تحديث WooCommerce - كيفية القيام بذلك بشكل صحيح
نشرت: 2022-06-30 هل تريد تحديث مكون WooCommerce الإضافي الخاص بك؟ يمكن لتحديثات WooCommerce إنشاء متجرك عبر الإنترنت أو كسره ، ولهذا السبب يتعين عليك القيام بذلك بشكل صحيح.
هل تريد تحديث مكون WooCommerce الإضافي الخاص بك؟ يمكن لتحديثات WooCommerce إنشاء متجرك عبر الإنترنت أو كسره ، ولهذا السبب يتعين عليك القيام بذلك بشكل صحيح.
WooCommerce هي منصة التجارة الإلكترونية الرائدة في السوق. سبب هذه الحصة السوقية الكبيرة هو أن البرنامج المساعد مرن وسهل الإعداد. يتكامل بسهولة مع WordPress وملحقات WooCommerce الأخرى.
يمكن أن يؤدي تثبيت التحديثات على WooCommerce دون اتخاذ الاحتياطات المناسبة إلى تعطيل موقعك. يمكن أن يؤدي هذا إلى تجربة مستخدم سيئة لعملائك وخسارة في الإيرادات.
في هذا الدليل ، سنرشدك خلال الخطوات الاحترازية التي يجب اتخاذها قبل تحديث WooCommerce لتجنب أخطاء التحديث. سنوضح لك أيضًا كيفية تحديث WooCommerce .
محتوى:
- هل يتم تحديث WooCommerce تلقائيًا؟
- ما هو أحدث إصدار من WooCommerce؟
- كيفية تحديث WooCommerce إلى أحدث إصدار - الطريقة الصحيحة
- أشياء يجب معرفتها قبل تحديث WooCommerce
- قم بإعداد وتحديث WooCommerce في بيئة التدريج الخاصة بك
- قم بتحديث واختبار موقع WooCommerce Live على الويب
- كيفية استعادة نسخة ووردبريس الاحتياطية
- استنتاج
هل يتم تحديث WooCommerce تلقائيًا؟
بشكل افتراضي ، لا يتم تحديث WooCommerce تلقائيًا ، ولكن يمكنك تكوين التحديثات التلقائية من صفحة المكونات الإضافية.
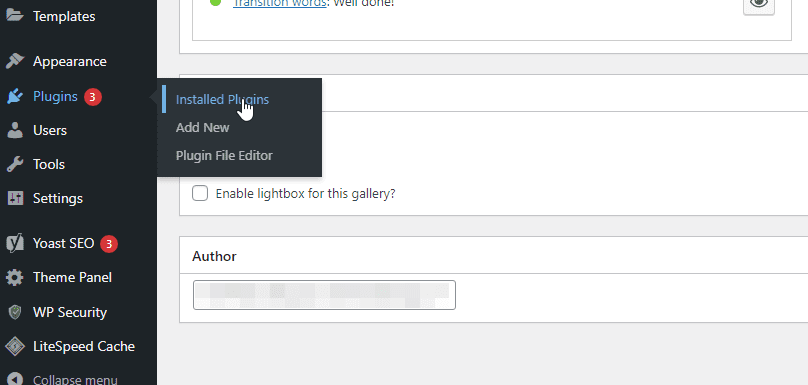
من لوحة تحكم مسؤول WordPress ، انتقل إلى الإضافات> الإضافات المثبتة . الآن ، قم بالتمرير لأسفل لتحديد موقع WooCommerce.

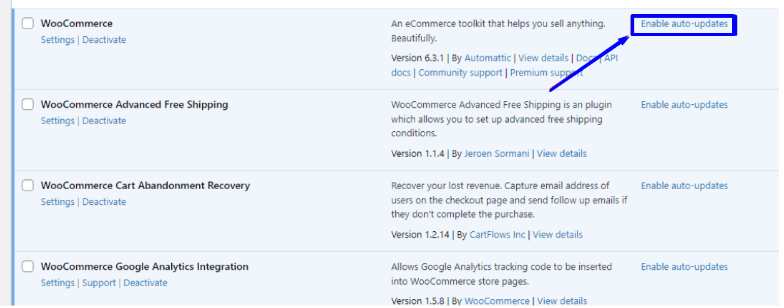
ثم حدد خيار تمكين التحديثات التلقائية. يتيح ذلك التحديث التلقائي لـ WooCommerce.

