10 rzeczy, o których nigdy nie myślałeś, że możesz zrobić z Elementorem w WordPressie
Opublikowany: 2024-02-16Elementor to nie tylko wtyczka do tworzenia stron; to potężna siła, która może zmienić Twoją obecność w Internecie w sposób, jakiego wcześniej nie wyobrażałeś sobie. Chociaż obecnie ma ponad 5 milionów aktywnych użytkowników, wielu użytkowników nie ma dużego pojęcia o tym narzędziu.
Jeśli interesuje Cię Elementor i zastanawiasz się, czy użyć tej wtyczki, czy nie, ten artykuł przedstawi Ci wiele pomysłów, które możesz wdrożyć. Przejdźmy do postu Elementora w WordPressie i nauczmy się czegoś nowego.
Wcześniej rzuć okiem na to, czym jest Elemetor.
Co to jest Elementor w WordPressie?
Elementor to popularna wtyczka do tworzenia stron dla WordPress. Umożliwia tworzenie wspaniałych stron internetowych poprzez proste przeciąganie i upuszczanie, bez konieczności kodowania czegokolwiek. Najpierw możesz utworzyć układy, a następnie wypełnić je elementami, takimi jak tekst, obrazy, przyciski, formularze i nie tylko.
Poza tym Elementor ma w swojej bibliotece setki gotowych szablonów stron i bloków. Można je również wykorzystać, aby zaoszczędzić czas. Gdy Twoje strony będą gotowe, możesz dostosować je do wymagań urządzenia, korzystając z edytora działającego w czasie rzeczywistym. Elementor jest kompatybilny z WooCommerce i wszystkimi popularnymi motywami.
Wtyczka ma kilkanaście dodatków na rynku. Jeśli kiedykolwiek poczujesz braki w Elementorze, możesz zainstalować dowolny z tych dodatków, aby zwiększyć kolekcję funkcji i widżetów, aby jeszcze bardziej zwiększyć możliwości projektowania.
Rzeczy, o których nigdy nie myślałeś, że możesz zrobić z Elementorem w WordPress
Projektując kompleksową stronę internetową, użytkownicy często korzystają z różnych wtyczek i rozszerzeń, aby dodać nowe funkcje i funkcjonalności. Im więcej wtyczek użyjesz, tym bardziej obciążona będzie Twoja witryna. Ale sam Elementor może obsłużyć wiele takich zadań, dlatego kiedyś trzeba było używać oddzielnych wtyczek.
W tej sekcji utworzymy teraz listę wielu takich zadań, o których nigdy nie myślałeś, że możesz je wykonać za pomocą Elementora w WordPress. Czytaj dalej!
1. Utwórz globalne widżety
Globalny widżet w Elementorze to niestandardowy element, który tworzysz i którego możesz używać wielokrotnie w różnych postach i stronach w Twojej witrynie. Dzięki temu nie trzeba wielokrotnie zaczynać od zera, aby utworzyć identyczne sekcje. Dzięki temu zaoszczędzisz znaczną ilość czasu.
