WooCommerce 更新 – 如何正确执行
已发表: 2022-06-30 你想更新你的 WooCommerce 插件吗? WooCommerce 更新可以成就或破坏您的在线商店,这就是您必须正确执行此操作的原因。
你想更新你的 WooCommerce 插件吗? WooCommerce 更新可以成就或破坏您的在线商店,这就是您必须正确执行此操作的原因。
WooCommerce 是市场上领先的电子商务平台。 如此大的市场份额的原因是该插件灵活且易于设置。 它很容易与 WordPress 和其他 WooCommerce 扩展集成。
在没有采取适当预防措施的情况下在 WooCommerce 上安装更新可能会破坏您的网站。 这可能会给您的客户带来糟糕的用户体验和收入损失。
在本指南中,我们将引导您完成更新 WooCommerce 之前要采取的预防措施,以避免更新错误。 我们还将向您展示如何更新 WooCommerce 。
内容:
- WooCommerce 会自动更新吗?
- WooCommerce 的最新版本是什么?
- 如何将 WooCommerce 更新到最新版本——正确的方法
- 更新 WooCommerce 之前要知道的事情
- 在您的暂存环境中准备和更新 WooCommerce
- 更新和测试您的 WooCommerce Live 网站
- 如何恢复 WordPress 备份
- 结论
WooCommerce 会自动更新吗?
默认情况下,WooCommerce 不会自动更新,但您可以从插件页面配置自动更新。
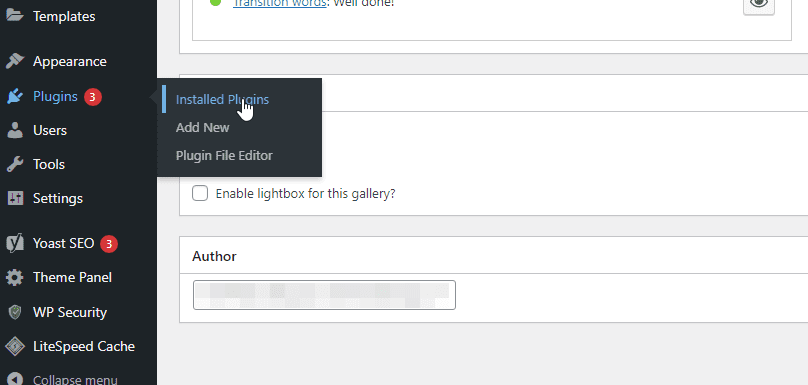
在您的 WordPress 管理仪表板中,转到Plugins > Installed Plugins 。 现在,向下滚动以找到 WooCommerce。

