カウントダウンタイマーがDiviで期限切れになったときに時間条件付きコンテンツを表示する方法
公開: 2021-10-20カウントダウンタイマーの期限が切れたときに時間条件付きコンテンツを表示することは、強力なマーケティングツールになります。 これらのカウントダウンタイマーは、ユーザーがWebサイトで行動を起こすように促すための最良の方法の1つであることを私たちは知っています。 メンバーシップ、製品、ブラックフライデーのプロモーションなどの期間限定のセールを特集するのに最適です。しかし、タイマーが終了すると、時間条件付きコンテンツで訪問者をリターゲットする絶好の機会があります。 時間条件付きコンテンツは、設定された日時の前後にWebページに表示(または非表示)されるコンテンツです。 したがって、取引を逃した、または時間切れになった訪問者に表示するための新しいコンテンツを用意しておくことは理にかなっています。
このチュートリアルでは、Diviでカウントダウンタイマーの期限が切れたときに時間条件付きコンテンツを表示する方法を示します。 これを行うには、Diviの新しい条件オプションを使用して、カウントダウンタイマーと一致する設定日時の前後に特定のコンテンツを表示します。 タイマーが切れる前に、訪問者は期間限定の取引を利用できるようになります。 タイマーが切れると、訪問者はニュースレターを購読して取引通知を受け取るように招待されます。
始めましょう!
スニークピーク
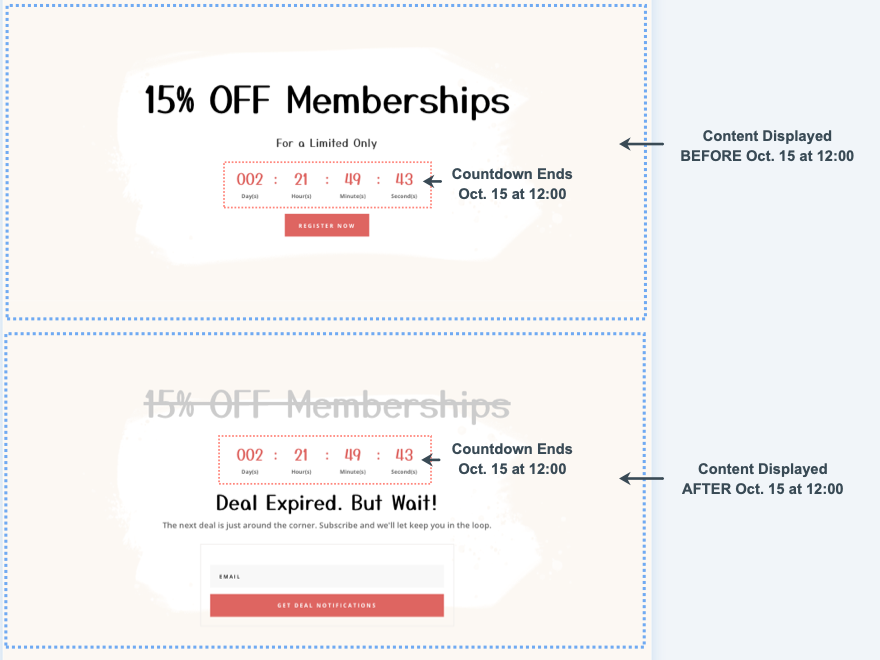
これは、このチュートリアルで作成する時間条件の内容とカウントダウンタイマーの概要です。
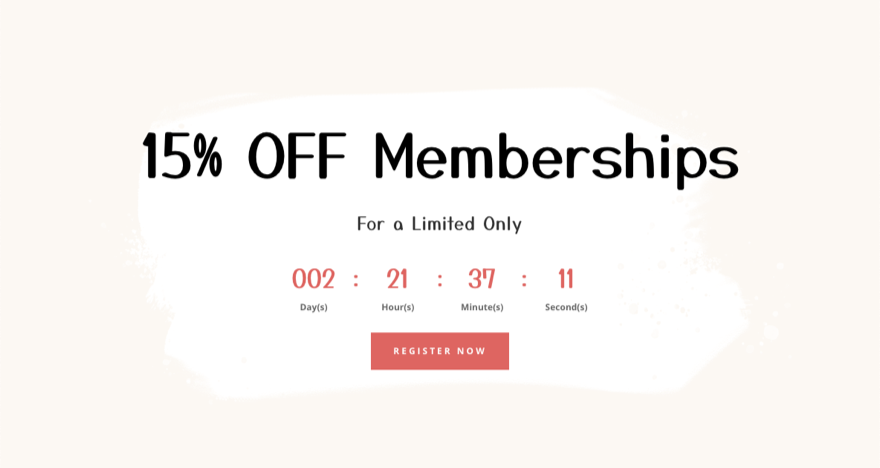
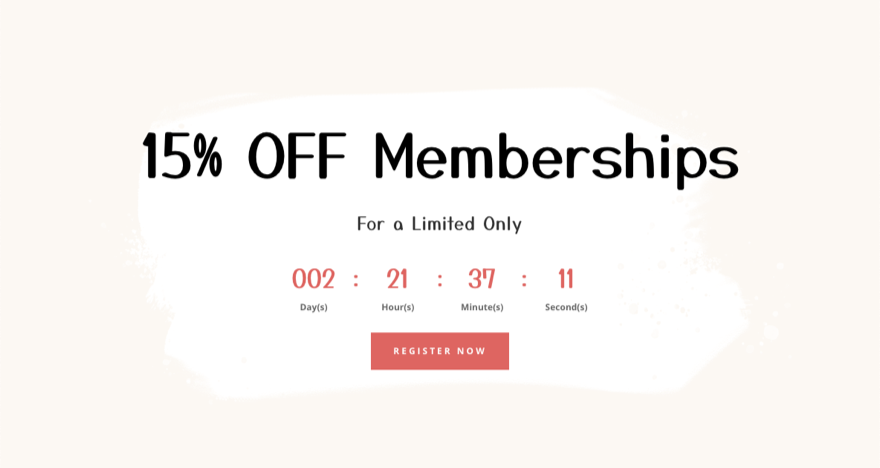
カウントダウンタイマーが切れる前のセクションは次のとおりです。

