可以要求他們為您完成此操作。
8. 建立表單和彈出視窗
表單和彈出視窗是任何網站的兩個重要部分。 因為它們是與客戶保持聯繫和銷售產品的理想媒介。 表格可以有多種類型。 它們是聯絡表單、潛在客戶開發表格、訂單表格、註冊表、付款表格等。
您可以使用 Elementor 建立所有這些表單。 更重要的是? 您可以建立多個表單,將它們顯示在不同的頁面上以實現特定的目標。

彈出視窗是出現在任何頁面或現有內容頂部的小視窗或橫幅,以強制吸引您的注意力。 它們主要用於廣告、潛在客戶開發和轉換。 它們具有觸發用戶單擊任何按鈕或連結的固有能力。

以下是如何使用 Elementor 建立引人入勝的彈出視窗。
9.設計移動響應佈局
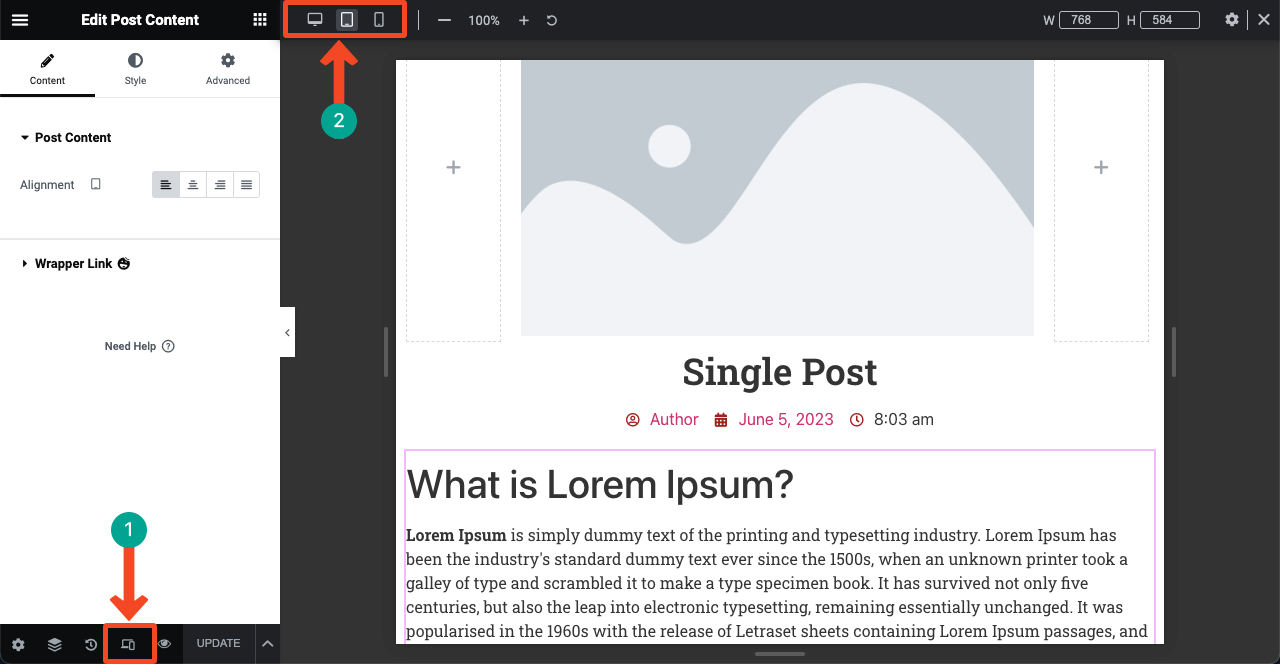
行動響應式佈局是指完美適應所有裝置螢幕尺寸的網頁貼文和頁面,無論是手機、平板電腦還是筆記型電腦。 Elementor 可讓您從同一個即時編輯器優化所有貼文、頁面和區塊佈局。
首先,您必須進入特定的設備模式。 然後,放大/縮小並修改所有小部件和元素的邊距和填充,以便它們完美地適合設備。

