Elementor ile WordPress'te Otomatik Kaydırma Resim Galerisi Nasıl Oluşturulur
Yayınlanan: 2025-07-09Resim galerileri, web sitenizi daha çekici hale getirmenin harika bir yoludur. Ürünlerinizi, portföylerinizi veya herhangi bir görsel içeriğinizi düzgün ve şık bir şekilde göstermenize yardımcı olurlar. Ancak galerinizi daha dinamik ve göz alıcı hale getirmek istiyorsanız, otomatik kaydırma resim galerisi mükemmel bir seçim olabilir.
Otomatik kaydırma ile, kullanıcılar tıklama, kaydırma veya havada uçma gerekmeden resimleriniz otomatik olarak hareket eder. Bu, ziyaretçilerin meşgul olmasını sağlar ve daha kısa sürede daha fazla içerik görmelerine yardımcı olur. Ayrıca, sitenize genel kullanıcı deneyimini geliştirebilecek modern ve pürüzsüz bir görünüm verir.
Bu yazıda, Elementor kullanarak WordPress'te bir otomatik kaydırma resim galerisinin nasıl oluşturulacağını göstereceğiz. Herhangi bir kodlama bilmenize gerek yok. Sadece basit adımları izleyin ve sitenizde birkaç dakika içinde güzel ve hareketli bir galeri olacak. Başlayalım!
Neden bir otomatik kaydırma resim galerisi oluşturmayı düşünmelisiniz?
Otomatik kaydıran bir resim galerisi, süslü bir tasarım özelliğinden daha fazlasıdır. Web sitenize gerçek değer katabilir. İşte bir tane eklemeyi düşünmeniz için bazı güçlü nedenler:
- Ziyaretçinin dikkatini çeker
Bir web sayfasındaki hareket doğal olarak dikkat çeker. Görüntüler otomatik olarak kaydırdığında, ziyaretçinin gözünü hemen yakalar. Bu, sitenizdeki kişilerin daha uzun süre kalmasına yardımcı olur ve içeriğinize bakmaya teşvik eder. WordPress'e kaydırma metni nasıl ekleyeceğinizi öğrenin.
- Sayfada yerden tasarruf sağlar
Otomatik kaydıran galeriler küçük bir alanda birçok görüntü gösterir. Tüm görüntüleri büyük bir ızgaraya yerleştirmeniz veya birbiri ardına istiflemenize gerek yoktur. Bu, sayfalarınızı özellikle mobil cihazlarda düzgün ve düzenli tutar.
- Kullanıcı deneyimini geliştirir
Ziyaretçilerin içeriğinizi görüntülemek için tıklamaları, kaydırmanız veya havada vurmaları gerekmez. Görüntüler kendi başlarına kayar, kullanıcıların arkanıza yaslanıp galerinin tadını çıkarmasını kolaylaştırır. Pürüzsüz, basit ve kullanıcı dostu. WordPress'te bir özellik kutusunun nasıl oluşturulacağını keşfedin.
- Temel görselleri otomatik olarak vurgular
Daha önce de belirtildiği gibi, işleri hareket ettirmek insanların dikkatini hızlı bir şekilde bağlayabilir. Bu nedenle, otomatik kaydıran resim galerileri ile ürün fotoğraflarını, istemci logolarını, portföy çalışmasını veya önemli görselleri kolayca vurgulayabilirsiniz.
- Web sitenize modern bir görünüm verir
Hareketli bir galeri şık ve profesyonel bir dokunuş ekler. Web sitenizin aktif ve güncel hissetmesini sağlar. Bu, özellikle ilk kez ziyaretçiler için güçlü bir izlenim yaratmaya yardımcı olabilir.
WordPress'te Otomatik Kaydırma Resim Galerisi Nasıl Oluşturulur (Adım adım)
Elementor dünya çapında son derece popüler bir sayfa oluşturucu olmasına rağmen. Ancak ne yazık ki, bir kaydırma galerisi oluşturabileceğiniz herhangi bir widget yok. Bunu yapmak için, bu özellik ile birlikte gelen bir eklenti kullanmalısınız. HappyAddons bu durumda ideal eklenti olabilir.
HappyAddons 130+ güçlü widget ve düzinelerce özellik ile geliyor. Elementor eklentisini dikkate değer ölçüde güçlendirebilirler. Sitenizde farklı türde otomatik kaydırma resim galerileri oluşturabileceğiniz bir kaydırma görüntü widget'ına sahiptir.
Bu nedenle, sitenizde aşağıdaki eklentilerin bulunduğundan emin olun:
- Element
- Happyaddons
- HappyAddons Pro
Sitenizde kurulduktan ve etkinleştirildikten sonra, aşağıda açıklanan öğreticiyi takip etmeye başlayın.
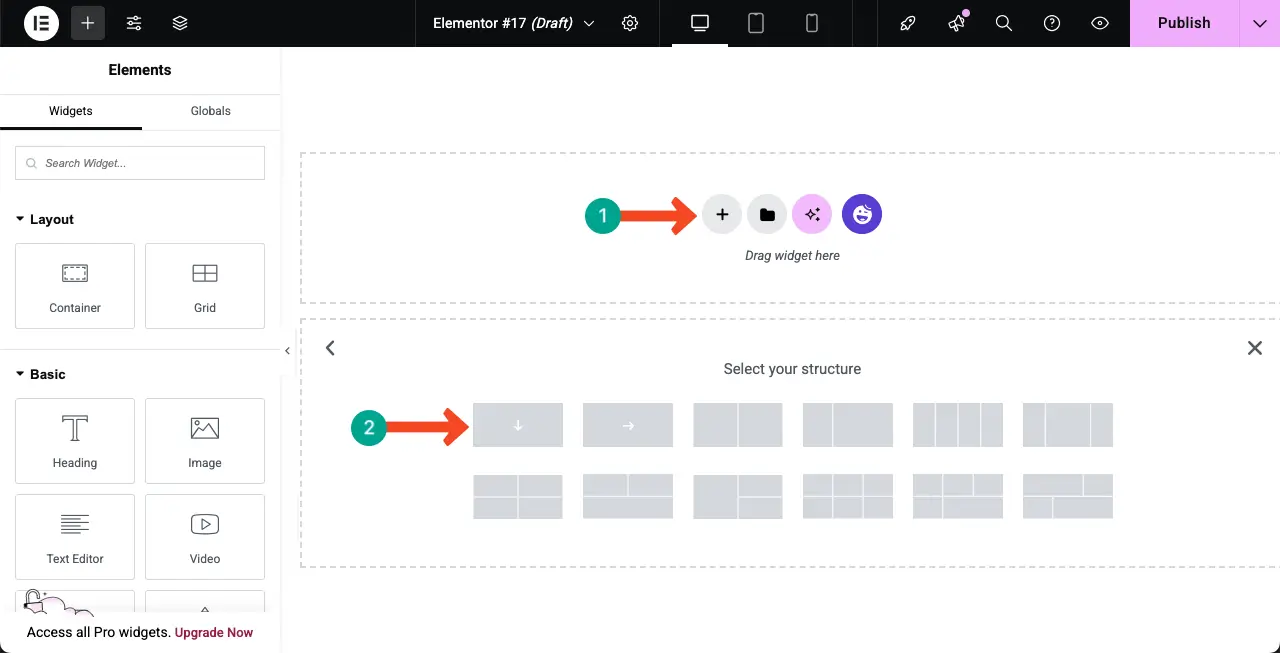
Adım 01: Yeni bir bölüm oluşturmak için bir kap ekleyin
Otomatik kaydırma galerisini oluşturacağınız bir bölüm oluşturmak için bir kap seçmek için tuval üzerindeki artı (+) simgesini tıklayın .

