您应该在主页上创建的 9 个 A/B 测试想法
已发表: 2022-10-20在某种程度上,主页就像您商店的主入口。 它的目标很简单明了:让访问者点击一些东西,让他们更深入地进入您的网站。
首次访问者和回头客都可以访问主页,您只有几秒钟的时间来鼓励他们继续浏览您的网站。 这个页面的复杂性在于,一方面,它的内容必须对您的访问者有吸引力,无论他们处于什么购买阶段。另一方面,您必须确保将他们引导到下一步将使他们更接近您网站的最终目标。
表中的内容
- A/B 测试的类型
- 第一折
- 显示报价
- 行动号召
- 图片和视频
- 产品名称、描述和图片
- 感言
- 形式
- 页面布局
- 网站主题
- 如何创建这些测试
A/B 测试的类型
如果您想要(并且应该)优化主页上的转化,A/B 测试是了解访问者偏好和品味的最佳工具。 A/B 测试不是依靠可能最终损害您网站的主要目标的直觉,而是允许您根据真实数据逐步改进您的网站。
让我们看看您应该在主页上创建哪些类型的测试。
第一折
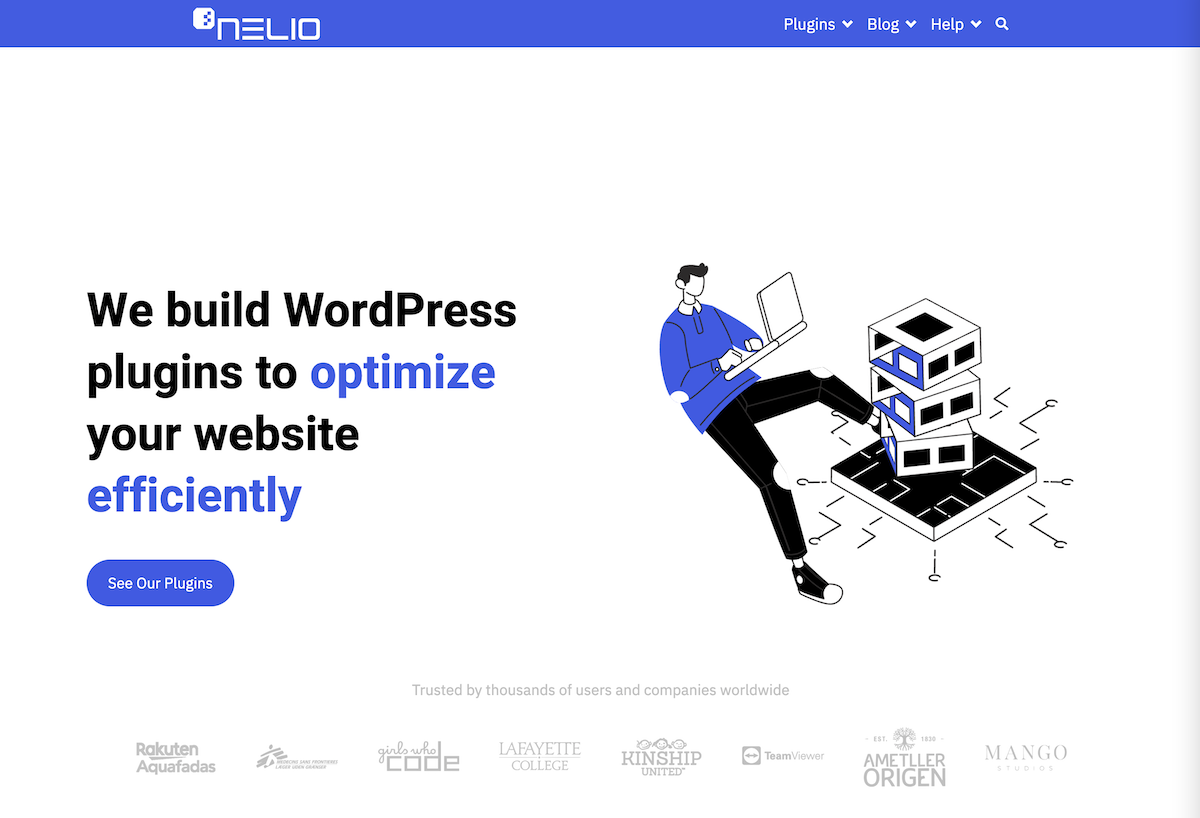