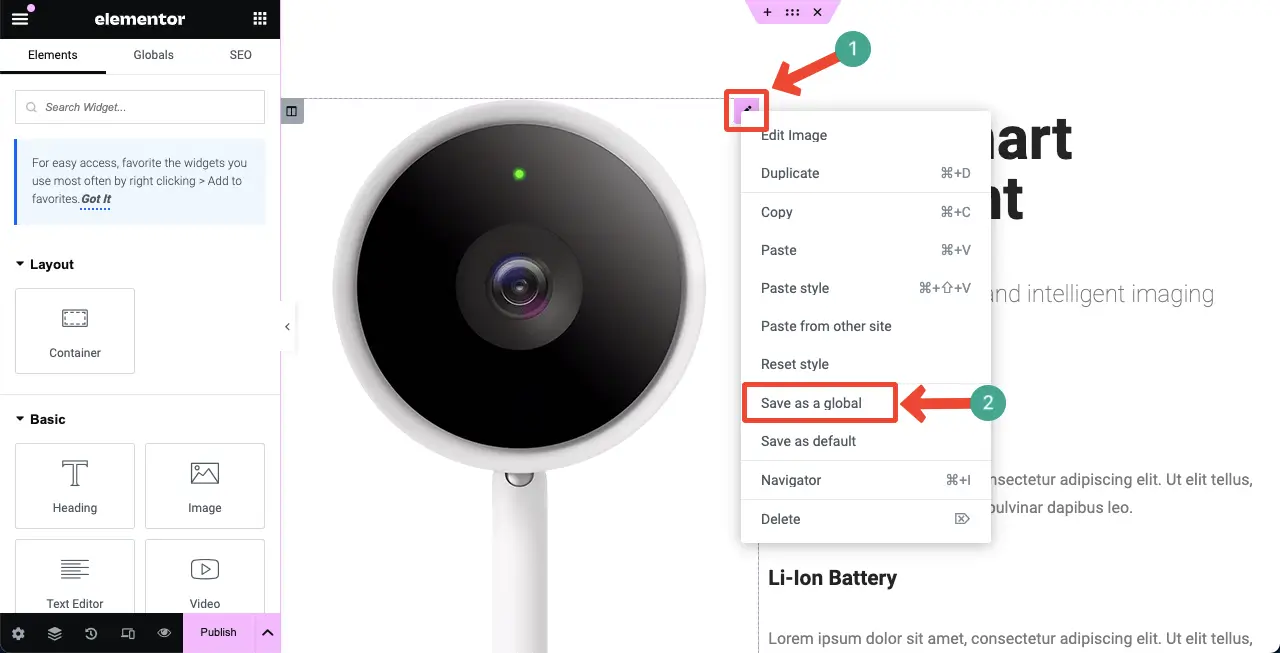
Kliknij prawym przyciskiem myszy ikonę ołówka dowolnego elementu w edytorze Elementor. Z listy rozwijanej wybierz opcję Zapisz jako globalną . Otrzymasz sposób na zapisanie tego elementu jako globalnego widgetu.

2. Twórz niestandardowe nagłówki, stopki i szablony postów
Bez względu na to, jaki motyw zainstalujesz na WordPressie, możesz utworzyć nagłówek i stopkę dla swojej witryny, korzystając z opcji dostosowywania motywu. Jednak domyślne opcje większości motywów są tak skomplikowane, że większość użytkowników, zwłaszcza początkujących i nietechnicznych, ma trudności z efektywnym korzystaniem z nich.
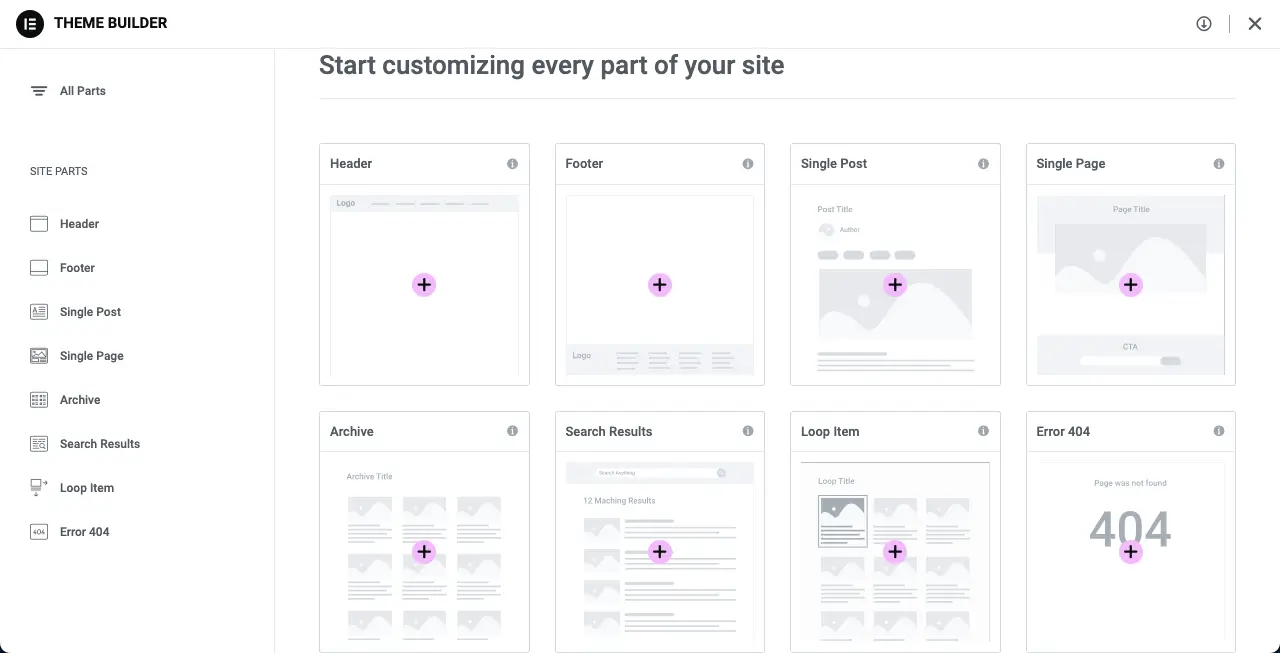
Elementor może Cię w tym przypadku uratować. Zawiera potężny kreator motywów, za pomocą którego możesz tworzyć niestandardowe nagłówki i stopki, w tym szablony pojedynczych postów, strony archiwalne i wiele innych. Możesz dodać elementy takie jak logo, menu i pola wyszukiwania, aby uczynić te sekcje bardziej ekscytującymi.

3. Utwórz niestandardowe układy motywów
Układ motywu odnosi się do ogólnej struktury witryny internetowej. Określa, w jaki sposób różne sekcje, takie jak nagłówki, stopki, paski boczne, obszar zawartości, typografia, rozmiar czcionki nagłówka, rozmiar czcionki, kolor łącza, odstępy między wierszami i kolumnami itp. będą wyświetlane i zorganizowane.
Wybrany układ zostanie zastosowany do wszystkich postów i stron. Po zainstalowaniu i aktywowaniu dowolnego motywu jego układ zostanie automatycznie zastosowany do całej witryny. Często jednak możesz chcieć ustawić oddzielny układ dla konkretnych postów lub stron, co zwykle nie jest możliwe w przypadku domyślnych opcji motywu.