بمجرد تمكين هذا الخيار ، سيتم تحديث أي إصدار مستقبلي لـ WooCommerce تلقائيًا. على الرغم من أن التحديث التلقائي لـ WooCommerce قد يوفر الوقت ، فلا يوصى به أبدًا لأن هذا قد يؤدي إلى مشكلات توافق البرنامج المساعد إذا لم يتم اختباره بشكل صحيح.
ما هو أحدث إصدار من WooCommerce ؟
في وقت نشر هذا المنشور ، تعمل WooCommerce على الإصدار 6.5.1. قد يكون هذا الإصدار أعلى اعتمادًا على الوقت الذي تقرأ فيه هذا المنشور. إذا كنت بحاجة إلى معرفة الإصدار الحالي في أي وقت ، فيمكنك رؤيته على صفحة البرنامج المساعد WooCommerce.
نوصي بأن يكون لديك دائمًا أحدث إصدار من المكون الإضافي للاستمتاع بالميزات المحدثة والأمان. ولكن قبل تحديث WooCommerce ، يجب عليك اتخاذ الاحتياطات اللازمة لضمان عدم تعطل متجر WooCommerce.
كيفية تحديث WooCommerce إلى أحدث إصدار - الطريقة الصحيحة
عند طرح التحديثات ، قد ترغب ببساطة في النقر فوق الزر "تحديث الآن" وتركه للتحديث في الخلفية. على الرغم من أن هذا الأسلوب يوفر لك الوقت ، إلا أنه قد يتسبب أيضًا في مزيد من الضرر لموقعك إذا لم يتم اختبار التحديثات.
لهذا السبب يوصى دائمًا باختبار كل إصدار في نسخة مستنسخة من موقع الويب الخاص بك . عليك القيام بذلك قبل تحديث متجرك المباشر. بهذه الطريقة ، يمكنك تحديد أي خطأ قد يحدث على موقع الويب المباشر قبل تثبيت التحديث.
أشياء يجب معرفتها قبل تحديث WooCommerce إلى أحدث إصدار
قبل تحديث مكون WooCommerce الإضافي الخاص بك ، يجب أن تعلم أن أي أخطاء يمكن أن تؤثر على ثقة علامتك التجارية وإيراداتك ، بل وتتسبب في فقدك لمتجرك. لهذا السبب ، عليك توخي الحذر عند التحديث. للتحضير ، تحتاج إلى إتاحة ما يلي.
أداة النسخ الاحتياطي
من الناحية المثالية ، يجب أن تأخذ نسخًا احتياطية منتظمة لموقعك على الويب لأنه من الأهمية بمكان تشغيل موقع WordPress على الويب. يعد النسخ الاحتياطي المنتظم ضروريًا في حالة فقد البيانات على موقع الويب الخاص بك. يمكن أن يكون هذا من هجوم أو من تحديثات غير متوافقة على موقعك.
في حالة تحديث WooCommerce ، تحتاج إلى الاحتفاظ بنسخة احتياطية من متجرك قبل تحديث المكون الإضافي. بهذه الطريقة ، يمكنك دائمًا الرجوع إلى نسخة احتياطية حديثة إذا حدث خطأ ما. يرجى مراجعة دليلنا حول كيفية إجراء نسخ احتياطي منتظم لـ WordPress لمزيد من المعلومات.
أداة المقارنة المرئية
تتيح لك هذه الأداة أخذ لقطة لموقعك قبل إجراء التعديلات عليه. يمكنك أيضًا استخدامه لأخذ لقطة أخرى بعد التعديل. تساعدك الأداة على مقارنة اللقطتين وتمييز أي تغيير يجب أن يكون قد حدث أثناء التعديل.
سيكون القيام بذلك يدويًا أمرًا شاقًا ، خاصة إذا كنت تدير متجرًا معقدًا للتجارة الإلكترونية. قد يكون من الصعب تحديد التغييرات الطفيفة. لذلك تحتاج إلى استخدام أداة تلقائية مثل WP Boom لإجراء مقارنة مرئية لموقعك على الويب.
أداة اختبار شاملة
بصرف النظر عن إجراء مقارنة مرئية لموقع الويب الخاص بك لاكتشاف صفحة مكسورة ، فأنت بحاجة أيضًا إلى أداة اختبار شاملة لاكتشاف أي عطل. تسجل هذه الأداة الوظائف الرئيسية على موقع الويب الخاص بك لاكتشاف ما إذا كان أي منها معطلاً. يمكنك القيام بذلك قبل تحديث متجر WooCommerce الخاص بك وبعد القيام بذلك لمقارنة كل وظيفة.
إذا كان هناك خطأ ، يمكنك حينئذٍ حله. نظرًا لأنه سيكون من الصعب أيضًا إجراء هذه الاختبارات الآلية يدويًا ، فأنت بحاجة إلى أداة لذلك. سنستخدم Ghost Inspector في هذا الدليل.
بيئة التدريج
لا يوصى بتحديث المكون الإضافي WooCommerce على مواقع الويب الحية. هذا لأنك قد تواجه مشكلات في التوافق أثناء التحديث. يمكن أن يؤدي هذا إلى خسارة الإيرادات ، أو الأسوأ من ذلك ، كسر متجر WooCommerce الخاص بك.
أفضل طريقة لتحديث WooCommerce هي القيام بذلك على إصدار مماثل من موقع الويب الخاص بك. يُعرف هذا أيضًا باسم بيئة التدريج أو الاختبار. يمكنك القيام بذلك يدويًا عن طريق إنشاء نطاق فرعي وتصدير موقعك إليه. يمكنك أيضًا توفير الوقت باستخدام مكون إضافي لإعداد موقع مرحلي تلقائيًا.
يمكن أن يساعدك تحديث WooCommerce على إصدار وهمي من موقع الويب الخاص بك على اكتشاف أي أخطاء قد تحدث قبل تحديث موقع الويب المباشر.
قم بإعداد وتحديث WooCommerce في بيئة التدريج الخاصة بك
قبل أن نبدأ في العملية ، تحتاج إلى عمل نسخة احتياطية من موقع الويب الخاص بك. يمكنك استخدام الإضافات الاحتياطية ، مثل UpdraftPlus لتحقيق ذلك. يمكنك معرفة كيفية إعداد هذا من دليلنا حول كيفية إجراء نسخ احتياطي منتظم لـ WordPress.
خلق بيئة مرحلية
بعد نسخ موقعك احتياطيًا ، تحتاج إلى إنشاء موقع ويب مرحلي حيث سنختبر التحديث. يمكنك القيام بذلك يدويًا من cPanel إذا كان مزود الاستضافة الخاص بك يدعمها. خلاف ذلك ، تحتاج إلى استخدام مكون إضافي مرحلي لـ WordPress لإعداده.
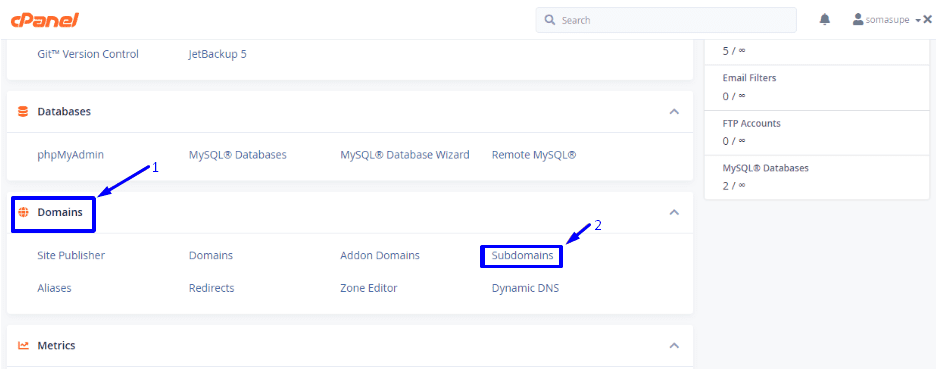
لإنشاء موقع ويب مرحلي باستخدام cPanel ، ستحتاج إلى تسجيل الدخول إلى حساب cPanel الخاص بك عبر منصة الاستضافة الخاصة بك وإنشاء مجال فرعي. بمجرد تسجيل الدخول ، قم بالتمرير لأسفل إلى قسم "المجالات" ثم انقر فوق المجالات الفرعية .

هذا يفتح صفحة جديدة حيث يمكنك إنشاء مجال فرعي. املأ نطاقًا فرعيًا (مثل "التدريج") واختر مجال موقعك من القائمة المنسدلة. بمجرد الانتهاء ، انقر فوق الزر إنشاء .

الخطوة التالية هي تحديد موقع "مجموعة أدوات WordPress" أو "إدارة WordPress" من لوحة تحكم cPanel. يعتمد التكوين على تفضيلات موفر المضيف الخاص بك ولكن يجب أن يكون مشابهًا للتكوين الموضح في هذا الدليل.
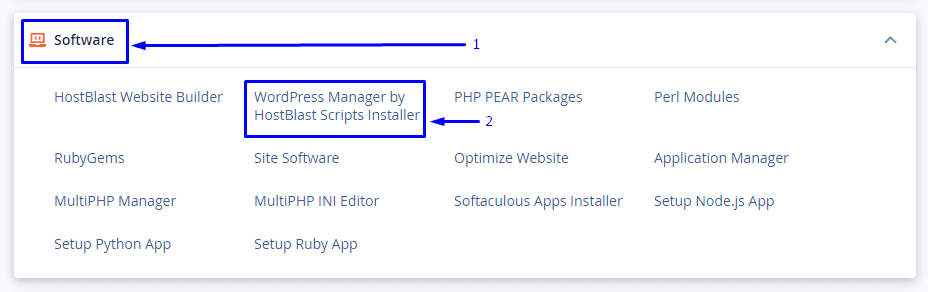
في cPanel ، انتقل إلى قسم "البرامج" ثم حدد WordPress Manager .

Sidenote: إذا لم تتمكن من العثور على هذا الخيار في لوحة المعلومات الخاصة بك ، فيمكنك التواصل مع موفري الاستضافة للحصول على الدعم. أيضًا ، الخيار متاح فقط للمستخدمين الذين قاموا بتثبيت WordPress باستخدام زر التثبيت بنقرة واحدة على cPanel. إذا قمت بتثبيت WordPress يدويًا ، فلن يكون لديك هذا الخيار. في هذه الحالة ، يجب عليك استخدام WP Staging Plugin.
إعداد موقع التدريج من cPanel
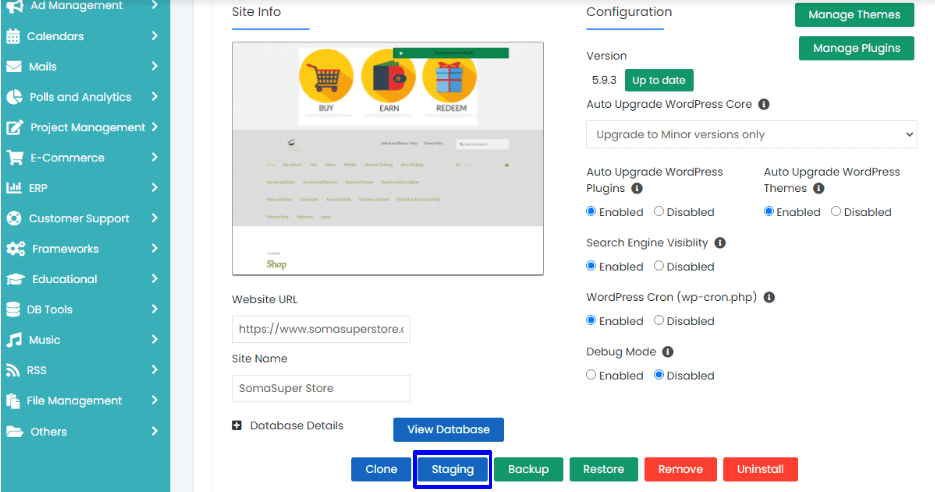
تحتوي الصفحة التالية على إعدادات وخيارات لإدارة تثبيت WordPress الخاص بك. انقر فوق سهم التوسيع لمتجر WooCommerce الخاص بك.