主页的第一部分或折叠对于您的访问者决定是离开还是继续访问该页面至关重要。 在该部分中,您应该突出显示您认为会产生最多转化的内容。 这不是你必须拐弯抹角的部分。 专注于您想传达给访客的信息,并邀请他们采取一些行动。

您应该在那里尝试哪些类型的测试? 首先创建一个页面测试来测试所述部分的内容。 尝试更改封面图片,甚至添加视频。 尝试不同的标题,例如,将句子更改为问题。 尝试通过添加邀请访问者采取行动或想了解更多的词来更改文本。
显示报价
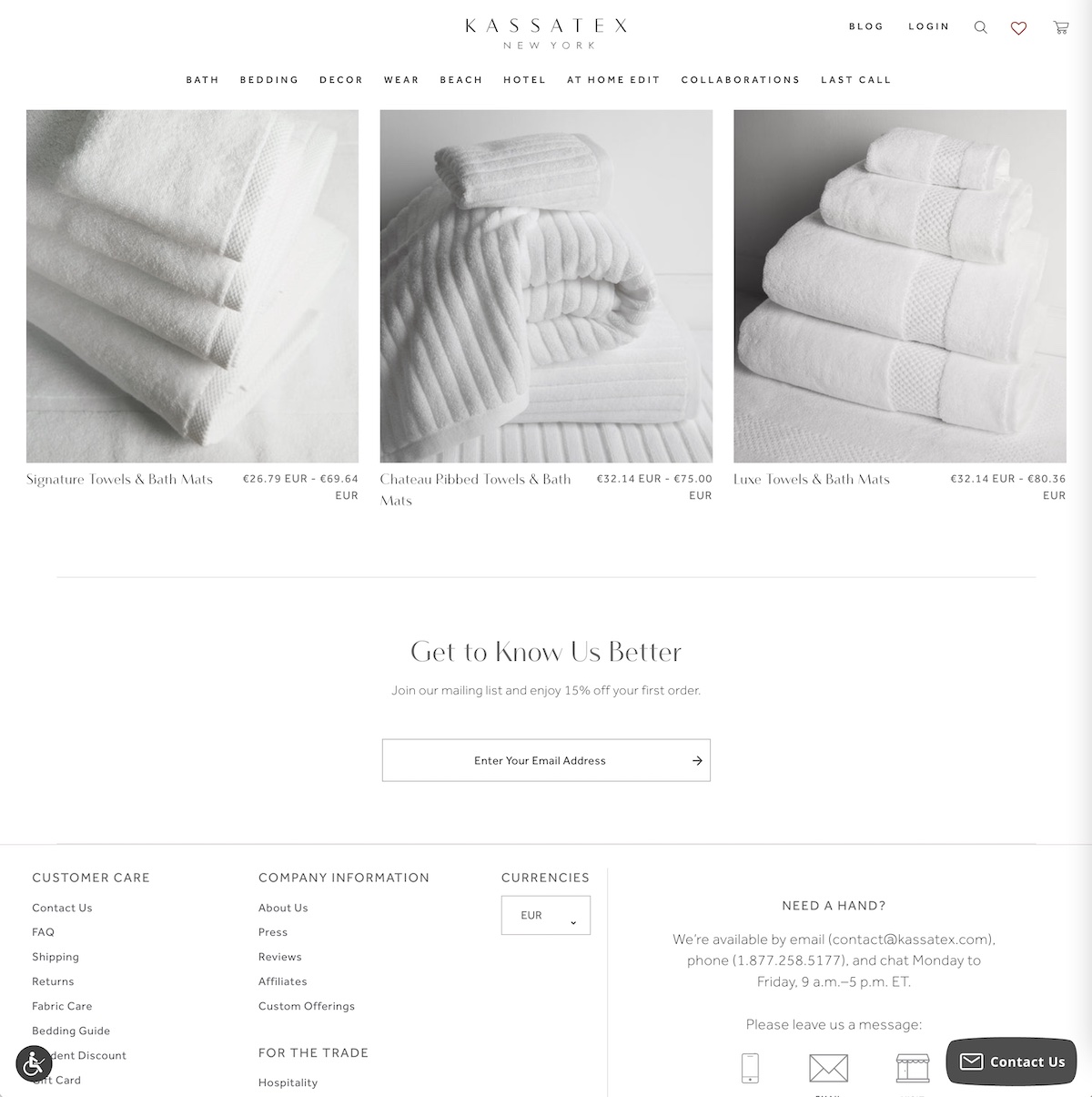
在主页上,您应该显示吸引访问者的内容。 您是否尝试过提供某些东西来换取其他东西? 它被证明是有效的。 例如,为了让人们订阅您的时事通讯或在线课程,您可以为他们的首次购买提供折扣。

如果您想更好地了解您的受众,请更改此优惠。 尝试不同的展示位置、描述、文本和号召性用语样式,看看您的访问者发现什么最吸引人并提高转化率。 尝试增加紧迫性:限时、限价、现在购买/稍后付款。 尝试突出价值:折扣、免费试用、免费送货等。
行动号召
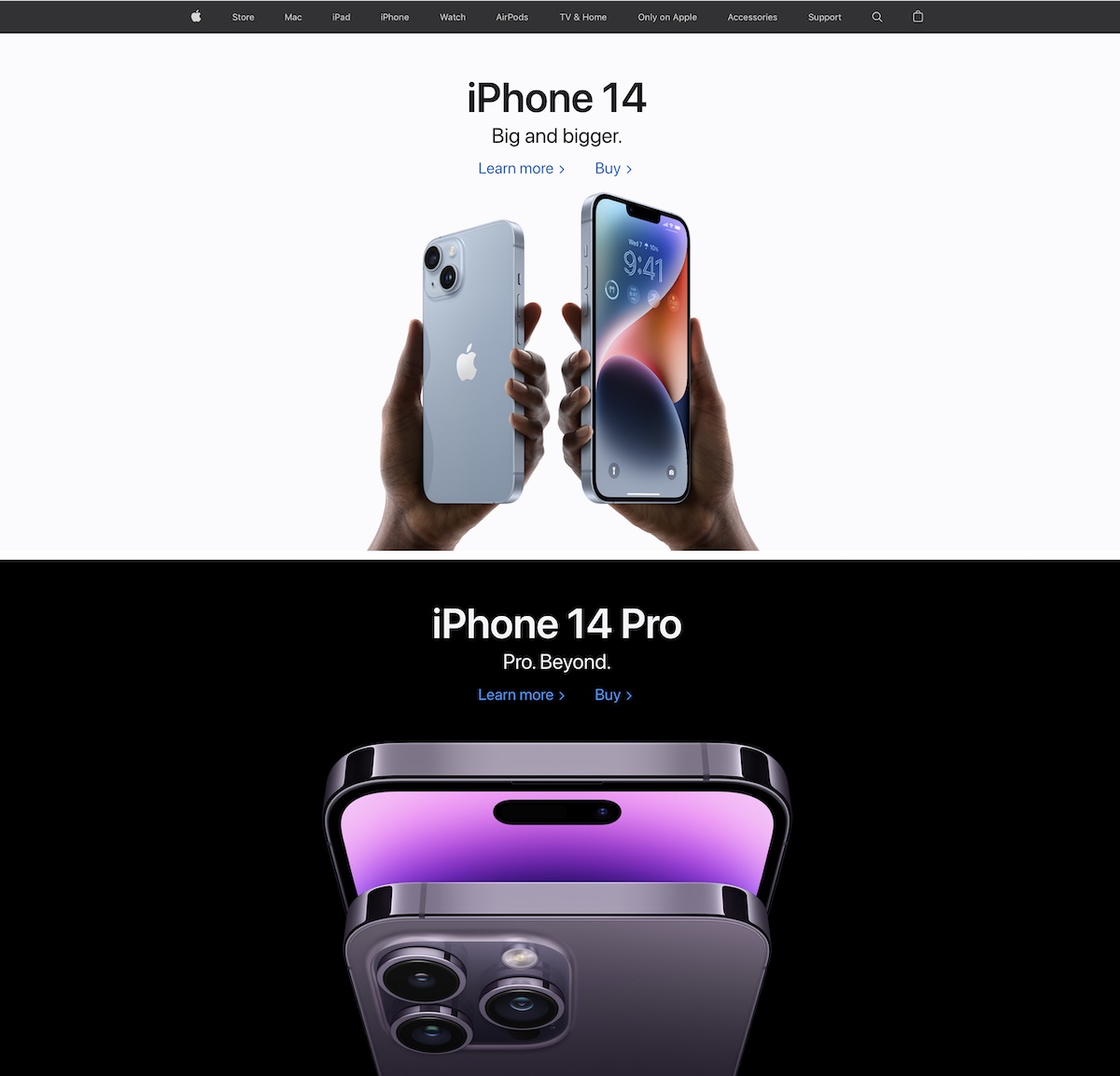
号召性用语是您邀请访问者采取行动。 我们已经在前两张图片中展示了不同的号召性用语。 这是访客成为客户的机会。 因此,当您要在主页上执行 A/B 测试时,号召性用语值得特别注意。