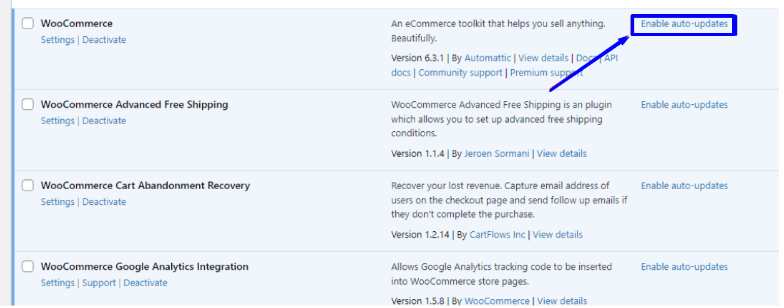
然后选择启用自动更新选项。 这启用了 WooCommerce 的自动更新。

启用此选项后,WooCommerce 的任何未来版本都将自动更新。 虽然自动更新 WooCommerce 可能会节省时间,但不建议这样做,因为如果没有正确测试,这可能会导致插件兼容性问题。
WooCommerce 的最新版本是什么?
在发表这篇文章时,WooCommerce 在版本 6.5.1 上运行。 此版本可能会更高,具体取决于您阅读本文的时间。 如果您需要随时了解当前版本,可以在 WooCommerce 插件页面上查看。
我们建议您始终使用最新版本的插件,以享受更新的功能和安全性。 但在更新 WooCommerce 之前,您应该采取预防措施以确保您的 WooCommerce 商店不会中断。
如何将 WooCommerce 更新到最新版本——正确的方法
推出更新后,您可能只需单击“立即更新”按钮并将其留在后台进行更新。 虽然这种方法可以节省您的时间,但如果更新没有经过测试,它也会对您的网站造成更大的伤害。
这就是为什么总是建议在您的网站的克隆版本中测试每个版本的原因。 您将在更新实时商店之前执行此操作。 这样,您可以在安装更新之前识别实时网站上可能发生的任何错误。
将 WooCommerce 更新到最新版本之前需要了解的事项
在更新 WooCommerce 插件之前,您应该知道任何错误都会影响您的品牌信任度、收入,甚至导致您失去商店。 因此,更新时需要小心。 要准备,您需要提供以下内容。
备份工具
理想情况下,您应该对您的网站进行定期备份,因为运行 WordPress 网站至关重要。 定期备份是必要的,以防您丢失网站上的数据。 这可能来自攻击或您网站上的不兼容更新。
在更新 WooCommerce 的情况下,您需要在更新插件之前备份您的商店。 这样,如果出现问题,您始终可以恢复到最近的备份。 请查看我们关于如何执行定期 WordPress 备份的指南以获取更多信息。
视觉比较工具
此工具可让您在修改之前为您的站点拍摄快照。 您也可以在修改后使用它来拍摄另一个快照。 该工具可帮助您比较两个快照并标记在修改期间必须发生的任何更改。
手动操作会很乏味,尤其是在您经营复杂的电子商务商店时。 细微的变化可能很难被发现。 因此,您需要使用 WP Boom 等自动工具对您的网站进行视觉比较。
端到端测试工具
除了对您的网站进行视觉比较以检测损坏的页面外,您还需要一个端到端的测试工具来检测任何故障。 该工具记录您网站上的主要功能,以检测是否有任何损坏。 您可以在更新 WooCommerce 商店之前执行此操作,并在更新之后比较每个功能。
如果有错误,您可以解决它。 由于手动执行这些自动化测试同样困难,因此您需要一个工具。 我们将在本指南中使用 Ghost Inspector。
暂存环境
不建议在实时网站上更新 WooCommerce 插件。 那是因为您在更新时可能会遇到兼容性问题。 这可能会导致收入损失,或者更糟糕的是,破坏您的 WooCommerce 商店。
更新 WooCommerce 的最佳方法是在您网站的相同版本上进行。 这也称为登台或测试环境。 您可以通过创建子域并将站点导出到它来手动执行此操作。 您还可以通过使用插件自动设置登台站点来节省时间。
在您的网站的虚拟版本上更新 WooCommerce 可以帮助您在更新实时网站之前检测可能发生的任何错误。
在您的暂存环境中准备和更新 WooCommerce
在我们开始该过程之前,您需要备份您的网站。 您可以使用备份插件,例如 UpdraftPlus 来实现此目的。 您可以从我们的如何执行定期 WordPress 备份指南中了解如何进行设置。
创建暂存环境
备份您的网站后,您需要创建一个临时网站,我们将在其中测试更新。 如果您的托管服务提供商支持,您可以从 cPanel 手动执行此操作。 否则,您需要使用 WordPress 登台插件进行设置。
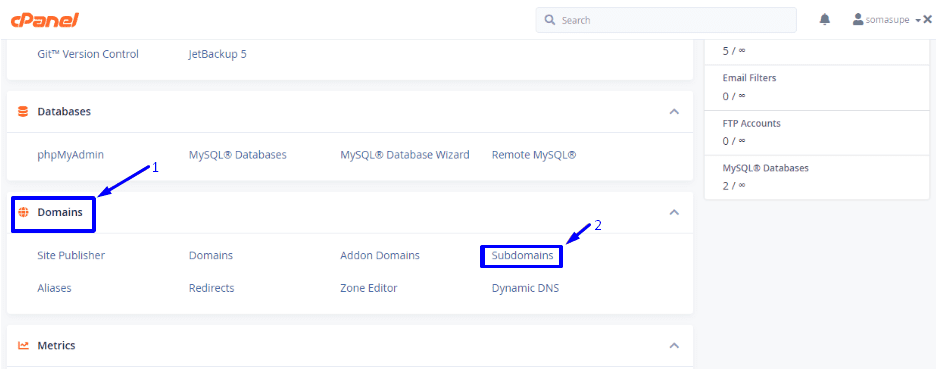
要使用 cPanel 创建临时网站,您需要通过托管平台登录到您的 cPanel 帐户并创建一个子域。 登录后,向下滚动到“域”部分,然后单击子域。

这将打开一个新页面,您可以在其中创建子域。 填写子域(例如“staging”)并从下拉列表中选择您网站的域。 完成后,单击“创建”按钮。

下一步是从 cPanel 仪表板中找到“WordPress Toolkit”或“WordPress Management”。 配置取决于您的主机提供商偏好,但应与本指南中描述的类似。
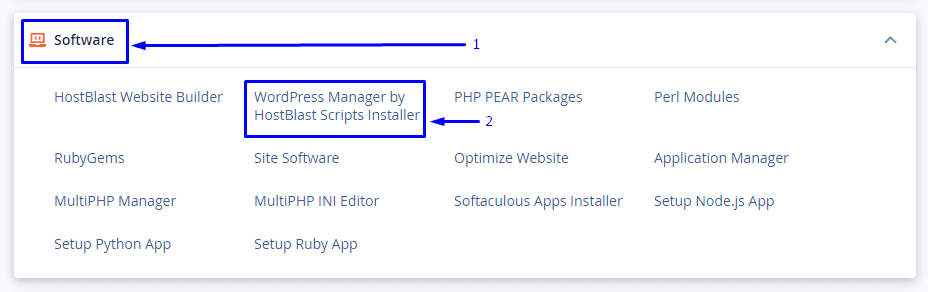
在 cPanel 上,导航到“软件”部分,然后选择WordPress 管理器。

旁注:如果您在仪表板上找不到此选项,您可以联系您的托管服务提供商寻求支持。 此外,该选项仅适用于使用 cPanel 上的一键安装按钮安装 WordPress 的用户。 如果您手动安装 WordPress,您将没有此选项。 在这种情况下,您必须使用 WP Staging 插件。
从 cPanel 暂存站点设置
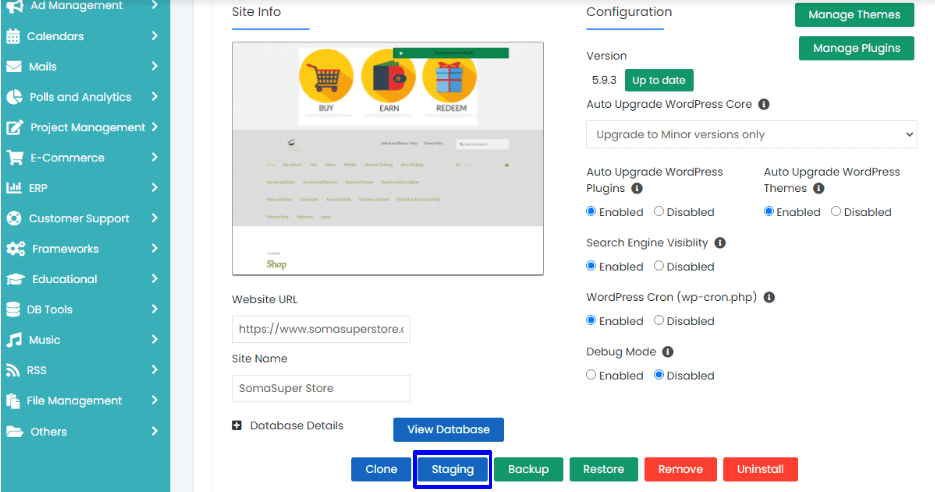
下一页包含管理 WordPress 安装的设置和选项。 单击您的 WooCommerce 商店的展开箭头。