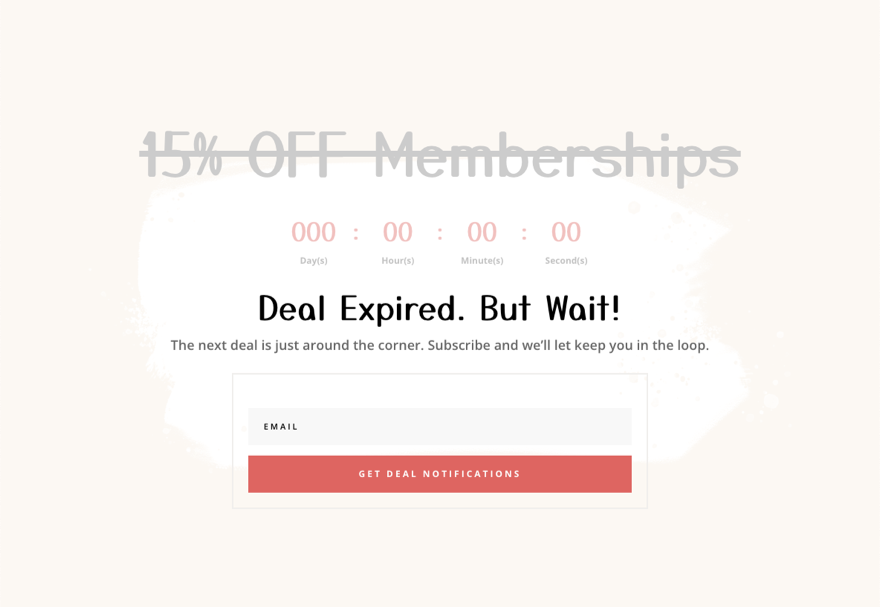
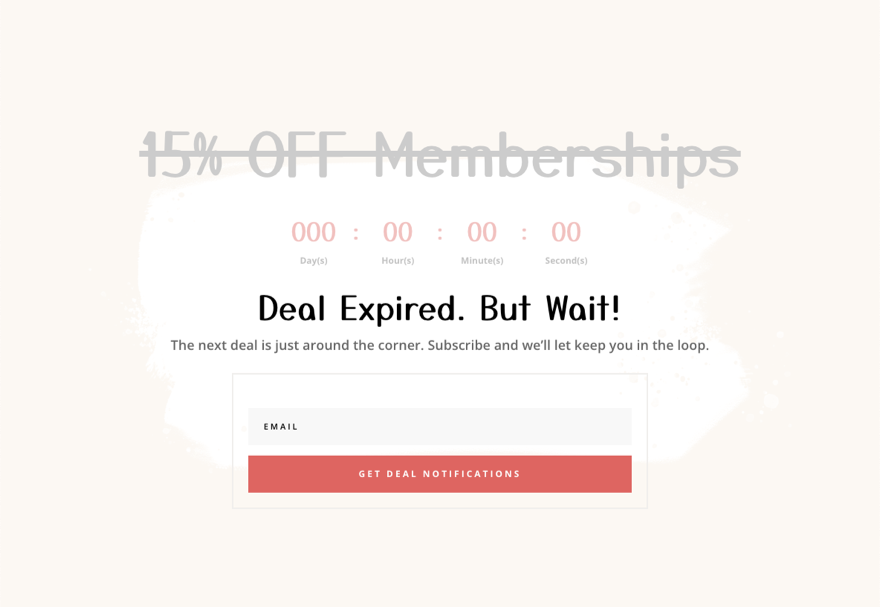
そして、これがカウントダウンタイマーの期限が切れた後のセクションです。

レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
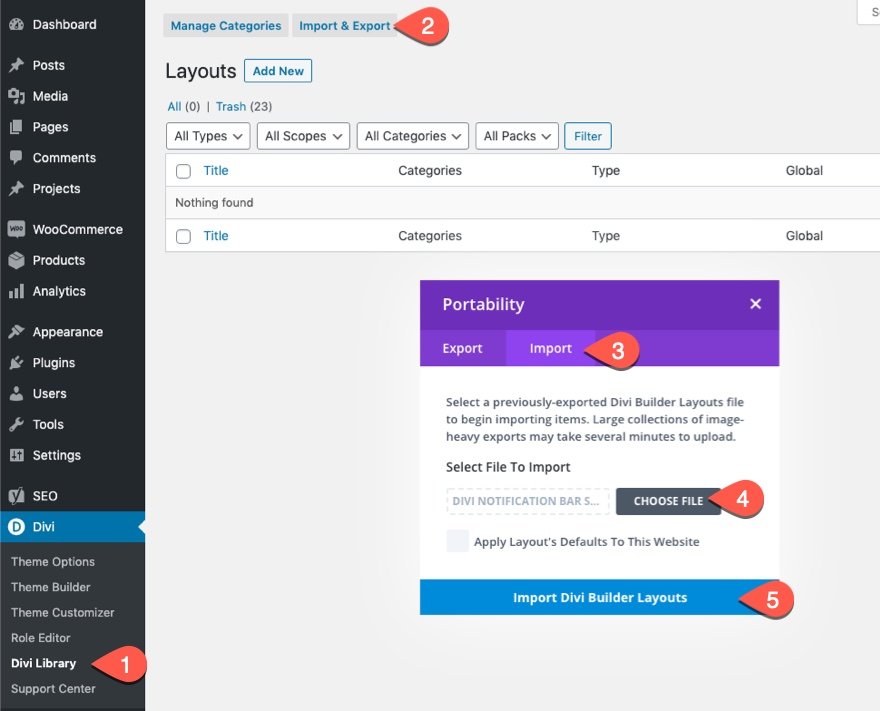
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

