Atualização do WooCommerce – Como executá-lo corretamente
Publicados: 2022-06-30 Deseja atualizar seu plugin WooCommerce? As atualizações do WooCommerce podem fazer ou quebrar sua loja online, e é por isso que você precisa fazer isso corretamente.
Deseja atualizar seu plugin WooCommerce? As atualizações do WooCommerce podem fazer ou quebrar sua loja online, e é por isso que você precisa fazer isso corretamente.
WooCommerce é a plataforma de comércio eletrônico líder no mercado. A razão para essa grande participação de mercado é que o plugin é flexível e fácil de configurar. Ele se integra facilmente ao WordPress e outras extensões do WooCommerce.
Instalar atualizações no WooCommerce sem tomar as devidas precauções pode quebrar seu site. Isso pode levar a uma experiência de usuário ruim para seus clientes e uma perda de receita.
Neste guia, orientaremos você nas etapas de precaução a serem seguidas antes de atualizar o WooCommerce para evitar erros de atualização. Também mostraremos como atualizar o WooCommerce .
Contente:
- O WooCommerce é atualizado automaticamente?
- Qual é a versão mais recente do WooCommerce?
- Como atualizar o WooCommerce para a versão mais recente - da maneira correta
- Coisas para saber antes de atualizar o WooCommerce
- Prepare e atualize o WooCommerce em seu ambiente de teste
- Atualize e teste seu site WooCommerce Live
- Como restaurar um backup do WordPress
- Conclusão
O WooCommerce é atualizado automaticamente?
Por padrão, o WooCommerce não atualiza automaticamente, mas você pode configurar atualizações automáticas na página de plugins.
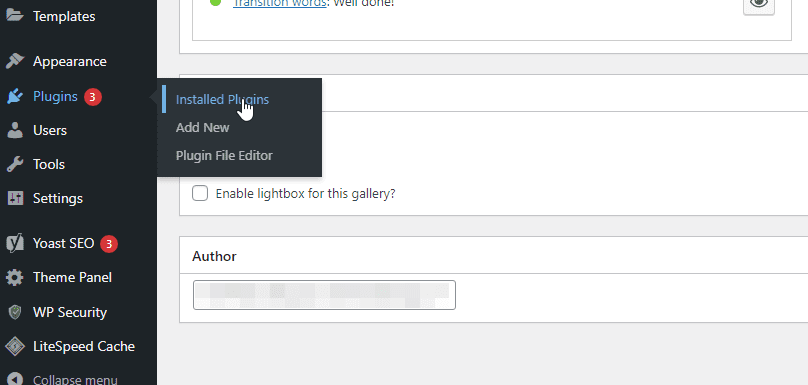
No painel de administração do WordPress, vá para Plugins > Plugins instalados . Agora, role para baixo para localizar o WooCommerce.

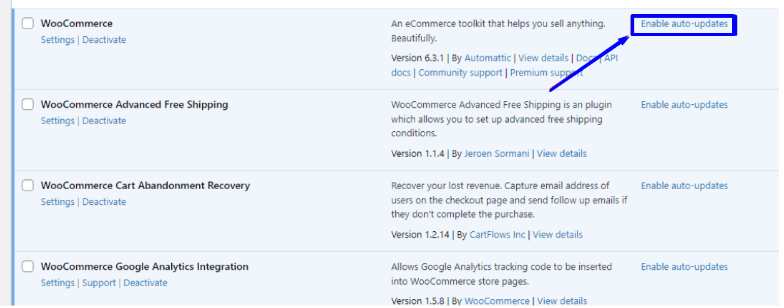
Em seguida, selecione a opção Ativar atualizações automáticas . Isso permite a atualização automática para WooCommerce.

Depois de ativar essa opção, qualquer versão futura do WooCommerce será atualizada automaticamente. Embora a atualização automática do WooCommerce possa economizar tempo, nunca é recomendado, pois isso pode levar a problemas de compatibilidade de plugins se não for testado corretamente.
Qual é a versão mais recente do WooCommerce ?
No momento de fazer este post, o WooCommerce opera na versão 6.5.1. Esta versão pode ser superior dependendo do tempo que você está lendo este post. Se você precisar saber a versão atual a qualquer momento, poderá vê-la na página do plugin WooCommerce.
Recomendamos que você sempre tenha a versão mais recente do plug-in para aproveitar os recursos e a segurança atualizados. Mas antes de atualizar o WooCommerce, você deve tomar precauções para garantir que sua loja WooCommerce não quebre.
Como atualizar o WooCommerce para a versão mais recente - da maneira correta
Quando as atualizações forem lançadas, você pode simplesmente clicar no botão “Atualizar agora” e deixá-lo para atualizar em segundo plano. Embora essa abordagem economize tempo, ela também pode causar mais danos ao seu site se as atualizações não forem testadas.
É por isso que é sempre recomendável testar cada lançamento em uma versão clonada do seu site . Você deve fazer isso antes de atualizar sua loja ativa. Dessa forma, você pode identificar qualquer erro que possa ocorrer no site ativo antes de instalar uma atualização.
Coisas a saber antes de atualizar o WooCommerce para a versão mais recente
Antes de atualizar seu plugin WooCommerce, você deve saber que qualquer erro pode afetar a confiança da sua marca, receita e até mesmo fazer com que você perca sua loja. Por esse motivo, você precisa ter cuidado ao atualizar. Para se preparar, você precisa disponibilizar o seguinte.
Uma ferramenta de backup
Idealmente, você deve fazer backups regulares do seu site, pois é fundamental executar um site WordPress. Um backup regular é necessário caso você perca dados em seu site. Isso pode ser de um ataque ou de atualizações incompatíveis em seu site.
No caso de atualização do WooCommerce, você precisa fazer backup de sua loja antes de atualizar o plugin. Dessa forma, você sempre pode reverter para um backup recente se algo der errado. Por favor, verifique nosso guia sobre como executar backup regular do WordPress para obter mais informações.
Uma ferramenta de comparação visual
Esta ferramenta permite que você tire um instantâneo do seu site antes das modificações. Você também pode usá-lo para tirar outro instantâneo após a modificação. A ferramenta ajuda você a comparar os dois instantâneos e marcar qualquer alteração que deve ter ocorrido durante a modificação.
Fazer isso manualmente será tedioso, especialmente se você estiver executando uma loja de comércio eletrônico complexa. Pequenas mudanças podem ser difíceis de detectar. Então você precisa usar uma ferramenta automática como o WP Boom para fazer uma comparação visual do seu site.
Uma ferramenta de teste de ponta a ponta
Além de fazer uma comparação visual do seu site para detectar uma página quebrada, você também precisa de uma ferramenta de teste de ponta a ponta para detectar qualquer mau funcionamento. Esta ferramenta registra as principais funções em seu site para detectar se alguma está quebrada. Você pode fazer isso antes de atualizar sua loja WooCommerce e depois de fazer isso para comparar cada função.
Se houver um erro, você poderá resolvê-lo. Como também será difícil realizar manualmente esses testes automatizados, você precisa de uma ferramenta para isso. Usaremos o Ghost Inspector neste guia.
Um Ambiente de Encenação
Não é recomendado atualizar o plugin WooCommerce em sites ativos. Isso ocorre porque você pode ter problemas de compatibilidade durante a atualização. Isso pode resultar em perda de receita, ou pior, quebrar sua loja WooCommerce.
O melhor método para atualizar o WooCommerce é fazê-lo em uma versão idêntica do seu site. Isso também é conhecido como um ambiente de preparação ou teste. Você pode fazer isso manualmente criando um subdomínio e exportando seu site para ele. Você também pode economizar tempo usando um plug-in para configurar automaticamente um site de teste.
A atualização do WooCommerce em uma versão fictícia do seu site pode ajudá-lo a detectar quaisquer erros que possam ocorrer antes de atualizar o site ao vivo.
Prepare e atualize o WooCommerce em seu ambiente de teste
Antes de começarmos o processo, você precisa fazer backup do seu site. Você pode usar plugins de backup, como o UpdraftPlus para conseguir isso. Você pode aprender como configurar isso em nosso guia sobre Como executar backup regular do WordPress.
Criar um ambiente de preparação
Depois de fazer o backup do seu site, você precisa criar um site de teste onde testaremos a atualização. Você pode fazer isso manualmente no cPanel se o seu provedor de hospedagem suportar. Caso contrário, você precisa usar um plug-in de teste do WordPress para configurá-lo.
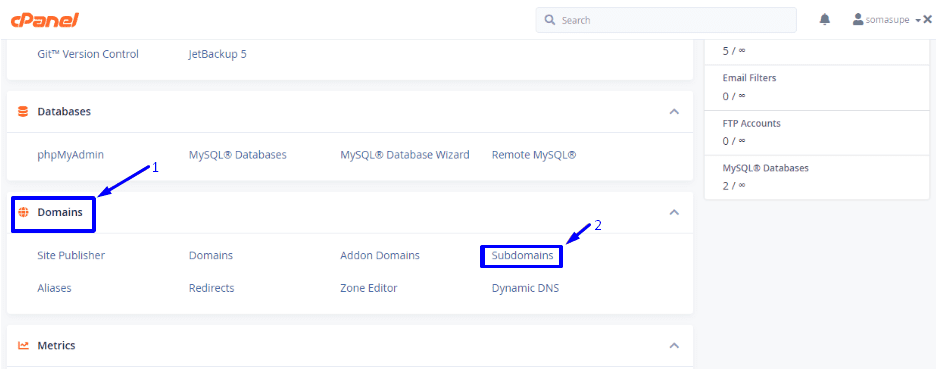
Para criar um site de teste com o cPanel, você precisará fazer login na sua conta cPanel por meio de sua plataforma de hospedagem e criar um subdomínio. Uma vez logado, role para baixo até a seção “Domínios” e clique em Subdomínios .

