9 Idee per test A/B da creare sulla tua home page
Pubblicato: 2022-10-20La home page, in un certo senso, è come l'ingresso principale del tuo negozio. L'obiettivo è semplice e chiaro: convincere il visitatore a fare clic su qualcosa che lo porti più in profondità nel tuo sito.
Sia i visitatori per la prima volta che i clienti abituali possono raggiungere la home page e hai pochissimi secondi per incoraggiarli a continuare a esplorare il tuo sito web. La complessità di questa pagina sta nel fatto che il suo contenuto, da un lato, deve essere attraente per i tuoi visitatori, in qualunque fase dell'acquisto si trovino. Dall'altro, devi assicurarti di indirizzarli verso il passaggio successivo che li avvicinerà all'obiettivo finale del tuo sito web.
Tabella dei contenuti
- Tipi di test A/B
- La prima piega
- Mostra un'offerta
- L'invito all'azione
- Immagini e video
- Nome, descrizione e immagini dei prodotti
- Testimonianze
- Le forme
- Disposizione della pagina
- Il tema del sito web
- Come creare questi test
Tipi di test A/B
Se vuoi (e dovresti) ottimizzare la conversione sulla tua home page, i test A/B sono lo strumento migliore per conoscere le preferenze e i gusti dei tuoi visitatori. Invece di fare affidamento sull'intuizione che può finire per danneggiare l'obiettivo principale del tuo sito Web, i test A/B ti consentono di migliorare gradualmente il tuo sito Web sulla base di dati reali.
