วิธีแสดงเนื้อหาตามเงื่อนไขเวลาเมื่อตัวจับเวลานับถอยหลังหมดอายุใน Divi
เผยแพร่แล้ว: 2021-10-20การแสดงเนื้อหาตามเงื่อนไขเวลาเมื่อตัวจับเวลานับถอยหลังหมดเวลาอาจเป็นเครื่องมือทางการตลาดที่ทรงพลัง เราทราบดีว่านาฬิกาจับเวลาถอยหลังเหล่านี้เป็นวิธีที่ดีที่สุดวิธีหนึ่งในการจูงใจผู้ใช้ให้ดำเนินการกับเว็บไซต์ เหมาะอย่างยิ่งสำหรับการนำเสนอข้อเสนอแบบจำกัดเวลาสำหรับการเป็นสมาชิก ผลิตภัณฑ์ โปรโมชัน Black Friday ฯลฯ แต่เมื่อหมดเวลาแล้ว คุณมีโอกาสที่ดีในการกำหนดเป้าหมายผู้เข้าชมใหม่ด้วยเนื้อหาที่มีเงื่อนไขด้านเวลา เนื้อหาตามเงื่อนไขเวลาคือเนื้อหาที่แสดง (หรือซ่อนไว้) บนหน้าเว็บก่อนหรือหลังวันที่และเวลาที่ตั้งไว้ ดังนั้นจึงเหมาะสมที่จะมีเนื้อหาใหม่พร้อมแสดงให้ผู้เยี่ยมชมที่พลาดข้อตกลงหรือหมดเวลา
ในบทช่วยสอนนี้ เราจะแสดงวิธีแสดงเนื้อหาตามเงื่อนไขเวลาเมื่อตัวนับเวลาถอยหลังใน Divi หมดเวลา ในการทำเช่นนี้ เราจะใช้ตัวเลือกเงื่อนไขใหม่ของ Divi เพื่อแสดงเนื้อหาบางอย่างก่อนและหลังวันที่และเวลาที่ตั้งไว้ซึ่งตรงกับตัวนับเวลาถอยหลัง ก่อนหมดเวลา ผู้เยี่ยมชมจะสามารถใช้ประโยชน์จากข้อตกลงแบบจำกัดเวลาได้ หลังจากหมดเวลา ผู้เข้าชมจะได้รับเชิญให้สมัครรับจดหมายข่าวเพื่อรับการแจ้งเตือนข้อตกลง
มาเริ่มกันเลย!
แอบมอง
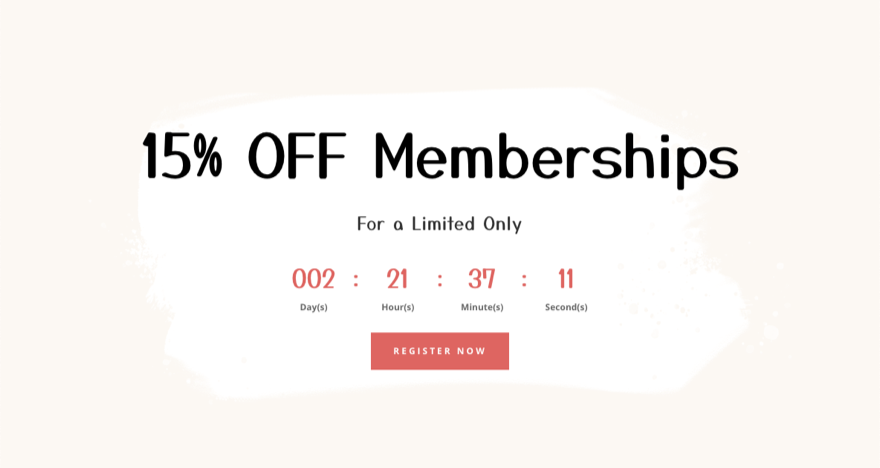
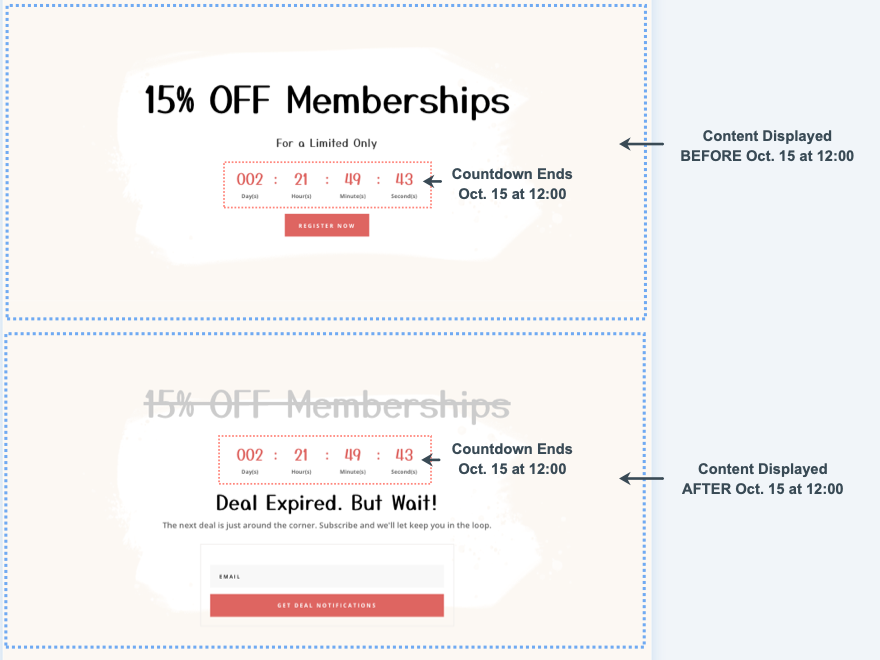
ต่อไปนี้คือภาพรวมอย่างรวดเร็วของเนื้อหาเงื่อนไขเวลาและตัวนับเวลาถอยหลังที่เราจะสร้างในบทช่วยสอนนี้
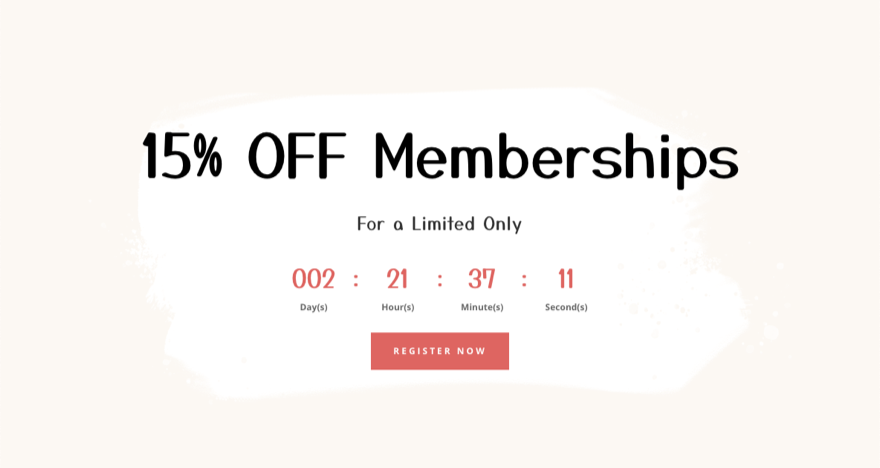
นี่คือส่วนก่อนที่ตัวนับเวลาถอยหลังจะหมดอายุ

