9 أفكار لاختبار A / B يجب عليك إنشاؤها على صفحتك الرئيسية
نشرت: 2022-10-20الصفحة الرئيسية ، بطريقة ما ، تشبه المدخل الرئيسي لمتجرك. الهدف منه بسيط وواضح: جعل الزائر ينقر على شيء يأخذهم إلى عمق موقعك.
يمكن لكل من الزائرين لأول مرة والعملاء المتكررين الوصول إلى الصفحة الرئيسية ، ولديك ثوان قليلة جدًا لتشجيعهم على مواصلة استكشاف موقع الويب الخاص بك. يكمن تعقيد هذه الصفحة في حقيقة أن محتواها ، من ناحية ، يجب أن يكون جذابًا للزائرين ، مهما كانت مرحلة الشراء التي يتواجدون فيها. ومن ناحية أخرى ، يجب أن تتأكد من توجيههم نحو الخطوة التالية سيجعلهم أقرب إلى الهدف النهائي لموقعك على الويب.
قائمة المحتويات
- أنواع اختبارات أ / ب
- الطية الأولى
- إظهار عرض
- الدعوة للعمل
- الصور ومقاطع الفيديو
- اسم ووصف وصور المنتجات
- الشهادات - التوصيات
- نماذج
- تخطيط الصفحة
- موضوع الموقع
- كيفية إنشاء هذه الاختبارات
أنواع اختبارات أ / ب
إذا كنت تريد (ويجب) تحسين التحويل على صفحتك الرئيسية ، فإن اختبارات A / B هي أفضل أداة للتعرف على تفضيلات وأذواق الزائر. بدلاً من الاعتماد على الحدس الذي يمكن