WooCommerce Güncellemesi – Nasıl Doğru Şekilde Gerçekleştirilir
Yayınlanan: 2022-06-30 WooCommerce eklentinizi güncellemek istiyor musunuz? WooCommerce güncellemeleri çevrimiçi mağazanızı yapabilir veya bozabilir, bu yüzden doğru şekilde yapmanız gerekir.
WooCommerce eklentinizi güncellemek istiyor musunuz? WooCommerce güncellemeleri çevrimiçi mağazanızı yapabilir veya bozabilir, bu yüzden doğru şekilde yapmanız gerekir.
WooCommerce, pazardaki lider e-ticaret platformudur. Bu büyük pazar payının nedeni, eklentinin esnek ve kurulumunun kolay olmasıdır. WordPress ve diğer WooCommerce uzantılarıyla kolayca bütünleşir.
Gerekli önlemleri almadan WooCommerce'e güncellemeler yüklemek sitenizi bozabilir. Bu, müşterileriniz için kötü bir kullanıcı deneyimine ve gelir kaybına neden olabilir.
Bu kılavuzda, güncelleme hatalarından kaçınmak için WooCommerce'i güncellemeden önce atmanız gereken önlemler konusunda size yol göstereceğiz . Ayrıca size WooCommerce'i nasıl güncelleyeceğinizi göstereceğiz .
İçerik:
- WooCommerce Otomatik Olarak Güncellenir mi?
- WooCommerce'in En Son Sürümü Nedir?
- WooCommerce En Son Sürüme Nasıl Güncellenir – Doğru Yol
- WooCommerce'i Güncellemeden Önce Bilmeniz Gerekenler
- Hazırlama Ortamınızda WooCommerce Hazırlayın ve Güncelleyin
- WooCommerce Live Web Sitenizi Güncelleyin ve Test Edin
- WordPress Yedeği Nasıl Geri Yüklenir
- Çözüm
WooCommerce Otomatik Olarak Güncellenir mi?
Varsayılan olarak, WooCommerce otomatik olarak güncellenmez, ancak eklentiler sayfasından otomatik güncellemeleri yapılandırabilirsiniz.
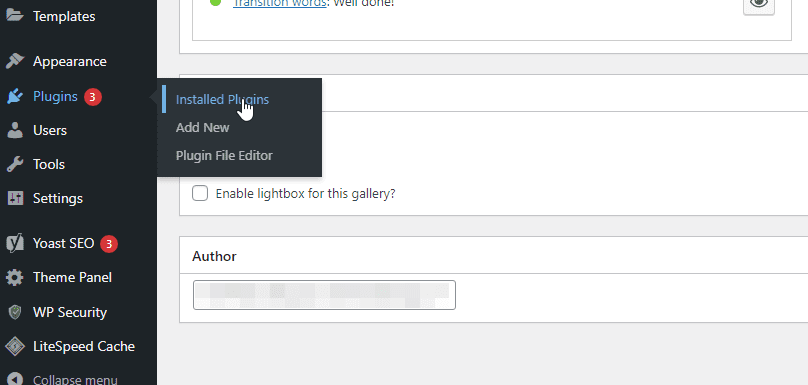
WordPress Yönetici kontrol panelinizden Eklentiler > Yüklü Eklentiler'e gidin. Şimdi, WooCommerce'i bulmak için aşağı kaydırın.

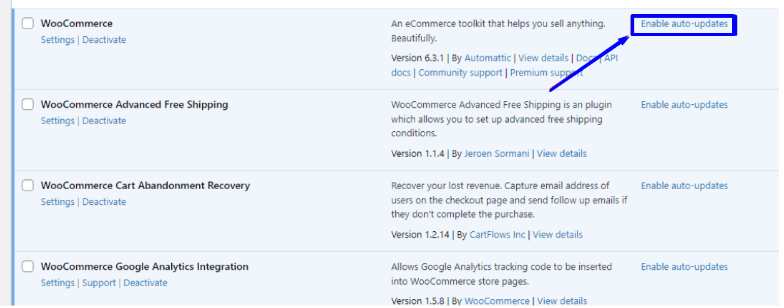
Ardından Otomatik güncellemeleri etkinleştir seçeneğini seçin. Bu, WooCommerce için otomatik güncelleme sağlar.

