كيفية إنشاء معرض صور التمرير التلقائي في WordPress مع Elementor
نشرت: 2025-07-09تعتبر معارض الصور طريقة رائعة لجعل موقع الويب الخاص بك أكثر جاذبية. إنها تساعدك على إظهار منتجاتك أو محافظك أو أي محتوى مرئي بطريقة أنيقة وأنيقة. ولكن إذا كنت ترغب في جعل معرضك أكثر ديناميكية وجذابة ، فقد يكون معرض صور للتمرير التلقائي خيارًا مثاليًا.
باستخدام التمرير التلقائي ، تتحرك صورك تلقائيًا دون أن يضطر المستخدمون إلى النقر أو التمرير أو التحوم. هذا يبقي الزوار منخرطين ويساعدهم على عرض المزيد من المحتوى في وقت أقل. كما أنه يمنح موقعك مظهرًا عصريًا وسلسًا ، والذي يمكن أن يحسن تجربة المستخدم بشكل عام.
في هذا المنشور ، سنعرض لك كيفية إنشاء معرض صور التمرير التلقائي في WordPress باستخدام Elementor. لا تحتاج إلى معرفة أي ترميز. ما عليك سوى اتباع الخطوات البسيطة ، وسيكون لديك معرض جميل ونقل على موقعك في دقائق. لنبدأ!
لماذا يجب أن تفكر في إنشاء معرض صور للتمرير التلقائي؟
يعد معرض الصور للتمرير التلقائي أكثر من مجرد ميزة تصميم فاخرة. يمكن أن يضيف قيمة حقيقية إلى موقع الويب الخاص بك. فيما يلي بعض الأسباب القوية التي تجعلك تفكر في إضافة واحدة:
- يلتقط اهتمام الزائر
الحركة على صفحة الويب توجه بشكل طبيعي الانتباه. عندما تمرير الصور تلقائيًا ، فإنه يلفت انتباه الزائر على الفور. هذا يساعد على إبقاء الأشخاص على موقعك لفترة أطول ويشجعهم على النظر إلى المحتوى الخاص بك. تعلم كيفية إضافة نص التمرير في WordPress.
- يحفظ المساحة على الصفحة
تعرض صالات العرض التلقائية للعديد من الصور في منطقة صغيرة. لا تحتاج إلى وضع كل الصور في شبكة كبيرة أو تكديسها واحدة تلو الأخرى. هذا يبقي صفحاتك أنيقة ومنظمة ، وخاصة على الأجهزة المحمولة.
- يحسن تجربة المستخدم
لا يحتاج الزوار إلى النقر أو التمرير أو التحوم لعرض المحتوى الخاص بك. تمرير الصور بأنفسهم ، مما يسهل على المستخدمين الجلوس والاستمتاع بالمعرض. إنها سلسة وبسيطة وسهلة الاستخدام. استكشف كيفية إنشاء مربع ميزة في WordPress.
- يسلط الضوء على الصور الرئيسية تلقائيًا
كما قيل سابقًا ، يمكن أن يؤدي نقل الأشياء إلى توصيل انتباه الناس بسرعة. لذلك ، من خلال معارض الصور التي تم تصويرها تلقائيًا ، يمكنك بسهولة تسليط الضوء على صور المنتج أو شعارات العميل أو أعمال المحفظة أو أي صور مرئية مهمة.
- يعطي موقع الويب الخاص بك نظرة حديثة
يضيف معرض متحرك لمسة أنيقة ومحترفة. يجعل موقع الويب الخاص بك يشعر بالنشاط وحديثه. هذا يمكن أن يساعد في خلق انطباع قوي ، وخاصة للزوار لأول مرة.
كيفية إنشاء معرض صور التمرير التلقائي في WordPress (خطوة بخطوة)
على الرغم من أن Elementor هو منشئ صفحات شائع للغاية في جميع أنحاء العالم. لكن لسوء الحظ ، ليس لديها أي عنصر واجهة مستخدم يمكنك من خلاله إنشاء معرض التمرير. لذلك ، للقيام بذلك ، يجب عليك استخدام ملحق يأتي مع هذه القدرة. يمكن أن يكون Happyaddons الملحق المثالي في هذه الحالة.
يأتي HappyAddons مع 130+ من واجهة المستخدم القوية وعشرات الميزات. يمكنهم بشكل ملحوظ تشغيل المكون الإضافي Elementor. إنه يحتوي على عنصر واجهة مستخدم لتمرير الصور والتي يمكنك من خلالها إنشاء أنواع مختلفة من معارض الصور التي تم التقرير التلقائي على موقعك.
لذا ، تأكد من توفر الإضافات التالية على موقعك:
- عنصر
- Happyaddons
- Happyaddons Pro
بمجرد تثبيتها وتفعيلها على موقعك ، ابدأ باتباع البرنامج التعليمي الموضح أدناه.
الخطوة 01: أضف حاوية لإنشاء قسم جديد
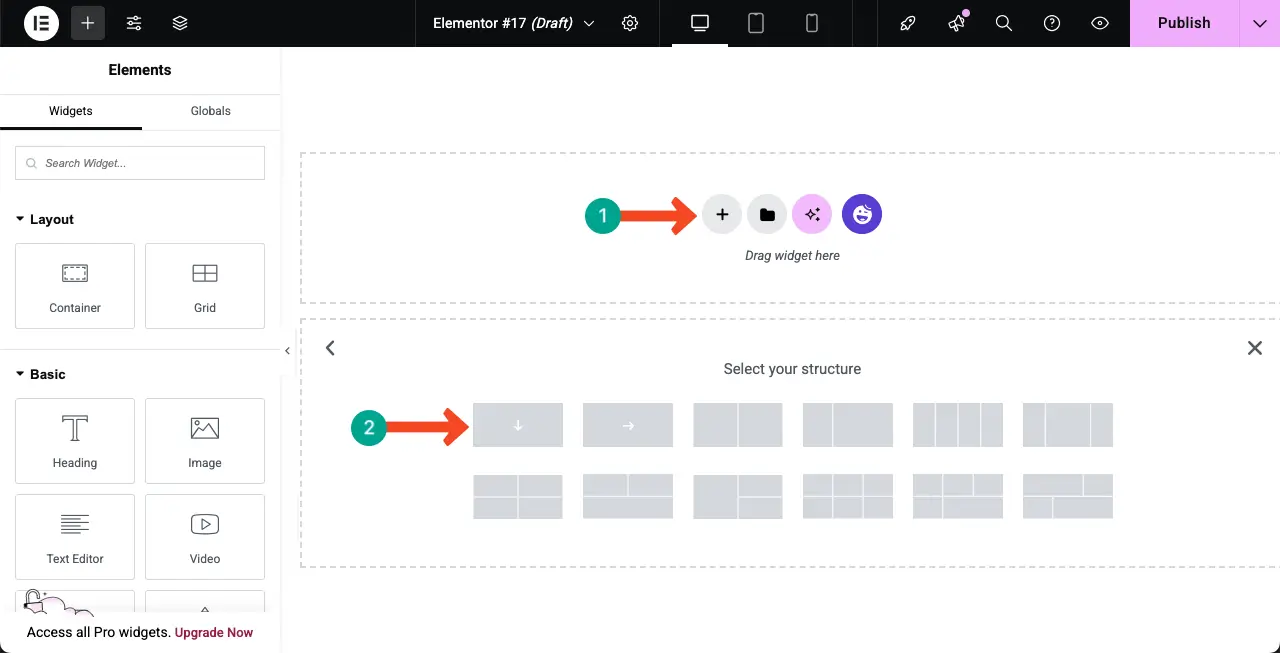
انقر فوق أيقونة Plus (+) على القماش لتحديد حاوية لإنشاء قسم حيث تقوم بإنشاء معرض التمرير التلقائي.