Adım 02: Konteyner için bir başlık ve açıklama ekleyin
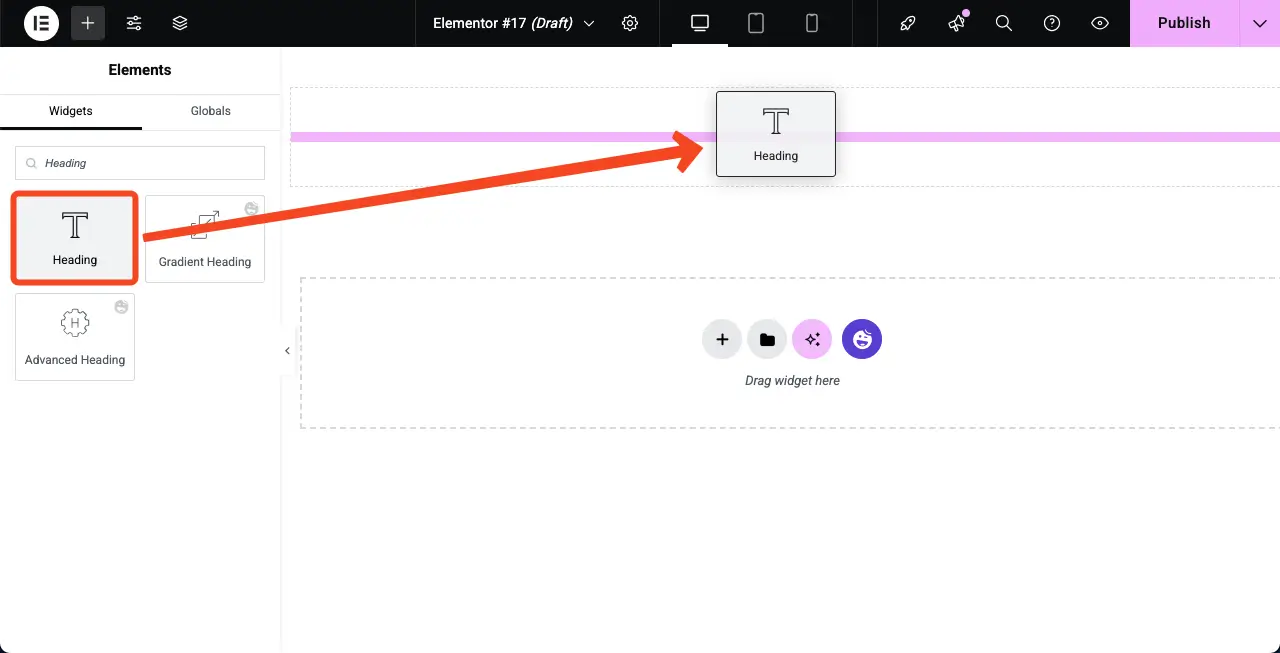
Başlık widget'ını sürükleyip bırakın. Widget'ı kullanarak konteyner için bir başlık yazabilirsiniz.

