如何使用 Divi Gradient Builder 轻松混合多种渐变颜色
已发表: 2022-05-18Divi 的新渐变生成器是一个强大的工具,可以创建您想要的任何类型的渐变背景。 它易于使用,您可以添加多种颜色来创建有趣且独特的渐变。 但是,添加更多颜色可能需要在设计过程中进行更多思考。 在这篇文章中,我们将了解如何使用 Divi Gradient Builder 轻松混合多种渐变颜色,以帮助您开始创建自己的多色渐变。
多种渐变颜色预览
首先,让我们看一下我们将在本教程中构建的内容。 我们将使用相同的布局创建四种不同的渐变。
第一个示例结果

第二个示例结果

第三个示例结果

第四个示例结果

组合多种渐变颜色的最佳实践
与所有设计原则一样,在组合多种渐变颜色时需要牢记一些事项。 在组合多种渐变颜色以获得最佳网站外观和感觉时,请记住以下几点。
专注于色系
在使用相同颜色的不同色调时保持在相同的颜色系列中。 这样可以降低背景颜色之间的对比度,从而防止背景变得过于分散注意力。 我们将在第一个示例中使用这种技术。
尝试柔和的颜色
尝试相同级别的各种色调的淡化颜色。 这可以为您提供更多颜色,同时保持它们之间的低对比度。 粉彩就是一个很好的例子。 这为您的背景提供了多种颜色,而不会分散前景的注意力。 我们将在第二个示例中使用此方法。
优先考虑易读性
在您的设计中始终优先考虑易读性。 使用渐变设计颜色和图案时,请确保您的内容始终清晰易读。 一种方法是将渐变推到屏幕的一侧。 这允许您设计一个在不妨碍内容的情况下突出的渐变。 我们将在第三个示例中使用此方法。
使用相交和混合渐变
将相交渐变与混合渐变相结合,以创建硬线条和柔和色调。 这可以创建有趣的模式,而不会妨碍您的内容。 尝试不同的方向和渐变停止点,看看什么最适合您的布局。 使用这些设置来创建圆圈、硬线等。 我们还将在第三个示例中使用此方法。
使用不同的渐变类型
尝试不同的渐变类型以获得独特的结果。 例如,锥形是一种很好的渐变类型,可以使用不同的渐变颜色创建独特的外观和感觉。 我们将在第四个示例中使用圆锥形。
不要使用太多颜色
不要为了拥有更多颜色而使用更多颜色。 两到三种颜色通常是理想的,但如果你小心的话,你可以使用更多。 当使用更多颜色时,尽量保持它们相似,这样它们就会变成阴影而不是形成鲜明的对比。
不要随意选择颜色
使用适合您的内容和网站的颜色。 这不仅使您的内容清晰易读,而且看起来它也属于网站。
记住用户体验
始终考虑用户体验。 检查带有内容的渐变,看看它的效果如何。 让几个用户查看内容和渐变,以确保它适合他们。
测试你的梯度
通过 a/b 测试尝试多种类型和颜色的渐变,看看哪种效果最好。
多种渐变颜色示例
现在,让我们看几个 Gradient Builder 示例。 对于这些示例,我从 Divi 中提供的免费 Flooring Layout Pack 中调整了 About 页面中的英雄。 我给了它一个新的背景颜色,#6294d1,和一个新的按钮颜色,#c1fff4。
- 背景颜色:#6294d1
- 按钮颜色:#c1fff4

如何使用 Divi Gradient Builder 创建多种渐变颜色
首先,让我们看看如何在 Divi Gradient Builder 中进行调整。 我们将渐变添加到部分的背景中。 要开始,请单击该部分的设置图标。

