So verwenden Sie den Divi-Verlaufsgenerator, um mühelos mehrere Verlaufsfarben zu mischen
Veröffentlicht: 2022-05-18Der neue Verlaufsgenerator von Divi ist ein leistungsstarkes Tool, mit dem Sie jede Art von Verlaufshintergrund erstellen können, den Sie möchten. Es ist einfach zu bedienen und Sie können mehrere Farben hinzufügen, um interessante und einzigartige Farbverläufe zu erstellen. Das Hinzufügen weiterer Farben kann jedoch mehr Nachdenken im Designprozess erfordern. In diesem Beitrag erfahren Sie, wie Sie mit dem Divi Gradient Builder mühelos mehrere Verlaufsfarben mischen können, um Ihnen den Einstieg in die Erstellung Ihrer eigenen mehrfarbigen Verläufe zu erleichtern.
Vorschau mehrerer Verlaufsfarben
Sehen wir uns zunächst an, was wir in diesem Tutorial erstellen werden. Wir erstellen vier verschiedene Farbverläufe mit demselben Layout.
Ergebnisse des ersten Beispiels

Ergebnisse des zweiten Beispiels

Ergebnisse des dritten Beispiels

Ergebnisse des vierten Beispiels

Best Practices zum Kombinieren mehrerer Verlaufsfarben
Wie bei allen Designprinzipien gibt es beim Kombinieren mehrerer Verlaufsfarben einige Dinge zu beachten. Hier sind ein paar Dinge, die Sie beim Kombinieren mehrerer Verlaufsfarben beachten sollten, um das beste Erscheinungsbild für Ihre Website zu erhalten.
Konzentrieren Sie sich auf Farbfamilien
Bleiben Sie innerhalb derselben Farbfamilie, während Sie verschiedene Schattierungen derselben Farbe verwenden. Dadurch wird ein geringerer Kontrast zwischen den Hintergrundfarben beibehalten, wodurch verhindert wird, dass der Hintergrund zu sehr ablenkt. Wir werden diese Technik für unser erstes Beispiel verwenden.
Versuchen Sie abgeschwächte Farben
Probieren Sie verschiedene Schattierungen von abgeschwächten Farben mit der gleichen Stufe aus. Dadurch erhalten Sie mehr Farbe, während der Kontrast zwischen ihnen gering bleibt. Pastelle sind ein gutes Beispiel dafür. Dadurch erhält Ihr Hintergrund mehrere Farbschattierungen, ohne dass er vom Vordergrund ablenkt. Wir werden diese Methode in unserem zweiten Beispiel verwenden.
Priorisieren Sie die Lesbarkeit
Priorisieren Sie bei Ihrem Design immer die Lesbarkeit. Achten Sie beim Gestalten von Farben und Mustern mit Ihren Farbverläufen darauf, dass Ihre Inhalte immer lesbar sind. Eine Möglichkeit, dies zu tun, besteht darin, den Farbverlauf auf eine Seite des Bildschirms zu verschieben. Auf diese Weise können Sie einen Farbverlauf entwerfen, der auffällt, ohne den Inhalt zu beeinträchtigen. Wir verwenden diese Methode für unser drittes Beispiel.
Verwenden Sie sich überschneidende und gemischte Farbverläufe
Kombinieren Sie sich überschneidende Farbverläufe mit gemischten Farbverläufen, um harte Linien und weiche Töne zu erzeugen. Dadurch können interessante Muster entstehen, ohne Ihren Inhalt zu beeinträchtigen. Probieren Sie verschiedene Richtungen und Gradientenstopppunkte aus, um zu sehen, was für Ihr Layout am besten funktioniert. Verwenden Sie diese Einstellungen, um Kreise, harte Linien und mehr zu erstellen. Wir werden diese Methode auch für unser drittes Beispiel verwenden.
Verwenden Sie verschiedene Verlaufstypen
Experimentieren Sie mit verschiedenen Verlaufstypen, um einzigartige Ergebnisse zu erzielen. Konisch ist beispielsweise ein großartiger Verlaufstyp, um mit verschiedenen Verlaufsfarben ein einzigartiges Aussehen und Gefühl zu erzeugen. In unserem vierten Beispiel verwenden wir konisch.
Verwenden Sie nicht zu viele Farben
Verwenden Sie nicht mehr Farben, nur um mehr Farben zu haben. Zwei bis drei Farben sind normalerweise ideal, aber du kannst mehr verwenden, wenn du vorsichtig bist. Wenn Sie noch mehr Farben verwenden, halten Sie sie so ähnlich wie möglich, damit sie eher zu Schattierungen als zu starken Kontrasten werden.
Wählen Sie Farben nicht zufällig aus
Verwenden Sie Farben, die gut zu Ihren Inhalten und Ihrer Website passen. Dadurch bleibt Ihr Inhalt nicht nur lesbar, sondern sieht auch so aus, als ob er auf die Website gehört.
Denken Sie an UX
Berücksichtigen Sie immer die Benutzererfahrung. Überprüfen Sie den Verlauf mit Inhalt darüber, um zu sehen, wie gut er funktioniert. Lassen Sie mehrere Benutzer sich den Inhalt und den Farbverlauf ansehen, um sicherzustellen, dass es für sie gut funktioniert.
Testen Sie Ihre Farbverläufe
Probieren Sie verschiedene Arten und Farben von Farbverläufen mit a/b-Tests aus, um zu sehen, was die besten Ergebnisse erzielt.
Beispiele für mehrere Verlaufsfarben
Sehen wir uns nun einige Beispiele für Gradient Builder an. Für diese Beispiele habe ich den Helden von der About-Seite aus dem kostenlosen Flooring Layout Pack optimiert, das in Divi verfügbar ist. Ich habe ihm eine neue Hintergrundfarbe, #6294d1, und eine neue Schaltflächenfarbe, #c1fff4, gegeben.
- Hintergrundfarbe: #6294d1
- Schaltflächenfarbe: #c1fff4

