Cómo crear una galería de imágenes de desplazamiento automático en WordPress con Elementor
Publicado: 2025-07-09Las galerías de imágenes son una excelente manera de hacer que su sitio web sea más atractivo. Le ayudan a mostrar sus productos, carteras o cualquier contenido visual de una manera ordenada y elegante. Pero si desea hacer que su galería sea más dinámica y llamativa, una galería de imágenes de desplazamiento automático podría ser una elección perfecta.
Con el desplazamiento automático, sus imágenes se mueven automáticamente sin que los usuarios tengan que hacer clic, deslizar o pasar el cierre. Esto mantiene a los visitantes comprometidos y les ayuda a ver más contenido en menos tiempo. También le da a su sitio un aspecto moderno y suave, lo que puede mejorar la experiencia general del usuario.
En esta publicación, le mostraremos cómo crear una galería de imágenes de desplazamiento automático en WordPress usando Elementor. No necesitas saber ninguna codificación. Simplemente siga los simples pasos y tendrá una galería hermosa y móvil en su sitio en minutos. ¡Comencemos!
¿Por qué debería considerar crear una galería de imágenes de desplazamiento automático?
Una galería de imágenes de desplazamiento automático es más que una característica de diseño elegante. Puede agregar un valor real a su sitio web. Aquí hay algunas razones fuertes por las que debe considerar agregar una:
- Atrapara la atención del visitante
El movimiento en una página web llama naturalmente la atención. Cuando las imágenes se desplazan automáticamente, llama la atención del visitante de inmediato. Esto ayuda a mantener a las personas en su sitio por más tiempo y las alienta a mirar su contenido. Aprenda a agregar texto de desplazamiento en WordPress.
- Guarda espacio en la página
Las galerías de desplazamiento automático muestran muchas imágenes en un área pequeña. No necesita colocar todas las imágenes en una gran cuadrícula o apilarlas una tras otra. Esto mantiene sus páginas ordenadas y organizadas, especialmente en dispositivos móviles.
- Mejora la experiencia del usuario
Los visitantes no necesitan hacer clic, deslizar o pasar el cierre para ver su contenido. Las imágenes se desplazan por sí mismas, lo que facilita que los usuarios se sienten y disfruten de la galería. Es suave, simple y fácil de usar. Explore cómo crear un cuadro de características en WordPress.
- Resalta las imágenes clave automáticamente
Como ya se dijo, mover cosas puede llamar la atención de las personas rápidamente. Por lo tanto, mediante galerías de imágenes automáticas, puede resaltar fácilmente las fotos del producto, los logotipos del cliente, el trabajo de cartera o cualquier imagen importante.
- Le da a su sitio web un aspecto moderno
Una galería móvil agrega un toque elegante y profesional. Hace que su sitio web se sienta activo y actualizado. Esto puede ayudar a crear una fuerte impresión, especialmente para los visitantes por primera vez.
Cómo crear una galería de imágenes de desplazamiento automático en WordPress (paso a paso)
Aunque Elementor es un constructor de páginas extremadamente popular en todo el mundo. Pero desafortunadamente, no tiene ningún widget por el cual pueda crear una galería de desplazamiento. Entonces, para hacer esto, debe usar un complemento que viene con esta capacidad. Happyaddons podría ser el complemento ideal en este caso.
HappyAddons viene con más de 130 widgets poderosos y docenas de características. Pueden encender notablemente el complemento Elementer. Tiene un widget de imagen de desplazamiento por el cual puede crear diferentes tipos de galerías de imágenes de desplazamiento automático en su sitio.
Por lo tanto, asegúrese de que los siguientes complementos estén disponibles en su sitio:
- Elemento
- Happyaddons
- Happyaddons pro
Una vez que se instalen y activen en su sitio, comience a seguir el tutorial explicado a continuación.
Paso 01: Agregue un contenedor para crear una nueva sección
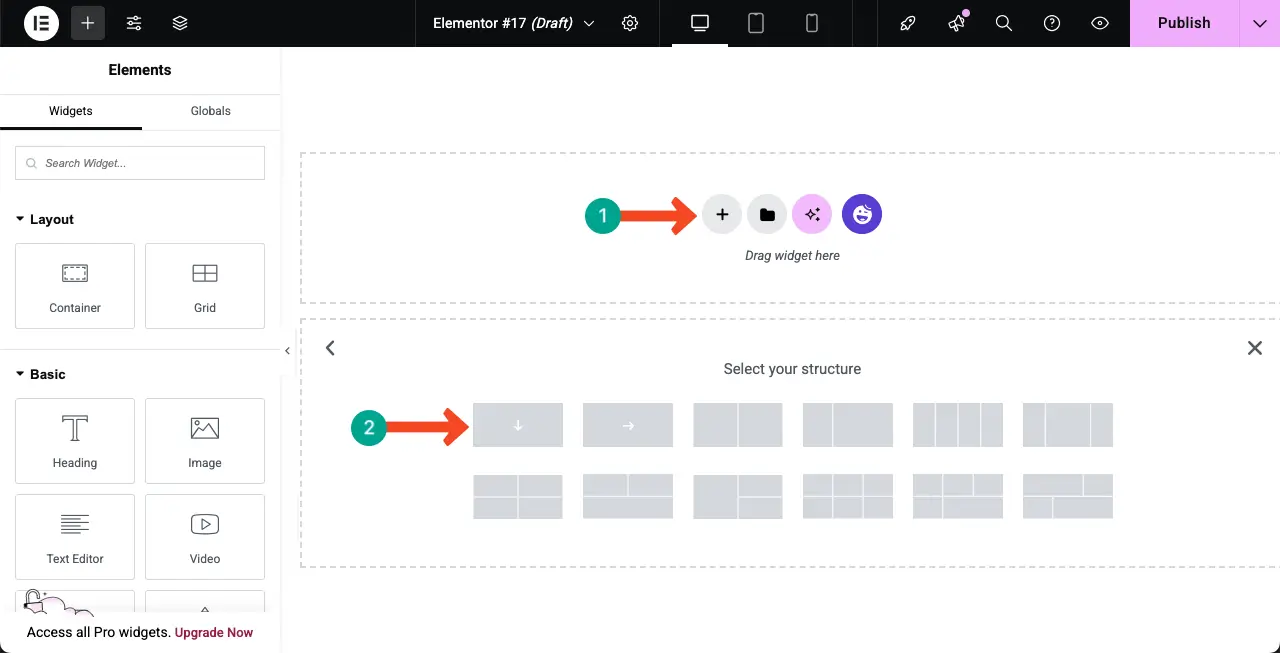
Haga clic en el icono más (+) en el lienzo para seleccionar un contenedor para crear una sección donde creará la galería de desplazamiento automático.

