Come visualizzare il contenuto condizionale del tempo quando scade un timer per il conto alla rovescia in Divi
Pubblicato: 2021-10-20La visualizzazione di contenuti condizionati dal tempo allo scadere di un conto alla rovescia può essere un potente strumento di marketing. Sappiamo che quei timer per il conto alla rovescia sono uno dei modi migliori per incentivare gli utenti ad agire su un sito web. Sono perfetti per presentare offerte a tempo limitato per abbonamenti, prodotti, promozioni del Black Friday, ecc. Ma quando il timer giunge al termine, hai una grande opportunità per reindirizzare i visitatori con contenuti condizionati dal tempo. Il contenuto condizionale è il contenuto che viene visualizzato (o nascosto) su una pagina Web prima o dopo una data e un'ora prestabilite. Quindi ha senso avere nuovi contenuti pronti per mostrare ai visitatori che hanno perso un affare o hanno esaurito il tempo.
In questo tutorial, ti mostreremo come visualizzare il contenuto condizionale quando scade un conto alla rovescia in Divi. Per fare ciò, utilizzeremo le nuove opzioni di condizione di Divi per visualizzare determinati contenuti prima e dopo una data e un'ora prestabilite che coincidono con un conto alla rovescia. Prima che scada il tempo, i visitatori potranno approfittare di un'offerta a tempo limitato. Allo scadere del tempo, i visitatori saranno invitati a iscriversi a una newsletter per ricevere notifiche sulle offerte.
Iniziamo!
Sbirciata
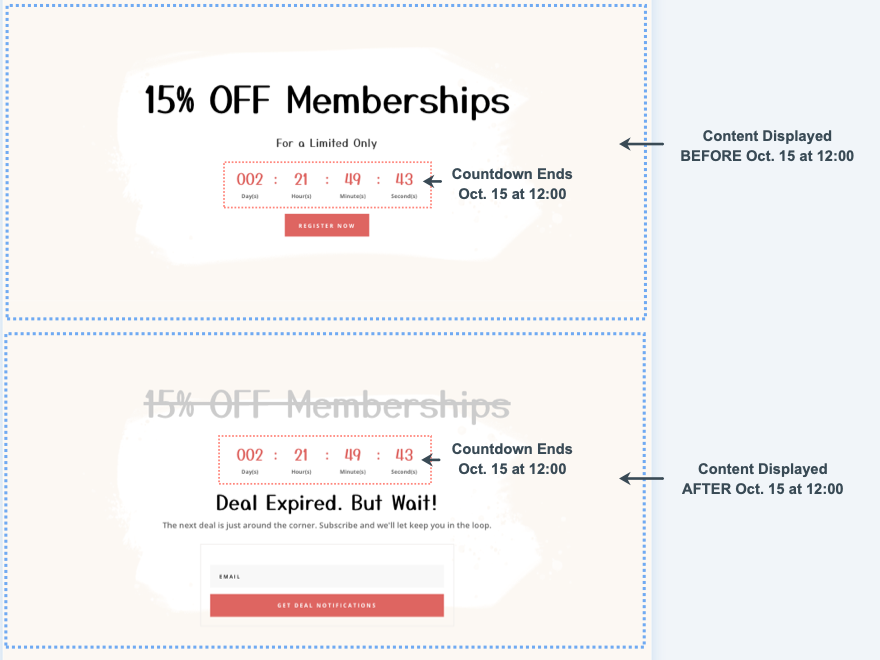
Ecco una rapida occhiata al contenuto della condizione temporale e al timer per il conto alla rovescia che costruiremo in questo tutorial.
