10 أشياء لم تعتقد أبدًا أنه يمكنك فعلها باستخدام Elementor في WordPress
نشرت: 2024-02-16Elementor ليس مجرد مكون إضافي لإنشاء الصفحات؛ إنها قوة يمكنها تحويل تواجدك عبر الإنترنت بطرق لم تتخيلها من قبل. على الرغم من أن لديها حاليًا أكثر من 5 ملايين مستخدم نشط، إلا أن العديد من المستخدمين ليس لديهم فكرة كبيرة عن هذه الأداة.
إذا كنت مهتمًا بـ Elementor وتفكر في استخدام هذا البرنامج الإضافي أم لا، فسوف تكشف لك هذه المقالة العديد من الأفكار التي يمكنك تحقيقها. دعنا ننتقل إلى منشور Elementor في WordPress ونتعلم شيئًا جديدًا.
قبل ذلك، قم بإلقاء نظرة سريعة على ماهية Elemetor.
ما هو Elementor في ووردبريس؟
Elementor هو مكون إضافي شائع لإنشاء الصفحات في WordPress. فهو يتيح لك إنشاء صفحات ويب رائعة ببساطة عن طريق استخدام السحب والإفلات دون الحاجة إلى برمجة أي شيء. أولاً، يمكنك إنشاء تخطيطات ثم ملؤها بعناصر مثل النص والصور والأزرار والنماذج والمزيد.
علاوة على ذلك، لدى Elementor المئات من قوالب الصفحات والكتل الجاهزة في مكتبتها. يمكنك أيضًا استخدامها لتوفير الوقت. بمجرد أن تصبح صفحاتك جاهزة، يمكنك جعلها تستجيب للجهاز باستخدام محررها في الوقت الفعلي. Elementor متوافق مع WooCommerce وجميع السمات الشائعة.
يحتوي البرنامج المساعد على أكثر من عشرة إضافات في السوق. إذا شعرت بنقص في Elementor، فيمكنك تثبيت أي من هذه الوظائف الإضافية لزيادة مجموعة الميزات والأدوات لتعزيز قدرات التصميم لديك.
الأشياء التي لم تعتقد أبدًا أنه يمكنك فعلها باستخدام Elementor في WordPress
أثناء تصميم موقع ويب شامل، يميل المستخدمون إلى استخدام العديد من المكونات الإضافية والإضافات لإضافة ميزات ووظائف جديدة. كلما زاد عدد المكونات الإضافية التي تستخدمها، زاد ثقل موقعك. لكن Elementor وحده يمكنه التعامل مع العديد من هذه المهام لسبب اضطرارك في السابق إلى استخدام مكونات إضافية منفصلة.
سنقوم الآن بإنشاء قائمة بالعديد من المهام المشابهة في هذا القسم والتي لم تعتقد أبدًا أنه يمكنك القيام بها باستخدام Elementor في WordPress. تابع القراءة!