Paso 02: Agregue un título y una descripción para el contenedor
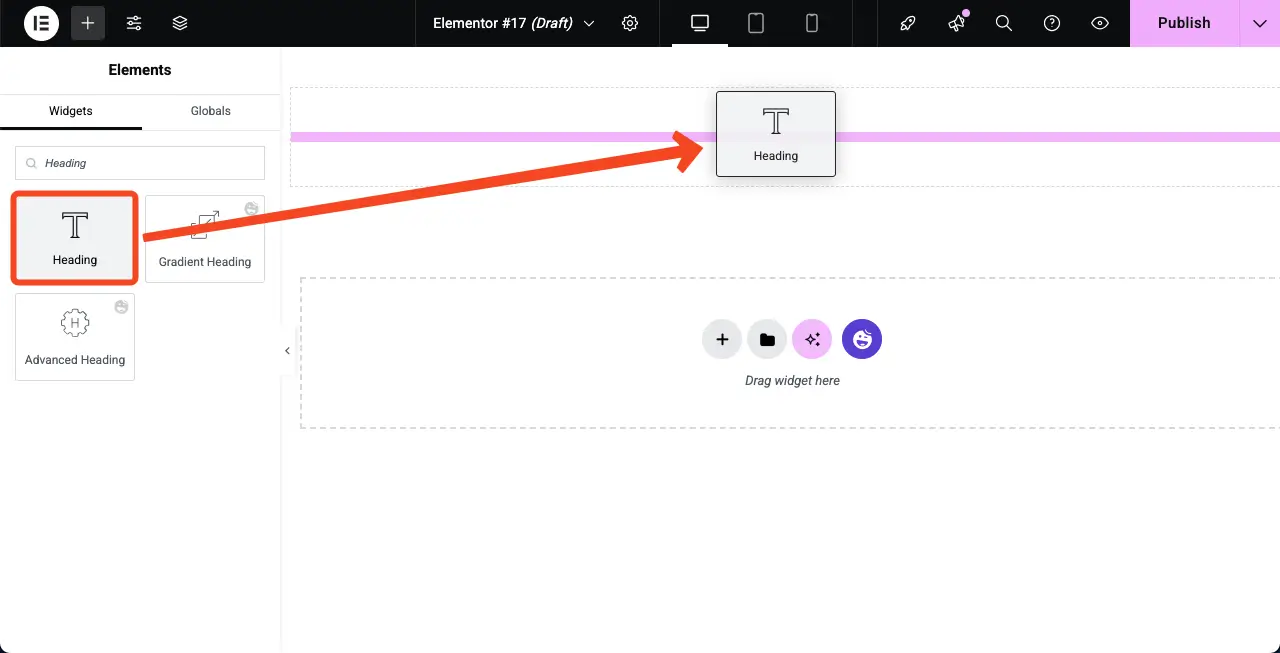
Arrastre y deje caer el widget de encabezado . Usando el widget, puede escribir un título para el contenedor.

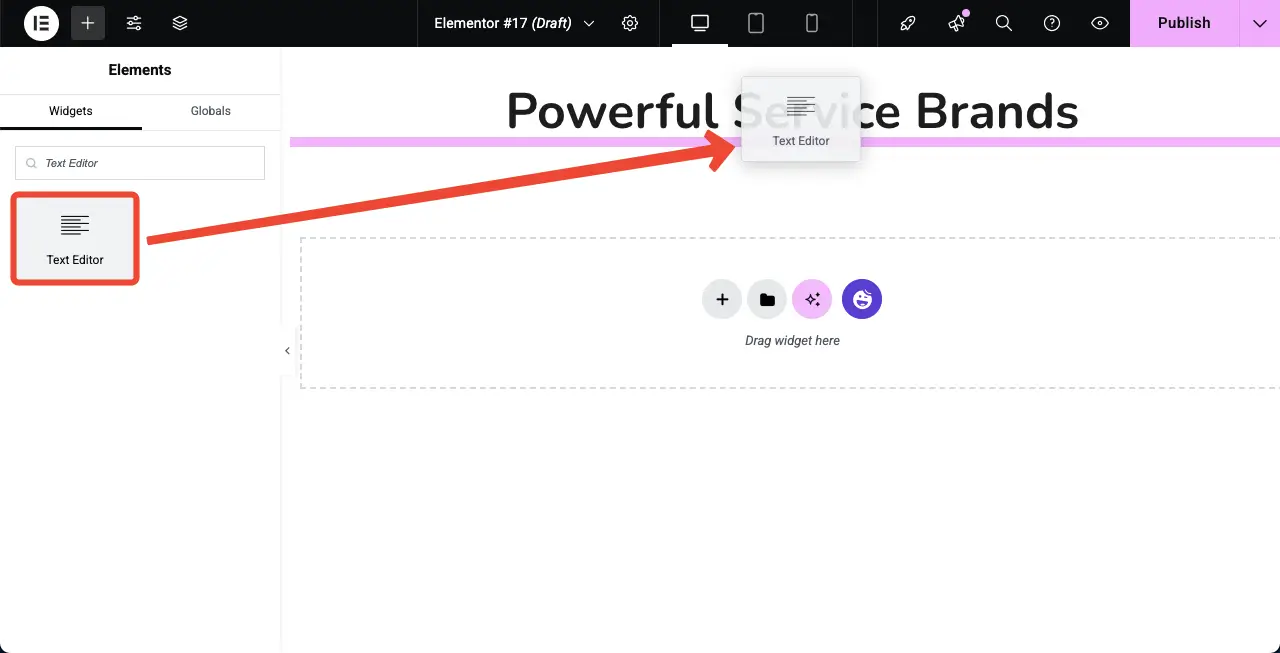
Ahora, de la misma manera, arrastre y suelte el widget del editor de texto para escribir una descripción para el contenedor.

