Come creare una galleria di immagini a scorrimento automatico in WordPress con Element
Pubblicato: 2025-07-09Le gallerie di immagini sono un ottimo modo per rendere il tuo sito web più attraente. Ti aiutano a mostrare i tuoi prodotti, portafogli o qualsiasi contenuto visivo in modo ordinato ed elegante. Ma se vuoi rendere la tua galleria più dinamica e accattivante, una galleria di immagini a scorrimento automatico potrebbe essere una scelta perfetta.
Con lo scorrimento automatico, le immagini si muovono automaticamente senza che gli utenti debbano fare clic, scorrere o morsi. Ciò mantiene i visitatori impegnati e li aiuta a visualizzare più contenuti in meno tempo. Offre inoltre al tuo sito un aspetto moderno e fluido, che può migliorare l'esperienza utente complessiva.
In questo post, ti mostreremo come creare una galleria di immagini a scorrimento automatico in WordPress usando Element. Non hai bisogno di conoscere alcuna codifica. Segui i semplici passaggi e avrai una galleria bellissima e commovente sul tuo sito in pochi minuti. Iniziamo!
Perché dovresti prendere in considerazione la creazione di una galleria di immagini a scorrimento automatico?
Una galleria di immagini a scorrimento automatico è più di una semplice funzione di design. Può aggiungere valore reale al tuo sito web. Ecco alcuni motivi forti per cui dovresti considerare di aggiungerne uno:
- Attira l'attenzione dei visitatori
Il movimento su una pagina web attira naturalmente l'attenzione. Quando le immagini scorrono automaticamente, attira subito l'attenzione del visitatore. Questo aiuta a mantenere le persone sul tuo sito e le incoraggia a guardare i tuoi contenuti. Scopri come aggiungere il testo di scorrimento in WordPress.
- Risparmia spazio sulla pagina
Le gallerie a scorrimento automatico mostrano molte immagini in una piccola area. Non è necessario posizionare tutte le immagini in una grande griglia o impilarle una dopo l'altra. Questo mantiene le tue pagine ordinate e organizzate, specialmente sui dispositivi mobili.
- Migliora l'esperienza dell'utente
I visitatori non hanno bisogno di fare clic, scorrere o passare il mouse per visualizzare i contenuti. Le immagini scorrono da sole, rendendo più facile per gli utenti sedersi e godersi la galleria. È liscio, semplice e intuitivo. Esplora come creare una casella di funzionalità in WordPress.
- Evidenzia automaticamente la chiave chiave
Come già detto, spostare le cose può attirare rapidamente l'attenzione delle persone. Pertanto, tramite le gallerie di immagini a scorrimento automatico, è possibile evidenziare facilmente le foto dei prodotti, i loghi del client, il lavoro del portfolio o qualsiasi elemento visivo importante.
- Offre al tuo sito web un look moderno
Una galleria in movimento aggiunge un tocco elegante e professionale. Rende il tuo sito Web attivo e aggiornato. Questo può aiutare a creare una forte impressione, soprattutto per i visitatori per la prima volta.
Come creare una galleria di immagini a scorrimento automatico in WordPress (passo dopo passo)
Sebbene Elementor sia un costruttore di pagine estremamente popolare in tutto il mondo. Ma sfortunatamente, non ha alcun widget attraverso il quale è possibile creare una galleria a scorrimento. Quindi, per fare questo, devi usare un componente aggiuntivo che viene fornito con questa capacità. HappyAddons potrebbe essere il componente aggiuntivo ideale in questo caso.
HappyAddons viene fornito con 130+ potenti widget e dozzine di funzionalità. Possono straordinariamente alimentare il plug -in Element. Ha un widget a scorrimento dell'immagine attraverso il quale è possibile creare diversi tipi di gallerie di immagini a scorrimento automatico sul tuo sito.
Quindi, assicurati che i seguenti plugin siano disponibili sul tuo sito:
- Elemento
- HappyAddons
- HappyAddons Pro
Una volta installati e attivati sul tuo sito, inizia a seguire il tutorial spiegato di seguito.
Passaggio 01: Aggiungi un contenitore per creare una nuova sezione
Fai clic sull'icona Plus (+) sulla tela per selezionare un contenitore per creare una sezione in cui si crea la galleria di scorrimento automatico.

Passaggio 02: Aggiungi un titolo e una descrizione per il contenitore
Trascina e lascia cadere il widget di intestazione . Usando il widget, è possibile scrivere un titolo per il contenitore.

Ora, allo stesso modo, trascina e lascia cadere il widget dell'editor di testo per scrivere una descrizione per il contenitore.

Passaggio 03: trascinare e rilasciare il widget dell'immagine a scorrimento
Trascina e lascia cadere il widget dell'immagine a scorrimento sul contenitore sulla tela Element.

Il widget dell'immagine a scorrimento verrà aggiunto alla tela. Successivamente, devi aggiungere immagini al widget e personalizzare il suo layout.

