Как отобразить условное содержимое времени, когда таймер обратного отсчета истекает в Divi
Опубликовано: 2021-10-20Отображение условного содержания времени по истечении таймера обратного отсчета может быть мощным маркетинговым инструментом. Мы знаем, что таймеры обратного отсчета — один из лучших способов побудить пользователей совершать действия на веб-сайте. Они идеально подходят для показа ограниченных по времени предложений о членстве, продуктах, акциях Черной пятницы и т. Д. Но когда таймер подходит к концу, у вас есть прекрасная возможность перенаправить посетителей с помощью контента с условным временем. Контент с условием времени — это контент, который отображается (или скрывается) на веб-странице до или после установленной даты и времени. Поэтому имеет смысл иметь новый контент, готовый показать посетителям, которые пропустили сделку или упустили время.
В этом уроке мы покажем вам, как отображать условное содержимое времени, когда таймер обратного отсчета истекает в Divi. Для этого мы собираемся использовать новые параметры условий Divi для отображения определенного контента до и после установленной даты и времени, которые совпадают с таймером обратного отсчета. До того, как таймер истечет, посетители смогут воспользоваться ограниченной по времени сделкой. После того, как таймер истечет, посетителям будет предложено подписаться на информационный бюллетень, чтобы получать уведомления о сделках.
Давайте начнем!
Краткий обзор
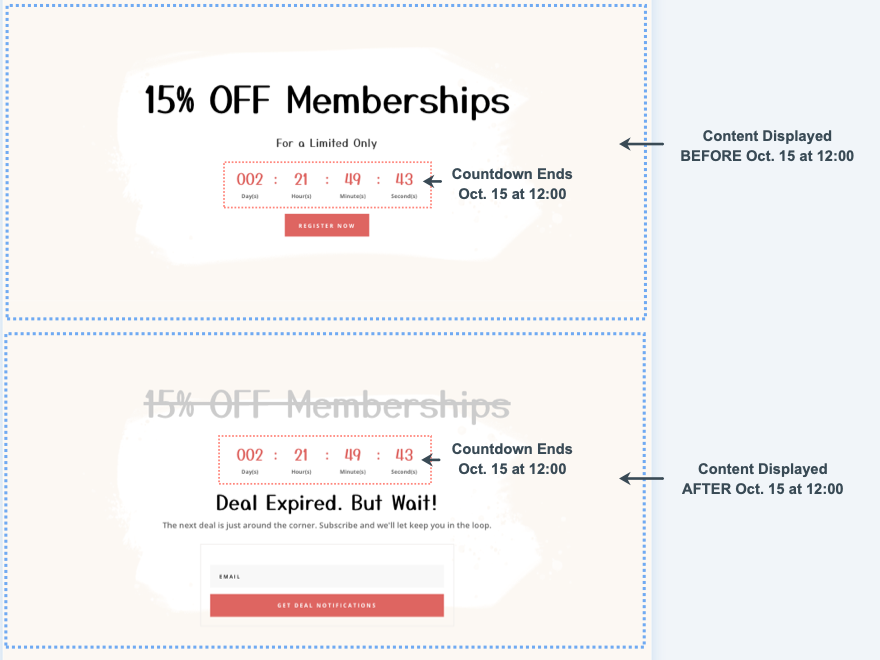
Вот краткий обзор содержания условия времени и таймера обратного отсчета, который мы создадим в этом руководстве.
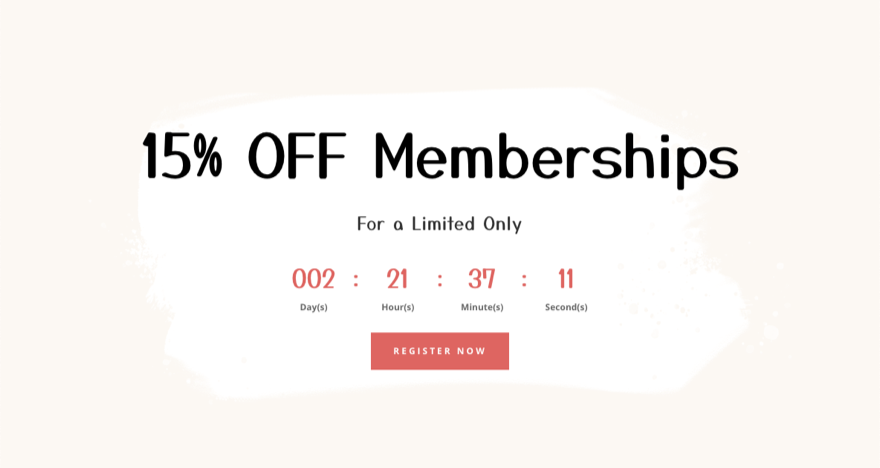
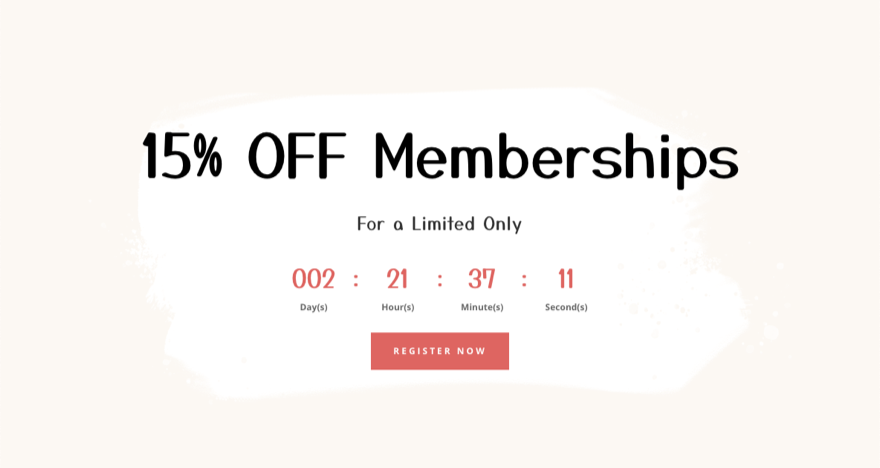
Вот раздел до истечения таймера обратного отсчета.