1. إنشاء عناصر واجهة مستخدم عالمية
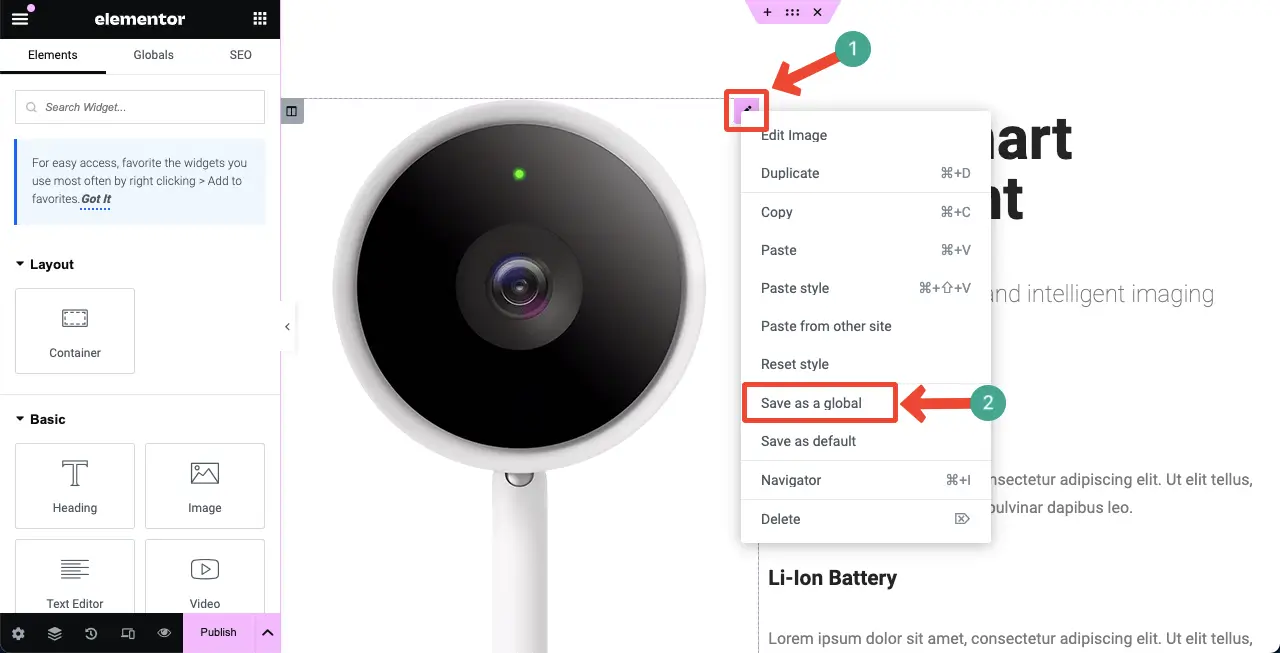
الأداة العامة في Elementor هي عنصر مخصص تقوم بإنشائه لاستخدامه عدة مرات في منشورات وصفحات مختلفة عبر موقعك. ونتيجة لذلك، لن يتعين عليك البدء من الصفر بشكل متكرر لإنشاء أقسام متطابقة. هذا سيوفر لك قدرا كبيرا من الوقت.
انقر بزر الماوس الأيمن على أيقونة القلم الرصاص لأي عنصر في محرر Elementor. حدد خيار حفظ كخيار عام في قائمة القائمة المنسدلة. ستحصل على طريقة لحفظ هذا العنصر كأداة عامة.

2. قم بإنشاء رؤوس وتذييلات وقوالب نشر مخصصة
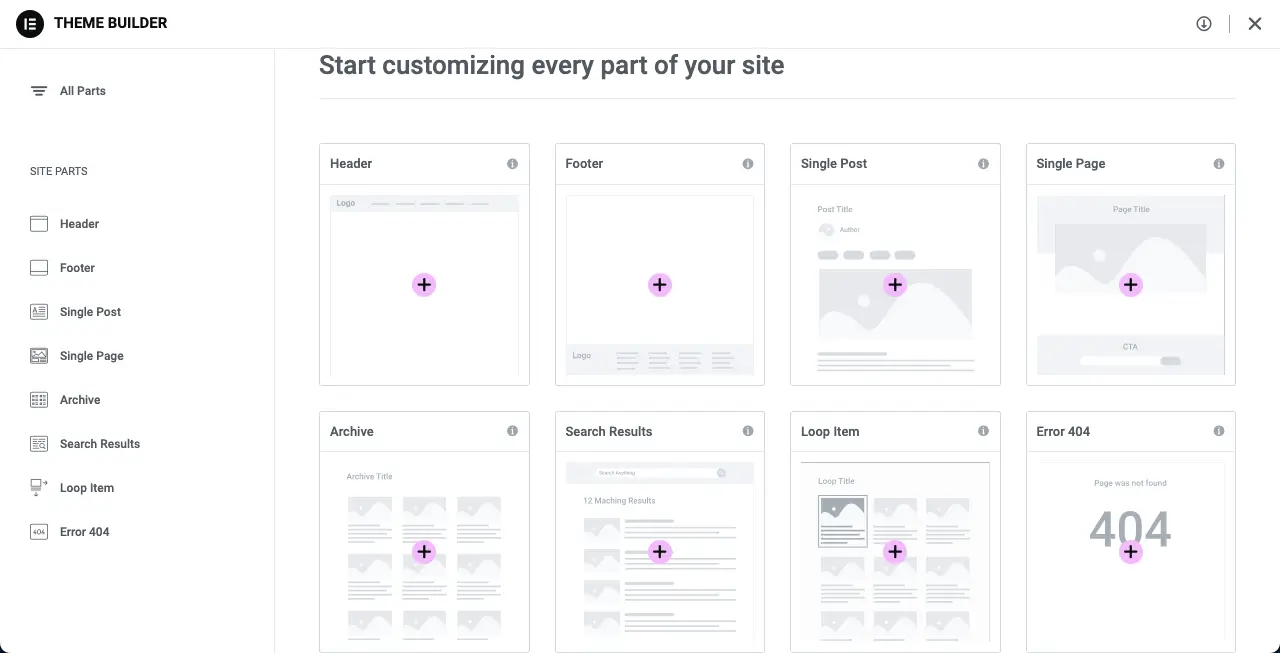
بغض النظر عن القالب الذي تقوم بتثبيته على WordPress، يمكنك إنشاء رأس وتذييل لموقعك باستخدام خيارات تخصيص القالب. لكن الخيارات الافتراضية لمعظم القوالب معقدة للغاية لدرجة أن معظم المستخدمين، وخاصة المبتدئين وغير التقنيين، يجدون صعوبة في استخدامها بكفاءة.
يمكن لـ Elementor أن ينقذك في هذه الحالة. يأتي مزودًا بأداة إنشاء سمات قوية يمكنك من خلالها إنشاء رؤوس وتذييلات مخصصة، بما في ذلك قوالب المنشورات الفردية وصفحات الأرشيف وغير ذلك الكثير. يمكنك إضافة عناصر مثل الشعارات والقوائم ومربعات البحث لجعل هذه الأقسام أكثر إثارة.