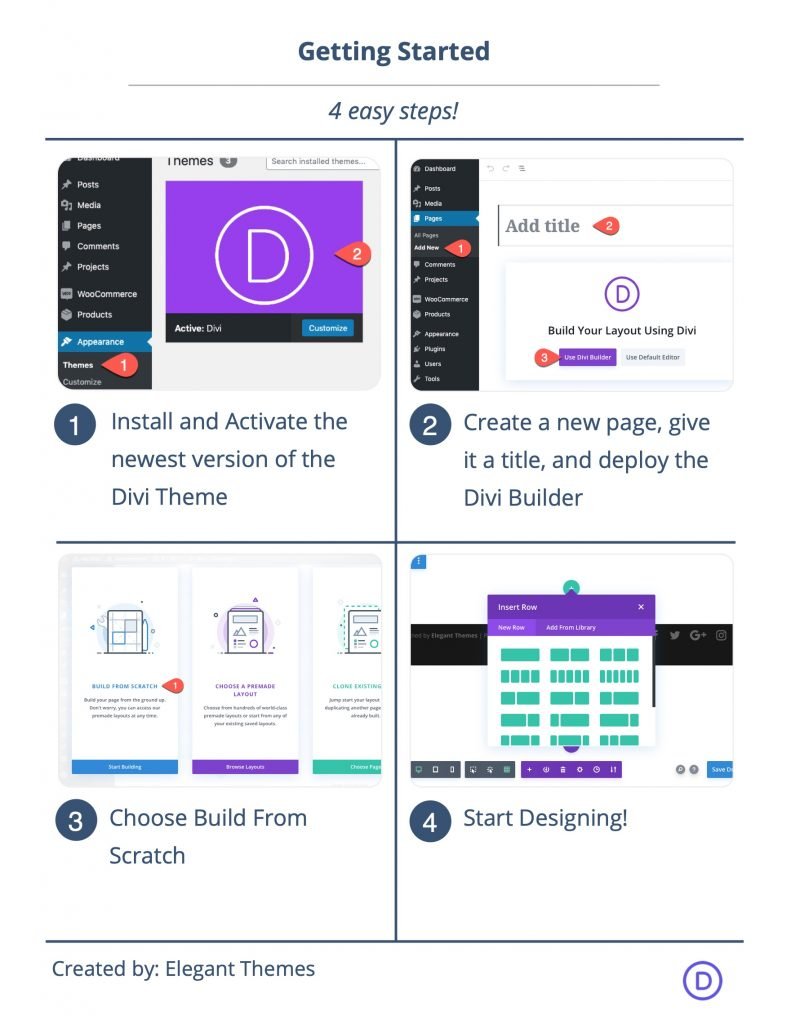
開始するには、次のことを行う必要があります。
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
カウントダウンタイマーがDiviで期限切れになったときに時間条件付きコンテンツを表示する方法
ステップ1:作成済みのDiviレイアウトをアップロードする
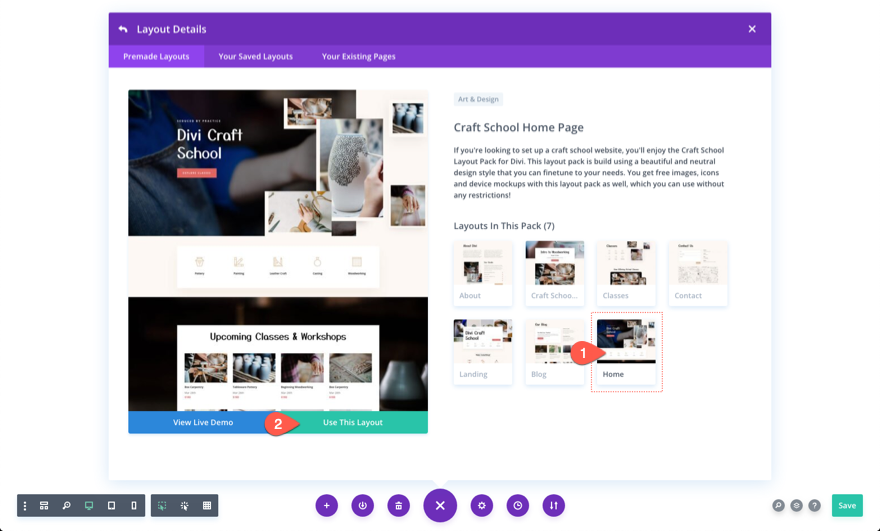
ページ設定メニューを開き、プラスアイコンをクリックして、[ライブラリからロード]ポップアップを表示します。 Craft School Layout Packを見つけて、クリックしてCraftSchoolホームページレイアウトを使用します。

レイアウトを追加したら、レイアウトの最初の3つのセクションを削除して、カウントダウンセクションとフッターセクションのみを残します。 これらのセクションを使用して、時間条件付きコンテンツとカウントダウンタイマーを作成します。

ステップ2:カウントダウンタイマーで日付と時刻を設定する
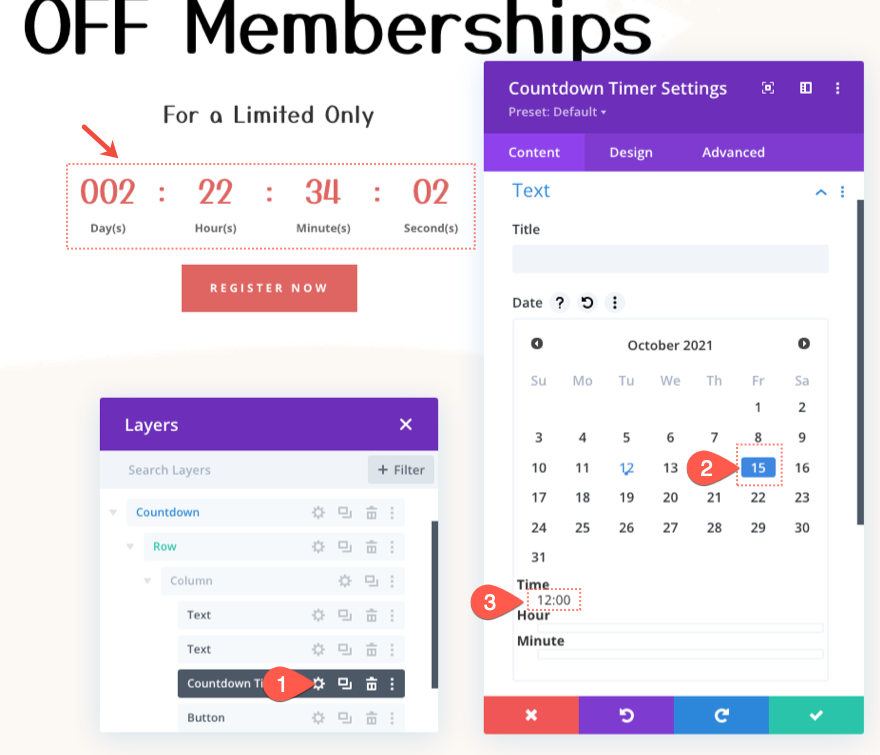
次に、カウントダウンタイマーモジュールを見つけて、設定を開きます。 [コンテンツ]タブで、取引の有効期限が切れる日時を追加します。 この例では、日付を10月15日、時刻を12:00に設定しています。
注:後で時間条件付きコンテンツを追加するときに、これと同じ日時を使用します。