Isso abre uma nova página onde você pode criar um subdomínio. Preencha um subdomínio (como 'staging') e escolha o domínio do seu site na lista suspensa. Feito isso, clique no botão Criar .

O próximo passo é localizar o “WordPress Toolkit” ou “WordPress Management” no painel do cPanel. A configuração depende das preferências do seu provedor de hospedagem, mas deve ser semelhante à descrita neste guia.
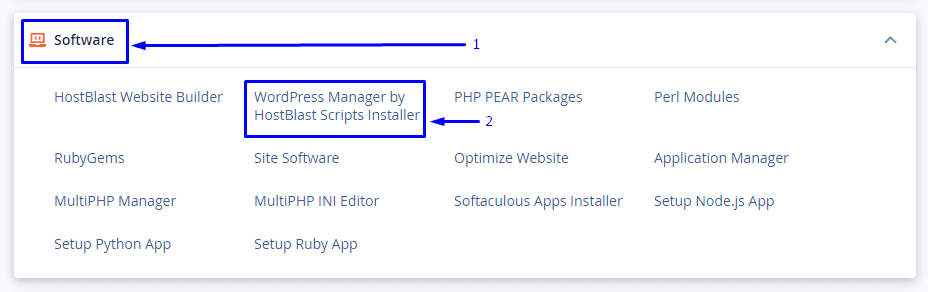
No cPanel, navegue até a seção “Software” e selecione WordPress Manager .

Nota lateral: se você não encontrar essa opção em seu painel, poderá entrar em contato com seus provedores de hospedagem para obter suporte. Além disso, a opção está disponível apenas para usuários que instalaram o WordPress usando o botão de instalação de um clique no cPanel. Se você instalou o WordPress manualmente, não terá essa opção. Nesse caso, você deve usar o WP Staging Plugin.
Configuração do site de teste do cPanel
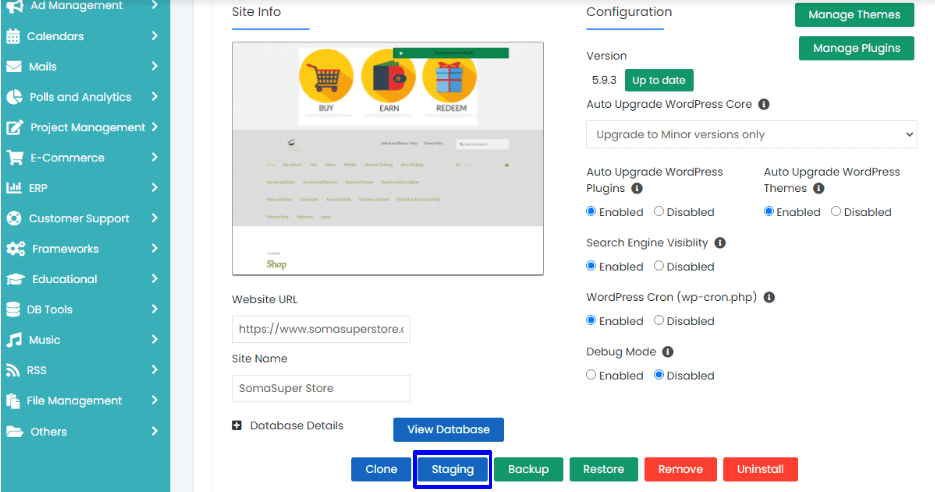
A próxima página contém configurações e opções para gerenciar sua instalação do WordPress. Clique na seta de expansão da sua loja WooCommerce.

Em seguida, localize o botão “Staging” e clique nele.

Na página de teste, selecione a URL para a instalação de teste (este deve ser o subdomínio que você criou). O gerente gerará automaticamente um banco de dados para o site de teste.

Em seguida, selecione “Configurações do site”. Você deve desativar a visibilidade do mecanismo de pesquisa. Feito isso, clique no botão Criar teste .

