Cara membuat galeri gambar pengguliran otomatis di WordPress dengan Elementor
Diterbitkan: 2025-07-09Galeri gambar adalah cara yang bagus untuk membuat situs web Anda lebih menarik. Mereka membantu Anda menunjukkan produk, portofolio, atau konten visual Anda dengan cara yang rapi dan penuh gaya. Tetapi jika Anda ingin membuat galeri Anda lebih dinamis dan menarik, galeri gambar gulir otomatis bisa menjadi pilihan yang sempurna.
Dengan gulungan otomatis, gambar Anda bergerak secara otomatis tanpa pengguna harus mengklik, menggesek, atau melayang. Ini membuat pengunjung tetap terlibat dan membantu mereka melihat lebih banyak konten dalam waktu yang lebih singkat. Ini juga memberi situs Anda tampilan modern dan halus, yang dapat meningkatkan pengalaman pengguna secara keseluruhan.
Di posting ini, kami akan menunjukkan kepada Anda cara membuat galeri gambar pengguliran otomatis di WordPress menggunakan Elementor. Anda tidak perlu tahu pengkodean apa pun. Cukup ikuti langkah -langkah sederhana, dan Anda akan memiliki galeri yang indah dan bergerak di situs Anda dalam hitungan menit. Mari kita mulai!
Mengapa Anda harus mempertimbangkan untuk membuat galeri gambar gulir otomatis?
Galeri gambar gulir otomatis lebih dari sekadar fitur desain mewah. Ini dapat menambah nilai nyata ke situs web Anda. Berikut adalah beberapa alasan kuat mengapa Anda harus mempertimbangkan untuk menambahkan satu:
- Menarik perhatian pengunjung
Gerakan pada halaman web secara alami menarik perhatian. Saat gambar menggulir secara otomatis, ia langsung menarik perhatian pengunjung. Ini membantu menjaga orang di situs Anda lebih lama dan mendorong mereka untuk melihat konten Anda. Pelajari cara menambahkan teks gulir di WordPress.
- Menghemat Ruang di Halaman
Galeri gulir otomatis menunjukkan banyak gambar di area kecil. Anda tidak perlu menempatkan semua gambar di jaringan besar atau menumpuknya satu demi satu. Ini membuat halaman Anda rapi dan terorganisir, terutama pada perangkat seluler.
- Meningkatkan pengalaman pengguna
Pengunjung tidak perlu mengklik, menggesek, atau melayang untuk melihat konten Anda. Gambar gulir sendiri, memudahkan pengguna untuk duduk dan menikmati galeri. Ini halus, sederhana, dan ramah pengguna. Jelajahi cara membuat kotak fitur di WordPress.
- Menyoroti visual kunci secara otomatis
Seperti yang telah dikatakan, memindahkan barang -barang dapat dengan cepat mengaitkan perhatian orang. Jadi, dengan galeri gambar gulir otomatis, Anda dapat dengan mudah menyoroti foto produk, logo klien, pekerjaan portofolio, atau visual penting apa pun.
- Memberi situs web Anda tampilan modern
Galeri yang bergerak menambah sentuhan yang penuh gaya dan profesional. Itu membuat situs web Anda terasa aktif dan terkini. Ini dapat membantu menciptakan kesan yang kuat, terutama untuk pengunjung pertama kali.
Cara Membuat Galeri Gambar Gulir Otomatis di WordPress (Langkah demi Langkah)
Meskipun Elementor adalah pembangun halaman yang sangat populer di seluruh dunia. Namun sayangnya, itu tidak memiliki widget yang dapat Anda buat galeri gulir. Jadi, untuk melakukan ini, Anda harus menggunakan addon yang datang dengan kemampuan ini. HappyAddons bisa menjadi addon yang ideal dalam kasus ini.
HappyAddons hadir dengan 130+ widget yang kuat dan lusinan fitur. Mereka dapat meningkatkan plugin Elementor. Ini memiliki widget gambar gulir yang dengannya Anda dapat membuat berbagai jenis galeri gambar gulir otomatis di situs Anda.
Jadi, pastikan plugin berikut tersedia di situs Anda:
- Elementor
- Happyaddons
- HappyAddons Pro
Setelah diinstal dan diaktifkan di situs Anda, mulailah mengikuti tutorial yang dijelaskan di bawah ini.
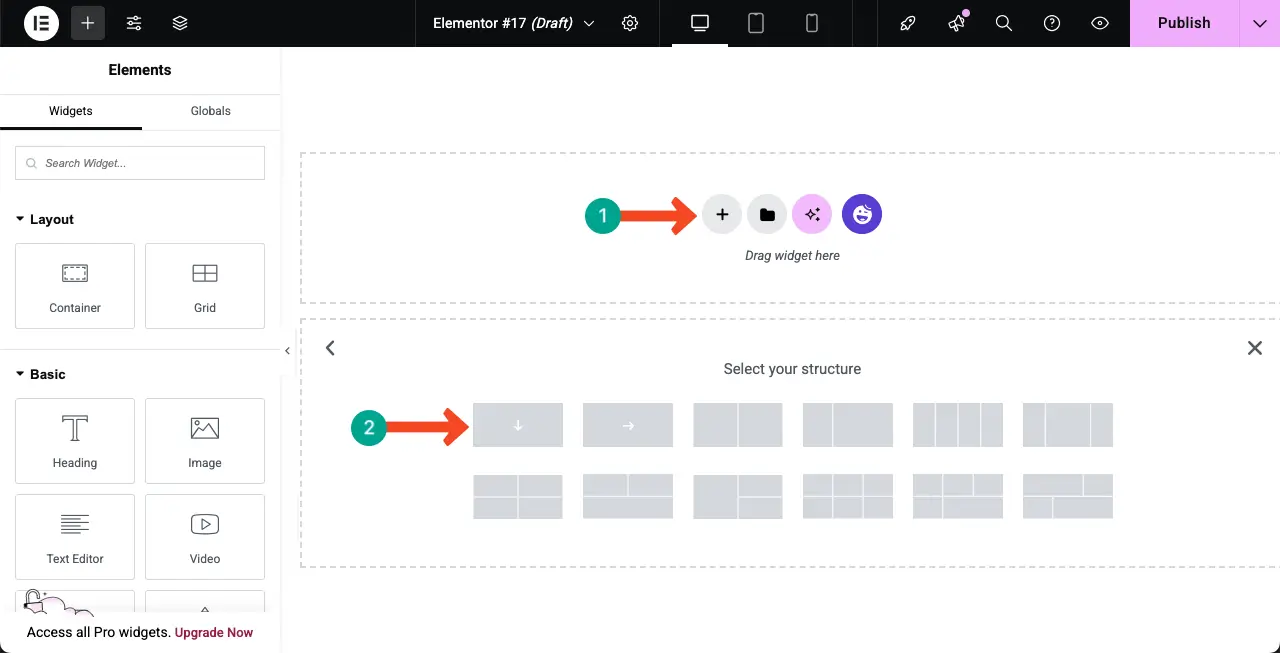
Langkah 01: Tambahkan wadah untuk membuat bagian baru
Klik ikon plus (+) di kanvas untuk memilih wadah untuk membuat bagian di mana Anda akan membuat galeri pengguliran otomatis.