3. إنشاء تخطيطات سمة مخصصة
يشير تخطيط السمة إلى البنية العامة لموقع الويب. فهو يحدد كيفية عرض وتنظيم الأقسام المختلفة، مثل الرؤوس والتذييلات والأشرطة الجانبية ومنطقة المحتوى والطباعة وحجم خط العنوان وحجم خط النص ولون الرابط والفجوة بين الصفوف والأعمدة وما إلى ذلك.
يتم تطبيق التخطيط الذي تحدده على جميع المنشورات والصفحات. بعد تثبيت وتفعيل أي سمة، يتم تطبيق تخطيطها تلقائيًا على موقعك بالكامل. ولكن في كثير من الأحيان قد ترغب في تعيين تخطيط منفصل لمنشورات أو صفحات معينة، وهو ما لا يكون ممكنًا عادةً مع خيارات السمات الافتراضية.
يمكن أن يساعدك Elementor كثيرًا في هذه الحالة. يمكنك تعيين تخطيط ولون وتباعد وطباعة مختلفين لكل منشور باستخدام Elementor كما تريد.
4. استخدم Elementor AI لإنشاء المحتوى

أصبح Elementor الآن مدعومًا بالذكاء الاصطناعي. وهو يدعمك في إنشاء ثلاثة أنواع من المحتوى: النصوص والصور والرموز المخصصة. يمكنك إنشاء نسخ جذابة للعناوين وأزرار الحث على اتخاذ إجراء والنوافذ المنبثقة والنماذج والأقسام الرئيسية باستخدام منشئ النص.