Aguarde a conclusão do processo de criação do ambiente de preparo. Isso leva alguns minutos.

Se o seu host não oferece a opção de criar um site de teste, você pode configurar um ambiente de teste local ou usar um plug-in de teste do WordPress.
Temos um guia detalhado explicando o processo. Você pode consultar nosso tutorial sobre como configurar um site de teste.
Tire uma foto instantânea
O próximo passo antes de atualizar o WooCommerce é tirar um instantâneo da interface do site de teste. Neste guia, usaremos o WP Boom para fazer isso.
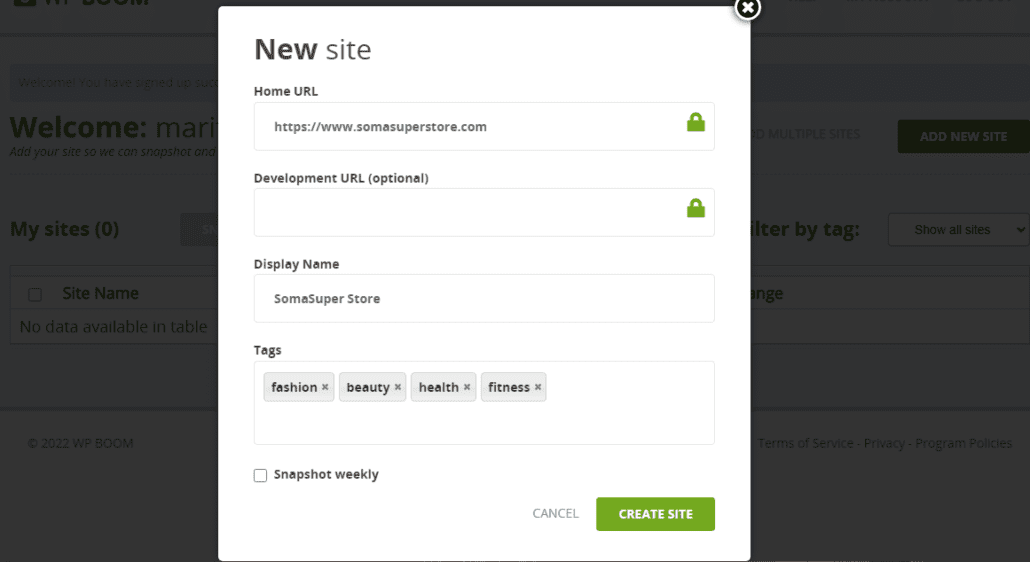
Para começar, visite WP Boom e inscreva-se para uma nova conta. Uma vez feito, você é levado para a página de configuração onde você pode adicionar o URL do seu site.

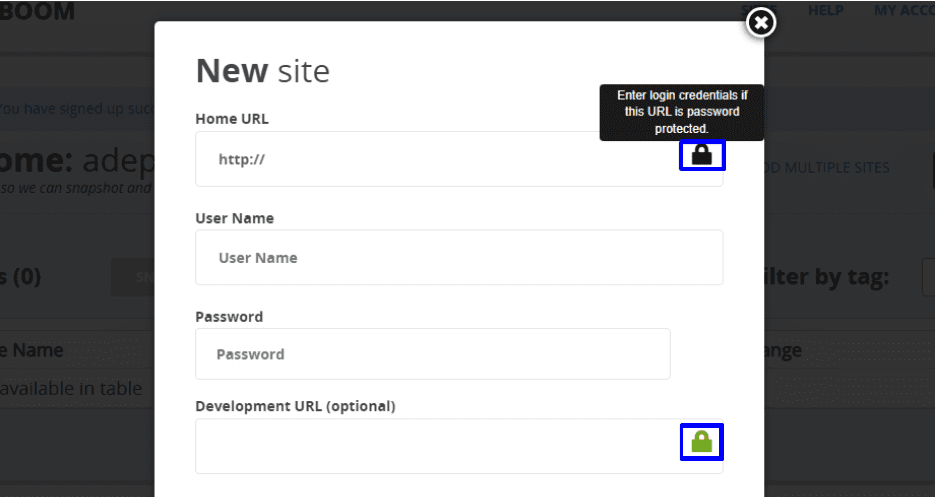
Você deve garantir que a página a ser testada não seja protegida por senha. Se for, o WP Boom fornece um campo para inserir as senhas para torná-lo acessível. Clique no ícone de cadeado no campo de entrada para fazer isso.

Depois de preencher as informações necessárias, você pode selecionar CRIAR SITE para continuar.

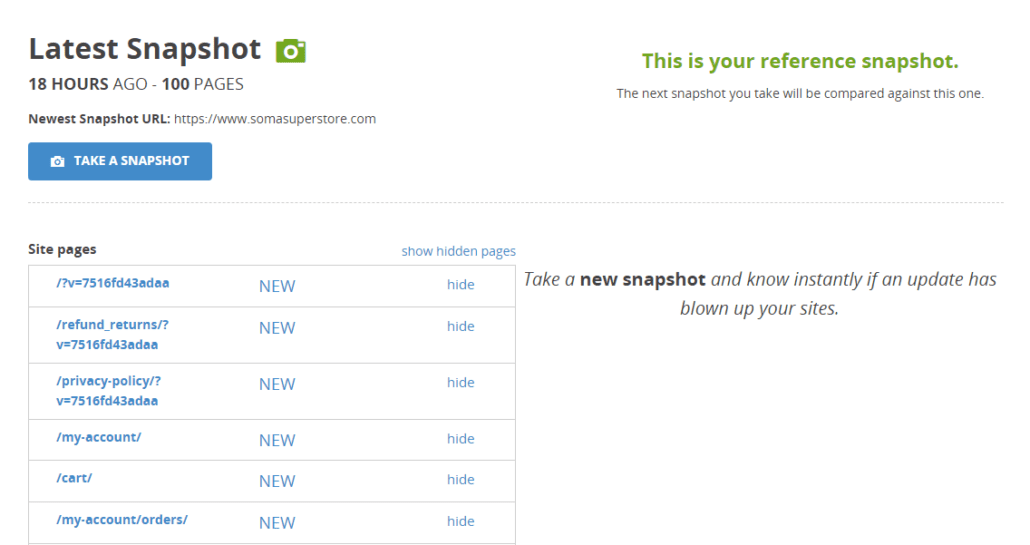
Seu primeiro instantâneo deve começar depois disso. Você pode selecionar um instantâneo clicando no ícone da câmera.

Isso exibe os instantâneos como mostrado abaixo.