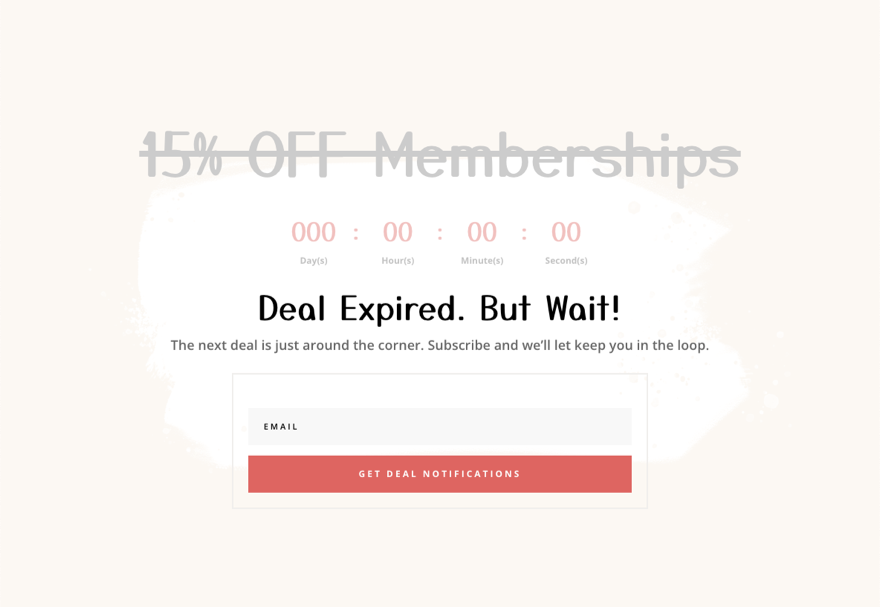
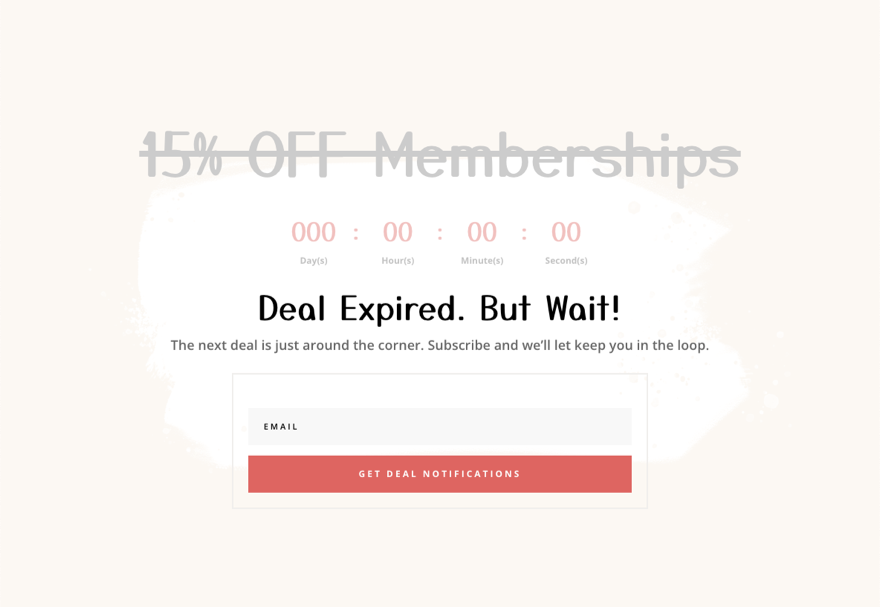
А вот и секция после истечения таймера обратного отсчета.

Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
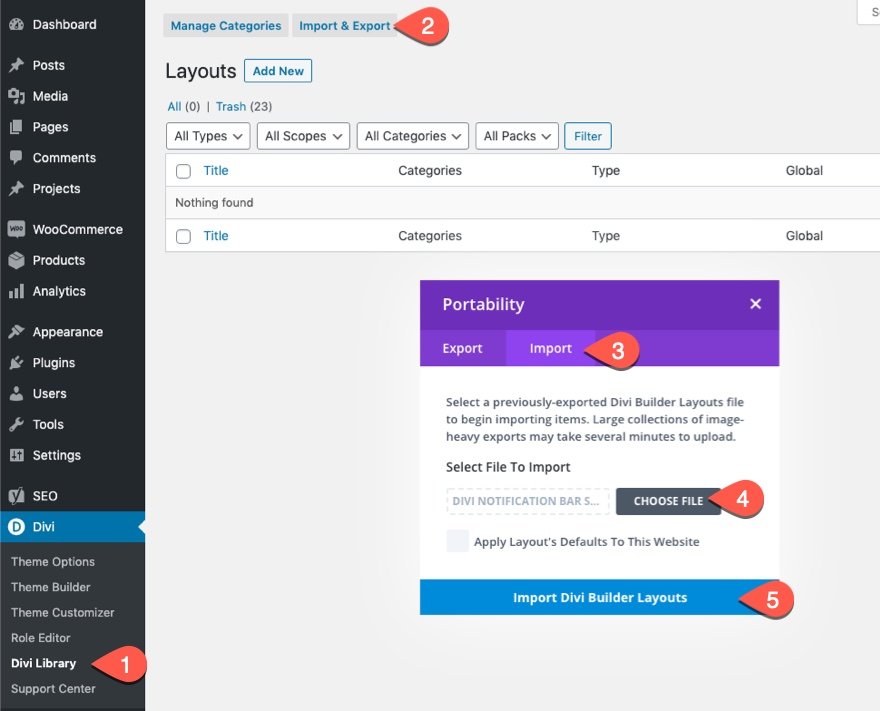
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала

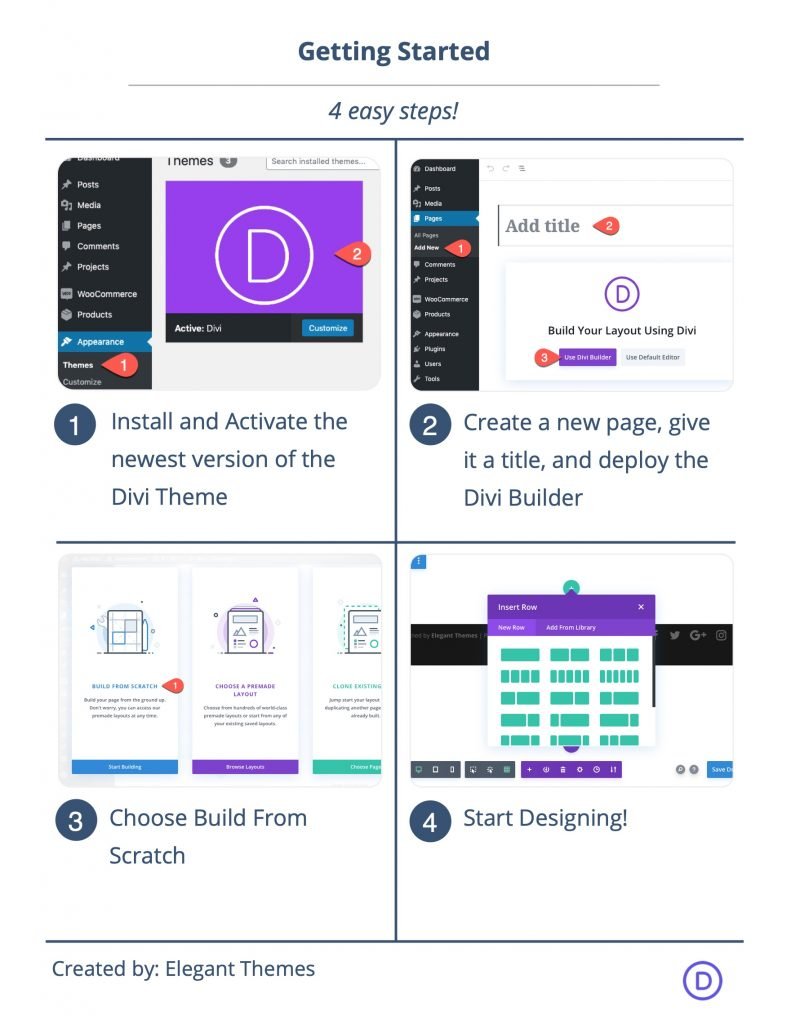
Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
После этого у вас будет чистый холст для начала проектирования в Divi.
Как отобразить условное содержимое времени, когда таймер обратного отсчета истекает в Divi
Шаг 1: Загрузка готового макета Divi
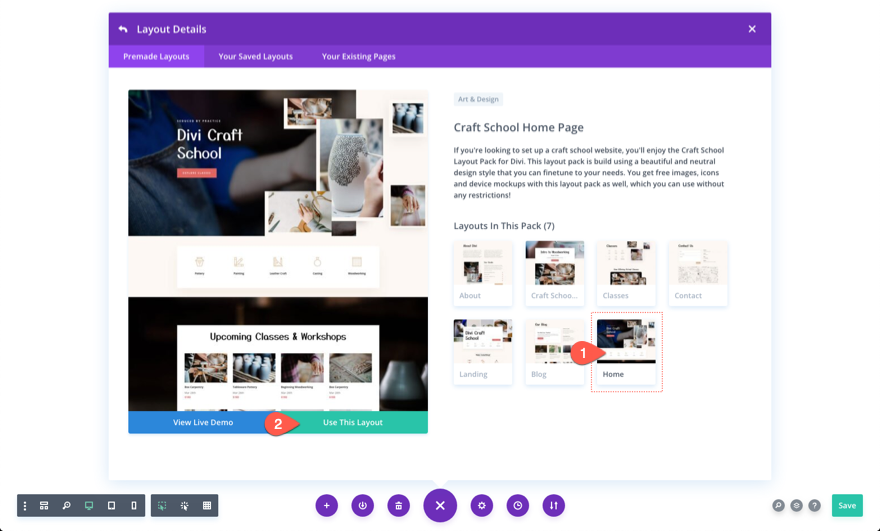
Откройте меню настроек страницы, а затем щелкните значок плюса, чтобы открыть всплывающее окно «Загрузить из библиотеки». Найдите пакет макетов Craft School, а затем нажмите, чтобы использовать макет домашней страницы Craft School.

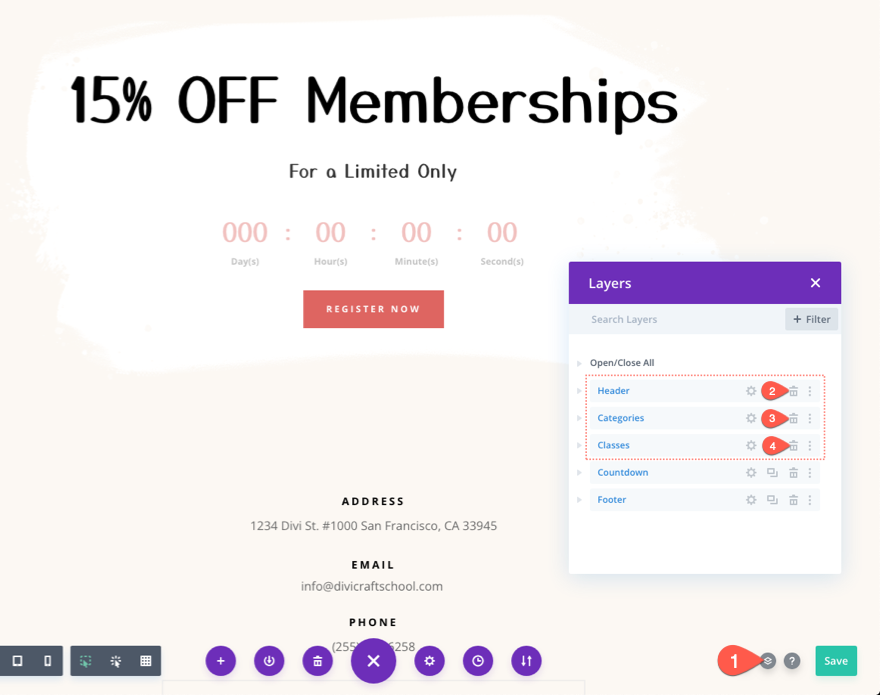
После добавления макета удалите первые 3 раздела макета, чтобы остались только раздел обратного отсчета и раздел нижнего колонтитула. Мы собираемся использовать эти разделы для создания условного содержания времени и таймеров обратного отсчета.

Шаг 2: Установка даты и времени на таймере обратного отсчета
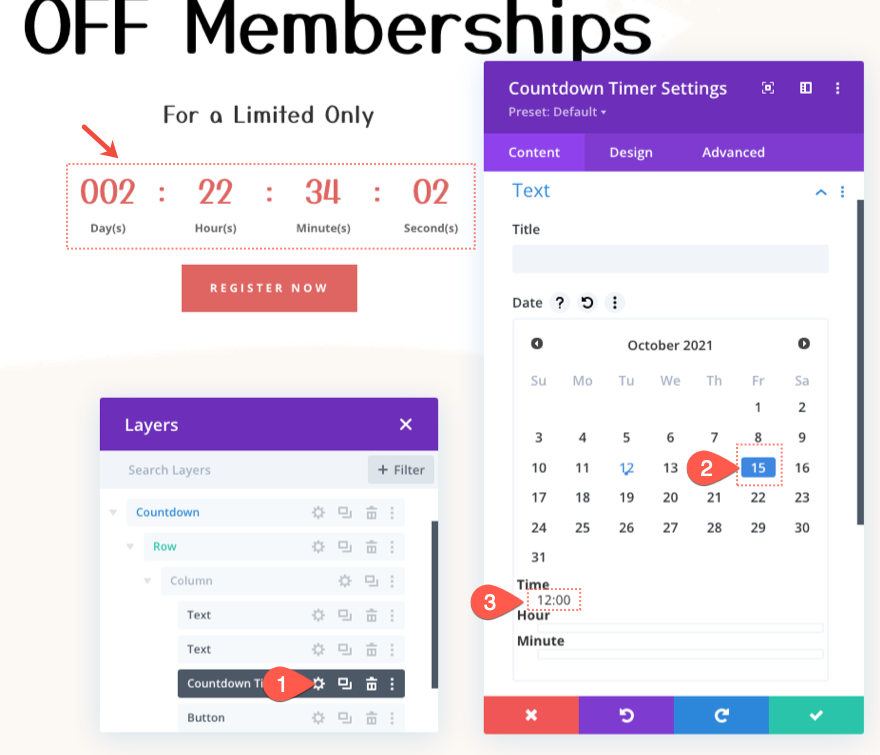
Далее найдите модуль таймера обратного отсчета и откройте настройки. На вкладке «Контент» добавьте дату и время окончания срока действия сделки. В этом примере мы устанавливаем дату на 15 октября и время на 12:00.
ПРИМЕЧАНИЕ. Мы будем использовать ту же дату и время, когда позже добавим условное содержимое времени.


