Comment utiliser Divi Gradient Builder pour mélanger plusieurs couleurs dégradées sans effort
Publié: 2022-05-18Le nouveau Gradient Builder de Divi est un outil puissant qui crée tout type de fond dégradé que vous souhaitez. Il est facile à utiliser et vous pouvez ajouter plusieurs couleurs pour créer des dégradés intéressants et uniques. Cependant, ajouter plus de couleurs peut demander plus de réflexion dans le processus de conception. Dans cet article, nous verrons comment utiliser Divi Gradient Builder pour mélanger plusieurs couleurs de dégradé sans effort afin de vous aider à créer vos propres dégradés multicolores.
Aperçu de plusieurs dégradés de couleurs
Voyons tout d'abord ce que nous allons créer dans ce didacticiel. Nous allons créer quatre dégradés différents en utilisant la même mise en page.
Premier exemple de résultats

Résultats du deuxième exemple

Résultats du troisième exemple

Résultats du quatrième exemple

Meilleures pratiques pour combiner plusieurs dégradés de couleurs
Comme tous les principes de conception, il y a quelques points à garder à l'esprit lors de la combinaison de plusieurs couleurs dégradées. Voici quelques points à garder à l'esprit lorsque vous combinez plusieurs dégradés de couleurs pour obtenir la meilleure apparence pour votre site Web.
Focus sur les familles de couleurs
Restez dans la même famille de couleurs tout en utilisant différentes nuances de la même couleur. Cela maintient un contraste plus faible entre les couleurs d'arrière-plan, ce qui empêche l'arrière-plan de devenir trop gênant. Nous utiliserons cette technique pour notre premier exemple.
Essayez des couleurs atténuées
Essayez différentes nuances de couleurs atténuées avec le même niveau. Cela vous donne plus de couleur tout en gardant un faible contraste entre eux. Les pastels en sont un bon exemple. Cela donne à votre arrière-plan plusieurs nuances de couleur sans le distraire du premier plan. Nous utiliserons cette méthode dans notre deuxième exemple.
Privilégier la lisibilité
Privilégiez toujours la lisibilité dans votre conception. Lorsque vous concevez des couleurs et des motifs avec vos dégradés, assurez-vous que votre contenu est toujours lisible. Une façon de faire est de pousser le dégradé d'un côté de l'écran. Cela vous permet de concevoir un dégradé qui se démarque sans gêner le contenu. Nous utiliserons cette méthode pour notre troisième exemple.
Utiliser des dégradés croisés et mélangés
Combinez des dégradés entrecroisés avec des dégradés mélangés pour créer des lignes dures et des tons doux. Cela peut créer des modèles intéressants sans gêner votre contenu. Essayez différentes directions et points d'arrêt de dégradé pour voir ce qui fonctionne le mieux pour votre mise en page. Utilisez ces paramètres pour créer des cercles, des lignes dures, etc. Nous utiliserons également cette méthode pour notre troisième exemple.
Utiliser différents types de dégradés
Expérimentez avec différents types de dégradés pour obtenir des résultats uniques. Par exemple, conique est un excellent type de dégradé pour créer un aspect et une sensation uniques avec différentes couleurs de dégradé. Nous utiliserons conique dans notre quatrième exemple.
N'utilisez pas trop de couleurs
N'utilisez pas plus de couleurs juste pour avoir plus de couleurs. Deux à trois couleurs sont généralement idéales, mais vous pouvez en utiliser plus si vous faites attention. Lorsque vous utilisez encore plus de couleurs, gardez-les aussi similaires que possible afin qu'elles deviennent des nuances plutôt que des contrastes saisissants.
Ne choisissez pas les couleurs au hasard
Utilisez des couleurs qui fonctionnent bien avec votre contenu et votre site Web. Non seulement cela permet de garder votre contenu lisible, mais il semble également qu'il appartient au site Web.
Rappelez-vous l'expérience utilisateur
Tenez toujours compte de l'expérience utilisateur. Vérifiez le dégradé avec du contenu dessus pour voir à quel point cela fonctionne. Demandez à plusieurs utilisateurs d'examiner le contenu et le dégradé pour vous assurer qu'ils fonctionnent bien pour eux.
Testez vos dégradés
Essayez plusieurs types et couleurs de dégradés avec des tests a/b pour voir ce qui donne les meilleurs résultats.
Exemples de dégradés de couleurs multiples
Maintenant, regardons quelques exemples de Gradient Builder. Pour ces exemples, j'ai modifié le héros de la page À propos du pack de disposition de revêtement de sol gratuit disponible dans Divi. Je lui ai donné une nouvelle couleur d'arrière-plan, #6294d1, et une nouvelle couleur de bouton, #c1fff4.
- Couleur de fond : #6294d1
- Couleur du bouton : #c1fff4