Vediamo quali tipi di test dovresti creare nella home page.
La prima piega
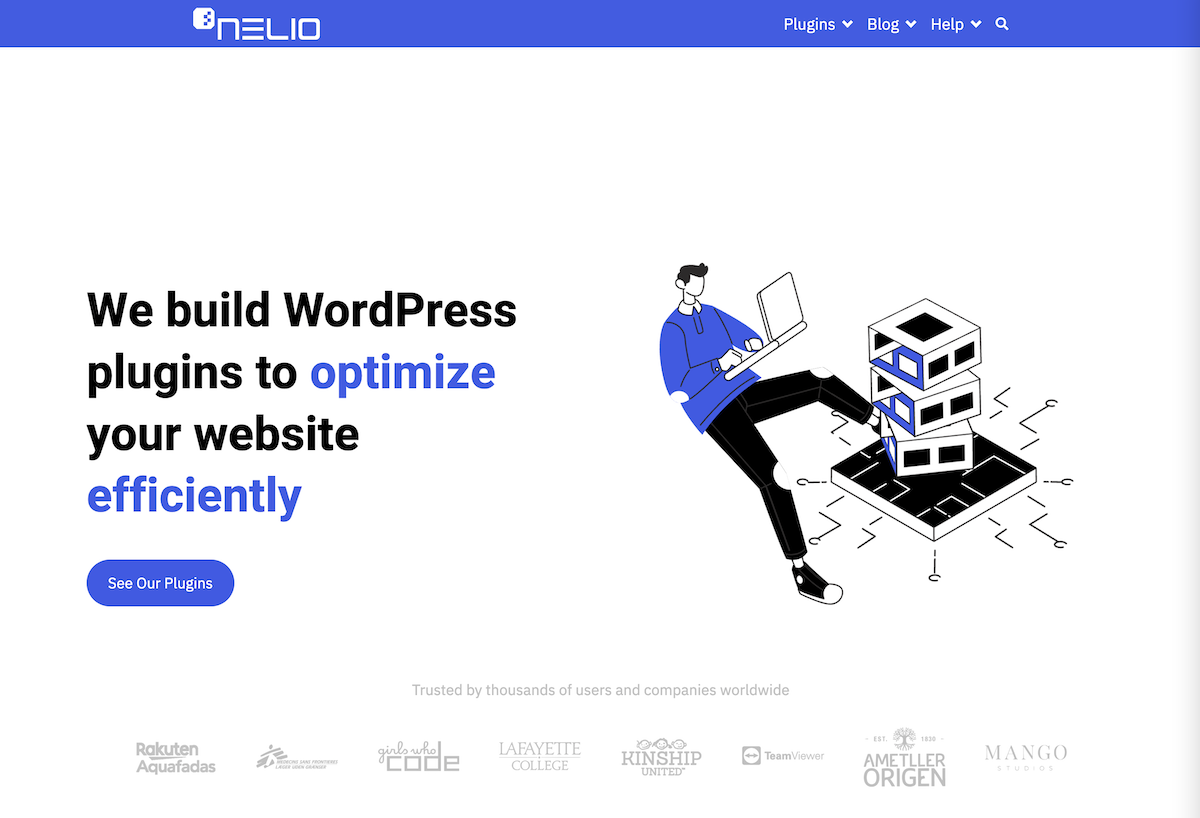
La prima sezione o piega di una home page è fondamentale per il tuo visitatore nel decidere se lasciare o continuare su quella pagina. In quella sezione dovresti evidenziare ciò che ritieni genererà la maggior parte delle conversioni. Non è una sezione in cui devi girare intorno al cespuglio. Concentrati sul messaggio che vuoi trasmettere al tuo visitatore e invitalo ad agire.

Quali tipi di test dovresti provare lì? Inizia creando un test di pagina per testare il contenuto di detta sezione. Prova a cambiare l'immagine di copertina o anche ad aggiungere un video. Prova titoli diversi, ad esempio, cambiando la frase in una domanda. Prova a modificare il testo aggiungendo parole che invitano il visitatore a compiere un'azione o vogliono saperne di più.
Mostra un'offerta
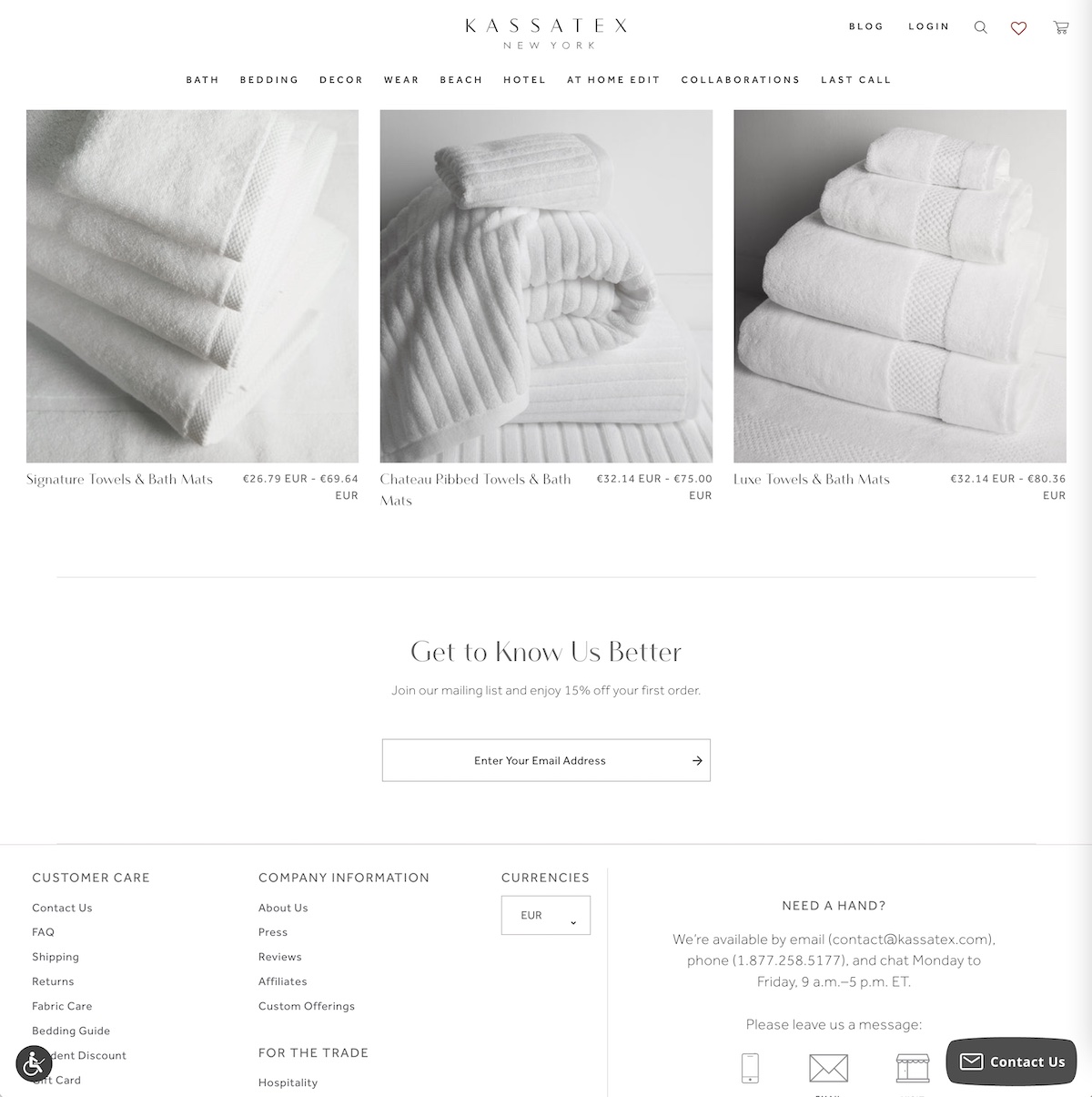
Su una home page dovresti mostrare qualcosa che coinvolga il visitatore. Hai provato a offrire qualcosa in cambio di qualcos'altro? Ha dimostrato di funzionare. Ad esempio, per convincere le persone a iscriversi alla tua newsletter o a un corso online, puoi offrire loro uno sconto sul primo acquisto.