أن يؤدي في النهاية إلى الإضرار بالهدف الرئيسي لموقع الويب الخاص بك ، يتيح لك اختبار A / B تحسين موقع الويب الخاص بك تدريجيًا استنادًا إلى بيانات حقيقية.
دعونا نرى أنواع الاختبارات التي يجب أن تقوم بإنشائها على الصفحة الرئيسية.
الطية الأولى
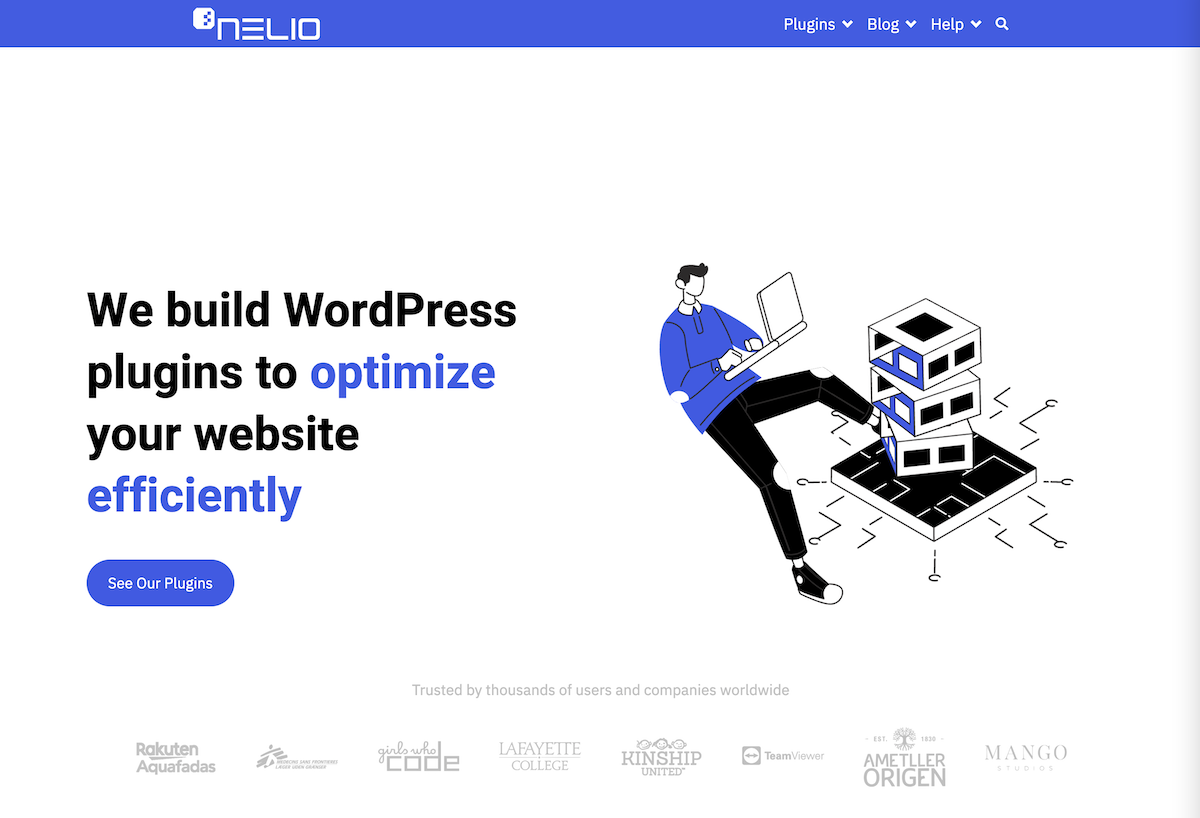
يُعد القسم الأول أو الطية الأولى من الصفحة الرئيسية أمرًا بالغ الأهمية للزائر في تقرير ما إذا كان سيغادر تلك الصفحة أم يستمر في ذلك. في هذا القسم ، يجب أن تبرز ما تعتقد أنه سيولد أكبر قدر من التحويل. إنه ليس قسمًا يجب أن تتغلب فيه على الأدغال. ركز على الرسالة التي تريد إيصالها إلى الزائر وادعُه لاتخاذ بعض الإجراءات.

ما أنواع الاختبارات التي يجب أن تجربها هناك؟ ابدأ بإنشاء صفحة اختبار لاختبار محتوى القسم المذكور. حاول تغيير صورة الغلاف أو حتى إضافة مقطع فيديو. جرب عناوين مختلفة ، على سبيل المثال ، عن طريق تغيير الجملة إلى سؤال. حاول تغيير النص عن طريق إضافة كلمات تدعو الزائر لاتخاذ إجراء أو يريد معرفة المزيد.
إظهار عرض
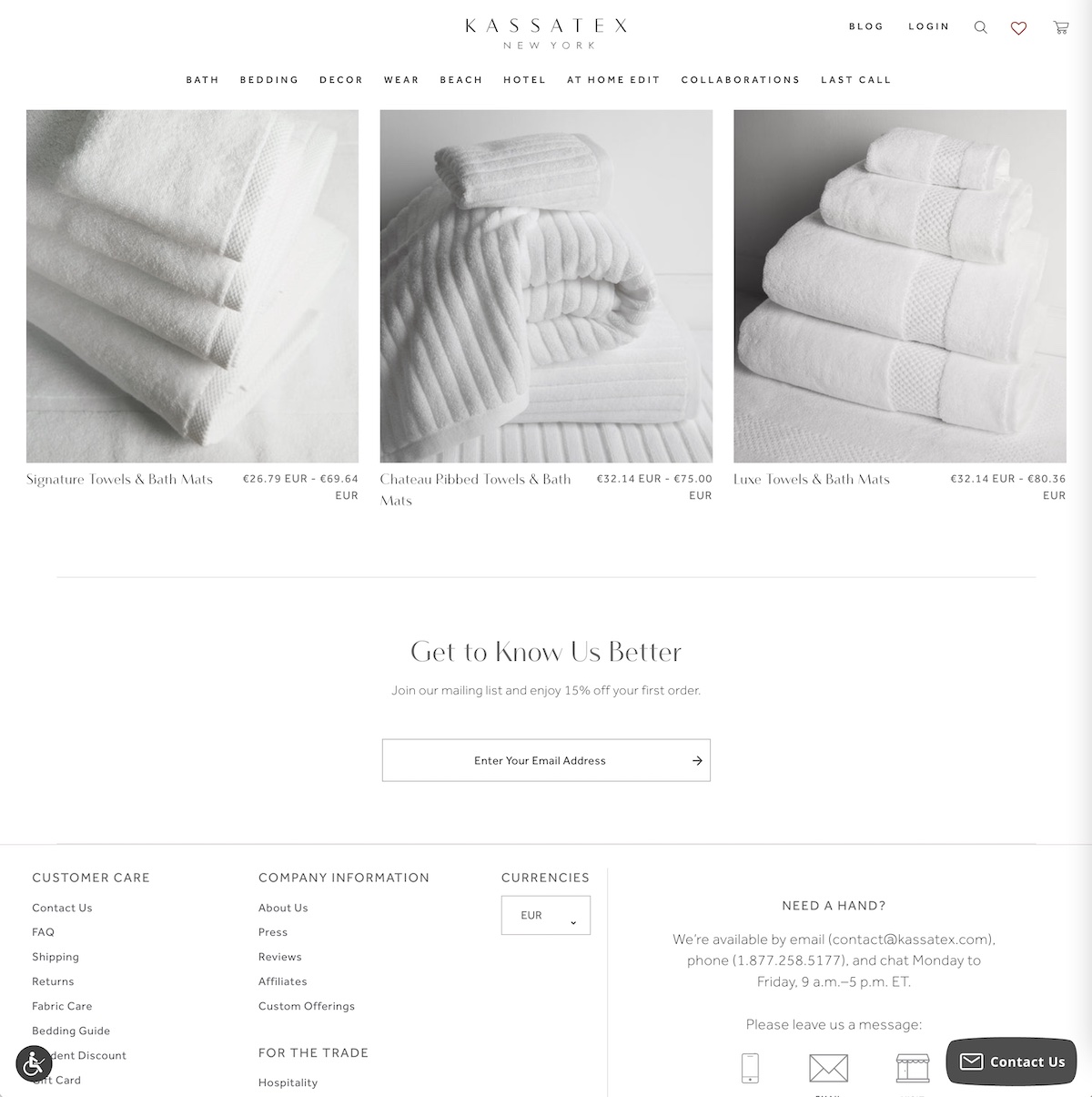