Faça um teste de ponta a ponta
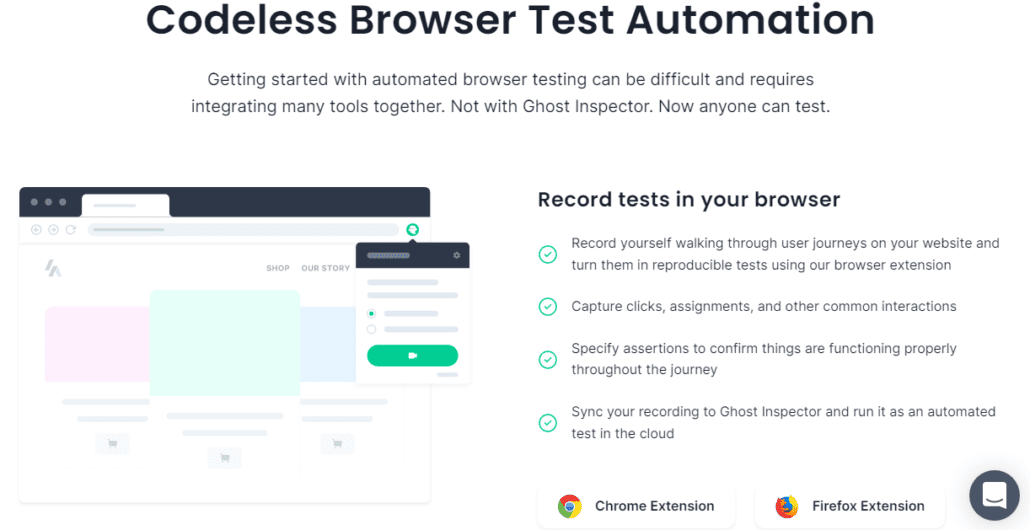
Agora que você tem um instantâneo do seu site de teste, a próxima etapa é configurar a ferramenta para testes de ponta a ponta. Usaremos o Ghost Inspector para isso.
Para usar esta ferramenta, você precisará se inscrever para uma conta com eles. Eles oferecem uma avaliação gratuita de 14 dias, que você pode renovar se ficar impressionado com os resultados.

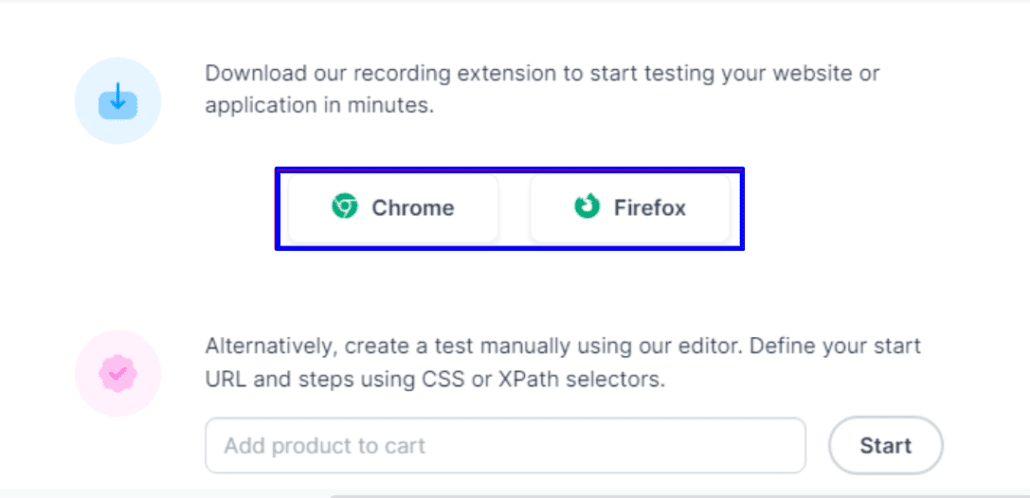
Depois de configurar sua conta, você pode continuar testando seu site baixando a extensão chrome ou firefox.


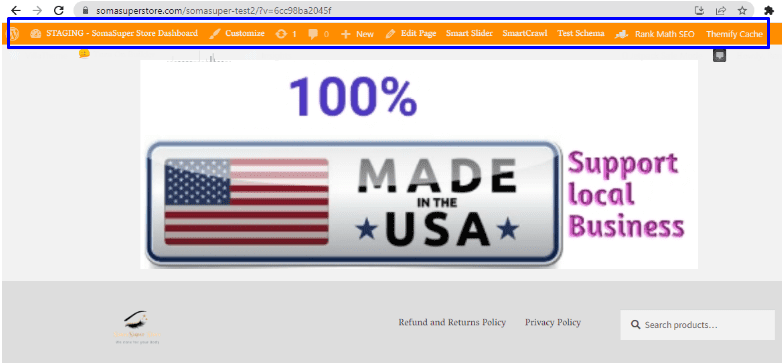
Depois de adicionar a extensão ao seu navegador, visite seu site WooCommerce e selecione o ícone da extensão na barra de ferramentas de extensões. Na tela pop-up, você precisa fazer login usando os detalhes da sua conta.

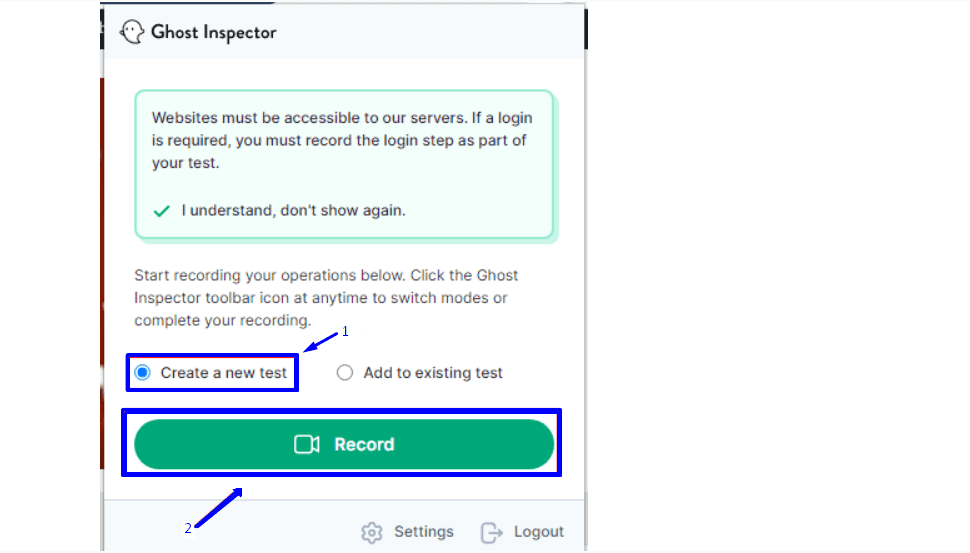
Após o login, você pode iniciar um novo teste selecionando a opção “Criar um novo teste”. Depois disso, clique em Gravar para começar.

O Ghost inspector começa a gravar as ações que você executa em seu site imediatamente.