接下来,找到“暂存”按钮并单击它。

在登台页面上,选择登台安装的 URL(这应该是您创建的子域)。 管理器将自动为暂存站点生成一个数据库。

接下来,选择“站点设置”。 您应该禁用搜索引擎可见性。 完成后,单击“创建暂存”按钮。

等待登台环境创建过程完成。 这需要几分钟。

如果您的虚拟主机不提供创建登台站点的选项,您可以设置本地登台环境或使用 WordPress 登台插件。
我们有一个详细的指南来解释这个过程。 您可以参考我们关于如何设置临时网站的教程。
拍摄快照
更新 WooCommerce 之前的下一步是拍摄登台网站界面的快照。 在本指南中,我们将使用 WP Boom 来执行此操作。
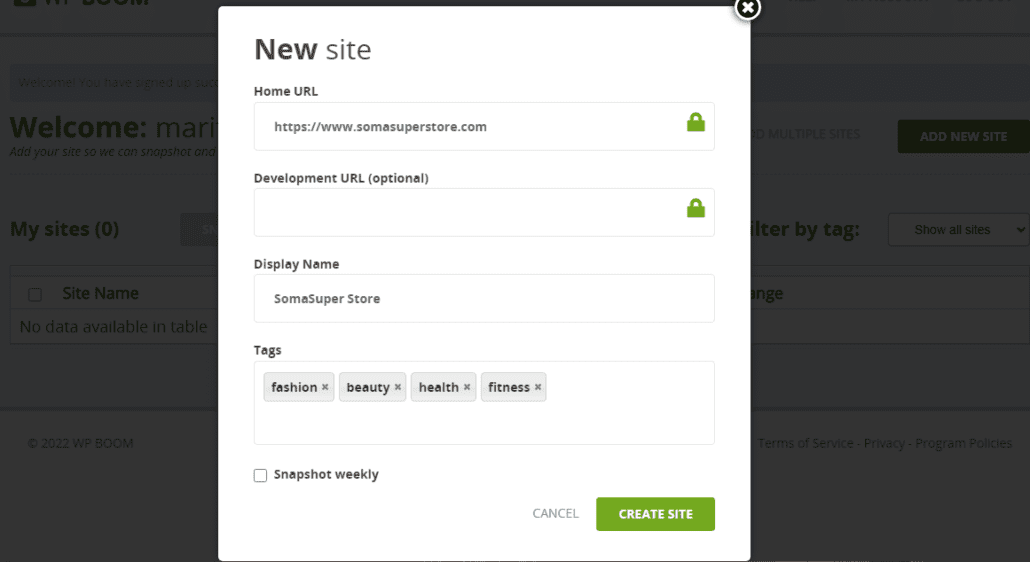
要开始使用,请访问 WP Boom 并注册一个新帐户。 完成后,您将进入设置页面,您可以在其中添加您的网站 URL。

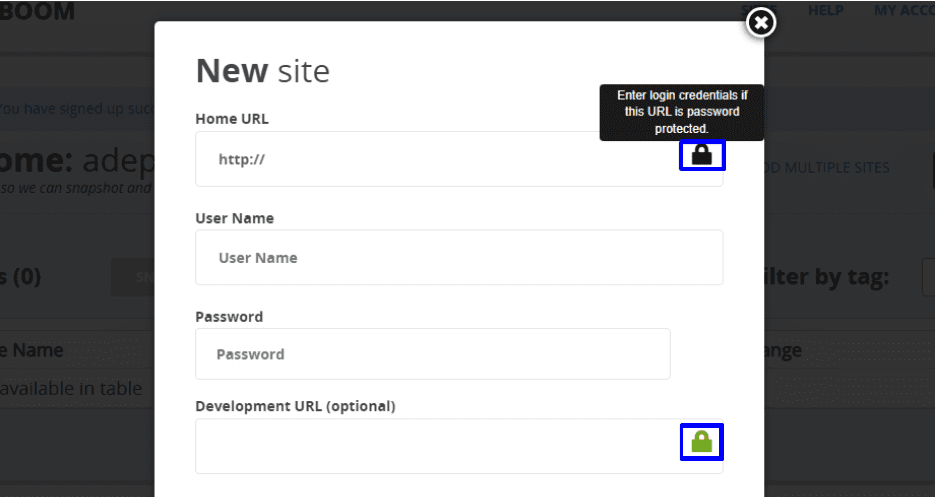
您必须确保要测试的页面不受密码保护。 如果是,WP Boom 会为您提供一个输入密码的字段以使其可访问。 单击输入字段上的挂锁图标即可。