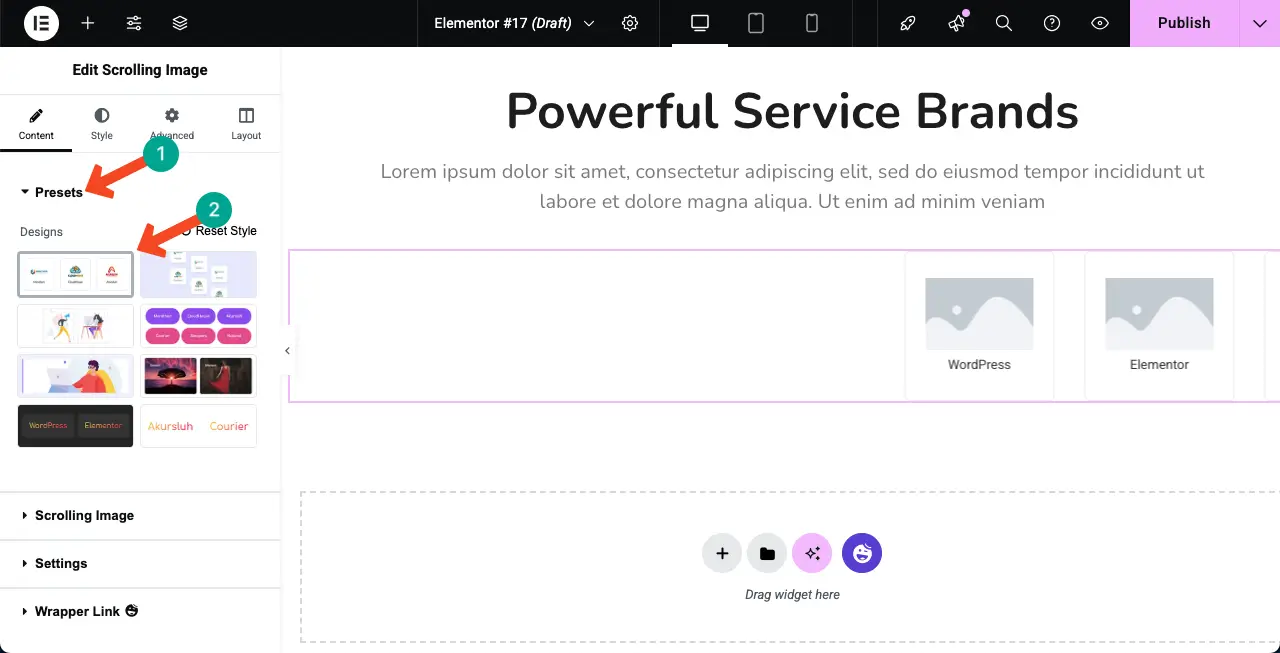
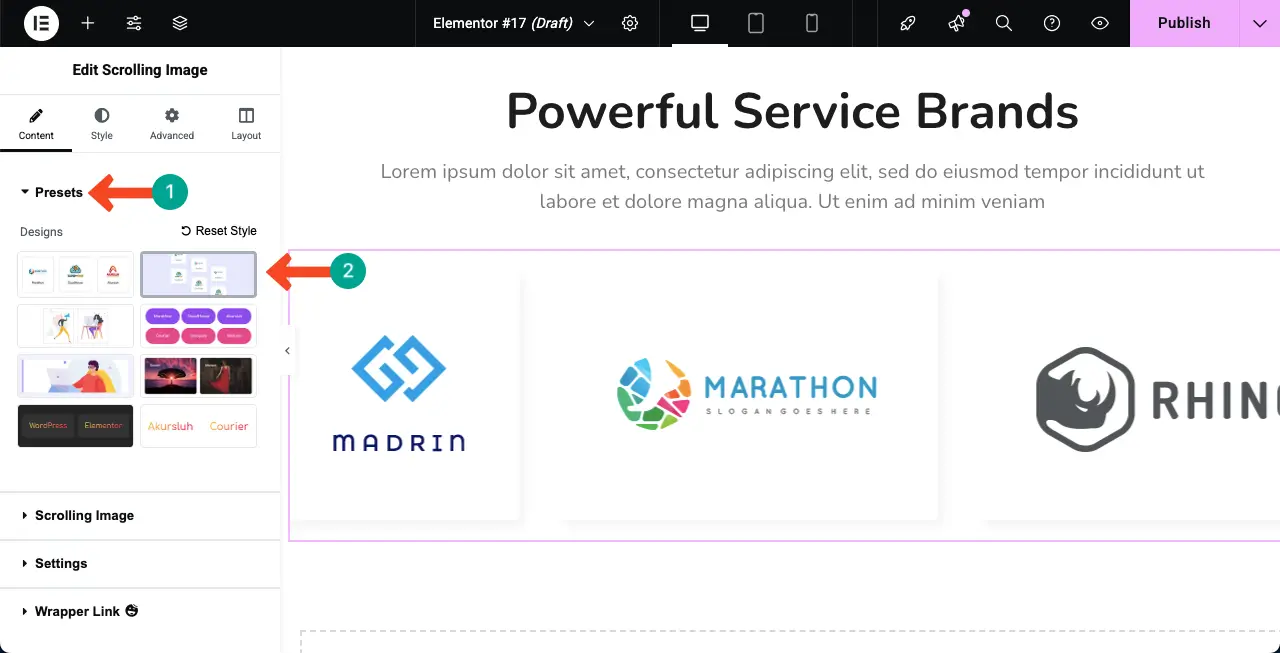
Passaggio 04: selezionare un preimpostazione (layout) per il widget dell'immagine a scorrimento
È possibile personalizzare il layout per il widget da zero o selezionare un preimpostazione. Se non hai familiarità con il termine, un preimpostazione è un design preconfigurato e un'impostazione di layout che controlla come le immagini appaiono sul tuo sito Web.
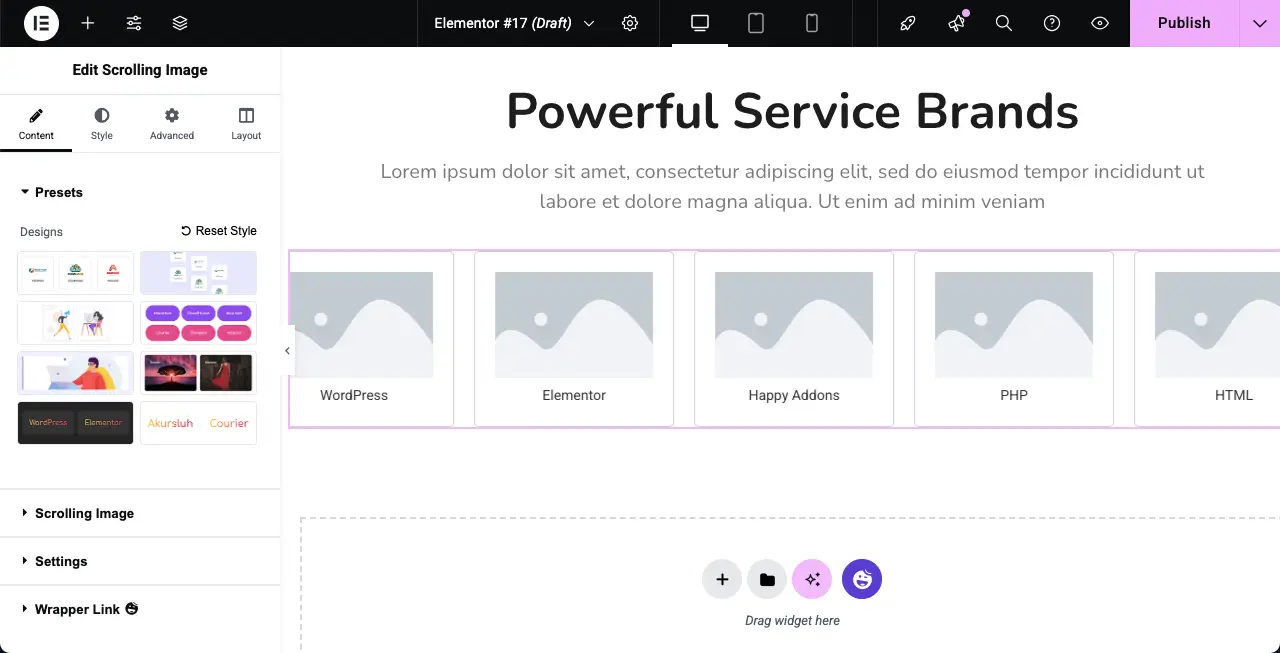
Il widget immagine a scorrimento offre una raccolta di preset sul pannello Element. Scegli il preimpostazione che ti piace per il widget.