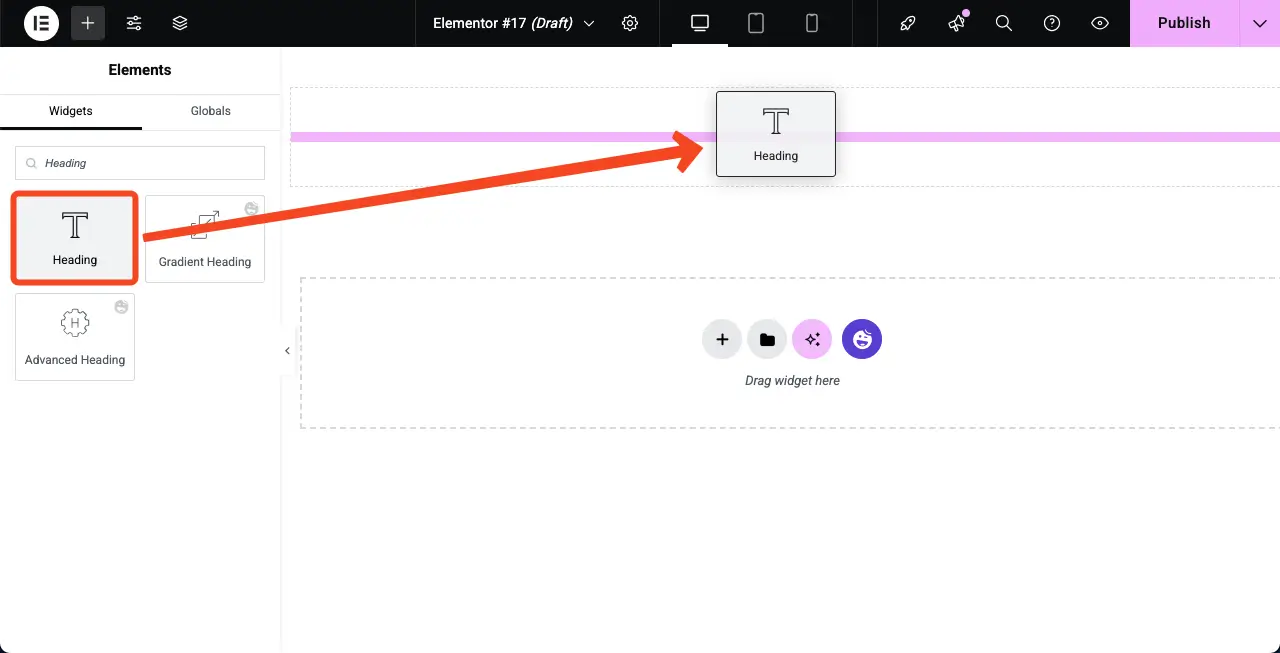
Langkah 02: Tambahkan judul dan deskripsi untuk wadah
Seret dan letakkan widget heading . Menggunakan widget, Anda dapat menulis judul untuk wadah.

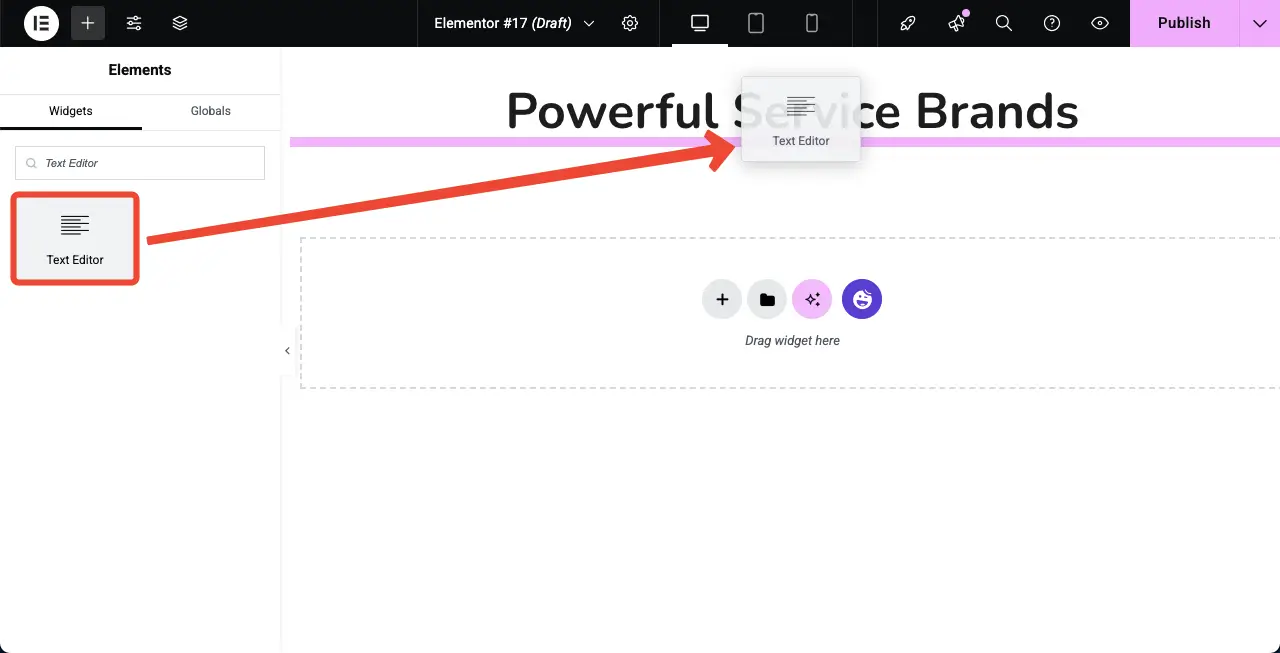
Sekarang, dengan cara yang sama, seret dan jatuhkan widget editor teks untuk menulis deskripsi untuk wadah.