Paso 03: Arrastre y suelte el widget de imagen de desplazamiento
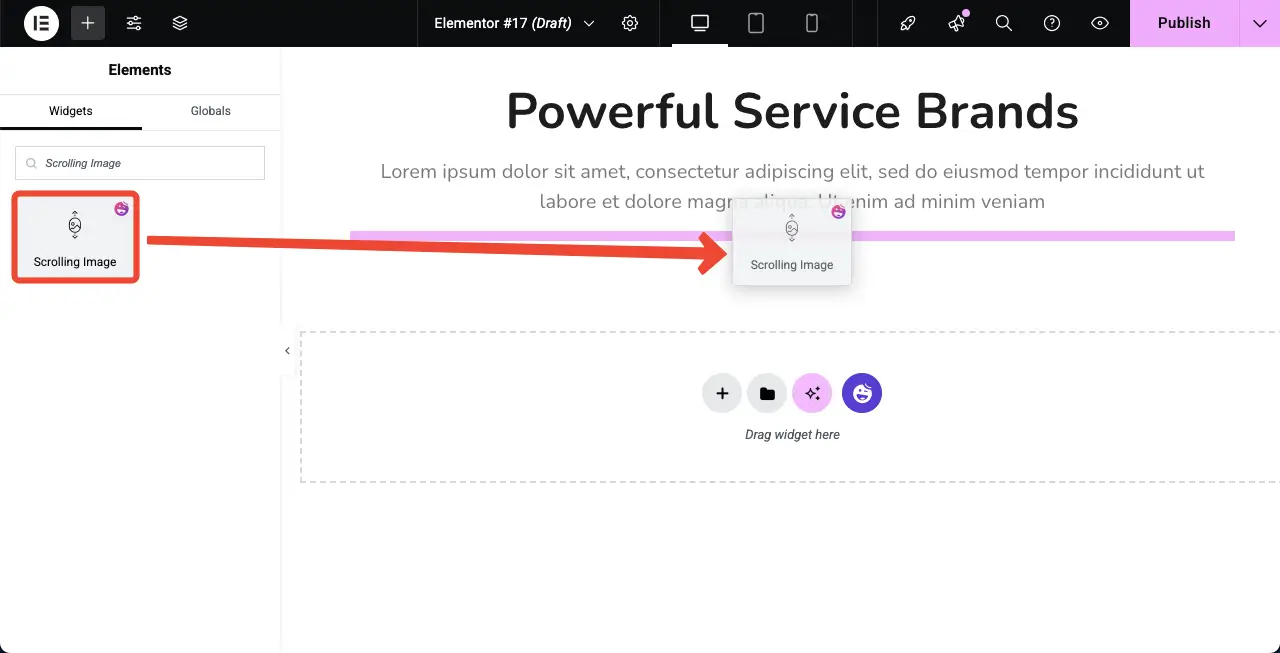
Arrastre y suelte el widget de imagen de desplazamiento al contenedor en el lienzo Elementor.

El widget de imagen de desplazamiento se agregará al lienzo. A continuación, debe agregar imágenes al widget y personalizar su diseño.

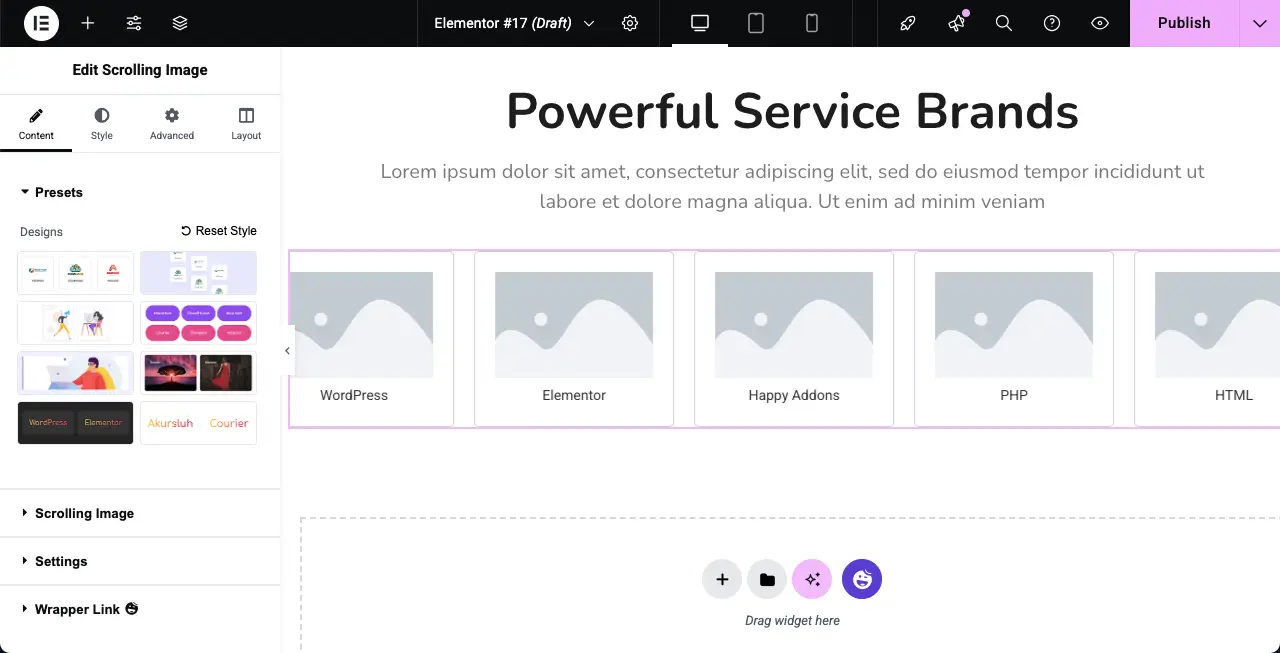
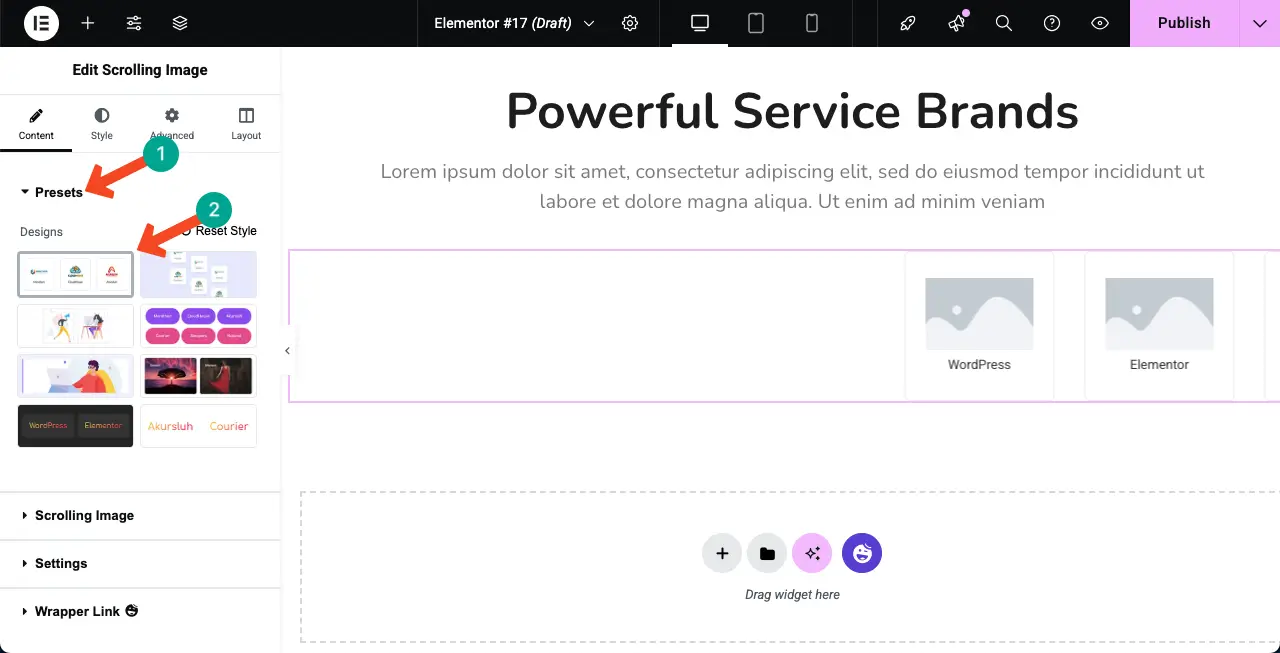
Paso 04: seleccione un preajuste (diseño) para el widget de imagen de desplazamiento
Puede personalizar el diseño del widget desde cero o seleccionar un preajuste. Si no está familiarizado con el término, un preajuste es una configuración de diseño y diseño preconfigurado que controla cómo aparecen las imágenes en su sitio web.
El widget de imagen de desplazamiento ofrece una colección de preajustes en el panel Elementor. Elija el preajuste que desee para el widget.