Se vuoi conoscere meglio il tuo pubblico, cambia questa offerta. Prova diversi posizionamenti, descrizioni, stili di testo e di invito all'azione e guarda cosa trovano più interessanti i tuoi visitatori e aumenta le conversioni. Prova ad aggiungere urgenza: tempo limitato, offerta limitata, acquista ora/paga dopo. Prova ad evidenziare il valore: sconti, prove gratuite, spedizione gratuita, ecc.
L'invito all'azione
L'invito all'azione è il tuo invito per il visitatore a intraprendere un'azione. Abbiamo già mostrato diversi inviti all'azione nelle due immagini precedenti. È la tua opportunità per il visitatore di diventare un cliente. Per questo motivo, l'invito all'azione merita un'attenzione particolare quando si eseguono test A/B sulla home page.
Puoi eseguire test A/B su più aspetti del tuo invito all'azione:
- Sfondo e colore del testo e del pulsante (o pulsanti).
- Stile e dimensione del testo e del pulsante (o pulsanti).
- Testo di invito all'azione.
- Posizione dell'invito all'azione sulla pagina.
Per quanto riguarda il testo del pulsante, ricorda che il messaggio deve essere chiaro e trasmettere lo scopo del pulsante. Ad esempio, un pulsante con il testo "Invia" è più chiaro ed efficace di "Fai richiesta". Esegui diversi tipi di test passando attraverso diverse iterazioni fino a trovare la formula che ottimizza la conversione.
Immagini e video
Stiamo diventando sempre più visivi e leggiamo di meno. Alcune aziende sono ben consapevoli del fatto che l'inclusione di immagini di alta qualità e di grande impatto sul Web può ottenere più conversioni rispetto a descrizioni dettagliate.