Agora você pode começar a testar seu site clicando nas funções relevantes. O inspetor fantasma gravará tudo automaticamente. Você pode capturar capturas de tela com o botão “Capturar captura de tela”.
Certifique-se de testar as funcionalidades que você observou anteriormente. Quando estiver satisfeito, selecione o botão Concluir para salvar sua gravação.

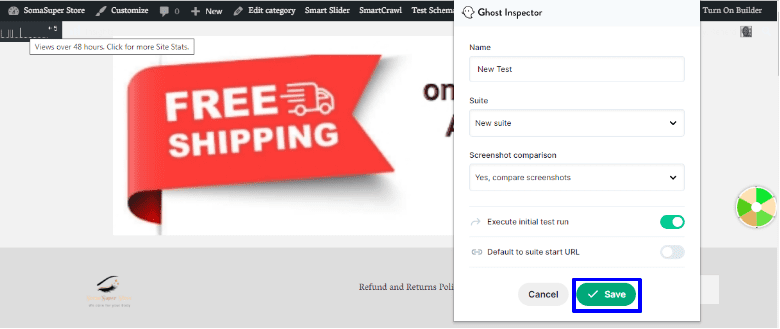
Digite um nome para a captura de tela e escolha a opção para comparar as capturas de tela. Feito isso, clique no botão Salvar .

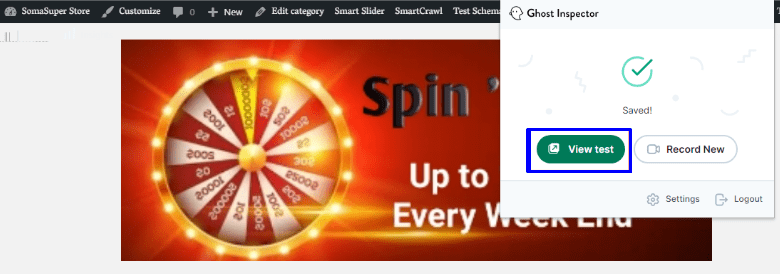
Depois, clique no botão View Test para ver os resultados do teste.

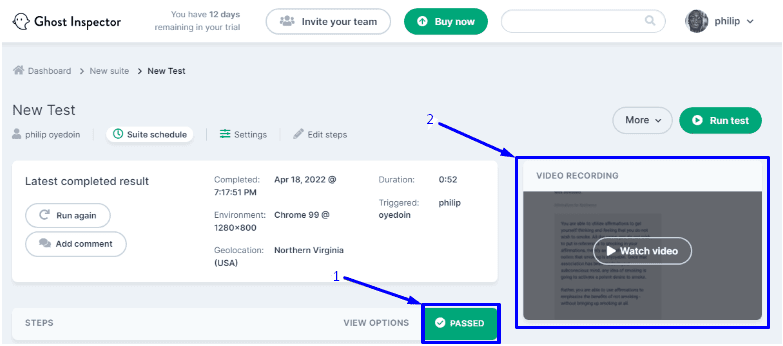
Isso carregará os detalhes dos resultados do seu teste, conforme mostrado abaixo, você pode ver o status do seu teste (aprovado ou reprovado). Você também pode assistir a uma gravação em vídeo do processo.

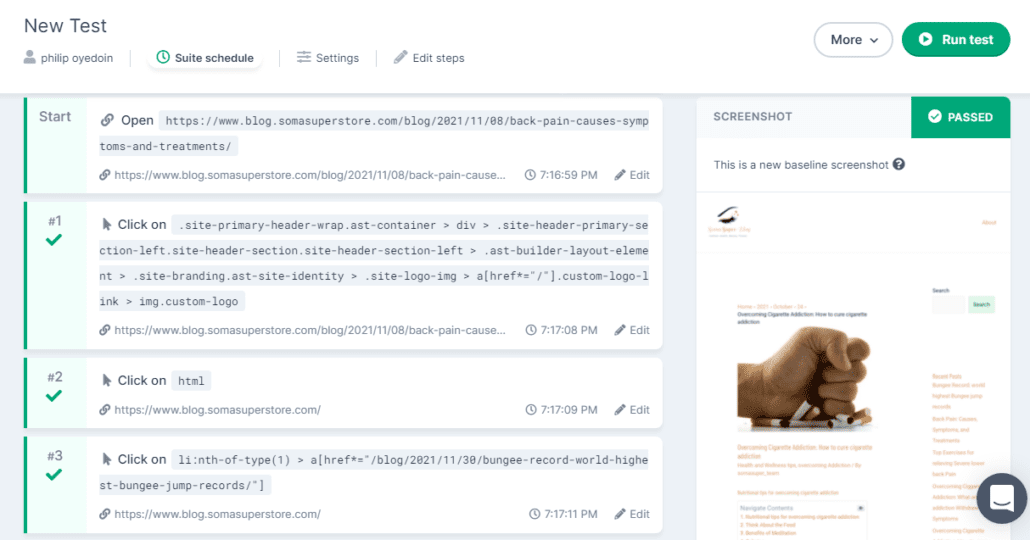
Rolar para baixo revela os detalhes do teste e as capturas de tela associadas.

Atualize o WooCommerce no ambiente de teste
Agora você tem um backup, um instantâneo detalhado e um teste de função do seu site. Agora você pode atualizar o WooCommerce em seu site de teste.
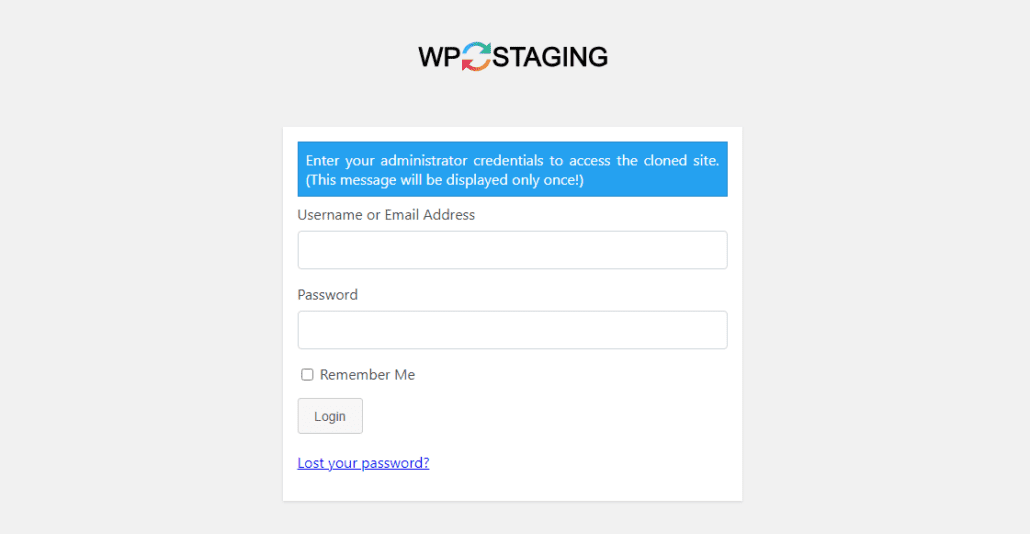
Faça login no painel de administração do seu site de teste para começar. Se você usou o plugin WP Staging para fazer a clonagem, você pode acessar o painel de administração fazendo login com suas credenciais.