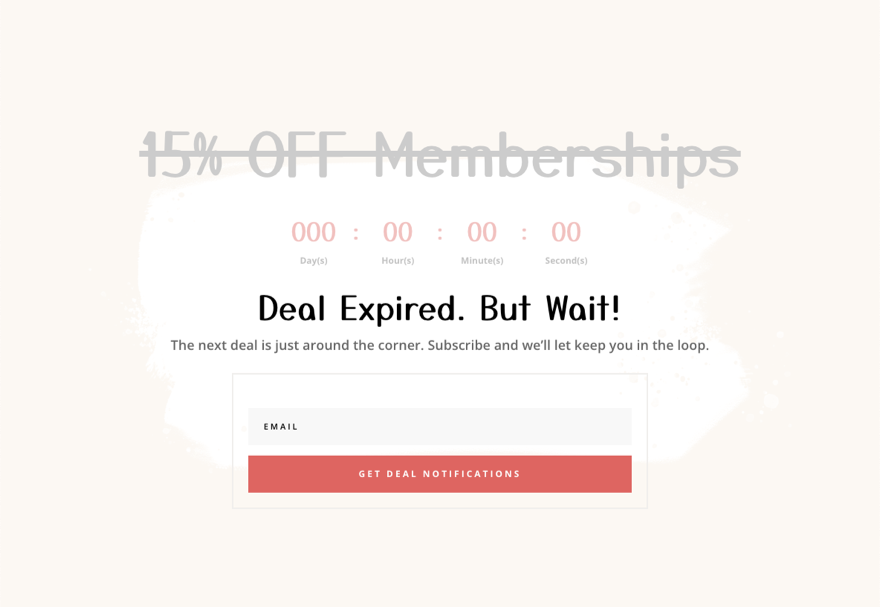
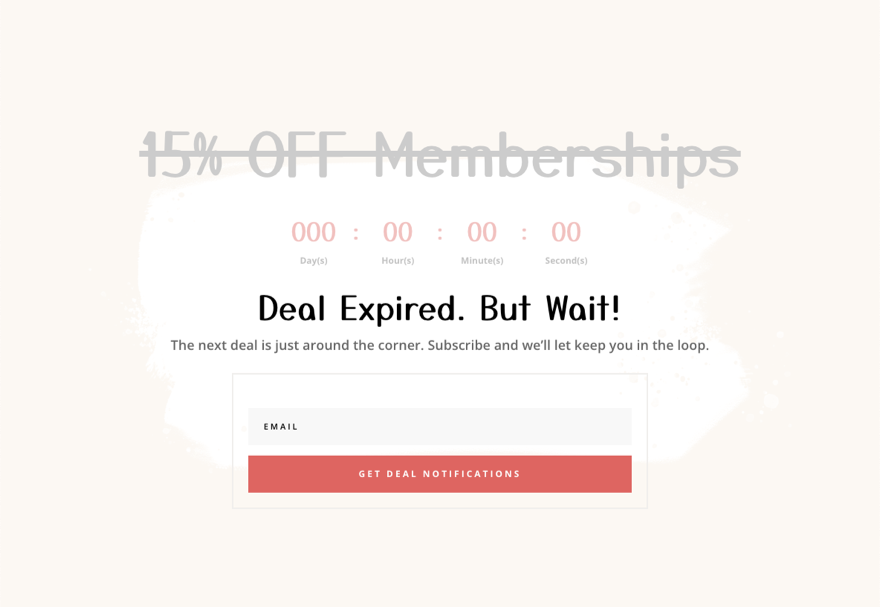
และนี่คือส่วนหลังจากหมดเวลานับถอยหลัง

ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
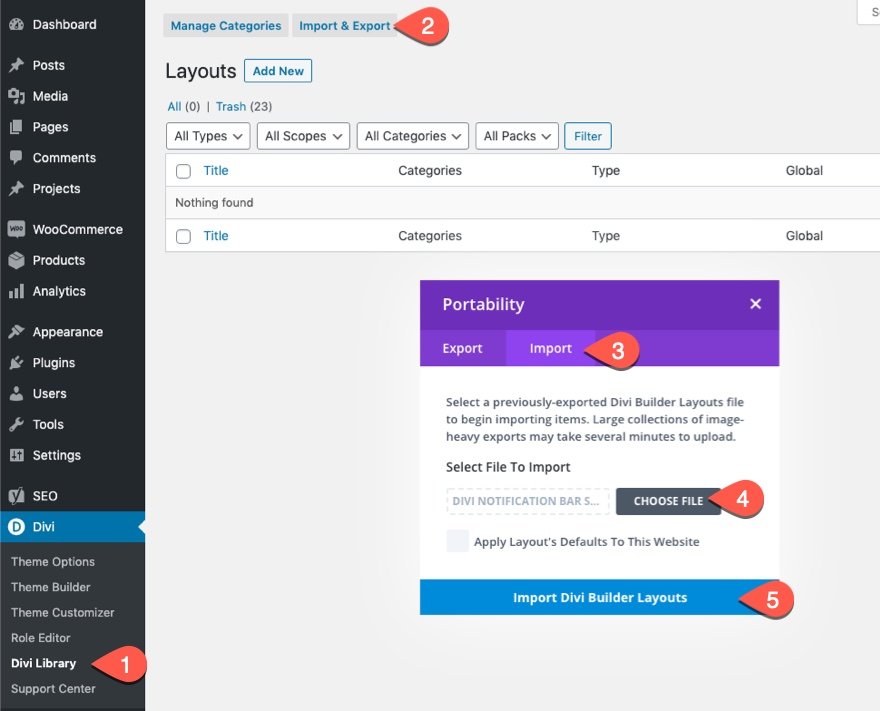
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น

