10 สิ่งที่คุณไม่เคยคิดว่าจะทำกับ Elementor ใน WordPress ได้
เผยแพร่แล้ว: 2024-02-16Elementor ไม่ใช่แค่ปลั๊กอินสำหรับสร้างเพจเท่านั้น เป็นขุมพลังที่สามารถเปลี่ยนสถานะออนไลน์ของคุณในแบบที่คุณไม่เคยจินตนาการมาก่อน แม้ว่าปัจจุบันจะมีผู้ใช้งานมากกว่า 5 ล้านคน แต่ผู้ใช้จำนวนมากยังไม่มีแนวคิดเกี่ยวกับเครื่องมือนี้มากนัก
หากคุณสนใจ Elementor และกำลังคิดว่าจะใช้ปลั๊กอินนี้หรือไม่ บทความนี้จะเปิดเผยแนวคิดมากมายที่คุณสามารถทำให้เกิดขึ้นได้ เข้าสู่โพสต์ของ Elementor ใน WordPress และเรียนรู้สิ่งใหม่ ๆ
ก่อนหน้านั้น มาดูคร่าวๆ ว่า Elemetor คืออะไร
Elementor ใน WordPress คืออะไร?
Elementor เป็นปลั๊กอินสร้างเพจยอดนิยมสำหรับ WordPress ช่วยให้คุณสร้างหน้าเว็บที่ยอดเยี่ยมได้ง่ายๆ เพียงใช้การลากและวางโดยไม่ต้องเขียนโค้ดใดๆ ขั้นแรก คุณสามารถสร้างเลย์เอาต์แล้วเติมองค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ ปุ่ม แบบฟอร์ม และอื่นๆ อีกมากมาย
นอกจากนี้ Elementor ยังมีหน้าสำเร็จรูปและเทมเพลตบล็อกหลายร้อยหน้าในไลบรารี คุณยังสามารถใช้เพื่อประหยัดเวลาได้อีกด้วย เมื่อเพจของคุณพร้อม คุณสามารถทำให้เพจตอบสนองต่ออุปกรณ์ได้โดยใช้โปรแกรมแก้ไขแบบเรียลไทม์ Elementor เข้ากันได้กับ WooCommerce และธีมยอดนิยมทั้งหมด
ปลั๊กอินมีส่วนเสริมมากกว่าโหลในตลาด หากคุณรู้สึกว่า Elementor ขาดแคลน คุณสามารถติดตั้งส่วนเสริมใดๆ เหล่านั้นเพื่อเพิ่มคุณสมบัติและคอลเลกชันวิดเจ็ตเพื่อเพิ่มประสิทธิภาพความสามารถในการออกแบบของคุณ
สิ่งที่คุณไม่เคยคิดว่าจะทำกับ Elementor ใน WordPress ได้
ในขณะที่ออกแบบเว็บไซต์ที่ครอบคลุม ผู้ใช้มักจะใช้ปลั๊กอินและส่วนขยายต่างๆ เพื่อเพิ่มคุณสมบัติและฟังก์ชันการทำงานใหม่ๆ ยิ่งคุณใช้ปลั๊กอินมากเท่าใด ไซต์ของคุณก็จะยิ่งมีภาระหนักมากขึ้นเท่านั้น แต่ Elementor เพียงอย่างเดียวสามารถจัดการงานต่างๆ มากมายได้ ว่าทำไมคุณถึงต้องใช้ปลั๊กอินแยกกัน
ตอนนี้เราจะสร้างรายการงานดังกล่าวมากมายในส่วนนี้ที่คุณไม่เคยคิดว่าจะทำกับ Elementor ใน WordPress ได้ อ่านต่อ!