Depois de fazer login, você tem acesso às ferramentas de administração do WordPress.

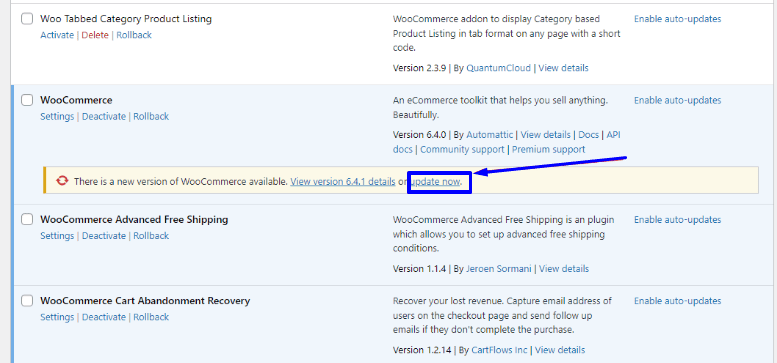
Como alternativa, você pode usar a URL do administrador do subdomínio (se você criou o ambiente de teste via cPanel). Depois de fazer login no painel de administração do seu site de teste, vá para Plugins >> Plugins instalados.

Em seguida, clique no link Atualizar agora abaixo dos detalhes da versão.

Isso atualiza o WooCommerce para a versão mais recente em seu site de teste. Após atualizar o WooCommerce, visite sua loja e confirme se está funcionando como deveria. Vamos mostrar como usar a ferramenta de instantâneo para comparar as alterações.
Tirar outro instantâneo
Depois de atualizar o WooCommerce para a versão mais recente em seu site de teste, você deve tirar outro instantâneo para compará-lo com o anterior. Dessa forma, você pode saber se existem modificações ou quebras prejudiciais resultantes da atualização recente.
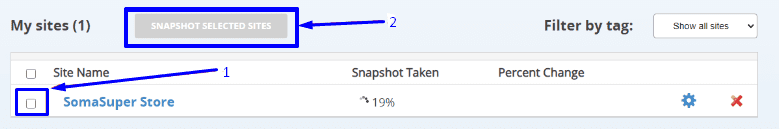
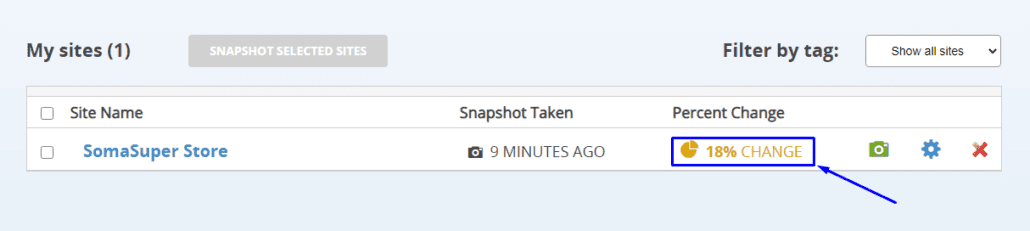
Para conseguir isso, precisamos usar a ferramenta que usamos anteriormente para tirar nosso instantâneo inicial, “WP Boom”. Vá para o painel do WP Boom e role para baixo até o instantâneo mais recente para selecioná-lo marcando a caixa. Em seguida, clique no botão Snapshot Selected Sites para criar um novo snapshot.

Depois de tirar o instantâneo, a diferença percentual é exibida conforme mostrado abaixo.

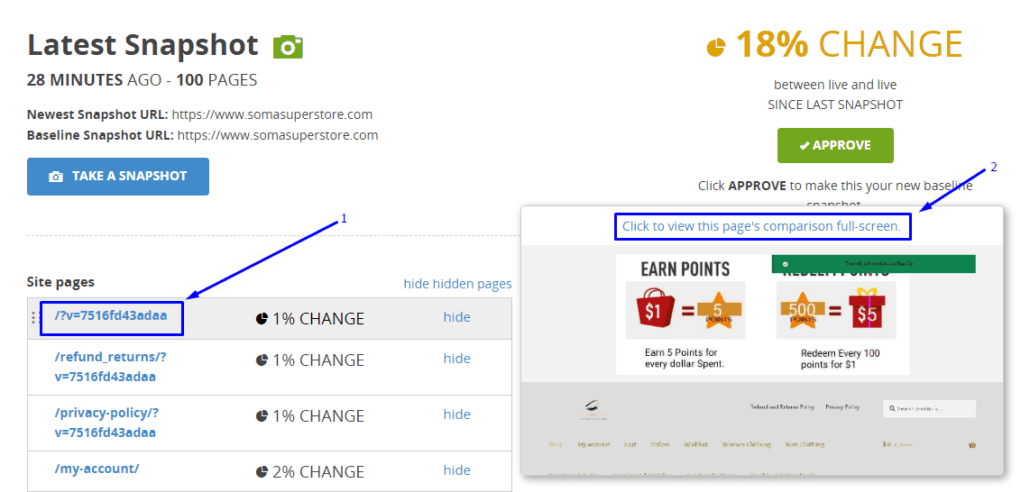
Clique na diferença percentual para ver uma comparação detalhada. Em seguida, passe o mouse sobre o URL de uma página para revelar a captura de tela associada. Em seguida, clique na imagem para ver a comparação.

As alterações estão destacadas em rosa. Você pode passar por eles para decidir se eles são esperados. Você deve percorrer todas as páginas que indicam uma alteração para ter certeza de que as alterações não são críticas.
Realize um segundo teste de ponta a ponta após atualizar o WooCommerce
Depois de confirmar que não há conflitos em seus instantâneos, você deve realizar um segundo teste de ponta a ponta com o Ghost Inspector. As etapas são semelhantes ao teste inicial executado anteriormente neste guia.
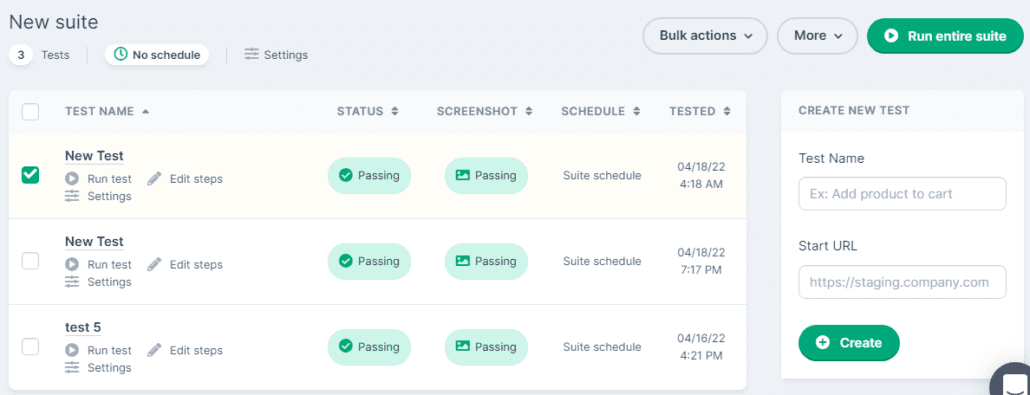
Depois de concluir o teste, faça login no painel do Ghost Inspector para visualizar todos os testes realizados em seu site. Em seguida, selecione Nova suíte .