接下来,向下滚动到Background 。 选择背景渐变选项卡,然后单击添加背景渐变。

渐变以两种颜色开始。 选择渐变停止栏上的渐变以更改它们的颜色并将它们拖动到新的起始位置。 添加任意数量的渐变。 您可以添加更多、删除它们、编辑它们等。

调整Type 、 Direction 、 Repeat 、 Unit以及是否希望它覆盖背景图像以获得所需的设计。

有关 Divi Gradient Builder 的详细概述,请参阅文章 Introducing The Advanced Gradient Builder For Divi。
多种渐变色示例一
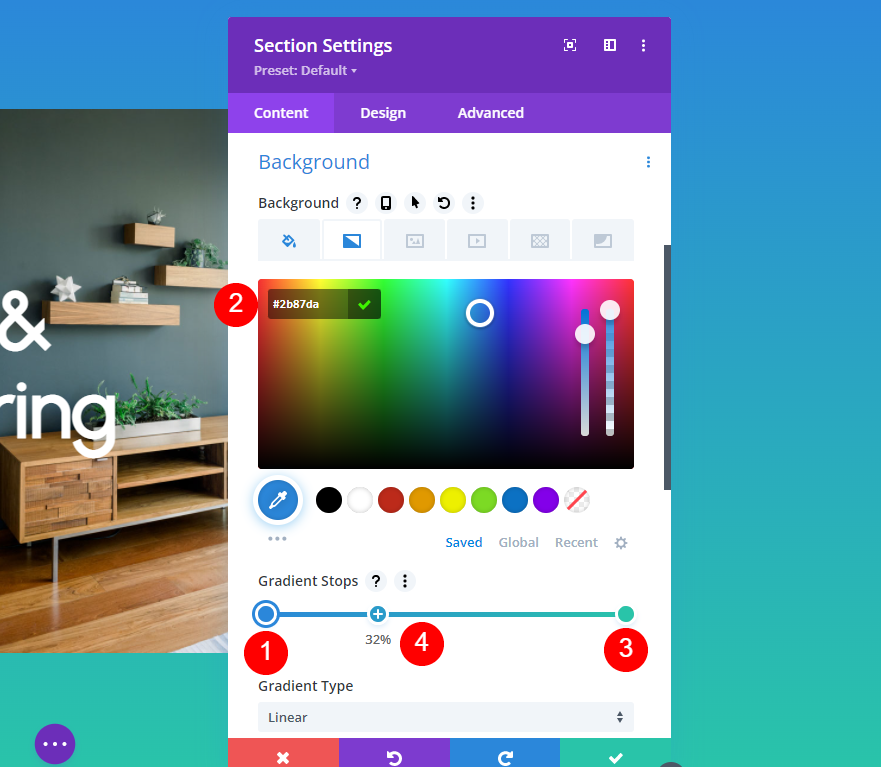
对于我们的第一个示例,我们将创建四个渐变色标。 打开背景渐变选项卡并选择第一个渐变。 将渐变位置保留为 0%,并将渐变颜色更改为 #6294d1。
- 梯度停止第一点位置:0%
- 颜色:#6294d1

接下来,通过单击渐变色标栏添加新的色标。 将其渐变位置移动到 29% 并将其颜色更改为#b5bfd1,
- 梯度停止第二点位置:29%
- 颜色:#b5bfd1

接下来,添加第三个 Gradient Stop并将其Position移动到 84%。 将其颜色更改为#8eacd1。
- 梯度停止第三点位置:84%
- 颜色:#8eacd1

最后,将第四个渐变色标的颜色更改为#b5bfd1。 我们将这个梯度位置保留为 100%。
- 梯度停止第四点位置:100%
- 颜色:#b5bfd1

接下来,我们将调整渐变的设置。 将方向更改为 225 度。 将其余设置保留为默认值。 我将在此处包含这些设置,以便您查看它们。 您现在可以关闭模块的设置并保存您的工作。
- 类型:线性
- 方向:225度
- 重复梯度:否
- 梯度单位:百分比
- 在背景图像上方放置渐变:否

多种渐变色示例二
对于我们的第二个示例,我们将创建三个渐变色标。 打开背景渐变设置并将第一个渐变停止的颜色更改为#bffffc。 将其位置保留为 0%。

- 第一梯度停止位置:0%
- 颜色:#bffffc

添加一个新的渐变色标并将其位置移动到 42%。 将其颜色更改为#bbc7f9。
- 第二梯度停止位置:42%
- 颜色:#bbc7f9

接下来,将第三个渐变色标的颜色更改为#adbdd1。 我们将其梯度位置保留为 100%。
- 第三梯度停止位置:100%
- 颜色:#adbdd1

接下来,将渐变类型更改为圆形。 将其余设置保留为默认值。 这会在该部分的中心创建一个热点。 关闭您的设置并保存您的工作。
- 渐变类型:圆形

多种渐变色示例三
对于我们的第三个示例,我们将使用三个渐变色标来构建渐变。 将第一个渐变的位置移动到 15%,并将其颜色更改为#afc3ed。
- 第一梯度停止位置:15%
- 颜色:#afc3ed