Часть 3. Добавление условия времени в раздел отображения перед установленной датой и временем
Чтобы изменять содержимое всякий раз, когда истекает таймер обратного отсчета, нам нужно добавить условие времени для отображения всего раздела до установленной даты и времени, ранее добавленных к таймеру обратного отсчета.
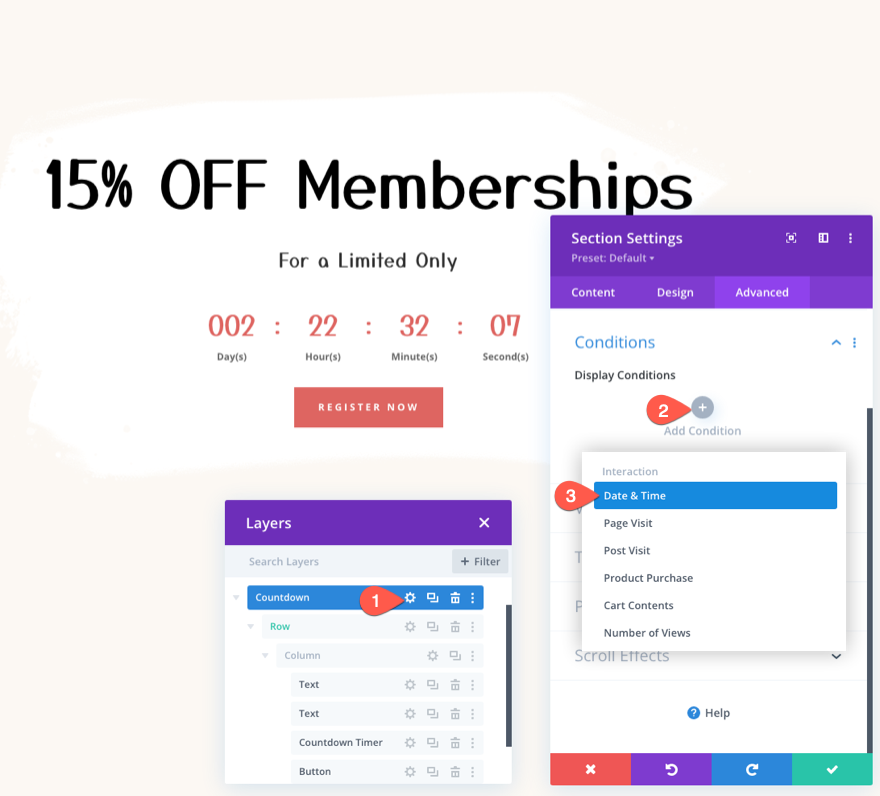
Для этого откройте в настройках раздел, содержащий таймер обратного отсчета.
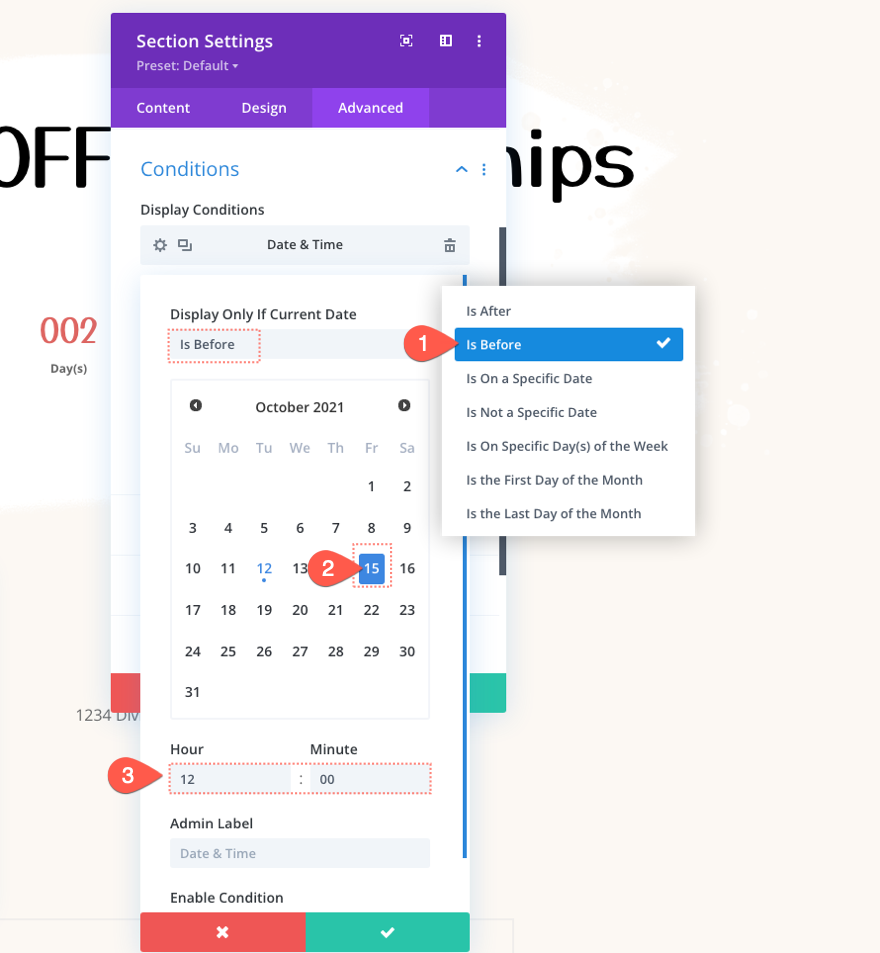
На вкладке «Дополнительно» нажмите, чтобы добавить новое условие отображения. В раскрывающемся списке выберите условие Дата и время.