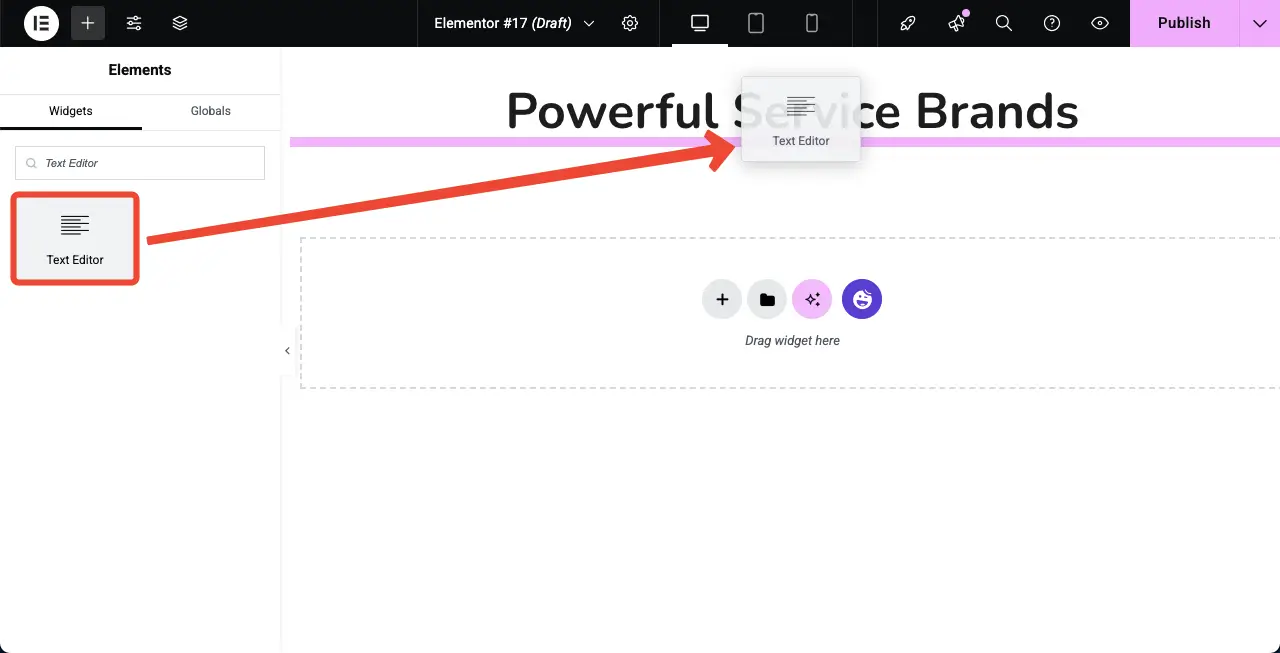
Şimdi, aynı şekilde, kapsayıcı için bir açıklama yazmak için Metin Düzenleyici Widget'ı sürükleyin ve bırakın.

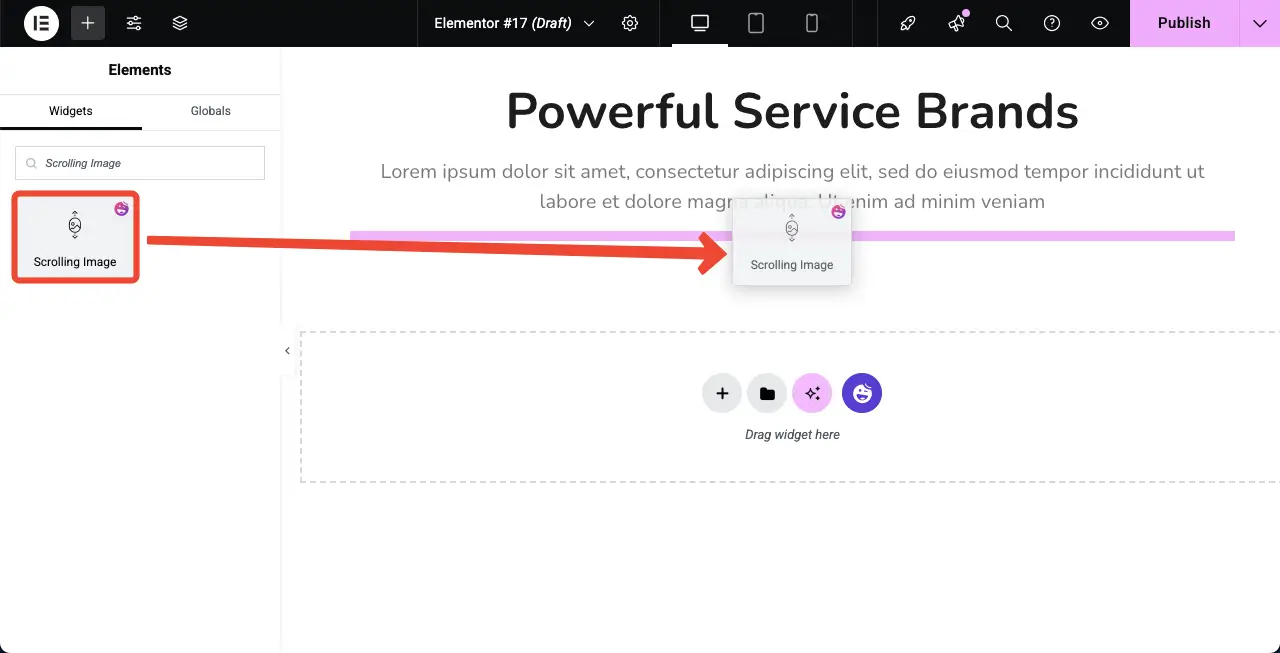
Adım 03: Kaydırma Görüntü Widget'ı sürükleyip bırakın
Kaydırma görüntü widget'ını Elementor tuvalindeki kaplara sürükleyin ve bırakın.