パート3:設定した日時の前に表示セクションに時間条件を追加する
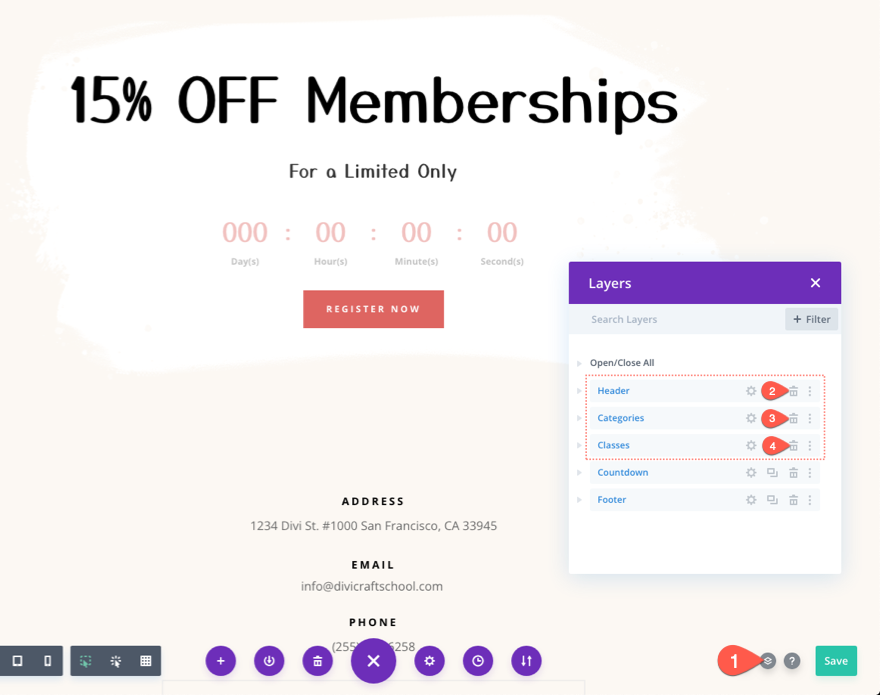
カウントダウンタイマーの期限が切れるたびにコンテンツを変更するには、以前にカウントダウンタイマーに追加された設定日時より前に、セクション全体を表示する時間条件を追加する必要があります。
これを行うには、カウントダウンタイマーを含むセクションの設定を開きます。
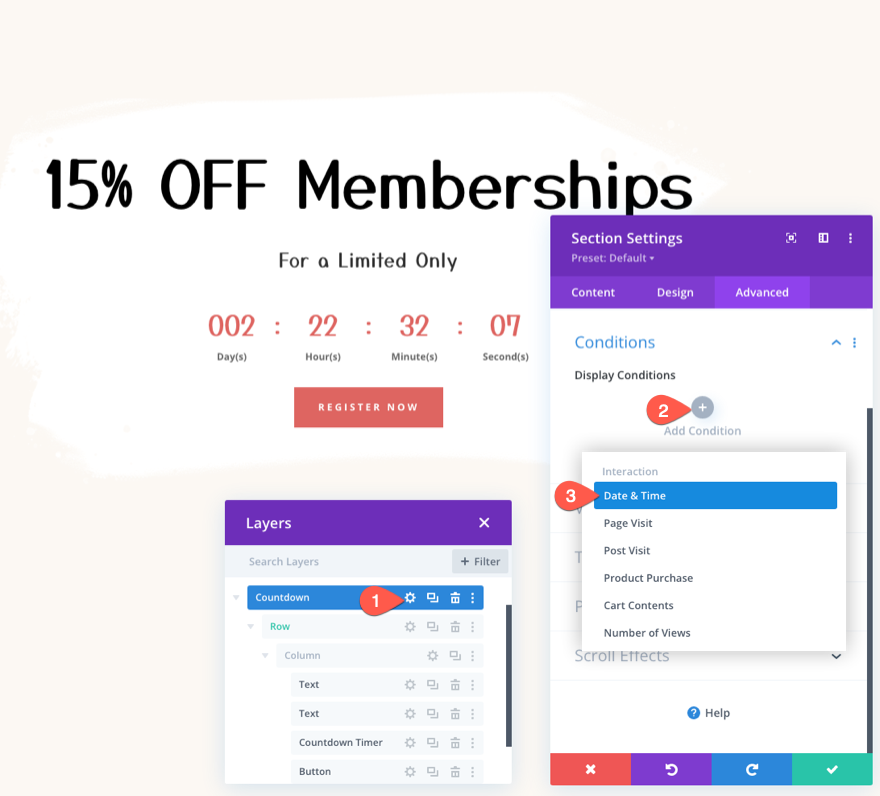
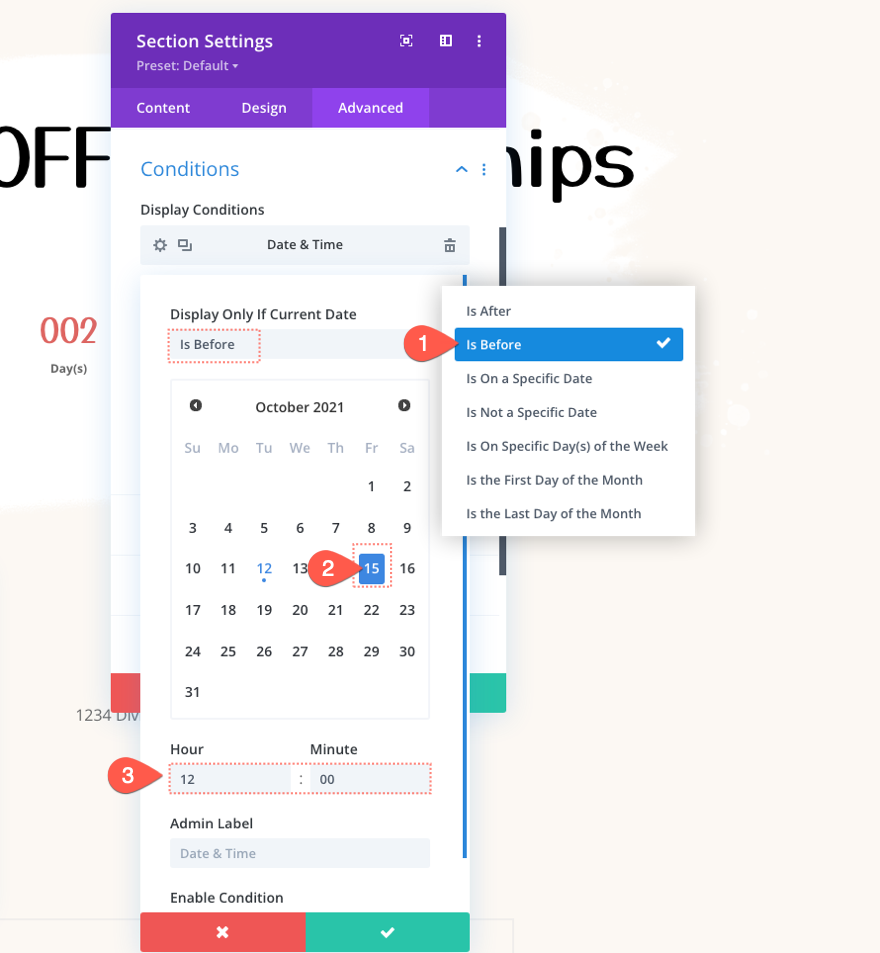
[詳細設定]タブで、クリックして新しい表示条件を追加します。 ドロップダウンから、日付と時刻の条件を選択します。