Isso abrirá uma nova página onde todos os testes recentes são exibidos. Você também pode ver se seu site passou ou falhou em cada teste.

Se o seu teste mais recente não indicar "Aprovado", você pode solucionar a causa e corrigi-la. Se as atualizações afetarem algumas seções do seu site, você precisará solucionar o problema do seu site para descobrir a causa do problema.
Normalmente, isso é causado por conflito de plugins ou incompatibilidade com o seu tema WordPress. Temos um guia detalhado sobre como solucionar erros comuns do WooCommerce. Você também pode solicitar ajuda profissional de nossa equipe de especialistas.
Atualize e teste seu site WooCommerce Live
Depois de resolver todos os problemas no site de teste, você pode continuar a atualizá-lo em seu site ativo. Você pode fazer isso enviando o site clonado para o site ativo ou atualizando manualmente o WooCommerce.
Se você fez algumas alterações no site de teste após atualizar o WooCommerce, você deve observar essas alterações e replicá-las no site ativo. Ou você pode enviar o site clonado diretamente para o site ativo. Isso evitará que você repita o processo.
Mas se nenhum problema ocorreu após a atualização do WooCommerce em seu site de teste, você pode continuar atualizando o WooCommerce diretamente do seu site ao vivo.
Para atualizar o WooCommerce a partir do seu painel de administração, acesse Plugins >> Plugins instalados . Em seguida, selecione a opção atualizar agora nas informações de atualização abaixo do WooCommerce.

Empurre um site clonado para Live do cPanel
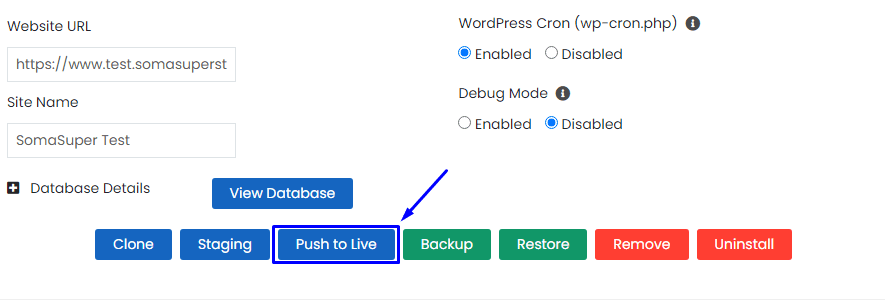
Se você deseja publicar as alterações do seu site de teste, você pode fazer isso no cPanel acessando “WordPress Toolkit” ou “WordPress Management”. Depois disso, selecione seu site de teste. Você verá o botão “Publicar” ou “Push to Live”. Clique no botão para continuar.

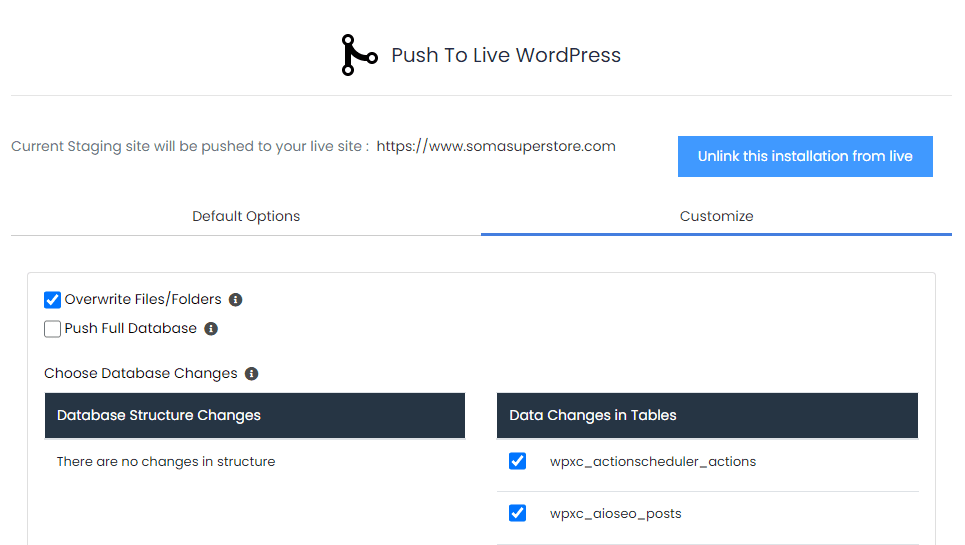
Você pode continuar com a configuração padrão ou clicar na guia “Personalizar” para personalizar suas configurações.

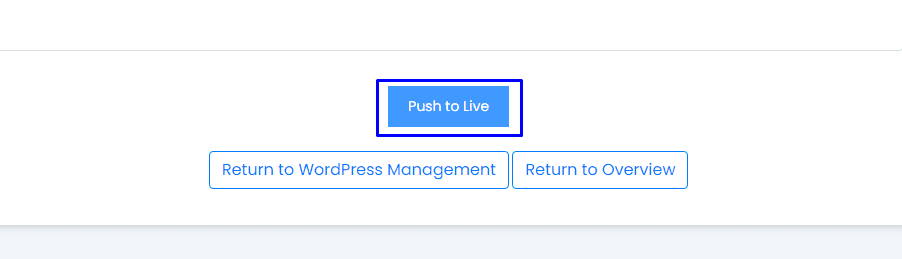
Depois de concluir esta etapa, selecione o botão Push to Live para continuar.