В том же поле обновите настройки условий даты и времени следующим образом:
- Убедитесь, что для параметра « Отображать только в том случае, если текущая дата » установлено значение «До» .
- Выберите дату и время, соответствующие дате и времени, ранее добавленным в таймер обратного отсчета.

Шаг 5: Создание содержимого с условным временем для истечения срока действия таймера
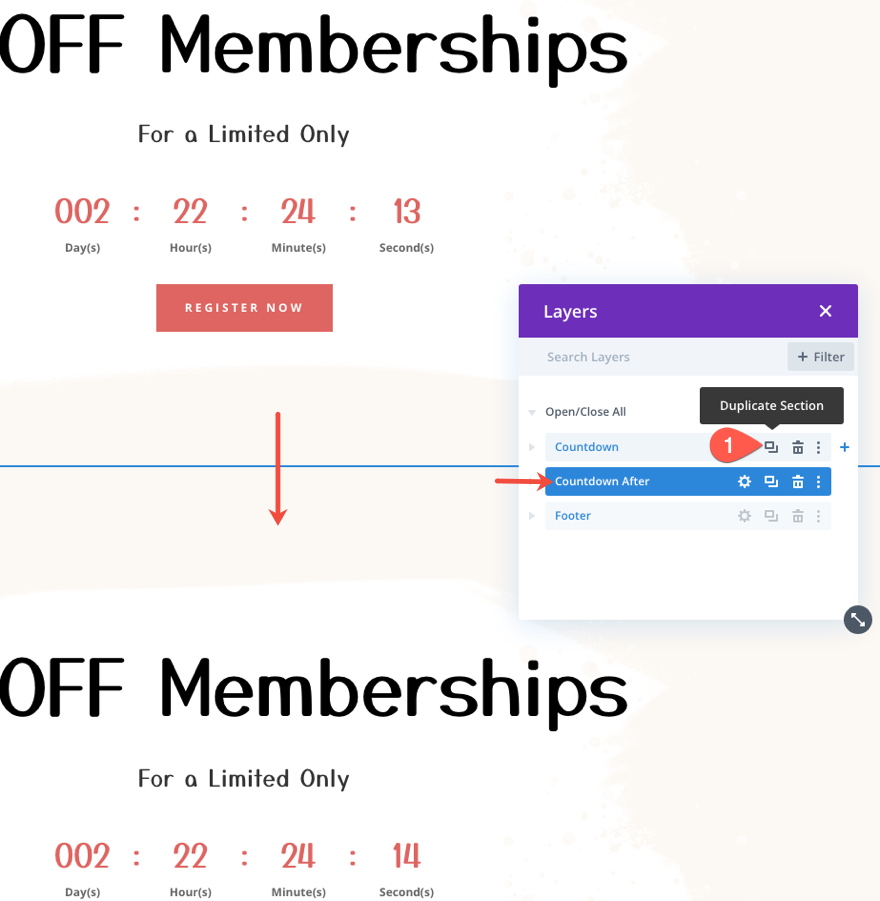
У нас уже есть раздел контента, который будет показан до истечения таймера. Теперь нам нужно создать новый раздел контента, который будет отображаться после истечения таймера. Для этого продублируйте раздел с условием времени. В новом разделе вы можете изменить метку администратора, чтобы она читалась как «Обратный отсчет после», чтобы вы не перепутали их.

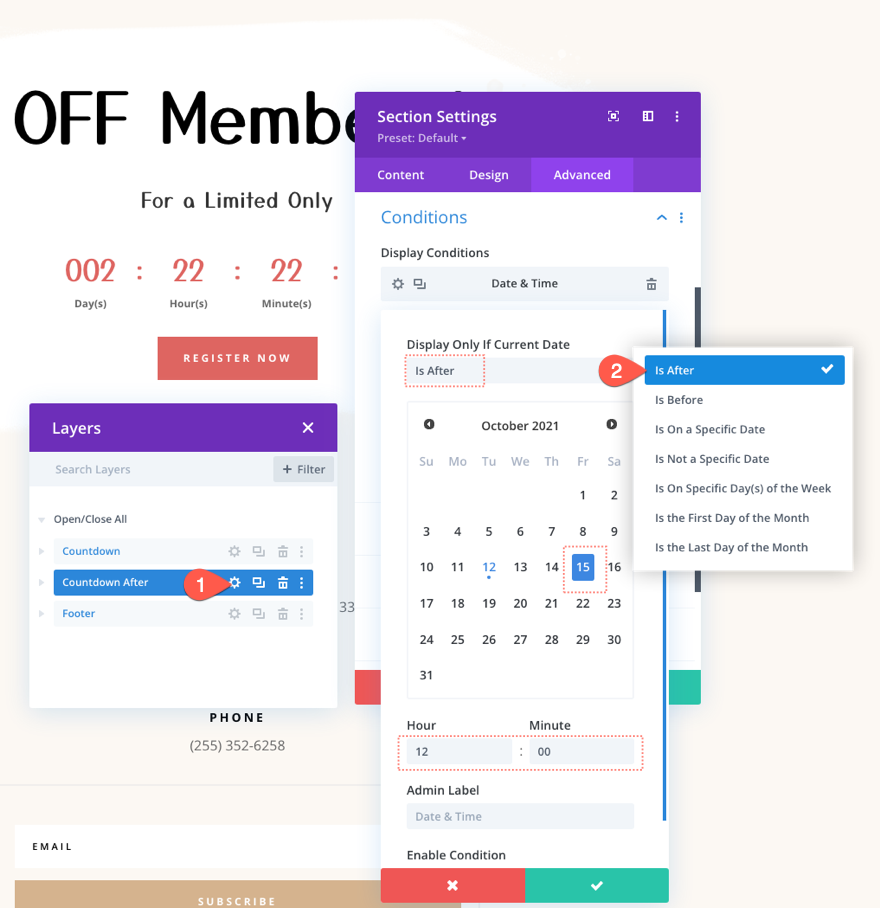
Откройте настройки для дублирующегося раздела и измените параметр условия отображения даты и времени « Отображать только в том случае, если текущая дата » на «После» . Убедитесь, что дата и время точно такие же, как на таймере обратного отсчета. Мы хотим, чтобы этот раздел отображался после истечения таймера обратного отсчета.