您可以在号召性用语的多个方面运行 A/B 测试:
- 文本和按钮(或按钮)的背景和颜色。
- 文本和按钮(或按钮)的样式和大小。
- 号召性用语文本。
- 号召性用语在页面上的位置。
至于按钮文字,请记住,信息必须清晰并传达按钮的用途。 例如,带有文本“Send”的按钮比“Make request”更清晰、更有效。 通过多次迭代运行不同类型的测试,直到找到优化转换的公式。
图片和视频
我们变得越来越视觉化,我们的阅读量越来越少。 一些公司很清楚,在网络上包含高质量和有影响力的图像可以实现比详细描述更多的转化。

但是,您也可以找到非常简约的主页,带有大文本、大量空白和没有图像,这也可以。 我为什么要告诉你这些? 因为没有适用于所有页面的单一公式。
通过使用用于显示图像的各种选项来创建 A/B 测试:删除图像并仅显示文本、更改图像样式、显示单个图像、显示图像库、显示图像轮播……尝试不同的选项并分析使用哪个选项,您可以获得更多转化。
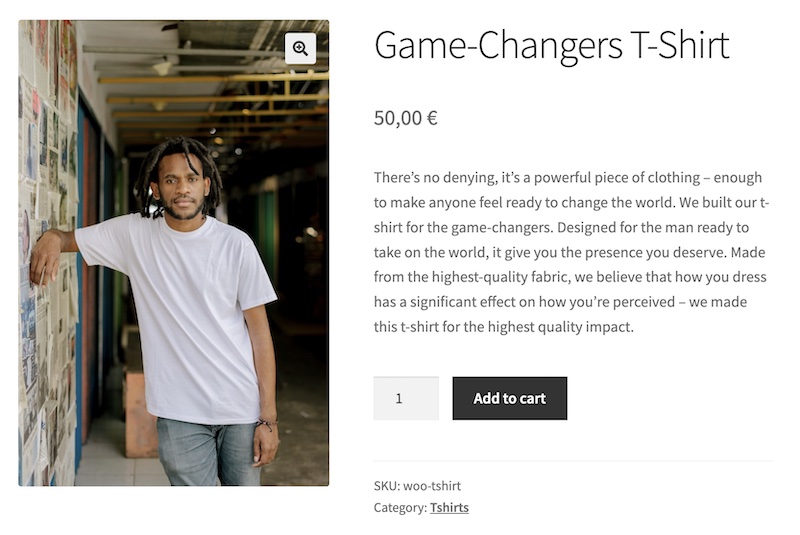
产品名称、描述和图片
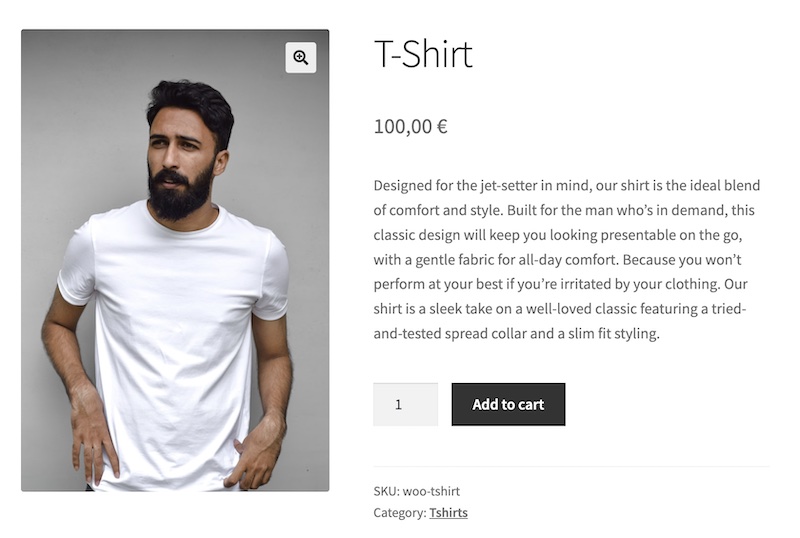