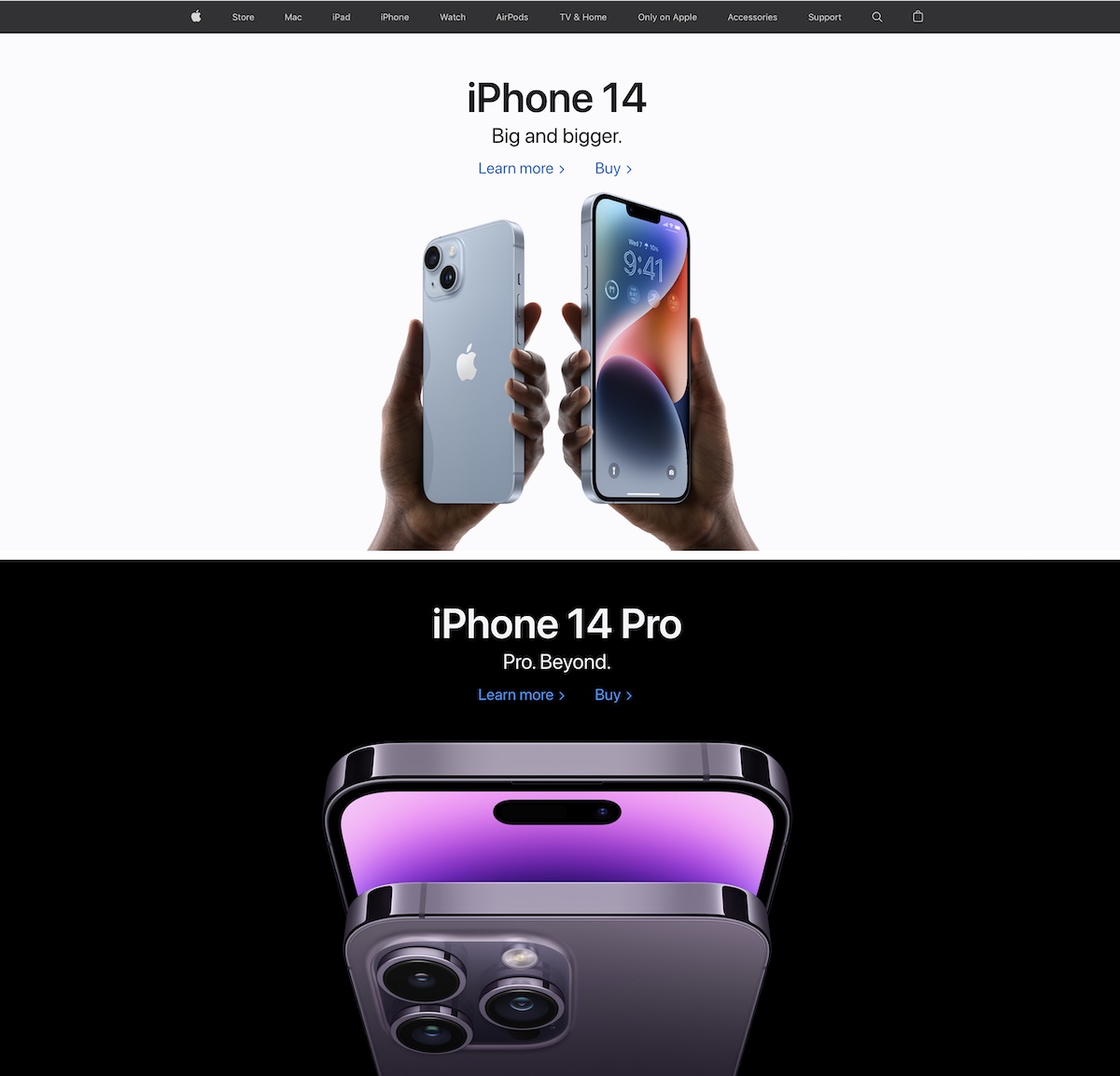
Tuttavia, puoi anche trovare home page molto minimaliste con un testo di grandi dimensioni, molto spazio bianco e nessuna immagine, che funzionano anche. Perché te lo dico? Perché non esiste una formula unica per tutte le pagine.