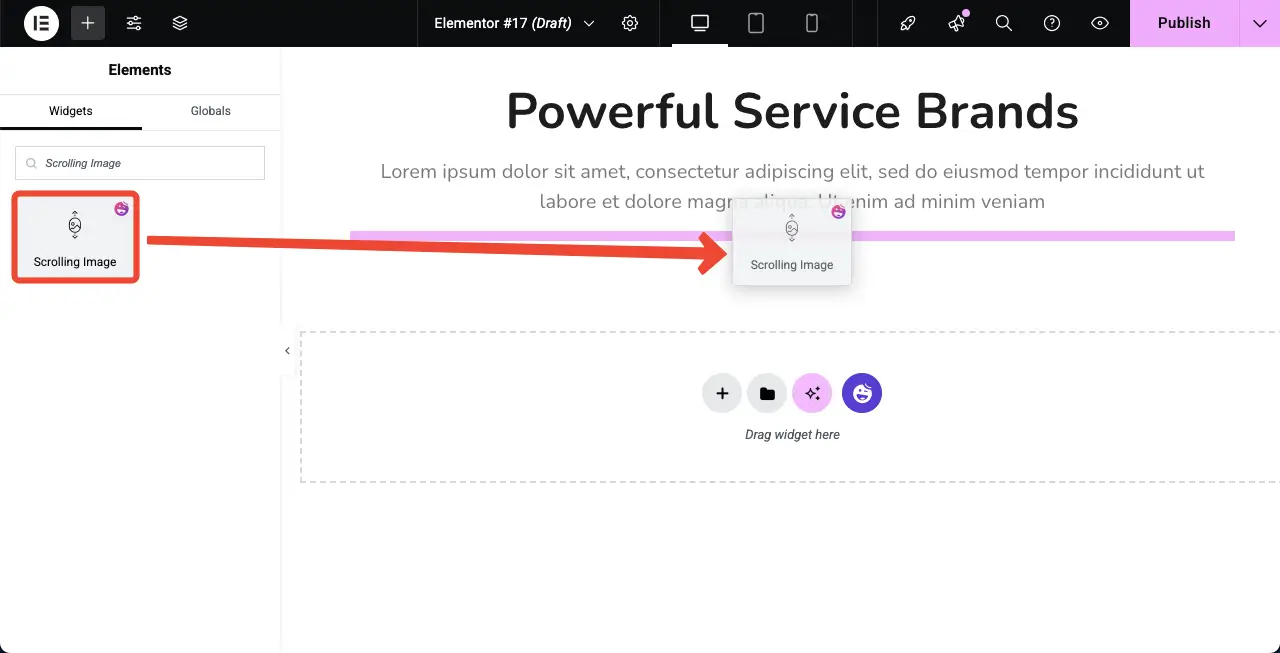
Langkah 03: Seret dan jatuhkan widget gambar gulir
Seret dan jatuhkan widget gambar gulir ke wadah pada kanvas Elementor.

Widget gambar penggulir akan ditambahkan ke kanvas. Selanjutnya, Anda harus menambahkan gambar ke widget dan menyesuaikan tata letaknya.