同じボックスで、日付と時刻の条件の設定を次のように更新します。
- [現在の日付が[前]に設定されている場合にのみ表示する]オプションを確認してください。
- 以前にカウントダウンタイマーに追加された日時と一致する日時を選択します。

ステップ5:タイマーの有効期限が切れた後の時間条件付きコンテンツを作成する
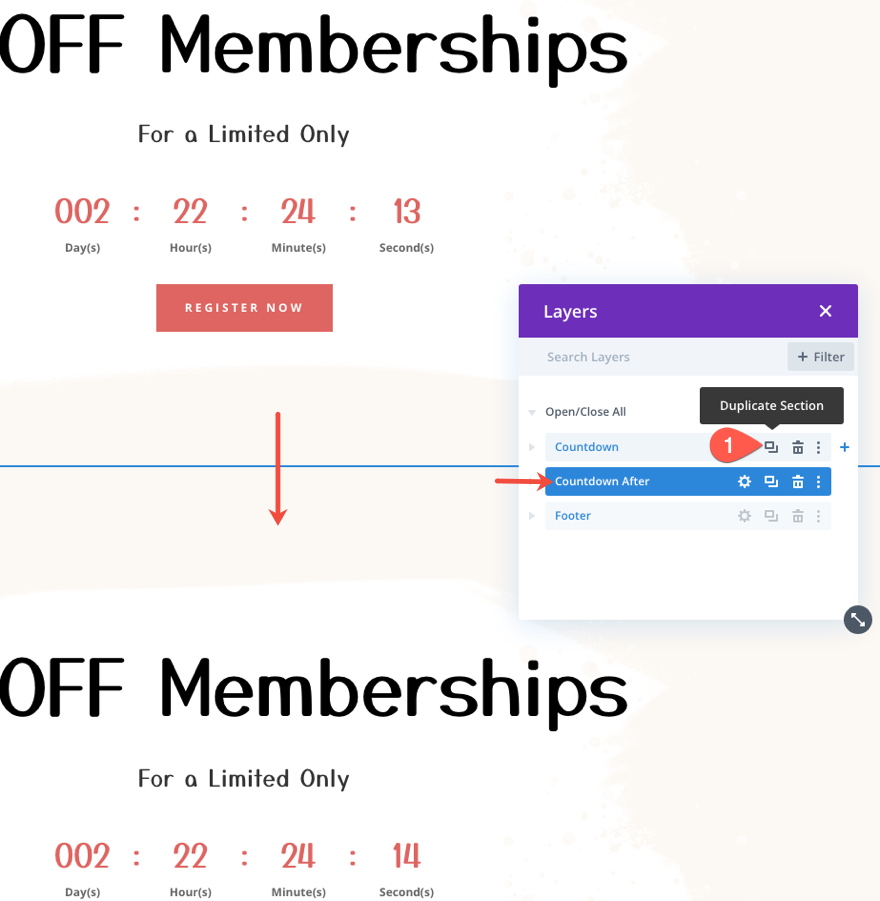
タイマーが切れる前に表示されるコンテンツのセクションがすでにあります。 次に、タイマーの期限が切れた後に表示されるコンテンツの新しいセクションを作成する必要があります。 これを行うには、時間条件を使用してセクションを複製します。 新しいセクションでは、管理ラベルを調整して「カウントダウン後」と表示し、2つを混同しないようにすることができます。

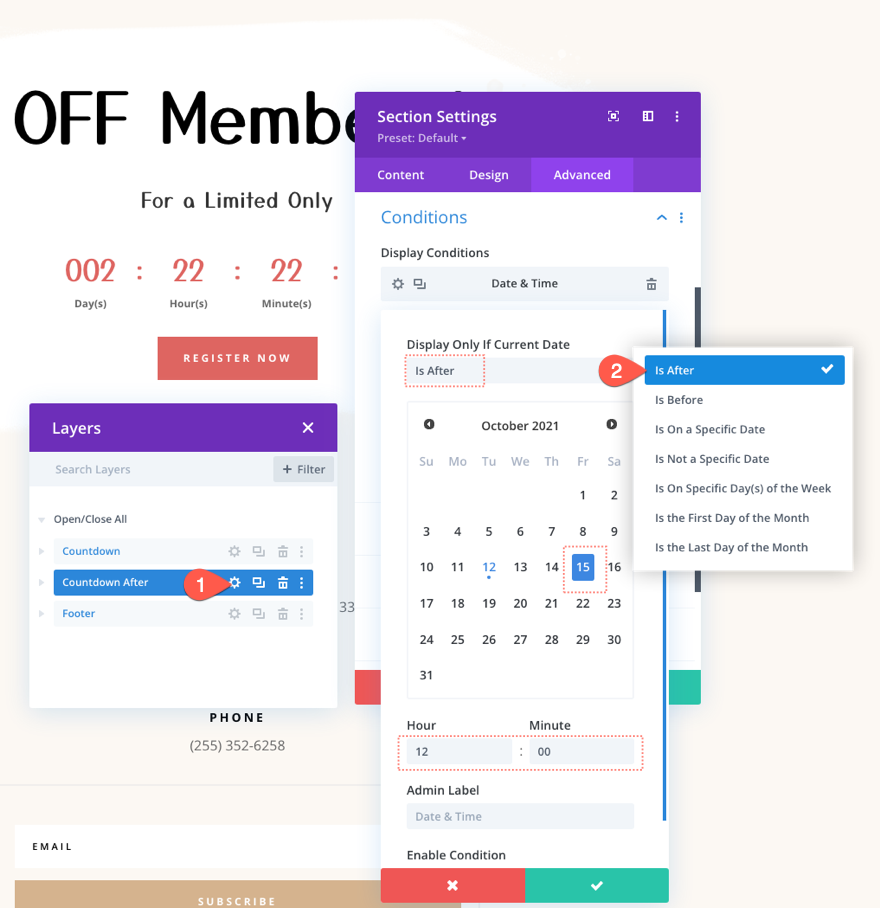
重複セクションの設定を開き、日付と時刻の表示条件オプション[現在の日付が後の場合にのみ表示]を更新します。 日付と時刻をカウントダウンタイマーとまったく同じに保つようにしてください。 カウントダウンタイマーの期限が切れた後にこのセクションを表示する必要があります。