بعد ذلك ، حدد موقع زر "التدريج" وانقر فوقه.

في الصفحة المرحلية ، حدد عنوان URL للتثبيت المرحلي (يجب أن يكون هذا هو المجال الفرعي الذي قمت بإنشائه). سيقوم المدير تلقائيًا بإنشاء قاعدة بيانات لموقع التدريج.

بعد ذلك ، حدد "إعدادات الموقع". يجب عليك تعطيل رؤية محرك البحث. بمجرد الانتهاء ، انقر فوق الزر Create Staging .

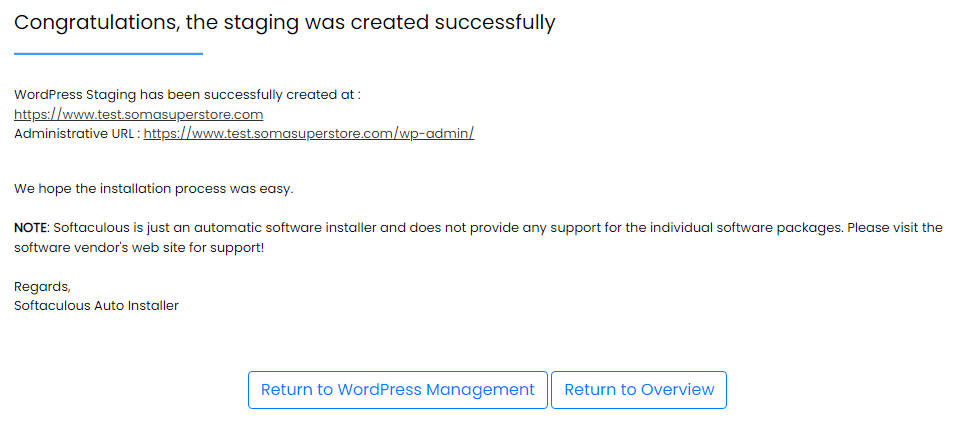
انتظر حتى تكتمل عملية إنشاء بيئة التدريج. هذا يستغرق دقيقتين

إذا كان مضيف الويب الخاص بك لا يوفر خيار إنشاء موقع مرحلي ، فيمكنك إعداد بيئة مرحلية محلية أو استخدام مكون إضافي مرحلي لـ WordPress.
لدينا دليل مفصل يشرح العملية. يمكنك الرجوع إلى البرنامج التعليمي الخاص بنا حول كيفية إعداد موقع ويب مرحلي.
خذ لقطة
الخطوة التالية قبل تحديث WooCommerce هي أخذ لقطة لواجهة موقع الويب المرحلي. في هذا الدليل ، سوف نستخدم WP Boom للقيام بذلك.
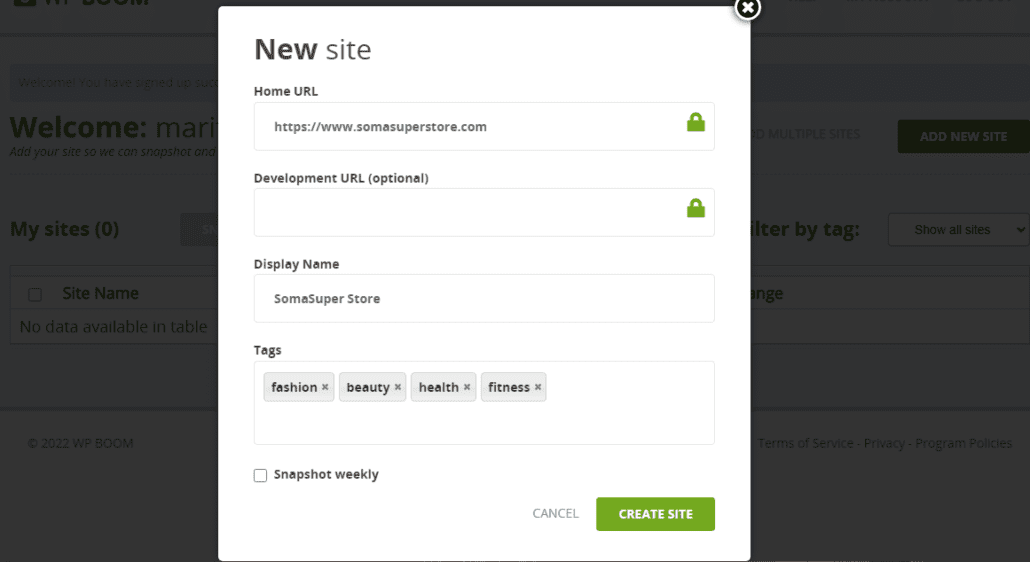
للبدء ، قم بزيارة WP Boom وقم بالتسجيل للحصول على حساب جديد. بمجرد الانتهاء من ذلك ، يتم نقلك إلى صفحة الإعداد حيث يمكنك إضافة عنوان URL لموقع الويب الخاص بك.

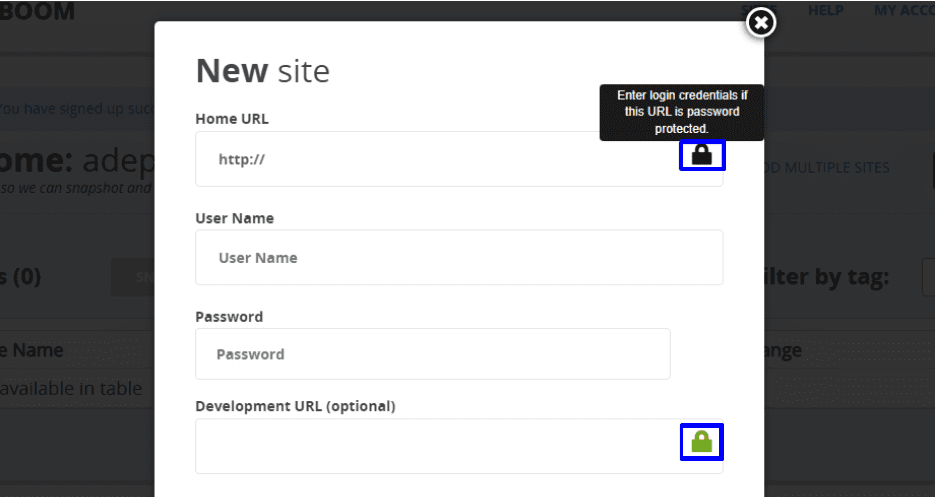
يجب عليك التأكد من أن الصفحة المراد اختبارها ليست محمية بكلمة مرور. إذا كان الأمر كذلك ، فإن WP Boom يوفر لك حقلاً لإدخال كلمات المرور لتسهيل الوصول إليها. انقر فوق رمز القفل في حقل الإدخال للقيام بذلك.

بمجرد ملء المعلومات المطلوبة ، يمكنك تحديد إنشاء موقع للمتابعة.