Controlla come creare una finestra di ribalta in WordPress.
Passaggio 05: Aggiungi immagini al widget dell'immagine a scorrimento
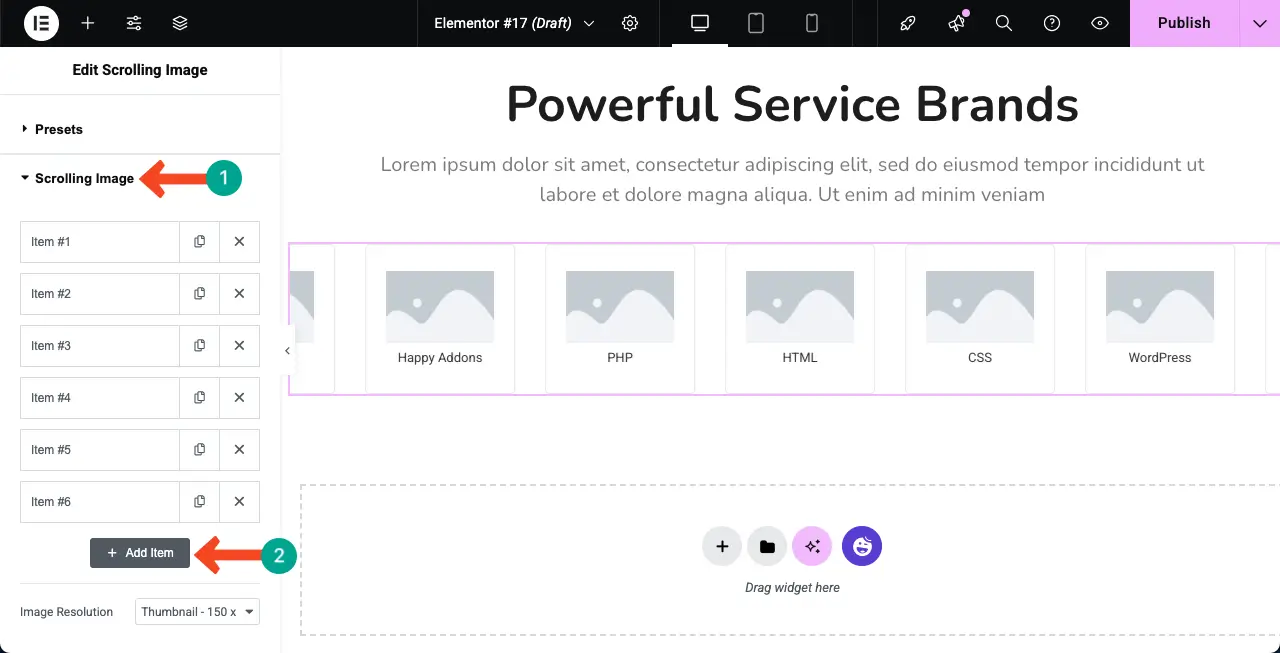
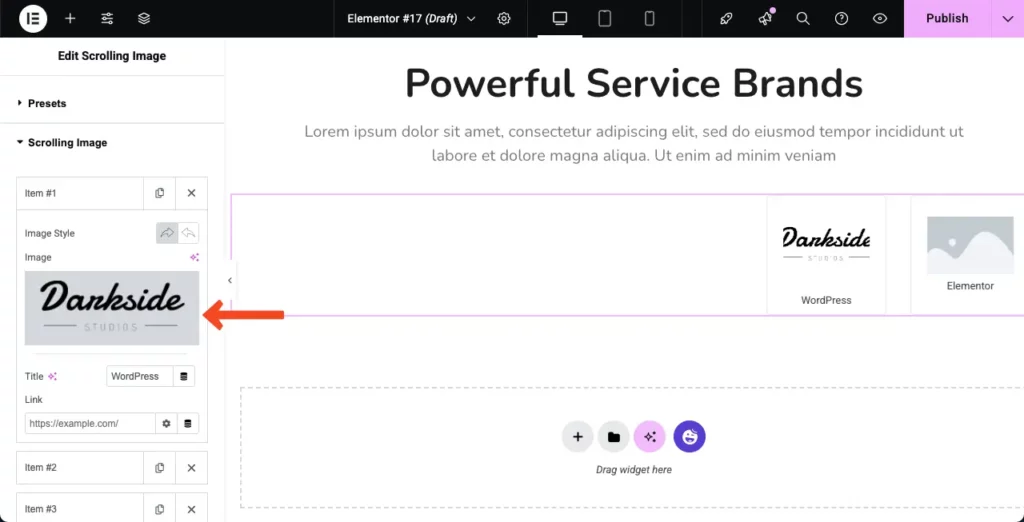
Espandi l' opzione immagine scorrevole . Per impostazione predefinita, offre sei opzioni di aggiunta di immagini. Ma se necessario, è possibile aggiungere più opzioni facendo clic sull'elemento + Aggiungi .