So erstellen Sie mehrere Verlaufsfarben mit dem Divi Gradient Builder
Lassen Sie uns zunächst sehen, wie Sie die Anpassungen im Divi Gradient Builder vornehmen. Wir fügen den Farbverlauf zum Hintergrund eines Abschnitts hinzu. Klicken Sie zunächst auf das Einstellungssymbol des Abschnitts .

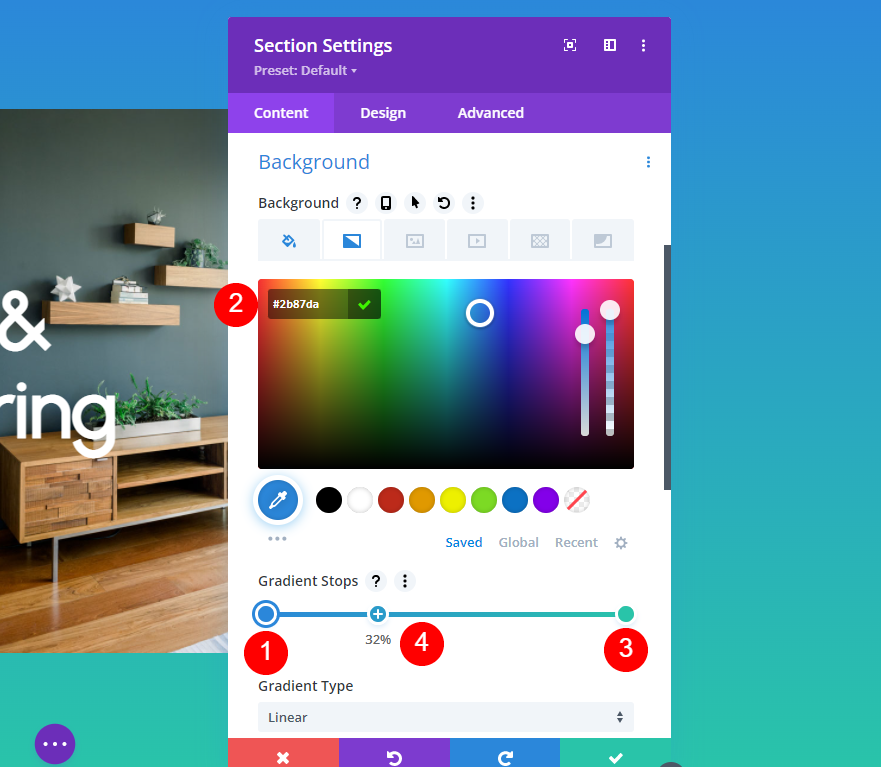
Scrollen Sie als Nächstes nach unten zu Hintergrund . Wählen Sie die Registerkarte Hintergrundverlauf und klicken Sie auf Hintergrundverlauf hinzufügen .

Der Farbverlauf beginnt mit zwei Farben. Wählen Sie die Farbverläufe in der Leiste „Verlaufsstopps“ aus, um ihre Farben zu ändern, und ziehen Sie sie an eine neue Startposition. Fügen Sie so viele Farbverläufe hinzu, wie Sie möchten. Sie können weitere hinzufügen, löschen, bearbeiten usw.

Passen Sie Type , Direction , Repeat , Unit und ob Sie es über dem Hintergrundbild haben möchten oder nicht an, um das gewünschte Design zu erhalten.