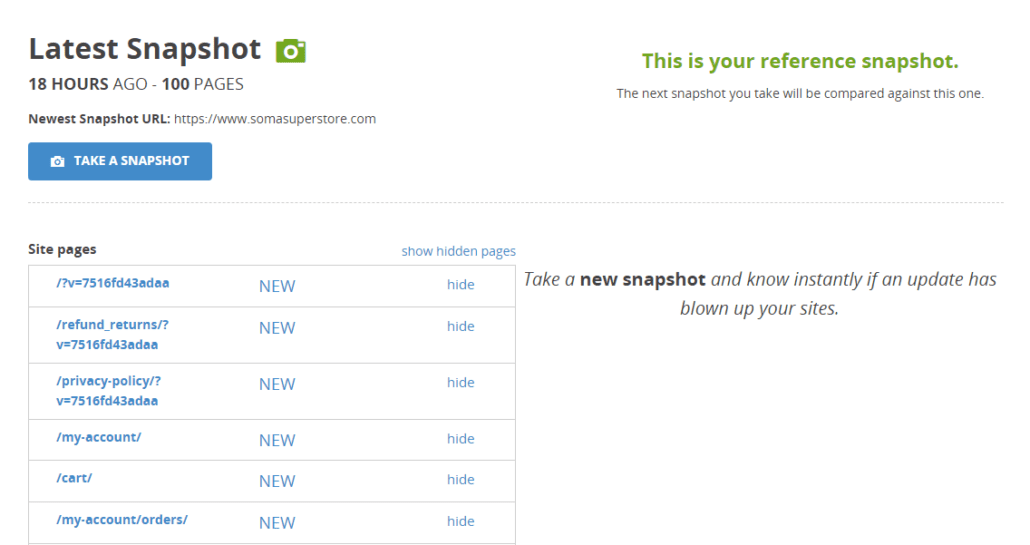
يجب أن تبدأ لقطتك الأولى بعد ذلك. يمكنك تحديد لقطة من خلال النقر على أيقونة الكاميرا.

يعرض هذا اللقطات كما هو موضح أدناه.

قم بإجراء اختبار شامل
الآن بعد أن حصلت على لقطة لموقع الويب المرحلي ، فإن الخطوة التالية هي إعداد الأداة للاختبار الشامل. سوف نستخدم Ghost Inspector لهذا الغرض.
لاستخدام هذه الأداة ، ستحتاج إلى التسجيل للحصول على حساب معهم. يقدمون نسخة تجريبية مجانية مدتها 14 يومًا ، والتي يمكنك تجديدها إذا كنت معجبًا بالنتائج.

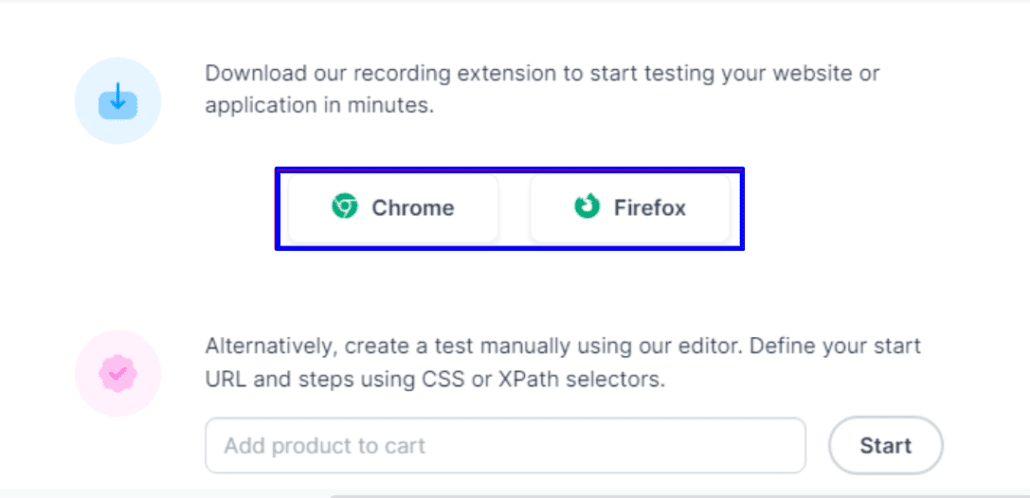
بمجرد إعداد حسابك ، يمكنك المتابعة لاختبار موقع الويب الخاص بك عن طريق تنزيل امتداد chrome أو Firefox.


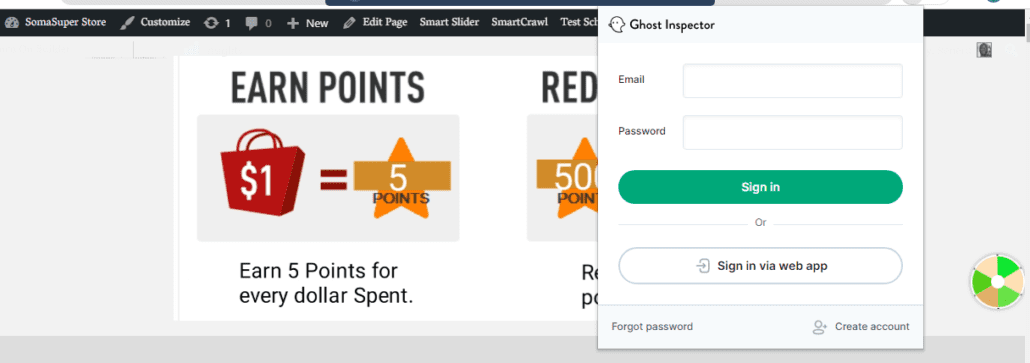
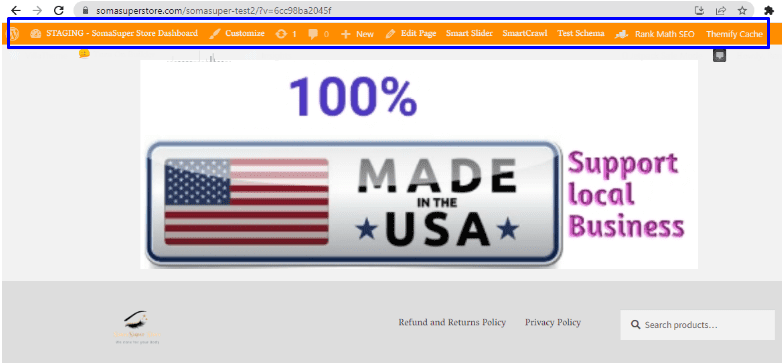
بعد إضافة الامتداد إلى متصفحك ، قم بزيارة موقع WooCommerce على الويب وحدد رمز الامتداد من شريط أدوات الإضافات. في الشاشة المنبثقة ، تحتاج إلى تسجيل الدخول باستخدام تفاصيل حسابك.

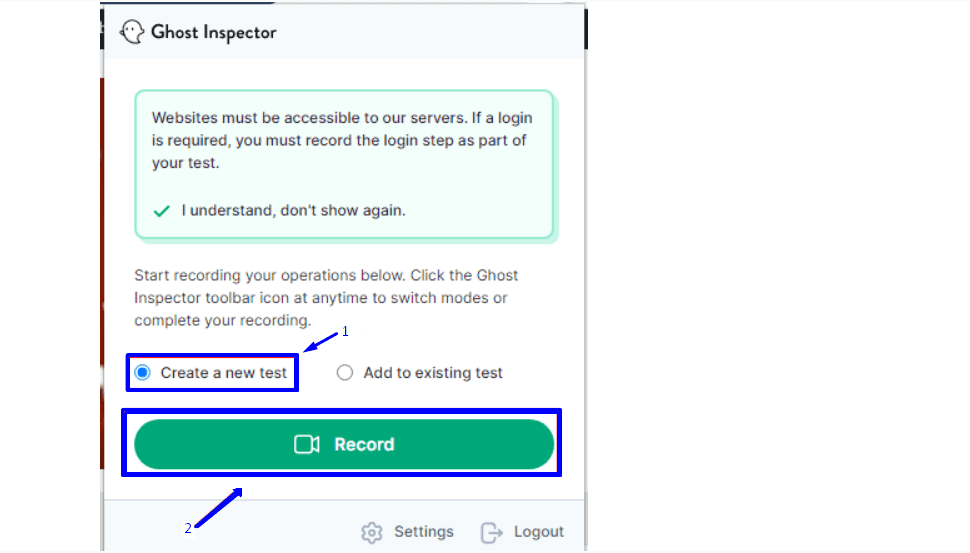
بعد تسجيل الدخول ، يمكنك بدء اختبار جديد عن طريق تحديد خيار "إنشاء اختبار جديد". بعد ذلك ، انقر فوق تسجيل للبدء.