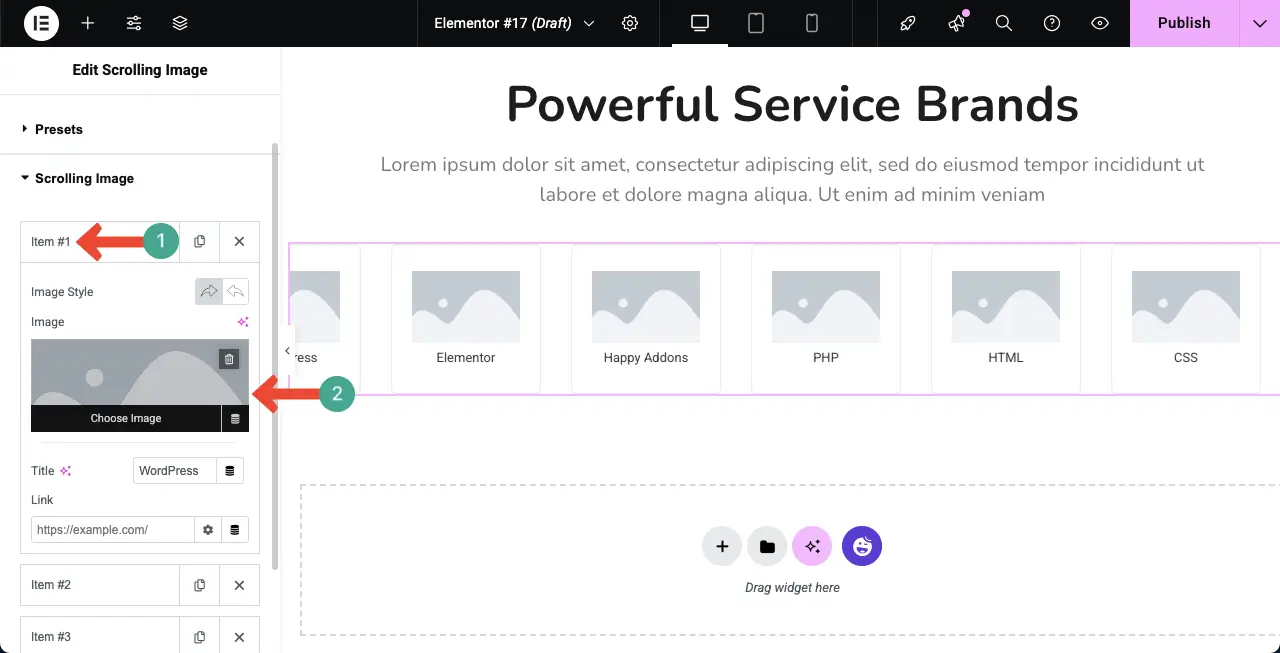
Devi aggiungere immagini una per una. Innanzitutto, espandi una sezione. Otterrai l'opzione Aggiunta dell'immagine. Usando questa opzione, aggiungi l'immagine desiderata.

