Pembaruan WooCommerce – Cara Melakukannya dengan Benar
Diterbitkan: 2022-06-30 Apakah Anda ingin memperbarui plugin WooCommerce Anda? Pembaruan WooCommerce dapat membuat atau menghancurkan toko online Anda, itulah sebabnya Anda harus melakukannya dengan benar.
Apakah Anda ingin memperbarui plugin WooCommerce Anda? Pembaruan WooCommerce dapat membuat atau menghancurkan toko online Anda, itulah sebabnya Anda harus melakukannya dengan benar.
WooCommerce adalah platform eCommerce terkemuka di pasar. Alasan pangsa pasar yang besar ini adalah karena pluginnya fleksibel dan mudah diatur. Ini dengan mudah terintegrasi dengan WordPress dan ekstensi WooCommerce lainnya.
Menginstal pembaruan di WooCommerce tanpa mengambil tindakan pencegahan yang tepat dapat merusak situs Anda. Hal ini dapat menyebabkan pengalaman pengguna yang buruk bagi pelanggan Anda dan hilangnya pendapatan.
Dalam panduan ini, kami akan memandu Anda melalui langkah-langkah pencegahan yang harus diambil sebelum memperbarui WooCommerce untuk menghindari kesalahan pembaruan. Kami juga akan menunjukkan cara memperbarui WooCommerce .
Isi:
- Apakah WooCommerce Memperbarui Secara Otomatis?
- Apa Versi Terbaru dari WooCommerce?
- Cara Update WooCommerce ke Versi Terbaru – Cara yang Tepat
- Hal yang Perlu Diketahui Sebelum Anda Memperbarui WooCommerce
- Siapkan dan Perbarui WooCommerce di Lingkungan Pementasan Anda
- Perbarui dan Uji Situs Web Langsung WooCommerce Anda
- Cara Mengembalikan Cadangan WordPress
- Kesimpulan
Apakah WooCommerce Memperbarui Secara Otomatis?
Secara default, WooCommerce tidak memperbarui secara otomatis, tetapi Anda dapat mengonfigurasi pembaruan otomatis dari halaman plugin.
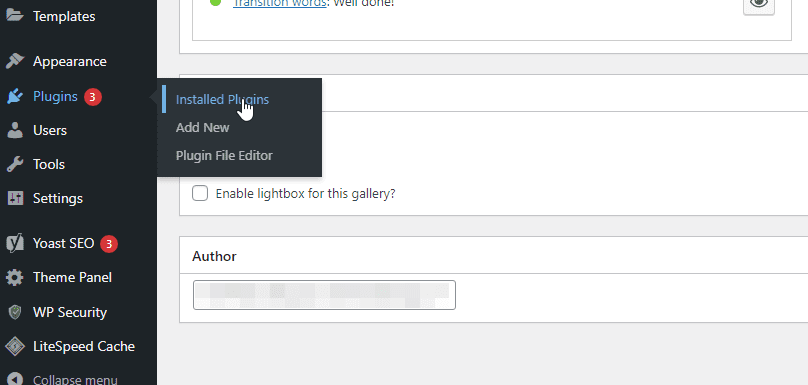
Dari dasbor Admin WordPress Anda, buka Plugins > Installed Plugins . Sekarang, gulir ke bawah untuk menemukan WooCommerce.

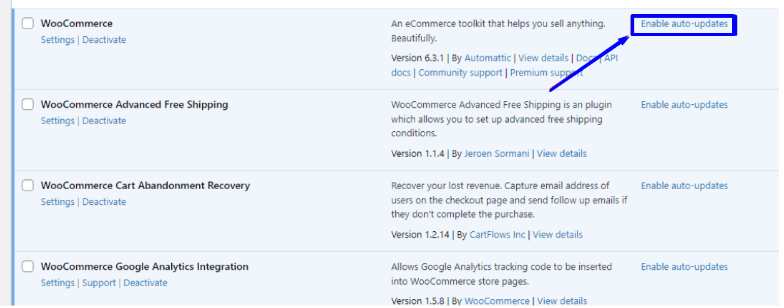
Kemudian pilih opsi Aktifkan pembaruan otomatis . Ini memungkinkan pembaruan otomatis untuk WooCommerce.