Verifique cómo crear un cuadro de flip en WordPress.
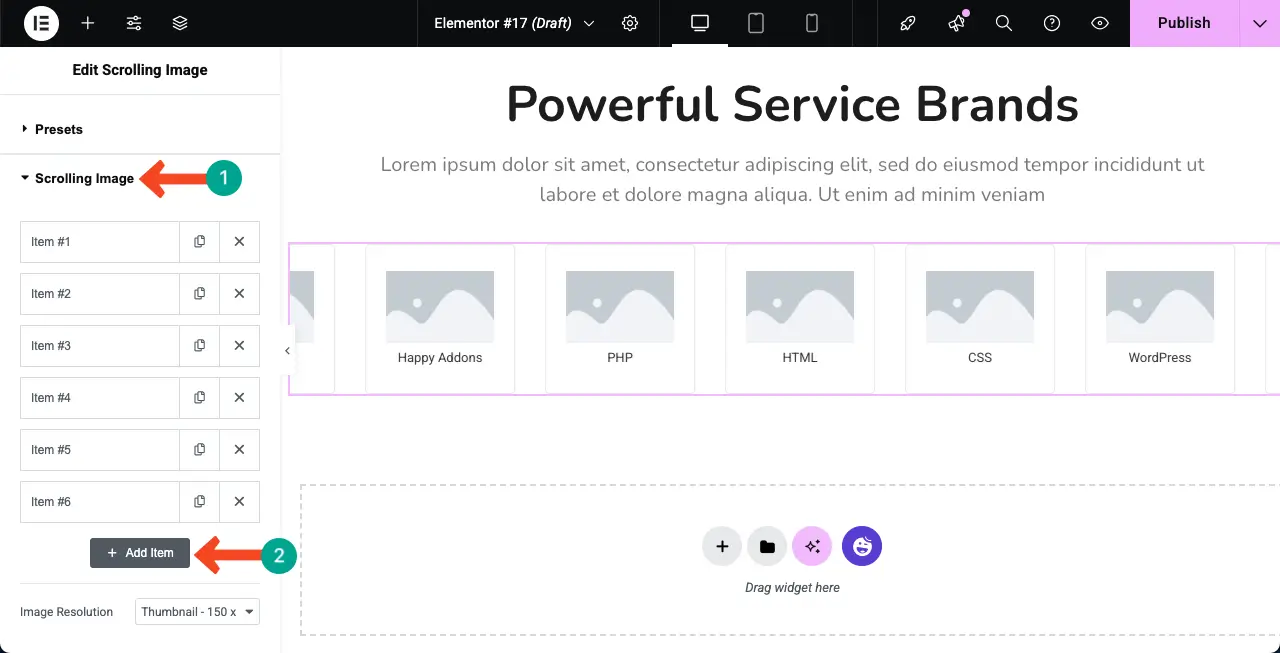
Paso 05: Agregue imágenes al widget de imagen de desplazamiento
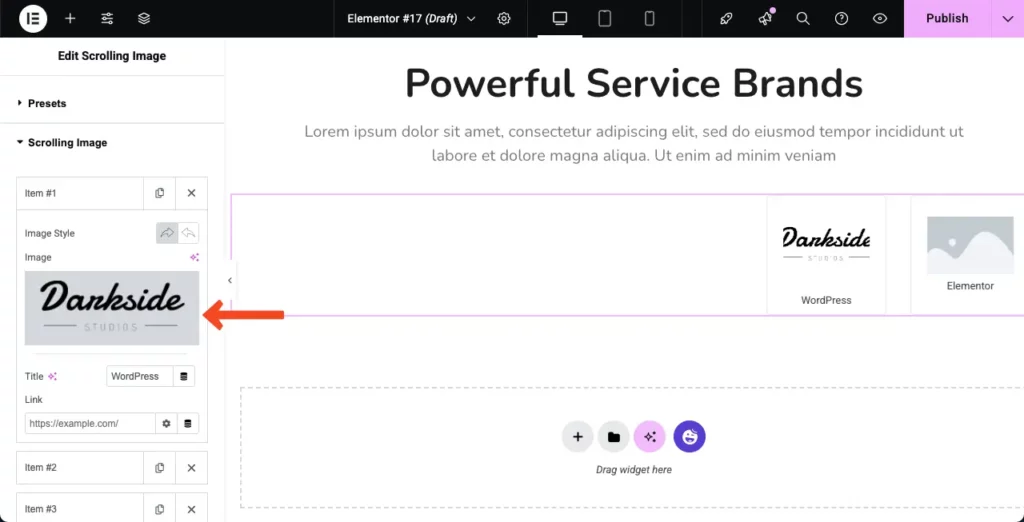
Expanda la opción de imagen de desplazamiento . De forma predeterminada, ofrece seis opciones de agregación de imágenes. Pero si es necesario, puede agregar más opciones haciendo clic en el elemento + Agregar .