Puoi vedere che abbiamo già aggiunto un'immagine al widget dell'immagine a scorrimento.

Allo stesso modo, continua ad aggiungere immagini alle altre opzioni, una per una. La galleria funzionerà come mostrato nel video allegato di seguito.

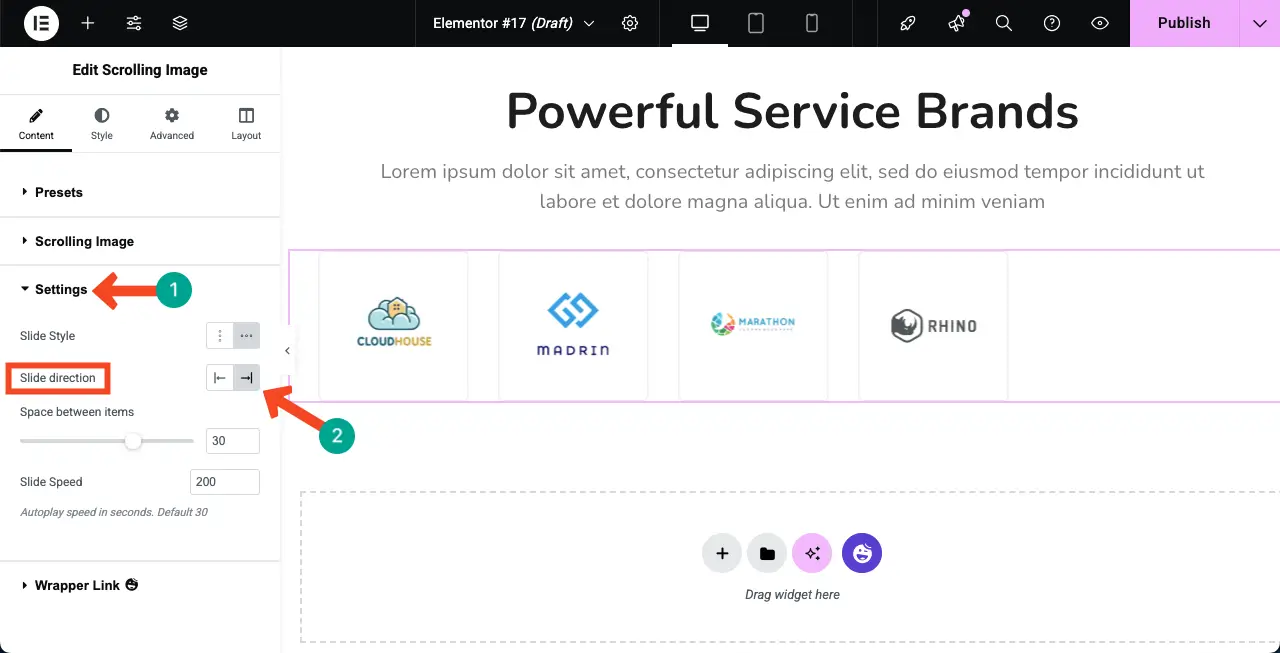
Passaggio 06: configurare le impostazioni per il widget
Espandere la sezione Impostazioni . Troverai le opzioni per cambiare la direzione della diapositiva . Per impostazione predefinita, il widget mostra le immagini da destra a sinistra. Ma puoi impostarlo per visualizzarli da sinistra a destra.
Ora, fai la configurazione come desideri.