Elementor może Ci bardzo pomóc w tym przypadku. Możesz ustawić inny układ, kolor, odstępy i typografię dla każdego postu za pomocą Elementora, jak chcesz.
4. Użyj Elementor AI do tworzenia treści

Elementor jest teraz zasilany generatywną sztuczną inteligencją. Wspiera Cię w generowaniu trzech typów treści: tekstów, obrazów i niestandardowych kodów. Za pomocą generatora tekstu możesz tworzyć atrakcyjne kopie nagłówków, przycisków wezwania do działania, wyskakujących okienek, formularzy i sekcji głównych.
Na podstawie podpowiedzi możesz tworzyć atrakcyjne graficznie obrazy, które są naprawdę niesamowite w porównaniu z wieloma narzędziami sztucznej inteligencji dostępnymi na rynku. Wreszcie subtelne dostosowania, które nie są możliwe w przypadku dostępnych funkcji i widżetów, można osiągnąć za pomocą niestandardowego generatora CSS.
Odkryj szczegółowo, co możesz zrobić dzięki Elementor AI.
5. Uzyskaj dostęp do ogromnych zasobów
Ogromny zbiór zasobów to kolejna duża zaleta korzystania z wtyczki Elementor. Zapewnia nie tylko funkcje, widżety i szablony. W Internecie znajdziesz mnóstwo samouczków wideo, wpisów na blogu, dokumentacji i instrukcji obsługi.
Chcesz to zweryfikować? Po prostu wpisz online dowolny problem, z którym borykasz się obecnie w Elementorze. W Google znajdziesz wiele sugestii i rozwiązań. Ponadto dziesiątki dodatków uczyniły Elementor tak potężnym, że dziś możesz zrobić wiele niewyobrażalnych rzeczy, które kiedyś zajmowały kilka dni.