Setelah Anda mengaktifkan opsi ini, setiap rilis mendatang untuk WooCommerce akan diperbarui secara otomatis. Meskipun memperbarui WooCommerce secara otomatis dapat menghemat waktu, itu tidak pernah disarankan karena ini dapat menyebabkan masalah kompatibilitas plugin jika tidak diuji dengan benar.
Apa Versi Terbaru dari WooCommerce ?
Pada saat membuat posting ini, WooCommerce beroperasi pada versi 6.5.1. Versi ini mungkin lebih tinggi tergantung pada waktu Anda membaca posting ini. Jika Anda perlu mengetahui versi saat ini kapan saja, Anda dapat melihatnya di halaman plugin WooCommerce.
Kami menyarankan Anda selalu memiliki versi terbaru dari plugin untuk menikmati fitur dan keamanan yang diperbarui. Tetapi sebelum memperbarui WooCommerce, Anda harus mengambil tindakan pencegahan untuk memastikan toko WooCommerce Anda tidak rusak.
Cara Memperbarui WooCommerce ke Versi Terbaru – Cara yang Benar
Saat pembaruan diluncurkan, Anda mungkin ingin cukup mengklik tombol "Perbarui sekarang" dan biarkan pembaruan di latar belakang. Meskipun pendekatan ini menghemat waktu Anda, itu juga dapat menyebabkan lebih banyak kerusakan pada situs Anda jika pembaruan tidak diuji.
Itulah mengapa selalu disarankan untuk menguji setiap rilis dalam versi kloning situs web Anda . Anda harus melakukan ini sebelum memperbarui toko langsung Anda. Dengan cara ini, Anda dapat mengidentifikasi kesalahan apa pun yang mungkin terjadi di situs web langsung sebelum menginstal pembaruan.
Hal yang Perlu Diketahui Sebelum Anda Memperbarui WooCommerce ke Versi Terbaru
Sebelum Anda memperbarui plugin WooCommerce, Anda harus tahu bahwa kesalahan apa pun dapat memengaruhi kepercayaan merek, pendapatan, dan bahkan menyebabkan Anda kehilangan toko. Untuk alasan ini, Anda perlu berhati-hati saat memperbarui. Untuk mempersiapkannya, Anda perlu menyediakan yang berikut ini.
Alat Cadangan
Idealnya, Anda harus mengambil cadangan rutin untuk situs web Anda karena sangat penting untuk menjalankan situs web WordPress. Cadangan rutin diperlukan jika Anda kehilangan data di situs web Anda. Ini bisa dari serangan atau dari pembaruan yang tidak kompatibel di situs Anda.
Dalam hal memperbarui WooCommerce, Anda perlu mencadangkan toko Anda sebelum memperbarui plugin. Dengan begitu, Anda selalu dapat kembali ke cadangan terbaru jika terjadi kesalahan. Silakan periksa panduan kami tentang Cara Melakukan Pencadangan WordPress Reguler untuk informasi lebih lanjut.
Alat Perbandingan Visual
Alat ini memungkinkan Anda mengambil snapshot dari situs Anda sebelum modifikasi. Anda juga dapat menggunakannya untuk mengambil snapshot lain setelah modifikasi. Alat ini membantu Anda membandingkan dua snapshot dan menandai setiap perubahan yang pasti terjadi selama modifikasi.
Melakukannya secara manual akan membosankan, terutama jika Anda menjalankan toko eCommerce yang kompleks. Perubahan kecil bisa sulit dikenali. Jadi Anda perlu menggunakan alat otomatis seperti WP Boom untuk melakukan perbandingan visual situs web Anda.
Alat Pengujian ujung ke ujung
Selain melakukan perbandingan visual situs web Anda untuk mendeteksi halaman yang rusak, Anda juga memerlukan alat pengujian ujung ke ujung untuk mendeteksi kerusakan apa pun. Alat ini merekam fungsi utama di situs web Anda untuk mendeteksi jika ada yang rusak. Anda dapat melakukan ini sebelum Anda memperbarui toko WooCommerce Anda dan setelah Anda melakukannya untuk membandingkan setiap fungsi.
Jika ada kesalahan, Anda dapat mengatasinya. Karena juga akan sulit untuk melakukan pengujian otomatis ini secara manual, Anda memerlukan alat untuk itu. Kami akan menggunakan Ghost Inspector dalam panduan ini.
Lingkungan Pementasan
Tidak disarankan untuk memperbarui plugin WooCommerce di situs web langsung. Itu karena Anda mungkin mengalami masalah kompatibilitas saat memperbarui. Ini dapat mengakibatkan hilangnya pendapatan, atau lebih buruk lagi, merusak toko WooCommerce Anda.
Metode terbaik untuk memperbarui WooCommerce adalah melakukannya di versi situs web Anda yang identik. Ini juga dikenal sebagai lingkungan pementasan atau pengujian. Anda dapat melakukannya secara manual dengan membuat subdomain dan mengekspor situs Anda ke sana. Anda juga dapat menghemat waktu dengan menggunakan plugin untuk mengatur situs pementasan secara otomatis.
Memperbarui WooCommerce pada versi tiruan situs web Anda dapat membantu Anda mendeteksi kesalahan apa pun yang mungkin terjadi sebelum memperbarui situs web langsung.
Siapkan dan Perbarui WooCommerce di Lingkungan Pementasan Anda
Sebelum kami memulai prosesnya, Anda perlu mencadangkan situs web Anda. Anda dapat menggunakan plugin cadangan, seperti UpdraftPlus untuk mencapai ini. Anda dapat mempelajari cara mengatur ini dari panduan kami tentang Cara Melakukan Pencadangan WordPress Reguler.
Buat Lingkungan Pementasan
Setelah mencadangkan situs Anda, Anda perlu membuat situs web pementasan tempat kami akan menguji pembaruan. Anda dapat melakukan ini secara manual dari cPanel jika penyedia hosting Anda mendukungnya. Jika tidak, Anda perlu menggunakan plugin staging WordPress untuk mengaturnya.
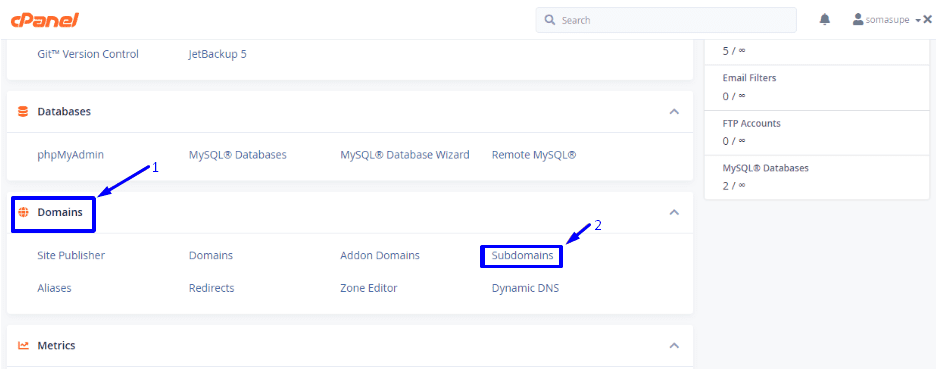
Untuk membuat situs web pementasan dengan cPanel, Anda harus masuk ke akun cPanel Anda melalui platform hosting Anda dan membuat subdomain. Setelah masuk, gulir ke bawah ke bagian "Domain" dan kemudian klik Subdomain .

Ini akan membuka halaman baru tempat Anda dapat membuat subdomain. Isi subdomain (seperti 'staging') dan pilih domain situs Anda dari dropdown. Setelah selesai, klik tombol Buat .

Langkah selanjutnya adalah mencari “WordPress Toolkit” atau “WordPress Management'' dari dashboard cPanel. Konfigurasi tergantung pada preferensi penyedia host Anda tetapi harus serupa dengan yang dijelaskan dalam panduan ini.
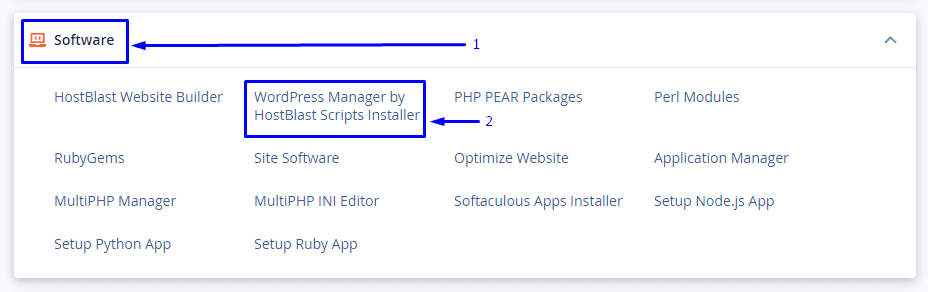
Di cPanel, navigasikan ke bagian “Software” dan kemudian pilih WordPress Manager .

Sidenote: Jika Anda tidak dapat menemukan opsi ini di dasbor Anda, Anda dapat menghubungi penyedia hosting Anda untuk mendapatkan dukungan. Selain itu, opsi ini hanya tersedia untuk pengguna yang menginstal WordPress menggunakan tombol install sekali klik di cPanel. Jika Anda menginstal WordPress secara manual, Anda tidak akan memiliki opsi ini. Dalam hal ini, Anda harus menggunakan Plugin Staging WP.
Pengaturan Situs Pementasan dari cPanel
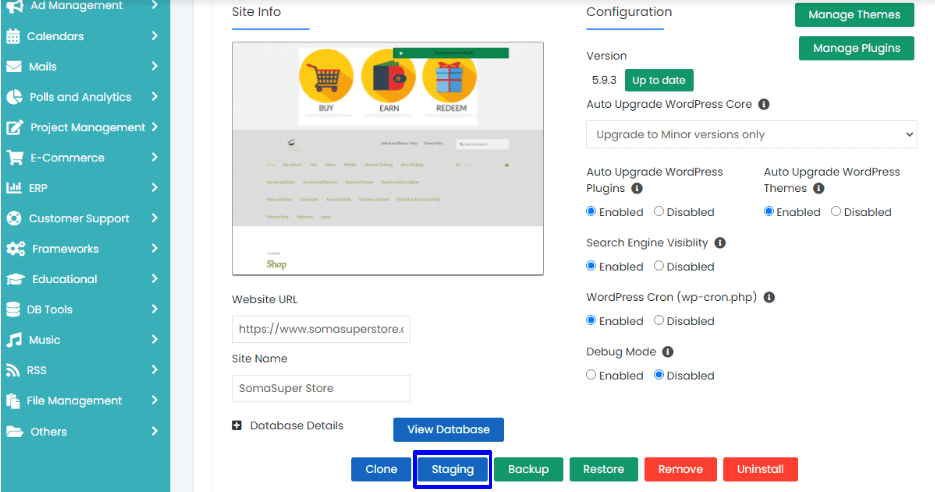
Halaman berikutnya berisi pengaturan dan opsi untuk mengelola instalasi WordPress Anda. Klik panah luaskan untuk toko WooCommerce Anda.