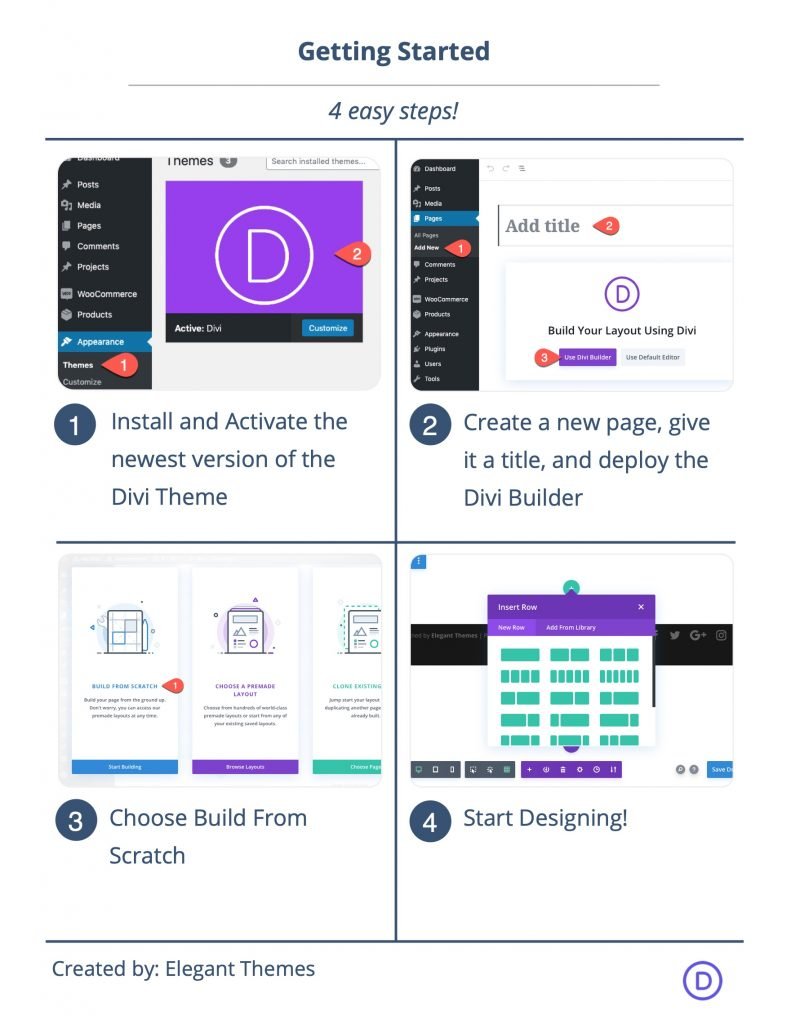
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
วิธีแสดงเนื้อหาตามเงื่อนไขเวลาเมื่อตัวจับเวลานับถอยหลังหมดอายุใน Divi
ขั้นตอนที่ 1: การอัปโหลดเค้าโครง Divi ที่สร้างไว้ล่วงหน้า
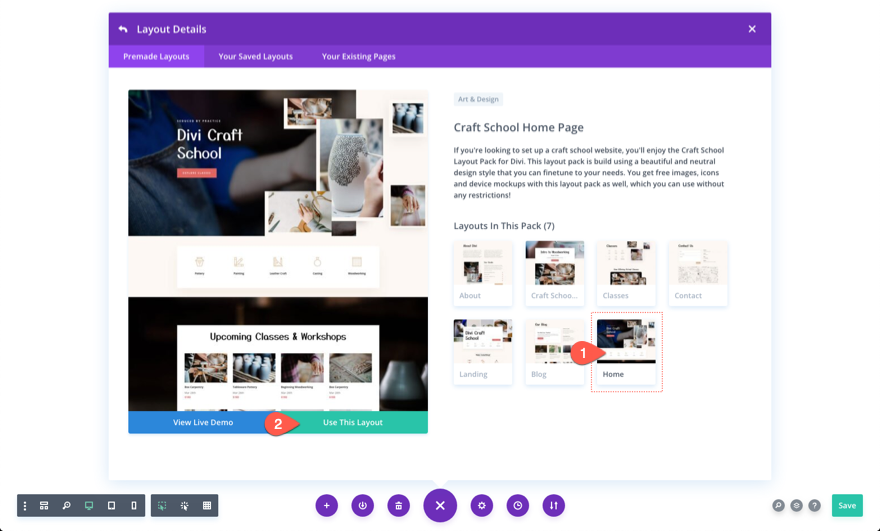
เปิดเมนูการตั้งค่าหน้าแล้วคลิกไอคอนเครื่องหมายบวกเพื่อเปิดป๊อปอัป Load From Library ค้นหา Craft School Layout Pack จากนั้นคลิกเพื่อใช้เค้าโครงหน้าแรกของ Craft School

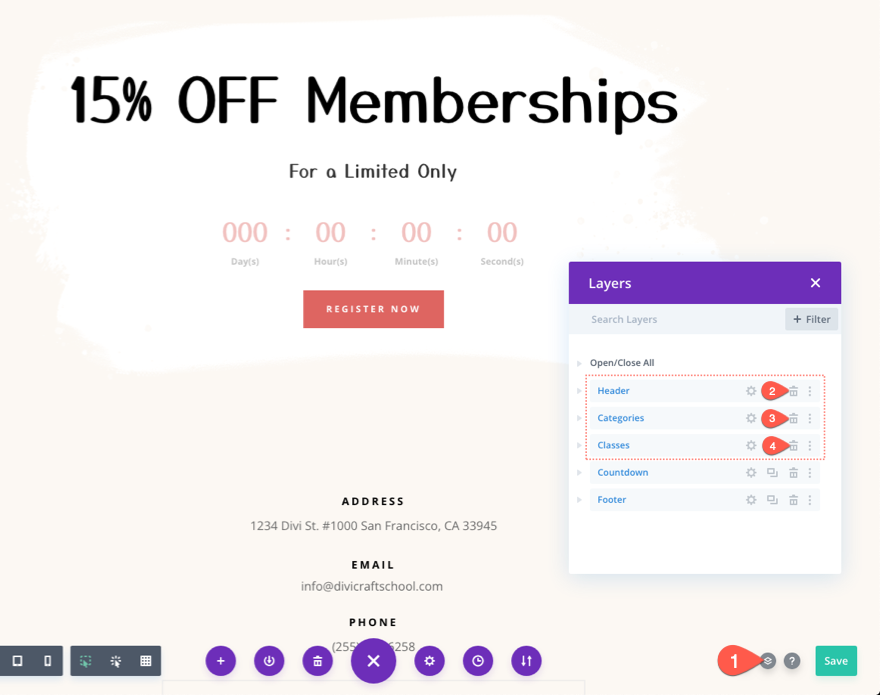
เมื่อเพิ่มเลย์เอาต์แล้ว ให้ลบ 3 ส่วนแรกของเลย์เอาต์เพื่อให้เหลือแต่ส่วนนับถอยหลังและส่วนท้ายเท่านั้น เราจะใช้ส่วนเหล่านี้เพื่อสร้างเนื้อหาตามเงื่อนไขเวลาและตัวนับเวลาถอยหลัง

ขั้นตอนที่ 2: การตั้งค่าวันที่ & เวลาบนตัวจับเวลาถอยหลัง
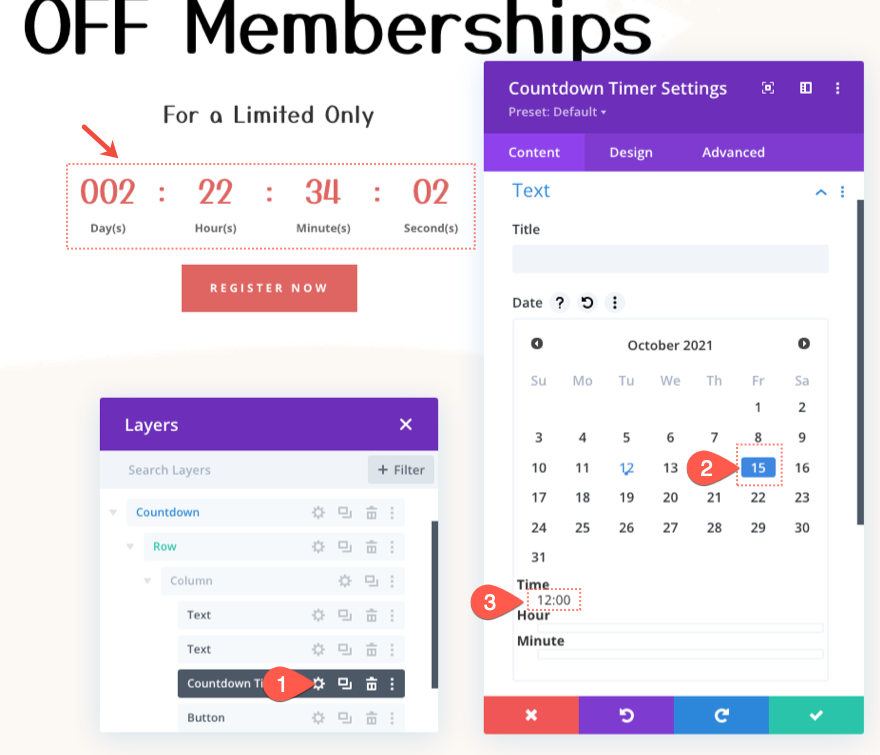
ถัดไป ค้นหาโมดูลตัวจับเวลาถอยหลังและเปิดการตั้งค่า ใต้แท็บเนื้อหา ให้เพิ่มวันที่และเวลาที่คุณต้องการให้ดีลหมดอายุ ในตัวอย่างนี้ เรากำลังตั้งค่าวันที่เป็น 15 ตุลาคม และเวลาเป็น 12:00 น.
หมายเหตุ: เราจะใช้วันที่และเวลาเดียวกันนี้เมื่อเราเพิ่มเนื้อหาตามเงื่อนไขของเวลาในภายหลัง