6. Twórz zawartość dynamiczną
Treść dynamiczna odnosi się do treści tworzonych i przechowywanych na stronie internetowej w oparciu o różną logikę i warunki. Umożliwia użytkownikom odfiltrowanie treści, których potrzebują, pozostając na tej samej stronie. Poniżej znajduje się przykład dynamicznej strony internetowej w filmie.
Po pierwsze, potrzebujesz niestandardowej wtyczki typu post, aby utworzyć pola informacyjne. Następnie możesz zaprojektować stronę internetową za pomocą Elementora i dynamicznie połączyć te pola informacyjne ze stroną za pomocą tagów, logiki i widżetów. Dynamiczne strony internetowe doskonale nadają się do projektowania formularzy, stron pojedynczych produktów w handlu elektronicznym, publikowania aktualizacji w czasie rzeczywistym itp.
Dowiedz się, jak utworzyć dynamiczną stronę internetową za pomocą Elementora.
7. Hosting strony internetowej
Elementor zaczął oferować wsparcie hostingowe w roku 2023. Mają cztery pakiety hostingowe: podstawowy, biznesowy, rosnący i skalowany. Ponieważ strony internetowe oparte na Elementorze są zwykle nieco powolne, ich pakiety hostingowe są zbudowane w taki sposób, że Twoje strony internetowe nie zwalniają podczas ładowania.
Elementor obsługuje Cloudflare CDN, który integruje się z ponad 285 lokalizacjami. Otrzymasz wsparcie na poziomie eksperckim 24 godziny na dobę, 7 dni w tygodniu, aby rozwiązać wszelkie problemy techniczne. Jeśli masz problemy z migracją witryny, możesz poprosić ich o zrobienie tego za Ciebie.