Selanjutnya, cari tombol "Staging" dan klik di atasnya.

Pada halaman staging, pilih URL untuk instalasi staging (ini harus berupa subdomain yang Anda buat). Manajer akan secara otomatis membuat database untuk situs pementasan.

Selanjutnya, pilih "Pengaturan Situs". Anda harus menonaktifkan visibilitas mesin pencari. Setelah selesai, klik tombol Create Staging .

Tunggu hingga proses pembuatan lingkungan staging selesai. Ini membutuhkan waktu beberapa menit.

Jika host web Anda tidak menyediakan opsi untuk membuat situs staging, Anda dapat mengatur lingkungan staging lokal atau menggunakan plugin staging WordPress.
Kami memiliki panduan terperinci yang menjelaskan prosesnya. Anda dapat merujuk ke tutorial kami tentang cara menyiapkan situs web pementasan.
Ambil sebuah foto
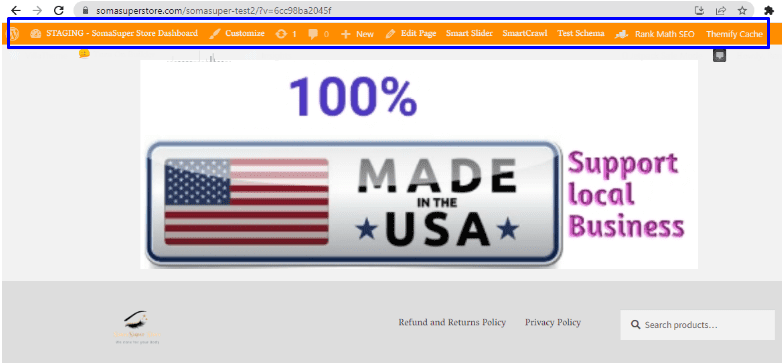
Langkah selanjutnya sebelum memperbarui WooCommerce adalah mengambil snapshot dari antarmuka situs web pementasan. Dalam panduan ini, kami akan menggunakan WP Boom untuk melakukan ini.
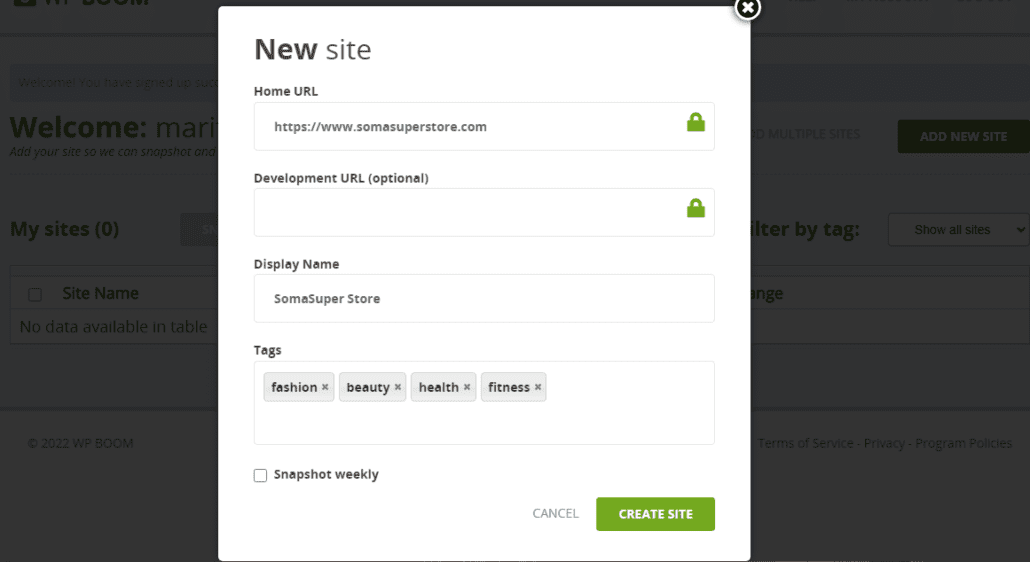
Untuk memulai, kunjungi WP Boom dan daftar akun baru. Setelah selesai, Anda akan dibawa ke halaman penyiapan tempat Anda dapat menambahkan URL situs web Anda.

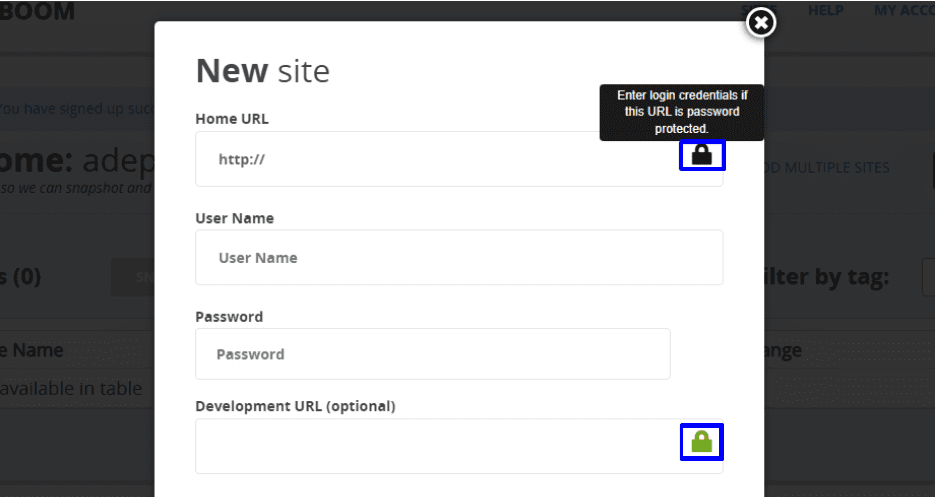
Anda harus memastikan bahwa halaman yang akan diuji tidak dilindungi kata sandi. Jika ya, WP Boom memberi Anda bidang untuk memasukkan kata sandi agar dapat diakses. Klik ikon gembok pada kolom input untuk melakukannya.

Setelah Anda mengisi informasi yang diperlukan, Anda dapat memilih BUAT SITUS untuk melanjutkan.

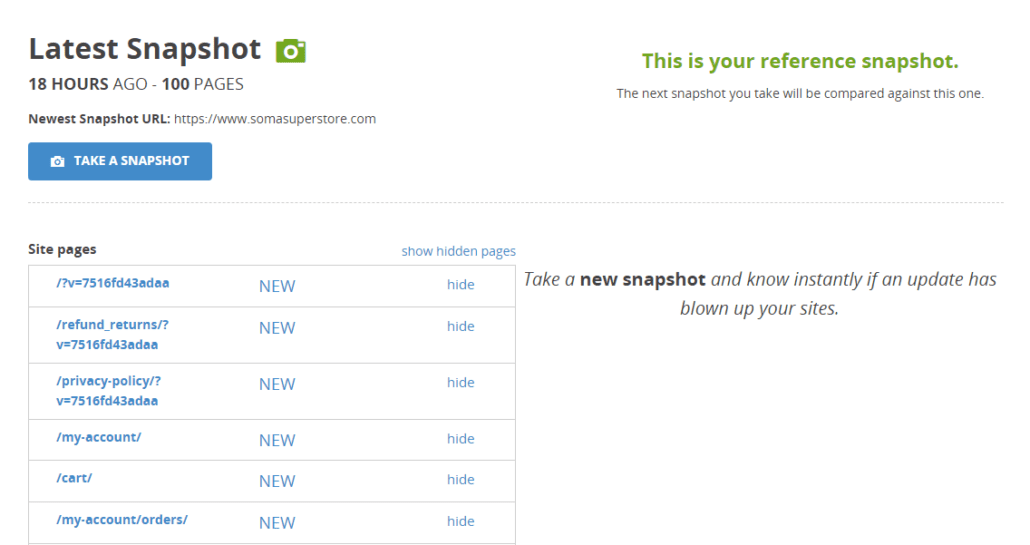
Snapshot pertama Anda harus dimulai setelah itu. Anda dapat memilih snapshot dengan mengklik ikon kamera.