Шаг 6: Добавление/обновление условного содержания времени
Как только сделка закончилась, мы хотим отразить это, добавив зачеркивание через заголовок, а также придав ему светло-серый цвет.
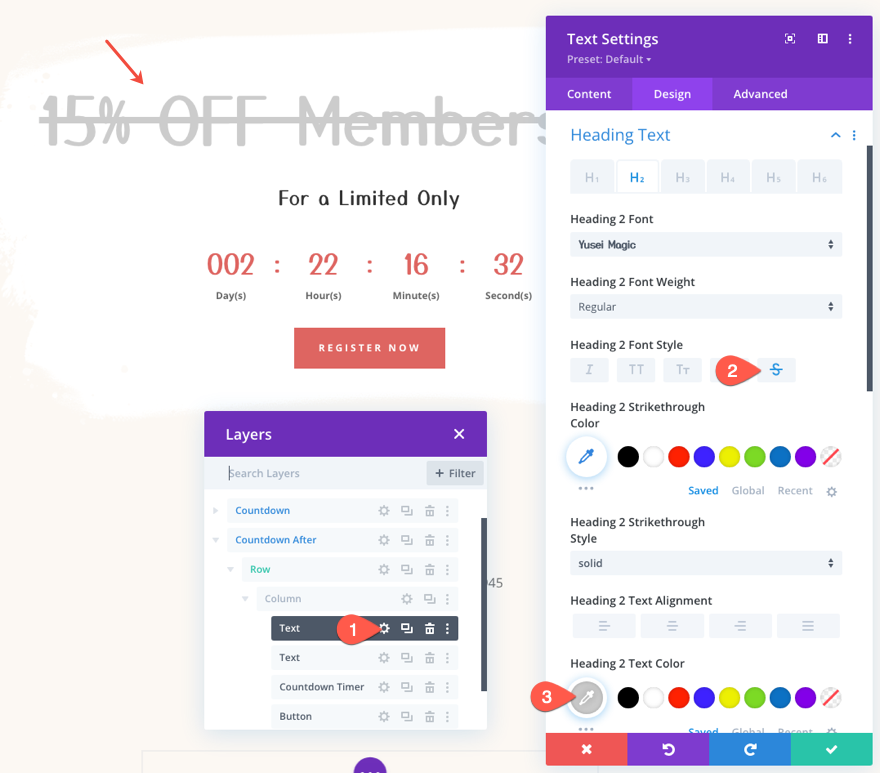
Для этого откройте настройки текстового модуля, содержащего основной заголовок, и обновите следующее:
- Стиль шрифта заголовка 2: Зачеркнутый
- Цвет текста заголовка 2: #ddd

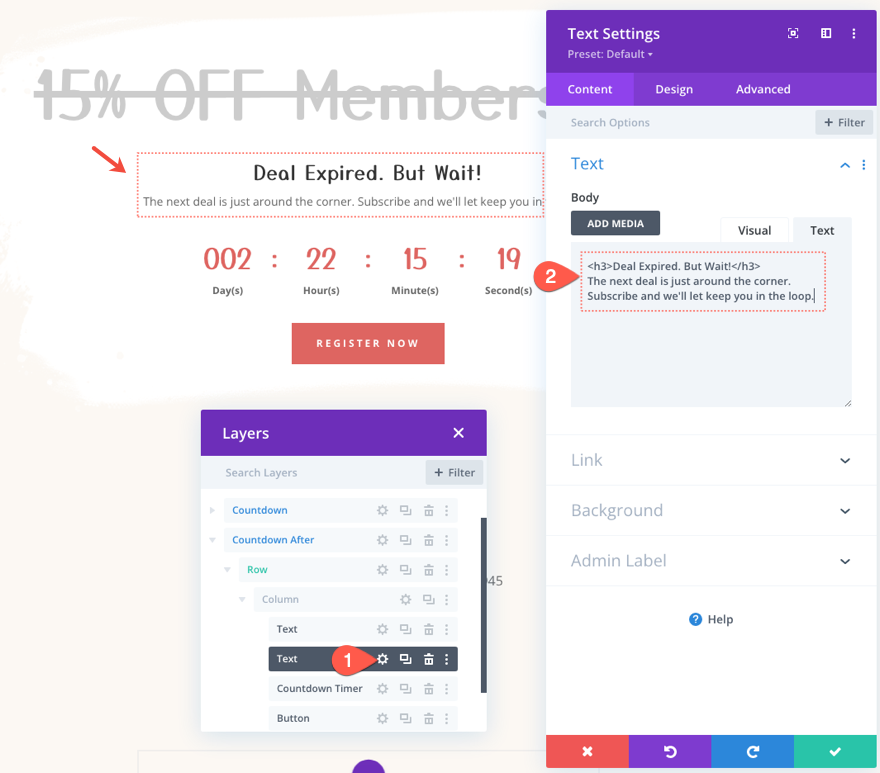
Далее откройте настройки второго текстового модуля и измените содержимое следующим образом:
html

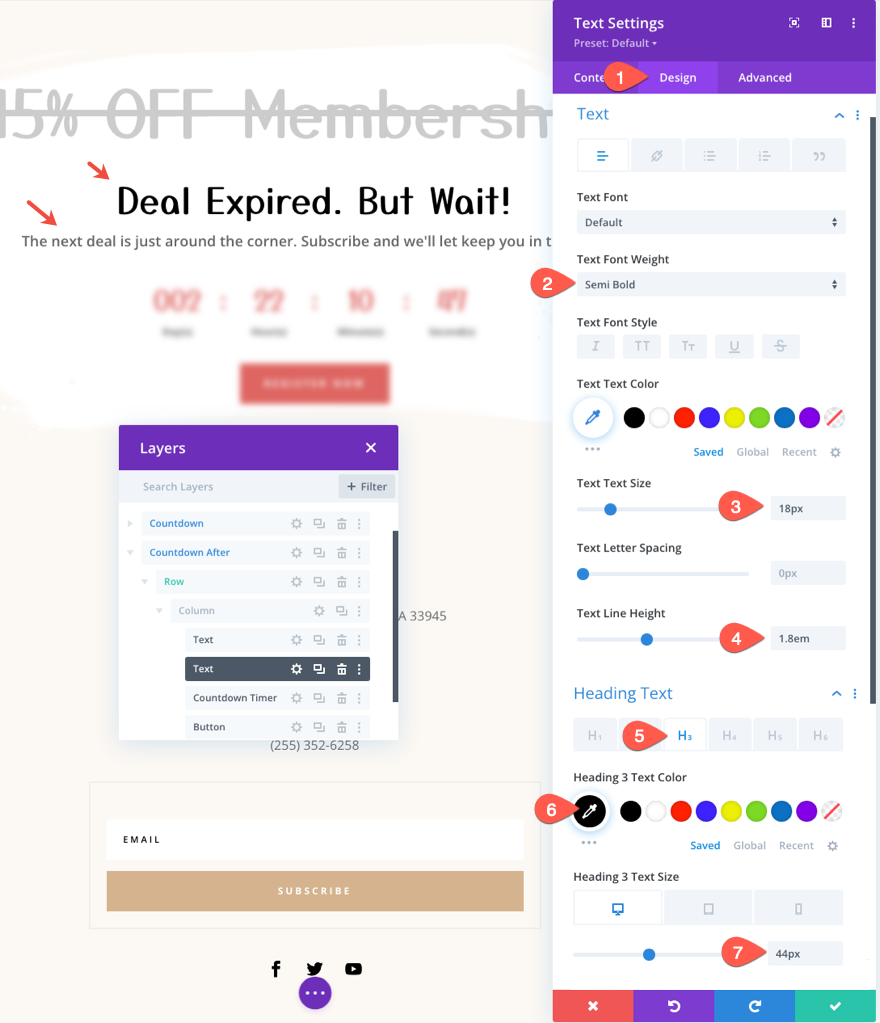
На вкладке «Дизайн» обновите стиль текста следующим образом:
- Вес шрифта текста: полужирный
- Текст Размер текста: 18px
- Высота строки текста: 1,8 emЦвет текста заголовка 3: #000
- Размер текста заголовка 3: 44 пикселя (для настольных компьютеров), 38 пикселей (для планшетов и телефонов)