Crea test A/B giocando con le varie opzioni che hai per visualizzare le immagini: rimuovi immagini e mostra solo testo, cambia lo stile delle immagini, mostra una singola immagine, mostra una galleria di immagini, mostra un carosello di immagini... Prova diverse opzioni e analizza con quale opzione ottieni più conversioni.
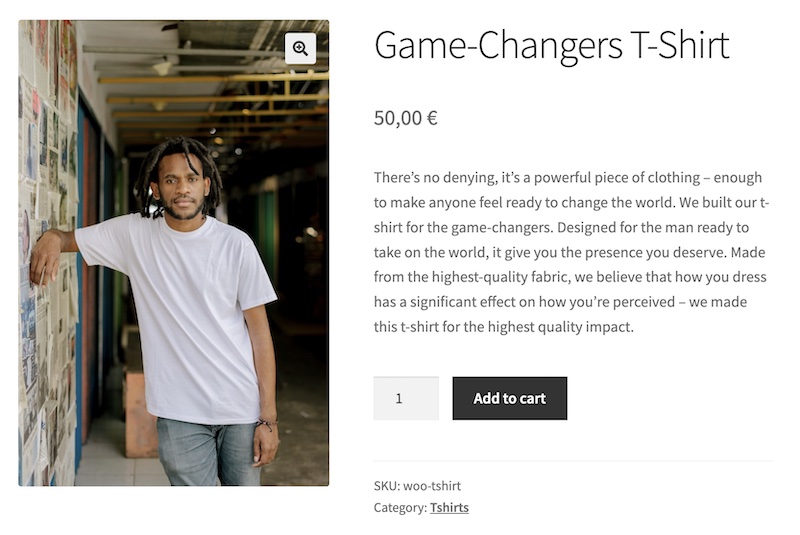
Nome, descrizione e immagini dei prodotti
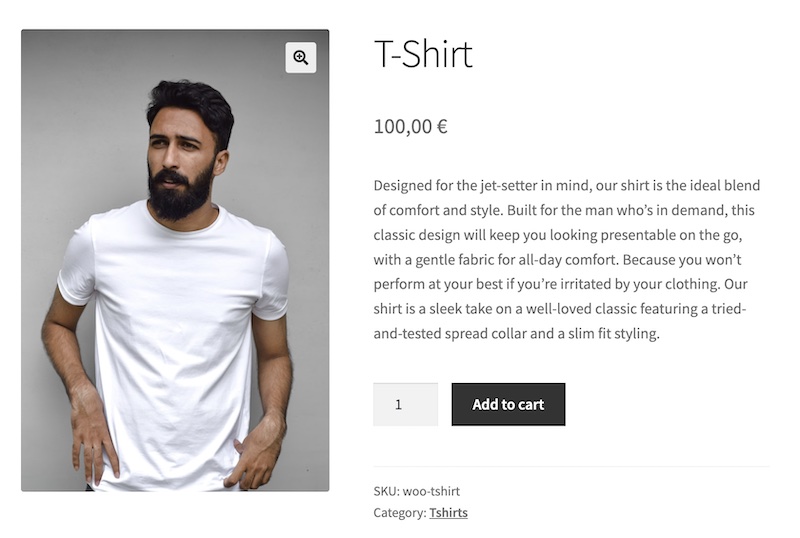
Se utilizzi la home page per vendere i tuoi prodotti, i loro nomi e descrizioni dovrebbero essere molto attraenti. Prova a creare test A/B con diverse varianti di nome e descrizione. Ad esempio, "Giacca elegante e versatile" può essere più attraente di "Giacca nera". Sperimenta con parole diverse, evidenzia il problema che il tuo prodotto aiuta a risolvere. Prova ad aggiungere parole di esclusività, urgenza o disponibilità limitata per favorire l'acquisto.
E non provare solo nomi e descrizioni diversi. Prova anche immagini diverse, assicurandoti che le immagini siano chiare e di alta qualità.