ステップ6:時間条件付きコンテンツの追加/更新
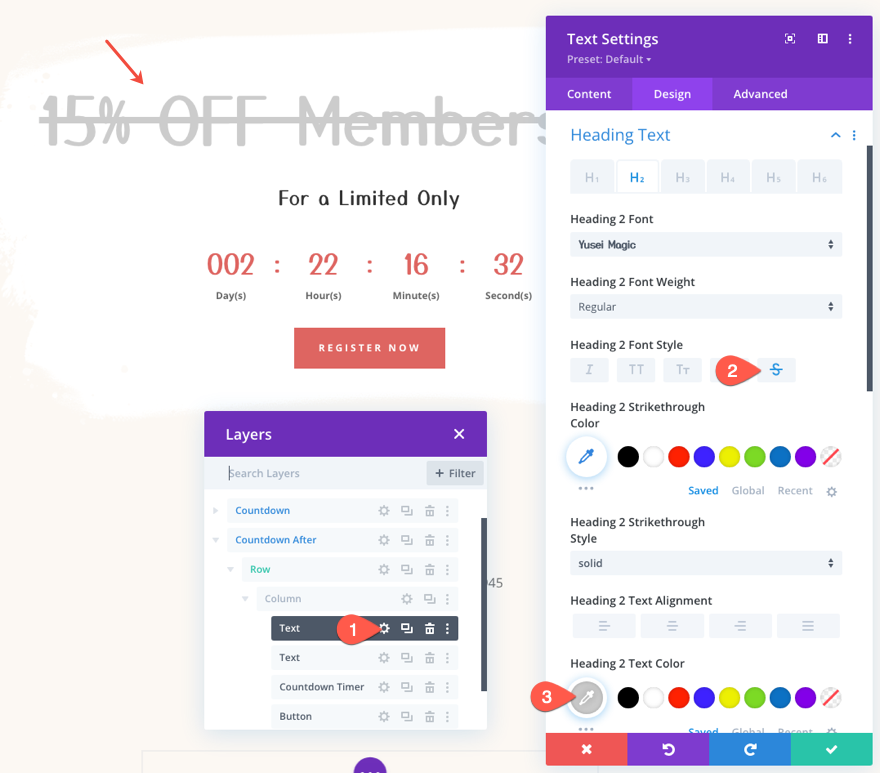
取引が終了したら、見出しに取り消し線を追加してそれを反映し、明るい灰色にします。
これを行うには、メインの見出しを含むテキストモジュールの設定を開き、以下を更新します。
- 見出し2フォントスタイル:取り消し線
- 見出し2のテキストの色:#ddd

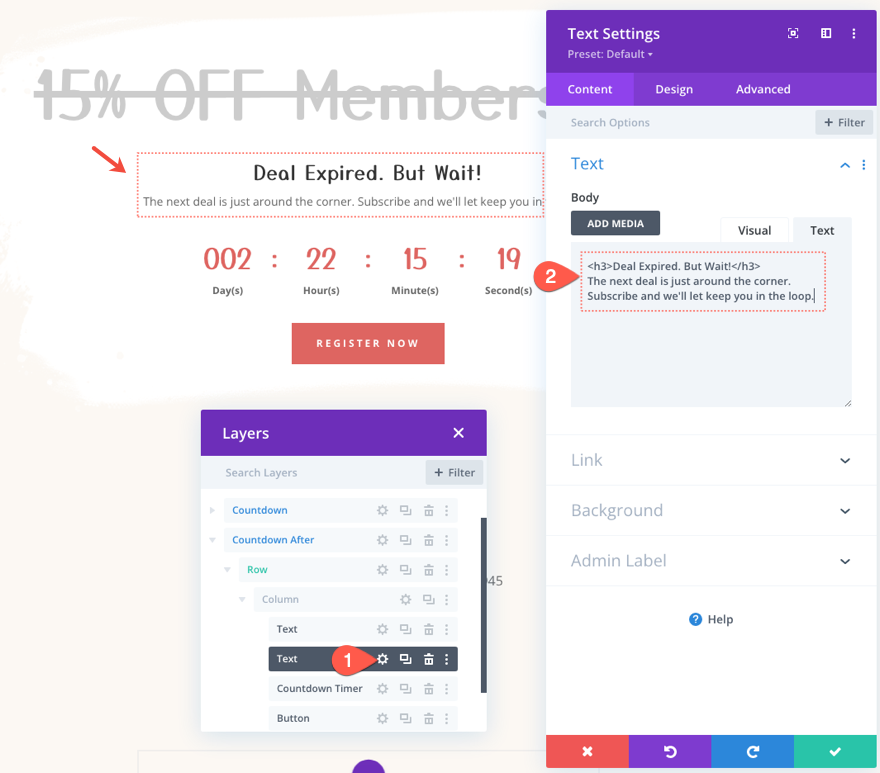
次に、2番目のテキストモジュールの設定を開き、次のように内容を変更します。
html

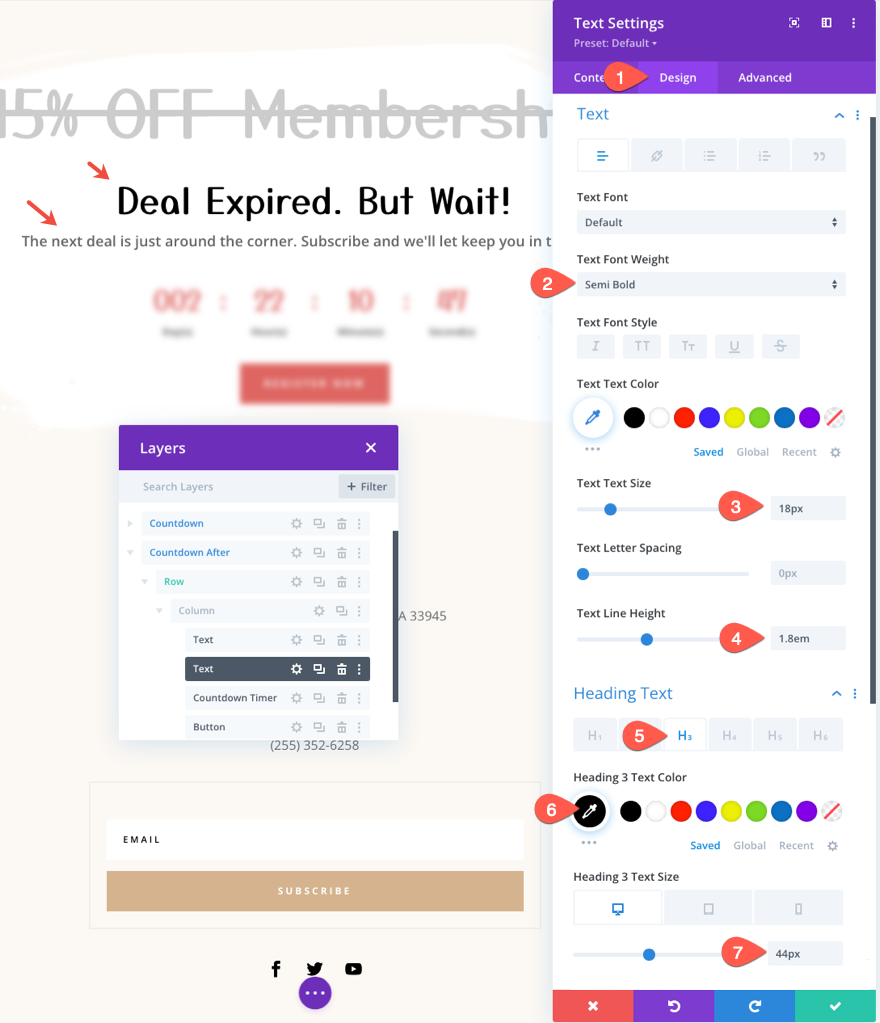
[デザイン]タブで、テキストのスタイルを次のように更新します。
- テキストフォントの太さ:半太字
- テキストテキストサイズ:18px
- テキスト行の高さ:1.8em見出し3テキストの色:#000
- 見出し3テキストサイズ:44px(デスクトップ)、38px(タブレットと電話)