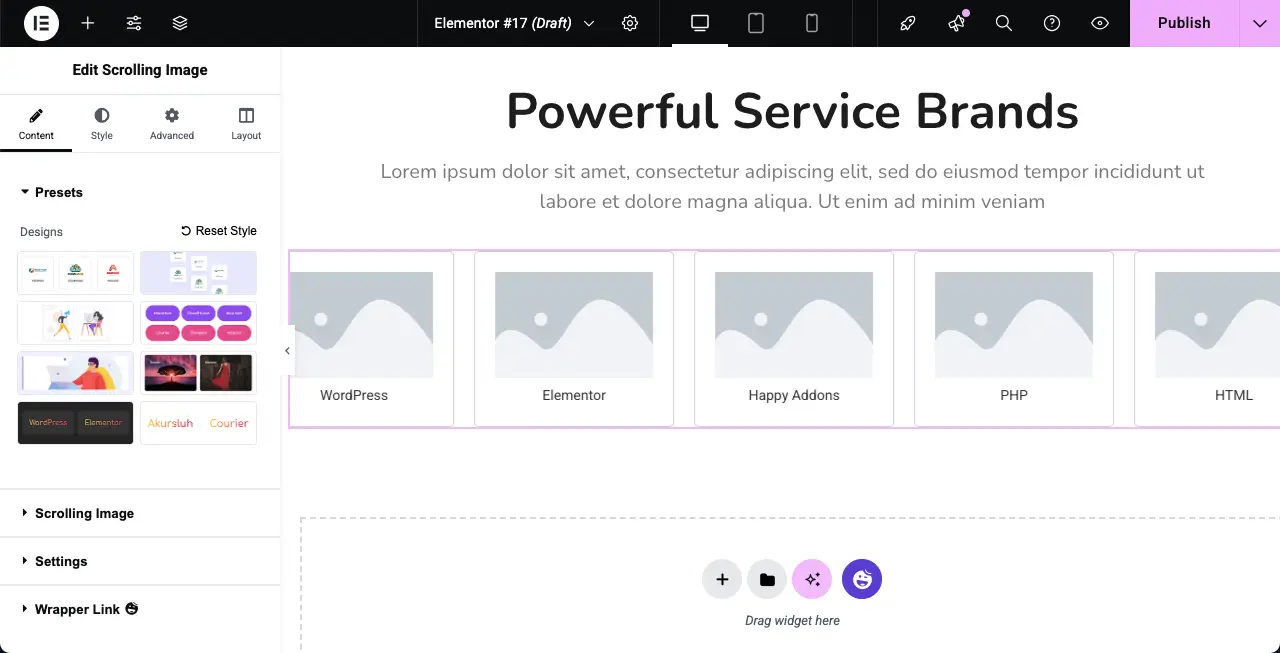
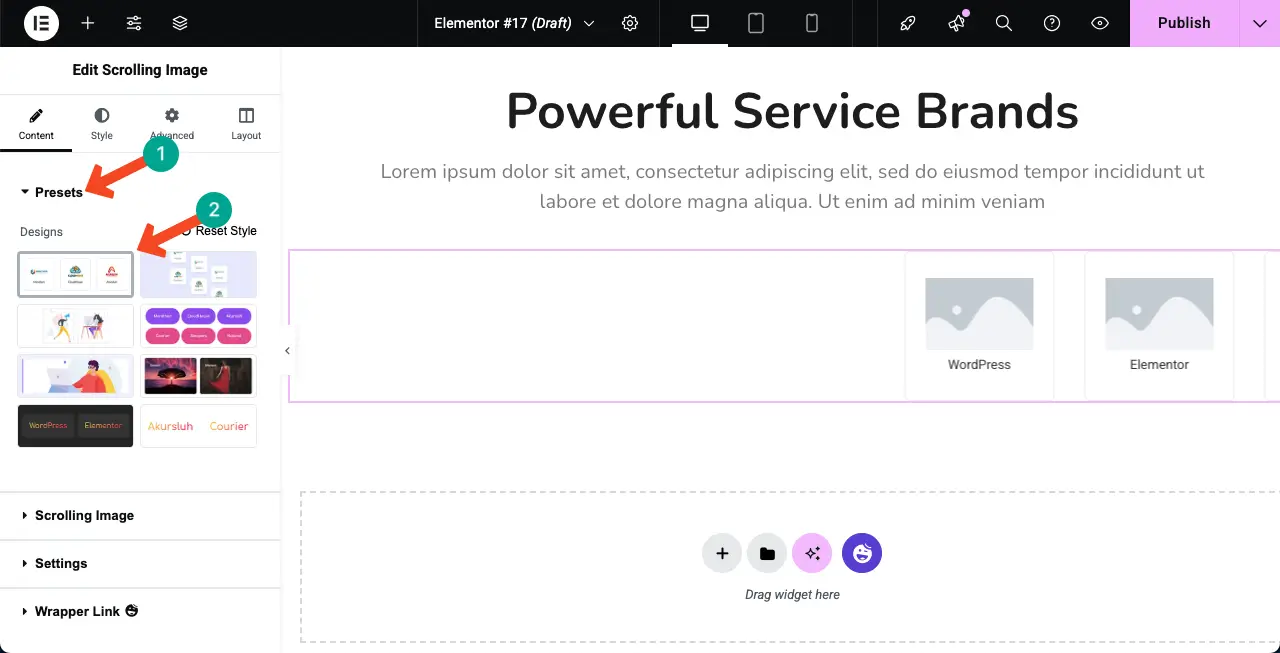
Langkah 04: Pilih preset (tata letak) untuk widget gambar gulir
Anda dapat menyesuaikan tata letak untuk widget dari awal atau memilih preset. Jika Anda tidak terbiasa dengan istilah tersebut, preset adalah desain dan pengaturan tata letak yang telah dikonfigurasi sebelumnya yang mengontrol bagaimana gambar muncul di situs web Anda.
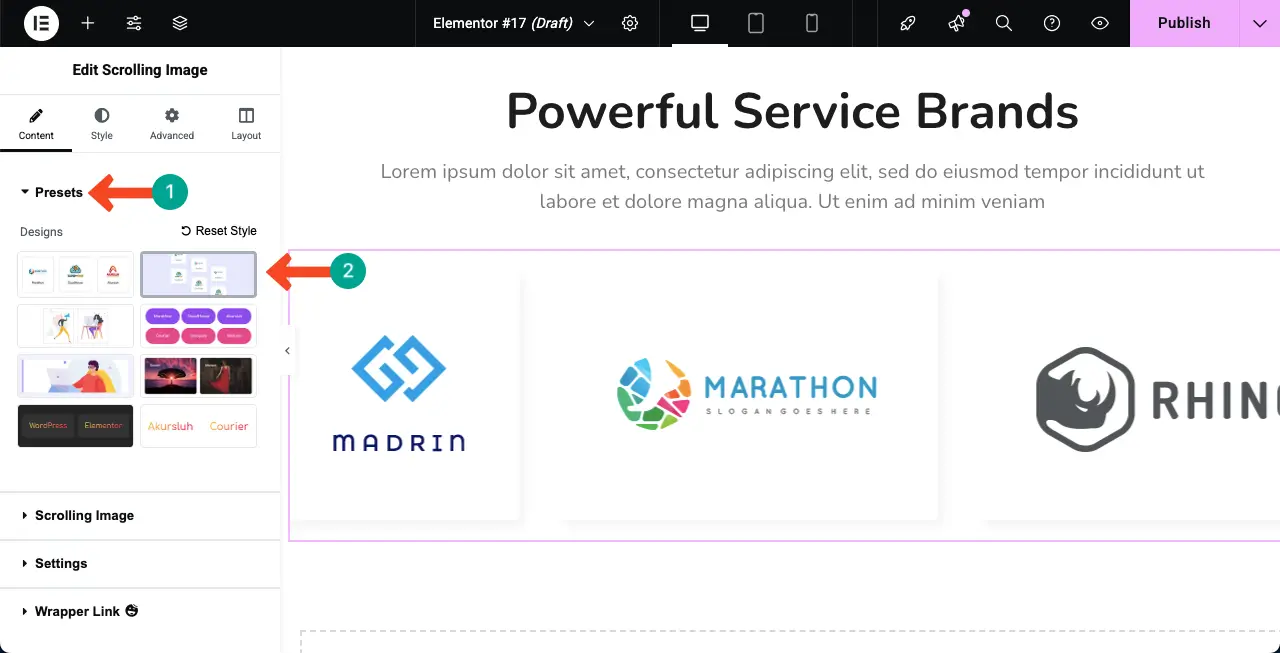
Widget gambar gulir menawarkan koleksi preset pada panel Elementor. Pilih preset yang Anda suka untuk widget.