الخطوة 02: أضف عنوانًا ووصفًا للحاوية
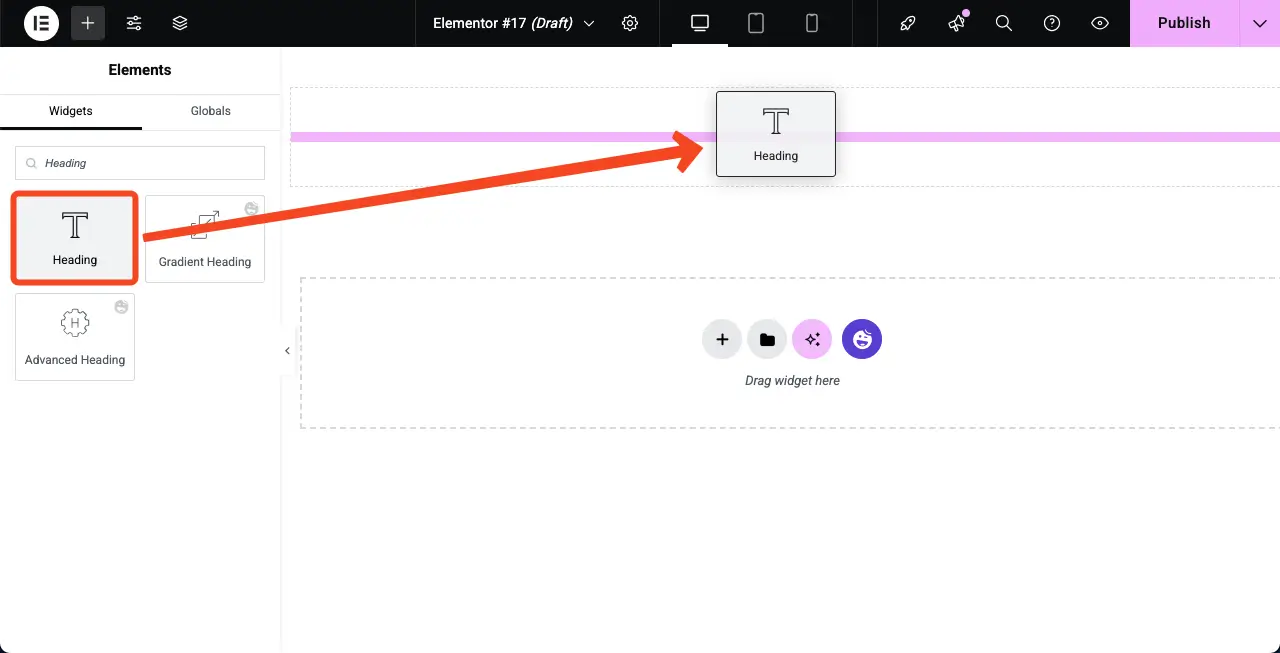
سحب وإسقاط عنوان العنوان . باستخدام القطعة ، يمكنك كتابة عنوان للحاوية.

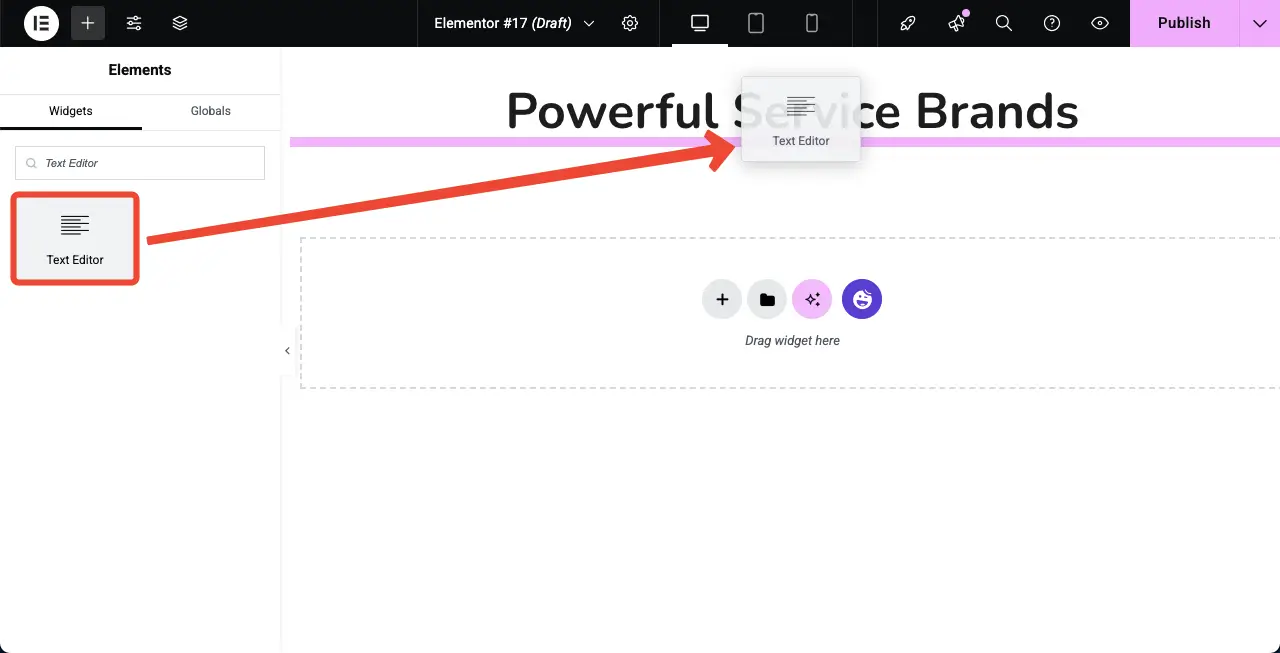
الآن ، بنفس الطريقة ، قم بسحب وإسقاط أداة محرر النصوص لكتابة وصف للحاوية.