Tuval'e kaydırma görüntü widget eklenecektir. Ardından, widget'a görüntü eklemeniz ve düzenini özelleştirmeniz gerekir.

Adım 04: Kaydırma Görüntü widget'ı için bir ön ayar (yerleşim) seçin
Widget için düzeni sıfırdan özelleştirebilir veya bir ön ayar seçebilirsiniz. Terime aşina değilseniz, önceden ayarlanmış bir önceden ayarlanmış, görüntülerin web sitenizde nasıl göründüğünü kontrol eden önceden yapılandırılmış bir tasarım ve düzen ayarıdır .
Kaydırma Görüntü widget'ı Elementor panelinde bir ön ayar koleksiyonu sunar. Widget için istediğiniz ön ayarları seçin.

WordPress'te bir flip kutusunun nasıl oluşturulacağını kontrol edin.
Adım 05: Kaydırma Görüntü Widget'a resim ekleyin
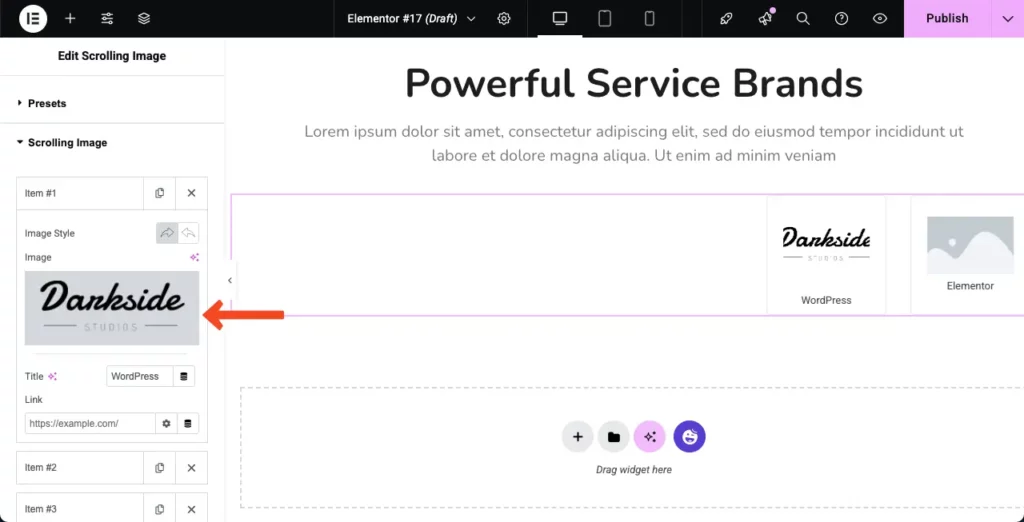
Kaydırma Görüntüsü seçeneğini genişletin. Varsayılan olarak, altı görüntü ekleme seçeneği sunar. Ancak gerekirse, + Ekle öğesini tıklayarak daha fazla seçenek ekleyebilirsiniz.

Görüntüleri tek tek eklemelisiniz. İlk olarak, bir bölümü genişletin. Resim ekleme seçeneğini alacaksınız. Bu seçeneği kullanarak istediğiniz resmi ekleyin.

Kaydırma görüntü widget'ına zaten bir resim eklediğimizi görebilirsiniz.

Aynı şekilde, diğer seçeneklere tek tek görüntü eklemeye devam edin. Galeri, aşağıda eklenmiş video klipte gösterildiği gibi çalışacaktır.