في الصفحة الرئيسية ، يجب أن تظهر شيئًا يجذب الزائر. هل حاولت تقديم شيء مقابل شيء آخر؟ ثبت أنه يعمل. على سبيل المثال ، لجعل الأشخاص يشتركون في رسالتك الإخبارية أو دورة تدريبية عبر الإنترنت ، يمكنك أن تقدم لهم خصمًا على أول عملية شراء.

إذا كنت تريد معرفة جمهورك بشكل أفضل ، فغيّر هذا العرض. جرب مواضع وأوصاف ونصوص وأنماط مختلفة للحث على اتخاذ إجراء ، واطلع على ما يجده زوارك أكثر جاذبية وقم بزيادة التحويلات. حاول إضافة الاستعجال: وقت محدود ، عرض محدود ، اشتر الآن / ادفع لاحقًا. حاول إبراز القيمة: الخصومات ، والتجارب المجانية ، والشحن المجاني ، وما إلى ذلك.
الدعوة للعمل
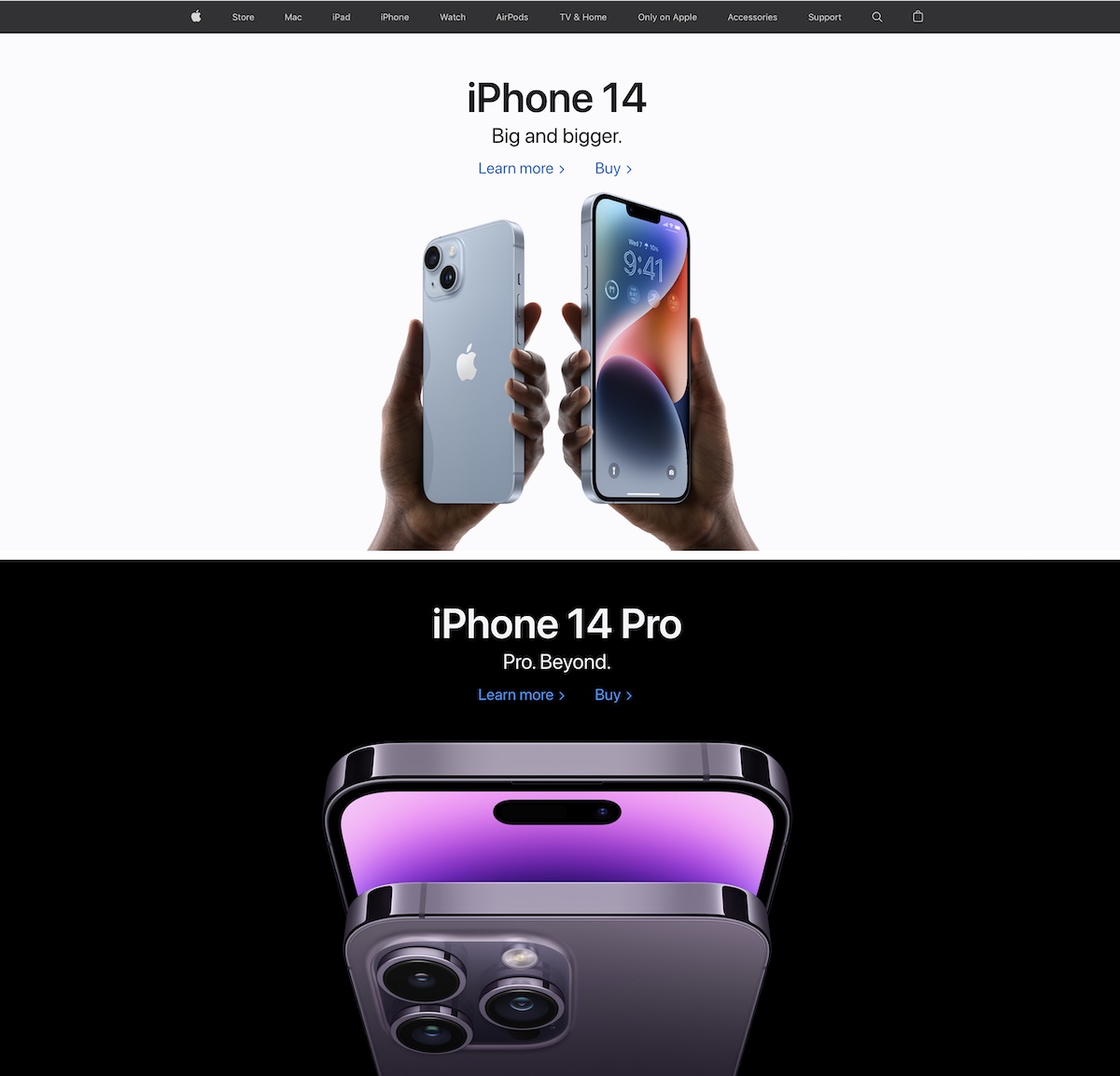
عبارة الحث على اتخاذ إجراء هي دعوتك للزائر لاتخاذ إجراء. لقد أظهرنا بالفعل دعوات مختلفة للعمل في الصورتين السابقتين. إنها فرصتك للزائر أن يصبح عميلاً. لهذا السبب ، فإن عبارة الحث على اتخاذ إجراء تستحق اهتمامًا خاصًا عندما تقوم بإجراء اختبارات A / B على الصفحة الرئيسية.
يمكنك إجراء اختبارات A / B على جوانب متعددة من عبارة الحث على اتخاذ إجراء:
- خلفية النص ولونه والزر (أو الأزرار).