الخطوة 03: اسحب وإسقاط عنصر واجهة المستخدم التمرير
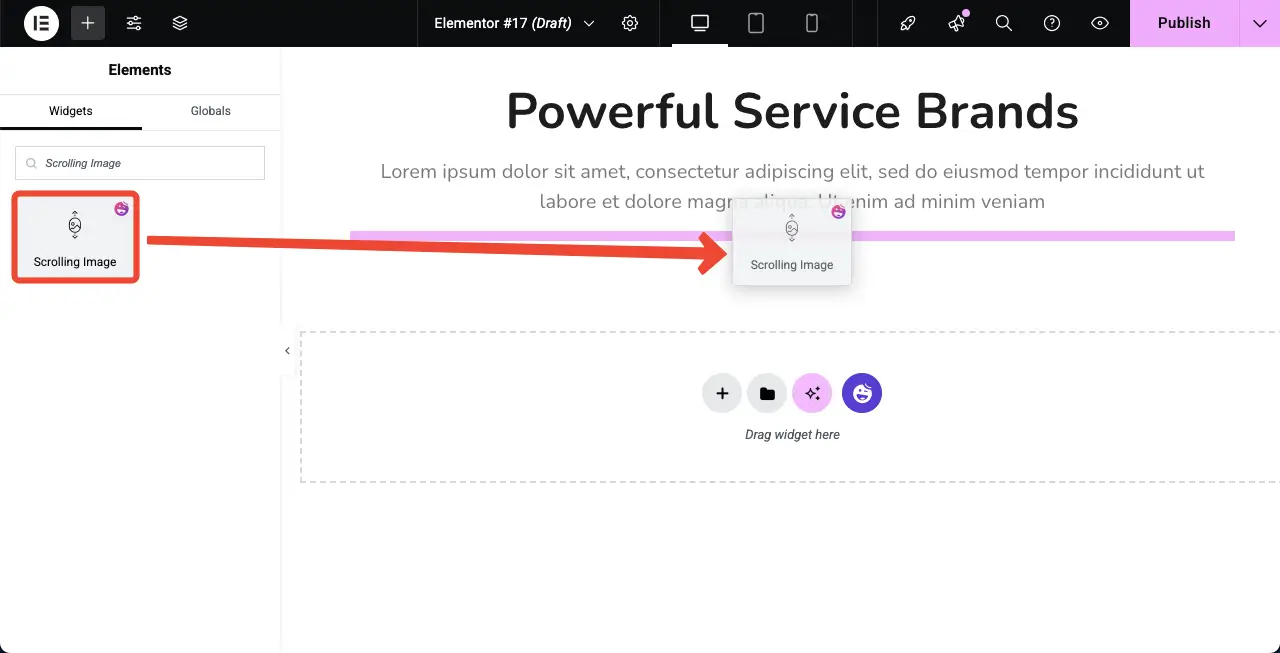
اسحب وإسقاط عنصر واجهة مستخدم صورة التمرير إلى الحاوية على قماش Elementor.

سيتم إضافة عنصر واجهة مستخدم صورة التمرير إلى القماش. بعد ذلك ، يجب عليك إضافة صور إلى عنصر واجهة المستخدم وتخصيص تصميمه.

الخطوة 04: حدد مسبقًا (تخطيط) لعنصر صورة التمرير
يمكنك تخصيص تصميم عنصر واجهة المستخدم من نقطة الصفر أو تحديد إعداد مسبق. إذا لم تكن على دراية بالمصطلح ، فإن الإعداد المسبق هو إعداد تصميم وتخطيط تم تكوينه والذي يتحكم في كيفية ظهور الصور على موقع الويب الخاص بك.
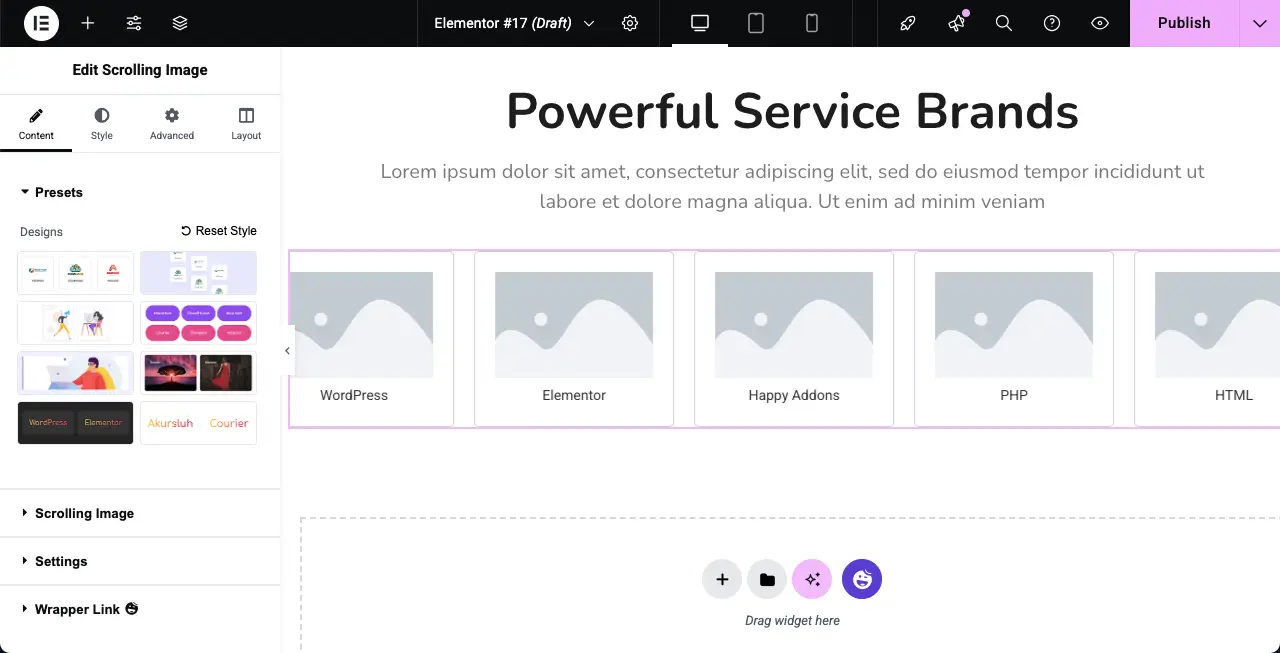
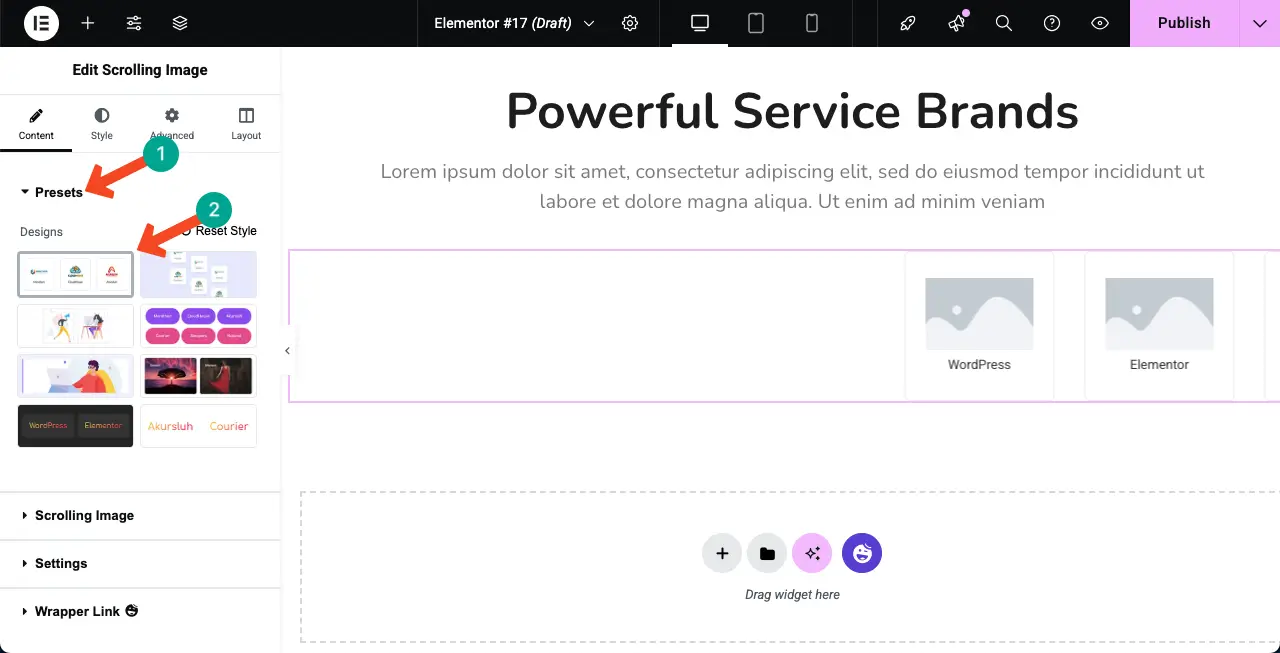
يوفر عنصر واجهة المستخدم Scrolling Image مجموعة من الإعدادات المسبقة على لوحة Elementor. اختر الإعداد المسبق الذي تريده للعناصر واجهة المستخدم.