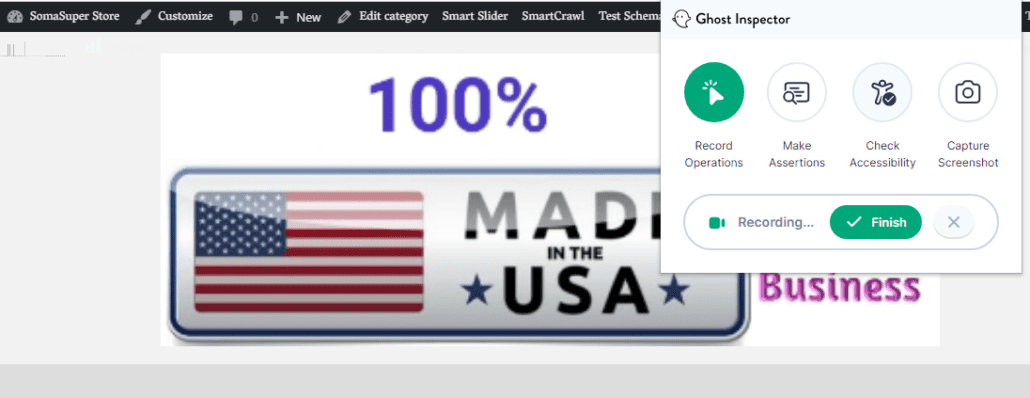
يبدأ Ghost inspector في تسجيل الإجراءات التي تقوم بها على موقع الويب الخاص بك على الفور.

يمكنك الآن بدء اختبار موقعك بالنقر فوق الوظائف ذات الصلة. سيقوم مفتش الأشباح بتسجيل كل شيء تلقائيًا. يمكنك التقاط لقطات شاشة باستخدام الزر "لقطة شاشة".
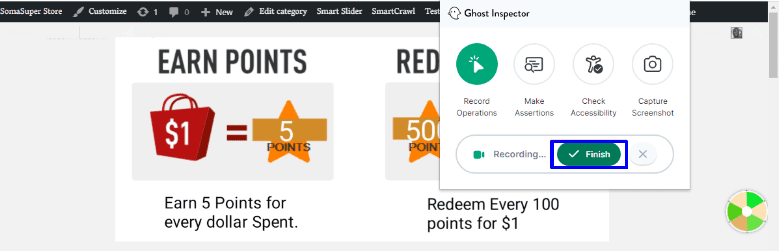
تأكد من اختبار الوظائف التي ذكرتها سابقًا. بمجرد أن تشعر بالرضا ، حدد زر إنهاء لحفظ التسجيل الخاص بك.

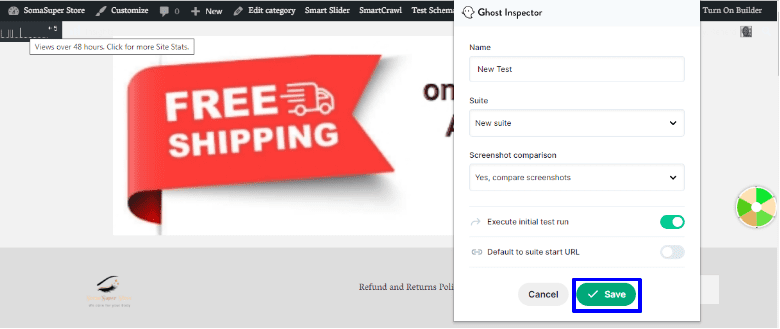
أدخل اسمًا لالتقاط الشاشة ثم اختر خيار مقارنة لقطات الشاشة. بمجرد الانتهاء ، انقر فوق الزر حفظ .

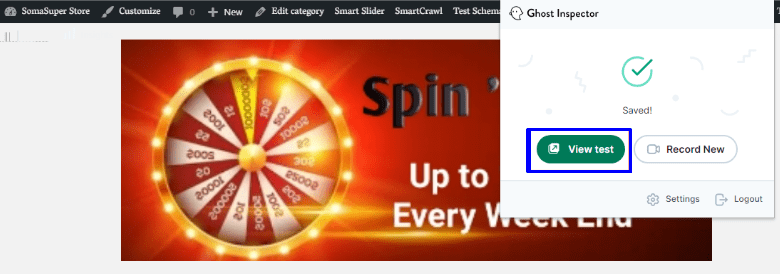
بعد ذلك ، انقر فوق الزر " عرض الاختبار " لرؤية نتائج الاختبار.

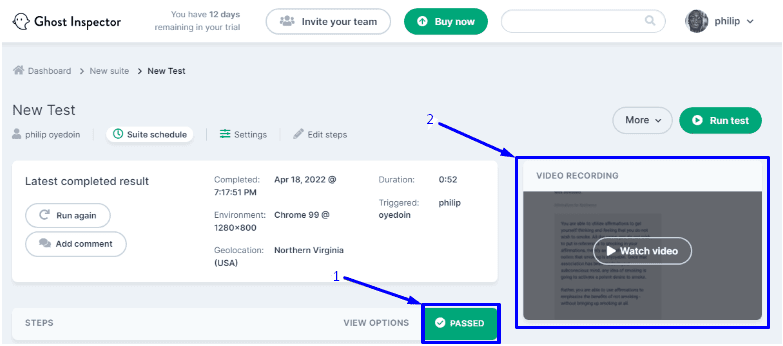
سيؤدي هذا إلى تحميل تفاصيل نتائج الاختبار الخاصة بك كما هو موضح أدناه ، ويمكنك رؤية حالة الاختبار الخاصة بك (إما ناجح أو فاشل). يمكنك أيضًا مشاهدة تسجيل فيديو للعملية.

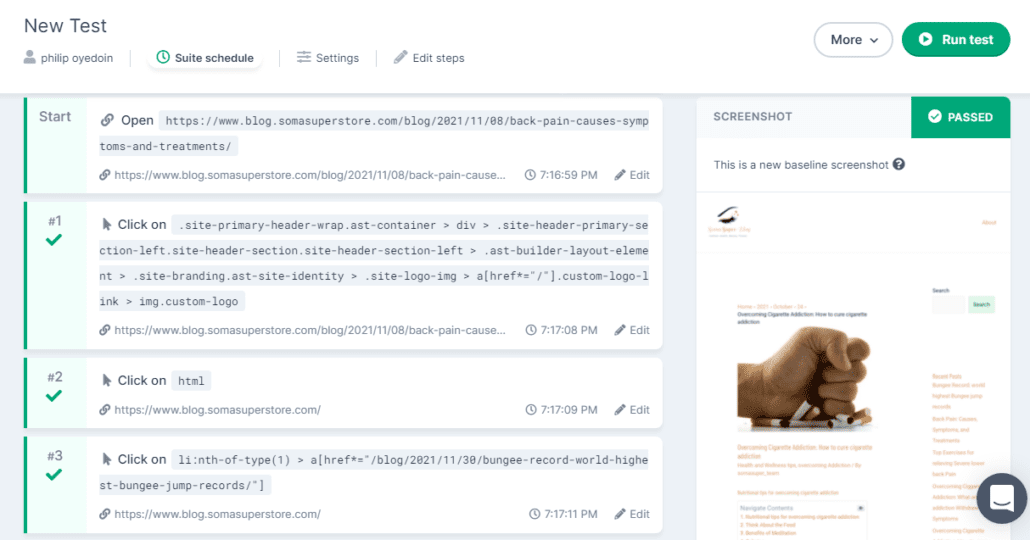
يكشف التمرير لأسفل عن تفاصيل الاختبار ولقطات الشاشة المرتبطة به.