ส่วนที่ 3: เพิ่มเงื่อนไขเวลาเพื่อแสดงส่วนก่อนวันที่และเวลาที่ตั้งไว้
ในการเปลี่ยนเนื้อหาเมื่อเวลานับถอยหลังหมดลง เราจำเป็นต้องเพิ่มเงื่อนไขเวลาเพื่อแสดงส่วนทั้งหมด ก่อน วันที่และเวลาที่ตั้งไว้ซึ่งเพิ่มไปยังตัวนับเวลาถอยหลังก่อนหน้านี้
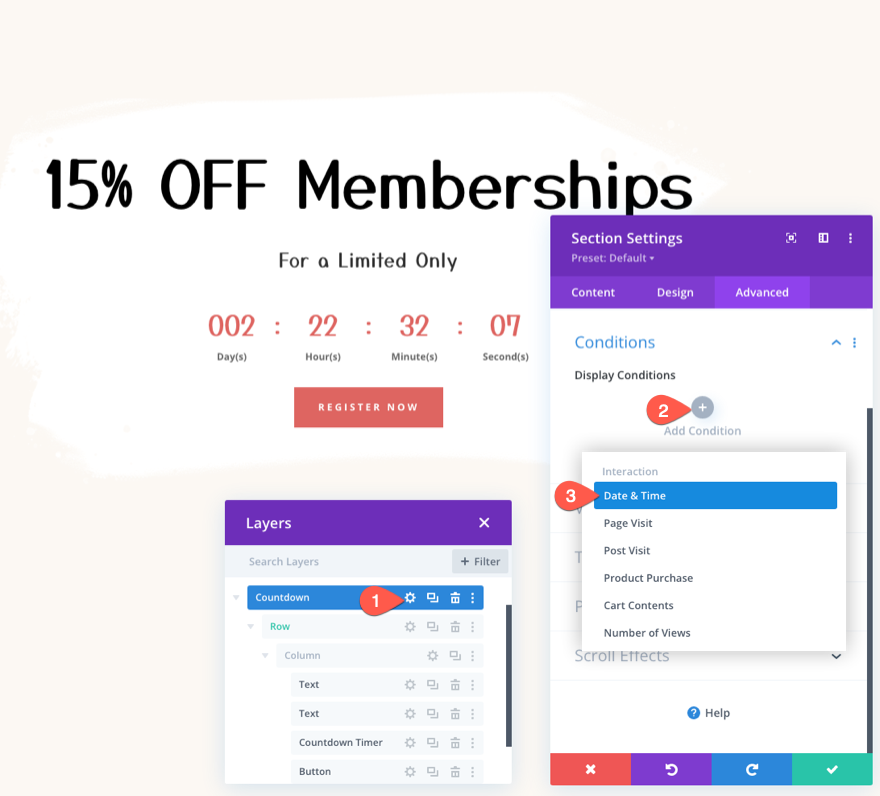
ในการดำเนินการนี้ ให้เปิดการตั้งค่าสำหรับส่วนที่มีตัวนับเวลาถอยหลัง
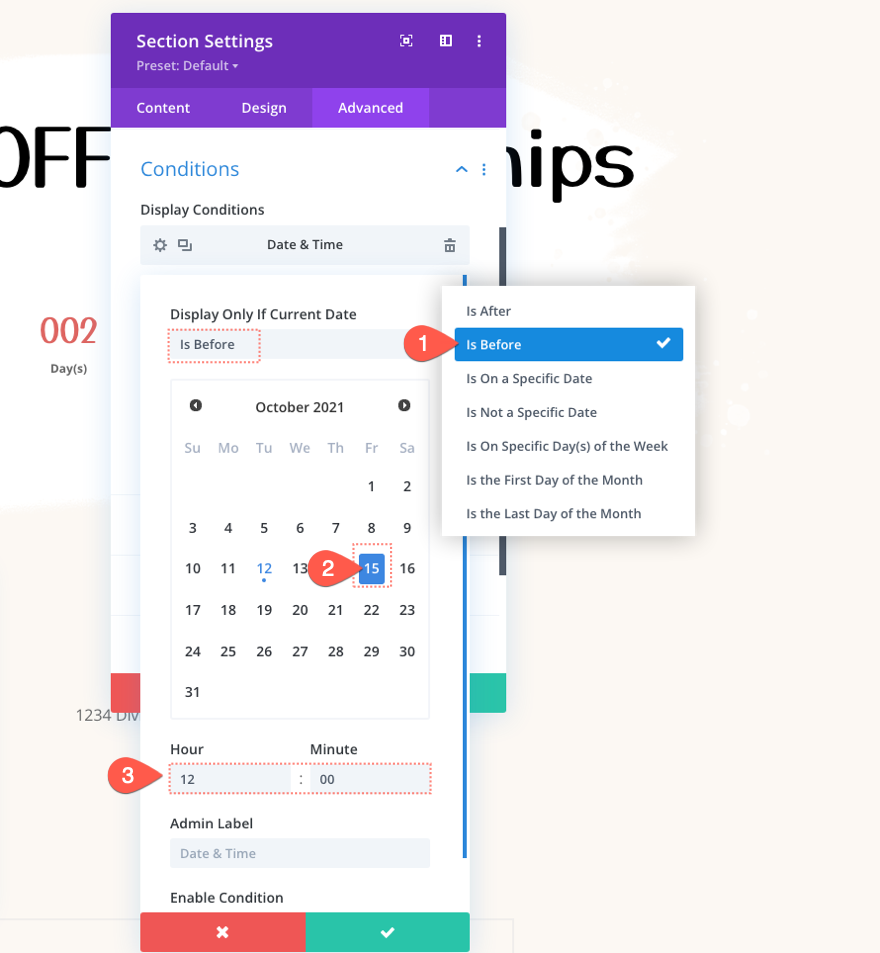
ภายใต้แท็บขั้นสูง คลิกเพื่อเพิ่มเงื่อนไขการแสดงผลใหม่ จากดรอปดาวน์ ให้เลือกเงื่อนไข วันที่ & เวลา