تحقق من كيفية إنشاء مربع Flip في WordPress.
الخطوة 05: أضف صورًا إلى أداة التمرير
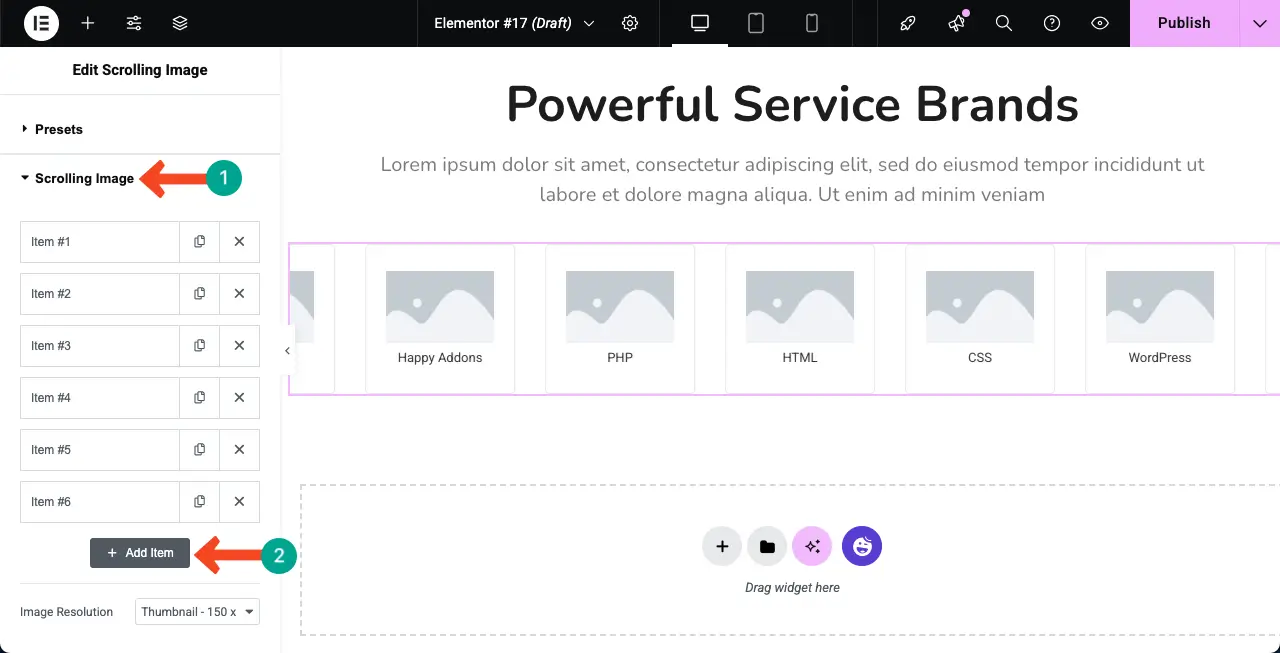
قم بتوسيع خيار التمرير . بشكل افتراضي ، يوفر ستة خيارات لضغط الصور. ولكن إذا لزم الأمر ، يمكنك إضافة المزيد من الخيارات بالنقر فوق العنصر + إضافة .