Eine detaillierte Übersicht über den Divi Gradient Builder finden Sie im Artikel Introducing The Advanced Gradient Builder For Divi.
Beispiel 1 für mehrere Verlaufsfarben
Für unser erstes Beispiel erstellen wir vier Gradientenstopps. Öffnen Sie die Registerkarte Hintergrundverlauf und wählen Sie den ersten Verlauf aus. Belassen Sie die Verlaufsposition bei 0 % und ändern Sie die Verlaufsfarbe in #6294d1.
- Gradient stoppt Position des ersten Punktes: 0 %
- Farbe: #6294d1

Fügen Sie als Nächstes einen neuen Farbstopp hinzu, indem Sie auf die Verlaufsstoppleiste klicken. Verschieben Sie die Verlaufsposition auf 29 % und ändern Sie die Farbe in #b5bfd1.
- Steigungsstopps Zweite Punktposition: 29 %
- Farbe: #b5bfd1

Fügen Sie als Nächstes den dritten Verlaufsstopp hinzu und verschieben Sie seine Position auf 84 %. Ändern Sie seine Farbe in #8eacd1.
- Gradient stoppt dritte Punktposition: 84 %
- Farbe: #8eacd1


Ändern Sie zuletzt die Farbe des vierten Verlaufsstopps in #b5bfd1. Wir belassen diese Verlaufsposition bei 100 %.
- Verlaufsstopps Vierte Punktposition: 100 %
- Farbe: #b5bfd1

Als Nächstes passen wir die Einstellungen des Farbverlaufs an. Ändern Sie die Richtung auf 225 Grad. Belassen Sie die restlichen Einstellungen auf den Standardeinstellungen. Ich werde diese Einstellungen hier einfügen, damit Sie sie sehen können. Sie können jetzt die Einstellungen des Moduls schließen und Ihre Arbeit speichern.
- Typ: Linear
- Richtung: 225 Grad
- Farbverlauf wiederholen: Nein
- Steigungseinheit: Prozent
- Farbverlauf über dem Hintergrundbild platzieren: Nein

Beispiel 2 für mehrere Verlaufsfarben
Für unser zweites Beispiel erstellen wir drei Gradientenstopps. Öffnen Sie die Einstellungen für den Hintergrundverlauf und ändern Sie die Farbe des ersten Verlaufsstopps in #bffffc. Belassen Sie seine Position bei 0 %.
- Erste Stoppposition des Gradienten: 0 %
- Farbe: #bffffc

Fügen Sie einen neuen Gradientenstopp hinzu und verschieben Sie seine Position auf 42 %. Ändern Sie seine Farbe in #bbc7f9.
- Zweite Stop-Position des Gradienten: 42 %
- Farbe: #bbc7f9

Ändern Sie als Nächstes die Farbe des dritten Farbverlaufsstopps in #adbdd1. Wir belassen die Verlaufsposition bei 100 %.
- Dritte Gradientenstoppposition: 100 %
- Farbe: #adbdd1

Ändern Sie als Nächstes den Verlaufstyp in Kreisförmig . Belassen Sie die restlichen Einstellungen auf den Standardeinstellungen. Dadurch entsteht ein Hotspot in der Mitte des Abschnitts. Schließen Sie Ihre Einstellungen und speichern Sie Ihre Arbeit.
- Verlaufstyp: Kreisförmig

Beispiel 3 für mehrere Verlaufsfarben
Für unser drittes Beispiel verwenden wir drei Gradientenstopps, um unseren Gradienten aufzubauen. Verschieben Sie die Position für den ersten Farbverlauf auf 15 % und ändern Sie die Farbe in #afc3ed.
- Erste Gradientenstoppposition: 15 %
- Farbe: #afc3ed

Bewegen Sie als Nächstes den zweiten Farbverlaufsstopp auf 33% und ändern Sie seine Farbe in #adbdd1.
- Zweite Gradientenstoppposition: 33 %
- Farbe: #bffffc

Verschieben Sie als Nächstes den dritten Farbverlaufsstopp auf 33 %, direkt über den zweiten Farbverlaufsstopp, und ändern Sie seine Farbe in #adbdd1. Es sieht so aus, als hätten Sie zwei Farbverläufe in der Verlaufsstoppleiste.
- Dritte Gradienten-Stopp-Position: 33 %
- Farbe: #adbdd1

Dieser wird einen interessanten Bogen haben, den wir mit den Einstellungen erstellen werden. Ändern Sie den Verlaufstyp in Kreisförmig und die Verlaufsposition in Rechts. Schließen Sie die Einstellungen und speichern Sie Ihre Arbeit.
- Typ: Rund
- Position: Rechts