1. สร้างวิดเจ็ตส่วนกลาง
วิดเจ็ตส่วนกลางใน Elementor เป็นองค์ประกอบที่กำหนดเองที่คุณสร้างเพื่อใช้หลายครั้งในโพสต์และหน้าต่างๆ ทั่วทั้งไซต์ของคุณ ด้วยเหตุนี้ คุณจึงไม่จำเป็นต้องเริ่มต้นจากศูนย์ซ้ำๆ เพื่อสร้างส่วนที่เหมือนกัน สิ่งนี้จะช่วยคุณประหยัดเวลาได้มาก
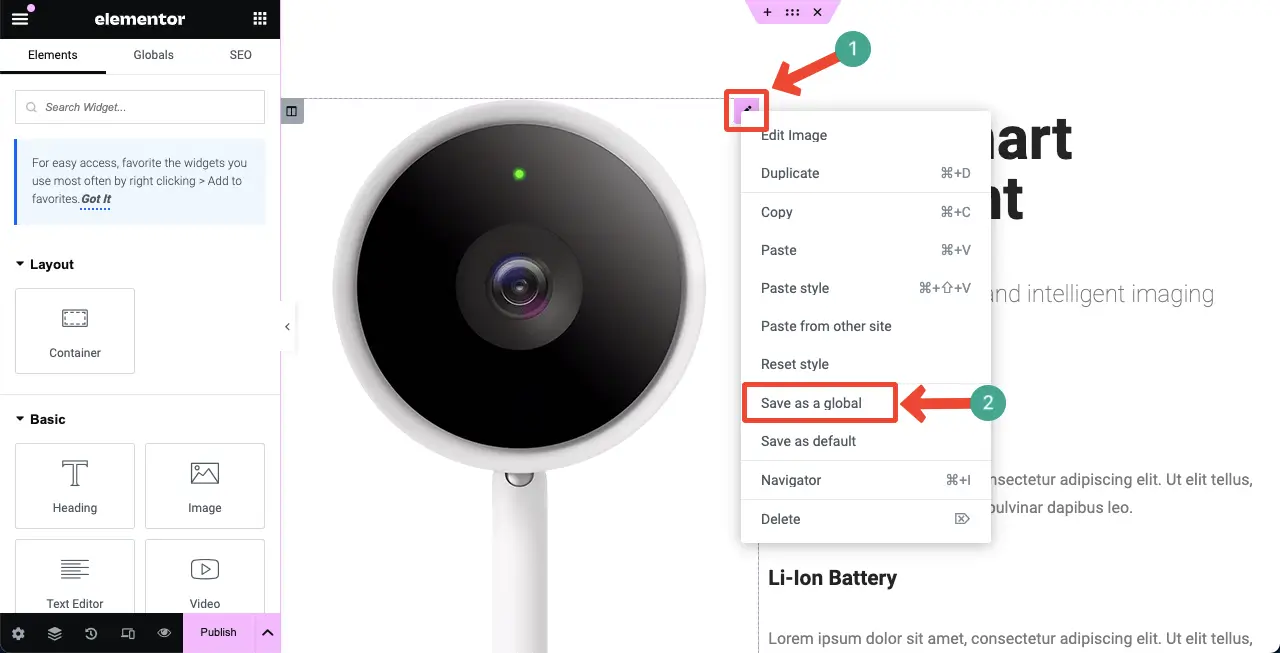
คลิกขวาที่ ไอคอนดินสอ ขององค์ประกอบใดๆ ในตัวแก้ไข Elementor เลือกตัวเลือก บันทึกเป็นส่วนกลาง ในรายการเมนูแบบเลื่อนลง คุณจะได้รับวิธีบันทึกองค์ประกอบนี้เป็นวิดเจ็ตส่วนกลาง

2. สร้างส่วนหัว ท้ายกระดาษ และเทมเพลตโพสต์แบบกำหนดเอง
ไม่ว่าคุณจะติดตั้งธีมใดบน WordPress คุณสามารถสร้างส่วนหัวและส่วนท้ายสำหรับเว็บไซต์ของคุณได้โดยใช้ตัวเลือกการปรับแต่งธีม แต่ตัวเลือกเริ่มต้นของธีมส่วนใหญ่มีความซับซ้อนมากจนผู้ใช้ส่วนใหญ่ โดยเฉพาะผู้เริ่มต้นใช้งานและผู้ที่ไม่ใช้ด้านเทคนิค พบว่าเป็นการยากที่จะใช้งานอย่างมีประสิทธิภาพ
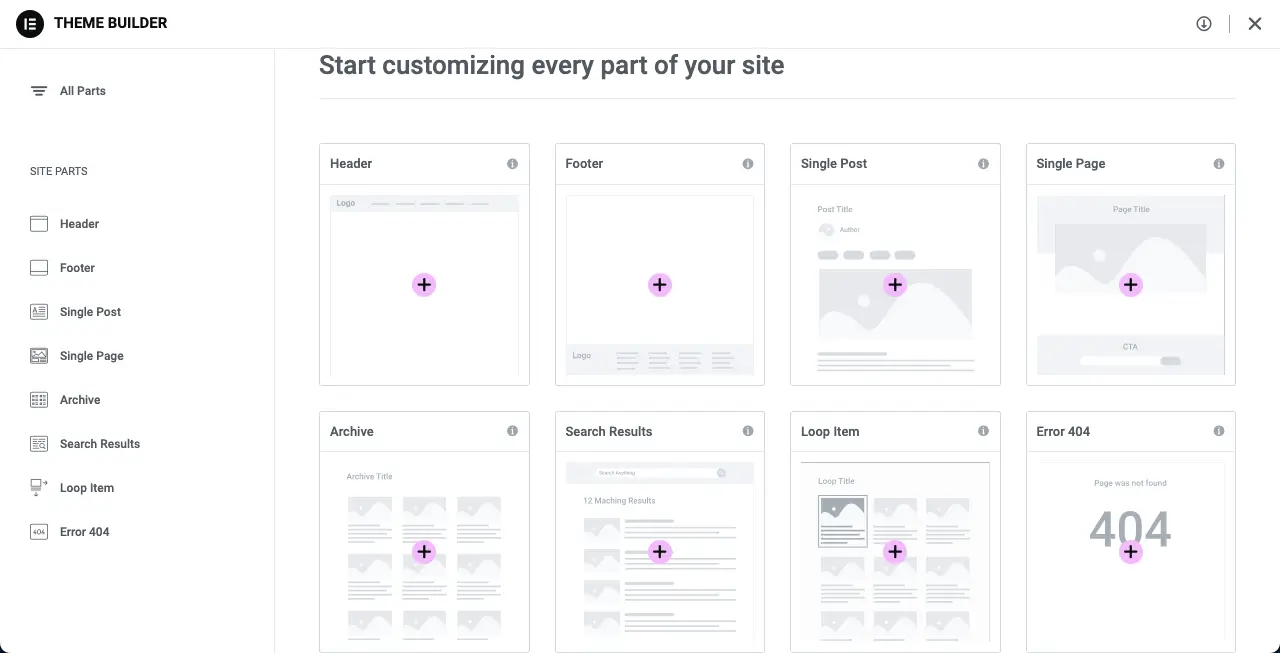
Elementor สามารถช่วยคุณได้ในกรณีนี้ มันมาพร้อมกับเครื่องมือสร้างธีมอันทรงพลังซึ่งคุณสามารถสร้างส่วนหัวและส่วนท้ายแบบกำหนดเองได้ รวมถึงเทมเพลตโพสต์เดียว หน้าเก็บถาวร และอื่น ๆ อีกมากมาย คุณสามารถเพิ่มองค์ประกอบต่างๆ เช่น โลโก้ เมนู และช่องค้นหาเพื่อทำให้ส่วนเหล่านี้น่าตื่นเต้นยิ่งขึ้น

3. สร้างเค้าโครงธีมแบบกำหนดเอง