10.添加動作效果
運動效果是一種有限長度的動畫和過渡效果,可以使您的網頁元素移動。 您可以設定條件,例如當有人將滑鼠懸停在或向下滾動這些元素時,它們會移動。 這些效果用於在網路訪客和使用者中創造視覺興趣。
您可以使用 Elementor 新增的運動效果類型包括滾動動畫、懸停效果、滑桿、輪播、微互動、進入和退出動畫等。Addon 開發人員已經整合了許多其他運動效果類型。
11.利用基於角色的權限
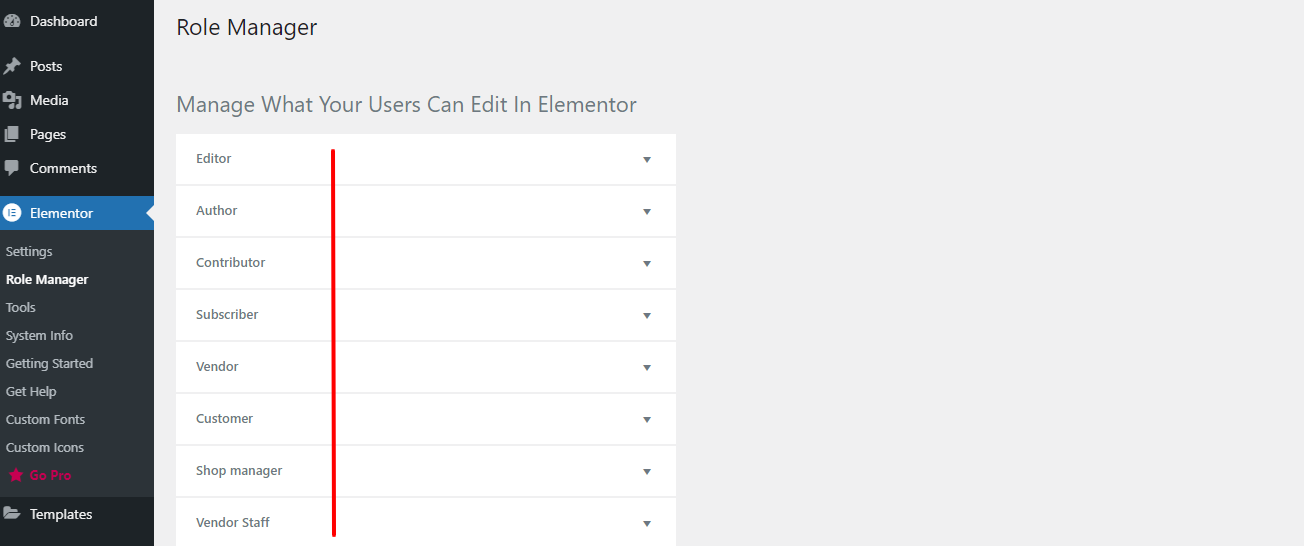
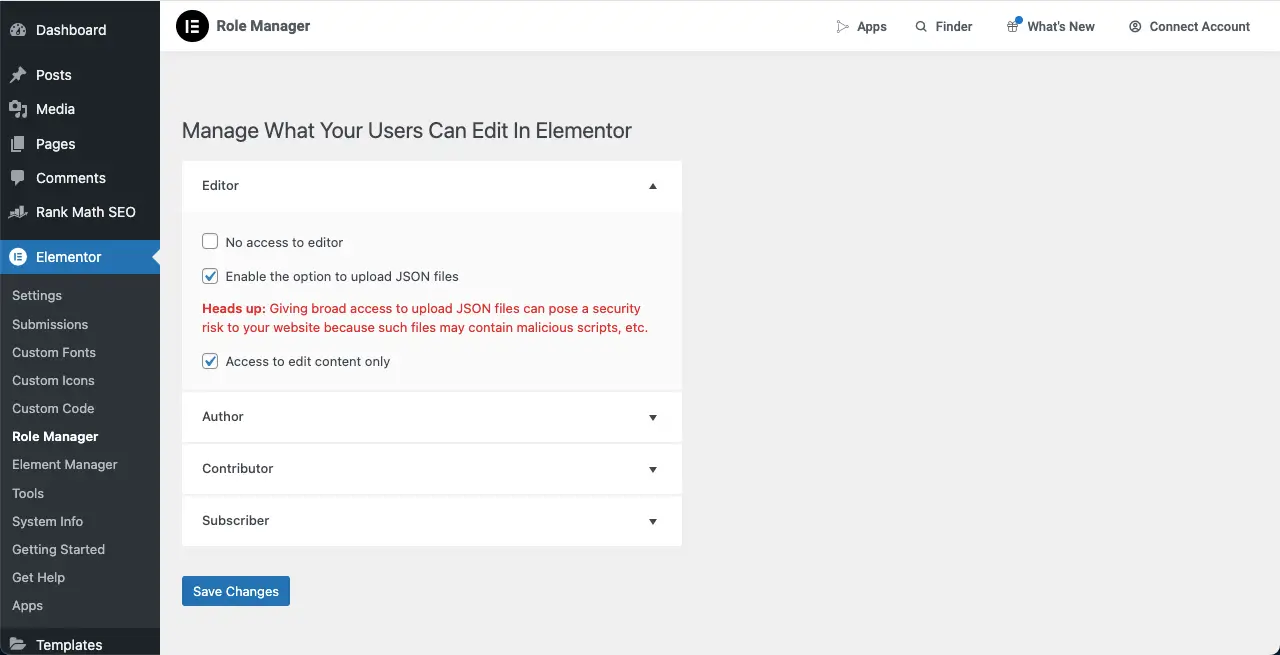
Elementor 中的角色管理器可讓您利用基於角色的權限工具。 您可以使用 Elementor 管理和限制使用者可以在您的網站上編輯的內容。 預設情況下,Elementor 允許您管理四種使用者角色:編輯者、作者、貢獻者和訂閱者。
但是,一旦您的網站整合了 WooCommerce 和 EDD 等插件,就會創建一些額外的角色,例如供應商、客戶和商店經理。