ในกล่องเดียวกัน ให้อัปเดตการตั้งค่าของเงื่อนไขวันที่และเวลาดังนี้:
- ตรวจสอบให้แน่ใจว่าตัวเลือก แสดงเฉพาะเมื่อ วันที่ปัจจุบัน ถูกตั้งค่า เป็นก่อน
- เลือกวันที่และเวลาที่ตรงกับวันที่และเวลาที่เพิ่มลงในตัวนับเวลาถอยหลังก่อนหน้านี้

ขั้นตอนที่ 5: การสร้างเนื้อหาตามเงื่อนไขเวลาสำหรับ After Timer Expires
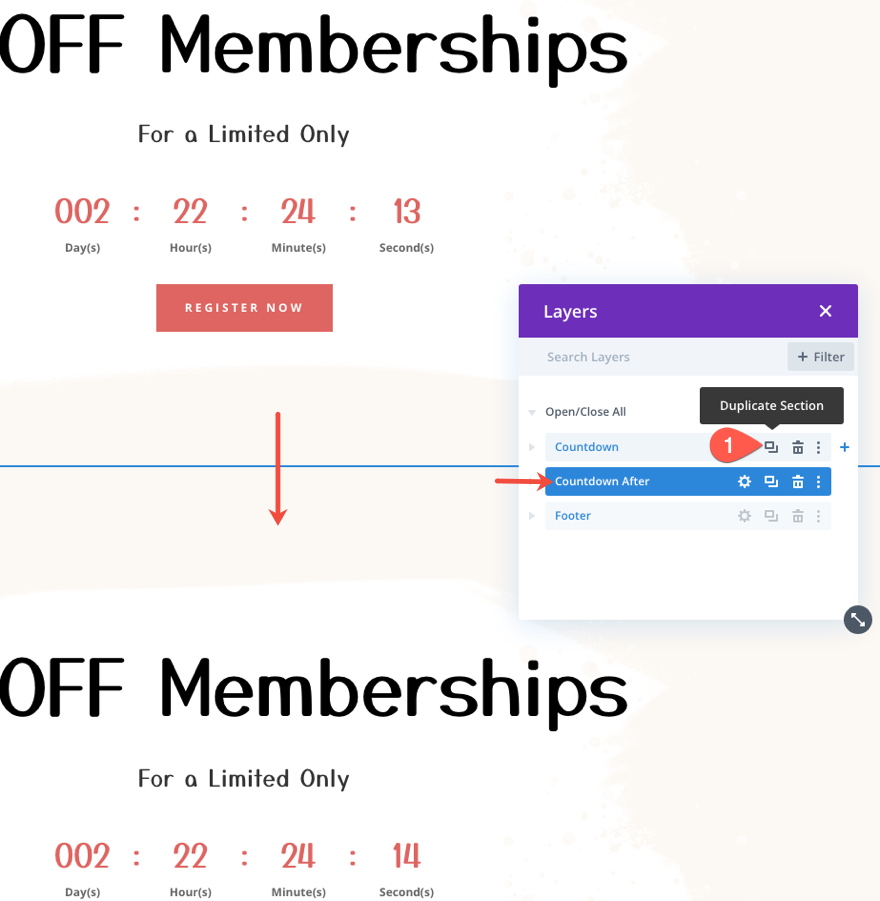
เรามีส่วนของเนื้อหาที่จะแสดงก่อนหมดเวลาแล้ว ตอนนี้ เราต้องสร้างส่วนใหม่ของเนื้อหาที่จะแสดงหลังจากหมดเวลา เมื่อต้องการทำเช่นนี้ ให้ทำซ้ำส่วนที่มีเงื่อนไขเวลา ในส่วนใหม่ คุณสามารถปรับป้ายผู้ดูแลระบบให้อ่านว่า "นับถอยหลังหลังจาก" ได้ เพื่อไม่ให้คุณสับสนทั้งสองอย่าง

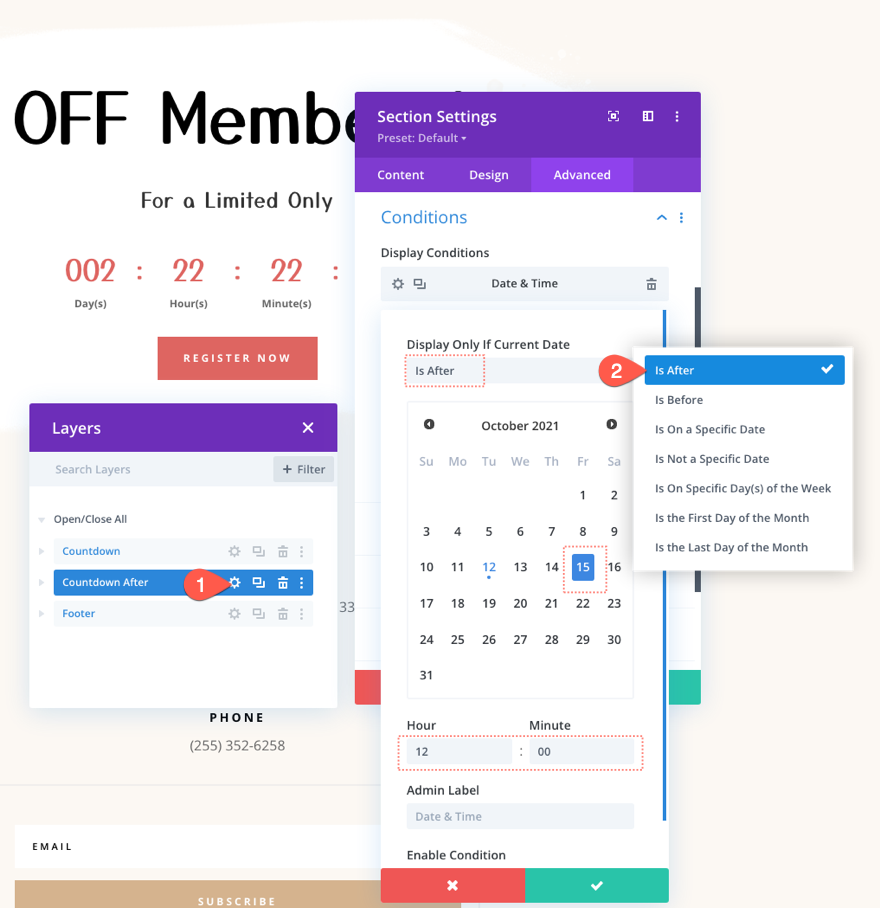
เปิดการตั้งค่าสำหรับส่วนที่ซ้ำกัน และอัปเดตตัวเลือกเงื่อนไขการแสดงวันที่ & เวลา แสดง เฉพาะในกรณีที่วันที่ปัจจุบัน เป็นหลัง ตรวจสอบให้แน่ใจว่าให้วันที่และเวลาเหมือนกับตัวนับเวลาถอยหลังทุกประการ เราต้องการให้แสดงส่วนนี้หลังจากหมดเวลานับถอยหลัง