Comment créer plusieurs dégradés de couleurs avec Divi Gradient Builder
Voyons d'abord comment effectuer les ajustements au sein du Divi Gradient Builder. Nous allons ajouter le dégradé à l'arrière-plan d'une section. Pour commencer, cliquez sur l'icône des paramètres de la section .

Ensuite, faites défiler jusqu'à Arrière -plan . Sélectionnez l'onglet Dégradé d'arrière -plan et cliquez sur Ajouter un dégradé d'arrière-plan .

Le dégradé commence par deux couleurs. Sélectionnez les dégradés sur la barre Gradient Stops pour changer leurs couleurs et faites-les glisser vers une nouvelle position de départ. Ajoutez autant de dégradés que vous le souhaitez. Vous pouvez en ajouter d'autres, les supprimer, les modifier, etc.

Ajustez le Type , la Direction , la Répétition , l'Unité et indiquez si vous le souhaitez ou non sur l'image d'arrière-plan pour obtenir le motif souhaité.

Pour un aperçu détaillé du Divi Gradient Builder, consultez l'article Présentation du générateur de dégradé avancé pour Divi.
Plusieurs dégradés de couleurs Exemple 1
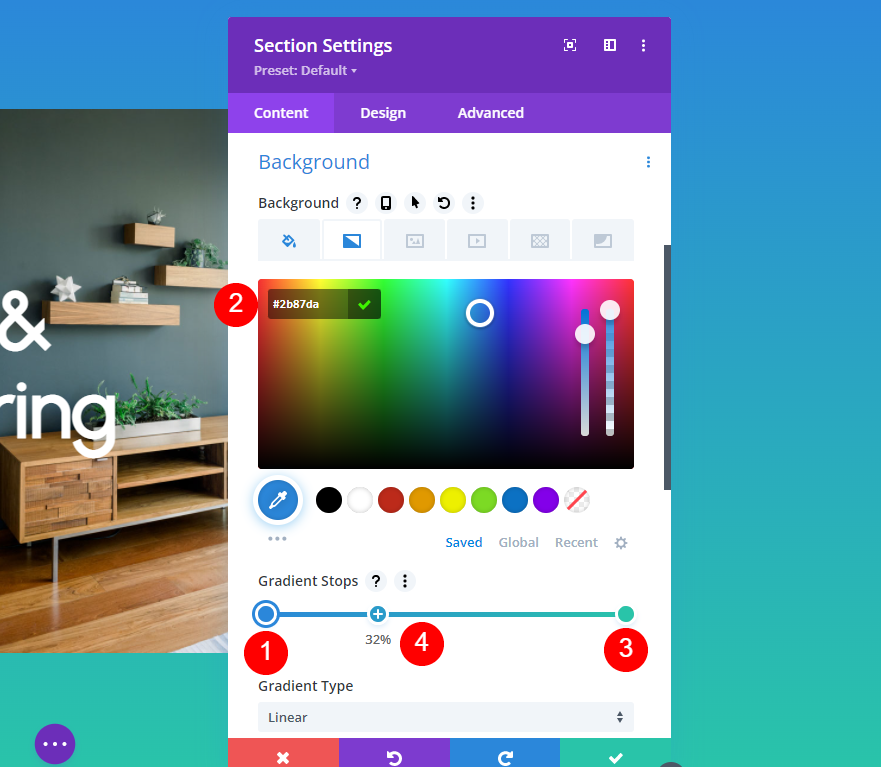
Pour notre premier exemple, nous allons créer quatre arrêts de dégradé. Ouvrez l'onglet Dégradé d'arrière -plan et sélectionnez le premier dégradé . Laissez la position du dégradé à 0 % et changez la couleur du dégradé en #6294d1.
- Gradient arrête la position du premier point : 0 %
- Couleur : #6294d1