- نمط وحجم النص والزر (أو الأزرار).
- نص الحث على اتخاذ إجراء.
- موقف الدعوة إلى العمل على الصفحة.
بالنسبة لنص الزر ، تذكر أن الرسالة يجب أن تكون واضحة وتنقل الغرض من الزر. على سبيل المثال ، يكون الزر الذي يحتوي على النص "إرسال" أكثر وضوحًا وفعالية من "تقديم الطلب". قم بتشغيل أنواع مختلفة من الاختبارات من خلال العديد من التكرارات حتى تجد الصيغة التي تعمل على تحسين التحويل.
الصور ومقاطع الفيديو
لقد أصبحنا بصريًا أكثر فأكثر ونقرأ أقل. تدرك بعض الشركات جيدًا أن تضمين صور عالية الجودة ومؤثرة على الويب يمكن أن يحقق تحويلات أكثر من الأوصاف التفصيلية.

ومع ذلك ، يمكنك أيضًا العثور على صفحات رئيسية مبسطة للغاية تحتوي على نص كبير ومساحة بيضاء كبيرة ولا توجد صور تعمل أيضًا. لماذا اقول لك هذا؟ لأنه لا توجد صيغة واحدة لجميع الصفحات.
قم بإنشاء اختبارات A / B من خلال اللعب بالخيارات المتنوعة التي لديك لعرض الصور: قم بإزالة الصور وعرض النص فقط ، وتغيير نمط الصور ، وإظهار صورة واحدة ، وإظهار معرض الصور ، وإظهار دائرة الصور ... جرب الخيارات المختلفة وقم بتحليلها مع أي خيار تحصل على مزيد من التحويل.