بناءً على مطالباتك، يمكنك إنشاء صور جذابة بيانيًا ورائعة حقًا مقارنة بالعديد من أدوات الذكاء الاصطناعي الموجودة في السوق. وأخيرًا، يمكن تحقيق التخصيصات الدقيقة التي لا يمكن تحقيقها باستخدام الميزات والأدوات المتوفرة باستخدام منشئ CSS المخصص.
استكشف بالتفصيل الأشياء التي يمكنك القيام بها باستخدام Elementor AI.
5. الوصول إلى موارد ضخمة
تعد المجموعة الضخمة من الموارد ميزة كبيرة أخرى لاستخدام المكون الإضافي Elementor. فهو لا يوفر فقط الميزات والأدوات والقوالب. ستحصل على الكثير من مقاطع الفيديو التعليمية ومنشورات المدونات والوثائق وأدلة المستخدم حول هذا الموضوع عبر الإنترنت.
هل تريد التحقق من ذلك؟ ما عليك سوى كتابة أي مشكلة تواجهها حاليًا مع Elementor عبر الإنترنت. سوف تحصل على العديد من الاقتراحات والحلول على جوجل. بالإضافة إلى ذلك، فإن العشرات من الإضافات جعلت Elementor قويًا جدًا بحيث يمكنك اليوم القيام بالعديد من الأشياء التي لا يمكن تصورها والتي كانت تستغرق أيامًا في السابق.

6. إنشاء محتوى ديناميكي
يشير المحتوى الديناميكي إلى المحتوى الذي تم إنشاؤه وتخزينه على موقع الويب بناءً على منطق وشروط مختلفة. فهو يمكّن المستخدمين من تصفية المحتوى الذي يحتاجونه للبقاء على نفس الصفحة. فيما يلي مثال لصفحة ويب ديناميكية في الفيديو.
أولاً، تحتاج إلى مكون إضافي مخصص للنشر لإنشاء حقول المعلومات. بعد ذلك، يمكنك تصميم صفحة ويب باستخدام Elementor وربط حقول المعلومات هذه بالصفحة ديناميكيًا باستخدام العلامات والمنطق وعناصر واجهة المستخدم. تعد صفحات الويب الديناميكية مناسبة تمامًا لتصميم النماذج وصفحات المنتجات الفردية للتجارة الإلكترونية ونشر التحديثات في الوقت الفعلي وما إلى ذلك.
تعرف على كيفية إنشاء صفحة ويب ديناميكية باستخدام Elementor.
7. استضافة المواقع
بدأت Elementor في تقديم دعم الاستضافة في عام 2023. ولديها أربع حزم استضافة: الأساسية، والأعمال التجارية، والنمو، والتوسع. نظرًا لأن مواقع الويب المستندة إلى Elementor تميل إلى أن تكون بطيئة بعض الشيء، فقد تم تصميم حزم الاستضافة الخاصة بها بطريقة لا تصبح صفحات الويب الخاصة بك بطيئة أثناء التحميل.
يدعم Elementor شبكة Cloudflare CDN التي تتكامل مع أكثر من 285 موقعًا. ستحصل على دعم على مستوى الخبراء على مدار الساعة طوال أيام الأسبوع لحل أية مشكلات فنية. إذا كنت تواجه مشاكل في ترحيل الموقع، يمكنك أن تطلب منهم القيام بذلك نيابةً عنك.
8. بناء النماذج والنوافذ المنبثقة
تعد النماذج والنوافذ المنبثقة جزءًا أساسيًا من أي موقع ويب. لأنها بمثابة وسيلة مثالية للحفاظ على الاتصال مع العملاء وبيع المنتجات. يمكن أن تكون النماذج من أنواع مختلفة. وهي نماذج الاتصال، ونماذج إنشاء العملاء المحتملين، ونماذج الطلب، ونماذج التسجيل، ونماذج الدفع، وما إلى ذلك.