Beispiel 4 für mehrere Verlaufsfarben
Unser viertes Beispiel enthält fünf Gradientenstopps. Ändern Sie für den ersten Farbverlaufsstopp die Farbe in #878ebc. Belassen Sie diesen Wert für die Position bei 0 %.
- Erste Stoppposition des Gradienten: 0 %
- Farbe: #878ebc

Fügen Sie den zweiten Gradientenstopp bei einer Position von 22 % hinzu. Ändern Sie seine Farbe in #a0c1d6.
- Zweite Stop-Position des Gradienten: 22 %
- Farbe: #a0c1d6

Fügen Sie als Nächstes den dritten Gradientenstopp bei einer Position von 48 % hinzu. Ändere seine Farbe zu #bffffc.
- Dritte Gradienten-Stopp-Position: 48 %
- Farbe: #bffffc

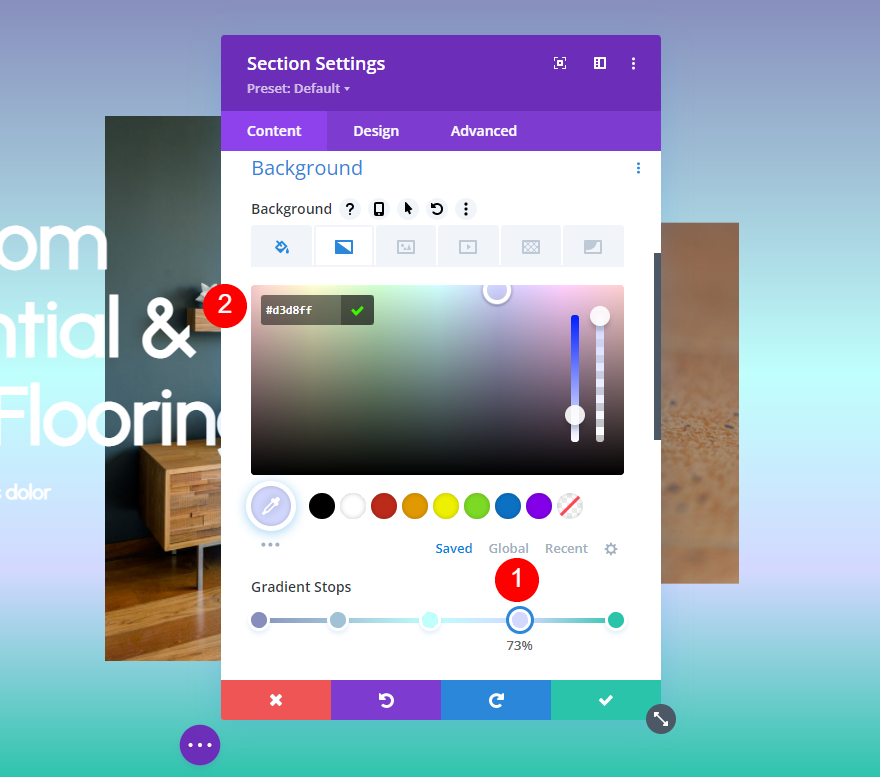
Platzieren Sie ihn für unseren vierten Farbverlaufsstopp an der 73%-Position und ändern Sie seine Farbe in #d3d8ff.
- Vierte Gradienten-Stopp-Position: 73 %
- Farbe: #d3d8ff

Bewegen Sie den fünften Farbverlaufsstopp auf die Position 77% und ändern Sie die Farbe in #c6dfff.
- Fünfte Gradientenstoppposition: 77 %
- Farbe: #c6dfff

Ändern Sie schließlich den Verlaufstyp in Konisch und die Verlaufsrichtung in 233 Grad. Schließen Sie die Einstellungen und speichern Sie Ihre Arbeit.
- Typ: Konisch
- Richtung: 233 Grad

Ergebnisse für mehrere Verlaufsfarben
Ergebnisse des ersten Beispiels

Ergebnisse des zweiten Beispiels

Ergebnisse des dritten Beispiels

Ergebnisse des vierten Beispiels

Abschließende Gedanken zu mehreren Farbverläufen
Das ist unser Blick darauf, wie Sie mit dem Divi Gradient Builder mühelos mehrere Verlaufsfarben mischen können. Es macht Spaß, mit dem Gradient Builder zu spielen. Sie können so viele Farben hinzufügen, wie Sie möchten, aber Sie müssen ein paar einfache Designprinzipien befolgen, damit sie zusammen gut aussehen. Diese Beispiele zeigen, wie einfach es ist, drei bis fünf Farben zu verwenden, um Ihren Farbverlauf zu erstellen und sie gleichzeitig gut mit dem Design Ihrer Website zu kombinieren.
Wir wollen von dir hören. Haben Sie diese Methoden verwendet, um mehrere Verlaufsfarben mit dem neuen Verlaufsgenerator von Divi zu erstellen? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