填写所需信息后,您可以选择CREATE SITE继续。

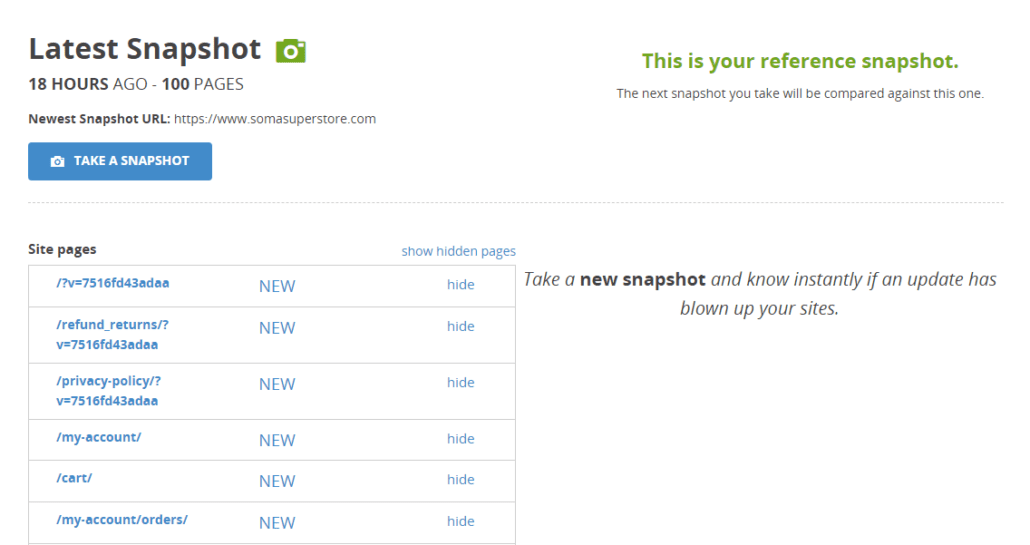
您的第一个快照应该在那之后开始。 您可以通过单击相机图标来选择快照。

这将显示快照,如下所示。

执行端到端测试
现在您已经有了登台网站的快照,下一步是设置用于端到端测试的工具。 我们将为此使用 Ghost Inspector。
要使用此工具,您需要向他们注册一个帐户。 他们提供 14 天的免费试用期,如果您对结果印象深刻,可以续订。

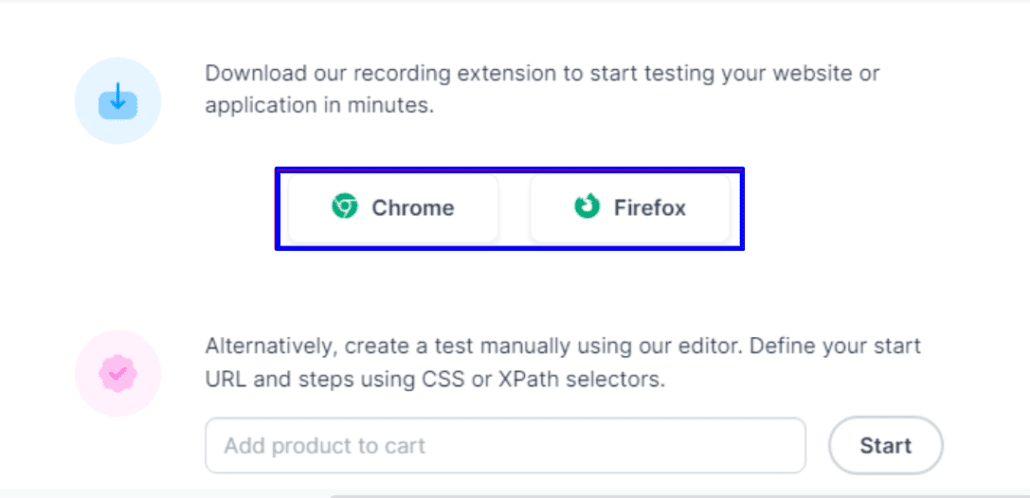
设置帐户后,您可以通过下载 chrome 或 firefox 扩展程序继续测试您的网站。

将扩展添加到浏览器后,访问您的 WooCommerce 网站并从扩展工具栏中选择扩展图标。 在弹出屏幕上,您需要使用您的帐户详细信息登录。


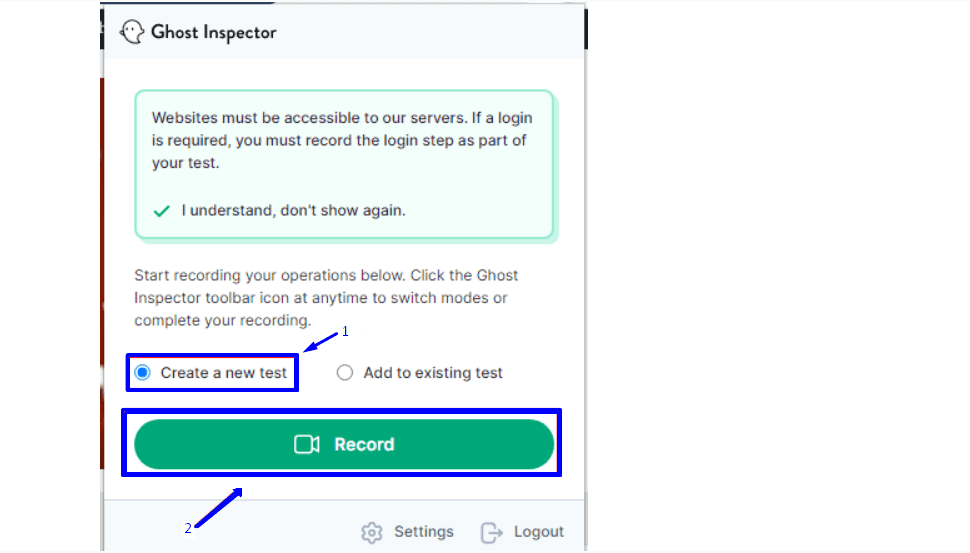
登录后,您可以通过选择“创建新测试”选项开始新测试。 之后,单击记录开始。

Ghost 检查器会立即开始记录您在网站上执行的操作。

您现在可以通过单击相关功能开始测试您的站点。 幽灵检查员会自动记录一切。 您可以使用“捕获屏幕截图”按钮捕获屏幕截图。
确保您测试您之前提到的功能。 满意后,选择完成按钮以保存您的录音。