يمكنك إنشاء كل هذه النماذج باستخدام Elementor. ما هو أكثر من ذلك؟ يمكنك إنشاء نماذج متعددة وعرضها على صفحات مختلفة لخدمة أهداف محددة.


النوافذ المنبثقة هي نوافذ صغيرة أو لافتات تظهر أعلى أي صفحة أو محتوى موجود لجذب انتباهك بقوة. يتم استخدامها في الغالب للإعلانات وتوليد العملاء المحتملين والتحويلات. لديهم القدرة الكامنة على تحفيز المستخدمين للنقر على أي زر أو رابط.
إليك كيفية إنشاء نوافذ منبثقة جذابة باستخدام Elementor.
9. تصميم تخطيط الاستجابة للجوال
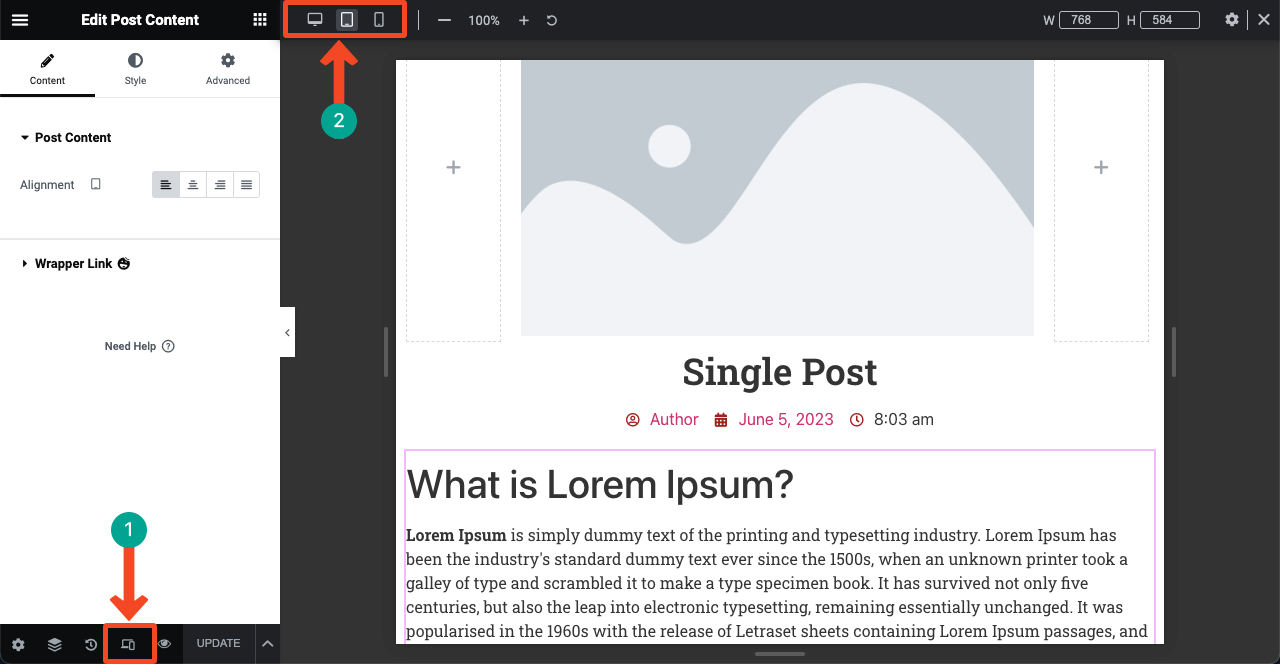
يشير التخطيط المستجيب للجوال إلى منشورات الويب والصفحات التي تتكيف بشكل مثالي مع جميع أحجام شاشات الأجهزة، سواء كانت هواتف محمولة أو علامات تبويب أو أجهزة كمبيوتر محمولة. يتيح لك Elementor تحسين جميع منشوراتك وصفحاتك وتخطيطات الحظر من نفس المحرر في الوقت الفعلي.