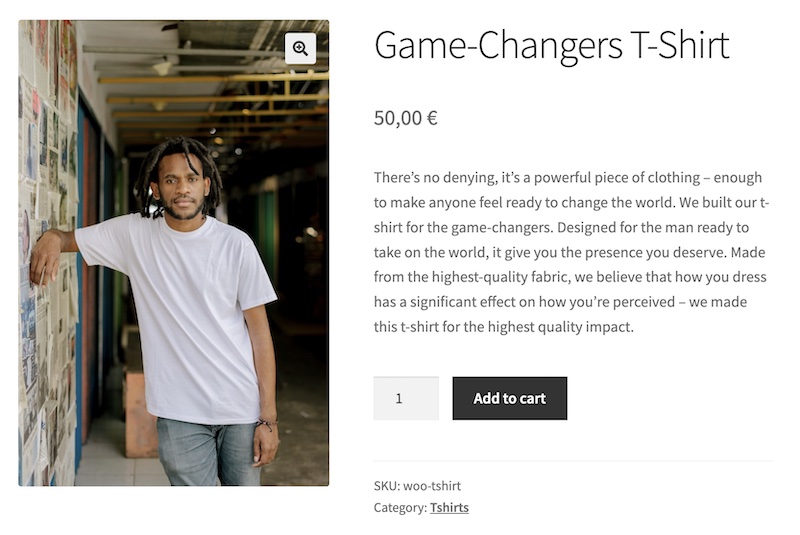
اسم ووصف وصور المنتجات
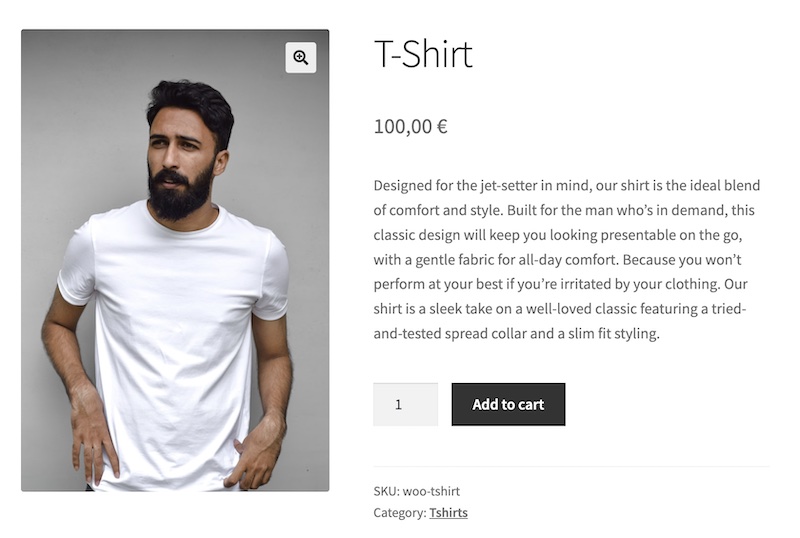
إذا كنت تستخدم الصفحة الرئيسية لبيع منتجاتك ، فيجب أن تكون أسماؤها وأوصافها جذابة للغاية. جرب إنشاء اختبارات أ / ب باستخدام اختلافات مختلفة في الاسم والوصف. على سبيل المثال ، قد يكون "سترة أنيقة ومتعددة الاستخدامات" أكثر جاذبية من "سترة سوداء". جرب كلمات مختلفة ، وسلط الضوء على المشكلة التي يساعد منتجك في حلها. حاول إضافة كلمات خاصة أو إلحاح أو توفر محدود للمساعدة في دفع عملية الشراء.
ولا تحاول فقط استخدام أسماء وأوصاف مختلفة. جرب صورًا مختلفة أيضًا ، وتأكد من أن الصور واضحة وذات جودة عالية.