Bu seçeneği etkinleştirdiğinizde, WooCommerce'in gelecekteki herhangi bir sürümü otomatik olarak güncellenecektir. WooCommerce'i otomatik olarak güncellemek zaman kazandırabilirken, uygun şekilde test edilmezse eklenti uyumluluğu sorunlarına yol açabileceğinden asla önerilmez.
WooCommerce'in En Son Sürümü Nedir ?
Bu gönderiyi hazırlarken, WooCommerce 6.5.1 sürümünde çalışır. Bu sürüm, bu yazıyı okuduğunuz zamana bağlı olarak daha yüksek olabilir. Mevcut sürümü herhangi bir zamanda bilmeniz gerekiyorsa, bunu WooCommerce eklenti sayfasında görebilirsiniz.
Güncellenen özelliklerin ve güvenliğin keyfini çıkarmak için her zaman eklentinin en son sürümüne sahip olmanızı öneririz. Ancak WooCommerce'i güncellemeden önce, WooCommerce mağazanızın bozulmamasını sağlamak için önlem almalısınız.
WooCommerce En Son Sürüme Nasıl Güncellenir – Doğru Yol
Güncellemeler kullanıma sunulduğunda, "Şimdi güncelle" düğmesine tıklamak ve arka planda güncellemeye bırakmak isteyebilirsiniz. Bu yaklaşım size zaman kazandırırken, güncellemeler test edilmezse sitenize daha fazla zarar verebilir.
Bu nedenle, her sürümü web sitenizin klonlanmış bir sürümünde test etmeniz her zaman önerilir. Bunu canlı mağazanızı güncellemeden önce yapmalısınız. Bu şekilde, bir güncelleme yüklemeden önce canlı web sitesinde oluşabilecek herhangi bir hatayı tanımlayabilirsiniz.
WooCommerce'i En Son Sürüme Güncellemeden Önce Bilmeniz Gerekenler
WooCommerce eklentinizi güncellemeden önce, herhangi bir hatanın marka güveninizi, gelirinizi etkileyebileceğini ve hatta mağazanızı kaybetmenize neden olabileceğini bilmelisiniz. Bu nedenle güncelleme yaparken dikkatli olmanız gerekir. Hazırlanmak için aşağıdakileri kullanıma sunmanız gerekir.
Bir Yedekleme Aracı
İdeal olarak, bir WordPress web sitesini çalıştırmak kritik öneme sahip olduğundan web siteniz için düzenli yedeklemeler almalısınız. Web sitenizdeki verileri kaybetmeniz durumunda düzenli bir yedekleme gereklidir. Bu, bir saldırıdan veya sitenizdeki uyumsuz güncellemelerden olabilir.
WooCommerce güncellemesi durumunda, eklentiyi güncellemeden önce mağazanızı yedeklemeniz gerekir. Bu şekilde, bir şeyler ters giderse her zaman en son yedeklemeye geri dönebilirsiniz. Daha fazla bilgi için lütfen Düzenli WordPress Yedekleme Nasıl Yapılır kılavuzumuza bakın.
Görsel Karşılaştırma Aracı
Bu araç, değişiklik yapmadan önce sitenizin anlık görüntüsünü almanızı sağlar. Değişiklikten sonra başka bir anlık görüntü almak için de kullanabilirsiniz. Araç, iki anlık görüntüyü karşılaştırmanıza ve değişiklik sırasında gerçekleşmiş olması gereken değişiklikleri işaretlemenize yardımcı olur.
Özellikle karmaşık bir e-ticaret mağazası işletiyorsanız, bunu manuel olarak yapmak sıkıcı olacaktır. Küçük değişiklikleri fark etmek zor olabilir. Bu nedenle, web sitenizin görsel karşılaştırmasını yapmak için WP Boom gibi otomatik bir araç kullanmanız gerekir.
Uçtan Uca Bir Test Aracı
Bozuk bir sayfayı tespit etmek için web sitenizin görsel karşılaştırmasını yapmanın yanı sıra, herhangi bir arızayı tespit etmek için uçtan uca bir test aracına da ihtiyacınız var. Bu araç, herhangi birinin bozuk olup olmadığını tespit etmek için web sitenizdeki ana işlevleri kaydeder. Bunu, WooCommerce mağazanızı güncellemeden önce ve her işlevi karşılaştırmak için yaptıktan sonra yapabilirsiniz.
Bir hata varsa, onu çözebilirsiniz. Bu otomatik testleri manuel olarak yapmak da aynı şekilde zor olacağından, bunun için bir araca ihtiyacınız var. Bu kılavuzda Ghost Inspector'ı kullanacağız.
Bir Aşama Ortamı
Canlı web sitelerinde WooCommerce eklentisini güncellemeniz önerilmez. Bunun nedeni, güncelleme sırasında uyumluluk sorunlarıyla karşılaşmanız olabilir. Bu, gelir kaybına neden olabilir veya daha da kötüsü WooCommerce mağazanızı bozabilir.
WooCommerce'i güncellemenin en iyi yöntemi, bunu web sitenizin aynı sürümünde yapmaktır. Bu aynı zamanda bir hazırlama veya test ortamı olarak da bilinir. Bunu, bir alt etki alanı oluşturarak ve sitenizi ona aktararak manuel olarak yapabilirsiniz. Bir hazırlama sitesini otomatik olarak kurmak için bir eklenti kullanarak da zaman kazanabilirsiniz.
WooCommerce'i web sitenizin sahte bir sürümünde güncellemek, canlı web sitesini güncellemeden önce oluşabilecek hataları tespit etmenize yardımcı olabilir.
Hazırlama Ortamınızda WooCommerce Hazırlayın ve Güncelleyin
İşleme başlamadan önce, web sitenizi yedeklemeniz gerekir. Bunu başarmak için UpdraftPlus gibi yedekleme eklentilerini kullanabilirsiniz. Bunu nasıl ayarlayacağınızı, Düzenli WordPress Yedekleme Nasıl Gerçekleştirilir kılavuzumuzdan öğrenebilirsiniz.
Bir Hazırlama Ortamı Oluşturun
Sitenizi yedekledikten sonra, güncellemeyi test edeceğimiz bir hazırlama web sitesi oluşturmanız gerekir. Barındırma sağlayıcınız destekliyorsa bunu cPanel'den manuel olarak yapabilirsiniz. Aksi takdirde, kurmak için bir WordPress hazırlama eklentisi kullanmanız gerekir.
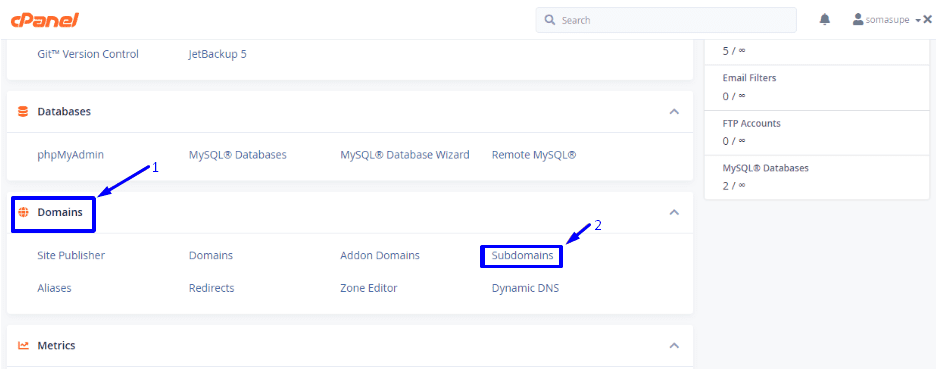
cPanel ile hazırlama web sitesi oluşturmak için barındırma platformunuz aracılığıyla cPanel hesabınıza giriş yapmanız ve bir alt alan adı oluşturmanız gerekir. Giriş yaptıktan sonra, "Etki Alanları" bölümüne gidin ve ardından Alt Alan Adları'na tıklayın.

Bu, bir alt etki alanı oluşturabileceğiniz yeni bir sayfa açar. Bir alt alan adı girin ('hazırlama' gibi) ve açılır menüden sitenizin alan adını seçin. Bittiğinde, Oluştur düğmesine tıklayın.

Sonraki adım, cPanel kontrol panelinden “WordPress Toolkit” veya “WordPress Management''ı bulmaktır. Yapılandırma, ana bilgisayar sağlayıcınızın tercihlerine bağlıdır, ancak bu kılavuzda açıklanana benzer olmalıdır.
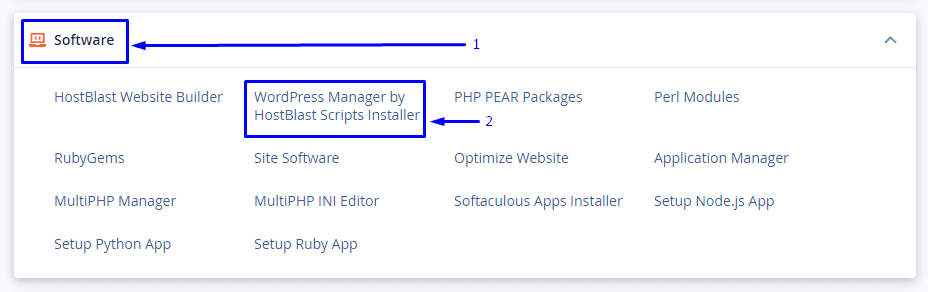
cPanel'de "Yazılım" bölümüne gidin ve ardından WordPress Yöneticisi'ni seçin.

Sidenote: Bu seçeneği kontrol panelinizde bulamazsanız, destek için barındırma sağlayıcılarınızla iletişime geçebilirsiniz. Ayrıca, bu seçenek yalnızca WordPress'i cPanel'deki tek tıklamayla yükle düğmesini kullanarak yükleyen kullanıcılar tarafından kullanılabilir. WordPress'i manuel olarak yüklediyseniz, bu seçeneğe sahip olmayacaksınız. Bu durumda WP Staging Plugin kullanmanız gerekir.
cPanel'den Hazırlama Sitesi Kurulumu
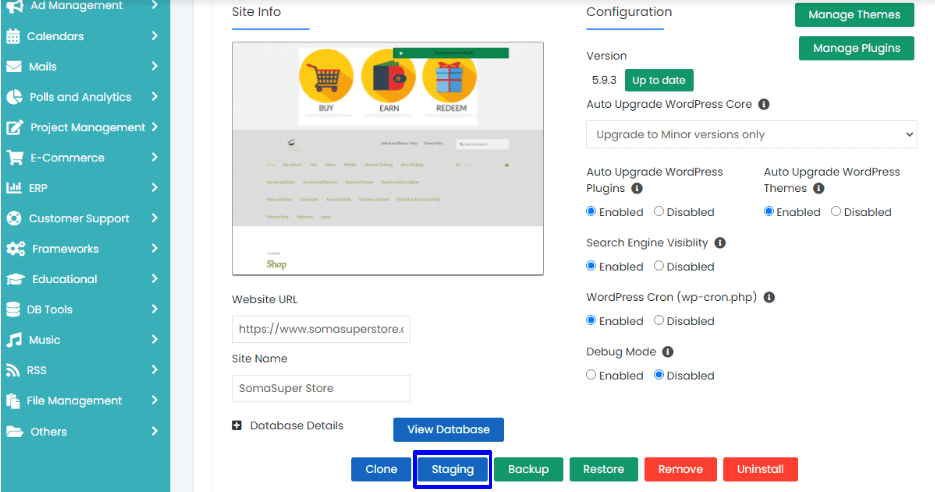
Sonraki sayfa, WordPress kurulumunuzu yönetmek için ayarlar ve seçenekler içerir. WooCommerce mağazanız için genişletme okuna tıklayın.