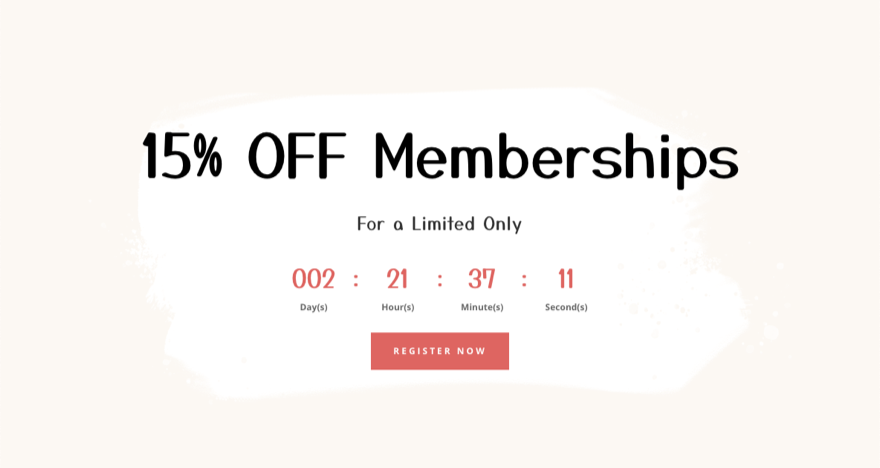
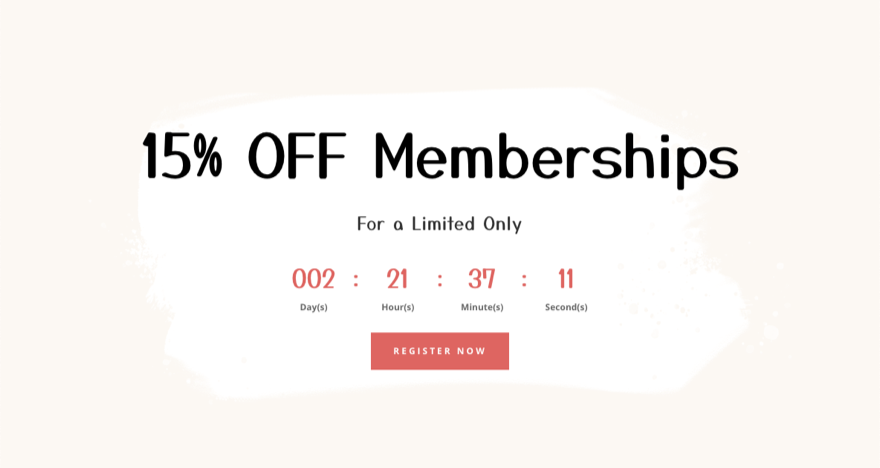
Ecco la sezione prima della scadenza del conto alla rovescia.

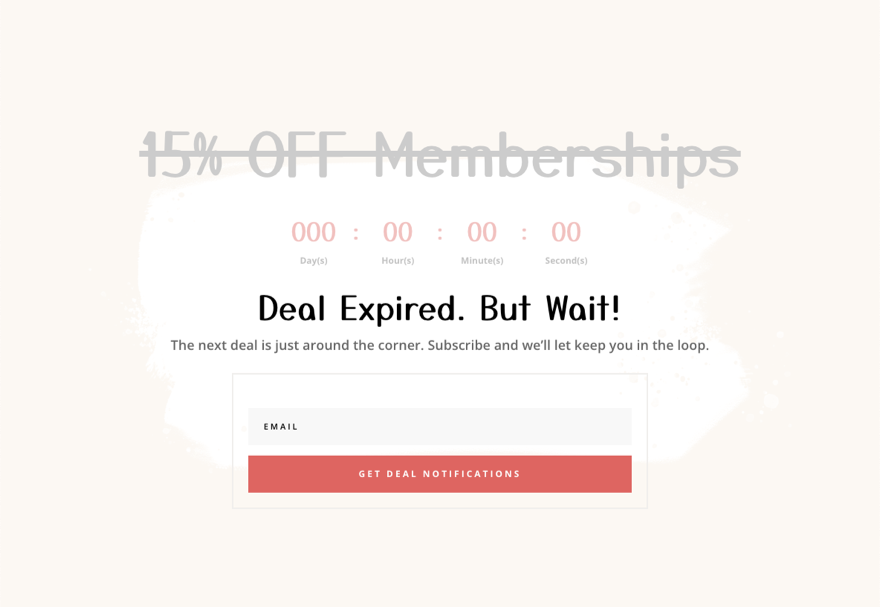
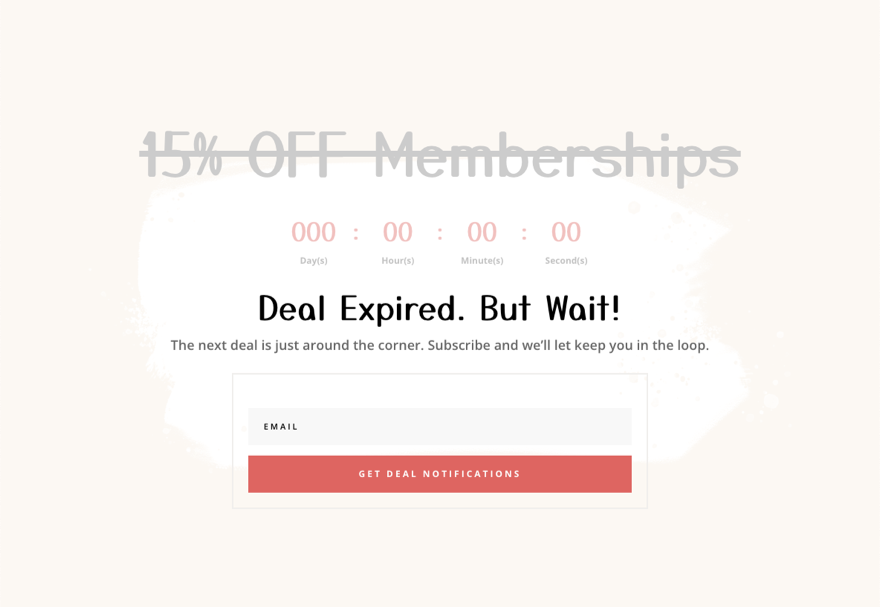
Ed ecco la sezione dopo la scadenza del conto alla rovescia.

Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
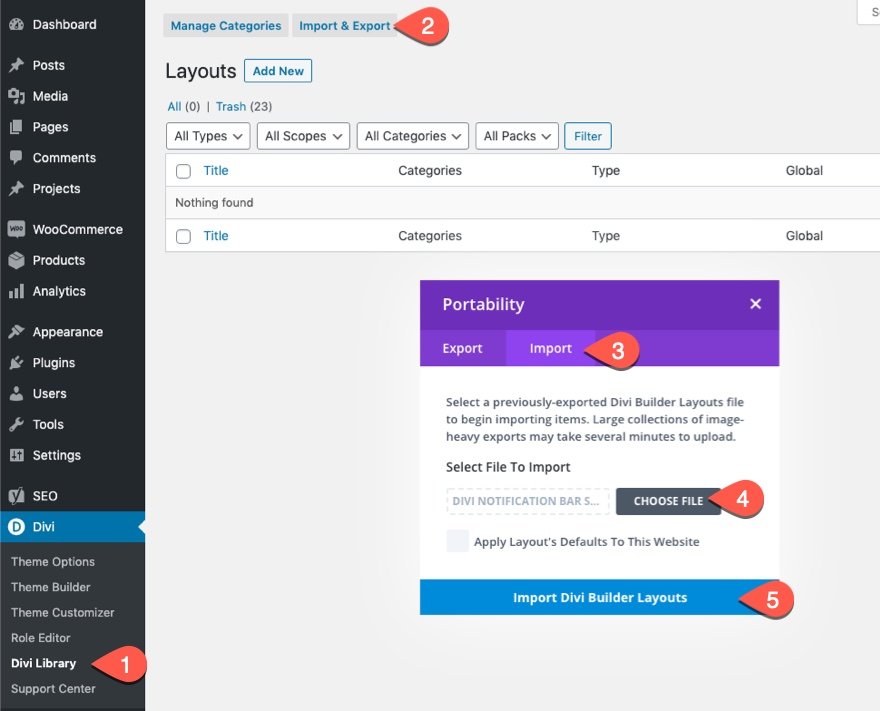
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare

Per iniziare, dovrai fare quanto segue:
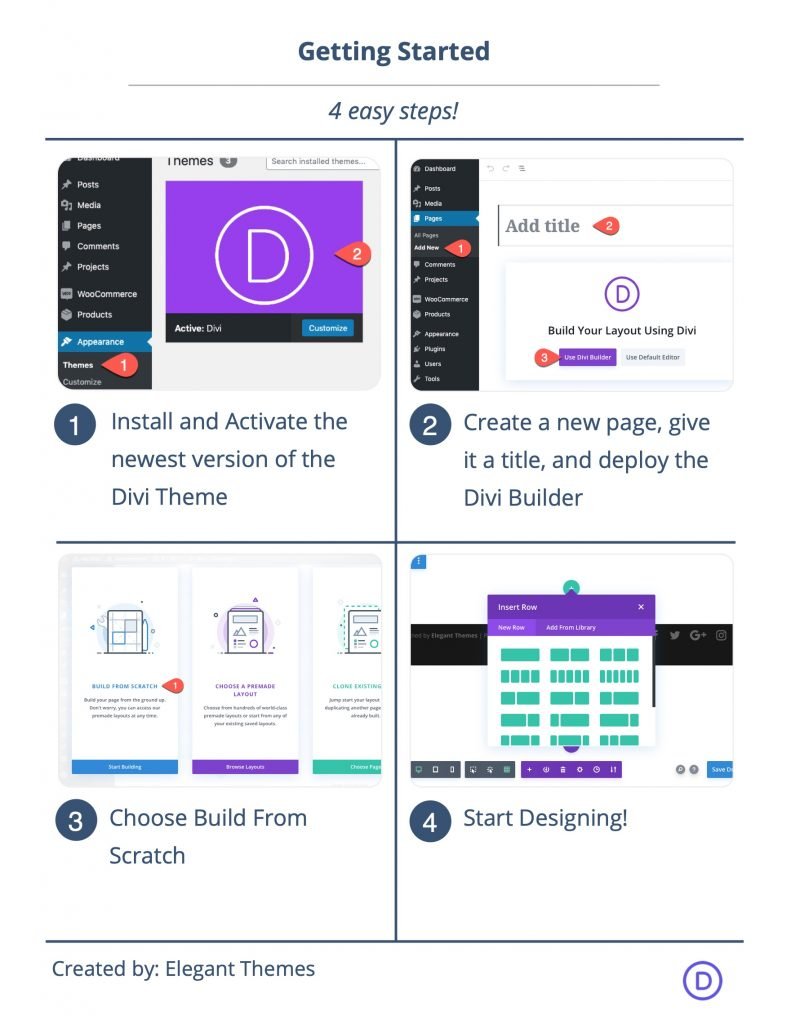
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
Come visualizzare il contenuto condizionale del tempo quando scade un timer per il conto alla rovescia in Divi
Passaggio 1: caricamento del layout Divi predefinito
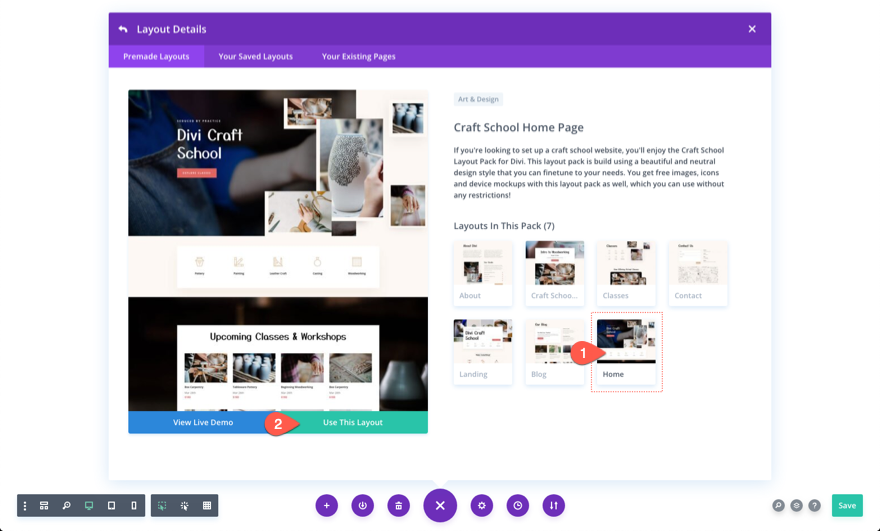