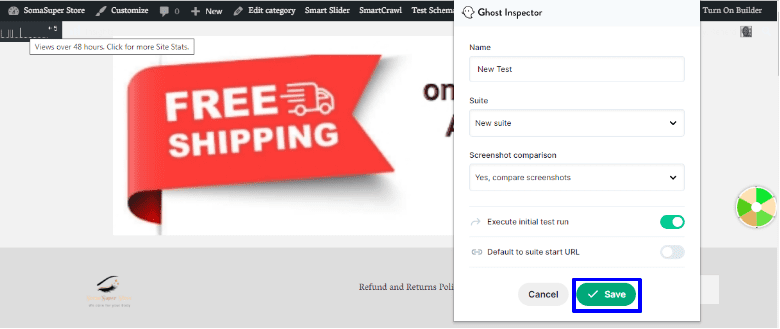
输入屏幕截图的名称,然后选择比较屏幕截图的选项。 完成后,单击“保存”按钮。

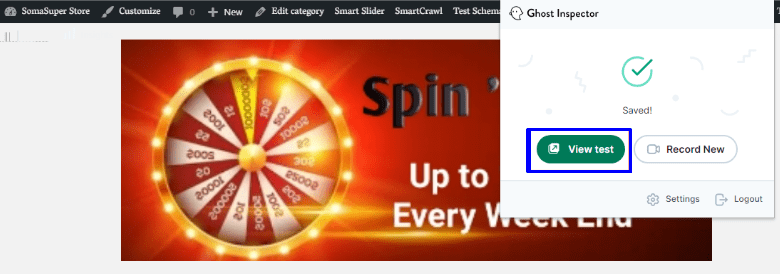
之后,单击查看测试按钮以查看测试结果。

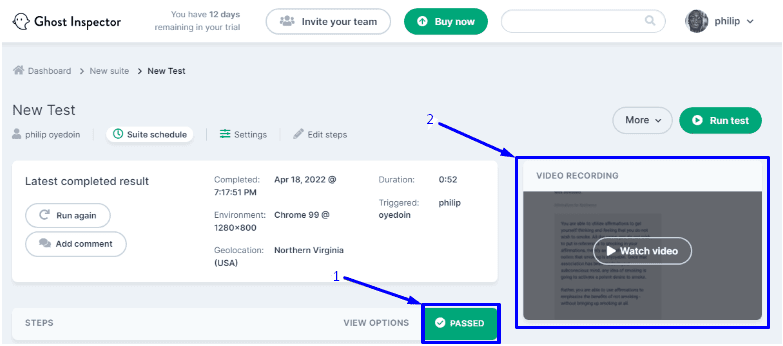
这将加载您的测试结果的详细信息,如下所示,您可以看到您的测试状态(通过或失败)。 您还可以观看该过程的视频记录。

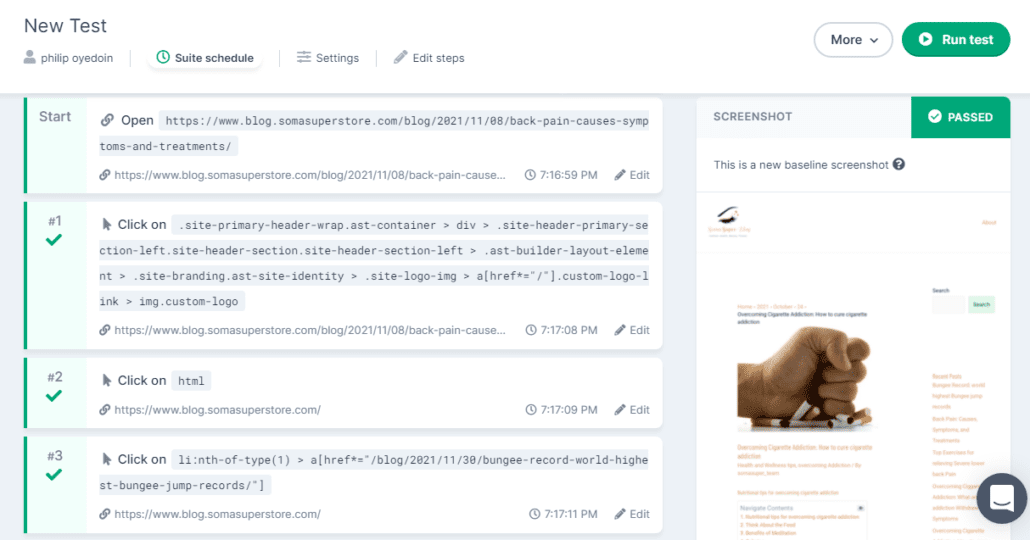
向下滚动显示测试的详细信息和相关的屏幕截图。

在暂存环境中更新 WooCommerce
现在您有了网站的备份、详细快照和功能测试。 您现在可以继续在您的登台网站上更新 WooCommerce。
登录到登台网站的管理仪表板开始。 如果您使用 WP Staging 插件进行克隆,则可以通过使用您的凭据登录来访问管理仪表板。

登录后,您可以访问 WordPress 管理工具。

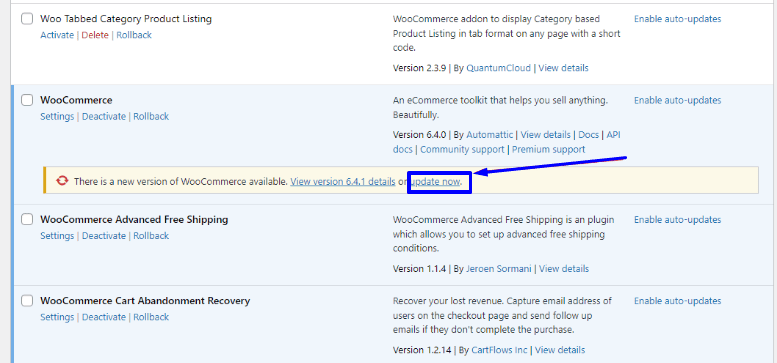
或者,您可以使用子域的管理员 URL(如果您通过 cPanel 创建了登台环境)。 登录登台网站的管理仪表板后,转到插件>>已安装的插件。