如果您使用主页来销售您的产品,它们的名称和描述应该非常有吸引力。 尝试创建具有不同名称和描述变体的 A/B 测试。 例如,“时尚百搭的夹克”可能比“黑色夹克”更有吸引力。 尝试不同的词,突出您的产品有助于解决的问题。 尝试添加排他性、紧迫性或有限可用性的词来帮助推动购买。
不要只是尝试不同的名称和描述。 也尝试不同的图像,确保图像清晰且高质量。



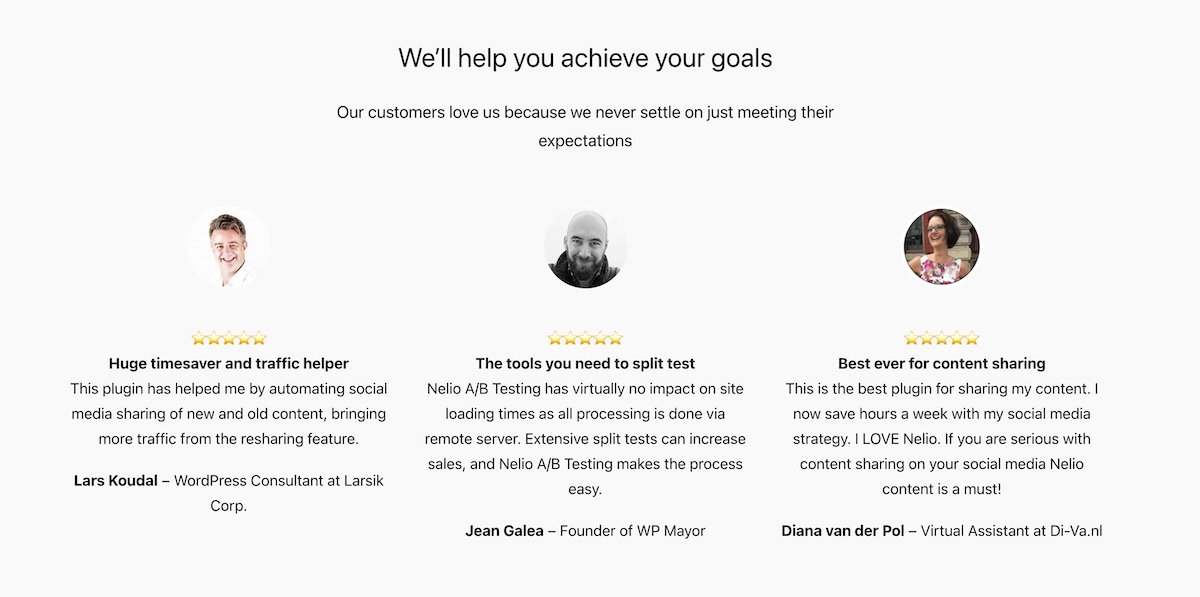
感言
主页的目标之一是传达对您提供的产品和服务的信心。 为此,包括一个包含客户推荐的部分,介绍他们使用您的产品的体验是产生这种信任的最佳方式之一。

使用推荐部分的不同变体创建 A/B 测试:显示或删除推荐肖像、使用一组块、静态或轮播显示它们、测试不同的标题和文本大小等。


形式
在主页上,如果您添加任何联系表格,建议您尽量减少字段数量,并将自己限制在仅要求电子邮件地址的范围内。 尝试不显示任何具有打开表单的按钮的字段,或在页面本身包含要填写的字段。 尝试通知您的访问者您不会将电子邮件提供给第三方。 尝试提供一些东西以换取填写表格等。
页面布局