O cPanel cria automaticamente um backup do seu site antes de ativar o staging.
Agora você pode tirar um segundo instantâneo e realizar testes de ponta a ponta do seu site ao vivo com o WP Boom e o Ghost Inspector para confirmar que tudo está como deveria estar.
Se você usa o WP Staging, pode ser necessário atualizar manualmente seu WooCommerce no site ativo. Confira o guia sobre como migrar um ambiente de teste para viver.
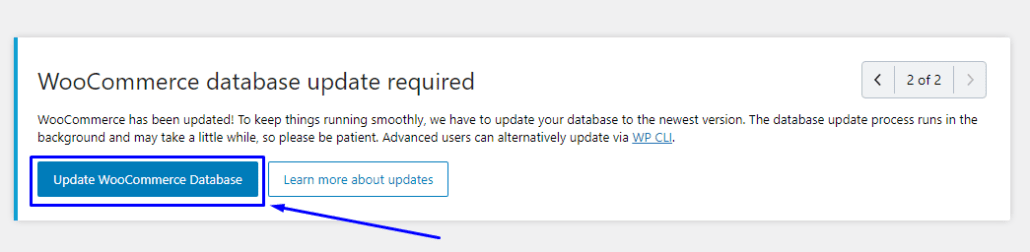
Nota : Depois de atualizar seu plugin WooCommerce para a versão mais recente , você pode notar uma notificação de “ Atualização do banco de dados WooCommerce” em seu painel. Essa é uma opção importante para que sua loja funcione sem problemas. Você deve clicar no botão Atualizar banco de dados WooCommerce imediatamente para atualizá-lo.

Como restaurar um backup do WordPress
Se você encontrar um site quebrado após atualizar seu plug-in WooCommerce, poderá reverter para o último backup de sua loja. É por isso que os backups regulares são importantes.
Vamos mostrar como restaurar o backup com apenas alguns cliques.
Como restaurar o backup do UpdraftPlus
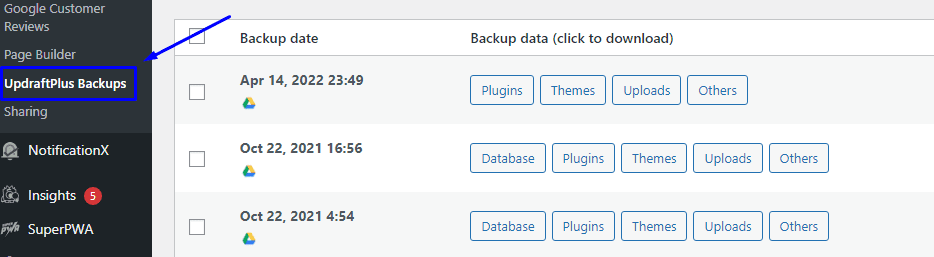
No painel de administração do WordPress, vá para Configurações >> Backups do UpdraftPlus para abrir a página de configurações do plug-in.

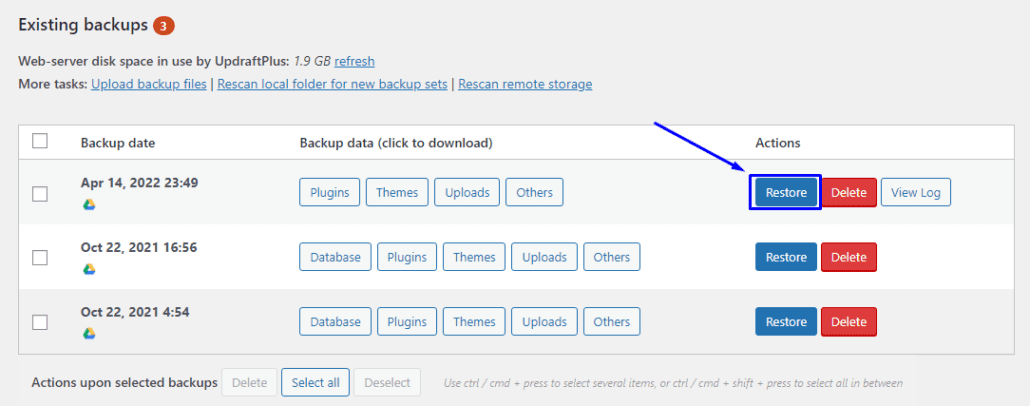
Localize o backup mais recente e clique no botão Restaurar para restaurar o backup do seu site.

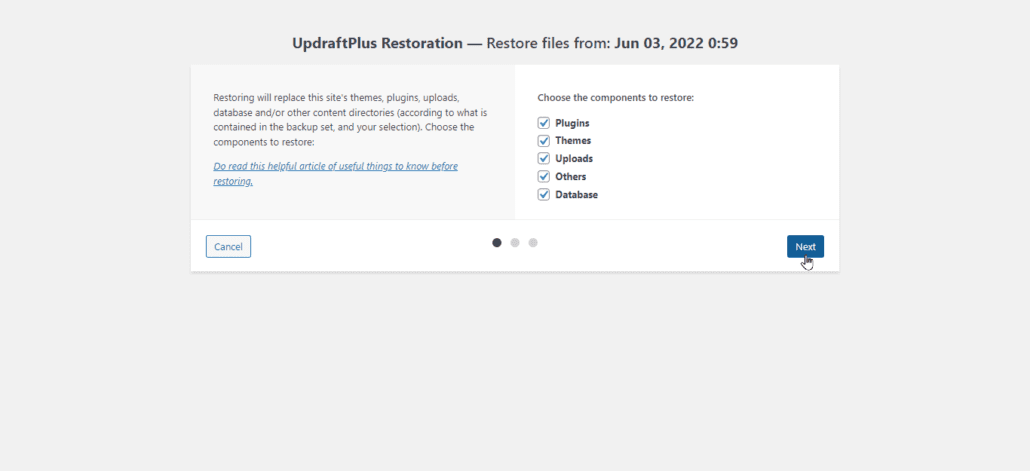
Na página seguinte, selecione todos os itens que deseja restaurar e clique em Avançar .

Isso fará o download de todos os arquivos do seu site. Clique em Avançar após a conclusão e siga as etapas para concluir a restauração.
Considerações finais sobre a atualização do WooCommerce
WooCommerce é uma solução de comércio eletrônico que alimenta muitas lojas na internet. Mas, como todas as outras soluções baseadas na Web, os desenvolvedores precisam adicionar novos recursos ao software, além de corrigir problemas. Eles enviam essas atualizações para todas as cópias de seus produtos e solicitam que os usuários atualizem para a versão mais recente.
Cada nova versão geralmente vem com correções de segurança adicionais para tornar sua loja online mais segura. E isso torna a instalação de uma atualização essencial. Mas essa atualização pode causar danos a todo o seu site se não for tratada adequadamente. Isso ocorre porque o WooCommerce funciona com vários outros plugins que podem não ser compatíveis com a atualização .
Portanto, você precisa tratar cada atualização com cuidado. Neste guia, mostramos como fazer isso criando um site de teste. Aqui, você pode realizar todos os ajustes necessários antes de enviar as alterações para o seu site ao vivo.
Também mostramos como testar uma atualização bem-sucedida tirando um instantâneo e realizando testes completos do seu site após as atualizações.
Se você encontrar algum erro ao atualizar seu plug-in WooCommerce, entre em contato com nossa equipe de especialistas em WP para obter mais orientações.