然后单击版本详细信息下方的立即更新链接。

这会将 WooCommerce 更新到您登台网站上的最新版本。 更新 WooCommerce 后,访问您的商店并确认它是否正常工作。 让我们向您展示如何使用快照工具来比较更改。
拍摄另一个快照
在您的登台网站上将 WooCommerce 更新到最新版本后,您应该拍摄另一个快照以将其与前一个快照进行比较。 这样,您就可以知道最近的更新是否有任何有害的修改或中断。
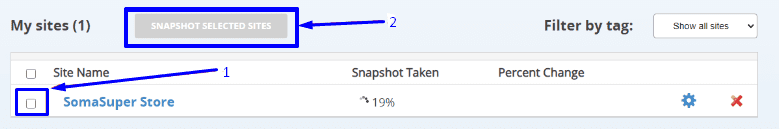
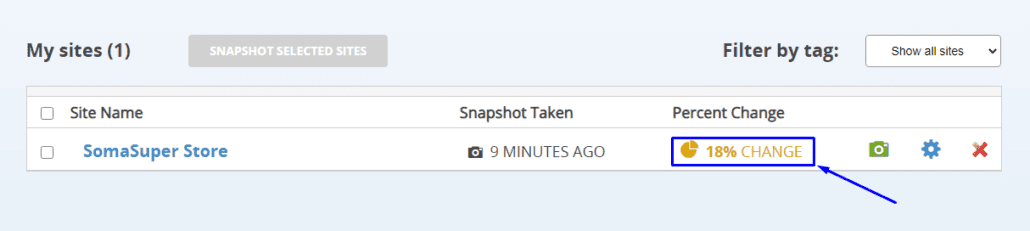
为此,我们需要使用我们之前用来拍摄初始快照的工具“WP Boom”。 转到您的 WP Boom 仪表板并向下滚动到您的最新快照以通过选中该框来选择它。 此后,单击Snapshot Selected Sites按钮以创建新快照。

拍摄快照后,百分比差异将显示如下。

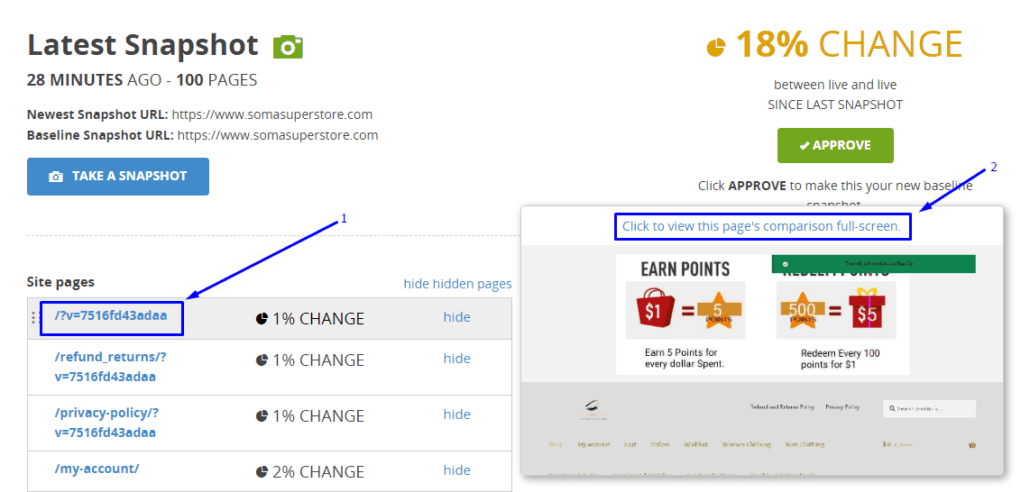
单击百分比差异以查看详细比较。 接下来,将鼠标悬停在页面 URL 上以显示相关的屏幕截图。 然后点击图片查看对比。

更改以粉红色突出显示。 您可以通过它们来决定是否可以预期它们。 您应该浏览指示更改的每个页面,以确保更改不是关键的。
更新 WooCommerce 后执行第二次端到端测试
在确认您的快照中没有冲突后,您应该使用 Ghost Inspector 执行第二次端到端测试。 这些步骤类似于我们在本指南前面运行的初始测试。
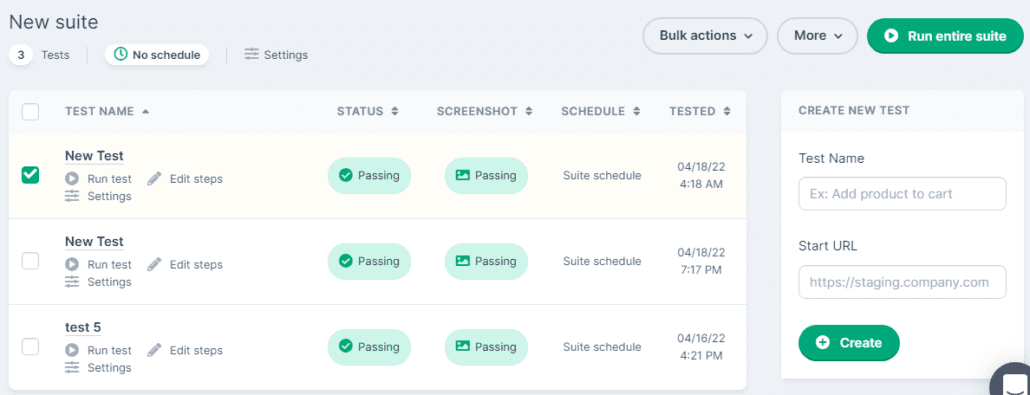
完成测试后,登录 Ghost Inspector 仪表板查看您在网站上执行的每项测试。 然后选择新套件。