Ini menampilkan snapshot seperti yang ditunjukkan di bawah ini.

Lakukan pengujian ujung ke ujung
Sekarang setelah Anda memiliki cuplikan situs web pementasan Anda, langkah selanjutnya adalah menyiapkan alat untuk pengujian ujung ke ujung. Kami akan menggunakan Ghost Inspector untuk ini.
Untuk menggunakan alat ini, Anda harus mendaftar akun dengan mereka. Mereka menawarkan uji coba gratis 14 hari, yang dapat Anda perbarui jika Anda terkesan dengan hasilnya.

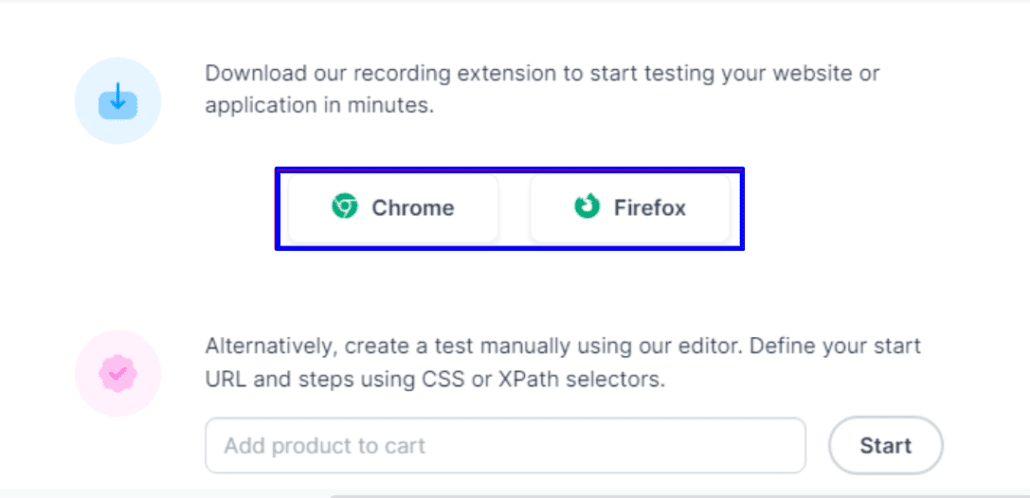
Setelah Anda mengatur akun Anda, Anda dapat melanjutkan untuk menguji situs web Anda dengan mengunduh ekstensi chrome atau firefox.


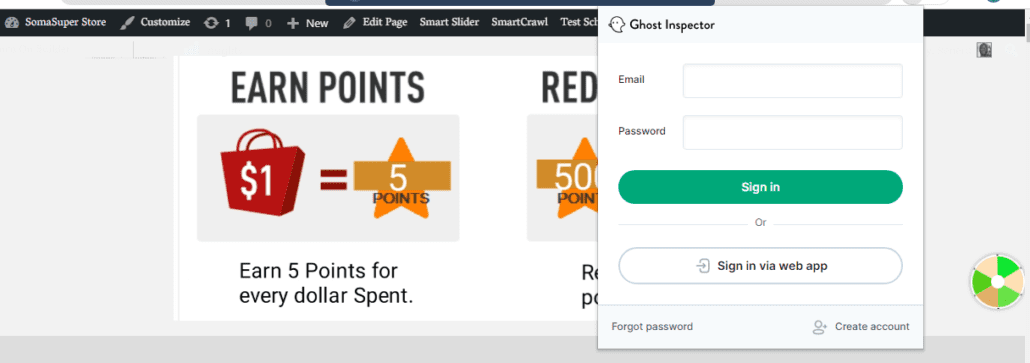
Setelah menambahkan ekstensi ke browser Anda, kunjungi situs web WooCommerce Anda dan pilih ikon ekstensi dari bilah alat ekstensi. Pada layar pop-up, Anda harus masuk menggunakan detail akun Anda.

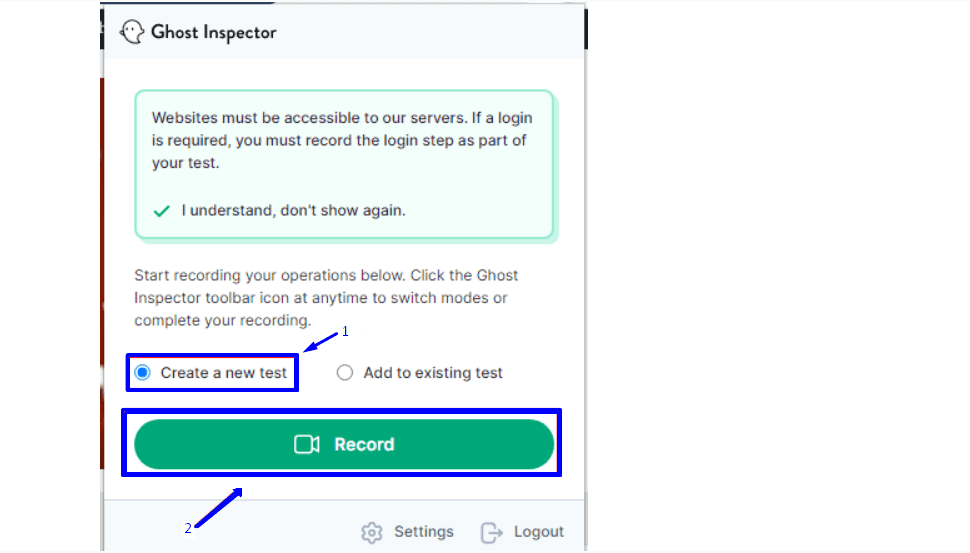
Setelah masuk, Anda dapat memulai tes baru dengan memilih opsi "Buat Tes Baru". Setelah itu, klik Rekam untuk memulai.

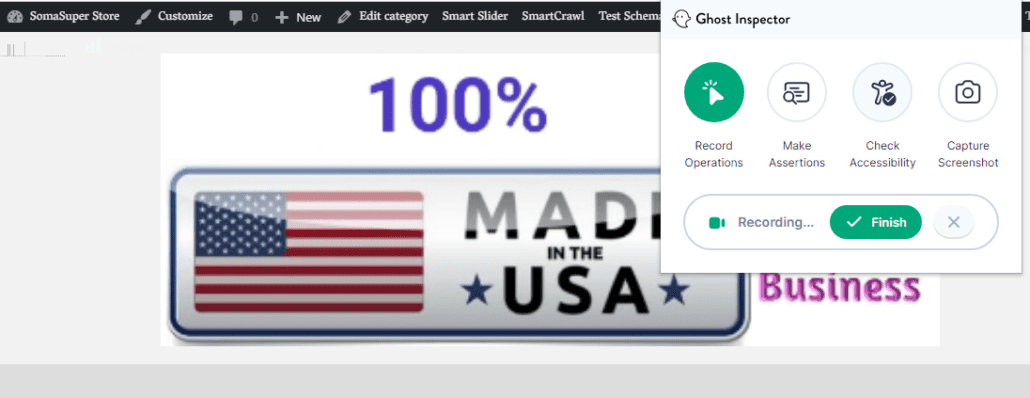
Inspektur hantu mulai merekam tindakan yang Anda lakukan di situs web Anda segera.