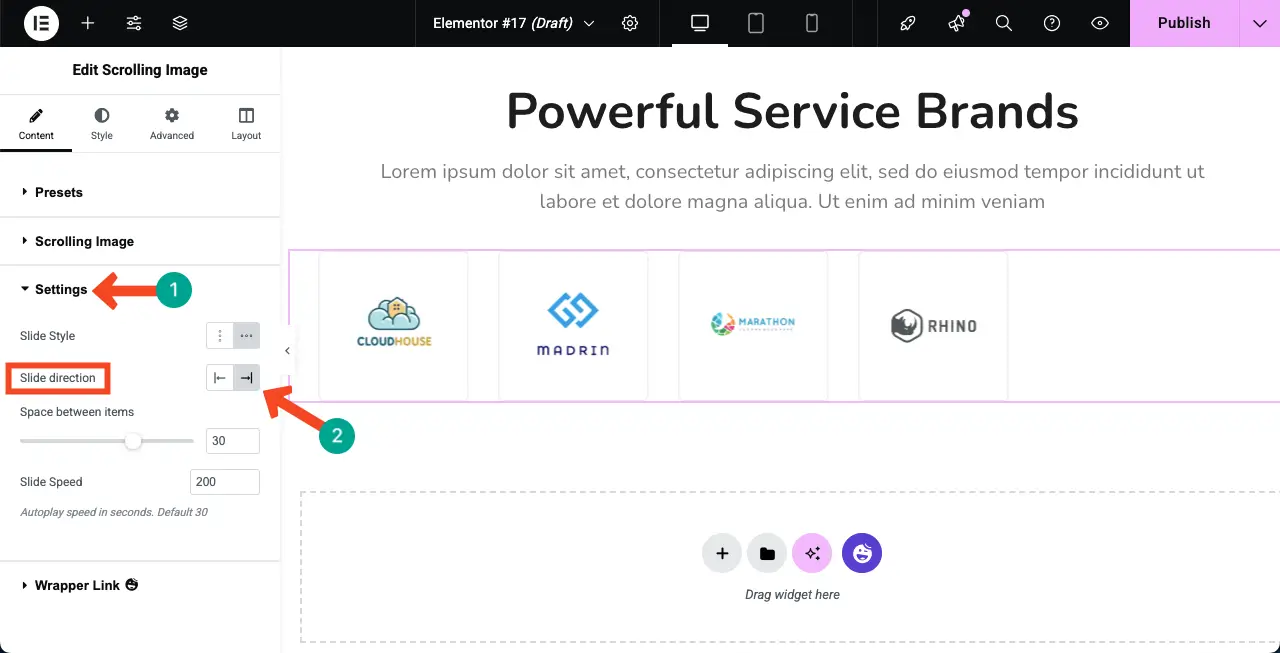
Adım 06: Widget için ayarları yapılandırın
Ayarlar bölümünü genişletin. Slayt yönünü değiştirmek için seçenekler bulacaksınız. Varsayılan olarak, widget sağdan soldan görüntüleri gösterir. Ancak onları soldan sağa görüntüleyecek şekilde ayarlayabilirsiniz.
Şimdi yapılandırmayı istediğiniz gibi yapın.

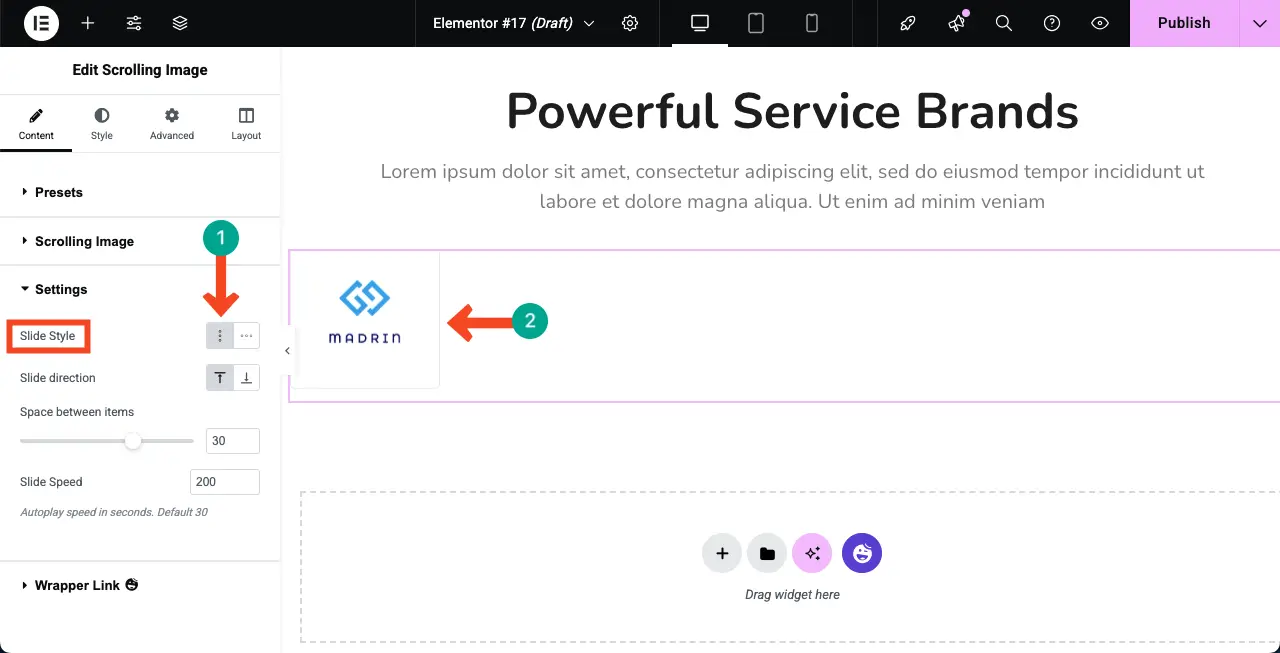
Kaydırma görüntü widget, yatay ve dikey olarak galeriler oluşturmanıza olanak tanır. Varsayılan olarak, widget yatay bir düzen oluşturur. Ancak gerekirse, ilgili seçeneği seçerek dikey olarak oluşturabilirsiniz.
Otomatik kaydırma galerisi için istediğiniz seçeneği seçin. Ardından, diğer seçenekleri yapılandırın - öğeler ve slayt hızı arasındaki boşluk.