أولاً، عليك الانتقال إلى وضع الجهاز المحدد. بعد ذلك، قم بالتكبير/التصغير وتعديل الهامش والمساحة لجميع عناصر واجهة المستخدم والعناصر بحيث يتم ضبطها بشكل مثالي للجهاز.

10. إضافة تأثيرات الحركة
تأثيرات الحركة هي نوع من الرسوم المتحركة ذات الطول المحدود وتأثيرات الانتقال التي تجعل عناصر الويب الخاصة بك تتحرك. يمكنك تعيين شروط، مثل تحريك الماوس فوق هذه العناصر أو التمرير لأسفل. تُستخدم هذه التأثيرات لإثارة اهتمام مرئي بين زوار الويب ومستخدميه.
أنواع تأثيرات الحركة التي يمكنك إضافتها باستخدام Elementor هي الرسوم المتحركة للتمرير، وتأثيرات التمرير، وشرائح التمرير، والدوامات، والتفاعلات الدقيقة، والرسوم المتحركة للدخول والخروج، وما إلى ذلك. وقد قام مطورو Addon بالفعل بدمج العديد من أنواع تأثيرات الحركة الأخرى.
11. استخدم الأذونات المستندة إلى الدور
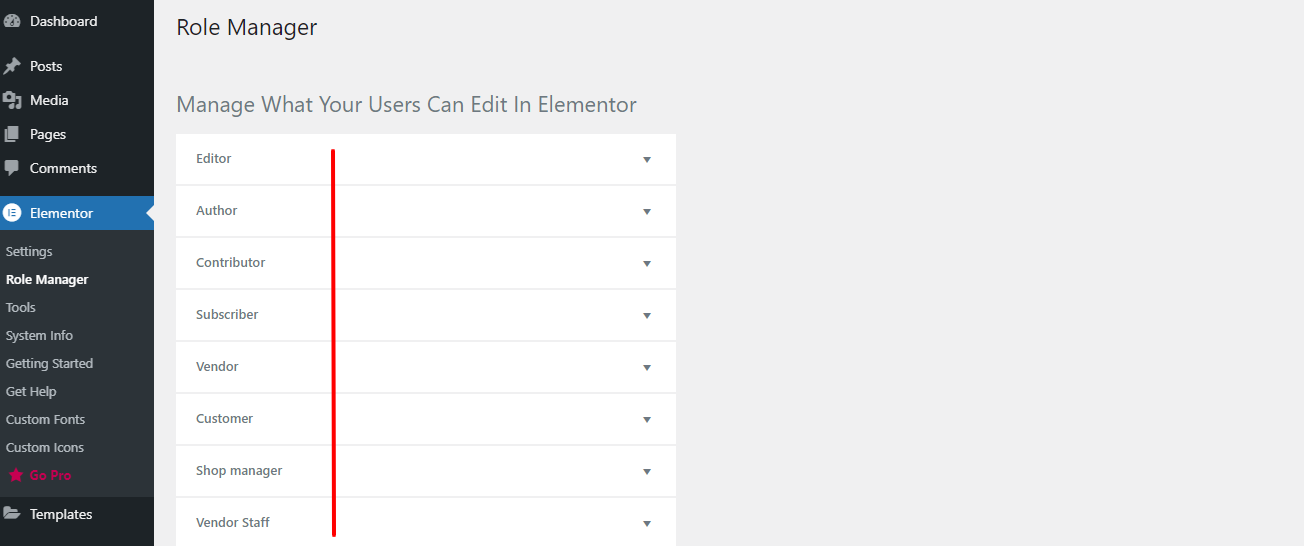