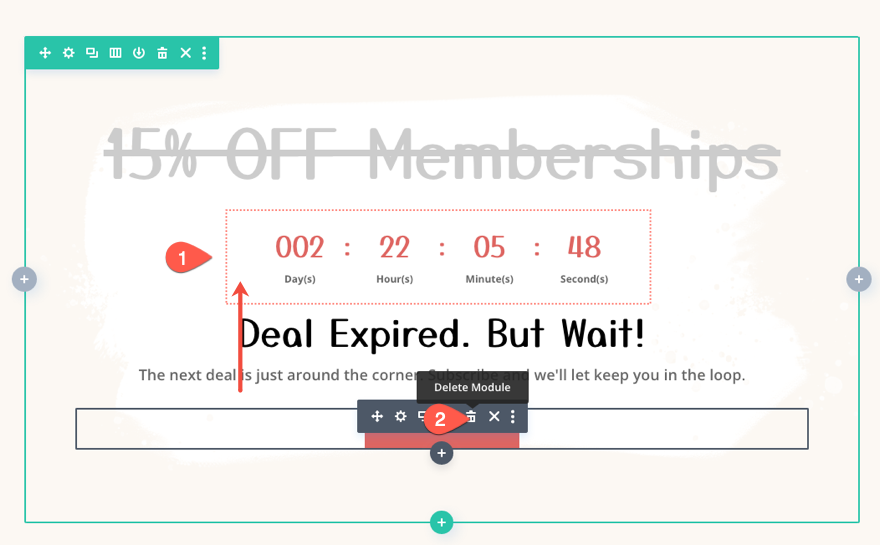
次に、カウントダウンタイマーを1つ上の位置に移動します。これは、メインの見出しが付いた上部のテキストモジュールのすぐ下です。 次に、下部にあるボタンモジュールを削除します。 これをメールオプションモジュールに置き換えます。

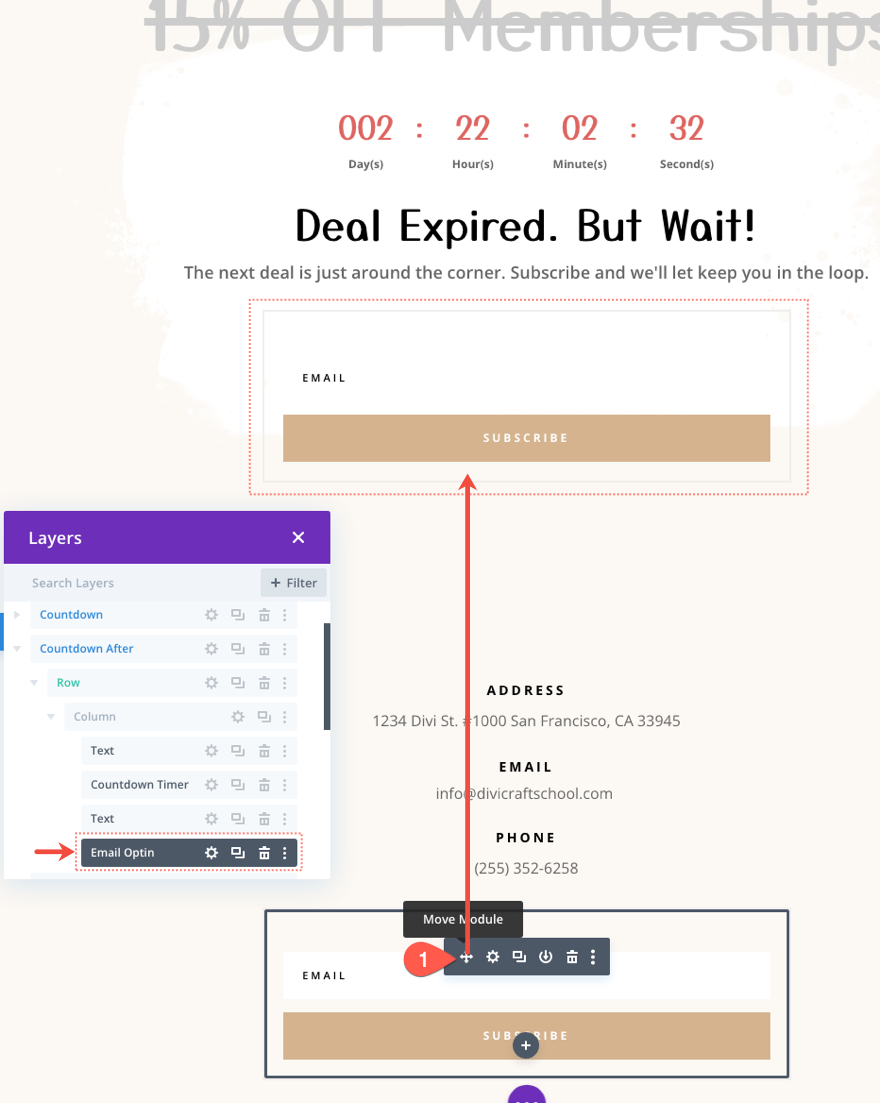
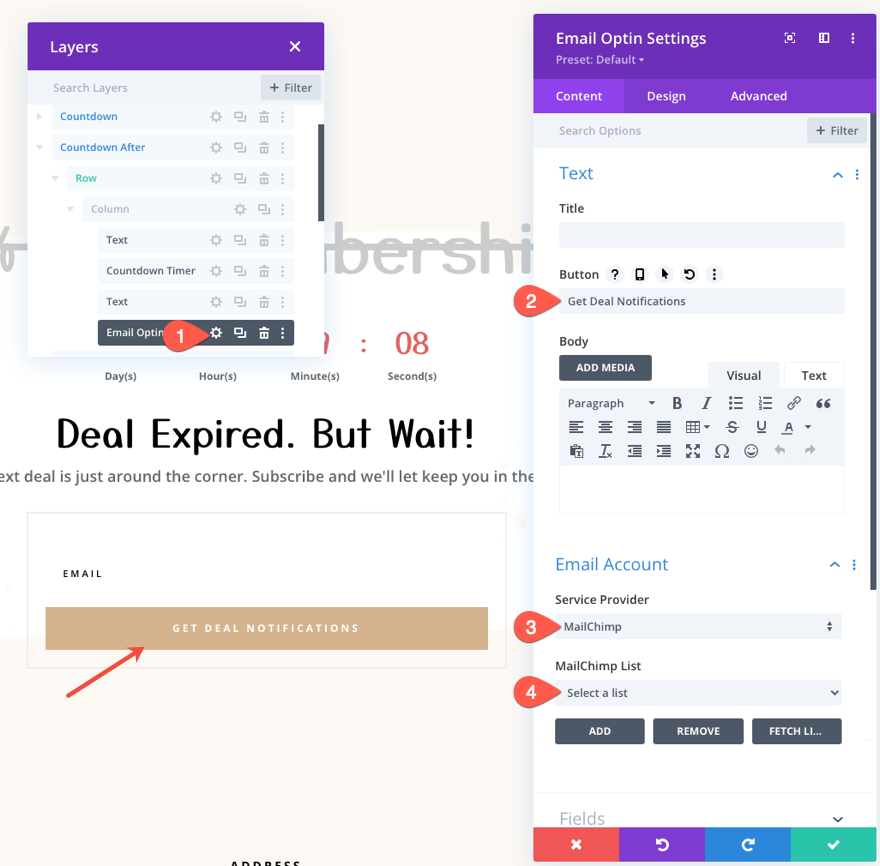
電子メールオプチンを作成するには、既存の電子メールオプチンモジュールを事前に作成されたレイアウトの下部フッターセクションに移動(またはコピーアンドペースト)して、下部テキストモジュールの下のアフターコンテンツを含むセクションに配置します

