Jak korzystać z Divi Gradient Builder, aby bez wysiłku mieszać wiele kolorów gradientu?
Opublikowany: 2022-05-18Nowy Gradient Builder firmy Divi to potężne narzędzie, które tworzy dowolny rodzaj tła gradientowego. Jest łatwy w użyciu i możesz dodawać wiele kolorów, aby tworzyć ciekawe i niepowtarzalne gradienty. Jednak dodanie większej liczby kolorów może wymagać większej uwagi w procesie projektowania. W tym poście zobaczymy, jak używać Divi Gradient Builder do łatwego mieszania wielu kolorów gradientu, aby pomóc Ci rozpocząć tworzenie własnych wielokolorowych gradientów.
Podgląd wielu kolorów gradientu
Najpierw spójrzmy, co zbudujemy w tym samouczku. Stworzymy cztery różne gradienty, używając tego samego układu.
Pierwsze przykładowe wyniki

Drugi przykład wyników

Trzeci przykład wyników

Czwarty przykład wyników

Najlepsze praktyki łączenia wielu kolorów gradientowych
Podobnie jak w przypadku wszystkich zasad projektowania, podczas łączenia wielu kolorów gradientu należy pamiętać o kilku rzeczach. Oto kilka rzeczy, o których należy pamiętać podczas łączenia wielu kolorów gradientu, aby uzyskać najlepszy wygląd i styl witryny.
Skoncentruj się na rodzinach kolorów
Pozostań w tej samej rodzinie kolorów, używając różnych odcieni tego samego koloru. Utrzymuje to mniejszy kontrast między kolorami tła, dzięki czemu tło nie staje się zbyt rozpraszające. Użyjemy tej techniki w naszym pierwszym przykładzie.
Wypróbuj stonowane kolory
Wypróbuj różne odcienie stonowanych kolorów na tym samym poziomie. Daje to więcej kolorów przy zachowaniu niskiego kontrastu między nimi. Dobrym tego przykładem są pastele. Daje to tło wielu odcieni kolorów bez odwracania uwagi od pierwszego planu. Użyjemy tej metody w naszym drugim przykładzie.
Priorytet czytelności
Zawsze stawiaj na czytelność w swoim projekcie. Projektując kolory i wzory z gradientami, upewnij się, że treść jest zawsze czytelna. Jednym ze sposobów, aby to zrobić, jest przesunięcie gradientu na jedną stronę ekranu. Pozwala to zaprojektować gradient, który wyróżnia się bez przeszkadzania treści. Użyjemy tej metody w naszym trzecim przykładzie.
Użyj przecinających się i mieszanych gradientów
Połącz przecinające się gradienty z gradientami mieszanymi, aby tworzyć twarde linie i miękkie tony. Może to stworzyć ciekawe wzorce bez przeszkadzania w treściach. Wypróbuj różne kierunki i punkty zatrzymania gradientu, aby zobaczyć, co najlepiej pasuje do Twojego układu. Użyj tych ustawień, aby tworzyć okręgi, twarde linie i nie tylko. Użyjemy tej metody również w naszym trzecim przykładzie.
Użyj różnych typów gradientów
Eksperymentuj z różnymi rodzajami gradientów, aby uzyskać wyjątkowe wyniki. Na przykład stożkowy jest świetnym typem gradientu, aby stworzyć niepowtarzalny wygląd i styl dzięki różnym kolorom gradientu. Użyjemy stożka w naszym czwartym przykładzie.
Nie używaj zbyt wielu kolorów
Nie używaj więcej kolorów tylko po to, by mieć więcej kolorów. Zwykle idealne są dwa do trzech kolorów, ale możesz użyć więcej, jeśli będziesz ostrożny. Używając jeszcze większej liczby kolorów, utrzymuj je jak najbardziej do siebie podobne, aby stały się odcieniami, a nie wyraźnymi kontrastami.
Nie wybieraj kolorów losowo
Używaj kolorów, które dobrze współgrają z treścią i witryną. Dzięki temu treść nie tylko jest czytelna, ale także wygląda tak, jakby należała do witryny.
Zapamiętaj UX
Zawsze bierz pod uwagę wrażenia użytkownika. Sprawdź gradient z treścią nad nim, aby zobaczyć, jak dobrze działa. Poproś kilku użytkowników, aby przyjrzeli się treści i gradientowi, aby upewnić się, że działa dla nich dobrze.
Przetestuj swoje gradienty
Wypróbuj wiele rodzajów i kolorów gradientów za pomocą testów a/b, aby zobaczyć, co daje najlepsze wyniki.
Przykłady wielu kolorów gradientowych
Przyjrzyjmy się teraz kilku przykładom Gradient Builder. W przypadku tych przykładów dostosowałem bohatera ze strony Informacje z bezpłatnego pakietu układów podłóg, który jest dostępny w Divi. Nadałem mu nowy kolor tła, #6294d1 i nowy kolor przycisku, #c1fff4.
- Kolor tła: #6294d1
- Kolor przycisku: #c1fff4