ขั้นตอนที่ 6: เพิ่ม/อัปเดตเนื้อหาตามเงื่อนไขเวลา
เมื่อข้อตกลงสิ้นสุดลง เราต้องการสะท้อนให้เห็นว่าโดยการเพิ่มการประท้วงผ่านส่วนหัวและให้สีเทาอ่อน
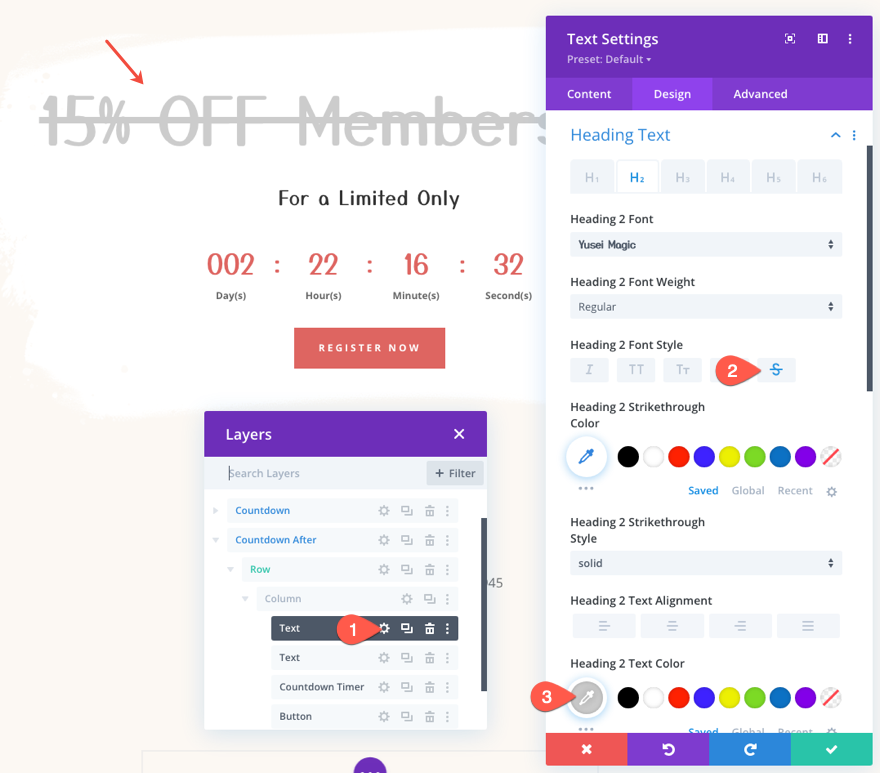
ในการทำเช่นนั้น ให้เปิดการตั้งค่าของโมดูลข้อความที่มีส่วนหัวหลักและอัปเดตสิ่งต่อไปนี้:
- รูปแบบตัวอักษรของหัวเรื่อง 2: ขีดทับ
- หัวเรื่อง 2 สีข้อความ: #ddd

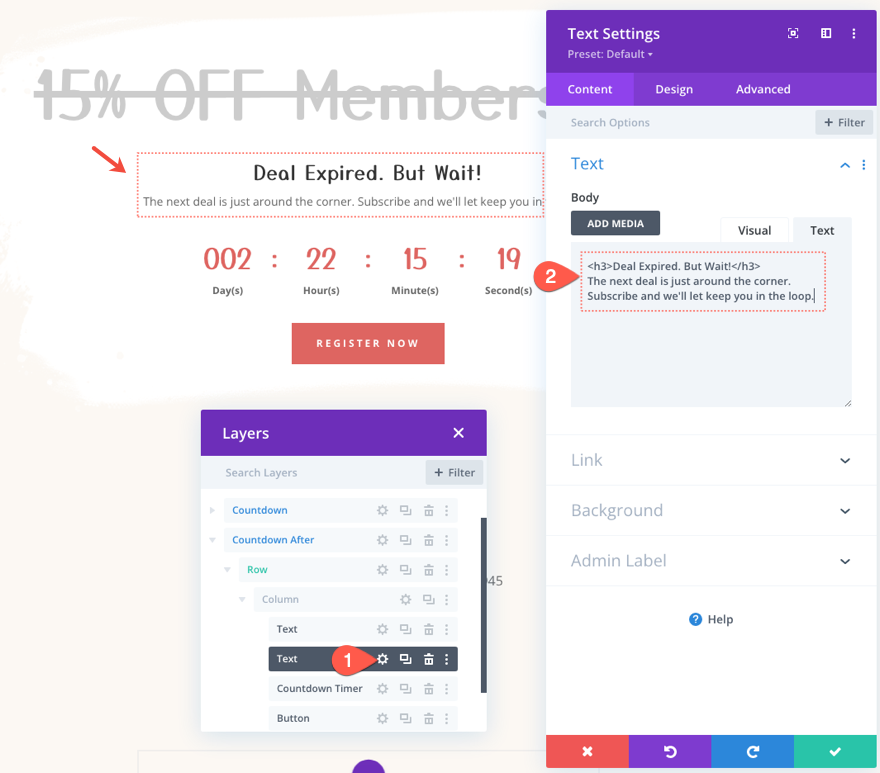
ถัดไป เปิดการตั้งค่าสำหรับโมดูลข้อความที่สอง และเปลี่ยนเนื้อหาดังนี้:
html

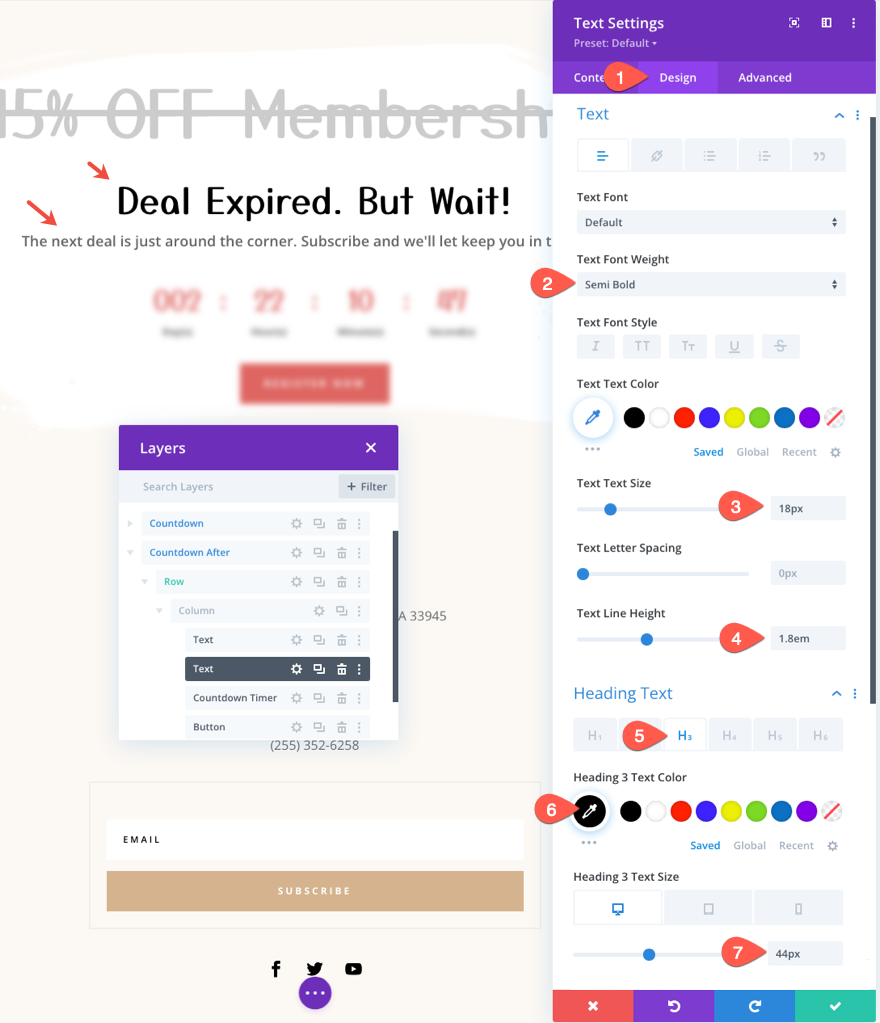
ใต้แท็บออกแบบ ให้อัปเดตการจัดรูปแบบข้อความดังนี้:
- น้ำหนักแบบอักษรของข้อความ: กึ่งหนา
- ขนาดข้อความ: 18px
- ความสูงของบรรทัดข้อความ: 1.8emหัวเรื่อง 3 สีข้อความ: #000
- หัวเรื่อง 3 ขนาดข้อความ: 44px (เดสก์ท็อป), 38px (แท็บเล็ตและโทรศัพท์)