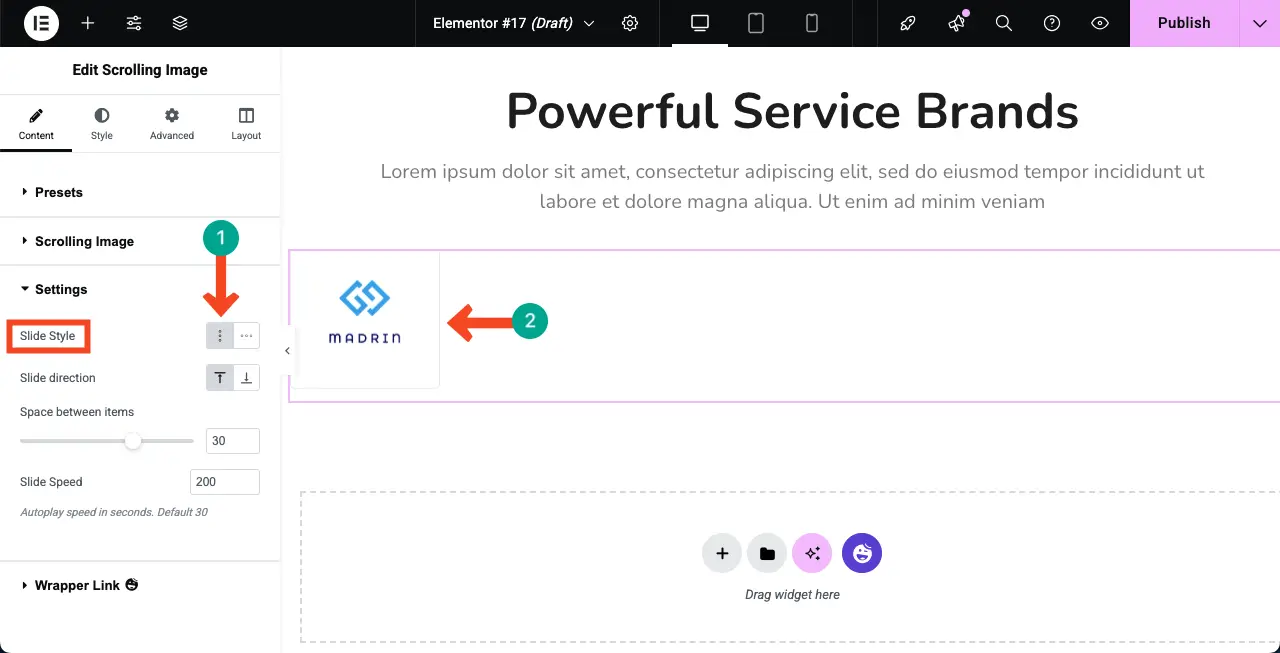
Il widget dell'immagine a scorrimento consente di creare gallerie orizzontalmente e verticalmente. Per impostazione predefinita, il widget crea un layout orizzontale. Ma se necessario, puoi crearlo verticalmente scegliendo l'opzione rispettiva.
Scegli l'opzione che desideri per la galleria di scorrimento automatico. Quindi, configurare le altre opzioni: spaziatura tra elementi e velocità di scorrimento.

Visita il post su come incorporare un foglio di Google in WordPress.
Passaggio 07: Modifica il preimpostazione in qualsiasi momento (facoltativo)
Mentre lavori al design, potresti improvvisamente sentire che la preset attualmente selezionata non ti sta più bene. Se ciò accade, puoi cambiarlo facilmente. Vai alla sezione preimpostata e seleziona il design che ti piace di più.

Passaggio 08: stilizzare il widget dell'immagine a scorrimento
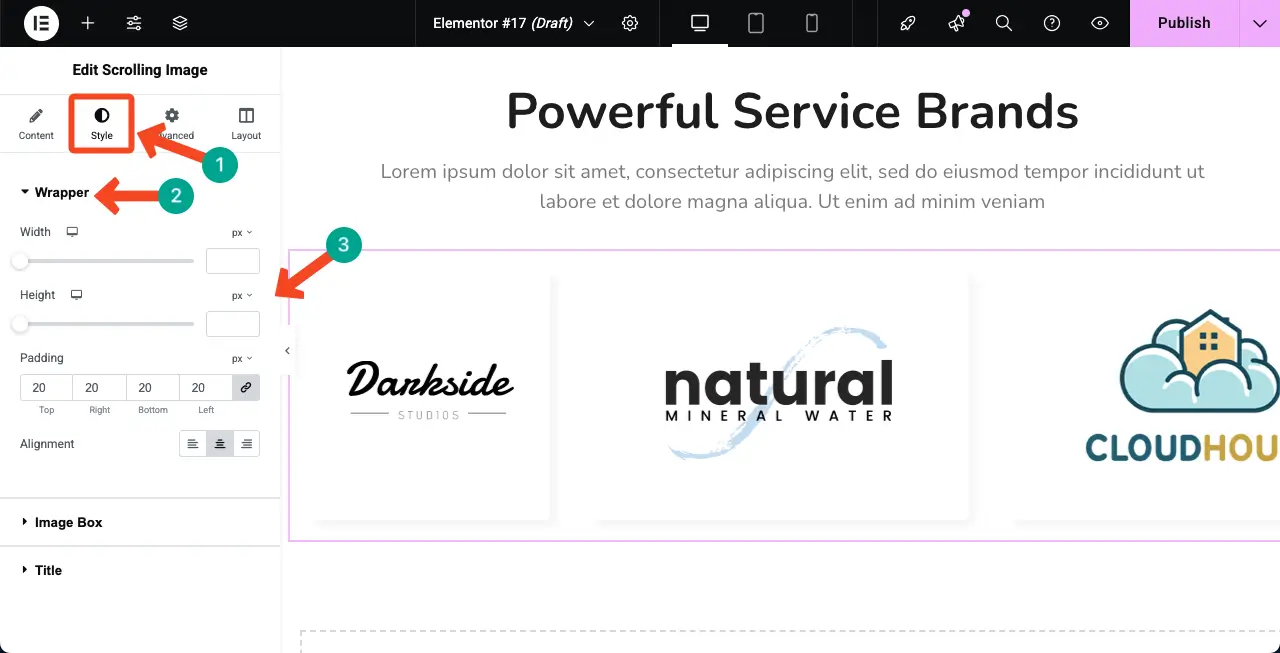
Vieni alla scheda Style. Otterrai tre sezioni qui: wrapper, immagine e titolo.
La sezione wrapper ti consente di personalizzare la larghezza, l'altezza, l'imbottitura e l'allineamento del widget.