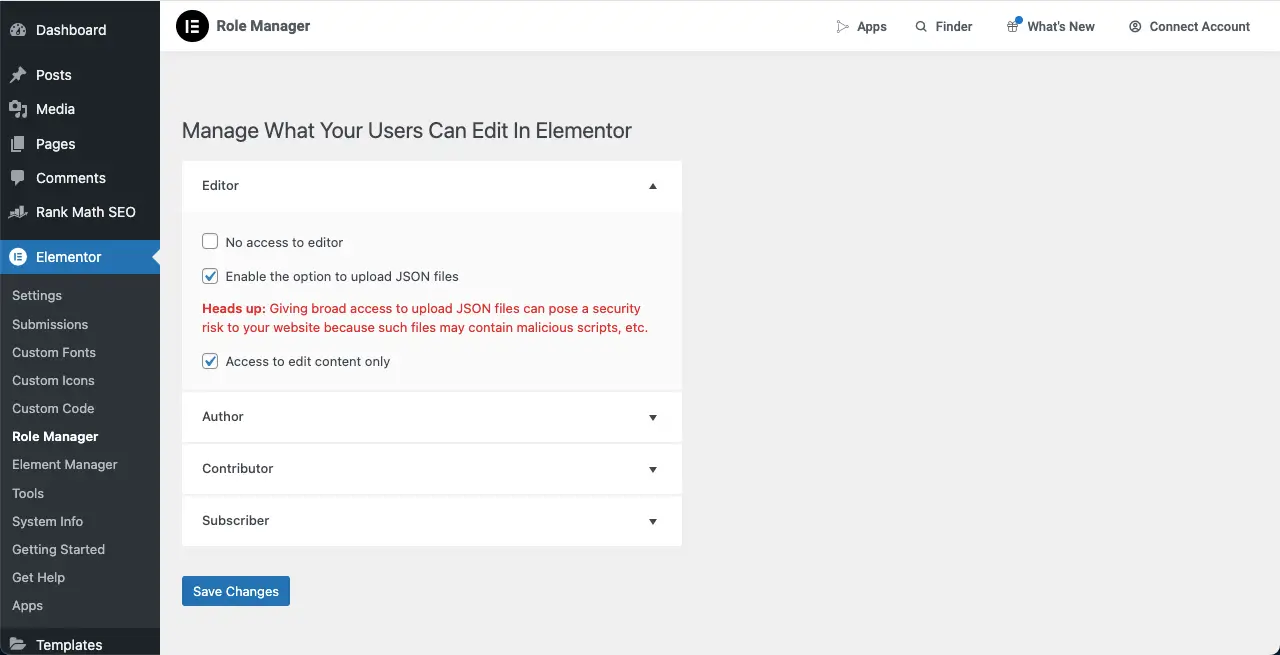
يمكّنك مدير الأدوار في Elementor من الاستفادة من تسهيلات الأذونات المستندة إلى الأدوار. يمكنك إدارة وتقييد ما يمكن للمستخدمين تعديله على موقعك باستخدام Elementor. افتراضيًا، يتيح لك Elementor إدارة أربعة أدوار للمستخدم: المحرر والمؤلف والمساهم والمشترك.
ولكن بمجرد أن يدمج موقع الويب الخاص بك المكونات الإضافية مثل WooCommerce وEDD، يتم إنشاء بعض الأدوار الإضافية، مثل البائع والعميل ومدير المتجر.

قم بتوسيع الدور المحدد. ضع علامة اختيار على الخيارات المعنية بجوار السلطة التي تريد مشاركتها مع المستخدمين الآخرين.

استخدم HappyAddons لتعزيز قدرات Elementor

لقد نطقنا جملة عدة مرات في المناقشة أعلاه مفادها أن Elementor يحتوي على أكثر من عشرة إضافات. يعد HappyAddons بمثابة ملحق يمكنه تعزيز موقع Elementor الخاص بك. يحتوي حاليًا على أكثر من 130 أداة رائعة بالإضافة إلى أكثر من 22 ميزة.