Ardından, “Evreleme” düğmesini bulun ve tıklayın.

Hazırlama sayfasında, hazırlama kurulumunun URL'sini seçin (bu, oluşturduğunuz alt etki alanı olmalıdır). Yönetici, hazırlama sitesi için otomatik olarak bir veritabanı oluşturacaktır.

Ardından, “Site Ayarları”nı seçin. Arama motoru görünürlüğünü devre dışı bırakmalısınız. Bittiğinde, Hazırlama Oluştur düğmesine tıklayın.

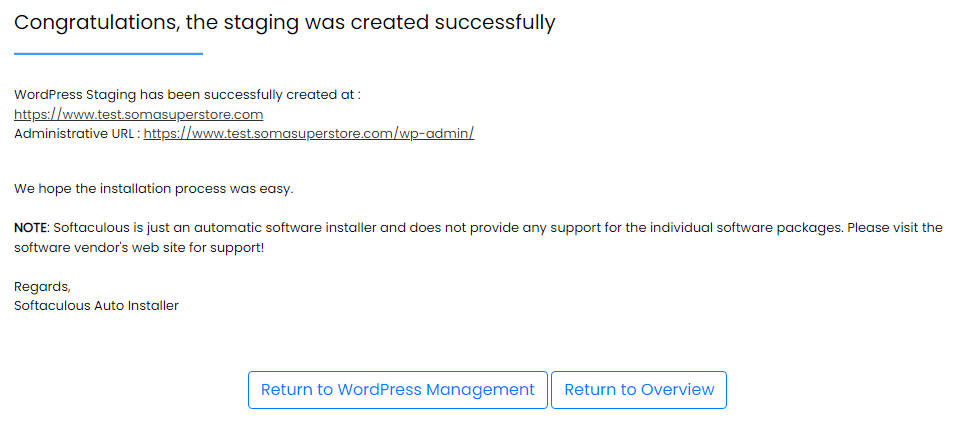
Hazırlama ortamı oluşturma işleminin tamamlanmasını bekleyin. Bu birkaç dakika sürer.

Web barındırıcınız bir hazırlama sitesi oluşturma seçeneği sunmuyorsa, yerel bir hazırlama ortamı kurabilir veya bir WordPress hazırlama eklentisi kullanabilirsiniz.
Süreci açıklayan ayrıntılı bir kılavuzumuz var. Bir hazırlama web sitesinin nasıl kurulacağına ilişkin eğiticimize başvurabilirsiniz.
Anlık Görüntü Alın
WooCommerce'i güncellemeden önceki bir sonraki adım, hazırlama web sitesi arayüzünün anlık görüntüsünü almaktır. Bu kılavuzda, bunu yapmak için WP Boom kullanacağız.
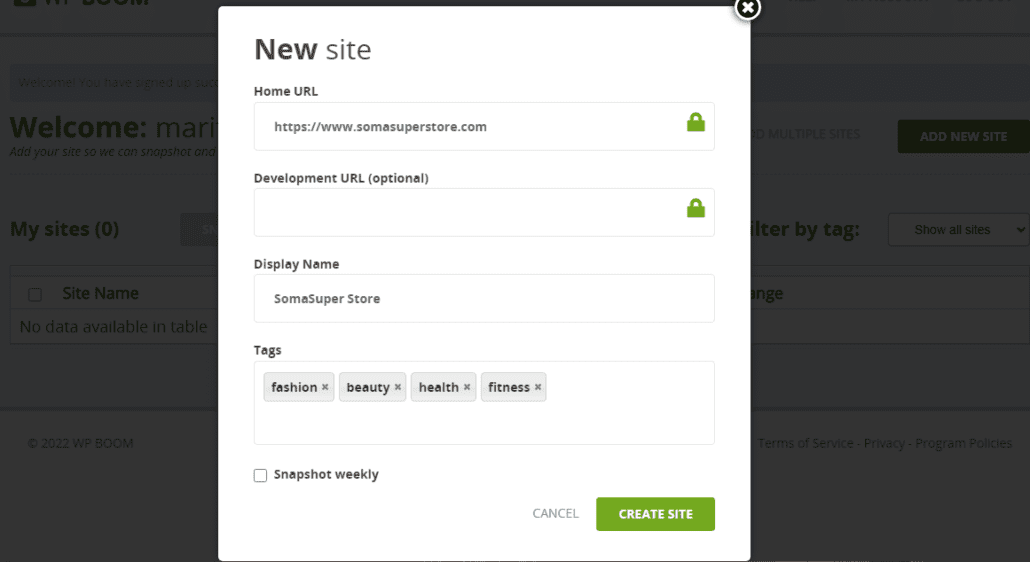
Başlamak için WP Boom'u ziyaret edin ve yeni bir hesap için kaydolun. İşiniz bittiğinde, web sitenizin URL'sini ekleyebileceğiniz kurulum sayfasına yönlendirilirsiniz.

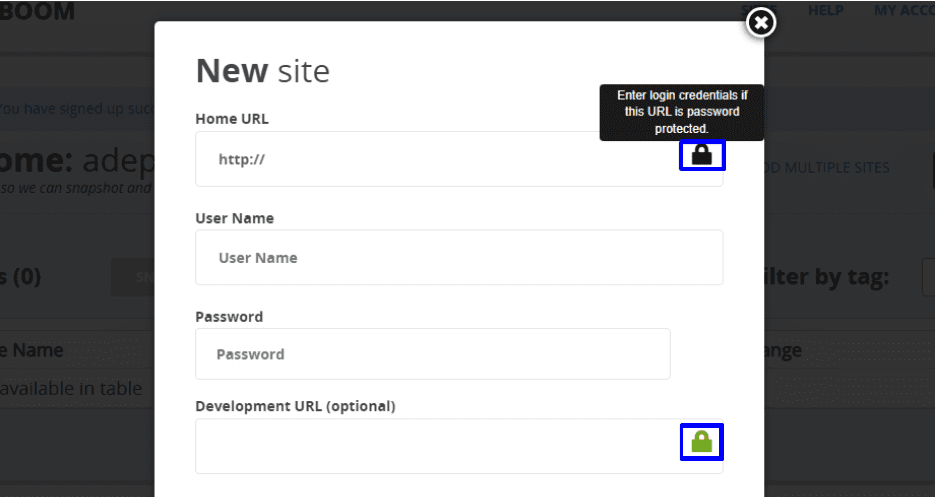
Test edilecek sayfanın şifre korumalı olmadığından emin olmalısınız. Öyleyse, WP Boom, erişilebilir kılmak için parolaları girmeniz için size bir alan sağlar. Bunu yapmak için giriş alanındaki asma kilit simgesine tıklayın.

Gerekli bilgileri doldurduktan sonra devam etmek için SİTE OLUŞTUR'u seçebilirsiniz.