这将打开一个新页面,其中显示所有最近的测试。 您还可以查看您的网站是否通过了每个测试。

如果您的最新测试未显示“通过”,您可以排除故障并修复它。 如果升级影响您网站的某些部分,您需要对您的网站进行故障排除以找出问题的原因。
通常,这是由插件冲突或与您的 WordPress 主题不兼容引起的。 我们有关于解决常见 WooCommerce 错误的详细指南。 您也可以向我们的专家团队请求专业帮助。
更新和测试您的 WooCommerce Live 网站
解决暂存网站上的所有问题后,您可以继续在您的实时网站上更新它。 您可以通过将克隆的网站推送到实时网站或手动更新 WooCommerce 来做到这一点。
如果您在更新 WooCommerce 后对暂存站点进行了一些更改,则应记下这些更改并将其复制到实时站点上。 或者,您可以将克隆的站点直接推送到实时站点。 这将使您免于重复该过程。
但是,如果在您的临时站点上更新 WooCommerce 后没有出现问题,您可以直接从您的实时站点继续更新 WooCommerce。
要从您的管理仪表板更新 WooCommerce,请转到Plugins >> Installed Plugins 。 然后在 WooCommerce 下方的更新信息中选择立即更新选项。

从 cPanel 将克隆的站点推送到 Live
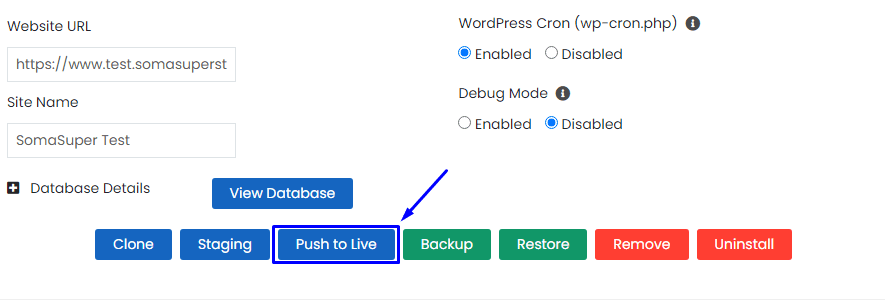
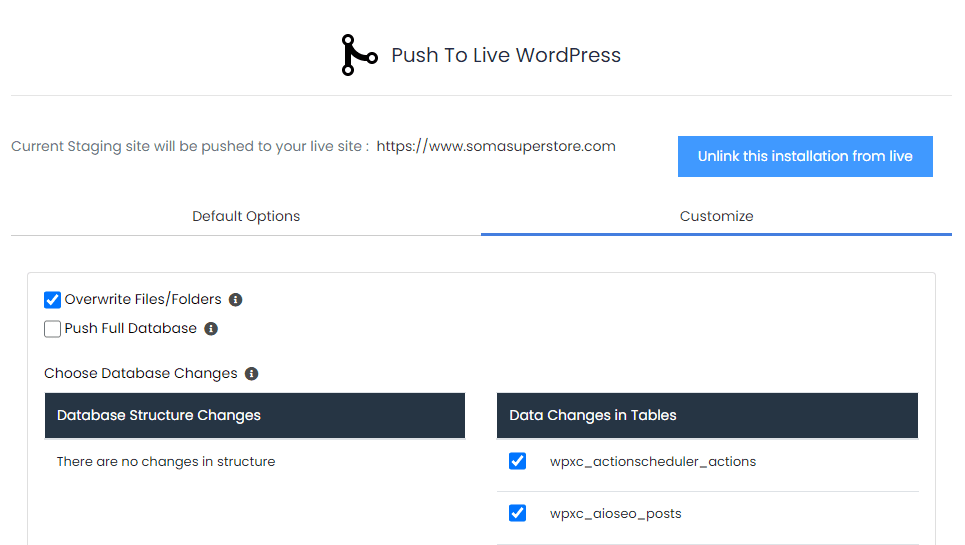
如果您想从临时站点发布更改,您可以从 cPanel 转到“WordPress Toolkit”或“WordPress Management”来执行此操作。 之后,选择您的登台网站。 您将看到“发布”或“推送到直播”按钮。 单击按钮继续。

您可以继续使用默认设置或单击“自定义”选项卡来自定义设置。

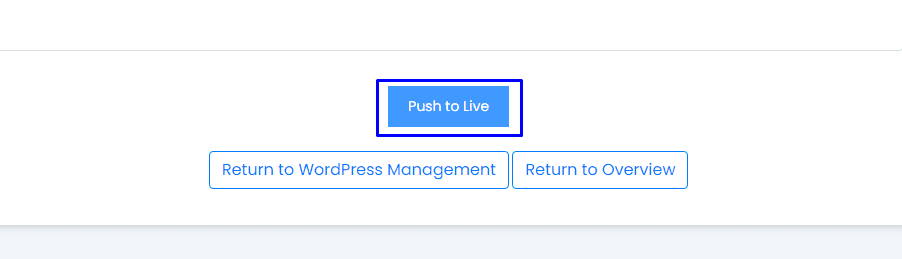
完成此步骤后,选择Push to Live按钮继续。

cPanel 在推送 staging 之前会自动创建您网站的备份。
您现在可以拍摄第二张快照,并使用 WP Boom 和 Ghost Inspector 对您的实时网站进行端到端测试,以确认一切正常。
如果您使用 WP Staging,您可能需要在实时网站上手动升级您的 WooCommerce。 查看他们关于迁移暂存环境的指南。
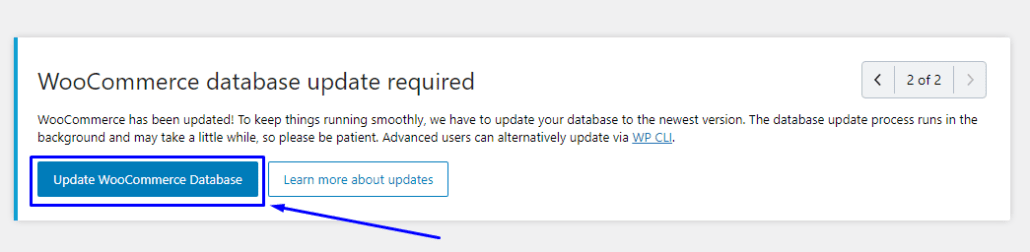
注意:将 WooCommerce 插件更新到最新版本后,您可能会在仪表板上看到“WooCommerce 数据库更新”通知。 这是使您的商店顺利运行的重要选择。 您应该立即单击更新 WooCommerce 数据库按钮来更新它。