Anda sekarang dapat mulai menguji situs Anda dengan mengklik fungsi yang relevan. Inspektur hantu akan merekam semuanya secara otomatis. Anda dapat mengambil tangkapan layar dengan tombol "Tangkap Tangkapan Layar".
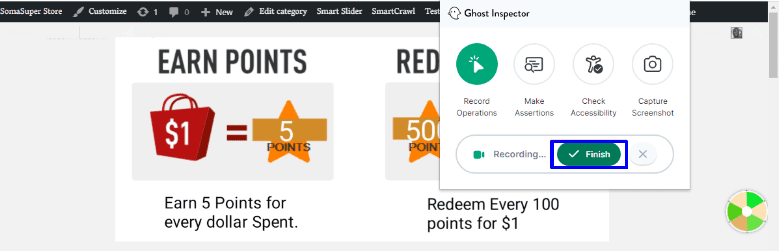
Pastikan Anda menguji fungsionalitas yang Anda catat sebelumnya. Setelah Anda puas, pilih tombol Selesai untuk menyimpan rekaman Anda.

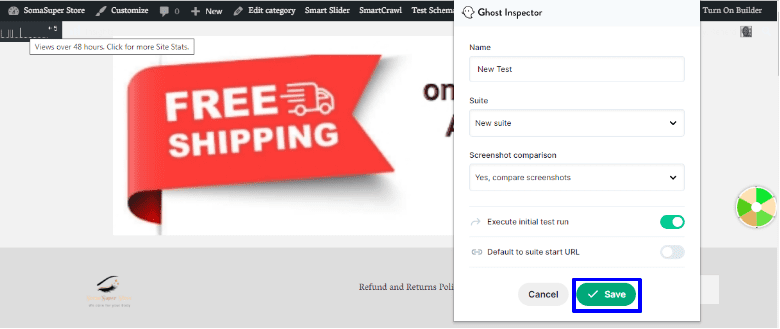
Masukkan nama untuk tangkapan layar, lalu pilih opsi untuk membandingkan tangkapan layar. Setelah selesai, klik tombol Simpan .

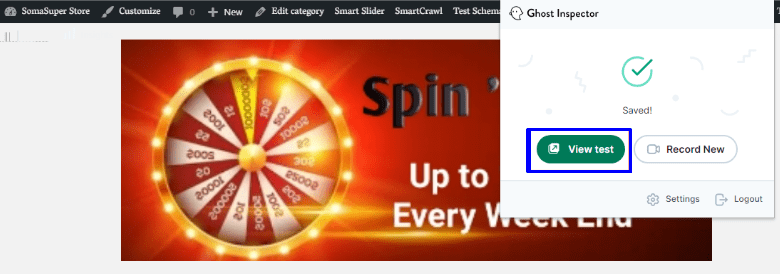
Setelah itu, klik tombol View Test untuk melihat hasil tes.

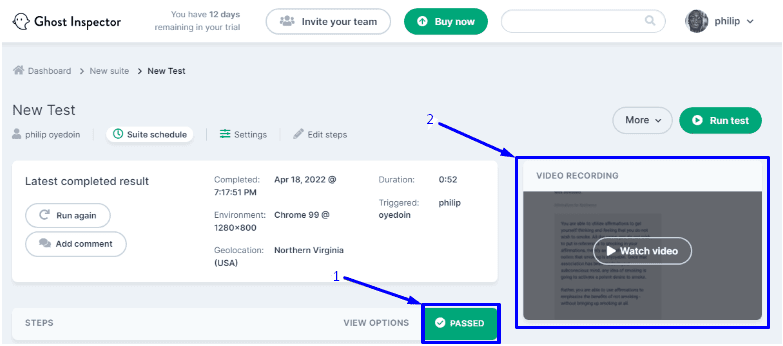
Ini akan memuat rincian hasil tes Anda seperti yang ditunjukkan di bawah ini, Anda dapat melihat status tes Anda (lulus atau gagal). Anda juga dapat menonton rekaman video dari proses tersebut.

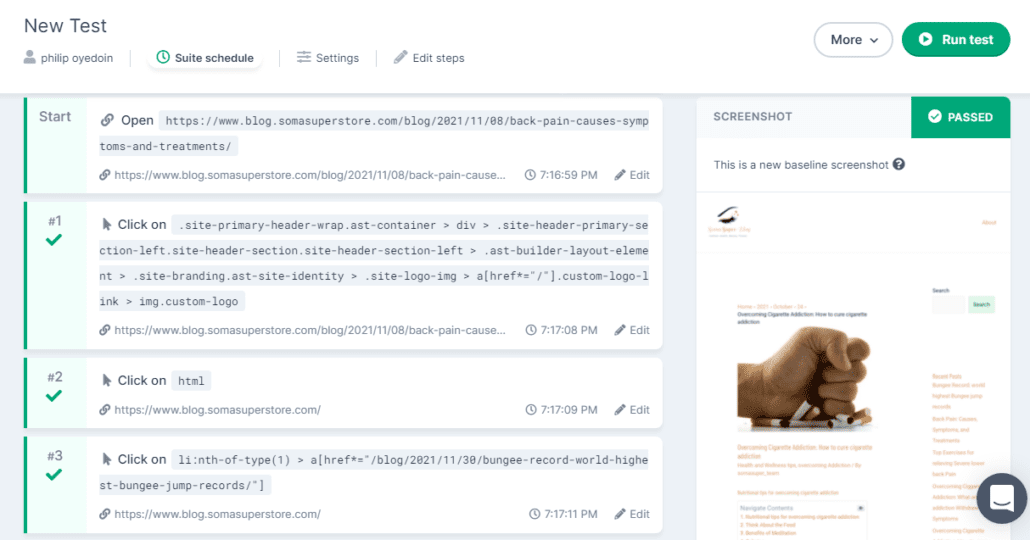
Menggulir ke bawah mengungkapkan detail tes dan tangkapan layar terkait.

Perbarui WooCommerce di Lingkungan Pementasan
Sekarang Anda memiliki cadangan, snapshot terperinci, dan uji fungsi situs web Anda. Anda sekarang dapat melanjutkan untuk memperbarui WooCommerce di situs web pementasan Anda.
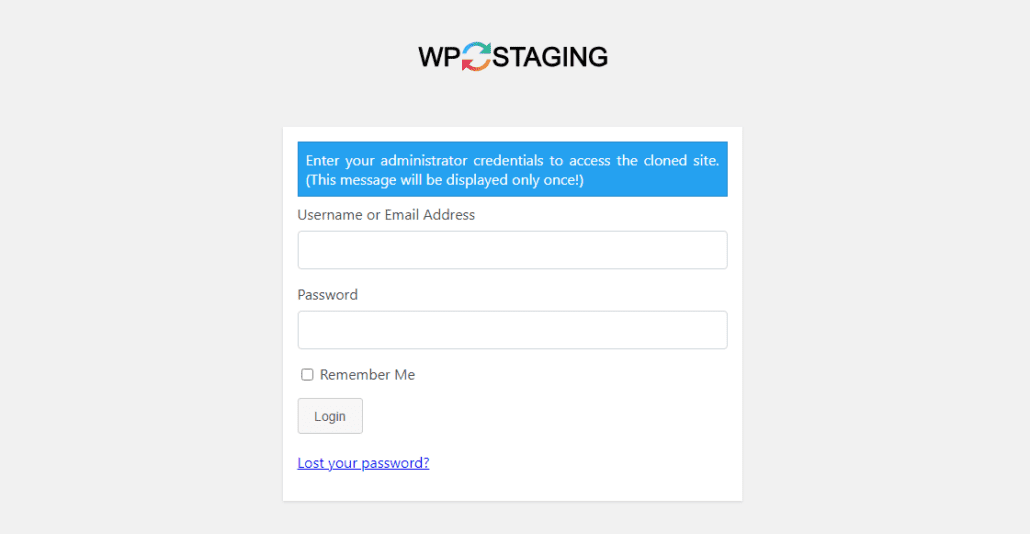
Masuk ke dasbor admin situs web pementasan Anda untuk memulai. Jika Anda menggunakan plugin WP Staging untuk melakukan kloning, Anda dapat mengakses dasbor admin dengan masuk menggunakan kredensial Anda.