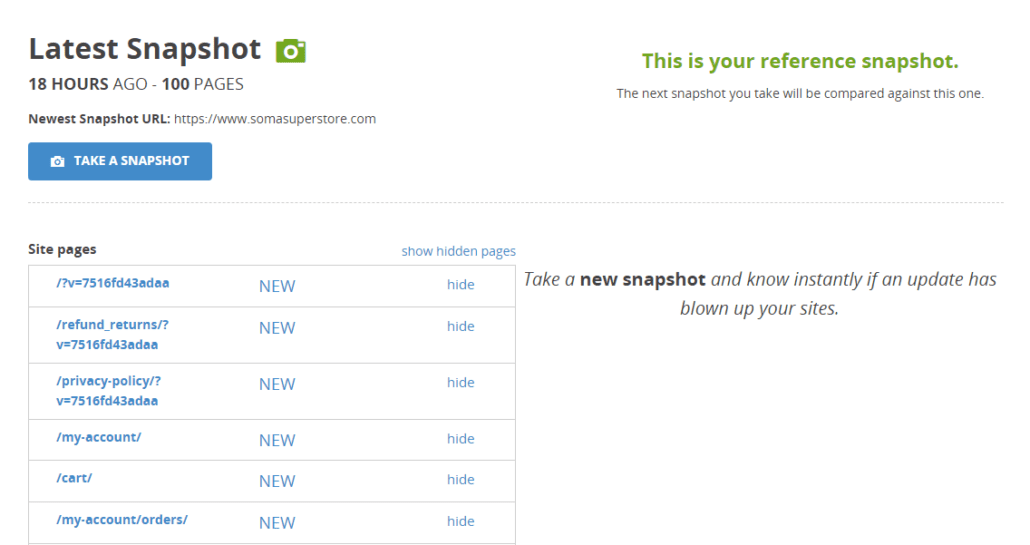
İlk anlık görüntünüz bundan sonra başlamalıdır. Kamera simgesine tıklayarak bir anlık görüntü seçebilirsiniz.

Bu, aşağıda gösterildiği gibi anlık görüntüleri görüntüler.

Uçtan uca test gerçekleştirin
Artık hazırlama web sitenizin bir anlık görüntüsüne sahip olduğunuza göre, bir sonraki adım, aracı uçtan uca test için ayarlamaktır. Bunun için Ghost Inspector'ı kullanacağız.
Bu aracı kullanmak için, onlarla bir hesap açmanız gerekir. Sonuçlardan etkilenirseniz yenileyebileceğiniz 14 günlük ücretsiz deneme sunarlar.

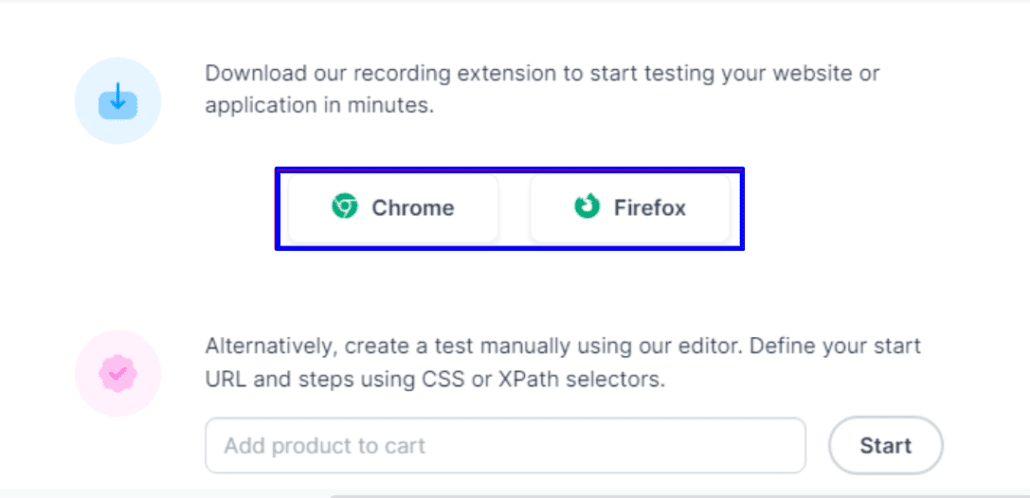
Hesabınızı oluşturduktan sonra, chrome veya firefox uzantısını indirerek web sitenizi test etmeye devam edebilirsiniz.


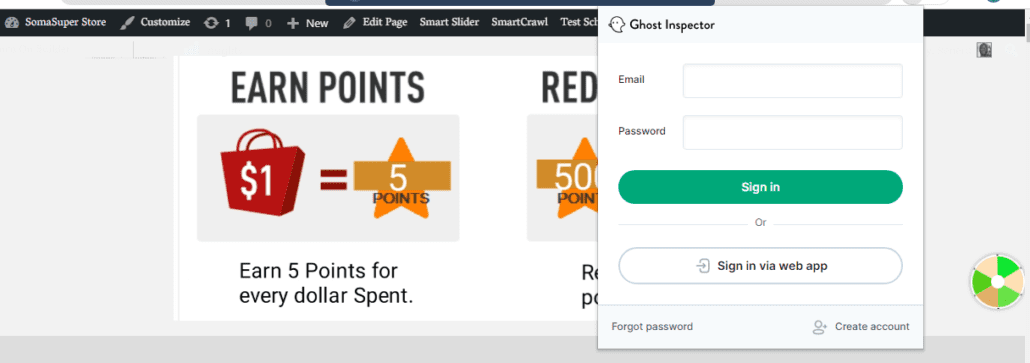
Uzantıyı tarayıcınıza ekledikten sonra WooCommerce web sitenizi ziyaret edin ve uzantılar araç çubuğundan uzantı simgesini seçin. Açılan ekranda hesap bilgilerinizi kullanarak giriş yapmanız gerekmektedir.

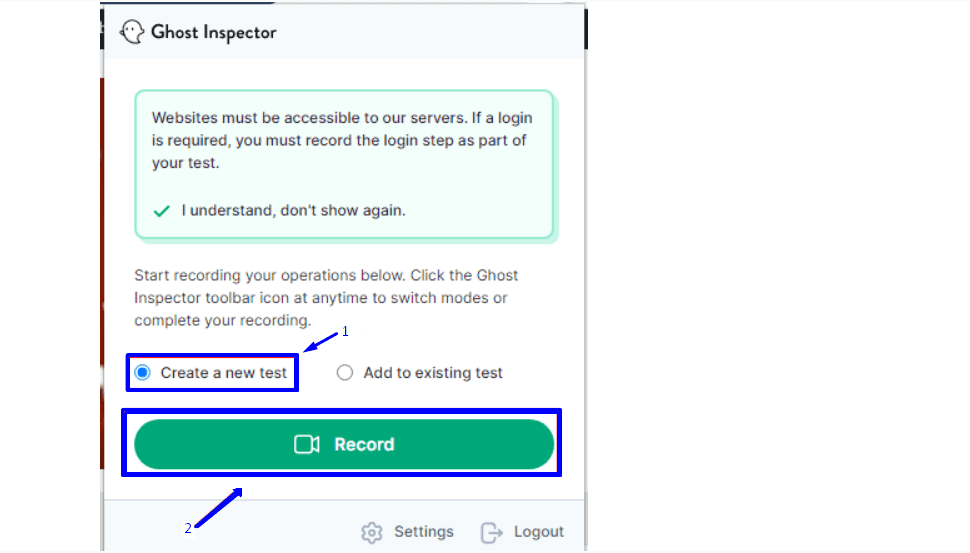
Giriş yaptıktan sonra “Yeni Test Oluştur” seçeneğini seçerek yeni bir test başlatabilirsiniz. Bundan sonra, başlamak için Kaydet'e tıklayın.