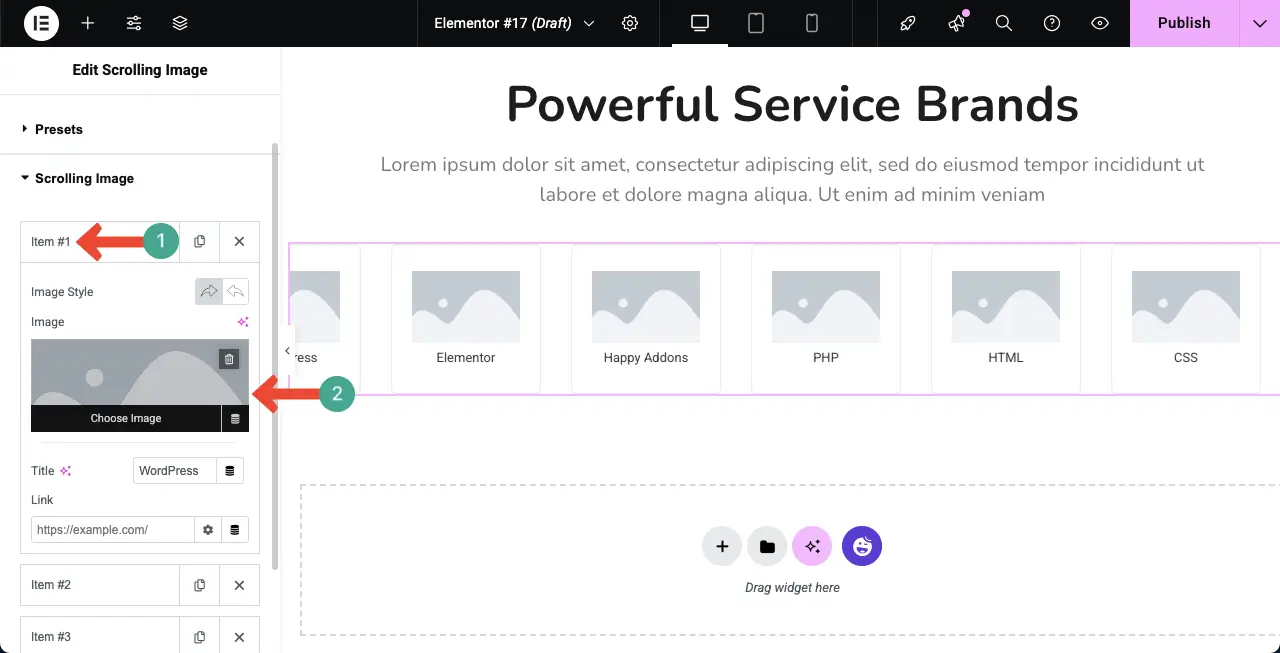
Tienes que agregar imágenes una por una. Primero, expanda una sección. Obtendrá la opción de agregar imagen. Usando esta opción, agregue su imagen deseada.

Puede ver que ya hemos agregado una imagen al widget de imagen de desplazamiento.

De la misma manera, sigue agregando imágenes a las otras opciones, una por una. La galería funcionará como se muestra en el videoclip adjunto a continuación.

Paso 06: Configurar configuraciones para el widget
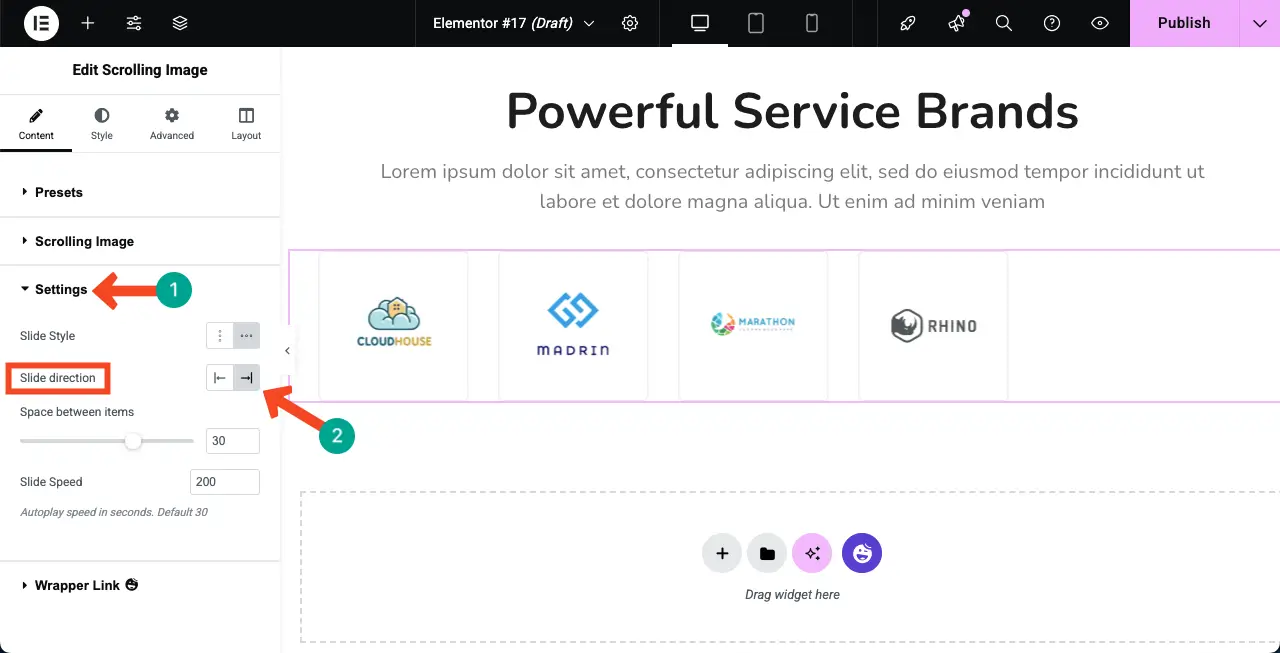
Expanda la sección Configuración . Encontrará opciones para cambiar la dirección de la diapositiva . Por defecto, el widget muestra imágenes de derecha a izquierda. Pero puede configurarlo para mostrarlos de izquierda a derecha.
Ahora, haga la configuración como desee.