เค้าโครงธีมหมายถึงโครงสร้างโดยรวมของเว็บไซต์ โดยจะกำหนดว่าส่วนต่างๆ เช่น ส่วนหัว ส่วนท้าย แถบด้านข้าง พื้นที่เนื้อหา การพิมพ์ ขนาดแบบอักษรของส่วนหัว ขนาดแบบอักษรของเนื้อหา สีลิงก์ ช่องว่างระหว่างแถวและคอลัมน์ ฯลฯ จะถูกแสดงและจัดระเบียบอย่างไร
เค้าโครงที่คุณเลือกจะถูกนำไปใช้กับโพสต์และเพจทั้งหมด หลังจากติดตั้งและเปิดใช้งานธีมใดๆ เค้าโครงของธีมจะถูกนำไปใช้กับทั้งไซต์ของคุณโดยอัตโนมัติ แต่บ่อยครั้งที่คุณอาจต้องการตั้งค่าเลย์เอาต์แยกต่างหากสำหรับโพสต์หรือเพจเฉพาะ ซึ่งโดยทั่วไปไม่สามารถทำได้ด้วยตัวเลือกธีมเริ่มต้น
Elementor สามารถช่วยคุณได้มากในกรณีนี้ คุณสามารถตั้งค่าเค้าโครง สี ระยะห่าง และการพิมพ์ที่แตกต่างกันสำหรับแต่ละโพสต์ด้วย Elementor ได้ตามที่คุณต้องการ
4. ใช้ Elementor AI เพื่อสร้างเนื้อหา

ตอนนี้ Elementor ขับเคลื่อนด้วย AI แบบเจนเนอเรชั่นแล้ว สนับสนุนคุณในการสร้างเนื้อหาสามประเภท: ข้อความ รูปภาพ และรหัสที่กำหนดเอง คุณสามารถสร้างสำเนาที่น่าดึงดูดสำหรับส่วนหัว ปุ่มคำกระตุ้นการตัดสินใจ ป๊อปอัป แบบฟอร์ม และส่วนฮีโร่ด้วยเครื่องมือสร้างข้อความ
ตามคำแนะนำของคุณ คุณสามารถสร้างภาพที่มีเสน่ห์แบบกราฟิกซึ่งยอดเยี่ยมมากเมื่อเทียบกับเครื่องมือ AI มากมายในตลาด สุดท้ายนี้ การปรับแต่งอย่างละเอียดที่ไม่สามารถทำได้ด้วยฟีเจอร์และวิดเจ็ตที่มีอยู่สามารถทำได้โดยใช้ตัวสร้าง CSS แบบกำหนดเอง
สำรวจรายละเอียดสิ่งที่คุณสามารถทำได้ด้วย Elementor AI
5. เข้าถึงทรัพยากรมหาศาล