Setelah Anda masuk, Anda memiliki akses ke alat Admin WordPress.

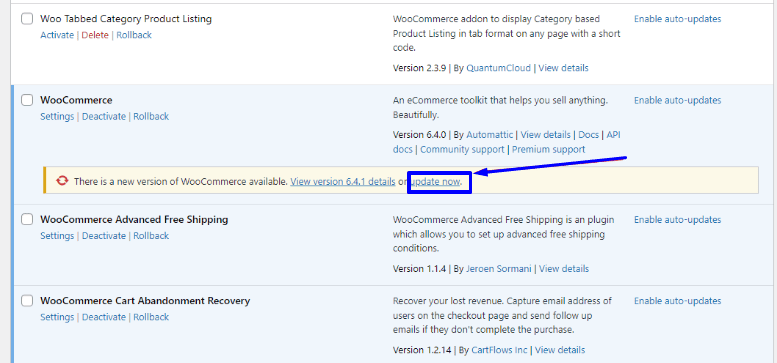
Atau, Anda dapat menggunakan URL Admin dari subdomain (jika Anda membuat lingkungan staging melalui cPanel). Setelah Anda masuk ke dasbor admin situs web pementasan Anda, buka Plugin >> Plugin Terpasang.

Kemudian klik tautan Perbarui Sekarang di bawah detail versi.

Ini memperbarui WooCommerce ke versi terbaru di situs web pementasan Anda. Setelah memperbarui WooCommerce, kunjungi toko Anda dan konfirmasikan apakah itu berfungsi sebagaimana mestinya. Mari tunjukkan cara menggunakan alat snapshot untuk membandingkan perubahan.
Ambil Snapshot lagi
Setelah Anda memperbarui WooCommerce ke versi terbaru di situs web pementasan Anda, Anda harus mengambil snapshot lain untuk membandingkannya dengan yang sebelumnya. Dengan cara ini, Anda dapat mengetahui apakah ada modifikasi atau kerusakan berbahaya yang dihasilkan dari pembaruan terbaru.
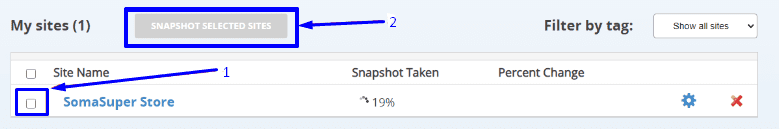
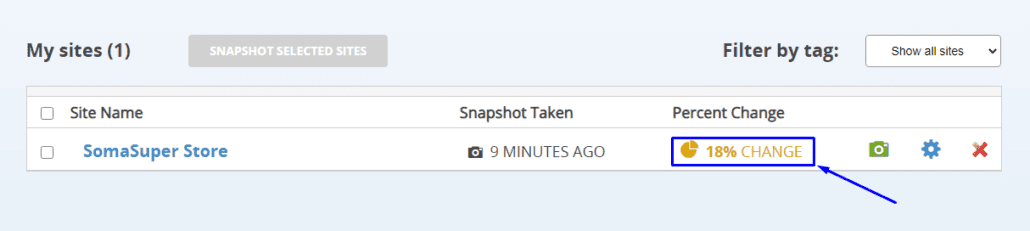
Untuk mencapai ini, kita perlu menggunakan alat yang sebelumnya kita gunakan untuk mengambil snapshot awal kita, “WP Boom”. Buka dasbor WP Boom Anda dan gulir ke bawah ke snapshot terbaru Anda untuk memilihnya dengan mencentang kotak. Setelah itu, klik tombol Snapshot Selected Sites untuk membuat snapshot baru.

Setelah Anda mengambil snapshot, perbedaan persentase ditampilkan seperti yang ditunjukkan di bawah ini.

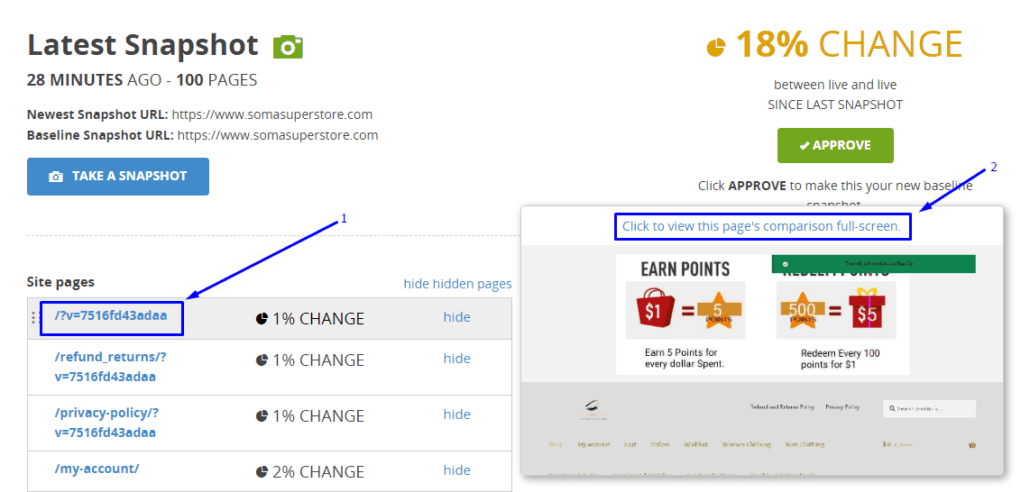
Klik pada perbedaan persentase untuk melihat perbandingan mendetail. Selanjutnya, arahkan mouse Anda ke URL halaman untuk menampilkan tangkapan layar terkait. Kemudian klik pada gambar untuk melihat perbandingannya.

Perubahan disorot dalam warna merah muda. Anda dapat memeriksanya untuk memutuskan apakah mereka diharapkan. Anda harus menelusuri setiap halaman yang menunjukkan perubahan untuk memastikan bahwa perubahan tersebut tidak kritis.
Lakukan Pengujian End-to-end Kedua Setelah Memperbarui WooCommerce
Setelah mengonfirmasi bahwa tidak ada konflik dalam snapshot Anda, Anda harus melakukan pengujian ujung ke ujung kedua dengan Ghost Inspector. Langkah-langkahnya mirip dengan tes awal yang kami jalankan sebelumnya dalam panduan ini.
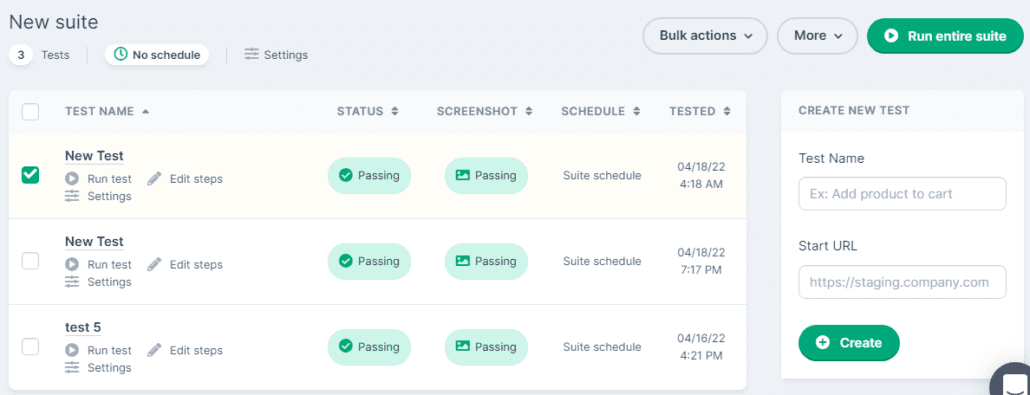
Setelah Anda menyelesaikan tes, masuk ke dasbor Ghost Inspector Anda untuk melihat setiap tes yang telah Anda lakukan di situs web Anda. Kemudian pilih Suite Baru .