メールオプトイン設定を開き、必要に応じてボタンのテキストとメールアカウント情報を更新します。

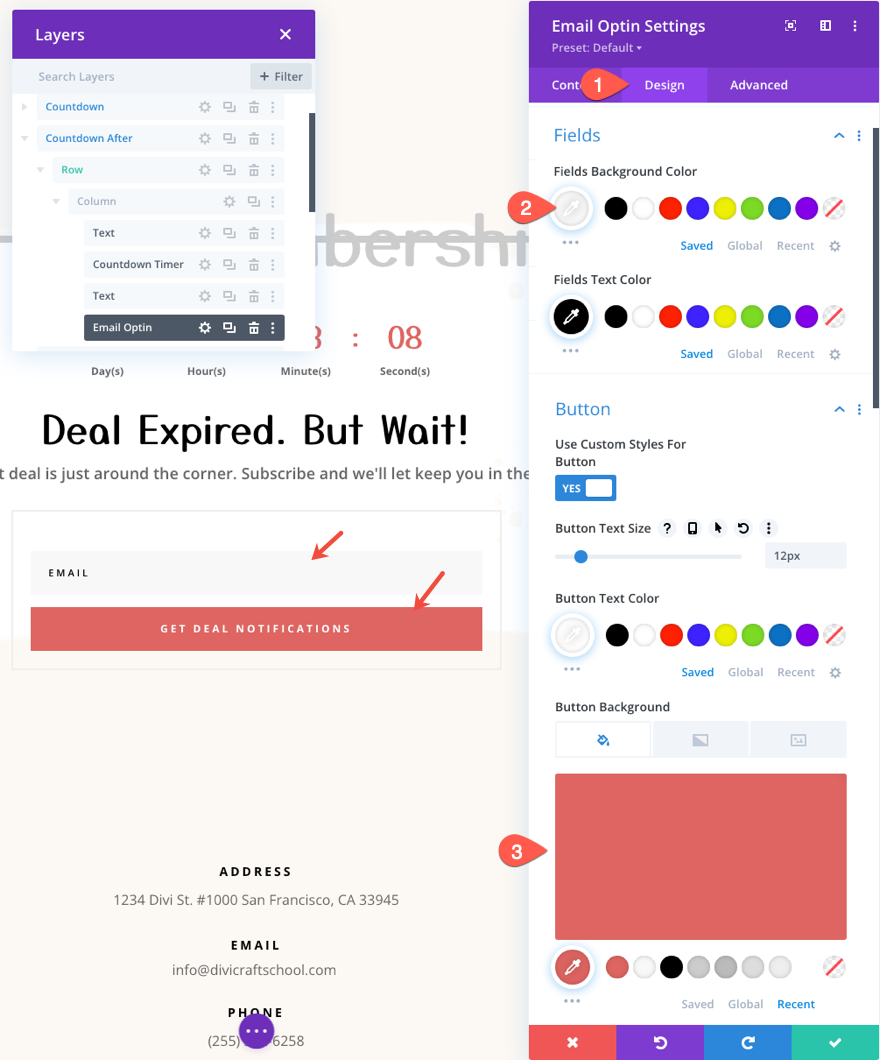
[デザイン]タブで、フィールドとボタンの色を次のように更新します。
- フィールドの背景色:#f8f8f8
- ボタンの背景色:#de6561

最終結果
それでおしまい! 私たちが行ったことを確認しましょう。
- カウントダウンタイマーは10月15日12:00に終了するように設定しました。
- 最初のセクションに日付と時刻の表示条件を追加して、10月15日12:00より前に表示されるようにしました。
- 10月15日12:00以降のセクションを表示する日付と時刻の表示条件でコンテンツの新しいセクションを作成しました。

カウントダウンタイマーが切れる前のセクションは次のとおりです。

そして、これがカウントダウンタイマーの期限が切れた後のセクションです。

最終的な考え
時間条件付きコンテンツとカウントダウンタイマーは、期間限定の取引を促進するときに便利な組み合わせになります。 また、Diviを使用すると、両方を簡単に制御できます。 カウントダウンタイマーの日付と。 時刻が設定されているので、同じ日時の前後に表示するコンテンツを選択するだけです。 うまくいけば、これはあなたの訪問者がそれらの期限切れの取引を見るときのより良い経験を与えるのに役立つでしょう。
コメントでお返事をお待ちしております。
乾杯!