قم بتحديث WooCommerce في بيئة التدريج
الآن لديك نسخة احتياطية ولقطة مفصلة واختبار وظيفي لموقعك على الويب. يمكنك الآن المتابعة لتحديث WooCommerce على موقع الويب المرحلي الخاص بك.
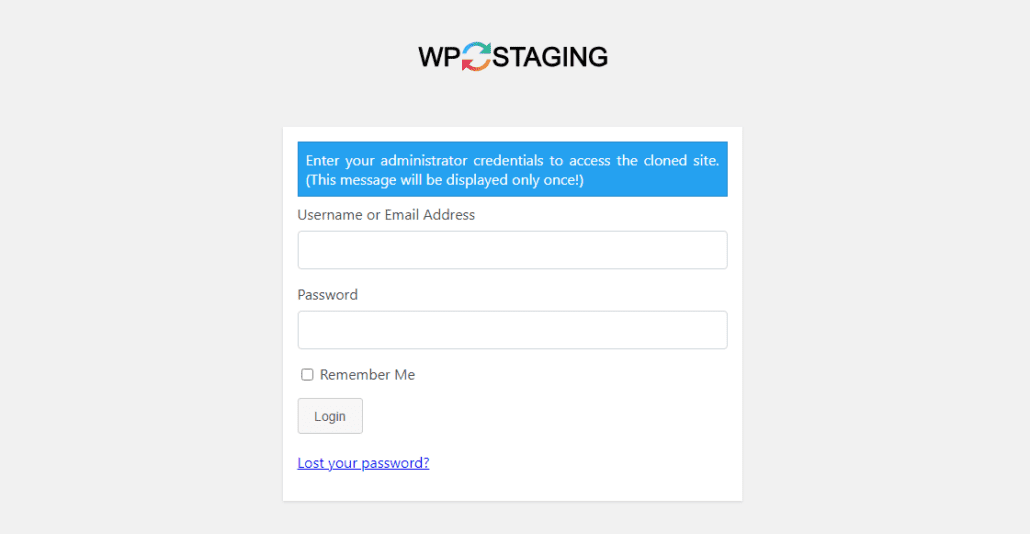
سجّل الدخول إلى لوحة تحكم المسؤول في موقع الويب المرحلي للبدء. إذا استخدمت المكون الإضافي WP Staging لإجراء الاستنساخ ، فيمكنك الوصول إلى لوحة تحكم المسؤول عن طريق تسجيل الدخول باستخدام بيانات الاعتماد الخاصة بك.

بمجرد تسجيل الدخول ، يمكنك الوصول إلى أدوات إدارة WordPress.

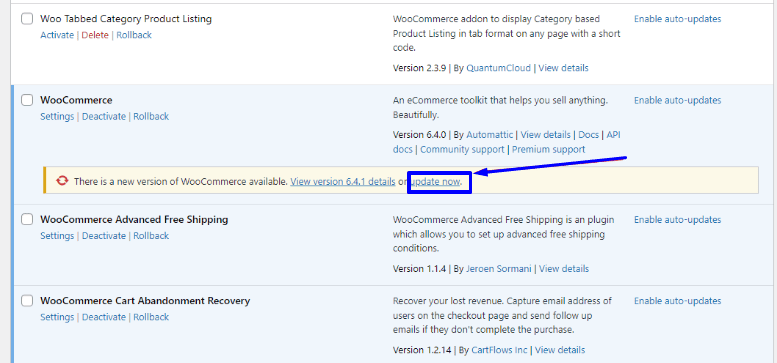
بدلاً من ذلك ، يمكنك استخدام عنوان URL المسؤول للنطاق الفرعي (إذا قمت بإنشاء بيئة التدريج عبر cPanel). بمجرد تسجيل الدخول إلى لوحة تحكم مسؤول موقع الويب المرحلي ، انتقل إلى المكونات الإضافية >> الإضافات المثبتة.

ثم انقر فوق رابط التحديث الآن أسفل تفاصيل الإصدار.

يقوم هذا بتحديث WooCommerce إلى أحدث إصدار على موقع الويب المرحلي الخاص بك. بعد تحديث WooCommerce ، قم بزيارة متجرك وتأكد مما إذا كان يعمل كما ينبغي. دعنا نوضح لك كيفية استخدام أداة اللقطة لمقارنة التغييرات.
خذ لقطة أخرى
بمجرد تحديث WooCommerce إلى أحدث إصدار على موقع الويب المرحلي ، يجب أن تأخذ لقطة أخرى لمقارنتها بالإصدار السابق. بهذه الطريقة ، يمكنك معرفة ما إذا كان هناك أي تعديلات أو فواصل ضارة ناتجة عن التحديث الأخير.
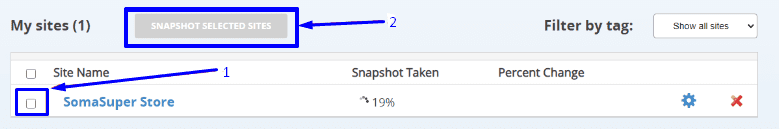
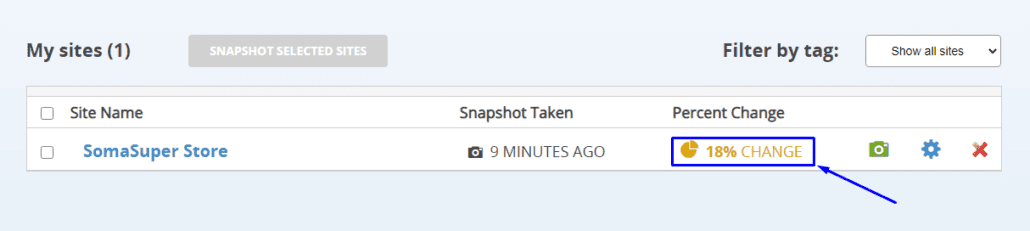
لتحقيق ذلك ، نحتاج إلى استخدام الأداة التي استخدمناها سابقًا لأخذ اللقطة الأولية ، "WP Boom". انتقل إلى لوحة معلومات WP Boom وانتقل لأسفل إلى أحدث لقطة لك لتحديدها عن طريق تحديد المربع. بعد ذلك ، انقر فوق الزر Snapshot Selected Sites لإنشاء لقطة جديدة.

بمجرد التقاط اللقطة ، يتم عرض الفرق بالنسبة المئوية كما هو موضح أدناه.

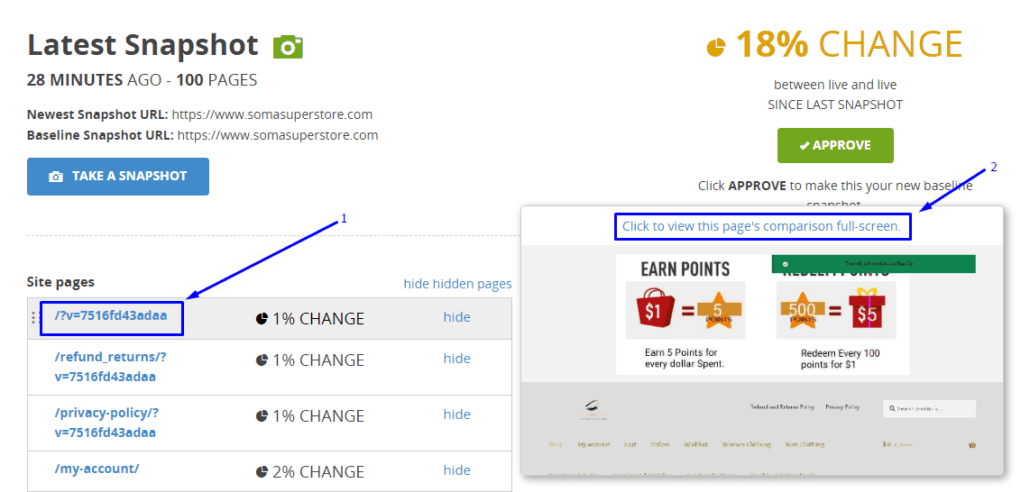
انقر فوق نسبة الاختلاف لعرض مقارنة مفصلة. بعد ذلك ، حرك الماوس فوق عنوان URL للصفحة للكشف عن لقطة الشاشة المرتبطة. ثم اضغط على الصورة لمشاهدة المقارنة.