Periksa cara membuat kotak flip di WordPress.
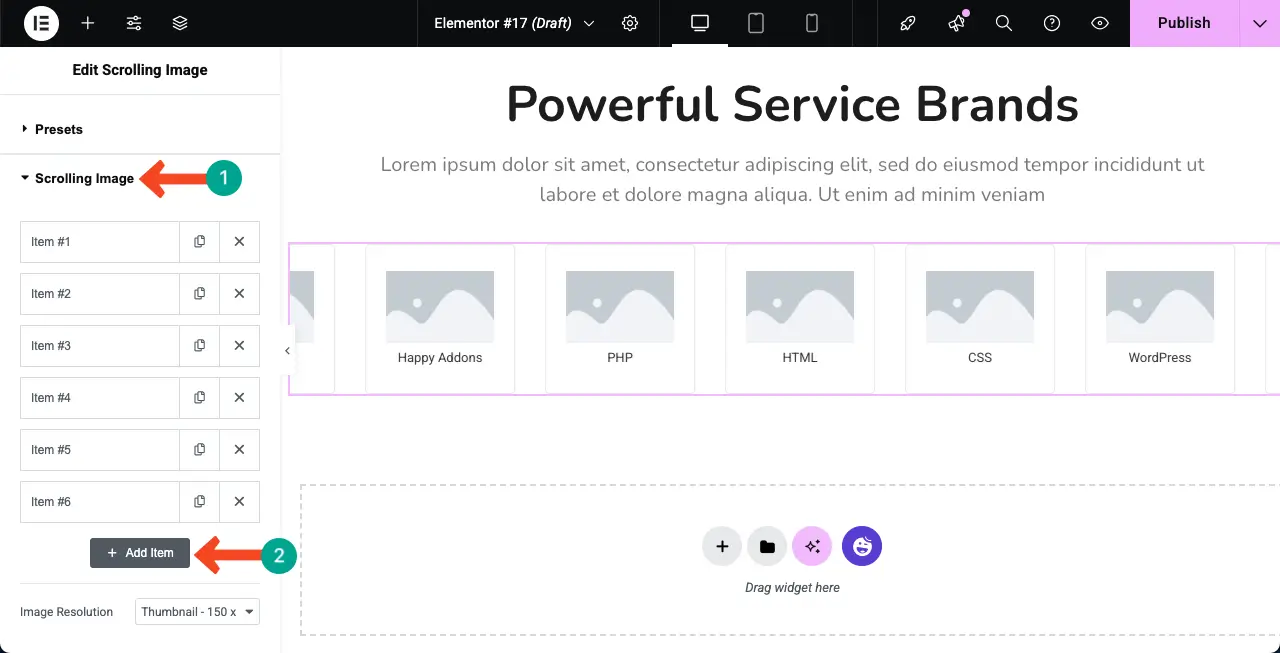
Langkah 05: Tambahkan gambar ke widget gambar gulir
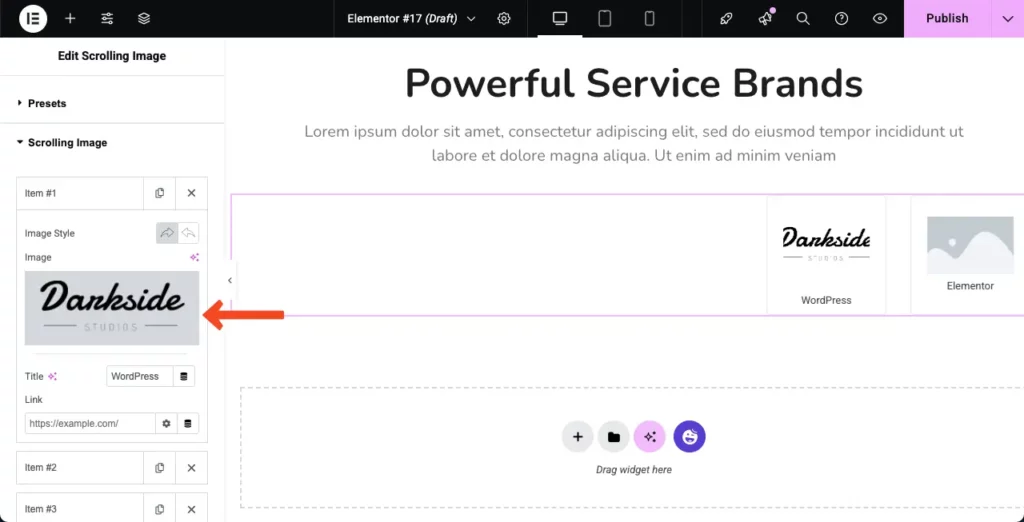
Perluas opsi gambar gulir . Secara default, ia menawarkan enam opsi penambahan gambar. Tetapi jika diperlukan, Anda dapat menambahkan lebih banyak opsi dengan mengklik + Tambah Item .

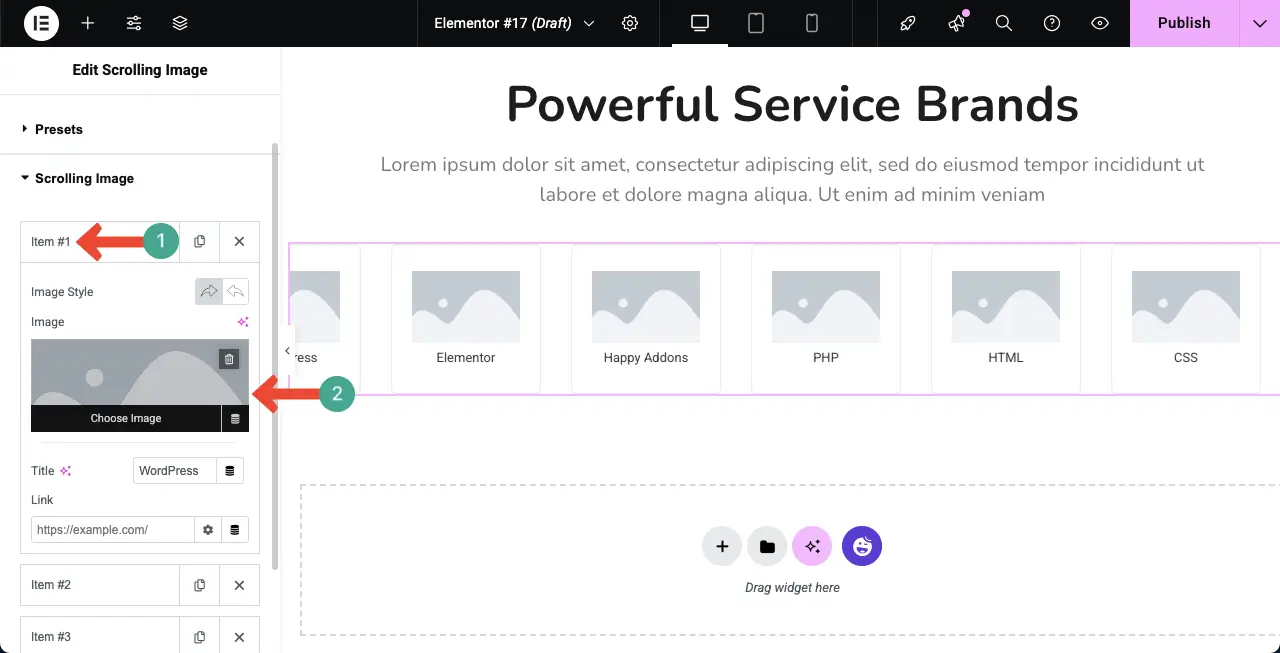
Anda harus menambahkan gambar satu per satu. Pertama, perluas bagian. Anda akan mendapatkan opsi penambahan gambar. Menggunakan opsi ini, tambahkan gambar yang Anda inginkan.

Anda dapat melihat bahwa kami telah menambahkan gambar ke widget gambar gulir.