Bir Google sayfasının WordPress'e nasıl yerleştirileceğine dair gönderiyi ziyaret edin.
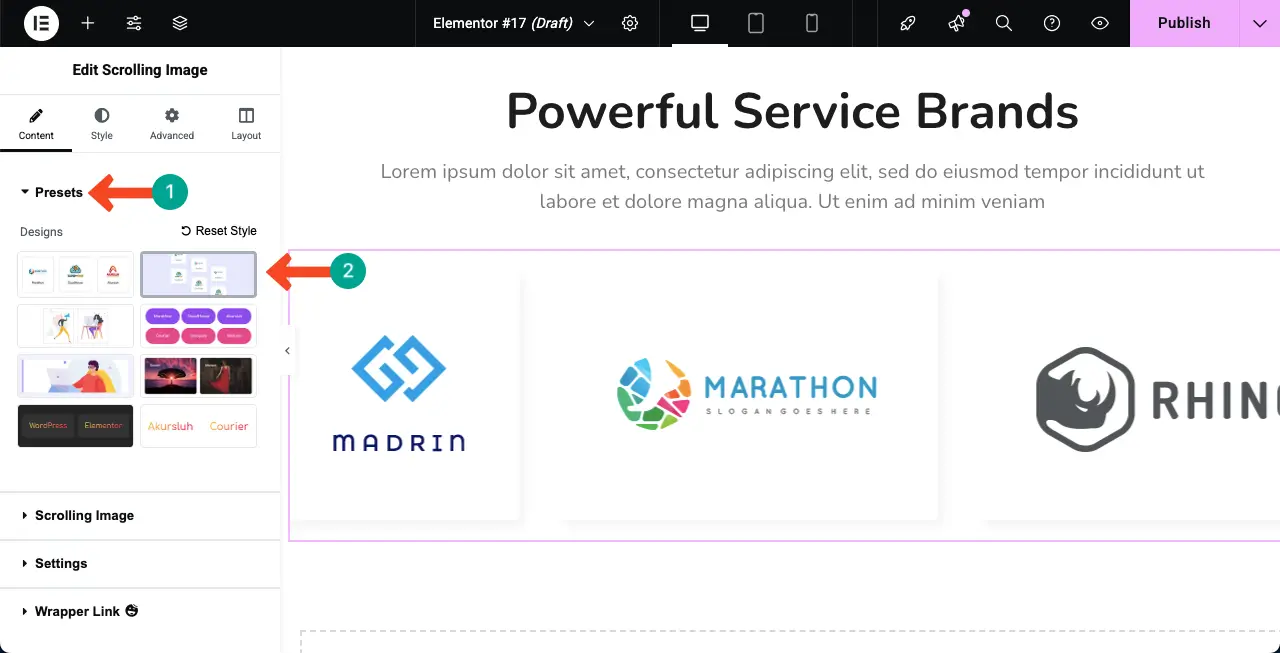
Adım 07: Ön ayarları istediğiniz zaman değiştirin (isteğe bağlı)
Tasarım üzerinde çalışırken, aniden seçilen ön ayarların artık size iyi görünmediğini hissedebilirsiniz. Bu olursa, kolayca değiştirebilirsiniz. Sadece önceden ayarlanmış bölüme gidin ve en çok sevdiğiniz tasarımı seçin.

Adım 08: Kaydırma Görüntü Widget'ı stilize et
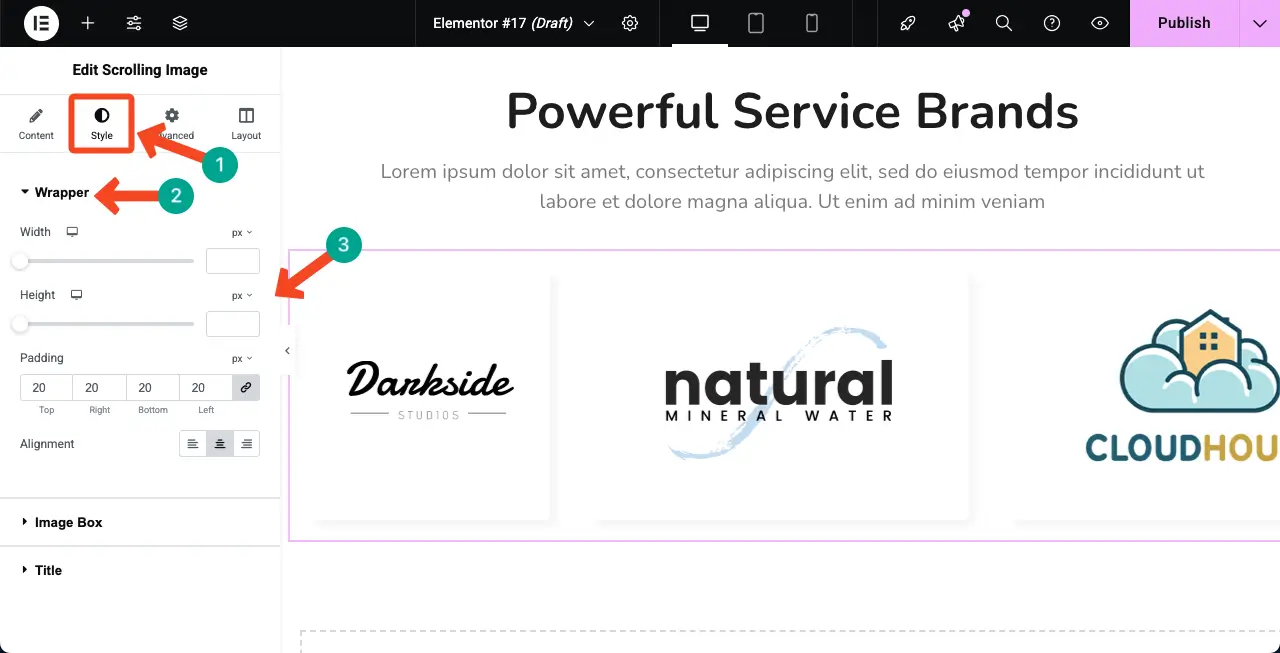
Stil sekmesine gel. Burada üç bölüm alacaksınız - sargı, resim kutusu ve başlık.
Sarma bölümü , widget'ın genişliğini, yüksekliğini, dolgusunu ve hizalamasını özelleştirmenizi sağlar.