如何恢复 WordPress 备份
如果您在更新 WooCommerce 插件后遇到损坏的网站,您可以恢复到商店的上次备份。 这就是为什么定期备份很重要的原因。
让我们向您展示如何单击几下即可恢复备份。
如何恢复 UpdraftPlus 备份
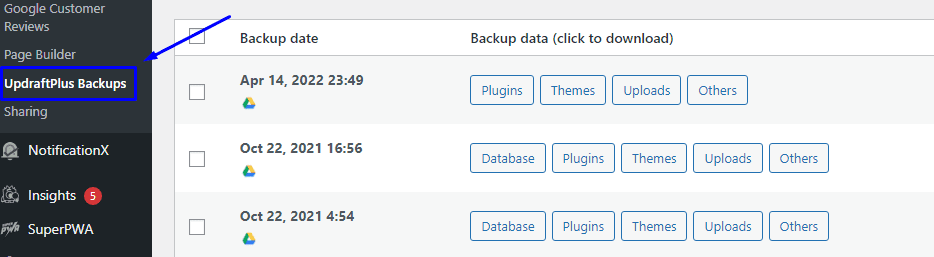
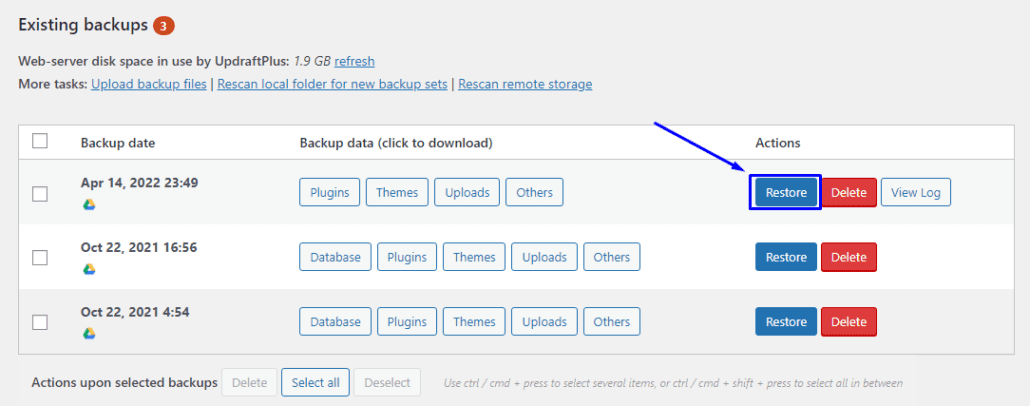
在您的 WordPress 管理仪表板中,转到设置 >> UpdraftPlus 备份以打开插件的设置页面。

找到最新的备份并单击恢复按钮以恢复您的网站备份。

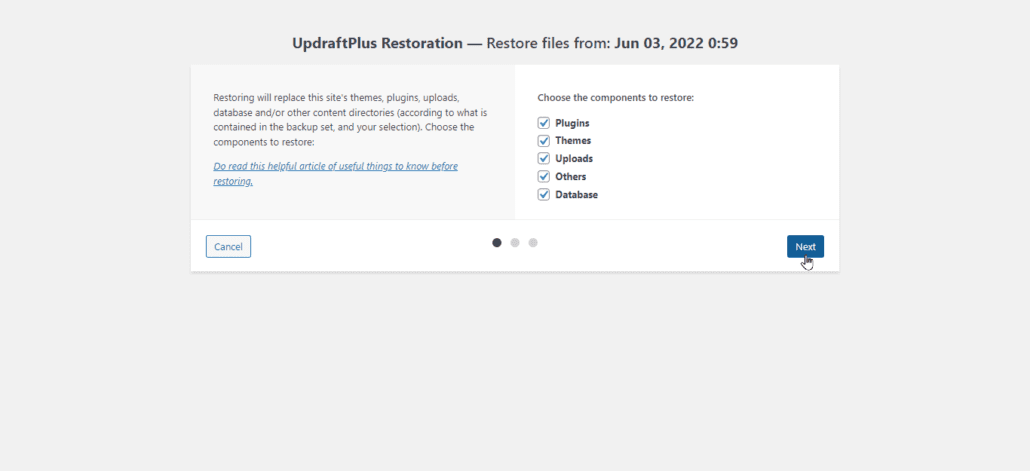
在下一页上,选择要恢复的所有项目,然后单击Next 。

这将下载您的所有站点文件。 完成后单击下一步,然后按照步骤完成还原。
关于 WooCommerce 更新的最终想法
WooCommerce 是一种电子商务解决方案,可为互联网上的许多商店提供支持。 但与其他所有基于 Web 的解决方案一样,开发人员需要向他们的软件添加新功能并修复问题。 他们将这些更新推送到其产品的每个副本,并提示用户更新到最新版本。
每个新版本通常都附带额外的安全修复程序,以使您的在线商店更安全。 这使得安装更新变得必不可少。 但是,如果处理不当,这样的更新可能会对您的整个网站造成损害。 这是因为 WooCommerce 与其他几个可能与更新不兼容的插件一起使用。
因此,您需要谨慎对待每次更新。 在本指南中,我们通过创建临时网站向您展示了如何做到这一点。 在这里,您可以在将更改推送到您的实时网站之前执行您需要的所有调整。
我们还向您展示了如何通过拍摄快照并在更新后对您的站点执行端到端测试来测试成功的更新。
如果您在更新 WooCommerce 插件时遇到任何错误,您可以联系我们的 WP 专家团队以获得进一步的指导。