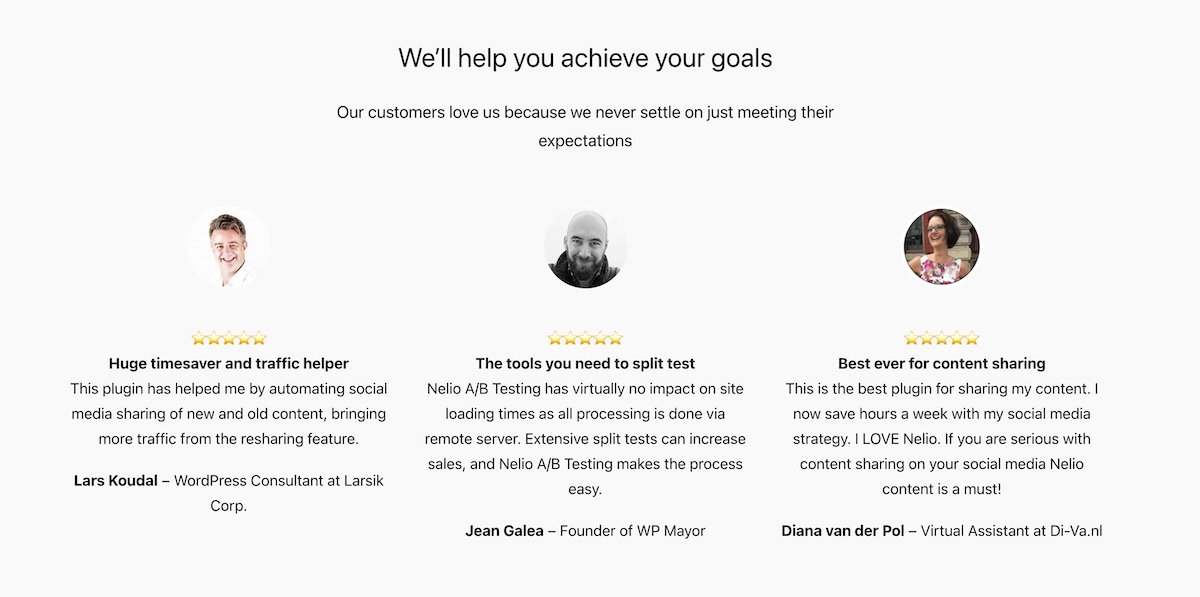
Testimonianze
Uno degli obiettivi della home page è trasmettere fiducia sui prodotti e servizi che offri. A tal fine, includere una sezione con le testimonianze dei clienti sull'esperienza che hanno avuto utilizzando i tuoi prodotti è uno dei modi migliori per generare tale fiducia.

Crea test A/B con diverse varianti della sezione delle testimonianze: mostra o rimuovi i ritratti delle testimonianze, mostrali con una serie di blocchi, staticamente o con un carosello, prova diverse dimensioni del titolo e del testo, ecc.


Le forme
In home page si consiglia di aggiungere un form di contatto, di ridurre al minimo il numero di campi e di limitarsi a chiedere poco più di un indirizzo email. Prova a non visualizzare i campi che hanno un pulsante che apre il modulo, o includi il campo da compilare nella pagina stessa. Prova a informare i tuoi visitatori che non darai l'e-mail a terzi. Prova a offrire qualcosa in cambio della compilazione del modulo, ecc.
Disposizione della pagina
Il layout delle diverse sezioni ed elementi sulla tua home page ha un impatto sul modo in cui desideri che gli utenti eseguano la scansione del contenuto del tuo sito web. A seconda del tipo di contenuto del tuo sito web, ci sono diversi modelli che descrivono come strutturare il contenuto per catturare meglio l'attenzione dei tuoi lettori.