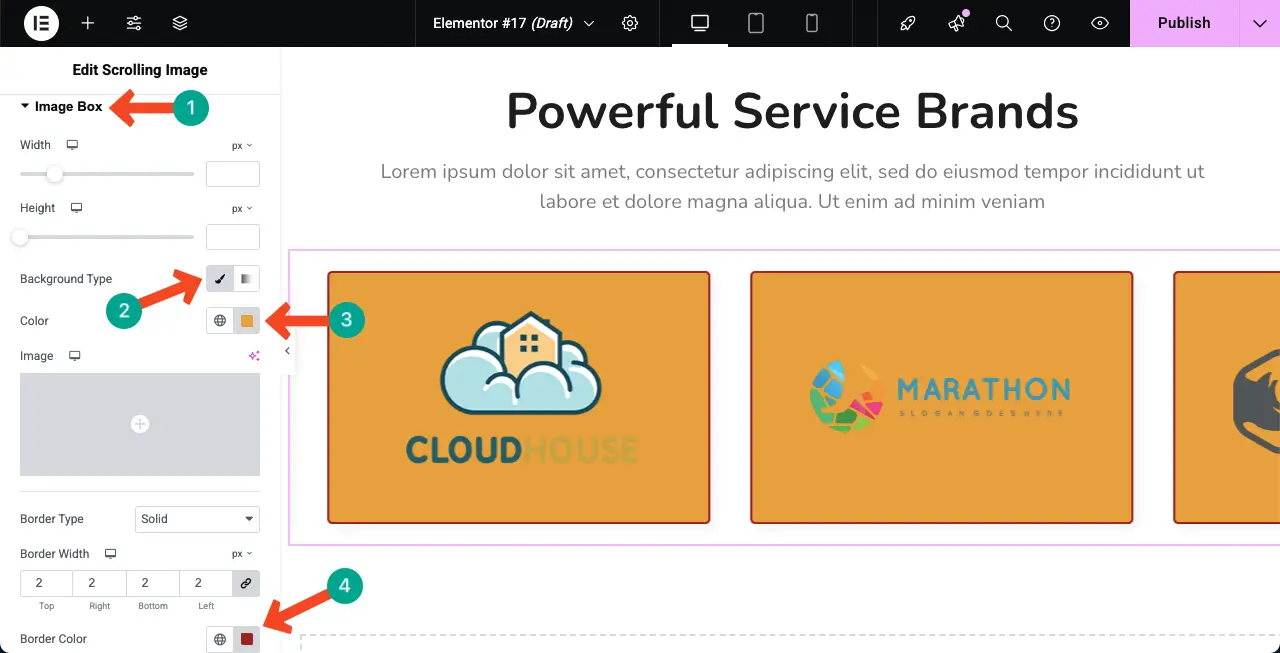
Aynı şekilde görüntü kutusunu genişletin. Buradan genişliği, yüksekliği, arka plan türünü, arka plan rengi, sınır tipini, sınır genişliğini, sınır rengi ve daha fazla seçeneği özelleştirebilirsiniz.
Widget için arka plan ve sınır renklerini değiştirdiğimizi görebilirsiniz.