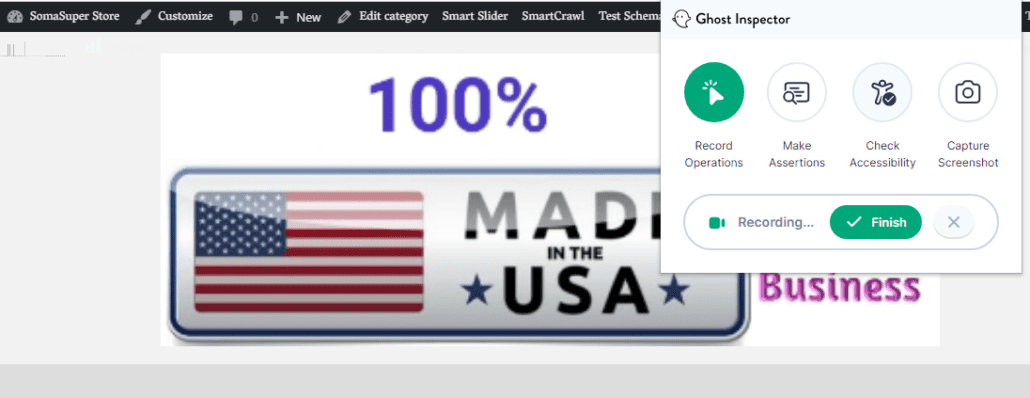
Ghost inspector, web sitenizde yaptığınız işlemleri hemen kaydetmeye başlar.

Artık ilgili işlevlere tıklayarak sitenizi test etmeye başlayabilirsiniz. Hayalet denetçi her şeyi otomatik olarak kaydedecektir. “Ekran Görüntüsü Yakala” butonu ile ekran görüntüsü alabilirsiniz.
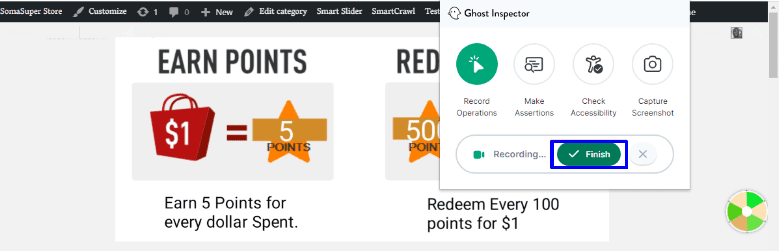
Daha önce not ettiğiniz işlevleri test ettiğinizden emin olun. Memnun kaldığınızda, kaydınızı kaydetmek için Bitir düğmesini seçin.

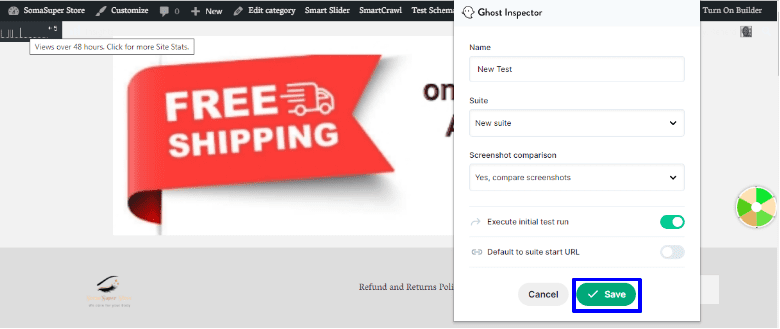
Ekran görüntüsü almak için bir ad girin ve ardından ekran görüntülerini karşılaştırma seçeneğini belirleyin. Bittiğinde, Kaydet düğmesine tıklayın.

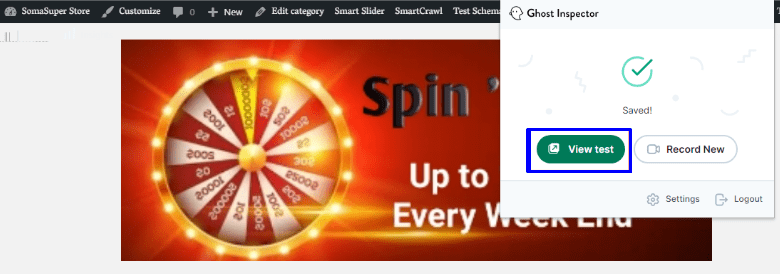
Ardından, test sonuçlarını görmek için Testi Görüntüle düğmesine tıklayın.

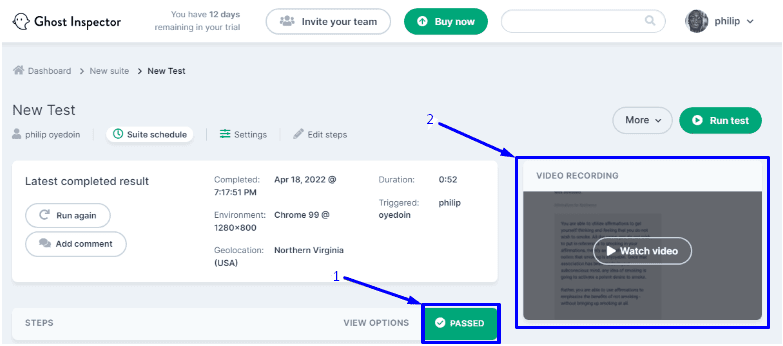
Bu, aşağıda gösterildiği gibi test sonuçlarınızın ayrıntılarını yükleyecektir, test durumunuzu (geçti veya başarısız) görebilirsiniz. Ayrıca sürecin bir video kaydını da izleyebilirsiniz.

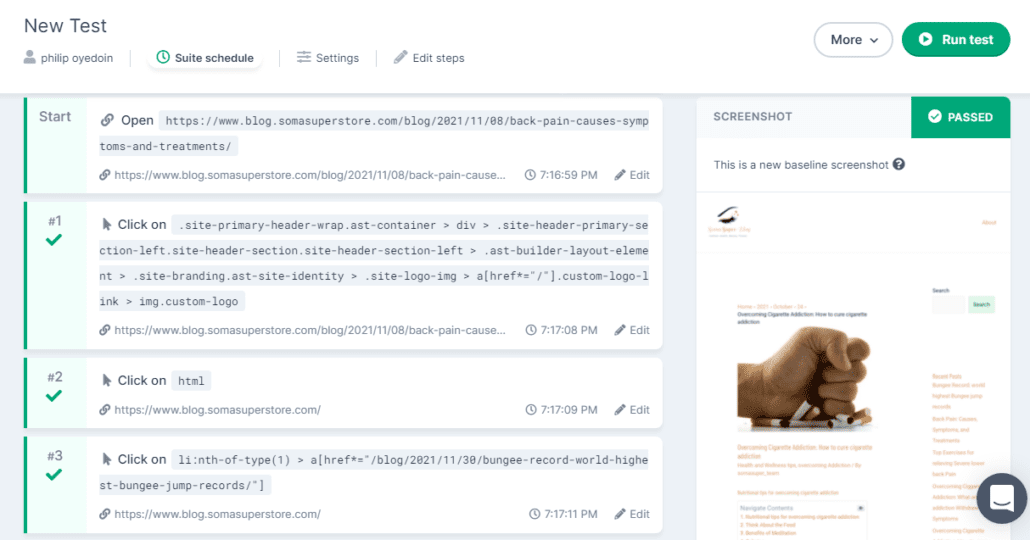
Aşağı kaydırma, testin ayrıntılarını ve ilgili ekran görüntülerini ortaya çıkarır.