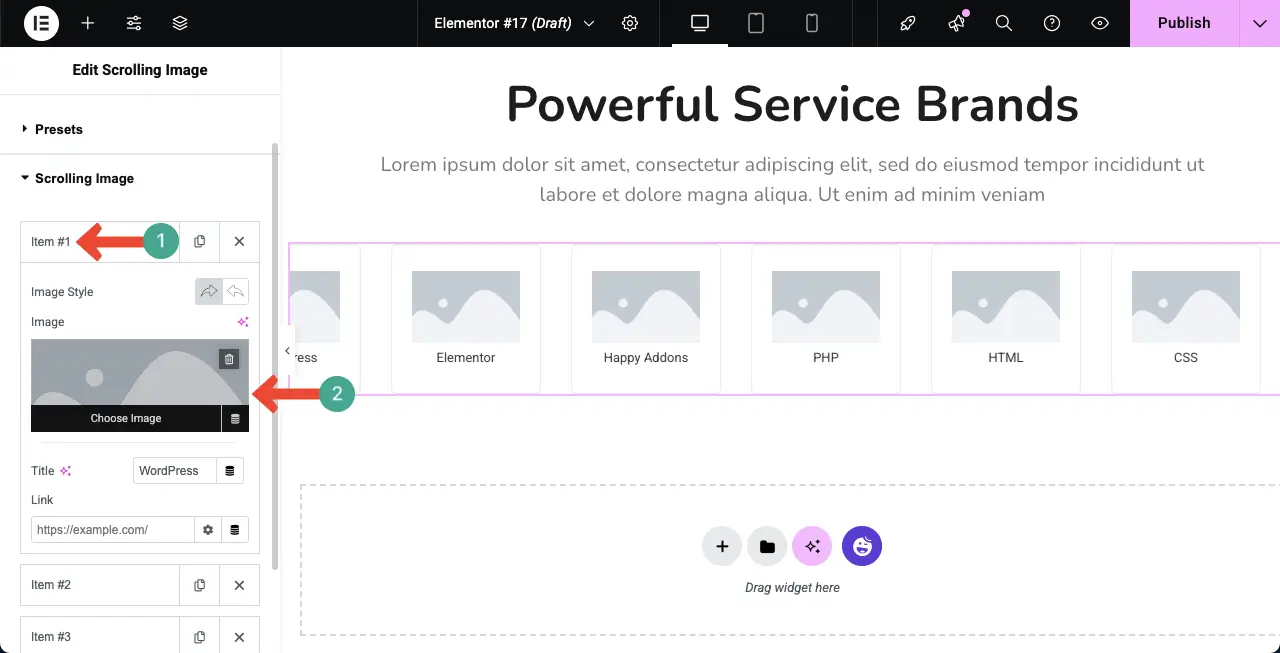
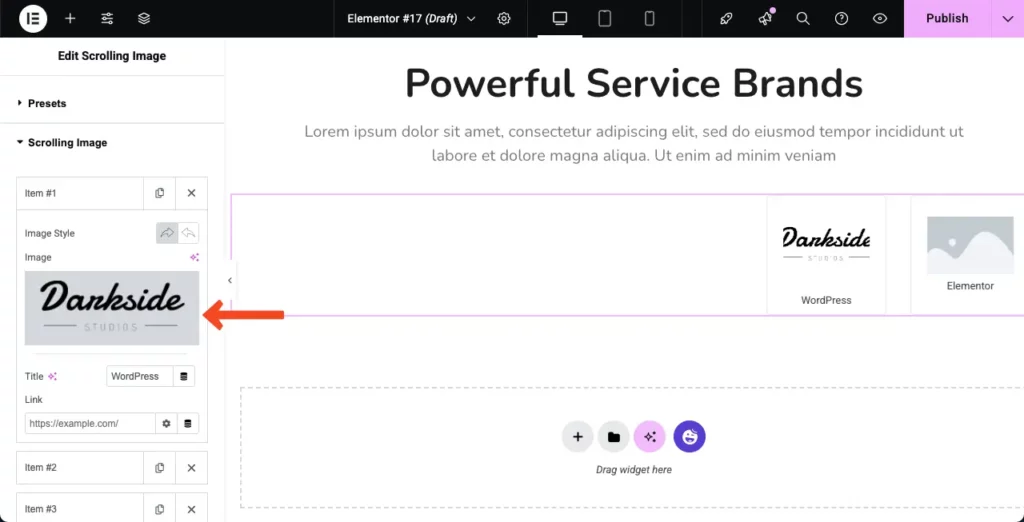
عليك إضافة صور واحدة تلو الأخرى. أولاً ، قم بتوسيع قسم. ستحصل على خيار إضافة الصورة. باستخدام هذا الخيار ، أضف الصورة المطلوبة.

يمكنك أن ترى أننا قد أضفنا بالفعل صورة إلى عنصر واجهة التمرير.

بنفس الطريقة ، استمر في إضافة الصور إلى الخيارات الأخرى ، واحدة تلو الأخرى. سيعمل المعرض كما هو موضح في مقطع الفيديو المرفق أدناه.

الخطوة 06: تكوين الإعدادات للعناصر واجهة المستخدم
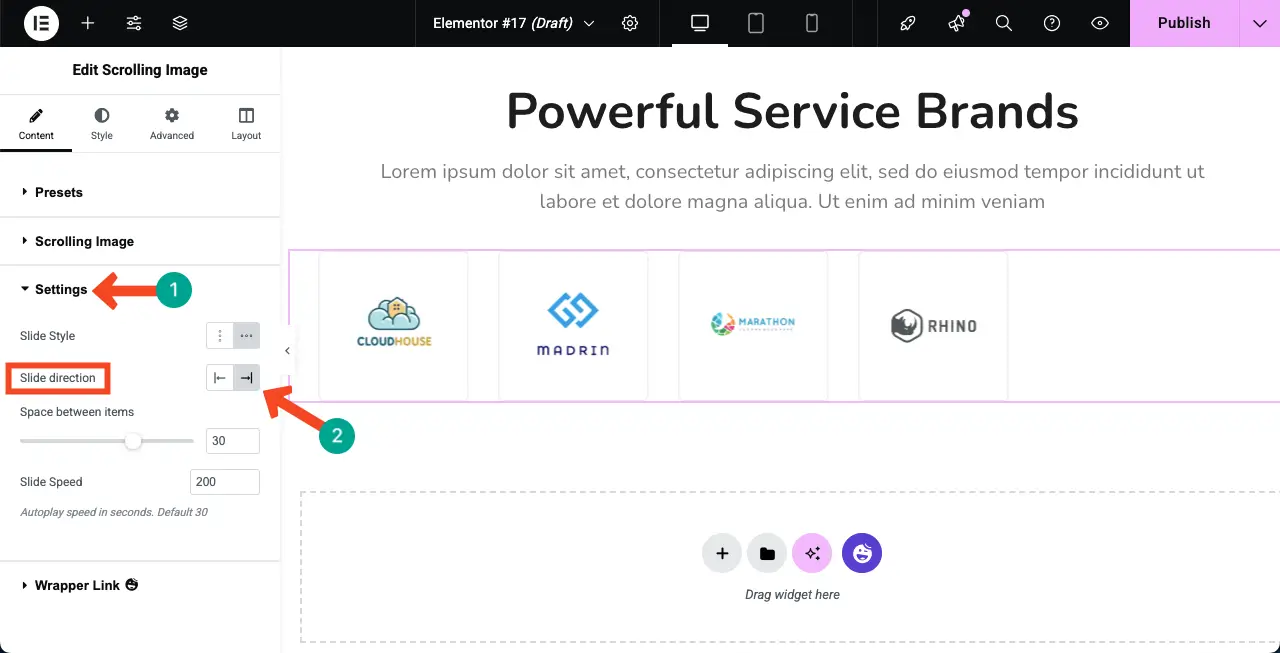
قم بتوسيع قسم الإعدادات . ستجد خيارات لتغيير اتجاه الشريحة . بشكل افتراضي ، يعرض القطعة الصور من اليمين إلى اليسار. ولكن يمكنك ضبطها لعرضها من اليسار إلى اليمين.
الآن ، قم بالتكوين كما تريد.