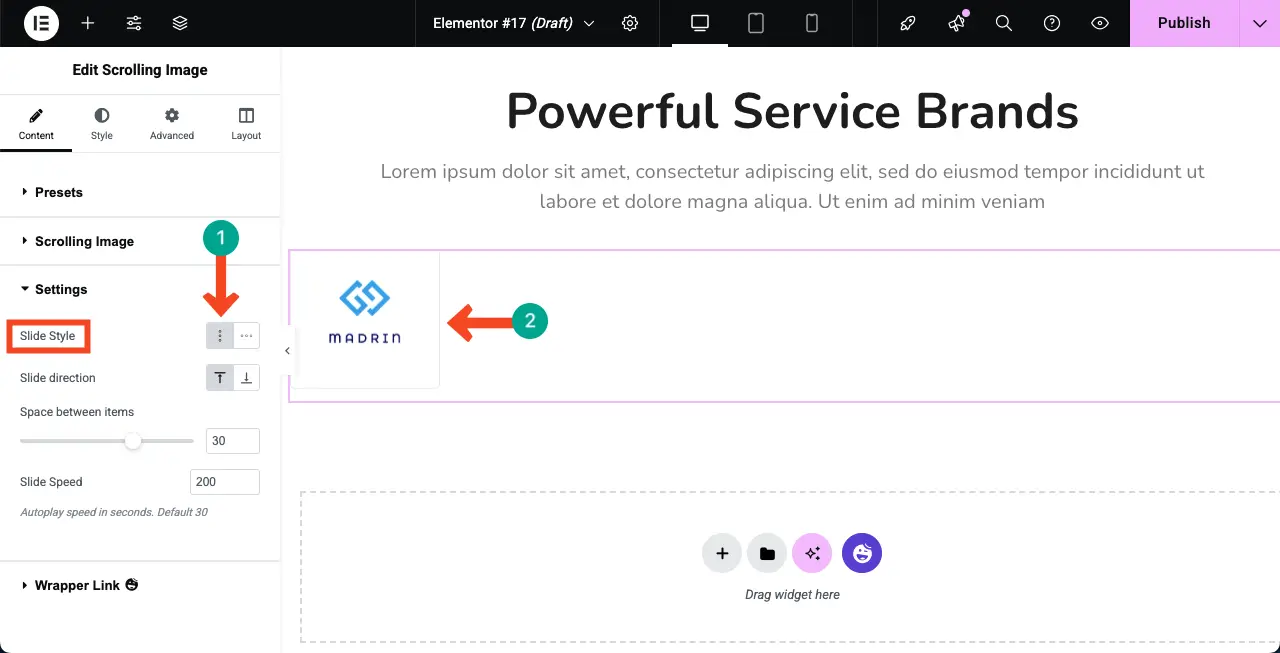
El widget de imagen de desplazamiento le permite crear galerías horizontal y verticalmente. Por defecto, el widget crea un diseño horizontal. Pero si es necesario, puede crearlo verticalmente eligiendo la opción respectiva.
Elija la opción que desee para la galería de desplazamiento automático. A continuación, configure las otras opciones: espaciado entre elementos y la velocidad de deslizamiento.

Visite la publicación sobre cómo incrustar una hoja de Google en WordPress.
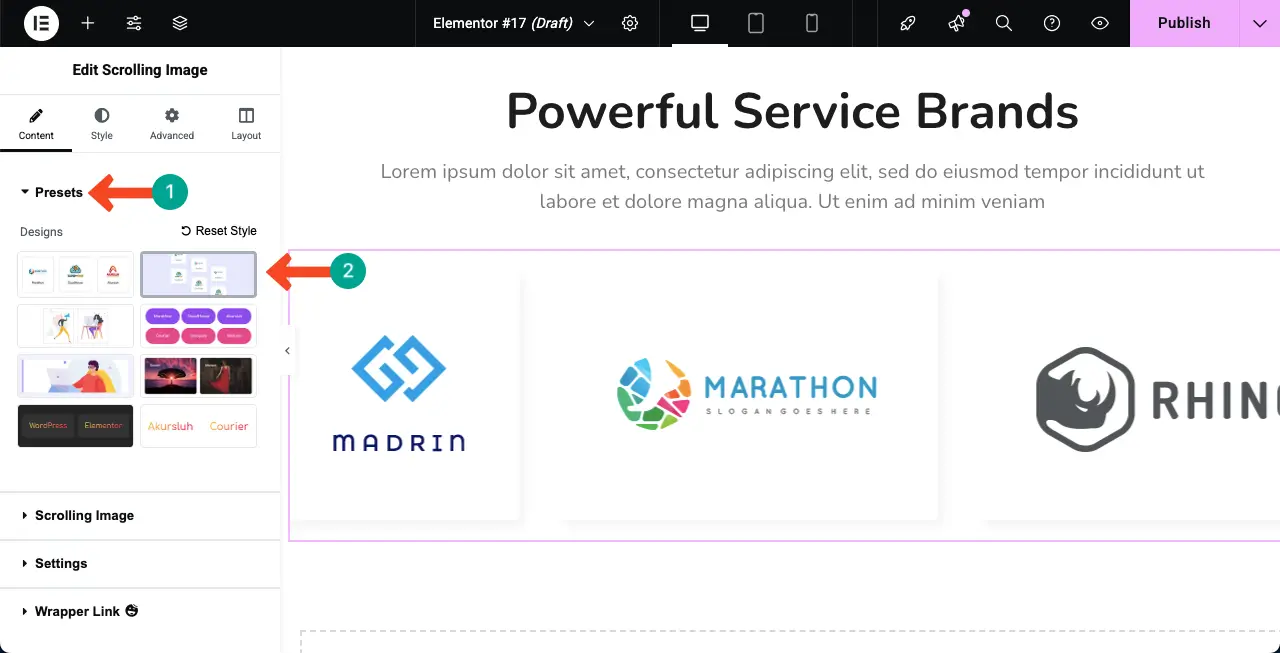
Paso 07: Cambie el preajuste en cualquier momento (opcional)
Mientras trabaja en el diseño, de repente puede sentir que el preajuste actualmente seleccionado ya no se ve bien para usted. Si eso sucede, puede cambiarlo fácilmente. Simplemente vaya a la sección preestablecida y seleccione el diseño que mejor le guste.