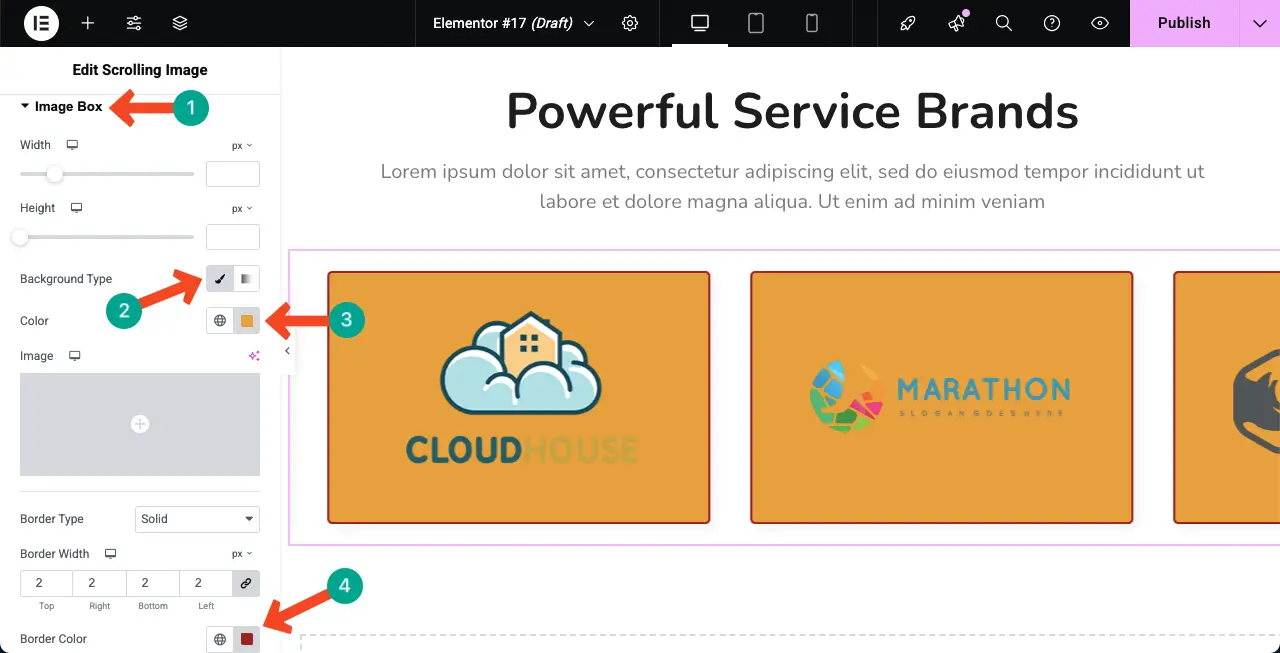
Allo stesso modo, espandi la casella dell'immagine . Da qui puoi personalizzare la larghezza, l'altezza, il tipo di sfondo, il colore di sfondo, il tipo di bordo, la larghezza del bordo, il colore del bordo e altre opzioni.
Puoi vedere che abbiamo cambiato lo sfondo e i colori del bordo per il widget.