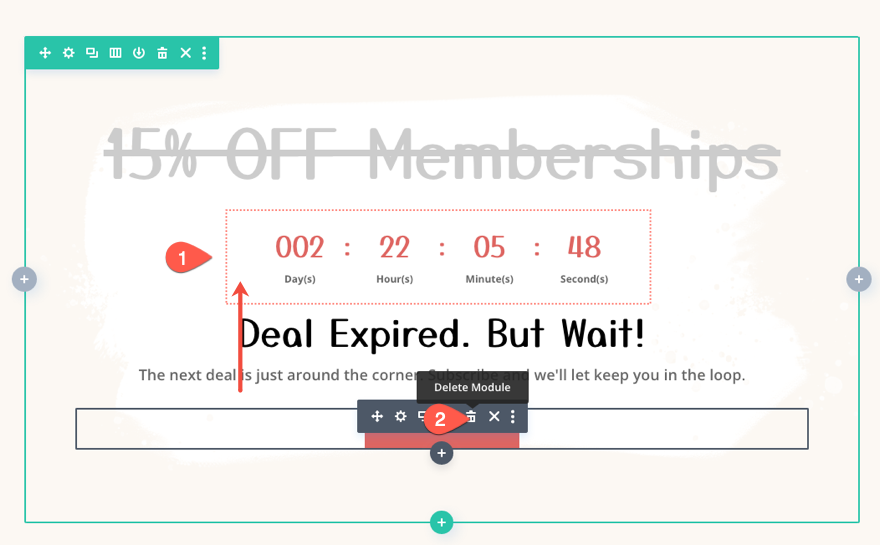
ถัดไป เลื่อนตัวจับเวลาถอยหลังขึ้นหนึ่งตำแหน่ง ด้านล่างโมดูลข้อความด้านบนที่มีส่วนหัวหลัก จากนั้นลบโมดูลปุ่มที่ด้านล่าง เราจะแทนที่ด้วยโมดูลตัวเลือกอีเมล

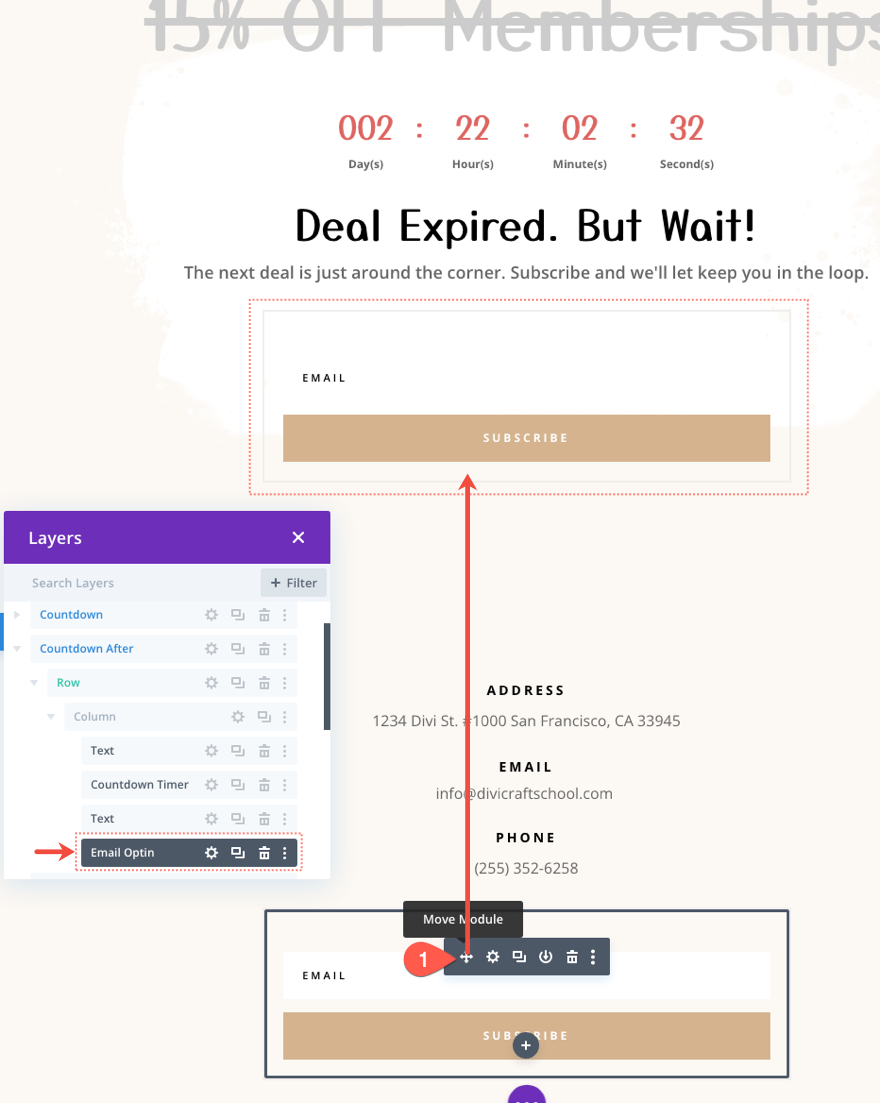
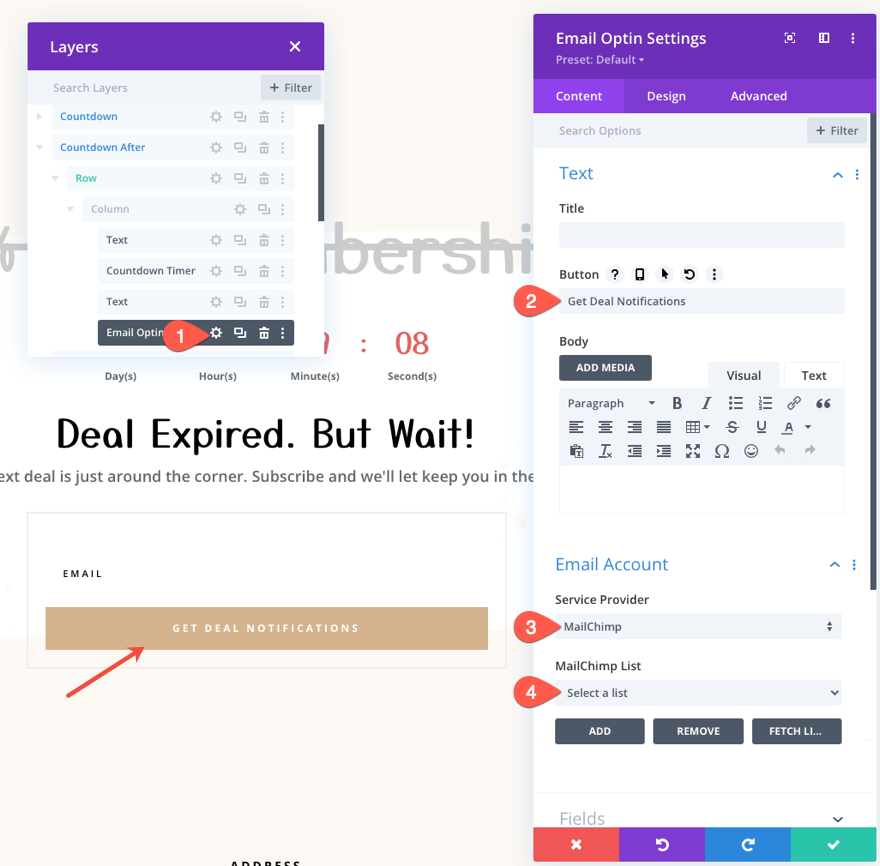
ในการสร้างอีเมล optin ให้ย้าย (หรือคัดลอกและวาง) โมดูล optin อีเมลที่มีอยู่ในส่วนท้ายด้านล่างของเลย์เอาต์ที่สร้างไว้ล่วงหน้าและวางไว้ในส่วนที่มีเนื้อหาหลังใต้โมดูลข้อความด้านล่าง