Jak stworzyć wiele kolorów gradientowych za pomocą Divi Gradient Builder
Najpierw zobaczmy, jak dokonać zmian w Divi Gradient Builder. Dodamy gradient do tła sekcji. Aby rozpocząć, kliknij ikonę ustawień sekcji .

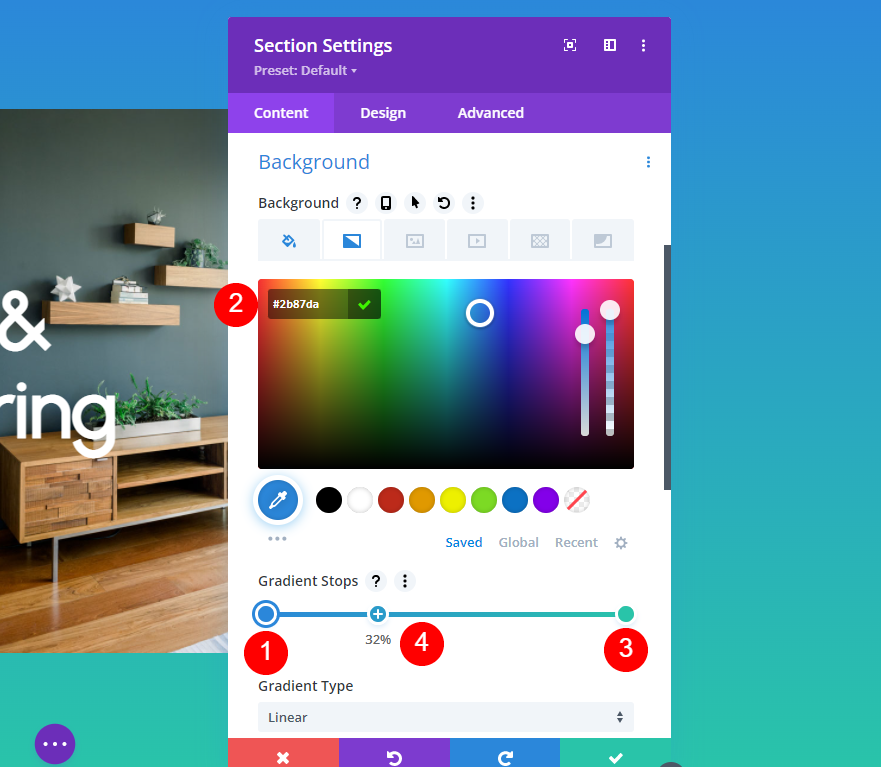
Następnie przewiń w dół do opcji Tło . Wybierz kartę Gradient tła i kliknij Dodaj gradient tła .

Gradient zaczyna się od dwóch kolorów. Wybierz gradienty na pasku Gradient Stops , aby zmienić ich kolory i przeciągnij je do nowej pozycji początkowej. Dodaj tyle gradientów, ile chcesz. Możesz dodać więcej, usunąć, edytować itp.

Dostosuj Typ , Kierunek , Powtórz , Jednostka i określ, czy chcesz umieścić go na obrazie tła , aby uzyskać żądany projekt.