主页上不同部分和元素的布局会影响您希望用户如何抓取您网站的内容。 根据您网站上的内容类型,有不同的模式来描述如何构建内容以更好地吸引读者的注意力。




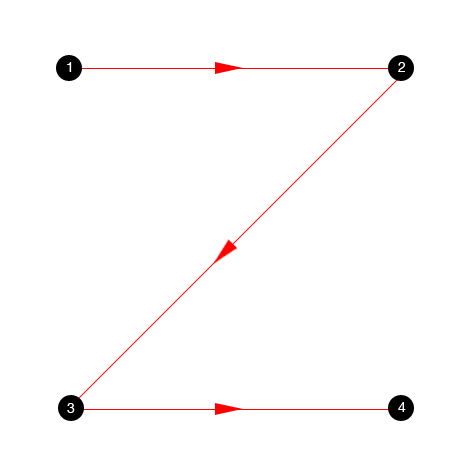
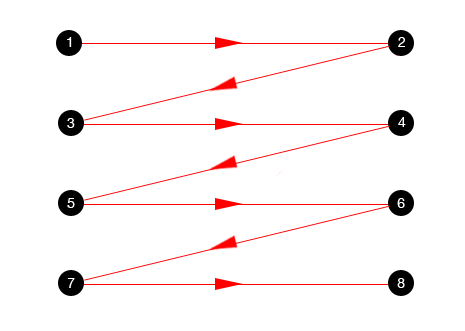
“古腾堡图”描述了在查看同质且均匀分布的信息时眼睛移动的一般模式。 它适用于文本较多的内容,例如小说或报纸。 Z 模式更推荐用于简单设计,其中最相关的信息显示在模式后面的点中。 Zig-Zag 模式更多地用于讲故事,而 F 模式表明读者最初会看到第一部分,但当他们向下滚动时会变得不那么感兴趣。
执行不同的模板测试来测试不同的设计模式,并考虑到所选模式,确保您的读者实际上更加关注您想要突出显示的信息。 为此,热图可以帮助您了解读者如何看待您的网页。

网站主题
当然,您已经担心您的网站使用的主题是您最喜欢的主题,并且会根据您的标准或潜在客户的偏好进行调整。 但也许你错了。
如果您的网站的目标不仅是为了让您看起来不错,而且是为了让您的访问者执行一系列操作,那么您最好担心使用真实数据测试对他们最有吸引力的东西。 如果您敢于在整个网站上测试 WordPress 主题,请开始在主页上进行更改,以查看最有效的方法。 然后继续创建一个完整的主题测试,看看您的品味和偏好是否与访问者的一致。
如何创建这些测试
现在,您可以在主页上创建一系列测试想法。 怎么办?
要创建上面提到的不同测试,最好使用像 Nelio A/B 测试这样的工具,它允许您快速创建它们而无需编写任何代码。 您所要做的就是指定要测试的变体、要跟踪的转换目标并运行测试。 Nelio A/B 测试已经将到达您网站的流量划分为不同的变体,并始终向您显示每个变体的访问和转化。
使用 Nelio A/B 测试,您可以创建以下类型的测试来改进您的主页:
- 页面测试,
- WooCommerce 产品摘要测试,
- 菜单测试,
- 小部件测试,
- 自定义帖子类型测试,
- CSS测试,
- 模板测试,
- 主题测试,以及
- 热图、滚动图和五彩纸屑。
我坚持认为,在 WordPress 网站上创建 A/B 测试非常容易,您不需要技术知识,并且您将获得的结果将比“大多数专家”的直觉可靠得多。 您还在等什么来试验您的主页并改善您的业务数据?
法哈德·易卜拉欣扎德 (Farhad Ibrahimzade) 在 Unsplash 上的特色图片。