ทรัพยากรจำนวนมากเป็นอีกข้อได้เปรียบที่สำคัญของการใช้ปลั๊กอิน Elementor มันไม่ได้มีเพียงฟีเจอร์ วิดเจ็ต และเทมเพลตเท่านั้น คุณจะได้รับวิดีโอแนะนำการใช้งาน บล็อกโพสต์ เอกสารประกอบ และคู่มือผู้ใช้เกี่ยวกับเรื่องนี้ทางออนไลน์มากมาย
ต้องการตรวจสอบหรือไม่? เพียงพิมพ์ปัญหาใดๆ ที่คุณกำลังเผชิญกับ Elementor ทางออนไลน์ คุณจะได้รับคำแนะนำและวิธีแก้ปัญหามากมายบน Google นอกจากนี้ ส่วนเสริมหลายสิบรายการยังทำให้ Elementor ทรงพลังมากจนทุกวันนี้ คุณสามารถทำสิ่งที่เหนือจินตนาการมากมายซึ่งครั้งหนึ่งเคยใช้เวลาหลายวัน

6. สร้างเนื้อหาแบบไดนามิก
เนื้อหาแบบไดนามิกหมายถึงเนื้อหาที่สร้างและจัดเก็บบนเว็บไซต์ตามตรรกะและเงื่อนไขต่างๆ ช่วยให้ผู้ใช้สามารถกรองเนื้อหาที่ต้องการให้อยู่ในหน้าเดียวกันได้ ด้านล่างนี้เป็นตัวอย่างของหน้าเว็บแบบไดนามิกในวิดีโอ
ขั้นแรก คุณต้องมีปลั๊กอินประเภทโพสต์แบบกำหนดเองเพื่อสร้างช่องข้อมูล หลังจากนั้น คุณสามารถออกแบบเว็บเพจด้วย Elementor และเชื่อมโยงช่องข้อมูลเหล่านั้นกับเพจแบบไดนามิกโดยใช้แท็ก ตรรกะ และวิดเจ็ต หน้าเว็บแบบไดนามิกเหมาะอย่างยิ่งสำหรับการออกแบบแบบฟอร์ม หน้าผลิตภัณฑ์เดี่ยวอีคอมเมิร์ซ การเผยแพร่การอัปเดตแบบเรียลไทม์ ฯลฯ
เรียนรู้วิธีสร้างเว็บเพจแบบไดนามิกด้วย Elementor
7. การโฮสต์เว็บไซต์
Elementor เริ่มให้การสนับสนุนโฮสติ้งในปี 2023 โดยมีแพ็คเกจโฮสติ้งสี่แพ็คเกจ: พื้นฐาน ธุรกิจ การเติบโต และขนาด เนื่องจากเว็บไซต์ที่ใช้ Elementor มักจะช้าเล็กน้อย แพ็คเกจโฮสติ้งจึงถูกสร้างขึ้นในลักษณะที่หน้าเว็บของคุณไม่โหลดช้าขณะโหลด