Paso 08: Estilizar el widget de imagen de desplazamiento
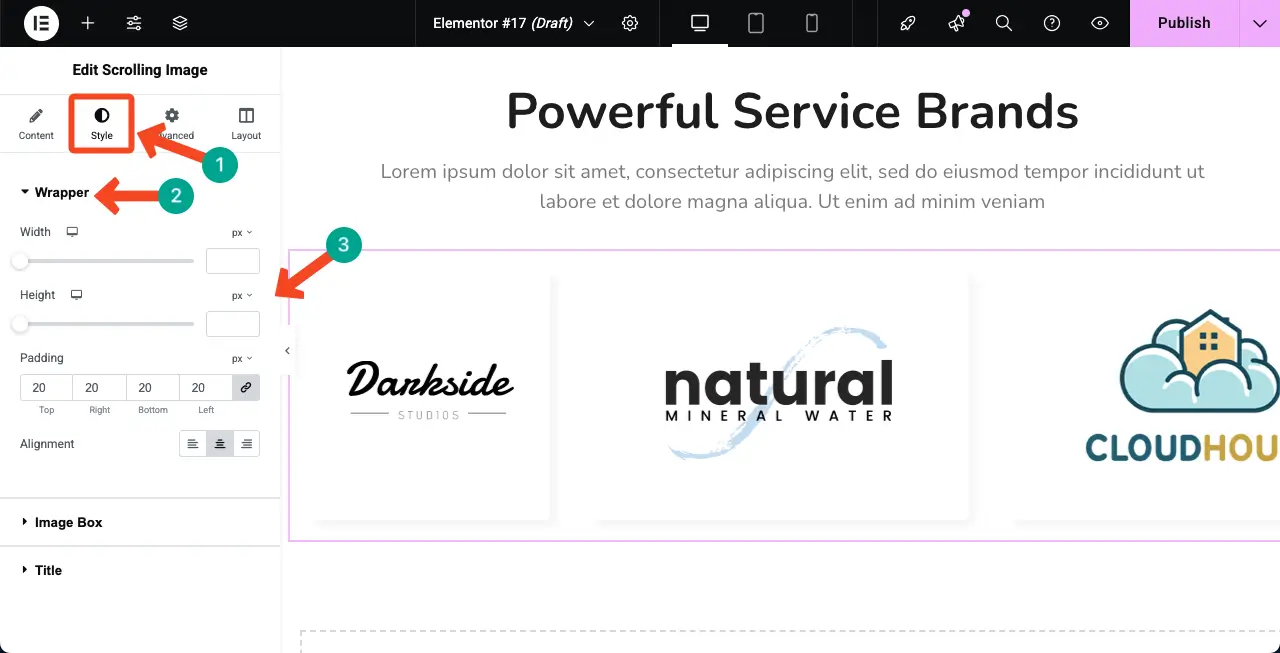
Ven a la pestaña de estilo. Obtendrá tres secciones aquí: envoltura, cuadro de imagen y título.
La sección de envoltura le permitirá personalizar el ancho, la altura, el relleno y la alineación del widget.

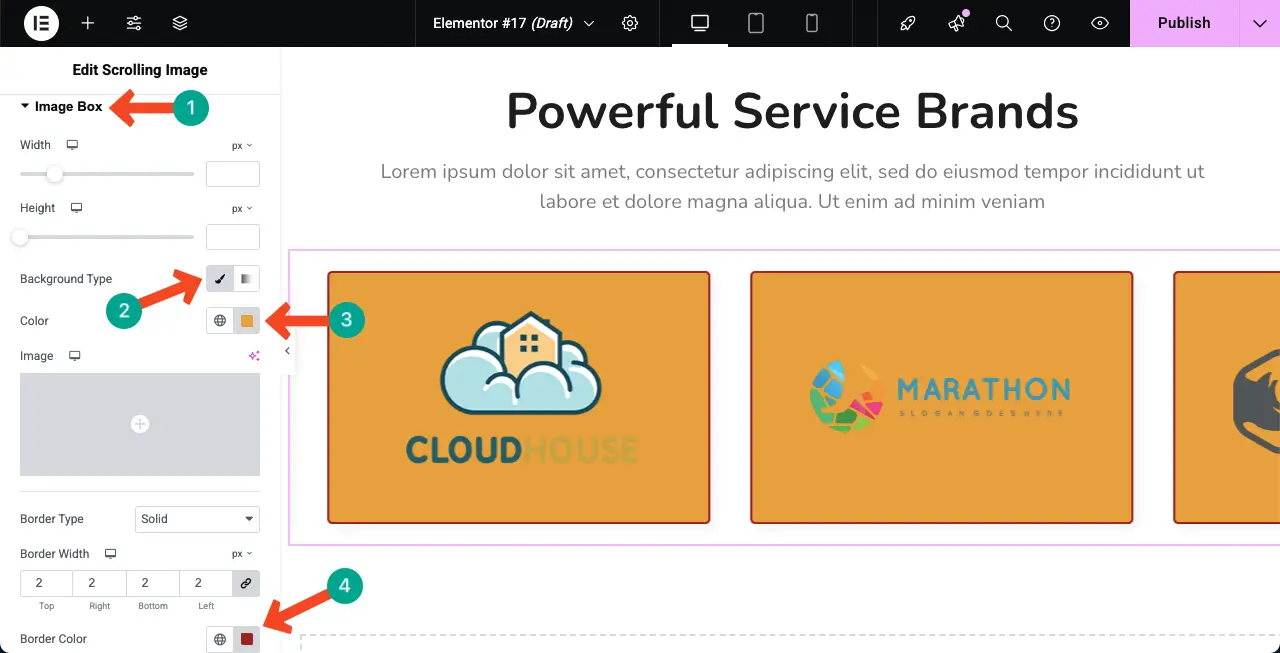
De la misma manera, expanda el cuadro de imagen . Desde aquí, puede personalizar el ancho, la altura, el tipo de fondo, el color de fondo, el tipo de borde, el ancho del borde, el color del borde y más opciones.
Puede ver que hemos cambiado el fondo y los colores del borde para el widget.