Ini akan membuka halaman baru di mana semua tes terbaru ditampilkan. Anda juga dapat melihat apakah situs Anda lulus atau gagal setiap pengujian.

Jika tes terbaru Anda tidak menunjukkan "Lulus", Anda dapat memecahkan masalah penyebabnya dan memperbaikinya. Jika pemutakhiran memengaruhi beberapa bagian situs web Anda, Anda perlu memecahkan masalah situs Anda untuk menemukan penyebab masalahnya.
Biasanya, ini disebabkan oleh konflik plugin atau ketidakcocokan dengan tema WordPress Anda. Kami memiliki panduan terperinci tentang pemecahan masalah kesalahan umum WooCommerce. Anda juga dapat meminta bantuan profesional dari tim ahli kami.
Perbarui dan Uji Situs Web Langsung WooCommerce Anda
Setelah menyelesaikan semua masalah di situs web pementasan, Anda dapat terus memperbaruinya di situs web langsung Anda. Anda dapat melakukan ini dengan mendorong situs kloning ke situs web langsung, atau dengan memperbarui WooCommerce secara manual.
Jika Anda membuat beberapa perubahan pada situs pementasan setelah memperbarui WooCommerce, Anda harus mencatat perubahan tersebut dan mereplikasinya di situs langsung. Atau, Anda dapat mendorong situs kloning langsung ke situs langsung. Ini akan menyelamatkan Anda dari mengulangi proses.
Tetapi jika tidak ada masalah yang terjadi setelah memperbarui WooCommerce di situs pementasan Anda, Anda dapat melanjutkan untuk memperbarui WooCommerce langsung dari situs langsung Anda.
Untuk memperbarui WooCommerce dari dasbor admin Anda, buka Plugins >> Installed Plugins . Kemudian pilih opsi perbarui sekarang di informasi pembaruan di bawah WooCommerce.

Dorong situs Kloning ke Live dari cPanel
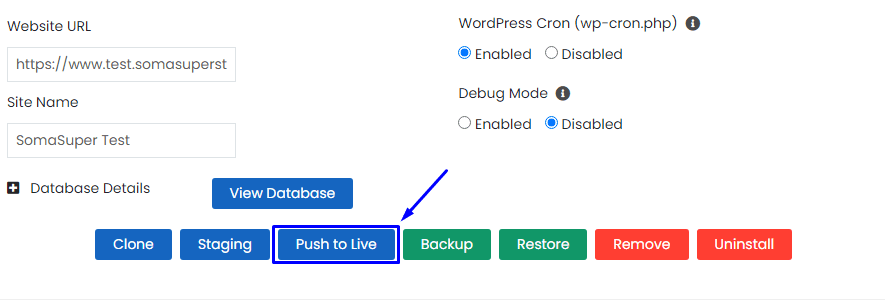
Jika Anda ingin mempublikasikan perubahan dari situs pementasan Anda, Anda dapat melakukannya dari cPanel dengan masuk ke "WordPress Toolkit" atau "Manajemen WordPress". Setelah itu, pilih situs web pementasan Anda. Anda akan melihat tombol "Terbitkan" atau "Push to Live". Klik pada tombol untuk melanjutkan.

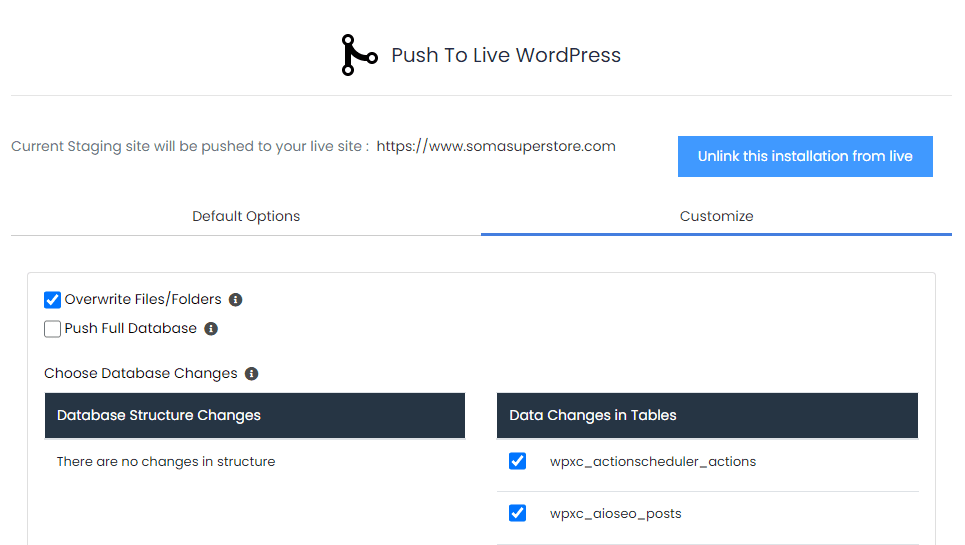
Anda dapat melanjutkan dengan pengaturan default atau mengklik tab "Sesuaikan" untuk menyesuaikan pengaturan Anda.

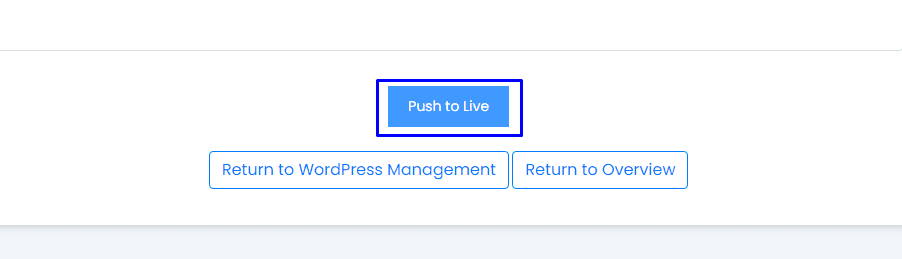
Setelah Anda selesai dengan langkah ini, pilih tombol Push to Live untuk melanjutkan.