Elementor รองรับ Cloudflare CDN ที่ผสานรวมกับสถานที่ตั้งมากกว่า 285 แห่ง คุณจะได้รับการสนับสนุนระดับผู้เชี่ยวชาญตลอด 24 ชั่วโมงทุกวันเพื่อแก้ไขปัญหาทางเทคนิค หากคุณกำลังประสบปัญหาในการโยกย้ายไซต์ คุณสามารถขอให้พวกเขาดำเนินการแทนคุณได้
8. สร้างแบบฟอร์มและป๊อปอัป
แบบฟอร์มและป๊อปอัปเป็นสองส่วนสำคัญของเว็บไซต์ เนื่องจากทำหน้าที่เป็นสื่อกลางในอุดมคติในการรักษาการติดต่อกับลูกค้าและการขายผลิตภัณฑ์ แบบฟอร์มสามารถมีได้หลายประเภท ได้แก่แบบฟอร์มติดต่อ แบบฟอร์มการสร้างโอกาสในการขาย แบบฟอร์มคำสั่งซื้อ แบบฟอร์มการลงทะเบียน แบบฟอร์มการชำระเงิน ฯลฯ

คุณสามารถสร้างแบบฟอร์มเหล่านี้ทั้งหมดได้ด้วย Elementor มีอะไรอีก? คุณสามารถสร้างแบบฟอร์มได้หลายรูปแบบ โดยแสดงไว้ในหน้าต่างๆ เพื่อรองรับวัตถุประสงค์เฉพาะ

ป๊อปอัปคือหน้าต่างหรือแบนเนอร์เล็กๆ ที่ปรากฏที่ด้านบนของหน้าหรือเนื้อหาที่มีอยู่เพื่อดึงความสนใจของคุณ ส่วนใหญ่จะใช้สำหรับการโฆษณา การสร้างลูกค้าเป้าหมาย และการแปลง พวกเขามีอำนาจในตัวที่จะกระตุ้นให้ผู้ใช้คลิกปุ่มหรือลิงก์ใดๆ
ต่อไปนี้เป็นวิธีสร้างป๊อปอัปที่น่าสนใจด้วย Elementor
9. ออกแบบเค้าโครงที่ตอบสนองต่อมือถือ
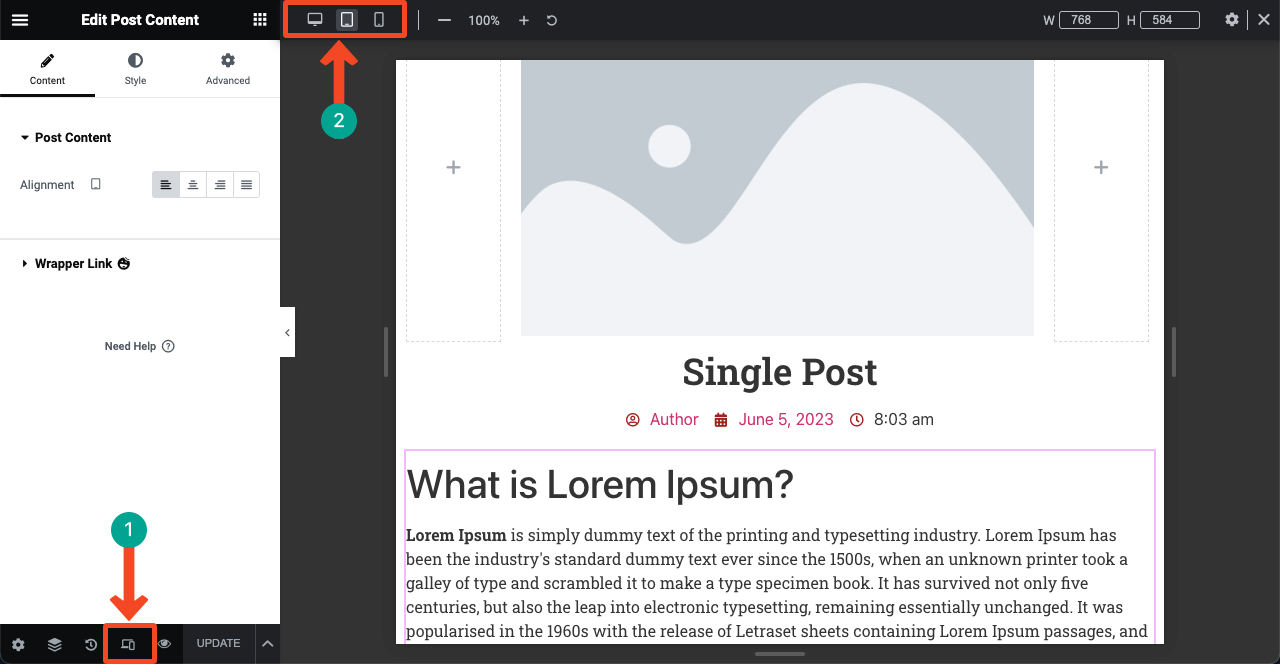