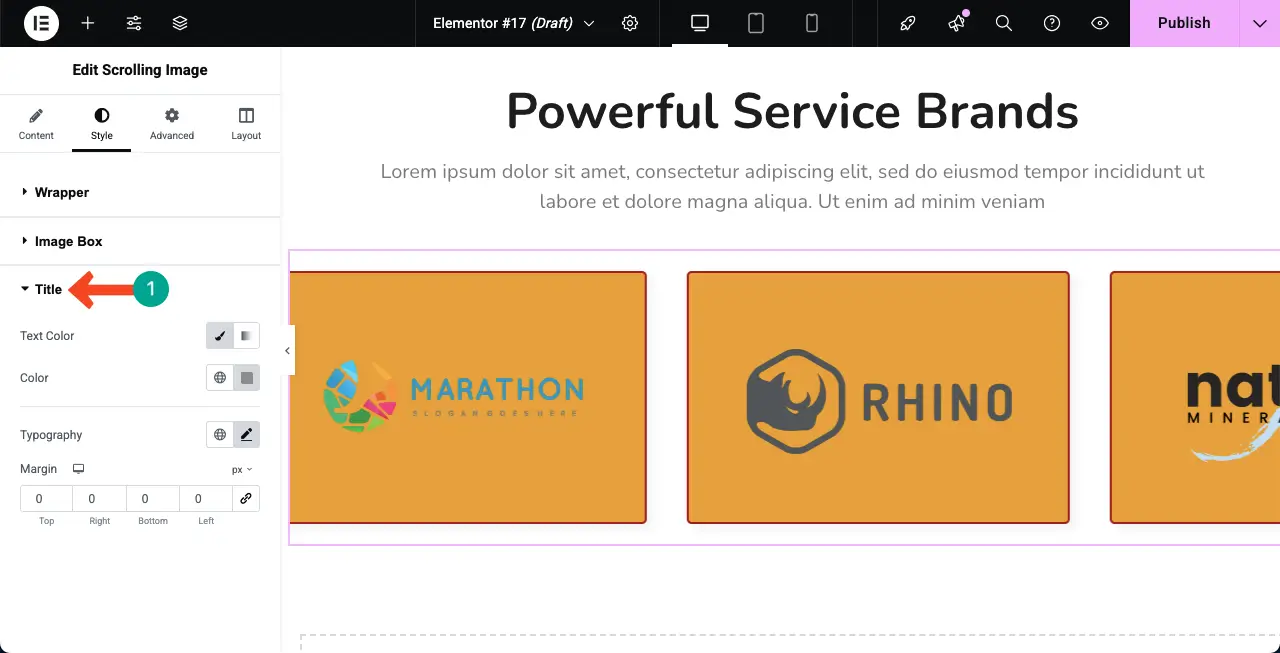
Aynı şekilde, başlık bölümünü genişletin. Bu seçenekleri kullanarak widget için metin rengini, arka plan rengini, tipografiyi ve kenar boşluğunu ayarlayabilirsiniz.
Widget'taki görüntüler için başlık eklemediğimiz için, burada ayarların yansımalarını gösteremeyiz.

Adım 09: Mobil yanıt verebilirliklerini kontrol edin
Bugün kullanıcıların önemli bir yüzdesi mobil cihazlardan geldiğinden, bugün herhangi bir tasarım öğesini küçük ekran boyutları için optimize etmek bir zorunluluktur.
Tuvalin üstünde tablet, mobil ve masaüstü modları arasında geçiş yapma seçeneğini alacaksınız. Aralarında geçiş yaparak, düzenin tüm ekran boyutları için iyi olup olmadığını kontrol edin.
Herhangi bir sorun varsa, bu cihaz görünümü için özel olarak düzeni ayarlayarak bunu düzeltebilirsiniz.
Adım 10: Otomatik Kaydırma Resim Galerisi'ni önizleme
Her şey bittiğinde, tasarımı yayınlayın veya güncelleyin . Ardından önizleme sayfasına gidin. Widget'ın kusursuz oynayıp oynamadığını kontrol edin. Widget'ın sonumuzda iyi çalıştığını görebilirsiniz.
Böylece, Elementor eklentisinin yardımıyla WordPress'te bir otomatik kaydırma resim galerisi oluşturabilirsiniz.
Otomatik kaydırma resim galerisinde SSS
Umarım öğreticiden keyif almışsınızdır. Şimdi, bu bölümde, zihninizi dürtebilecek bazı soruları cevaplayacağız. Okumaya devam et!
Kaydırma galerisine kaç resim ekleyebilirim?
Sınır yok. Galeri için istediğiniz kadar resim ekleyebilirsiniz.
Kaydırma hızını ve yönünü kontrol edebilir miyim?
Elbette, widget'ın İçerik sekmesinin Ayarlar bölümünden kaydırmanın hızını ve yönünü kontrol edebilirsiniz.
Otomatik kaydırma web sitesi hızımı etkileyecek mi?
Hafif görüntüler kullanıyorsanız, onları mükemmel bir şekilde optimize ettiriyorsanız ve WP roket gibi bir önbellek eklentisi kullanın, otomatik kaydırma widget'ının web sitenizin hızını etkilemeyeceğinden emin olun.
Galeriyi yatay yerine dikey yapabilir miyim?
HappyAddons eklentisinin kaydırma görüntü widget'ı dikey ve yatay galeriler oluşturmanızı sağlar. Web tasarımınıza dayanarak, mükemmel görünen olanı seçmelisiniz.
Kodlamadan bir otomatik kaydırma galerisi oluşturabilir miyim?
Evet elbette. Elementor çok popülerdi çünkü kodsuz bir web oluşturma çözümü. Kaydırma görüntü widget'ı, herhangi bir kodlama olmadan otomatik kaydırma resim galerisi oluşturabileceğiniz benzer bir çözümdür.
Son düşünceler!
Elementor ile WordPress'te bir otomatik kaydırma resim galerisi oluşturmak, sitenizi daha canlı ve ilgi çekici hale getirmenin harika bir yolu olabilir. Çok fazla yer kaplamadan görüntülerinizi pürüzsüz ve modern bir şekilde göstermeye yardımcı olabilir. Elementor ve HappyAddons ile süreç basittir ve herhangi bir kodlama bilgisi gerektirmez.
Ancak en iyi sonuçlar için hızlı yüklenen yüksek kaliteli görüntüler kullanın. Sitenizi yavaşlatabileceği için aynı anda çok fazla görüntü eklemeyin. Ayrıca, kaydırma hızının doğal hissettiğinden emin olun, ne çok hızlı ne de çok yavaş. Bu küçük uygulamaları izleyerek, hem tasarım hem de kullanıcı deneyimini geliştiren güzel bir galeri oluşturabilirsiniz.