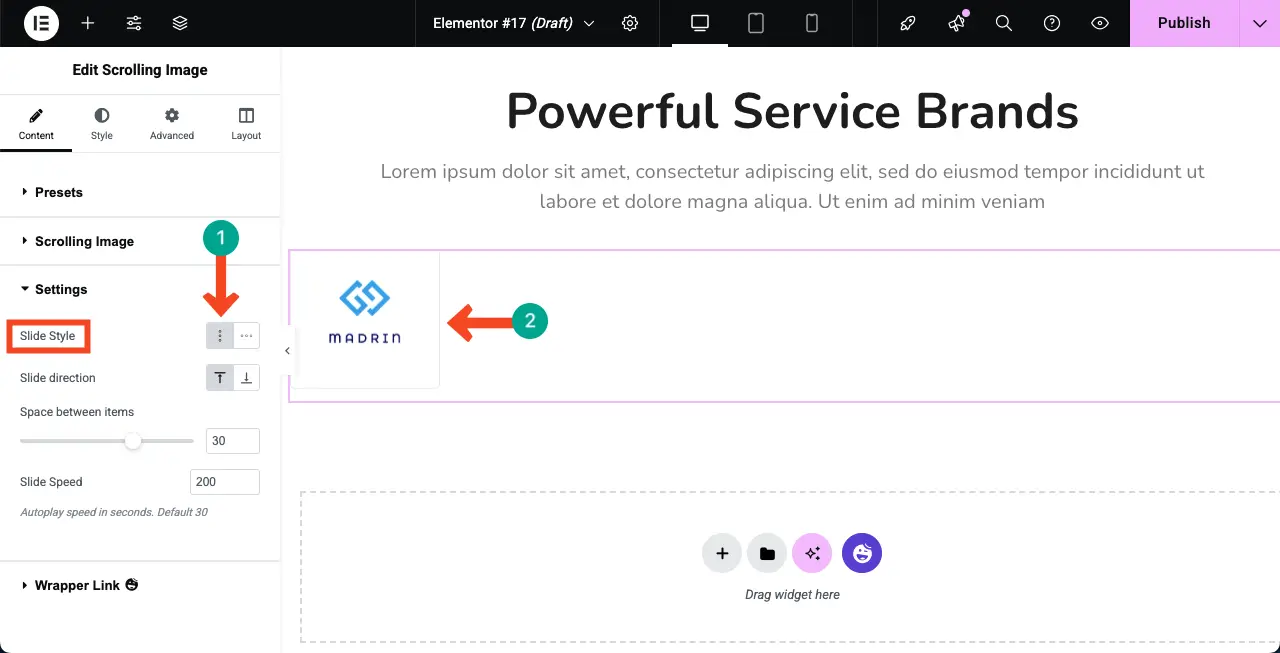
تتيح لك عنصر واجهة المستخدم التمرير لإنشاء صالات عرض أفقيًا ورأسيًا. بشكل افتراضي ، يخلق القطعة تصميمًا أفقيًا. ولكن إذا لزم الأمر ، يمكنك إنشائها رأسياً عن طريق اختيار الخيار المعني.
اختر الخيار الذي تريده لمعرض التمرير التلقائي. بعد ذلك ، قم بتكوين الخيارات الأخرى - التباعد بين العناصر وسرعة الشريحة.

تفضل بزيارة المنشور حول كيفية تضمين ورقة Google في WordPress.
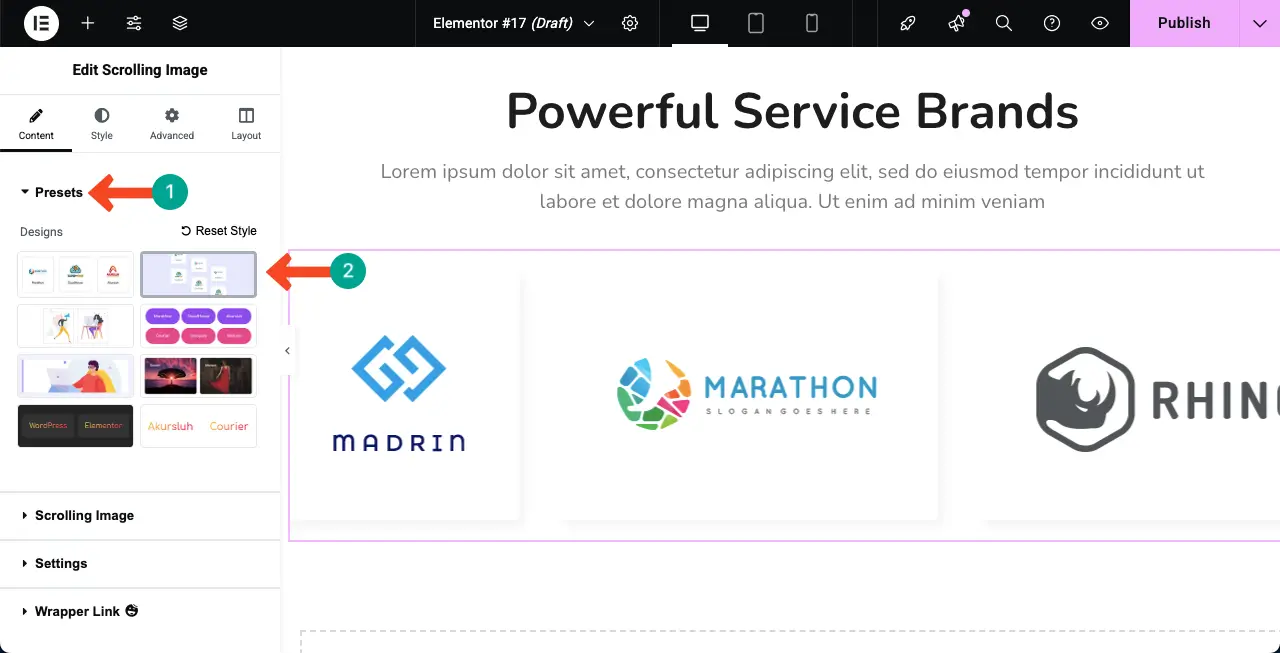
الخطوة 07: قم بتغيير الإعداد المسبق في أي وقت (اختياري)
أثناء العمل على التصميم ، قد تشعر فجأة أن الإعداد المسبق المحدد حاليًا لم يعد جيدًا لك بعد الآن. إذا حدث ذلك ، يمكنك تغييره بسهولة. فقط انتقل إلى قسم الإعداد المسبق وحدد التصميم الذي تفضله.