8. Twórz formularze i wyskakujące okienka
Formularze i wyskakujące okienka to dwie istotne części każdej witryny internetowej. Ponieważ są idealnym medium do utrzymywania kontaktu z klientami i sprzedaży produktów. Formularze mogą być różnego typu. Są to formularze kontaktowe, formularze generowania leadów, formularze zamówień, formularze rejestracyjne, formularze płatności itp.
Wszystkie te formularze możesz utworzyć za pomocą Elementora. Co więcej? Możesz utworzyć wiele formularzy i wyświetlać je na różnych stronach, aby służyć określonym celom.

Wyskakujące okienka to małe okna lub banery pojawiające się na górze dowolnej strony lub istniejącej zawartości, aby silnie przyciągnąć Twoją uwagę. Są one najczęściej wykorzystywane do reklam, generowania leadów i konwersji. Mają naturalną moc zachęcania użytkowników do kliknięcia dowolnego przycisku lub łącza.
Oto jak tworzyć atrakcyjne wyskakujące okienka za pomocą Elementora.
9. Zaprojektuj układ dostosowany do urządzeń mobilnych
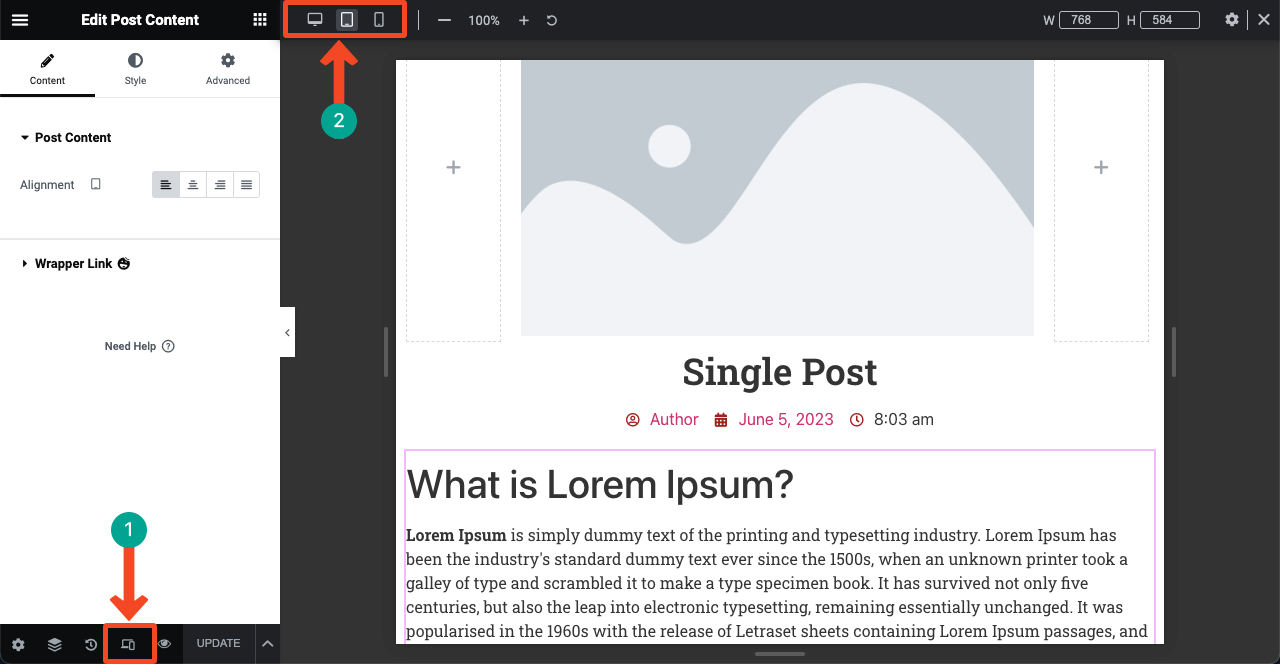
Układ responsywny na urządzenia mobilne oznacza posty i strony internetowe, które idealnie dopasowują się do rozmiarów ekranów wszystkich urządzeń, niezależnie od tego, czy są to telefony komórkowe, karty czy laptopy. Elementor umożliwia optymalizację wszystkich postów, stron i układów bloków w tym samym edytorze działającym w czasie rzeczywistym.