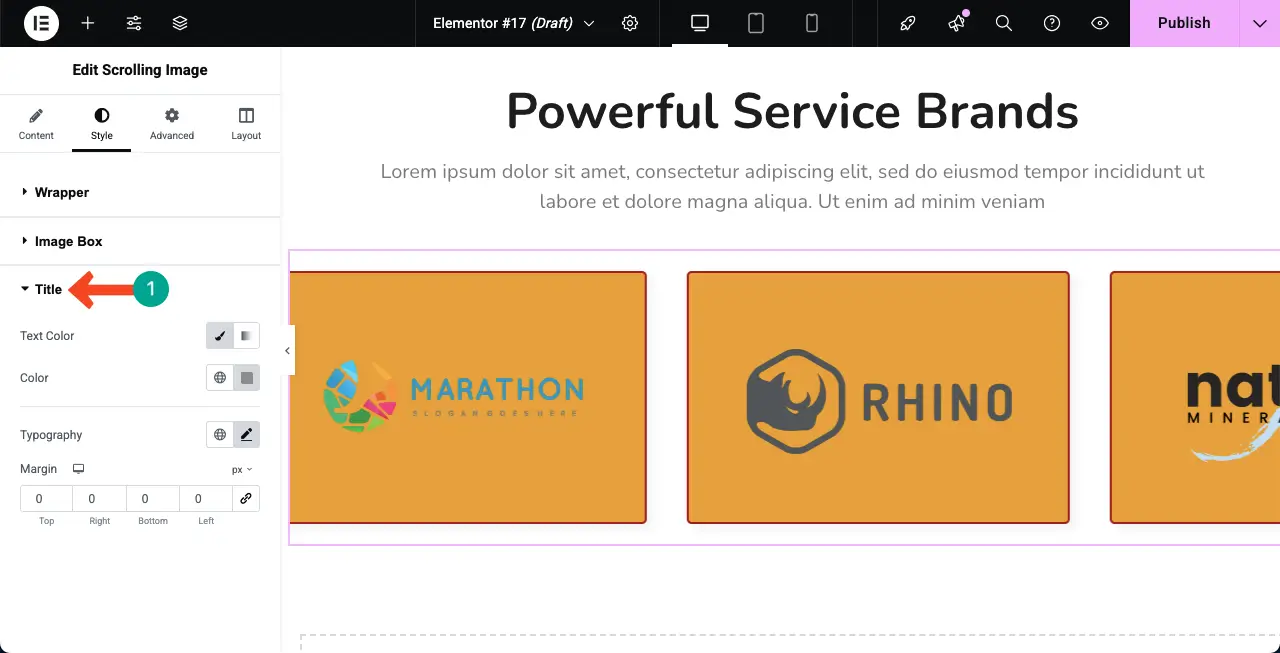
De la misma manera, expanda la sección de título . Puede ajustar el color del texto, el color de fondo, la tipografía y el margen para el widget utilizando estas opciones.
Como no hemos agregado títulos para las imágenes en el widget, no podemos mostrar los reflejos de los ajustes aquí.

Paso 09: Verifique su capacidad de respuesta móvil
Dado que un porcentaje significativo de usuarios de hoy proviene de dispositivos móviles, es imprescindible optimizar cualquier elemento de diseño hoy para tamaños de pantalla pequeñas.
Obtendrá la opción de cambiar entre modos de tableta, móvil y de escritorio en la parte superior del lienzo. Al cambiar entre ellos, verifique si el diseño es bueno para todos los tamaños de pantalla.
Si hay algún problema, puede solucionar esto ajustando el diseño específicamente para esa vista del dispositivo.
Paso 10: Vista previa de la galería de imágenes de desplazamiento automático
Cuando todo esté hecho, publique o actualice el diseño. Luego, vaya a la página de vista previa. Compruebe si el widget juega sin problemas. Puede ver que el widget funciona bien por nuestro lado.
Por lo tanto, puede crear una galería de imágenes de desplazamiento automático en WordPress con la ayuda del complemento Elementor.
Preguntas frecuentes en la galería de imágenes de desplazamiento automático
Espero que hayas disfrutado el tutorial. Ahora, en esta sección, responderemos algunas preguntas que pueden pintarle. ¡Sigue leyendo!
¿Cuántas imágenes puedo agregar a la galería de desplazamiento?
No hay límite. Puede agregar tantas imágenes como desee a la galería.
¿Puedo controlar la velocidad y la dirección de desplazamiento?
Claro, puede controlar la velocidad y la dirección del desplazamiento desde la sección Configuración de la pestaña de contenido del widget.
¿Afectará el desplazamiento automático de la velocidad de mi sitio web?
Si usa imágenes livianas, manténgalas perfectamente optimizadas y usa un complemento de almacenamiento en caché como WP Rocket, tenga la seguridad de que el widget de desplazamiento automático no afectará la velocidad de su sitio web.
¿Puedo hacer que la galería sea vertical en lugar de horizontal?
El widget de imagen de desplazamiento del complemento Happyaddons le permite crear galerías verticales y horizontales. Según el diseño de su web, debe elegir el que parezca perfecto.
¿Puedo crear una galería de desplazamiento automático sin codificar?
Sí, claro. Elementor ha sido muy popular porque es una solución de construcción web sin código. El widget de imagen de desplazamiento es una solución similar por la cual puede crear una galería de imágenes de desplazamiento automático sin ninguna codificación.
¡Pensamientos finales!
Crear una galería de imágenes de desplazamiento automático en WordPress con Elementor podría ser una excelente manera de hacer que su sitio sea más animado y atractivo. Puede ayudar a mostrar sus imágenes de una manera suave y moderna sin ocupar demasiado espacio. Con Elementor y HappyAddons, el proceso es simple y no requiere ningún conocimiento de codificación.
Pero para obtener los mejores resultados, use imágenes de alta calidad que se cargan rápidamente. No agregue demasiadas imágenes a la vez, ya que puede ralentizar su sitio. Además, asegúrese de que la velocidad de desplazamiento se sienta natural, ni demasiado rápida ni demasiado lenta. Siguiendo estas pequeñas mejores prácticas, puede crear una hermosa galería que mejore tanto el diseño como la experiencia del usuario.