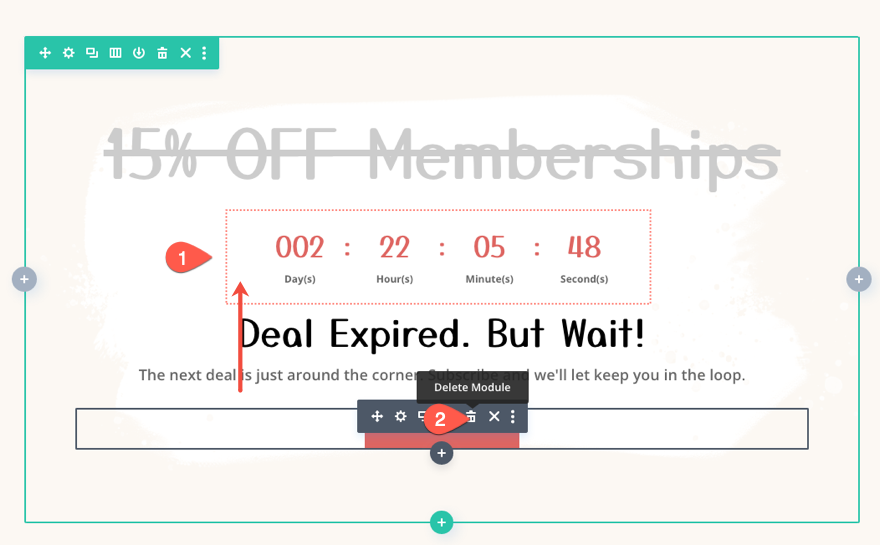
Затем переместите таймер обратного отсчета вверх на одну позицию, прямо под верхний текстовый модуль с основным заголовком. Затем удалите модуль кнопки внизу. Мы заменим его дополнительным модулем электронной почты.

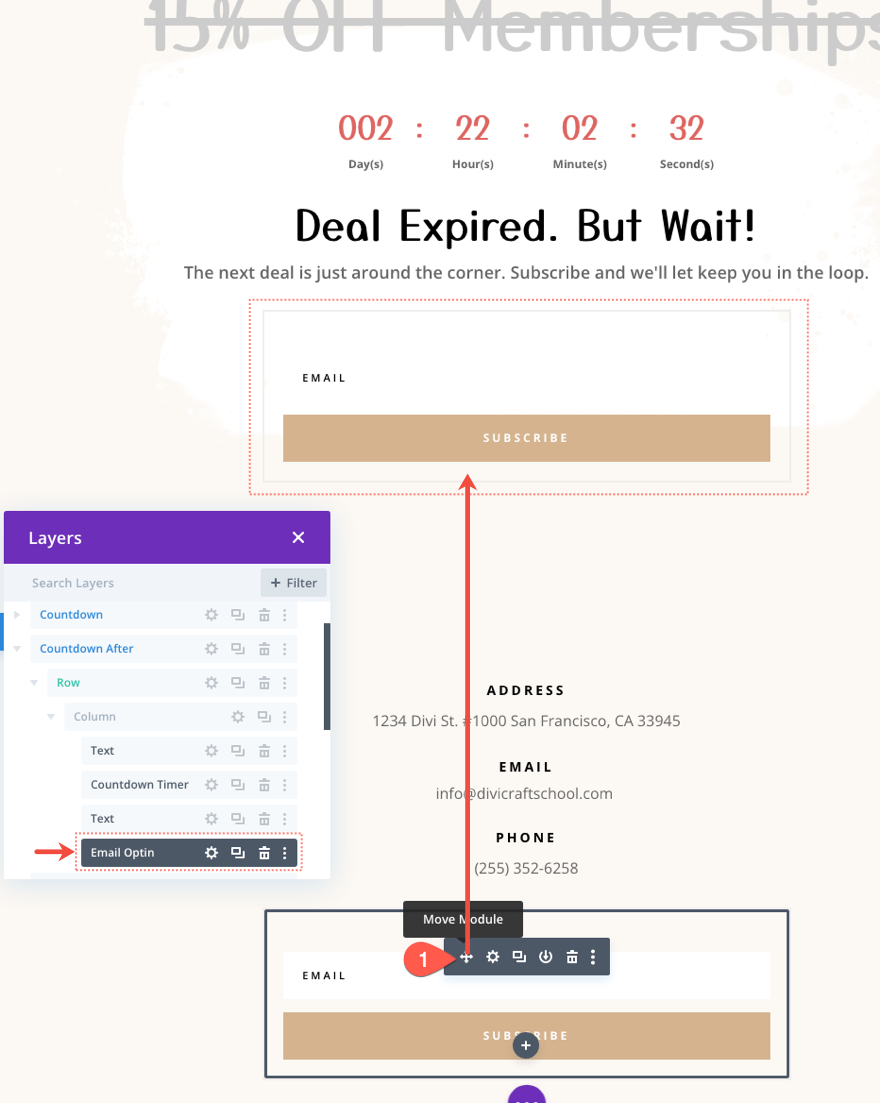
Чтобы создать подписку электронной почты, переместите (или скопируйте и вставьте) существующий модуль подписки электронной почты в нижний колонтитул готового макета и поместите его в раздел, содержащий последующее содержимое, под нижним текстовым модулем.