拓展具體作用。 勾選您想要與其他使用者共享的權限旁邊的對應選項。

使用 HappyAddons 增強 Elementor 功能

我們在上面的討論中多次提到 Elementor 有十幾個插件。 HappyAddons 就是這樣一個插件,可以進一步增強您的 Elementor 網站。 目前它擁有 130 多個令人印象深刻的小部件以及 22 多個功能。
此外,HappyAddons 有一個主題產生器,您還可以透過它建立自訂頁首、頁尾和單一貼文範本。 與 Elementor 一樣,HappyAddons 也有免費版本。 您可以免費使用該插件的 60 多個小部件。
如果您剛開始並計劃僅建立一個基礎級網站,那麼您可以使用 Elementor 和 HappyAddons 免費版本一起創造奇蹟。 一旦您擴大規模並需要更多功能,您可以升級到其高級版本。
WordPress 中 Elementor 的常見問題解答
在結束這篇文章之前,請先看看人們在購買和使用 Elementor 之前通常會問的幾個問題。
Elementor 有哪些常見問題?
1.頁面載入速度慢
2. 頁面載入時小工具損壞
3.與部分古騰堡插件衝突
4. 與多個主題的衝突
如何克服頁面載入速度慢的問題?
1.上傳前優化圖片
2.使用快取插件
3. 延遲載入圖片
4.使用輕量級主題
5. 不要在單一頁面上過度使用圖像
Elementor 是否優化影像?
Elementor 本身並不會優化影像。 但最近他們發布了一個新插件,您可以透過它在上傳時優化圖像。
儘管存在速度問題,為什麼要使用 Elementor?
Elementor 非常易於使用。 它是少數幾個網頁設計插件之一,即使是初學者水平的用戶在練習至少一周後也可以像專業人士一樣使用。 如果您是無程式碼使用者且之前沒有 Web 開發經驗,則必須考慮使用 Elementor 自行建立網站。
Elementor 最好的快取插件是什麼?
1.WP火箭
2.WP超級緩存
3.W3總緩存
4. 硝基包
5.自動優化
結束語!
Elementor 首次發佈時,為 Web 開發行業帶來了一場巨大的革命。 成千上萬的無程式碼用戶第一次有機會自己創建自己的網站。
但隨著時間的推移,Elementor 的受歡迎程度不僅限於無程式碼用戶,還包括專業專家。 因為 Elementor 可以為他們節省大量時間。 Elementor 幾乎每年都會帶來一些新的開發成果,使該平台變得更加簡單。
希望閱讀這篇文章後,您對這個外掛有基本的了解。 如果您想了解更多信息,請在下面的評論框中提出您的問題。 感謝您閱讀這篇文章。