Szczegółowe omówienie narzędzia Divi Gradient Builder można znaleźć w artykule Wprowadzenie do zaawansowanego narzędzia do tworzenia gradientów dla Divi.
Wiele kolorów gradientu Przykład pierwszy
W naszym pierwszym przykładzie stworzymy cztery stopnie gradientu. Otwórz zakładkę Gradient tła i wybierz pierwszy gradient . Pozostaw Gradient Position na 0% i zmień Gradient Color na #6294d1.
- Gradient zatrzymuje się na pozycji pierwszego punktu: 0%
- Kolor: #6294d1

Następnie dodaj nowy stop koloru , klikając pasek Stop Gradientu. Przenieś jego pozycję gradientu na 29% i zmień jego kolor na #b5bfd1,
- Gradient zatrzymuje się na drugim punkcie pozycji: 29%
- Kolor: #b5bfd1

Następnie dodaj trzeci stop gradientowy i przesuń jego pozycję na 84%. Zmień jego kolor na #8eacd1.
- Gradient zatrzymuje się na trzecim punkcie pozycji: 84%
- Kolor: #8eacd1

Na koniec zmień kolor czwartego stopu gradientu na #b5bfd1. Pozostawimy tę pozycję gradientu na 100%.
- Gradient zatrzymuje się w czwartym punkcie pozycji: 100%
- Kolor: #b5bfd1


Następnie dostosujemy ustawienia gradientu. Zmień Kierunek na 225 stopni. Pozostałe ustawienia pozostaw domyślne. Zamieszczę te ustawienia tutaj, abyś mógł je zobaczyć. Możesz teraz zamknąć ustawienia modułu i zapisać swoją pracę.
- Typ: liniowy
- Kierunek: 225 stopni
- Powtórz gradient: Nie
- Jednostka gradientu: procent
- Umieść gradient nad obrazem tła: Nie

Wiele kolorów gradientowych Przykład drugi
W naszym drugim przykładzie utworzymy trzy stopnie gradientu. Otwórz ustawienia gradientu tła i zmień kolor pierwszego zatrzymania gradientu na #bffffc. Pozostaw swoją pozycję na 0%.
- Pierwsza pozycja zatrzymania gradientu: 0%
- Kolor: #bffffc

Dodaj nowy punkt gradientu i przesuń jego pozycję na 42%. Zmień jego kolor na #bbc7f9.
- Druga pozycja zatrzymania gradientu: 42%
- Kolor: #bbc7f9

Następnie zmień kolor trzeciego przystanku gradientu na #adbdd1. Zostawimy jego pozycję gradientową na 100%.
- Trzecia pozycja zatrzymania gradientu: 100%
- Kolor: #adbdd1

Następnie zmień Typ gradientu na Okrągły. Pozostałe ustawienia pozostaw domyślne. Tworzy to gorący punkt w środku sekcji. Zamknij ustawienia i zapisz swoją pracę.
- Typ gradientu: Okrągły

Wiele kolorów gradientowych Przykład trzeci
W naszym trzecim przykładzie użyjemy trzech stopni gradientu do zbudowania naszego gradientu. Przenieś pozycję pierwszego gradientu na 15% i zmień jego kolor na #afc3ed.
- Pierwsza pozycja zatrzymania gradientu: 15%
- Kolor: #afc3ed

Następnie przesuń drugi przystanek gradientu do 33% i zmień jego kolor na #adbdd1.
- Druga pozycja zatrzymania gradientu: 33%
- Kolor: #bffffc

Następnie przesuń trzeci punkt gradientu do 33%, bezpośrednio nad drugim punktem przejścia, i zmień jego kolor na #adbdd1. Będzie to wyglądać tak, jakbyś miał dwa gradienty na pasku Stop Gradientu.
- Trzecia pozycja zatrzymania gradientu: 33%
- Kolor: #adbdd1

Ten będzie miał ciekawy łuk, który stworzymy z ustawieniami. Zmień typ gradientu na okrągły, a pozycję gradientu na prawo. Zamknij ustawienia i zapisz swoją pracę.
- Typ: Okrągły
- Pozycja: Prawo

Wiele kolorów gradientu Przykład czwarty
Nasz czwarty przykład zawiera pięć przystanków gradientu. Dla pierwszego przystanku gradientu zmień kolor na #878ebc. Pozostaw to na 0% dla pozycji.
- Pierwsza pozycja zatrzymania gradientu: 0%
- Kolor: #878ebc