Ensuite, ajoutez un nouvel arrêt de couleur en cliquant sur la barre d'arrêt du dégradé. Déplacez sa position de dégradé à 29% et changez sa couleur en # b5bfd1,
- Le dégradé s'arrête au deuxième point : 29 %
- Couleur : #b5bfd1

Ensuite, ajoutez le troisième arrêt de dégradé et déplacez sa position à 84 %. Changez sa couleur en #8eacd1.
- Le dégradé s'arrête au troisième point : 84 %
- Couleur : #8eacd1

Enfin, changez la couleur du quatrième Gradient Stop en #b5bfd1. Nous laisserons cette position de dégradé à 100 %.

- Le dégradé s'arrête au quatrième point : 100 %
- Couleur : #b5bfd1

Ensuite, nous allons ajuster les paramètres du dégradé. Changez la direction à 225 degrés. Laissez le reste des paramètres à leurs valeurs par défaut. Je vais inclure ces paramètres ici afin que vous puissiez les voir. Vous pouvez maintenant fermer les paramètres du module et enregistrer votre travail.
- Type : Linéaire
- Orientation : 225 degrés
- Répéter le dégradé : non
- Unité de dégradé : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan : non

Plusieurs dégradés de couleurs Exemple 2
Pour notre deuxième exemple, nous allons créer trois arrêts de dégradé. Ouvrez les paramètres de dégradé d'arrière -plan et changez la couleur du premier arrêt de dégradé en #bffffc. Laissez sa Position à 0%.
- Position d'arrêt du premier dégradé : 0 %
- Couleur : #bffffc

Ajoutez un nouvel arrêt de dégradé et déplacez sa position à 42 %. Changez sa couleur en #bbc7f9.
- Position d'arrêt du deuxième dégradé : 42 %
- Couleur : #bbc7f9

Ensuite, changez la couleur du troisième arrêt de dégradé en #adbdd1. Nous laisserons sa position de dégradé à 100 %.
- Position d'arrêt du troisième dégradé : 100 %
- Couleur : #adbdd1

Ensuite, changez le type de dégradé en circulaire. Laissez le reste des paramètres à leurs valeurs par défaut. Cela crée un point chaud au centre de la section. Fermez vos paramètres et enregistrez votre travail.
- Type de dégradé : Circulaire

Exemple de trois dégradés de couleurs multiples
Pour notre troisième exemple, nous utiliserons trois arrêts de dégradé pour construire notre dégradé. Déplacez la position du premier dégradé à 15 % et changez sa couleur en #afc3ed.
- Position d'arrêt du premier dégradé : 15 %
- Couleur : #afc3ed

Ensuite, déplacez le deuxième arrêt de dégradé à 33 % et changez sa couleur en #adbdd1.
- Position d'arrêt du deuxième dégradé : 33 %
- Couleur : #bffffc

Ensuite, déplacez le troisième arrêt de dégradé à 33 %, directement au-dessus du deuxième arrêt de dégradé, et changez sa couleur en #adbdd1. Il semblera que vous ayez deux dégradés sur la barre d'arrêt du dégradé.
- Position d'arrêt du troisième dégradé : 33 %
- Couleur : #adbdd1

Celui-ci aura une arche intéressante que nous créerons avec les paramètres. Modifiez le Type de dégradé sur Circulaire et la Position du dégradé sur Droite. Fermez les paramètres et enregistrez votre travail.
- Type : Circulaire
- Poste : Droit

Plusieurs dégradés de couleurs Exemple 4
Notre quatrième exemple comprend cinq arrêts de gradient. Pour le premier dégradé , changez la couleur en #878ebc. Laissez celui-ci à 0% pour la Position.
- Position d'arrêt du premier dégradé : 0 %
- Couleur : #878ebc

Ajoutez le deuxième arrêt de dégradé à une position de 22 %. Changez sa couleur en #a0c1d6.
- Position d'arrêt du deuxième dégradé : 22 %
- Couleur : #a0c1d6