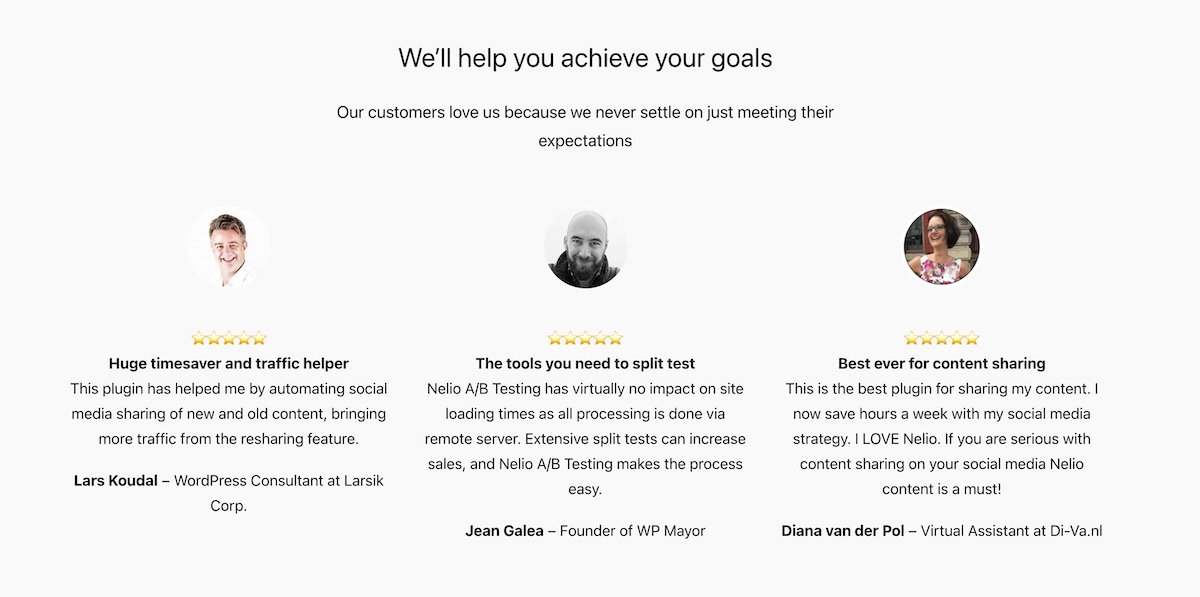
الشهادات - التوصيات
أحد أهداف الصفحة الرئيسية هو نقل الثقة حول المنتجات والخدمات التي تقدمها. تحقيقًا لهذه الغاية ، يعد تضمين قسم يحتوي على شهادات العملاء حول التجربة التي مروا بها في استخدام منتجاتك أحد أفضل الطرق لتوليد هذه الثقة.

قم بإنشاء اختبارات A / B مع متغيرات مختلفة لقسم الشهادة: اعرض أو أزل صور الشهادات ، واعرضها مع مجموعة من الكتل ، بشكل ثابت أو مع دائري ، واختبر عناوين وأحجام نصوص مختلفة ، إلخ.


نماذج
في الصفحة الرئيسية ، يوصى أنه إذا قمت بإضافة أي نموذج اتصال ، فإنك تقلل عدد الحقول وتقصر نفسك على طلب أكثر من عنوان بريد إلكتروني. حاول عدم عرض أي حقول بها زر يفتح النموذج ، أو قم بتضمين الحقل لتعبئته في الصفحة نفسها. حاول إبلاغ زوارك بأنك لن ترسل البريد الإلكتروني إلى أطراف ثالثة. حاول تقديم شيء ما مقابل ملء النموذج ، وما إلى ذلك.
تخطيط الصفحة
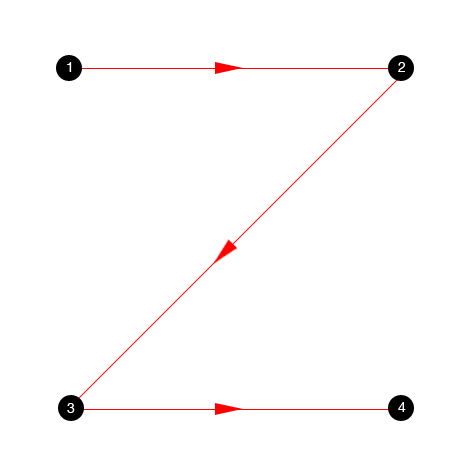
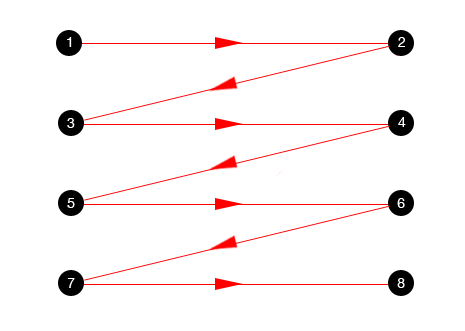
يؤثر تخطيط الأقسام والعناصر المختلفة في صفحتك الرئيسية على الطريقة التي تريد أن يزحف المستخدمون بها إلى محتوى موقع الويب الخاص بك. اعتمادًا على نوع المحتوى على موقع الويب الخاص بك ، هناك أنماط مختلفة تصف كيفية هيكلة المحتوى لجذب انتباه القراء بشكل أفضل.