يتم تمييز التغييرات باللون الوردي. يمكنك الذهاب من خلالهم لتقرر ما إذا كان سيتم توقعهم. يجب أن تتصفح كل صفحة تشير إلى حدوث تغيير لتتأكد من أن التغييرات ليست حاسمة.
قم بإجراء اختبار ثانٍ شامل بعد تحديث WooCommerce
بعد التأكد من عدم وجود تعارضات في لقطاتك ، يجب عليك إجراء اختبار ثانٍ شامل مع Ghost Inspector. الخطوات مشابهة للاختبار الأولي الذي أجريناه سابقًا في هذا الدليل.
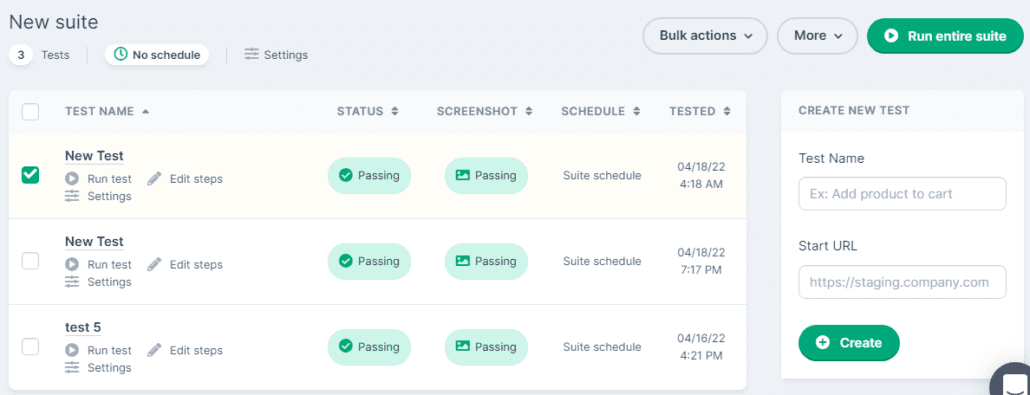
بمجرد إكمال الاختبار ، قم بتسجيل الدخول إلى لوحة معلومات Ghost Inspector لعرض كل اختبار قمت بإجرائه على موقع الويب الخاص بك. ثم حدد جناح جديد .

سيؤدي هذا إلى فتح صفحة جديدة حيث يتم عرض جميع الاختبارات الأخيرة. يمكنك أيضًا معرفة ما إذا كان موقعك قد اجتاز أو فشل في كل اختبار.

إذا كان الاختبار الأخير الخاص بك لا يشير إلى "اجتياز" ، فيمكنك استكشاف السبب وإصلاحه. إذا كانت الترقيات تؤثر على بعض أقسام موقع الويب الخاص بك ، فستحتاج إلى استكشاف أخطاء موقعك وإصلاحها لاكتشاف سبب المشكلة.
عادة ، يحدث هذا بسبب تعارض البرنامج المساعد أو عدم توافقه مع قالب WordPress الخاص بك. لدينا دليل مفصل حول استكشاف أخطاء WooCommerce الشائعة وإصلاحها. يمكنك أيضًا طلب المساعدة المهنية من فريق الخبراء لدينا.
قم بتحديث واختبار موقع WooCommerce Live على الويب
بعد حل جميع المشكلات على موقع ويب التدريج ، يمكنك الاستمرار في تحديثه على موقع الويب المباشر الخاص بك. يمكنك القيام بذلك إما عن طريق دفع الموقع المستنسخ إلى موقع الويب المباشر ، أو عن طريق تحديث WooCommerce يدويًا.
إذا قمت بإجراء بعض التغييرات على الموقع المرحلي بعد تحديث WooCommerce ، فيجب عليك ملاحظة هذه التغييرات وتكرارها على الموقع المباشر. أو يمكنك دفع الموقع المستنسخ مباشرة إلى الموقع المباشر. هذا سيوفر لك من تكرار العملية.
ولكن إذا لم تحدث مشكلة بعد تحديث WooCommerce على موقع التدريج ، يمكنك المتابعة لتحديث WooCommerce مباشرةً من موقعك المباشر.
لتحديث WooCommerce من لوحة تحكم المسؤول ، انتقل إلى الإضافات >> الإضافات المثبتة . ثم حدد خيار التحديث الآن في معلومات التحديث أدناه WooCommerce.

ادفع موقعًا مستنسخًا للعيش من cPanel
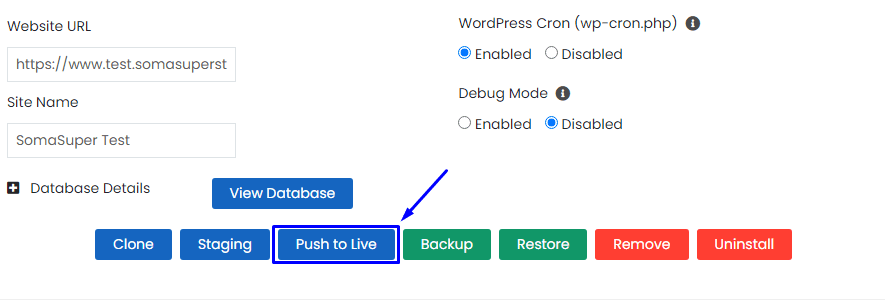
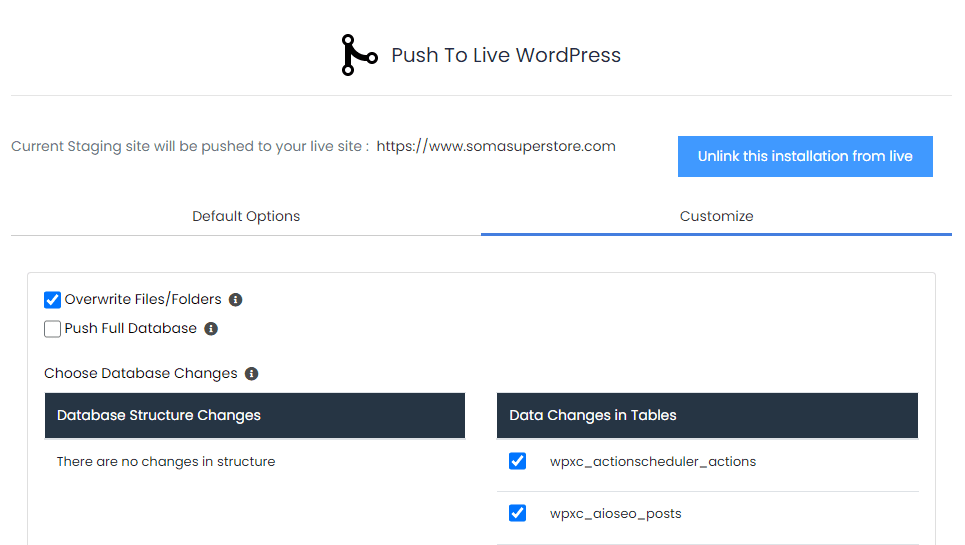
إذا كنت ترغب في نشر التغييرات من موقع التدريج الخاص بك ، يمكنك القيام بذلك من cPanel بالانتقال إلى "مجموعة أدوات WordPress" أو "إدارة WordPress". بعد ذلك ، حدد موقع الويب الخاص بك. سترى إما زر "نشر" أو "اضغط للعيش". اضغط على الزر للمتابعة.

يمكنك متابعة الإعداد الافتراضي أو النقر فوق علامة التبويب "تخصيص" لتخصيص إعداداتك.

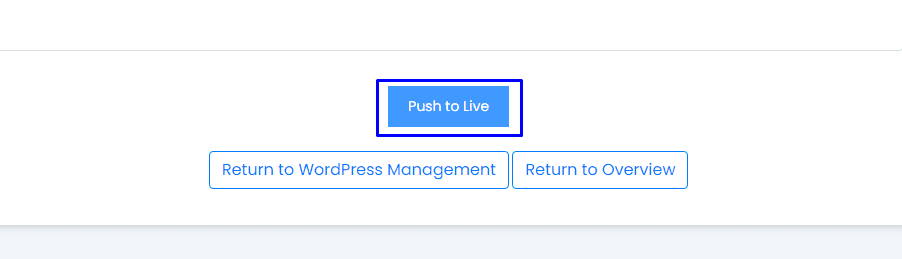
بمجرد الانتهاء من هذه الخطوة ، حدد زر Push to Live للمتابعة.