Dengan cara yang sama, terus tambahkan gambar ke opsi lain, satu per satu. Galeri akan berfungsi seperti yang ditunjukkan pada klip video yang terpasang di bawah ini.

Langkah 06: Mengkonfigurasi Pengaturan untuk Widget
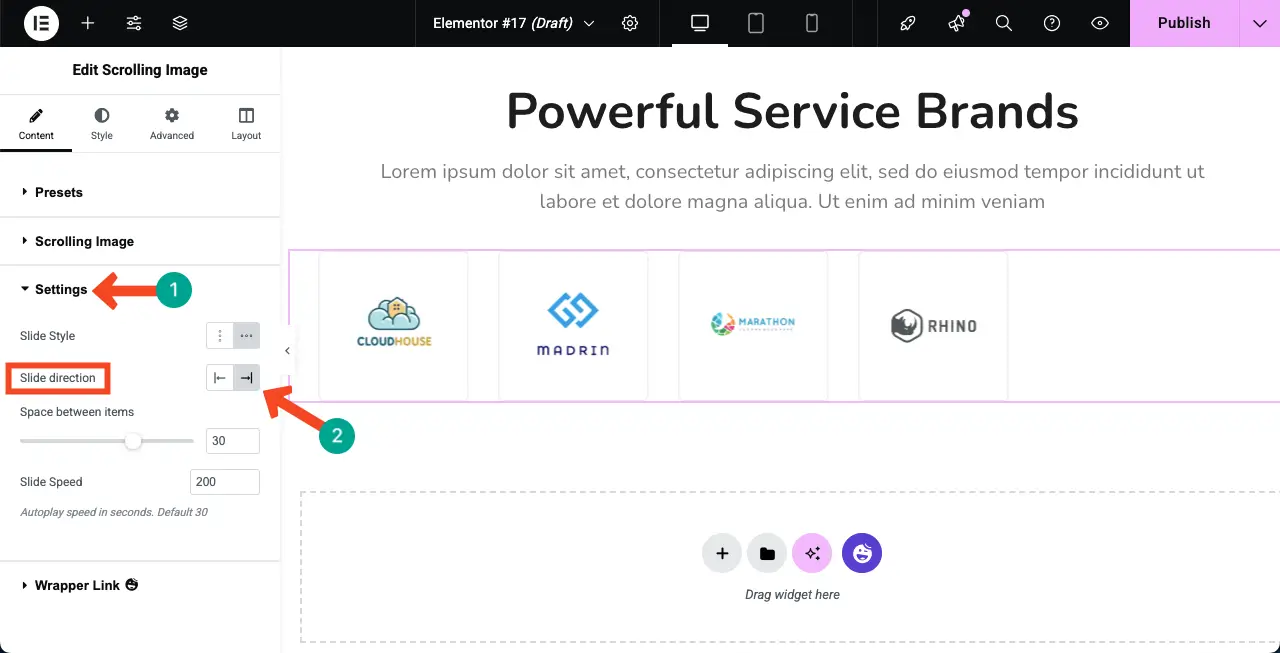
Perluas bagian Pengaturan . Anda akan menemukan opsi untuk mengubah arah slide . Secara default, widget menunjukkan gambar dari kanan ke kiri. Tetapi Anda dapat mengaturnya untuk menampilkannya dari kiri ke kanan.
Sekarang, lakukan konfigurasi seperti yang Anda inginkan.

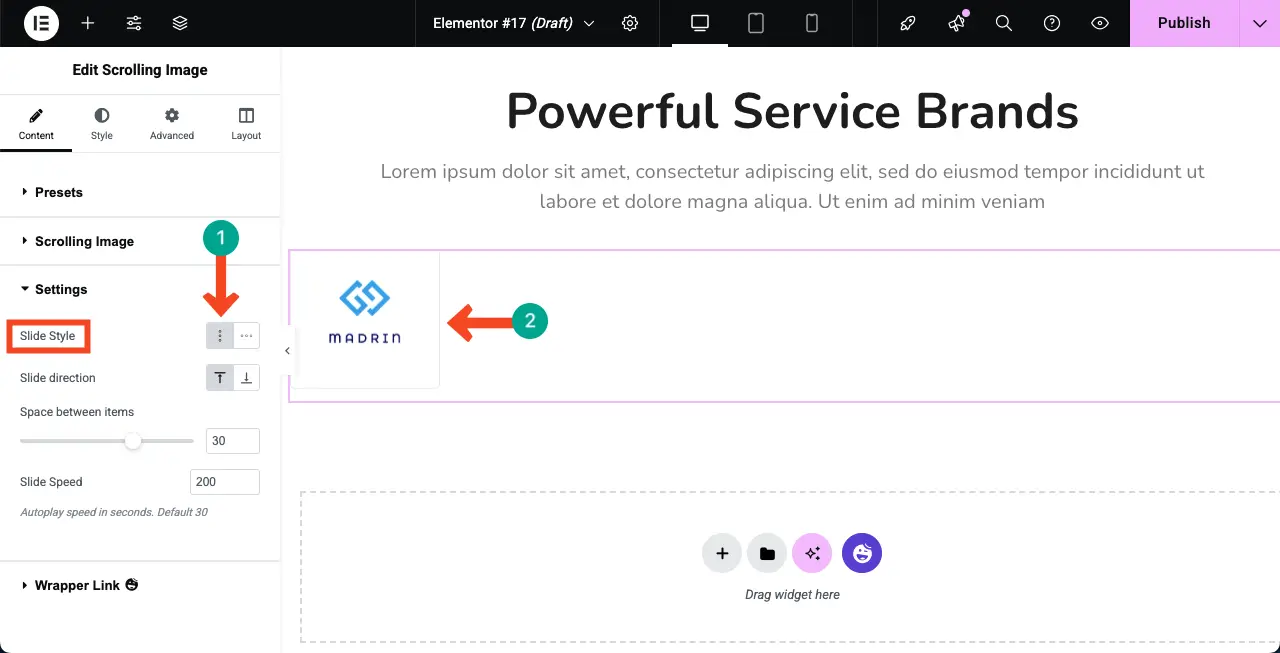
Widget gambar gulir memungkinkan Anda membuat galeri secara horizontal dan vertikal. Secara default, widget membuat tata letak horizontal. Tetapi jika diperlukan, Anda dapat membuatnya secara vertikal dengan memilih opsi masing -masing.
Pilih opsi yang Anda inginkan untuk galeri pengguliran otomatis. Selanjutnya, konfigurasikan opsi lain - jarak antar item dan kecepatan slide.