يصف "مخطط جوتنبرج" النمط العام الذي تتحرك به العين عند النظر إلى المعلومات المتجانسة والموزعة بالتساوي. ينطبق هذا على المحتوى الذي يحتوي على نصوص كثيفة مثل الرواية أو الجريدة. يُنصح باستخدام النمط Z للتصميمات البسيطة حيث يتم عرض المعلومات الأكثر صلة في النقاط التي تتبع النمط. يتم استخدام نمط Zig-Zag بشكل أكبر لسرد القصص ، ويشير النمط F إلى أن القارئ سيرى القسم الأول في البداية ، ولكنه سيصبح أقل اهتمامًا أثناء التمرير لأسفل.
قم بإجراء اختبارات قوالب مختلفة لاختبار أنماط تصميم مختلفة ، مع مراعاة النمط المحدد ، تأكد من أن القراء يولون بالفعل مزيدًا من الاهتمام للمعلومات التي تريد إبرازها. للقيام بذلك ، يمكن أن تساعدك الخرائط الحرارية في فهم كيفية رؤية القراء لصفحاتك.

موضوع الموقع
بالتأكيد ، أنت قلق بالفعل من أن الموضوع الذي يستخدمه موقع الويب الخاص بك هو أكثر ما أعجبك وتم تعديله وفقًا لمعاييرك أو لتفضيلات عملائك المحتملين. لكن ربما تكون مخطئا.
إذا كان الهدف من موقع الويب الخاص بك ليس فقط أن يبدو لطيفًا بالنسبة لك ولكن لجعل زوارك ينفذون مجموعة من الإجراءات ، فمن الأفضل أن تقلق بشأن الاختبار باستخدام البيانات الحقيقية لما يجذبهم أكثر. إذا كنت تجرؤ على اختبار سمة WordPress على موقع الويب بالكامل ، فابدأ في إجراء التغيير على الصفحة الرئيسية فقط لمعرفة الأفضل. ثم انطلق وقم بإنشاء اختبار موضوع كامل لمعرفة ما إذا كانت أذواقك وتفضيلاتك تتطابق مع ذوق زوارك.
كيفية إنشاء هذه الاختبارات
الآن لديك مجموعة من الأفكار التجريبية التي يمكنك إنشاؤها على صفحتك الرئيسية. ماذا الآن؟
لإنشاء الاختبارات المختلفة المذكورة أعلاه ، من الأفضل استخدام أداة مثل اختبار Nelio A / B الذي يسمح لك بإنشائها بسرعة ودون كتابة سطر واحد من التعليمات البرمجية. كل ما عليك فعله هو تحديد المتغيرات المراد اختبارها وأهداف التحويل المراد تتبعها وتشغيل الاختبار. سيهتم Nelio A / B Testing بالفعل بتقسيم حركة المرور التي تصل إلى موقع الويب الخاص بك بين المتغيرات المختلفة وتوضح لك الزيارات والتحويلات لكل متغير في جميع الأوقات.
باستخدام Nelio A / B Testing ، يمكنك إنشاء الأنواع التالية من الاختبارات لتحسين صفحتك الرئيسية:
- اختبار الصفحة ،
- اختبار ملخصات منتجات WooCommerce ،
- اختبار القائمة ،
- اختبار القطعة ،
- اختبار نوع البريد المخصص ،
- اختبار CSS ،
- اختبار القالب
- اختبار الموضوع و
- خرائط التمثيل اللوني وخرائط التمرير والقصاصات النثرية.
أصر على أن إنشاء اختبارات A / B على موقع WordPress أمر سهل للغاية ، ولا تحتاج إلى معرفة تقنية وستكون النتائج التي ستحصل عليها أكثر موثوقية من حدس "معظم الخبراء". ماذا تنتظر لتجربة صفحتك الرئيسية وتحسين شخصيات عملك؟
صورة مميزة بواسطة فرهاد ابراهيم زاده على Unsplash .