Dodaj drugi przystanek gradientu w pozycji 22%. Zmień jego kolor na #a0c1d6.
- Druga pozycja zatrzymania gradientu: 22%
- Kolor: #a0c1d6

Następnie dodaj trzeci przystanek gradientu w pozycji 48%. Zmień jego kolor na #bffffc.
- Trzecia pozycja zatrzymania gradientu: 48%
- Kolor: #bffffc

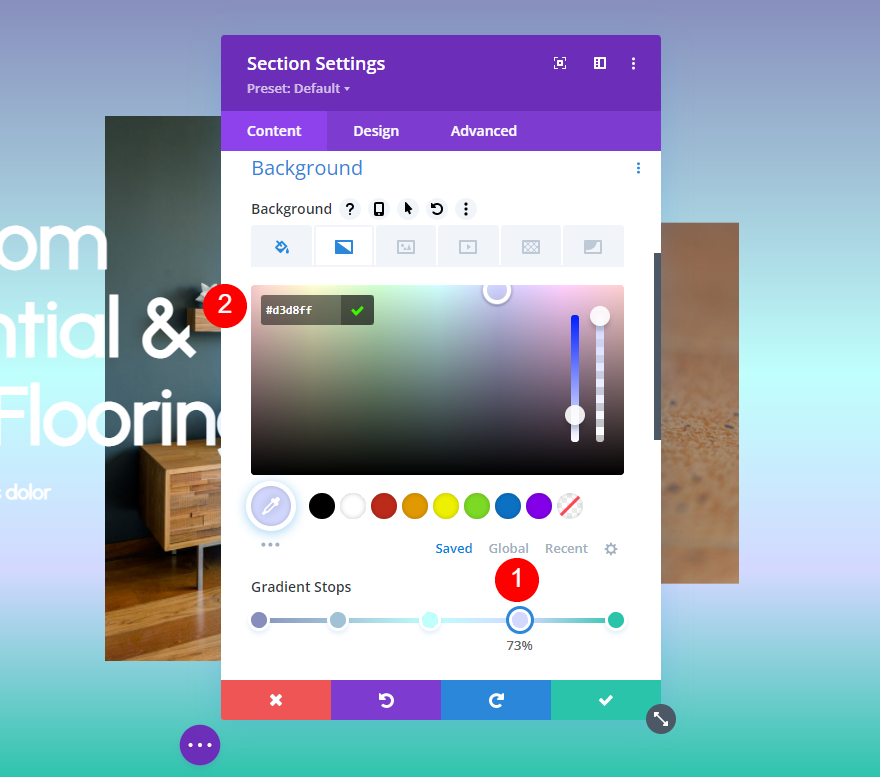
W naszym czwartym przystanku gradientu umieść go w pozycji 73% i zmień jego kolor na #d3d8ff.
- Czwarta pozycja zatrzymania gradientu: 73%
- Kolor: #d3d8ff

W przypadku piątego przystanku gradientu przesuń go do pozycji 77% i zmień kolor na #c6dfff.
- Piąta pozycja zatrzymania gradientu: 77%
- Kolor: #c6dfff

Na koniec zmień Gradient Type na Conical i zmień Gradient Direction na 233deg. Zamknij ustawienia i zapisz swoją pracę.
- Typ: Stożkowy
- Kierunek: 233 stopni

Wyniki wielu kolorów gradientowych
Pierwsze przykładowe wyniki

Drugi przykład wyników

Trzeci przykład wyników

Czwarty przykład wyników

Kończące myśli o wielu kolorach gradientowych
Oto nasze spojrzenie na to, jak używać Divi Gradient Builder do łatwego mieszania wielu kolorów gradientu. Gradient Builder to świetna zabawa. Możesz dodać dowolną liczbę kolorów, ale musisz przestrzegać kilku prostych zasad projektowania, aby wyglądały świetnie razem. Te przykłady pokazują, jak łatwo jest użyć trzech do pięciu kolorów do zbudowania gradientu, jednocześnie sprawiając, że będą one dobrze współgrały z projektem witryny.
Chcemy usłyszeć od Ciebie. Czy używałeś tych metod do tworzenia wielu kolorów gradientu za pomocą nowego Gradient Buildera Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