เลย์เอาต์ที่ตอบสนองต่อมือถือหมายถึงโพสต์บนเว็บและเพจที่ปรับให้เข้ากับขนาดหน้าจอของอุปกรณ์ได้อย่างสมบูรณ์แบบ ไม่ว่าจะเป็นโทรศัพท์มือถือ แท็บ หรือแล็ปท็อป Elementor ช่วยให้คุณสามารถปรับแต่งโพสต์ หน้า และเค้าโครงบล็อกทั้งหมดของคุณจากโปรแกรมแก้ไขแบบเรียลไทม์เดียวกัน
ขั้นแรก คุณต้องไปที่โหมดอุปกรณ์เฉพาะ จากนั้น ปรับขนาดขึ้น/ลง และแก้ไขระยะขอบและช่องว่างภายในของวิดเจ็ตและองค์ประกอบทั้งหมด เพื่อให้ตั้งค่าสำหรับอุปกรณ์ได้อย่างสมบูรณ์แบบ

10. เพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหว
เอฟเฟ็กต์การเคลื่อนไหวเป็นภาพเคลื่อนไหวประเภทหนึ่งที่มีความยาวจำกัดและเอฟเฟ็กต์การเปลี่ยนแปลงที่ทำให้องค์ประกอบเว็บของคุณเคลื่อนไหว คุณสามารถกำหนดเงื่อนไข เช่น ขณะที่มีคนวางเมาส์เหนือหรือเลื่อนองค์ประกอบเหล่านี้ลง องค์ประกอบเหล่านี้จะย้าย เอฟเฟกต์เหล่านี้ใช้เพื่อสร้างความสนใจทางสายตาในหมู่ผู้เยี่ยมชมเว็บและผู้ใช้
ประเภทของเอฟเฟกต์การเคลื่อนไหวที่คุณสามารถเพิ่มด้วย Elementor ได้ ได้แก่ ภาพเคลื่อนไหวแบบเลื่อน เอฟเฟกต์โฮเวอร์ แถบเลื่อน ภาพหมุน การโต้ตอบแบบไมโคร ภาพเคลื่อนไหวทางเข้าและออก ฯลฯ นักพัฒนา Addon ได้รวมเอฟเฟกต์การเคลื่อนไหวประเภทอื่น ๆ ไว้มากมายแล้ว
11. ใช้สิทธิ์ตามบทบาท
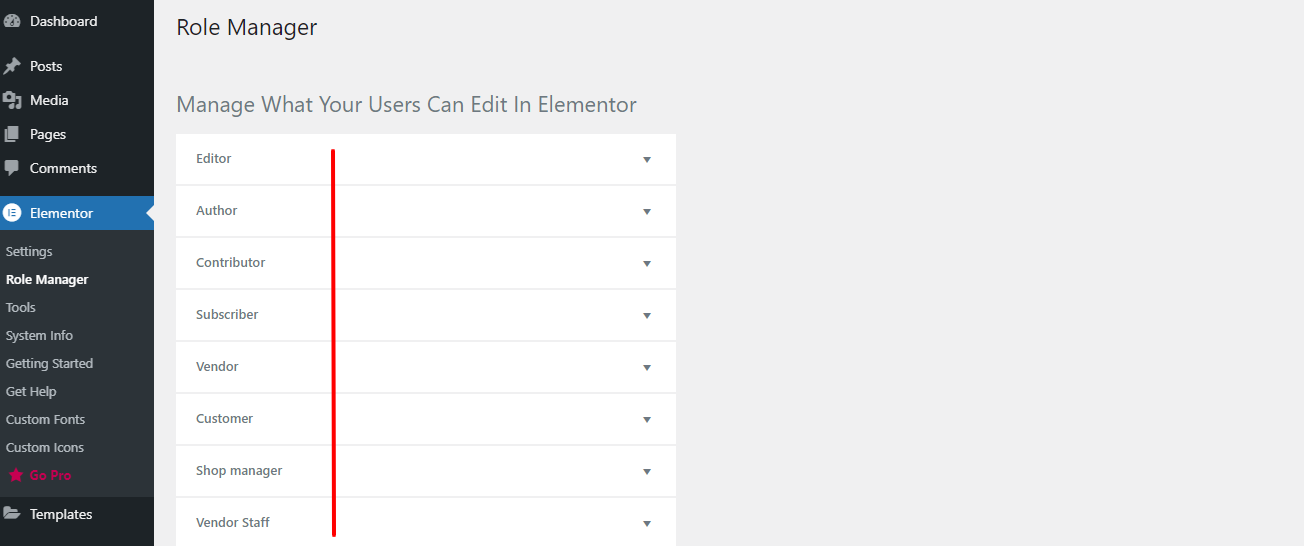
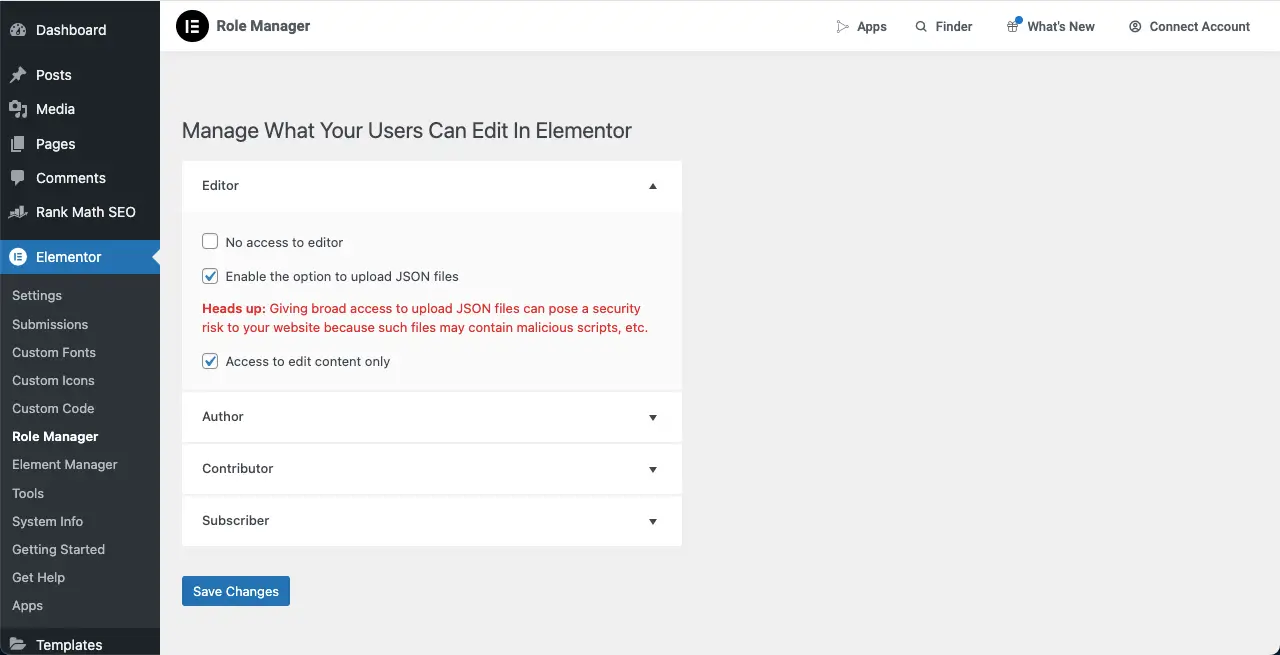
ผู้จัดการบทบาทใน Elementor ให้อำนาจคุณในการใช้สิ่งอำนวยความสะดวกการอนุญาตตามบทบาท คุณสามารถจัดการและจำกัดสิ่งที่ผู้ใช้สามารถแก้ไขบนเว็บไซต์ของคุณด้วย Elementor ตามค่าเริ่มต้น Elementor ให้คุณจัดการบทบาทของผู้ใช้ได้สี่บทบาท ได้แก่ บรรณาธิการ ผู้เขียน ผู้สนับสนุน และผู้สมัครสมาชิก