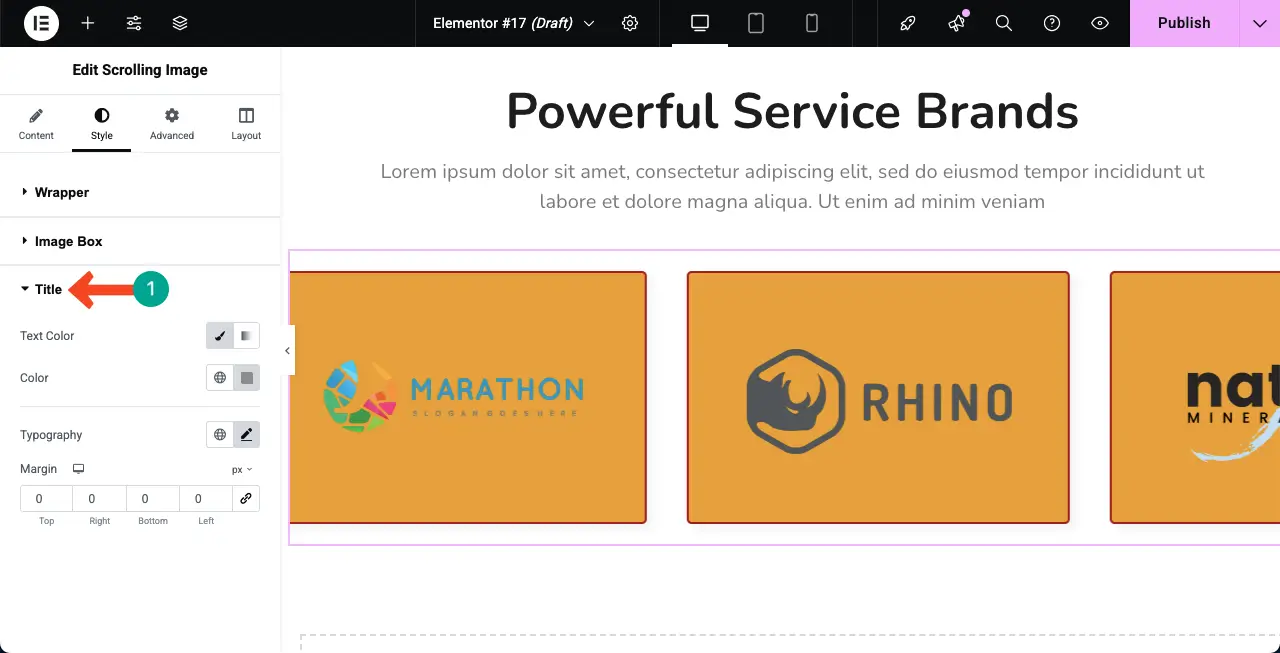
Allo stesso modo, espandi la sezione del titolo . È possibile regolare il colore del testo, il colore di sfondo, la tipografia e il margine per il widget usando queste opzioni.
Dato che non abbiamo aggiunto titoli per le immagini sul widget, non possiamo mostrare i riflessi delle regolazioni qui.

Passaggio 09: controlla la loro reattività mobile
Poiché una percentuale significativa di utenti oggi proviene da dispositivi mobili, è un must per ottimizzare qualsiasi elemento di progettazione oggi per le dimensioni di piccoli schermo.
Avrai la possibilità di passare tra le modalità tablet, mobili e desktop sopra la tela. Passando da una volta, controlla se il layout è buono per tutte le dimensioni dello schermo.
In caso di problemi, è possibile risolvere questo problema regolando il layout appositamente per quella vista dispositivo.
Passaggio 10: visualizzare l'anteprima della galleria di immagini a scorrimento automatico
Quando tutto è fatto, pubblicare o aggiornare il design. Quindi, vai alla pagina di anteprima. Controlla se il widget gioca perfettamente. Puoi vedere che il widget funziona bene dalla nostra parte.
Pertanto, è possibile creare una galleria di immagini a scorrimento automatico su WordPress con l'aiuto del plug -in Element.
FAQ nella galleria di immagini a scorrimento automatico
Spero ti sia piaciuto il tutorial. Ora, in questa sezione, risponderemo ad alcune domande che potrebbero prenderti in mente. Continua a leggere!
Quante immagini posso aggiungere alla galleria di scorrimento?
Non c'è limite. Puoi aggiungere tutte le immagini che vuoi alla galleria.
Posso controllare la velocità e la direzione di scorrimento?
Certo, è possibile controllare la velocità e la direzione dello scorrimento dalla sezione Impostazioni della scheda Contenuto del widget.
Lo scorrimento automatico influenzerà la velocità del mio sito web?
Se usi immagini leggere, mantienile perfettamente ottimizzate e usi un plug -in di cache come WP Rocket, assicurati che il widget a scorrimento automatico non influirà sulla velocità del tuo sito Web.
Posso rendere la galleria verticale anziché orizzontale?
Il widget immagine scorrevole del plugin HappyAddons consente di creare gallerie verticali e orizzontali. In base al tuo web design, devi scegliere quello che sembra perfetto.
Posso creare una galleria di scorrimento automatico senza codifica?
Sì, naturalmente. Elementor è stato così popolare perché è una soluzione Web building senza codice. Il widget immagine a scorrimento è una soluzione simile con la quale è possibile creare una galleria di immagini a scorrimento automatico senza alcuna codifica.
Pensieri finali!
La creazione di una galleria di immagini a scorrimento automatico in WordPress con Element potrebbe essere un ottimo modo per rendere il tuo sito più vivace e coinvolgente. Può aiutare a mostrare le tue immagini in modo liscio e moderno senza occupare troppo spazio. Con Elementor e HappyAddons, il processo è semplice e non richiede alcuna conoscenza della codifica.
Ma per i migliori risultati, usa immagini di alta qualità che si caricano rapidamente. Non aggiungere troppe immagini contemporaneamente, poiché potrebbe rallentare il tuo sito. Inoltre, assicurati che la velocità di scorrimento sia naturale, né troppo veloce né troppo lenta. Seguendo queste piccole migliori pratiche, puoi creare una bellissima galleria che migliora sia il design che l'esperienza dell'utente.