cPanel secara otomatis membuat cadangan situs web Anda sebelum mendorong pementasan untuk hidup.
Anda sekarang dapat mengambil snapshot kedua dan melakukan pengujian ujung ke ujung dari situs web langsung Anda dengan WP Boom dan Ghost Inspector untuk mengonfirmasi bahwa semuanya berjalan sebagaimana mestinya.
Jika Anda menggunakan WP Staging, Anda mungkin perlu memutakhirkan WooCommerce Anda secara manual di situs web langsung. Lihat panduan mereka tentang migrasi lingkungan pementasan untuk hidup.
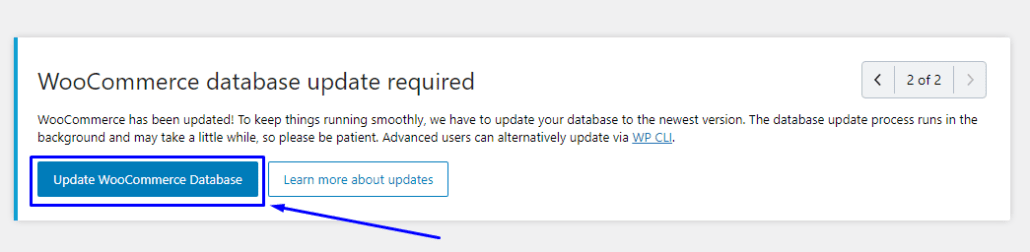
Catatan : Setelah memperbarui plugin WooCommerce Anda ke versi terbaru , Anda mungkin melihat pemberitahuan “Pembaruan Basis Data WooCommerce ” di dasbor Anda. Ini adalah opsi penting untuk membuat toko Anda berjalan dengan lancar. Anda harus segera mengklik tombol Perbarui Basis Data WooCommerce untuk memperbaruinya.

Cara Mengembalikan Cadangan WordPress
Jika Anda menemukan situs yang rusak setelah memperbarui plugin WooCommerce Anda, Anda dapat kembali ke cadangan terakhir toko Anda. Inilah sebabnya mengapa pencadangan rutin itu penting.
Mari tunjukkan cara memulihkan cadangan dengan beberapa klik.
Cara Mengembalikan Cadangan UpdraftPlus
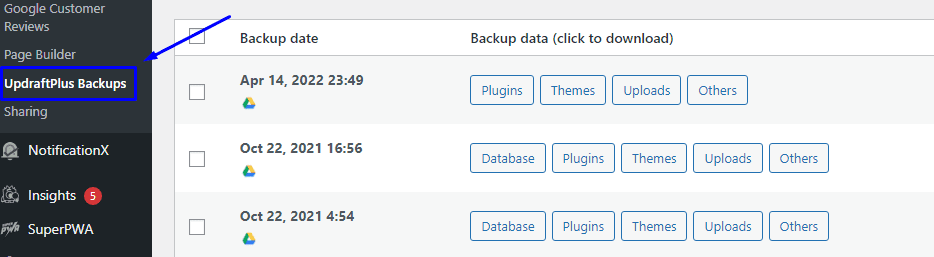
Dari dasbor admin WordPress Anda, buka Pengaturan >> Cadangan UpdraftPlus untuk membuka halaman Pengaturan plugin.

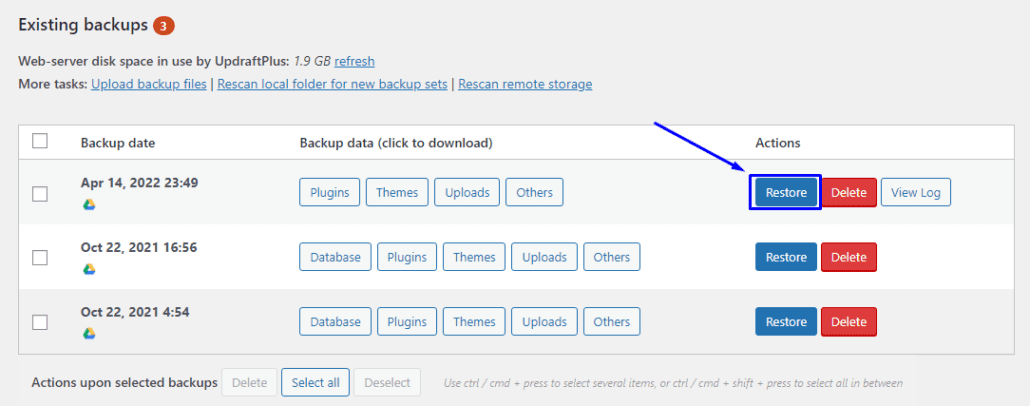
Temukan cadangan terbaru dan klik tombol Pulihkan untuk memulihkan cadangan situs web Anda.

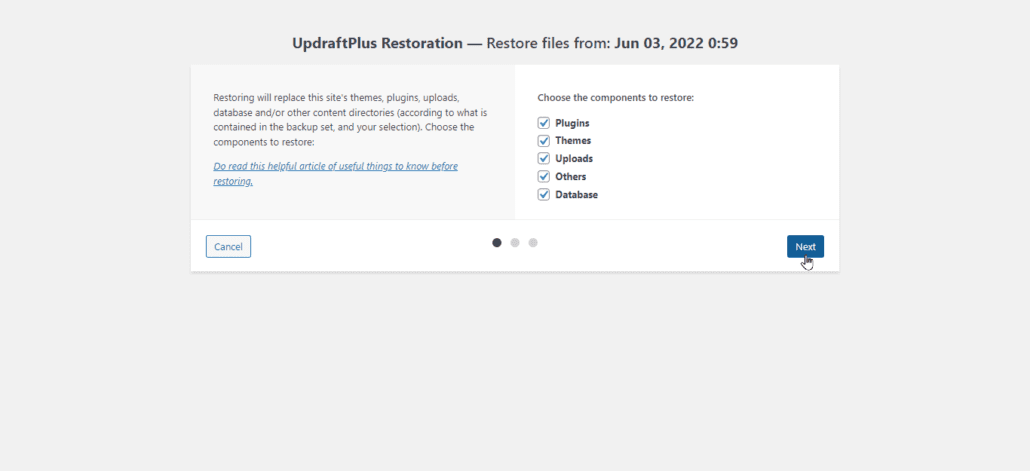
Pada halaman berikutnya, pilih semua item yang ingin Anda pulihkan, dan klik Berikutnya .

Ini akan mengunduh semua file situs Anda. Klik next setelah itu selesai dan ikuti langkah-langkah untuk menyelesaikan pemulihan.
Pikiran Terakhir tentang Pembaruan WooCommerce
WooCommerce adalah solusi eCommerce yang memberdayakan banyak toko di internet. Tetapi seperti setiap solusi berbasis web lainnya, ada kebutuhan bagi pengembang untuk menambahkan fitur baru ke perangkat lunak mereka, serta memperbaiki masalah. Mereka mendorong pembaruan ini ke setiap salinan produk mereka dan meminta pengguna untuk memperbarui ke versi terbaru.
Setiap rilis baru biasanya dilengkapi dengan perbaikan keamanan tambahan untuk membuat toko online Anda lebih aman. Dan ini membuat menginstal pembaruan penting. Tetapi pembaruan semacam itu dapat membahayakan seluruh situs web Anda jika tidak ditangani dengan benar. Ini karena WooCommerce bekerja dengan beberapa plugin lain yang mungkin tidak kompatibel dengan pembaruan .
Karena itu, Anda perlu memperlakukan setiap pembaruan dengan hati-hati. Dalam panduan ini, kami telah menunjukkan kepada Anda cara melakukannya dengan membuat situs web pementasan. Di sini, Anda dapat melakukan setiap tweak yang Anda butuhkan sebelum mendorong perubahan ke situs web langsung Anda.
Kami juga menunjukkan kepada Anda cara menguji pembaruan yang berhasil dengan mengambil snapshot dan melakukan pengujian ujung ke ujung situs Anda setelah pembaruan.
Jika Anda menemukan kesalahan saat memperbarui plugin WooCommerce Anda, Anda dapat menghubungi tim ahli WP kami untuk panduan lebih lanjut.