Hazırlama Ortamında WooCommerce'i Güncelleyin
Artık web sitenizin bir yedeğine, ayrıntılı bir anlık görüntüsüne ve işlev testine sahipsiniz. Artık hazırlama web sitenizde WooCommerce'i güncellemeye devam edebilirsiniz.
Başlamak için hazırlama web sitenizin yönetici panosunda oturum açın. Klonlamayı yapmak için WP Staging eklentisini kullandıysanız, kimlik bilgilerinizle giriş yaparak yönetici panosuna erişebilirsiniz.

Giriş yaptıktan sonra, WordPress Yönetici araçlarına erişebilirsiniz.

Alternatif olarak, alt alan adının Yönetici URL'sini kullanabilirsiniz (hazırlama ortamını cPanel aracılığıyla oluşturduysanız). Hazırlama web sitenizin yönetici panosunda oturum açtıktan sonra Eklentiler >> Yüklü Eklentiler'e gidin.

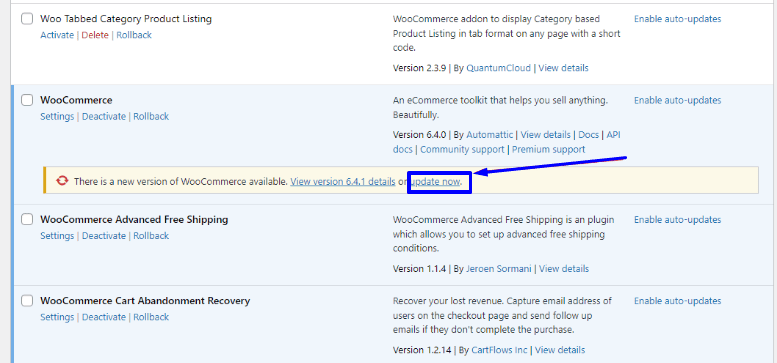
Ardından, sürüm ayrıntılarının altındaki Şimdi Güncelle bağlantısını tıklayın.

Bu, WooCommerce'i hazırlama web sitenizdeki en son sürüme günceller. WooCommerce'i güncelledikten sonra mağazanızı ziyaret edin ve olması gerektiği gibi çalışıp çalışmadığını onaylayın. Değişiklikleri karşılaştırmak için anlık görüntü aracını nasıl kullanacağınızı gösterelim.
Başka bir Anlık Görüntü Çek
WooCommerce'i hazırlama web sitenizdeki en son sürüme güncelledikten sonra, öncekiyle karşılaştırmak için başka bir anlık görüntü almalısınız. Bu şekilde, son güncellemeden kaynaklanan herhangi bir zararlı değişiklik veya kesinti olup olmadığını öğrenebilirsiniz.
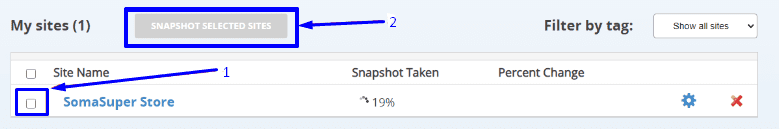
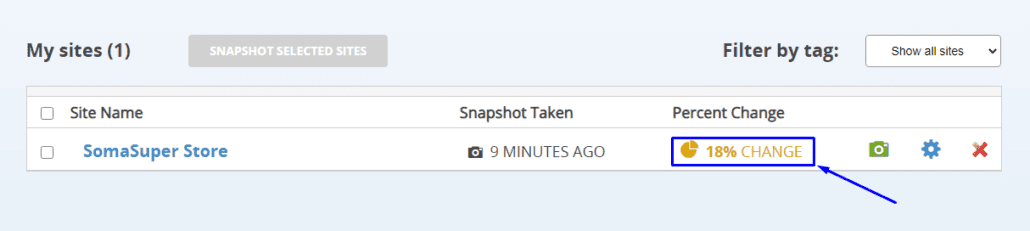
Bunu başarmak için, daha önce ilk anlık görüntümüz olan “WP Boom”u almak için kullandığımız aracı kullanmamız gerekiyor. WP Boom kontrol panelinize gidin ve kutuyu işaretleyerek seçmek için en son anlık görüntünüze gidin. Bundan sonra, yeni bir anlık görüntü oluşturmak için Seçilen Sitelerin Anlık Görüntüsü düğmesini tıklayın.

Anlık görüntüyü aldığınızda, yüzde farkı aşağıda gösterildiği gibi görüntülenir.

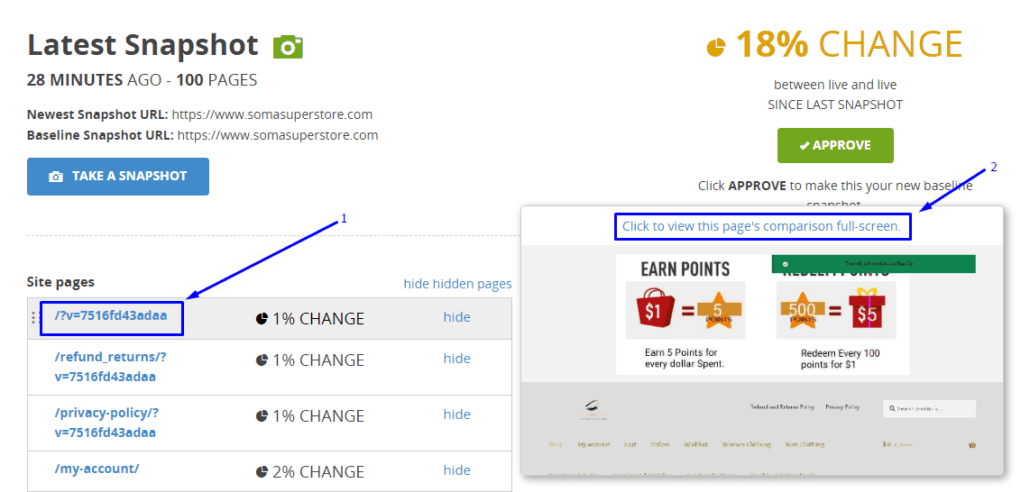
Ayrıntılı bir karşılaştırmayı görüntülemek için yüzde farkına tıklayın. Ardından, ilgili ekran görüntüsünü ortaya çıkarmak için farenizi bir sayfa URL'sinin üzerine getirin. Ardından karşılaştırmayı görmek için resme tıklayın.

Değişiklikler pembe renkle vurgulanır. Beklenip beklenmeyeceklerine karar vermek için bunları gözden geçirebilirsiniz. Değişikliklerin kritik olmadığından emin olmak için değişikliği gösteren her sayfayı gözden geçirmelisiniz.
WooCommerce'i Güncelledikten Sonra İkinci Bir Uçtan Uca Testi Gerçekleştirin
Anlık görüntülerinizde herhangi bir çakışma olmadığını doğruladıktan sonra Ghost Inspector ile ikinci uçtan uca test yapmalısınız. Adımlar, bu kılavuzda daha önce gerçekleştirdiğimiz ilk teste benzer.
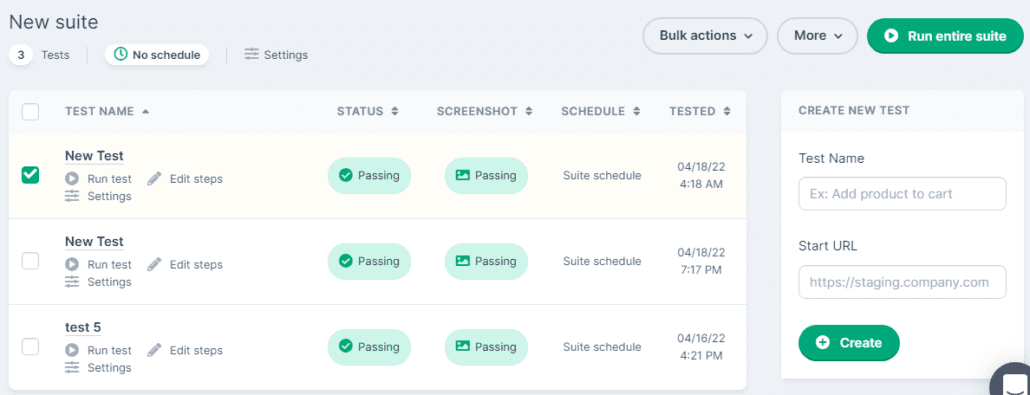
Testi tamamladığınızda, web sitenizde gerçekleştirdiğiniz her testi görüntülemek için Ghost Inspector kontrol panelinize giriş yapın. Ardından Yeni Süit'i seçin.