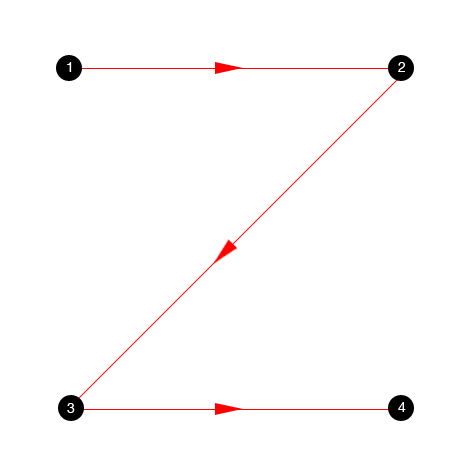
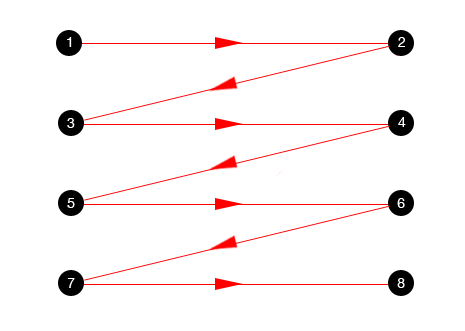
Il "diagramma di Gutenberg" descrive uno schema generale in base al quale gli occhi si muovono quando osservano informazioni omogenee e distribuite uniformemente. Si applica a contenuti ricchi di testo come un romanzo o un giornale. Il motivo a Z è più consigliato per i disegni semplici in cui le informazioni più rilevanti sono visualizzate nei punti che seguono il motivo. Il motivo a zig-zag viene utilizzato maggiormente per la narrazione e il motivo a F suggerisce che il lettore inizialmente vedrà la prima sezione, ma diventerà meno interessato mentre scorre verso il basso.
Esegui diversi test di modelli per testare diversi modelli di progettazione e, tenendo conto del modello selezionato, assicurati che i tuoi lettori prestino effettivamente maggiore attenzione alle informazioni che desideri evidenziare. Per fare ciò, le mappe di calore possono aiutarti a capire come i tuoi lettori vedono le tue pagine.

Il tema del sito web
Sicuramente eri già preoccupato che il tema utilizzato dal tuo sito web fosse quello che ti piaceva di più e adattato in base ai tuoi criteri o alle preferenze dei tuoi potenziali clienti. Ma forse ti sbagli.
Se l'obiettivo del tuo sito web non è solo quello di avere un bell'aspetto per te, ma anche di convincere i tuoi visitatori a eseguire una serie di azioni, è meglio che ti preoccupi di testare con dati reali ciò che è più interessante per loro. Se hai il coraggio di testare il tema WordPress sull'intero sito web, inizia ad apportare le modifiche solo sulla home page per vedere cosa funziona meglio. Quindi vai avanti e crea un test completo del tema per vedere se i tuoi gusti e le tue preferenze corrispondono a quelli dei tuoi visitatori.
Come creare questi test
Ora hai una batteria di idee di test da creare sulla tua home page. Ora, cosa?
Per creare i diversi test sopra menzionati, è meglio utilizzare uno strumento come Nelio A/B testing che consente di crearli rapidamente e senza scrivere una sola riga di codice. Tutto quello che devi fare è specificare le varianti da testare, gli obiettivi di conversione da monitorare ed eseguire il test. Nelio A/B Testing si occuperà già di dividere il traffico che raggiunge il tuo sito web tra le diverse varianti e di mostrarti in ogni momento le visite e le conversioni di ciascuna variante.
Con Nelio A/B Testing puoi creare le seguenti tipologie di test per migliorare la tua home page:
- Prova della pagina,
- Test dei riepiloghi dei prodotti WooCommerce,
- Prova menu,
- Test del widget,
- Test del tipo di post personalizzato,
- test CSS,
- Prova del modello,
- Test a tema, e
- Heatmap, Scrollmap e Confetti.
Insisto, creare test A/B su un sito WordPress è molto semplice, non hai bisogno di conoscenze tecniche e i risultati che otterrai saranno molto più affidabili dell'intuizione dei “più esperti”. Cosa aspetti a sperimentare con la tua home page e migliorare i tuoi dati aziendali?
Immagine in primo piano di Farhad Ibrahimzade su Unsplash .