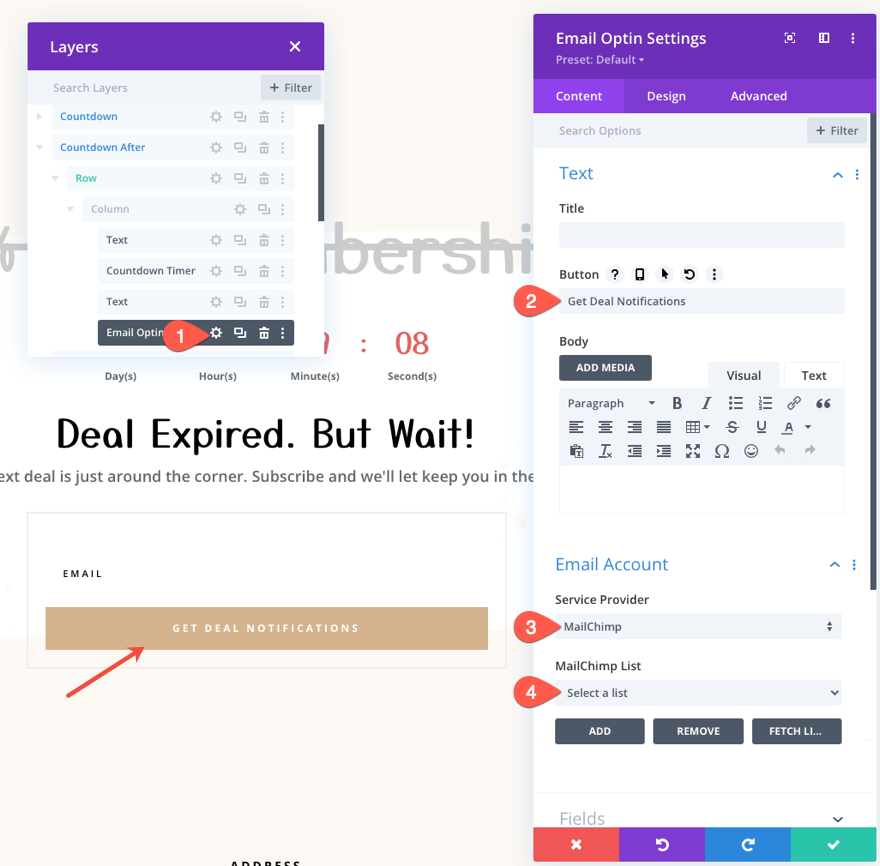
Откройте настройки подписки на электронную почту и при необходимости обновите текст кнопки и информацию об учетной записи электронной почты.

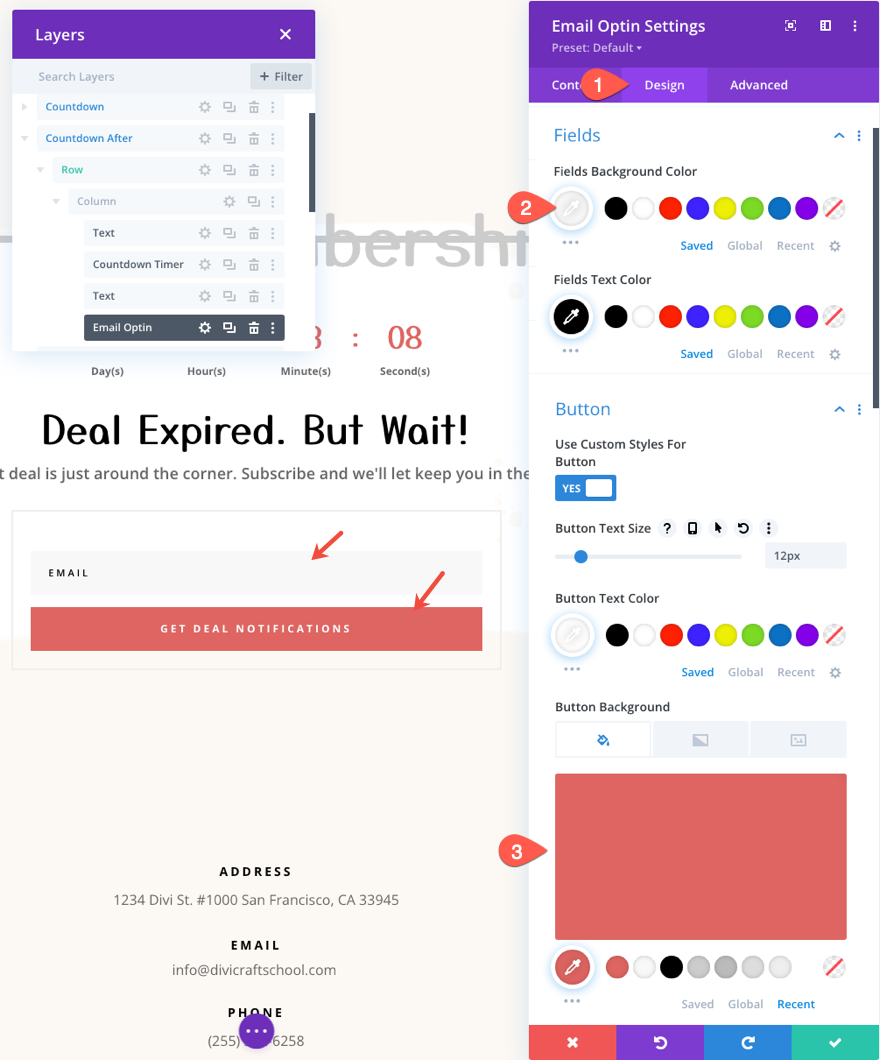
На вкладке «Дизайн» обновите цвета полей и кнопок следующим образом:
- Цвет фона полей: #f8f8f8
- Цвет фона кнопки: #de6561

Конечный результат
Вот и все! Давайте рассмотрим, что мы сделали.
- Мы устанавливаем таймер обратного отсчета на 15 октября в 12:00.
- Мы добавили условие отображения даты и времени в первый раздел, чтобы он отображался ДО 15 октября в 12:00.
- Мы создали новый раздел контента с условием отображения даты и времени, который отображает раздел ПОСЛЕ 15 октября в 12:00.

Вот раздел до истечения таймера обратного отсчета.

А вот и секция после истечения таймера обратного отсчета.

Последние мысли
Контент с условным временем и таймеры обратного отсчета представляют собой полезную комбинацию при продвижении ограниченных по времени сделок. А с Divi вы можете легко взять под контроль и то, и другое. Как только дата таймера обратного отсчета и. время установлено, все, что вам нужно сделать, это выбрать, какой контент вы хотите показывать до и/или после той же даты и времени. Надеюсь, это поможет вашим посетителям лучше видеть эти предложения с истекшим сроком действия.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