بالإضافة إلى ذلك، يحتوي HappyAddons على أداة إنشاء السمات التي يمكنك من خلالها أيضًا إنشاء رؤوس وتذييلات وقوالب منشورات فردية مخصصة. مثل Elementor، هناك نسخة مجانية من HappyAddons أيضًا. يمكنك الوصول إلى أكثر من 60 عنصر واجهة مستخدم للمكون الإضافي مجانًا.
إذا كنت بدأت للتو وتخطط لإنشاء موقع ويب على المستوى الأساسي فقط، فيمكنك القيام بالسحر مع الإصدارات المجانية من Elementor وHappyAddons. بمجرد الارتقاء وتطلب المزيد من الميزات، يمكنك الترقية إلى الإصدارات المتميزة.
الأسئلة الشائعة حول Elementor في WordPress
قبل إنهاء المنشور، قم بإلقاء نظرة على العديد من الأسئلة التي يطرحها الأشخاص عادةً حول Elementor قبل شرائه واستخدامه.
ما هي القضايا العنصر المشترك؟
1. بطء سرعة تحميل الصفحة
2. تتعطل الأدوات أثناء تحميل الصفحة
3. التعارض مع بعض ملحقات جوتنبرج
4. الصراع مع عدة مواضيع
كيف تتغلب على مشكلة سرعة تحميل الصفحة البطيئة؟
1. تحسين الصور قبل التحميل
2. استخدم البرنامج المساعد لذاكرة التخزين المؤقت
3. تحميل الصور كسول
4. استخدم موضوعًا خفيف الوزن
5. لا تبالغ في استخدام الصور في صفحة واحدة
هل يقوم Elementor بتحسين الصور؟
Elementor نفسه لا يعمل على تحسين الصور. لكنهم أطلقوا مؤخرًا مكونًا إضافيًا جديدًا يمكنك من خلاله تحسين الصور عند التحميل.
لماذا يجب عليك استخدام Elementor على الرغم من وجود مشكلة في السرعة؟
Elementor سهل الاستخدام للغاية. إنها واحدة من المكونات الإضافية القليلة لتصميم الويب والتي يمكن حتى للمستخدمين على مستوى المبتدئين استخدامها مثل المحترفين بعد التدريب لمدة أسبوع (أسابيع) على الأقل. إذا كنت مستخدمًا بدون تعليمات برمجية وليس لديك خبرة سابقة في تطوير الويب، فيجب عليك التفكير في Elementor لإنشاء مواقع الويب بنفسك.
ما هي أفضل المكونات الإضافية لذاكرة التخزين المؤقت لـ Elementor؟
1. صاروخ الفسفور الأبيض
2. الفسفور الأبيض سوبر ذاكرة التخزين المؤقت
3. إجمالي ذاكرة التخزين المؤقت W3
4. نيتروباك
5. التحسين التلقائي
الملاحظات الختامية!
عندما تم إصدار Elementor لأول مرة، أحدث ثورة هائلة في صناعة تطوير الويب. حصل المئات والآلاف من الأشخاص الذين لا يستخدمون التعليمات البرمجية على الفرصة لأول مرة لإنشاء مواقع الويب الخاصة بهم بأنفسهم.
ولكن مع مرور الوقت، لا تقتصر شعبية Elementor على المستخدمين الذين ليس لديهم أكواد برمجية فحسب، بل أيضًا على الخبراء المحترفين. لأن Elementor يمكن أن يوفر لهم قدرًا كبيرًا من الوقت. في كل عام تقريبًا، تقدم Elementor بعض التطورات الجديدة لجعل النظام الأساسي أكثر سهولة.
نأمل بعد قراءة هذا المنشور، أن تكون قد حصلت على فكرة أساسية حول هذا البرنامج المساعد. إذا كان هناك أي شيء تريد معرفة المزيد عنه، فاذكر سؤالك في مربع التعليق أدناه. شكرا على قراءتكم المنشور.