Ensuite, ajoutez le troisième arrêt de dégradé à une position de 48 %. Changez sa couleur en #bffffc.
- Position d'arrêt du troisième dégradé : 48 %
- Couleur : #bffffc

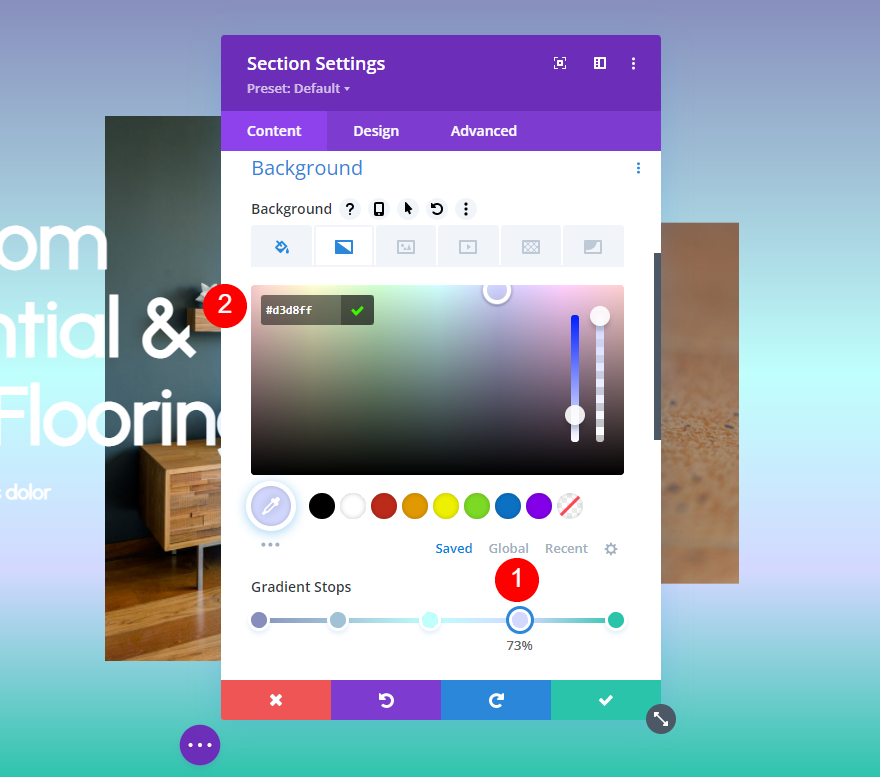
Pour notre quatrième dégradé , placez-le à la position 73 % et changez sa couleur en #d3d8ff.
- Position d'arrêt du quatrième dégradé : 73 %
- Couleur : #d3d8ff

Pour le cinquième arrêt de dégradé , déplacez-le à la position 77% et changez la couleur en # c6dfff.
- Cinquième position d'arrêt du dégradé : 77 %
- Couleur : #c6dfff

Enfin, changez le type de dégradé en conique et changez la direction du dégradé en 233 degrés. Fermez les paramètres et enregistrez votre travail.
- Type : Conique
- Orientation : 233 degrés

Résultats de plusieurs dégradés de couleurs
Premier exemple de résultats

Résultats du deuxième exemple

Résultats du troisième exemple

Résultats du quatrième exemple

Mettre fin aux réflexions sur plusieurs dégradés de couleurs
C'est notre regard sur la façon d'utiliser Divi Gradient Builder pour mélanger plusieurs couleurs dégradées sans effort. Le Gradient Builder est amusant à jouer. Vous pouvez ajouter autant de couleurs que vous le souhaitez, mais vous devrez suivre quelques principes de conception simples pour qu'ils s'harmonisent bien ensemble. Ces exemples montrent à quel point il est facile d'utiliser trois à cinq couleurs pour créer votre dégradé tout en les faisant bien fonctionner avec la conception de votre site Web.
Nous voulons de vos nouvelles. Avez-vous utilisé ces méthodes pour créer plusieurs dégradés de couleurs avec le nouveau Gradient Builder de Divi ? Faites-nous part de votre expérience dans les commentaires.