تقوم cPanel تلقائيًا بإنشاء نسخة احتياطية من موقع الويب الخاص بك قبل بدء التشغيل المرحلي.
يمكنك الآن أخذ لقطة ثانية وإجراء اختبار شامل لموقع الويب المباشر الخاص بك باستخدام WP Boom و Ghost Inspector للتأكد من أن كل شيء على ما هو مفترض.
إذا كنت تستخدم WP Staging ، فقد تحتاج إلى ترقية WooCommerce يدويًا على موقع الويب المباشر. تحقق من دليلهم حول ترحيل بيئة التدريج للعيش.
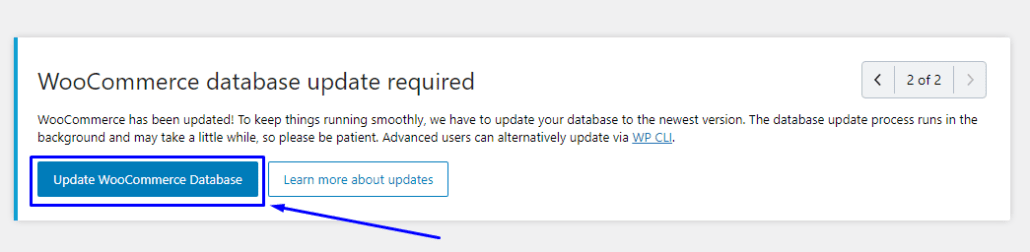
ملاحظة : بعد تحديث مكون WooCommerce الإضافي الخاص بك إلى أحدث إصدار ، قد تلاحظ إشعار "تحديث قاعدة بيانات WooCommerce " على لوحة المعلومات الخاصة بك. هذا خيار مهم لجعل متجرك يعمل بسلاسة. يجب النقر فوق الزر تحديث قاعدة بيانات WooCommerce على الفور لتحديثه.

كيفية استعادة نسخة ووردبريس الاحتياطية
إذا واجهت موقعًا معطلاً بعد تحديث مكون WooCommerce الإضافي ، فيمكنك الرجوع إلى آخر نسخة احتياطية لمتجرك. هذا هو سبب أهمية النسخ الاحتياطي المنتظم.
دعنا نوضح لك كيفية استعادة النسخة الاحتياطية ببضع نقرات.
كيفية استعادة النسخة الاحتياطية من UpdraftPlus
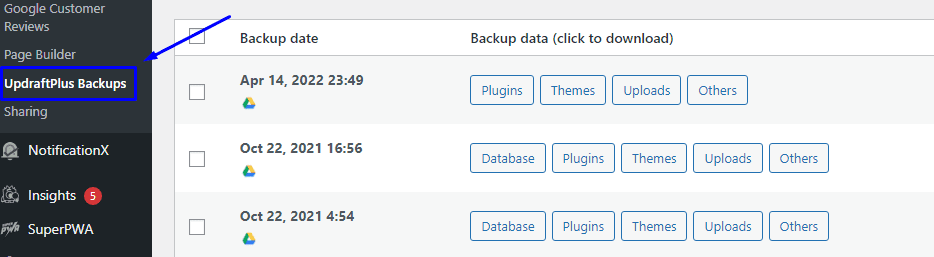
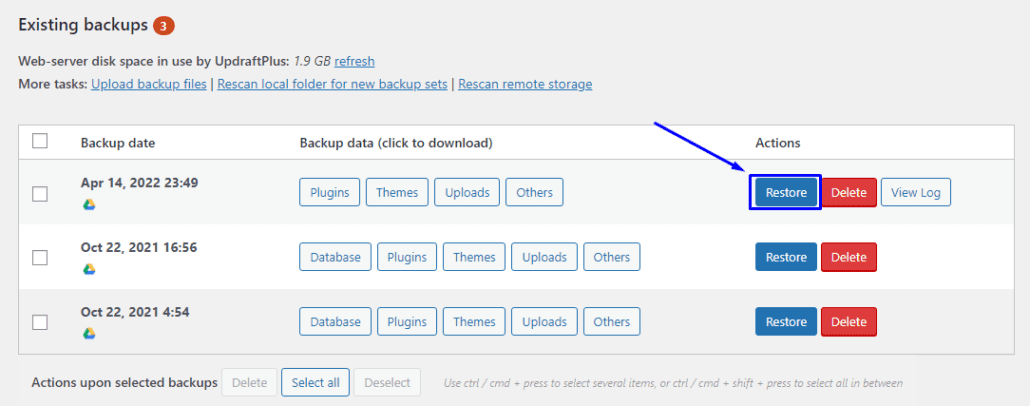
من لوحة تحكم مسؤول WordPress ، انتقل إلى الإعدادات >> UpdraftPlus Backups لفتح صفحة إعدادات المكون الإضافي.

حدد موقع أحدث نسخة احتياطية وانقر فوق الزر " استعادة " لاستعادة النسخة الاحتياطية لموقع الويب الخاص بك.

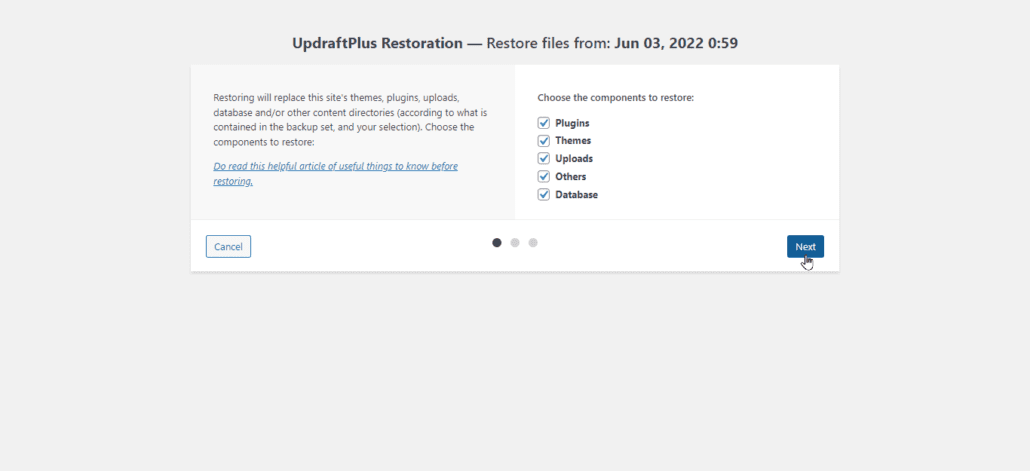
في الصفحة التالية ، حدد كل العناصر التي تريد استعادتها ، وانقر فوق التالي .

سيؤدي هذا إلى تنزيل جميع ملفات موقعك. انقر فوق التالي بعد اكتمال ذلك واتبع الخطوات لإكمال الاستعادة.
الأفكار النهائية حول تحديث WooCommerce
WooCommerce هو حل للتجارة الإلكترونية يعمل على تشغيل العديد من المتاجر على الإنترنت. ولكن مثل أي حل آخر قائم على الويب ، هناك حاجة للمطورين لإضافة ميزات جديدة إلى برامجهم ، وكذلك إصلاح المشكلات. يدفعون هذه التحديثات إلى كل نسخة من منتجاتهم ويطالبون المستخدمين بالتحديث إلى أحدث إصدار.
يأتي كل إصدار جديد عادةً مع إصلاحات أمان إضافية لجعل متجرك عبر الإنترنت أكثر أمانًا. وهذا يجعل تثبيت التحديث أمرًا ضروريًا. لكن مثل هذا التحديث يمكن أن يسبب ضررًا لموقعك بالكامل إذا لم يتم التعامل معه بشكل صحيح. هذا لأن WooCommerce يعمل مع العديد من المكونات الإضافية الأخرى التي قد لا تكون متوافقة مع التحديث .
لذلك ، تحتاج إلى التعامل مع كل تحديث بحذر. في هذا الدليل ، أوضحنا لك كيفية القيام بذلك عن طريق إنشاء موقع ويب مرحلي. هنا ، يمكنك تنفيذ كل تعديل تحتاجه قبل دفع التغييرات إلى موقع الويب المباشر الخاص بك.
لقد أوضحنا لك أيضًا كيفية اختبار تحديث ناجح من خلال أخذ لقطة وإجراء اختبار شامل لموقعك بعد التحديثات.
إذا واجهت أي أخطاء أثناء تحديث المكون الإضافي WooCommerce ، فيمكنك التواصل مع فريق خبراء WP للحصول على مزيد من الإرشادات.