แต่เมื่อเว็บไซต์ของคุณรวมปลั๊กอิน เช่น WooCommerce และ EDD บทบาทเพิ่มเติมจะถูกสร้างขึ้น เช่น ผู้ขาย ลูกค้า และผู้จัดการร้านค้า

ขยายบทบาทเฉพาะ ทำเครื่องหมายตัวเลือกที่เกี่ยวข้องถัดจากสิทธิ์ที่คุณต้องการแชร์กับผู้ใช้รายอื่น

ใช้ HappyAddons เพื่อเพิ่มความสามารถของ Elementor

เราได้พูดประโยคหลายครั้งในการสนทนาข้างต้นว่า Elementor มีส่วนเสริมมากกว่าหนึ่งโหล HappyAddons เป็นส่วนเสริมที่สามารถเพิ่มพลังให้กับไซต์ Elementor ของคุณ ขณะนี้มีวิดเจ็ตที่น่าประทับใจมากกว่า 130 รายการ พร้อมด้วยฟีเจอร์มากกว่า 22 รายการ
นอกจากนี้ HappyAddons ยังมีเครื่องมือสร้างธีมซึ่งคุณสามารถสร้างส่วนหัว ส่วนท้าย และเทมเพลตโพสต์เดียวที่กำหนดเองได้ เช่นเดียวกับ Elementor มี HappyAddons เวอร์ชันฟรีเช่นกัน คุณสามารถเข้าถึงวิดเจ็ตปลั๊กอินมากกว่า 60 รายการได้ฟรี
หากคุณเพิ่งเริ่มต้นและวางแผนที่จะสร้างเฉพาะเว็บไซต์ระดับพื้นฐาน คุณสามารถสร้างเวทมนตร์ร่วมกับ Elementor และ HappyAddons เวอร์ชันฟรีได้ เมื่อคุณขยายขนาดและต้องการคุณสมบัติเพิ่มเติม คุณสามารถอัปเกรดเป็นเวอร์ชันพรีเมียมได้
คำถามที่พบบ่อยเกี่ยวกับ Elementor ใน WordPress
ก่อนจบโพสต์ โปรดดูคำถามต่างๆ ที่ผู้คนมักถามเกี่ยวกับ Elementor ก่อนซื้อและใช้งาน
ปัญหาทั่วไปของ Elementor คืออะไร?