Kunjungi posting tentang cara menanamkan lembar Google di WordPress.
Langkah 07: Ubah preset kapan saja (opsional)
Saat mengerjakan desain, Anda mungkin tiba -tiba merasa bahwa preset yang saat ini dipilih tidak terlihat bagus untuk Anda lagi. Jika itu terjadi, Anda dapat dengan mudah mengubahnya. Cukup buka bagian preset dan pilih desain yang paling Anda sukai.

Langkah 08: Gaya widget gambar gulir
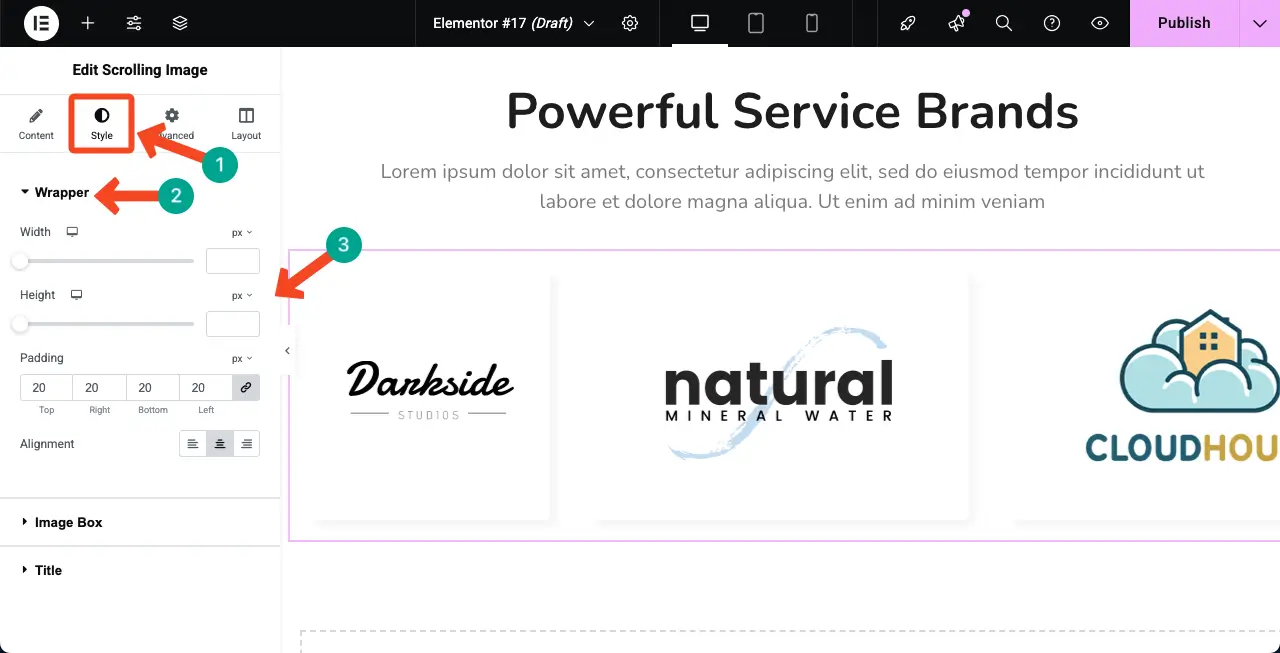
Datanglah ke tab Gaya. Anda akan mendapatkan tiga bagian di sini - pembungkus, kotak gambar, dan judul.
Bagian pembungkus akan memungkinkan Anda menyesuaikan lebar, tinggi, bantalan, dan penyelarasan widget.

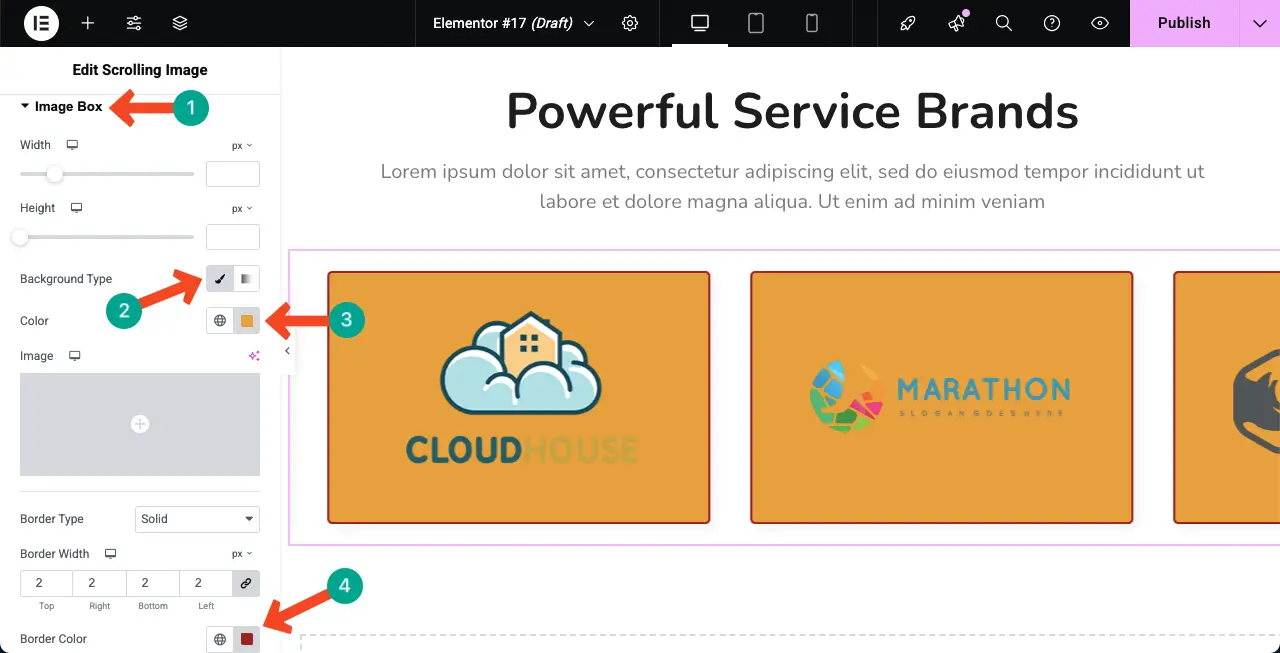
Dengan cara yang sama, perluas kotak gambar . Dari sini, Anda dapat menyesuaikan lebar, tinggi, jenis latar belakang, warna latar belakang, jenis perbatasan, lebar perbatasan, warna perbatasan, dan lebih banyak pilihan.
Anda dapat melihat bahwa kami telah mengubah latar belakang dan warna perbatasan untuk widget.