Bu, tüm son testlerin görüntülendiği yeni bir sayfa açacaktır. Ayrıca sitenizin her testi geçip geçmediğini de görebilirsiniz.

En son testiniz “Geçti” göstermiyorsa, nedeni giderebilir ve düzeltebilirsiniz. Yükseltmeler web sitenizin bazı bölümlerini etkiliyorsa, sorunun nedenini bulmak için sitenizdeki sorunları gidermeniz gerekir.
Genellikle bu, eklenti çakışmasından veya WordPress temanızla uyumsuzluktan kaynaklanır. Yaygın WooCommerce hatalarını gidermek için ayrıntılı bir kılavuzumuz var. Ayrıca uzman ekibimizden profesyonel yardım talep edebilirsiniz.
WooCommerce Live Web Sitenizi Güncelleyin ve Test Edin
Hazırlama web sitesindeki tüm sorunları çözdükten sonra, canlı web sitenizde güncellemeye devam edebilirsiniz. Bunu, klonlanmış siteyi canlı web sitesine iterek veya WooCommerce'i manuel olarak güncelleyerek yapabilirsiniz.
WooCommerce'i güncelledikten sonra hazırlama sitesinde bazı değişiklikler yaptıysanız, bu değişiklikleri not etmeli ve bunları canlı sitede çoğaltmalısınız. Veya klonlanmış siteyi doğrudan canlı siteye gönderebilirsiniz. Bu sizi işlemi tekrarlamaktan kurtaracaktır.
Ancak, hazırlama sitenizde WooCommerce'i güncelledikten sonra herhangi bir sorun olmazsa, doğrudan canlı sitenizden WooCommerce'i güncellemeye devam edebilirsiniz.
WooCommerce'i yönetici panonuzdan güncellemek için Eklentiler >> Yüklü Eklentiler bölümüne gidin. Ardından, WooCommerce'in altındaki güncelleme bilgilerinde şimdi güncelle seçeneğini seçin.

Klonlanmış bir siteyi cPanel'den Canlı Yayına Aktarın
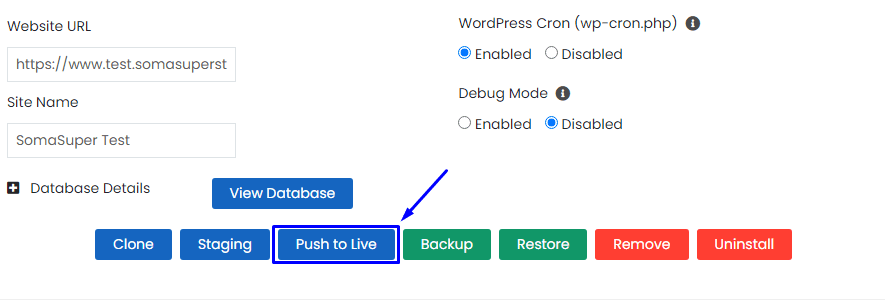
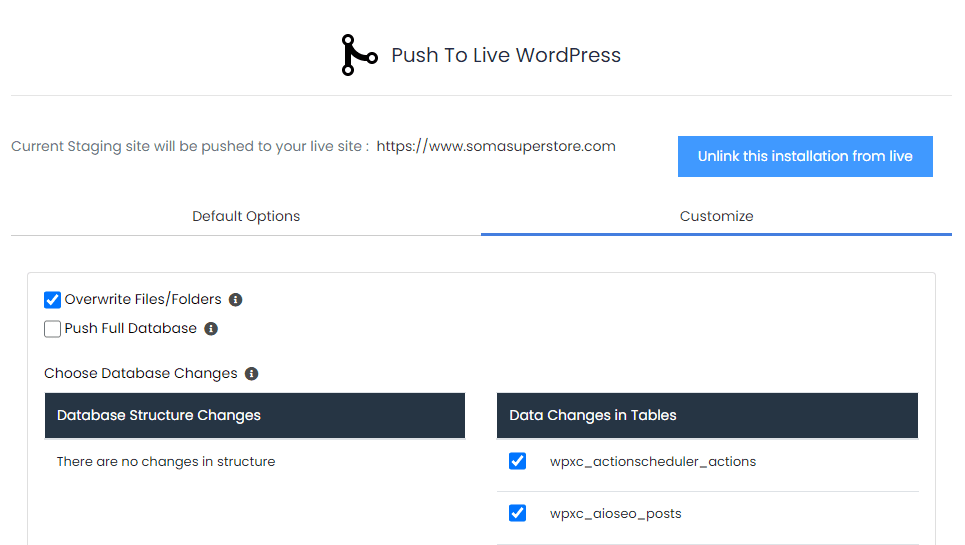
Hazırlama sitenizden değişiklikleri yayınlamak istiyorsanız, bunu cPanel'den “WordPress Toolkit” veya “WordPress Management” a giderek yapabilirsiniz. Bundan sonra, hazırlama web sitenizi seçin. Ya “Yayınla” ya da “Yayınla” düğmesini göreceksiniz. Devam etmek için düğmeye tıklayın.

Varsayılan kurulumla devam edebilir veya ayarlarınızı özelleştirmek için “Özelleştir” sekmesine tıklayabilirsiniz.

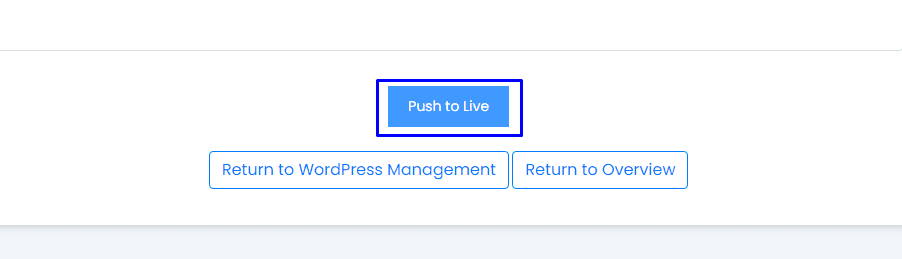
Bu adımı tamamladığınızda, devam etmek için Canlı Yayına Bas düğmesini seçin.

cPanel, sahnelemeyi hayata geçirmeden önce otomatik olarak web sitenizin bir yedeğini oluşturur.
Artık her şeyin olması gerektiği gibi olduğunu doğrulamak için ikinci bir anlık görüntü alabilir ve canlı web sitenizi WP Boom ve Ghost Inspector ile uçtan uca test edebilirsiniz.
WP Staging kullanıyorsanız, WooCommerce'inizi canlı web sitesinde manuel olarak yükseltmeniz gerekebilir. Bir hazırlama ortamını yaşamak için taşıma konusundaki kılavuzlarına göz atın.
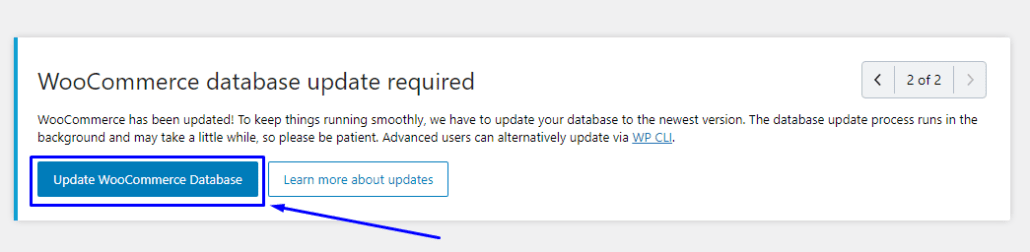
Not : WooCommerce eklentinizi en son sürüme güncelledikten sonra , gösterge tablonuzda bir “WooCommerce Veritabanı Güncellemesi ” bildirimi görebilirsiniz. Bu, mağazanızın sorunsuz çalışmasını sağlamak için önemli bir seçenektir. Güncellemek için hemen WooCommerce Veritabanını Güncelle düğmesine tıklamalısınız.