الخطوة 08: قم بتوضيح عنصر واجهة التمرير
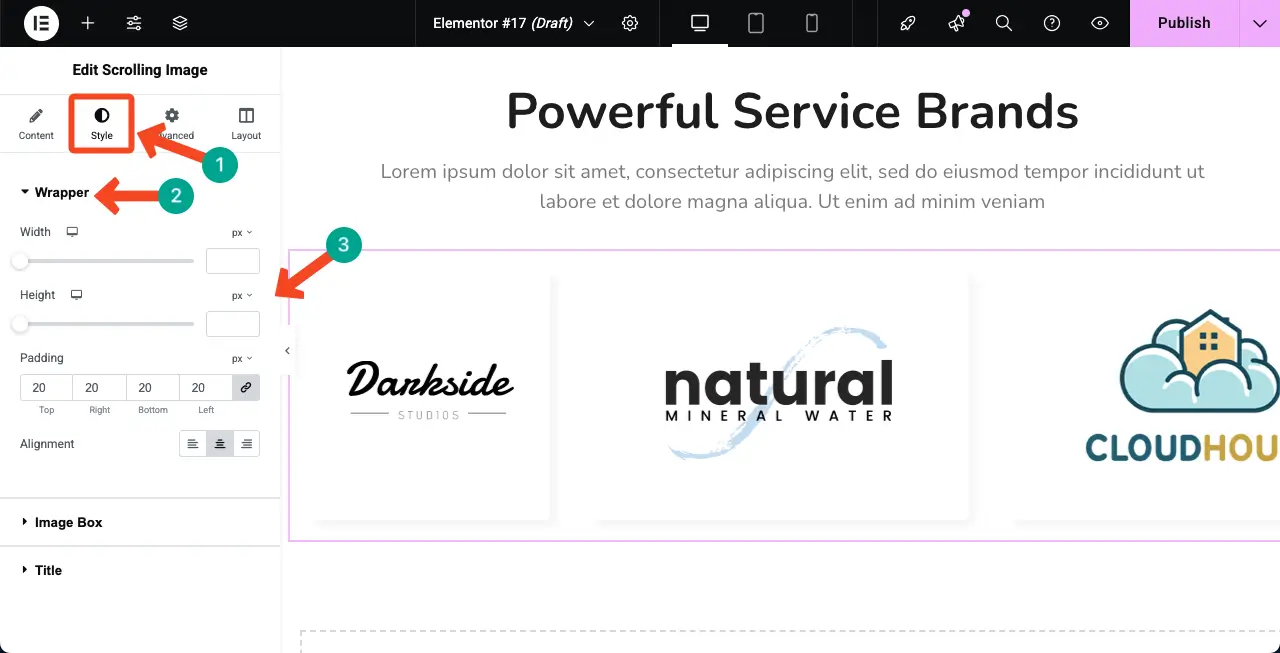
تعال إلى علامة التبويب النمط. ستحصل على ثلاثة أقسام هنا - Wrapper ، مربع الصور ، والعنوان.
سيتيح لك قسم Wrapper تخصيص العرض والارتفاع والحشو ومحاذاة القطعة.

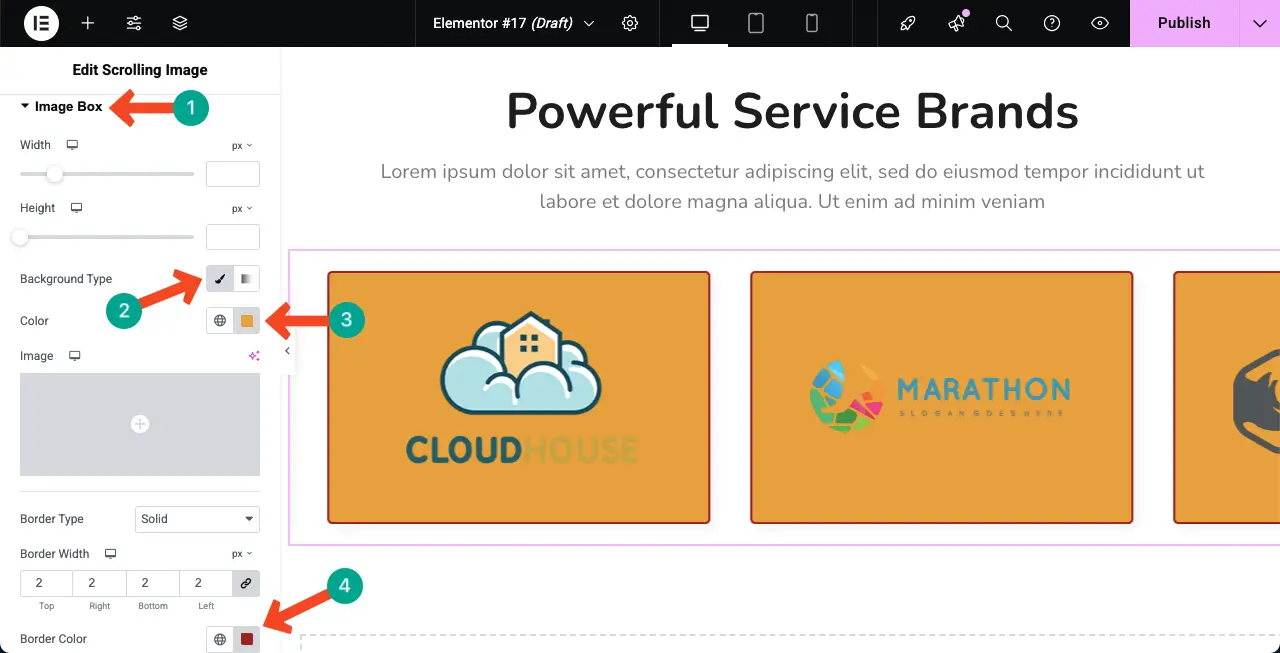
بنفس الطريقة ، قم بتوسيع مربع الصورة . من هنا ، يمكنك تخصيص العرض والطول ونوع الخلفية ولون الخلفية ونوع الحدود وعرض الحدود ولون الحدود والمزيد من الخيارات.
يمكنك أن ترى أننا قمنا بتغيير الخلفية والألوان الحدودية للعناصر واجهة المستخدم.