接下来,将第二个渐变色标移至 33%,并将其颜色更改为 #adbdd1。
- 第二梯度停止位置:33%
- 颜色:#bffffc

接下来,将第三个渐变色标移动到 33%,直接位于第二个渐变色标的上方,并将其颜色更改为 #adbdd1。 看起来您在渐变停止栏上有两个渐变。
- 第三梯度停止位置:33%
- 颜色:#adbdd1

这将有一个有趣的拱门,我们将使用设置创建它。 将渐变类型更改为圆形,将渐变位置更改为右。 关闭设置并保存您的工作。
- 类型:圆形
- 位置:右

多种渐变色示例四
我们的第四个例子包括五个梯度停止。 对于第一个渐变停止,将颜色更改为 #878ebc。 将此位置保留为 0%。
- 第一梯度停止位置:0%
- 颜色:#878ebc

在 22% 的位置添加第二个渐变色标。 将其颜色更改为#a0c1d6。
- 第二梯度停止位置:22%
- 颜色:#a0c1d6

接下来,在 48% 的位置添加第三个渐变色标。 将其颜色更改为#bffffc。
- 第三梯度停止位置:48%
- 颜色:#bffffc

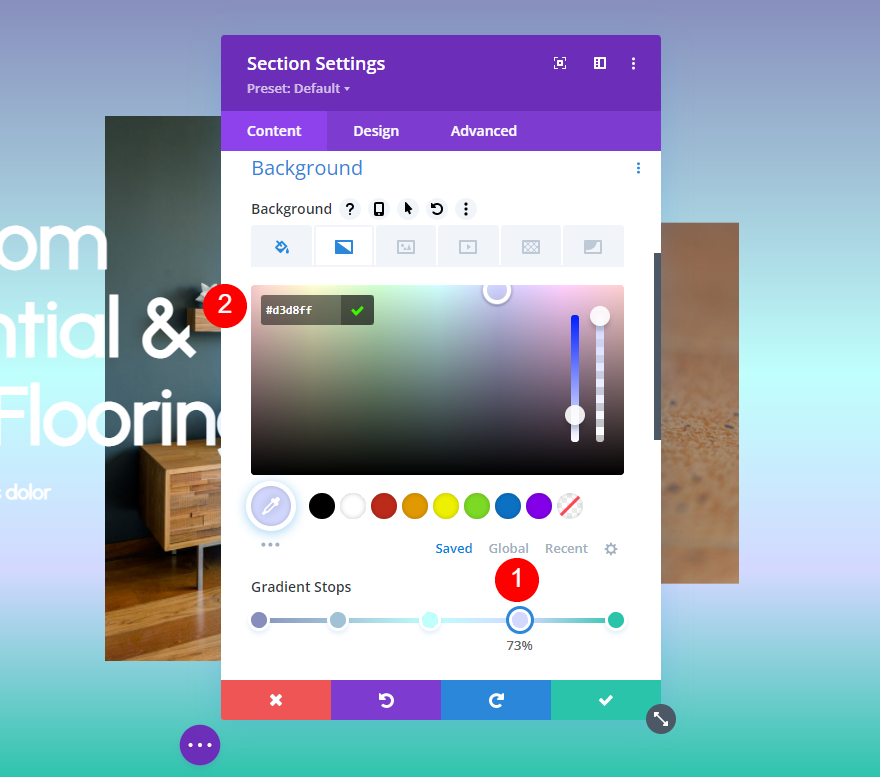
对于我们的第四个渐变停止,将其放置在 73% 位置并将其颜色更改为#d3d8ff。
- 第四梯度停止位置:73%
- 颜色:#d3d8ff

对于第五个渐变停止,将其移动到 77% 位置并将颜色更改为 #c6dfff。
- 第五梯度停止位置:77%
- 颜色:#c6dfff

最后,将渐变类型更改为圆锥形,并将渐变方向更改为 233 度。 关闭设置并保存您的工作。
- 类型:锥形
- 方向:233度

多种渐变颜色结果
第一个示例结果

第二个示例结果

第三个示例结果

第四个示例结果

结束对多种渐变颜色的思考
这就是我们对如何使用 Divi Gradient Builder 轻松混合多种渐变颜色的看法。 渐变生成器玩起来很有趣。 您可以根据需要添加任意数量的颜色,但您需要遵循一些简单的设计原则才能使它们看起来很棒。 这些示例展示了使用三到五种颜色来构建渐变,同时使它们与您的网站设计相得益彰是多么容易。
我们希望收到你的来信。 您是否使用这些方法通过 Divi 的新渐变生成器创建多种渐变颜色? 请在评论中告诉我们您的体验。