1. ความเร็วในการโหลดหน้าเว็บช้า
2. วิดเจ็ตเสียหายขณะโหลดหน้า
3. ข้อขัดแย้งกับปลั๊กอิน Gutenberg บางตัว
4. ขัดแย้งกับหลายธีม
จะแก้ไขปัญหาความเร็วในการโหลดหน้าเว็บที่ช้านี้ได้อย่างไร
1. ปรับแต่งภาพก่อนอัพโหลด
2. ใช้ปลั๊กอินแคช
3. ขี้เกียจโหลดรูปภาพ
4. ใช้ธีมที่มีน้ำหนักเบา
5. อย่าใช้รูปภาพมากเกินไปในหน้าเดียว
Elementor ปรับภาพให้เหมาะสมหรือไม่?
Elementor เองไม่ได้ปรับภาพให้เหมาะสม แต่เมื่อเร็ว ๆ นี้พวกเขาได้เปิดตัวปลั๊กอินใหม่ซึ่งคุณสามารถเพิ่มประสิทธิภาพรูปภาพเมื่ออัปโหลดได้
เหตุใดคุณจึงควรใช้ Elementor แม้ว่าจะมีปัญหาด้านความเร็วก็ตาม
Elementor ใช้งานง่ายมาก เป็นหนึ่งในปลั๊กอินการออกแบบเว็บไซต์ไม่กี่ตัวที่แม้แต่ผู้ใช้ระดับเริ่มต้นก็สามารถใช้งานได้อย่างมืออาชีพหลังจากฝึกฝนเป็นเวลาอย่างน้อยหนึ่งสัปดาห์ หากคุณเป็นผู้ใช้ที่ไม่ใช้โค้ดและไม่มีประสบการณ์ในการพัฒนาเว็บมาก่อน คุณต้องพิจารณาให้ Elementor สร้างเว็บไซต์ด้วยตัวเอง
ปลั๊กอินแคชที่ดีที่สุดสำหรับ Elementor คืออะไร
1. ดับบลิวพี ร็อคเก็ต
2. WP ซูเปอร์แคช
3. แคชรวม W3
4. ไนโตรแพ็ค
5. เพิ่มประสิทธิภาพอัตโนมัติ
หมายเหตุปิดท้าย!
เมื่อ Elementor เปิดตัวครั้งแรก ทำให้เกิดการปฏิวัติครั้งใหญ่ในอุตสาหกรรมการพัฒนาเว็บไซต์ ผู้ใช้ที่ไม่มีโค้ดนับแสนรายได้รับโอกาสเป็นครั้งแรกในการสร้างเว็บไซต์ของตนเอง
แต่เมื่อเวลาผ่านไป ความนิยมของ Elementor ไม่ได้จำกัดเฉพาะผู้ใช้ที่ไม่ใช้โค้ดเท่านั้น แต่ยังรวมถึงผู้เชี่ยวชาญมืออาชีพด้วย เพราะ Elementor สามารถประหยัดเวลาได้มาก เกือบทุกปี Elementor จะนำการพัฒนาใหม่ๆ มาใช้เพื่อทำให้แพลตฟอร์มง่ายขึ้น
หวังว่าหลังจากอ่านโพสต์นี้ คุณจะมีแนวคิดพื้นฐานเกี่ยวกับปลั๊กอินนี้ หากมีสิ่งใดที่คุณต้องการทราบข้อมูลเพิ่มเติม โปรดระบุคำถามของคุณในช่องแสดงความคิดเห็นด้านล่าง ขอบคุณสำหรับการอ่านโพสต์