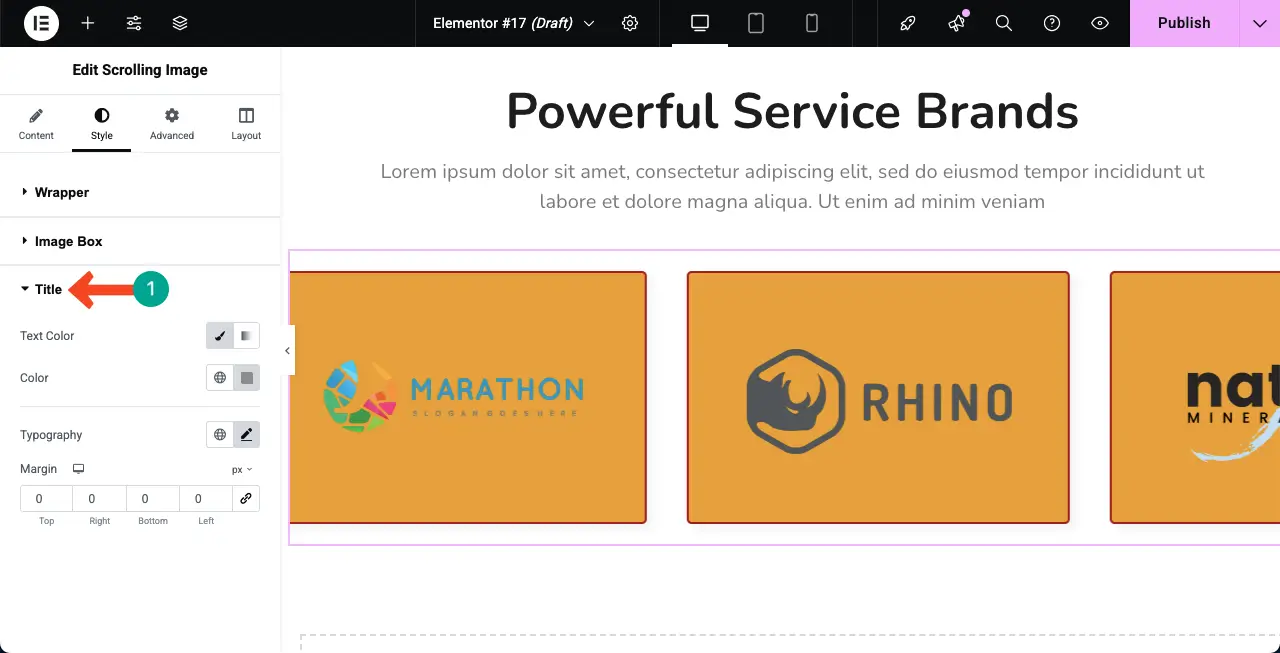
بنفس الطريقة ، قم بتوسيع قسم العنوان . يمكنك ضبط لون النص ولون الخلفية والطباعة والهامش للعناصر المستخدم باستخدام هذه الخيارات.
نظرًا لأننا لم نضيف عناوين الصور على عنصر واجهة المستخدم ، لا يمكننا إظهار انعكاسات التعديلات هنا.

الخطوة 09: تحقق من استجابة الهاتف المحمول
نظرًا لأن نسبة مئوية كبيرة من المستخدمين اليوم تأتي من الأجهزة المحمولة ، فمن الضروري تحسين أي عنصر تصميم اليوم لأحجام الشاشة الصغيرة.
ستحصل على خيار التبديل بين أوضاع الجهاز اللوحي والجوال وسطح المكتب أعلى اللوحة. من خلال التبديل بينهما ، تحقق مما إذا كان التصميم مفيدًا لجميع أحجام الشاشة.
إذا كان هناك أي مشكلة ، فيمكنك إصلاح ذلك عن طريق ضبط التصميم خصيصًا لعرض الجهاز هذا.
الخطوة 10: معاينة معرض صور التمرير التلقائي
عندما يتم كل شيء ، نشر أو تحديث التصميم. ثم ، انتقل إلى صفحة المعاينة. تحقق مما إذا كانت القطعة تلعب بلا عيب. يمكنك أن ترى أن القطعة تعمل بشكل جيد في نهايتنا.
وبالتالي ، يمكنك إنشاء معرض صور التمرير التلقائي على WordPress بمساعدة المكون الإضافي Elementor.
الأسئلة الشائعة في معرض صور التمرير التلقائي
أتمنى أن تكون قد استمتعت بالبرنامج التعليمي. الآن ، في هذا القسم ، سنجيب على بعض الأسئلة التي قد ترسخ عقلك. استمر في القراءة!
كم عدد الصور التي يمكنني إضافتها إلى معرض التمرير؟
لا يوجد حد. يمكنك إضافة العديد من الصور كما تريد إلى المعرض.
هل يمكنني التحكم في سرعة التمرير والاتجاه؟
بالتأكيد ، يمكنك التحكم في سرعة واتجاه التمرير من قسم الإعدادات في علامة تبويب المحتوى في عنصر واجهة المستخدم.
هل سيؤثر التمرير التلقائي على سرعة موقع الويب الخاص بي؟
إذا كنت تستخدم صورًا خفيفة الوزن ، فاحرص عليها تحسينًا مثاليًا ، واستخدمت مكونًا إضافيًا للتخزين المؤقت مثل Rocket WP ، كن مطمئنًا إلى أن عنصر واجهة التمرير التلقائي لن يؤثر على سرعة موقع الويب الخاص بك.
هل يمكنني جعل المعرض رأسيًا بدلاً من الأفقي؟
يتيح لك أداة التمرير المصغرة لمكوّن HappyAddons إنشاء معارض رأسية وأفقية. بناءً على تصميم الويب الخاص بك ، عليك اختيار الشخص الذي يبدو مثاليًا.
هل يمكنني إنشاء معرض لتصوير تلقائي بدون ترميز؟
نعم بالطبع. لقد كان Elementor شائعًا جدًا لأنه حل بناء ويب بدون رمز. يعد جهاز التمرير المصغّر صورة مشابه يمكنك من خلاله إنشاء معرض صور التمرير التلقائي دون أي ترميز.
الأفكار النهائية!
قد يكون إنشاء معرض صور لتمرير تلقائي في WordPress مع Elementor طريقة رائعة لجعل موقعك أكثر حيوية وجذابة. يمكن أن يساعد في إظهار صورك بطريقة سلسة وحديثة دون أن تشغل مساحة كبيرة. مع Elementor و Happyaddons ، فإن العملية بسيطة ولا تتطلب أي معرفة ترميز.
ولكن للحصول على أفضل النتائج ، استخدم الصور عالية الجودة التي يتم تحميلها بسرعة. لا تضيف الكثير من الصور مرة واحدة ، لأنها قد تبطئ موقعك. أيضًا ، تأكد من أن سرعة التمرير تبدو طبيعية ، ولا سريعة جدًا ولا بطيئة جدًا. باتباع أفضل الممارسات الصغيرة ، يمكنك إنشاء معرض جميل يحسن كل من التصميم وتجربة المستخدم.