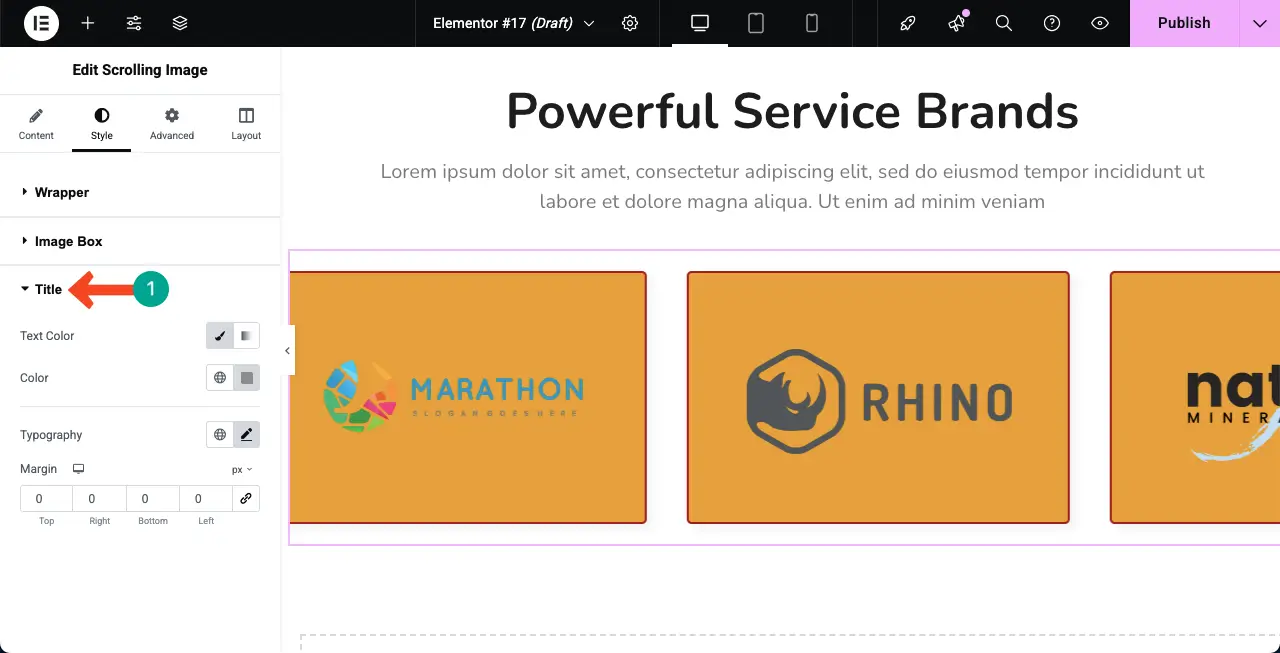
Dengan cara yang sama, perluas bagian judul . Anda dapat menyesuaikan warna teks, warna latar belakang, tipografi, dan margin untuk widget menggunakan opsi ini.
Karena kami belum menambahkan judul untuk gambar pada widget, kami tidak dapat menunjukkan refleksi penyesuaian di sini.

Langkah 09: Periksa respons seluler mereka
Karena persentase yang signifikan dari pengguna saat ini berasal dari perangkat seluler, itu adalah suatu keharusan untuk mengoptimalkan elemen desain apa pun saat ini untuk ukuran layar kecil.
Anda akan mendapatkan opsi untuk beralih antara mode tablet, seluler, dan desktop di atas kanvas. Dengan beralih di antara mereka, periksa apakah tata letaknya bagus untuk semua ukuran layar.
Jika ada masalah, Anda dapat memperbaikinya dengan menyesuaikan tata letak khusus untuk tampilan perangkat itu.
Langkah 10: Pratinjau Galeri Gambar Gulir Otomatis
Ketika semuanya selesai, publikasikan atau perbarui desain. Kemudian, buka halaman pratinjau. Periksa apakah widget diputar dengan sempurna. Anda dapat melihat bahwa widget bekerja dengan baik di pihak kami.
Dengan demikian, Anda dapat membuat galeri gambar pengguliran otomatis di WordPress dengan bantuan plugin Elementor.
FAQ di Galeri Gambar Gulir Otomatis
Semoga Anda menikmati tutorialnya. Sekarang, di bagian ini, kami akan menjawab beberapa pertanyaan yang mungkin membuat pikiran Anda. Teruslah membaca!
Berapa banyak gambar yang dapat saya tambahkan ke galeri pengguliran?
Tidak ada batasan. Anda dapat menambahkan gambar sebanyak yang Anda inginkan ke galeri.
Bisakah saya mengontrol kecepatan dan arah gulir?
Tentu, Anda dapat mengontrol kecepatan dan arah pengguliran dari bagian pengaturan tab konten widget.
Akankah gulir otomatis mempengaruhi kecepatan situs web saya?
Jika Anda menggunakan gambar ringan, simpan dioptimalkan dengan sempurna, dan gunakan plugin caching seperti WP Rocket, yakinlah bahwa widget pengguliran otomatis tidak akan mempengaruhi kecepatan situs web Anda.
Dapatkah saya membuat galeri vertikal alih -alih horizontal?
Widget gambar gulir dari plugin HappyAddons memungkinkan Anda membuat galeri vertikal dan horizontal. Berdasarkan desain web Anda, Anda harus memilih yang tampaknya sempurna.
Dapatkah saya membuat galeri gulir otomatis tanpa coding?
Ya, tentu saja. Elementor sangat populer karena ini adalah solusi pembuatan web tanpa kode. Widget gambar gulir adalah solusi serupa yang dapat Anda buat galeri gambar pengguliran otomatis tanpa pengkodean apa pun.
Pikiran terakhir!
Membuat galeri gambar pengguliran otomatis di WordPress dengan Elementor bisa menjadi cara yang bagus untuk membuat situs Anda lebih hidup dan menarik. Ini dapat membantu memamerkan gambar Anda dengan cara yang halus dan modern tanpa menghabiskan terlalu banyak ruang. Dengan Elementor dan HappyAddons, prosesnya sederhana dan tidak memerlukan pengetahuan pengkodean.
Tetapi untuk hasil terbaik, gunakan gambar berkualitas tinggi yang memuat dengan cepat. Jangan menambahkan terlalu banyak gambar sekaligus, karena dapat memperlambat situs Anda. Juga, pastikan kecepatan gulir terasa alami, tidak terlalu cepat atau terlalu lambat. Dengan mengikuti praktik terbaik ini, Anda dapat membuat galeri yang indah yang meningkatkan desain dan pengalaman pengguna.