Najpierw musisz przejść do trybu konkretnego urządzenia. Następnie skaluj w górę/w dół oraz modyfikuj marginesy i dopełnienie wszystkich widżetów i elementów, tak aby były idealnie dopasowane do urządzenia.

10. Dodaj efekty ruchu
Efekty ruchu to rodzaj animacji i efektów przejścia o ograniczonej długości, które powodują ruch elementów internetowych. Możesz ustawić warunki, na przykład gdy ktoś najedzie kursorem na te elementy lub przewinie je w dół, osoba ta się poruszy. Efekty te służą do wzbudzenia zainteresowania wizualnego wśród odwiedzających i użytkowników sieci.
Rodzaje efektów ruchu, które możesz dodać za pomocą Elementora, to animacje przewijania, efekty najechania kursorem, suwaki, karuzele, mikrointerakcje, animacje wejścia i wyjścia itp. Twórcy dodatków wprowadzili już wiele innych typów efektów ruchu.
11. Korzystaj z uprawnień opartych na rolach
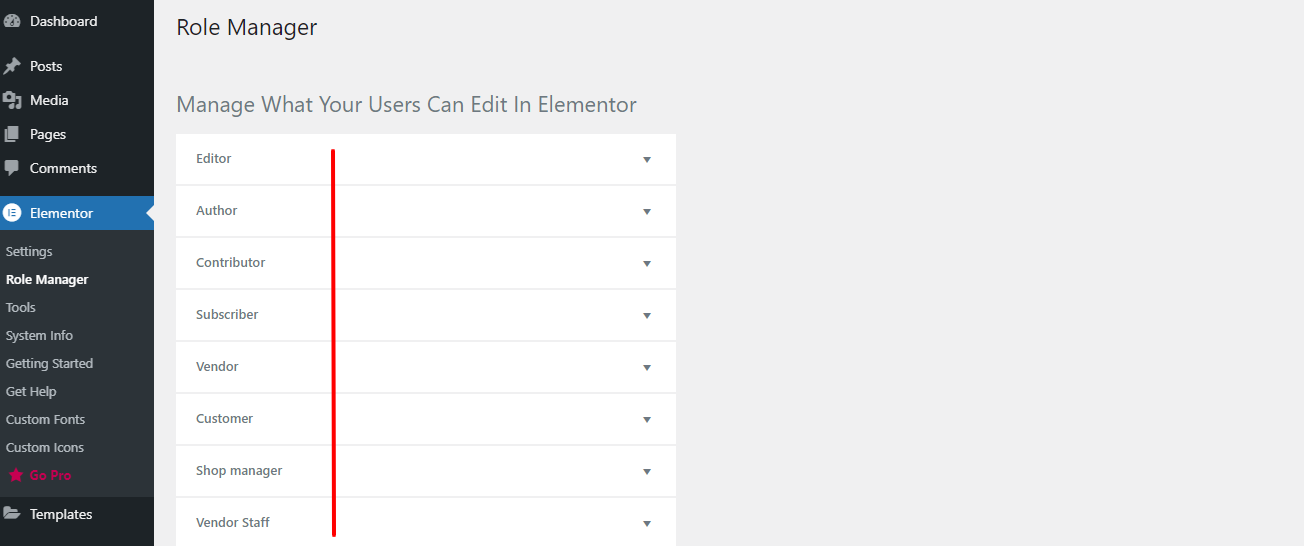
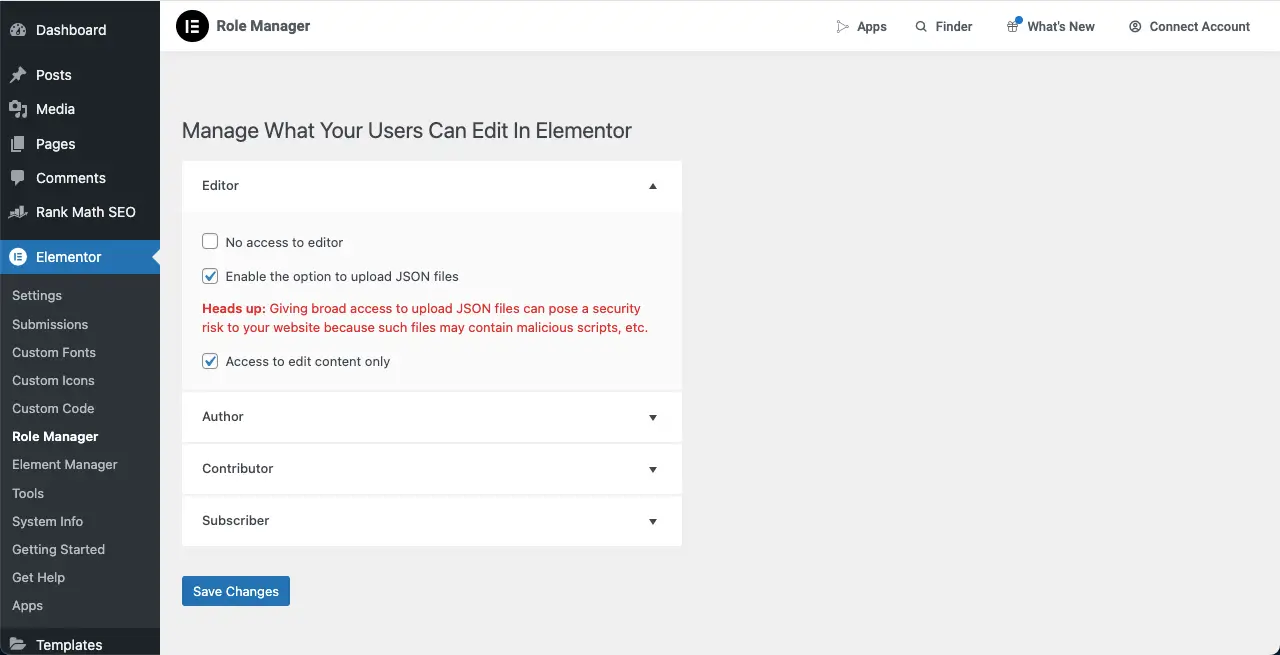
Menedżer ról w Elementorze umożliwia korzystanie z funkcji uprawnień opartych na rolach. Za pomocą Elementora możesz zarządzać i ograniczać to, co użytkownicy mogą edytować w Twojej witrynie. Domyślnie Elementor pozwala zarządzać czterema rolami użytkowników: redaktorem, autorem, współautorem i subskrybentem.