เปิดการตั้งค่าการเลือกรับอีเมลและอัปเดตข้อความปุ่มและข้อมูลบัญชีอีเมลตามต้องการ

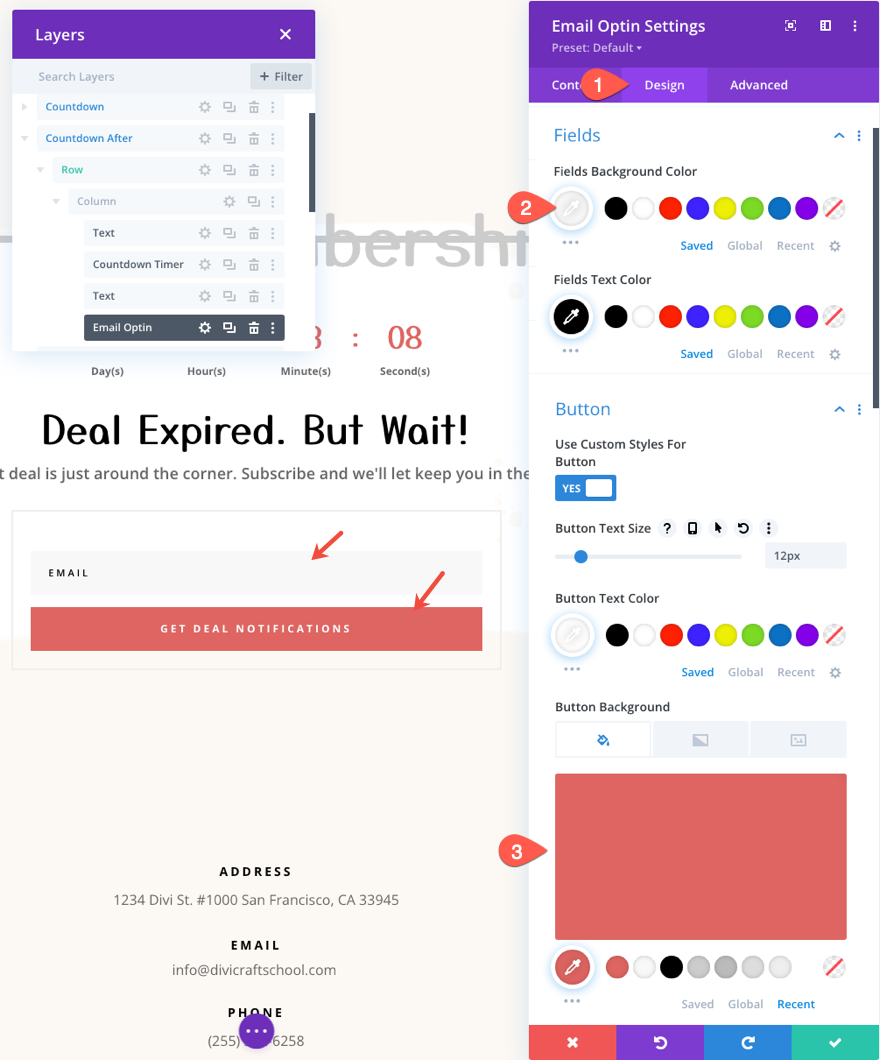
ใต้แท็บออกแบบ อัปเดตสีฟิลด์และปุ่มดังนี้:
- ฟิลด์สีพื้นหลัง: #f8f8f8
- สีพื้นหลังของปุ่ม: #de6561

ผลสุดท้าย
แค่นั้นแหละ! มาทบทวนว่าเราได้ทำอะไรบ้าง
- เราตั้งเวลานับถอยหลังให้สิ้นสุดในวันที่ 15 ต.ค. เวลา 12:00 น.
- เราได้เพิ่มเงื่อนไขการแสดงวันที่ & เวลาในส่วนแรกเพื่อให้แสดง ก่อน วันที่ 15 ต.ค. เวลา 12:00 น.
- เราได้สร้างส่วนใหม่ของเนื้อหาด้วยเงื่อนไขการแสดงวันที่ & เวลาที่แสดงส่วน หลัง วันที่ 15 ต.ค. เวลา 12:00 น.

นี่คือส่วนก่อนที่ตัวนับเวลาถอยหลังจะหมดอายุ

และนี่คือส่วนหลังจากหมดเวลานับถอยหลัง

ความคิดสุดท้าย
เนื้อหาตามเงื่อนไขเวลาและตัวนับเวลาถอยหลังสร้างคอมโบที่มีประโยชน์เมื่อโปรโมตข้อเสนอแบบจำกัดเวลา และด้วย Divi คุณสามารถควบคุมทั้งสองอย่างได้อย่างง่ายดาย เมื่อนาฬิกาจับเวลาถอยหลังวันที่และ. ตั้งเวลาไว้แล้ว สิ่งที่คุณต้องทำคือเลือกเนื้อหาที่คุณต้องการแสดงก่อนและ/หรือหลังวันที่และเวลาเดียวกันนั้น หวังว่านี่จะช่วยให้ผู้เข้าชมของคุณได้รับประสบการณ์ที่ดีขึ้นเมื่อเห็นดีลที่หมดอายุเหล่านั้น
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