WordPress Yedeği Nasıl Geri Yüklenir
WooCommerce eklentinizi güncelledikten sonra bozuk bir siteyle karşılaşırsanız, mağazanızın son yedeğine geri dönebilirsiniz. Bu nedenle düzenli yedeklemeler önemlidir.
Birkaç tıklama ile yedeği nasıl geri yükleyeceğinizi gösterelim.
UpdraftPlus Yedekleme Nasıl Geri Yüklenir
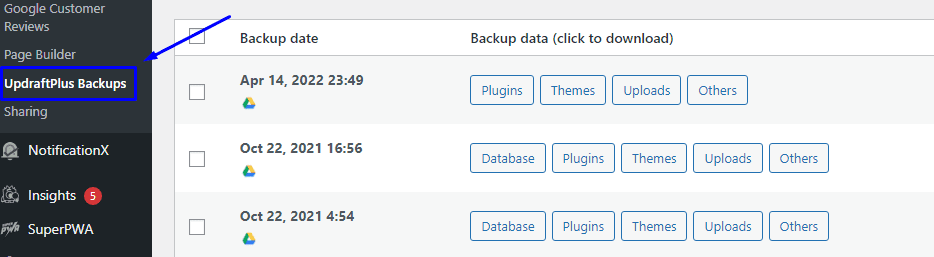
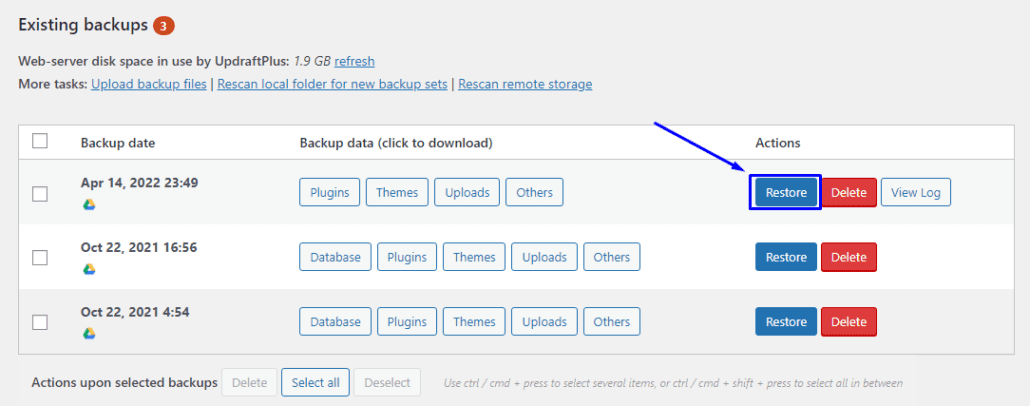
Eklentinin Ayarlar sayfasını açmak için WordPress yönetici kontrol panelinizden Ayarlar >> UpdraftPlus Yedeklemeleri'ne gidin.

En son yedeği bulun ve web sitenizin yedeğini geri yüklemek için Geri Yükle düğmesini tıklayın.

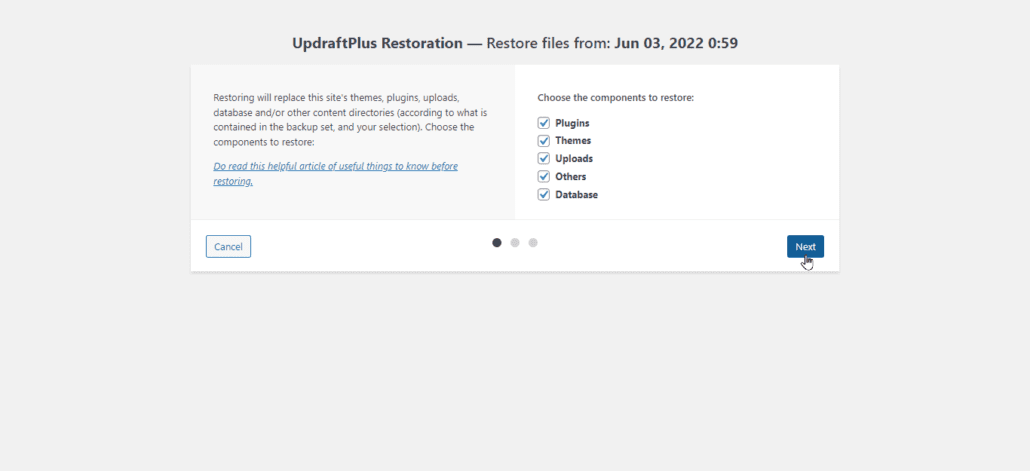
Sonraki sayfada, geri yüklemek istediğiniz tüm öğeleri seçin ve İleri'ye tıklayın.

Bu, tüm site dosyalarınızı indirecektir. Bu tamamlandıktan sonra ileri'yi tıklayın ve geri yüklemeyi tamamlamak için adımları izleyin.
WooCommerce Güncellemesi Üzerine Son Düşünceler
WooCommerce, internetteki birçok mağazaya güç sağlayan bir e-ticaret çözümüdür. Ancak diğer tüm web tabanlı çözümler gibi, geliştiricilerin de yazılımlarına yeni özellikler eklemesine ve sorunları çözmesine ihtiyaç vardır. Bu güncellemeleri ürünlerinin her kopyasına gönderirler ve kullanıcılardan en son sürüme güncelleme yapmalarını isterler.
Her yeni sürüm, genellikle çevrimiçi mağazanızı daha güvenli hale getirmek için ek güvenlik düzeltmeleriyle birlikte gelir. Bu da bir güncellemenin yüklenmesini gerekli kılar. Ancak böyle bir güncelleme, düzgün bir şekilde ele alınmazsa tüm web sitenize zarar verebilir. Bunun nedeni, WooCommerce'in güncellemeyle uyumlu olmayabilecek diğer birkaç eklentiyle çalışmasıdır .
Bu nedenle, her güncellemeyi dikkatli bir şekilde ele almanız gerekir. Bu kılavuzda, bir hazırlama web sitesi oluşturarak bunu nasıl yapacağınızı gösterdik. Burada, değişiklikleri canlı web sitenize göndermeden önce ihtiyacınız olan her ince ayarı gerçekleştirebilirsiniz.
Ayrıca başarılı bir güncellemeyi nasıl test edeceğinizi, güncellemelerden sonra sitenizin anlık görüntüsünü alarak ve uçtan uca test ederek nasıl test edeceğinizi gösterdik.
WooCommerce eklentinizi güncellerken herhangi bir hatayla karşılaşırsanız, daha fazla rehberlik için WP uzmanlarından oluşan ekibimizle iletişime geçebilirsiniz.