Ale gdy Twoja witryna zintegruje wtyczki, takie jak WooCommerce i EDD, tworzone są dodatkowe role, takie jak sprzedawca, klient i kierownik sklepu.

Rozwiń konkretną rolę. Zaznacz odpowiednie opcje obok uprawnień, które chcesz udostępnić innym użytkownikom.

Użyj HappyAddons, aby zwiększyć możliwości Elementora

W powyższej dyskusji kilkakrotnie wypowiadaliśmy zdanie, że Elementor ma kilkanaście dodatków. HappyAddons to taki dodatek, który może jeszcze bardziej ulepszyć Twoją witrynę Elementor. Obecnie ma ponad 130 imponujących widżetów i ponad 22 funkcje.
Ponadto HappyAddons posiada narzędzie do tworzenia motywów, za pomocą którego można również tworzyć niestandardowe nagłówki, stopki i szablony pojedynczych postów. Podobnie jak Elementor, istnieje również darmowa wersja HappyAddons. Masz dostęp do ponad 60 widżetów wtyczki za darmo.
Jeśli dopiero zaczynasz i planujesz zbudować jedynie witrynę internetową na poziomie podstawowym, możesz zdziałać cuda razem z darmowymi wersjami Elementor i HappyAddons. Gdy zwiększysz skalę i będziesz potrzebować większej liczby funkcji, możesz uaktualnić je do wersji premium.
Często zadawane pytania dotyczące Elementora w WordPress
Zanim zakończysz post, zapoznaj się z kilkoma pytaniami, które ludzie zwykle zadają na temat Elementora przed jego zakupem i użyciem.
Jakie są najczęstsze problemy z Elementorem?
1. Niska prędkość ładowania strony
2. Widżety ulegają uszkodzeniu podczas ładowania strony
3. Konflikt z niektórymi wtyczkami Gutenberga
4. Konflikt z kilkoma tematami
Jak rozwiązać ten problem z powolnym ładowaniem strony?
1. Zoptymalizuj obrazy przed przesłaniem
2. Użyj wtyczki pamięci podręcznej
3. Leniwe ładowanie obrazów
4. Użyj lekkiego motywu
5. Nie nadużywaj obrazów na jednej stronie
Czy Elementor optymalizuje obrazy?
Sam Elementor nie optymalizuje obrazów. Ale ostatnio wypuścili nową wtyczkę, dzięki której możesz optymalizować obrazy po przesłaniu.
Dlaczego warto używać Elementora, mimo że ma on problemy z szybkością?
Elementor jest bardzo łatwy w użyciu. Jest to jedna z niewielu wtyczek do projektowania stron internetowych, z których nawet początkujący użytkownicy mogą korzystać jak profesjonaliści po ćwiczeniu przez co najmniej tydzień(y). Jeśli nie jesteś użytkownikiem kodu i nie masz wcześniejszego doświadczenia w tworzeniu stron internetowych, musisz rozważyć Elementor do samodzielnego tworzenia stron internetowych.
Jakie są najlepsze wtyczki pamięci podręcznej dla Elementora?
1. Rakieta WP
2. Super pamięć podręczna WP
3. Całkowita pamięć podręczna W3
4. Pakiet Nitro
5. Automatycznie optymalizuj
Uwagi końcowe!
Kiedy Elementor został wydany po raz pierwszy, spowodował ogromną rewolucję w branży tworzenia stron internetowych. Setki i tysiące użytkowników no-code otrzymało po raz pierwszy możliwość samodzielnego tworzenia własnych stron internetowych.
Jednak z biegiem czasu popularność Elementora nie ogranicza się tylko do użytkowników nie korzystających z kodu, ale także do profesjonalnych ekspertów. Ponieważ Elementor może zaoszczędzić im znaczną ilość czasu. Niemal co roku Elementor wprowadza nowe rozwiązania, które jeszcze bardziej ułatwiają korzystanie z platformy.
Mam nadzieję, że po przeczytaniu tego posta masz podstawowe pojęcie o tej wtyczce. Jeśli chcesz dowiedzieć się więcej, zadaj swoje pytanie w polu komentarza poniżej. Dziękuję za przeczytanie postu.