Aprire il menu delle impostazioni della pagina e quindi fare clic sull'icona più per visualizzare il popup Carica dalla libreria. Trova il pacchetto di layout Craft School e quindi fai clic per utilizzare il layout della home page di Craft School.

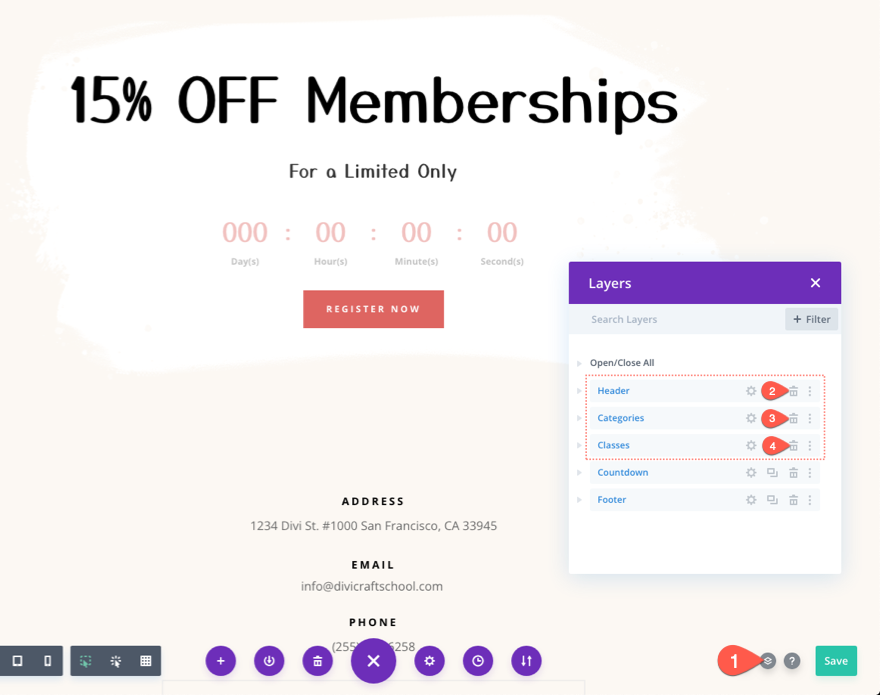
Una volta aggiunto il layout, elimina le prime 3 sezioni del layout in modo che rimangano solo la sezione del conto alla rovescia e la sezione del piè di pagina. Utilizzeremo queste sezioni per creare il nostro contenuto condizionale e i timer per il conto alla rovescia.

Passaggio 2: impostazione della data e dell'ora sul timer per il conto alla rovescia
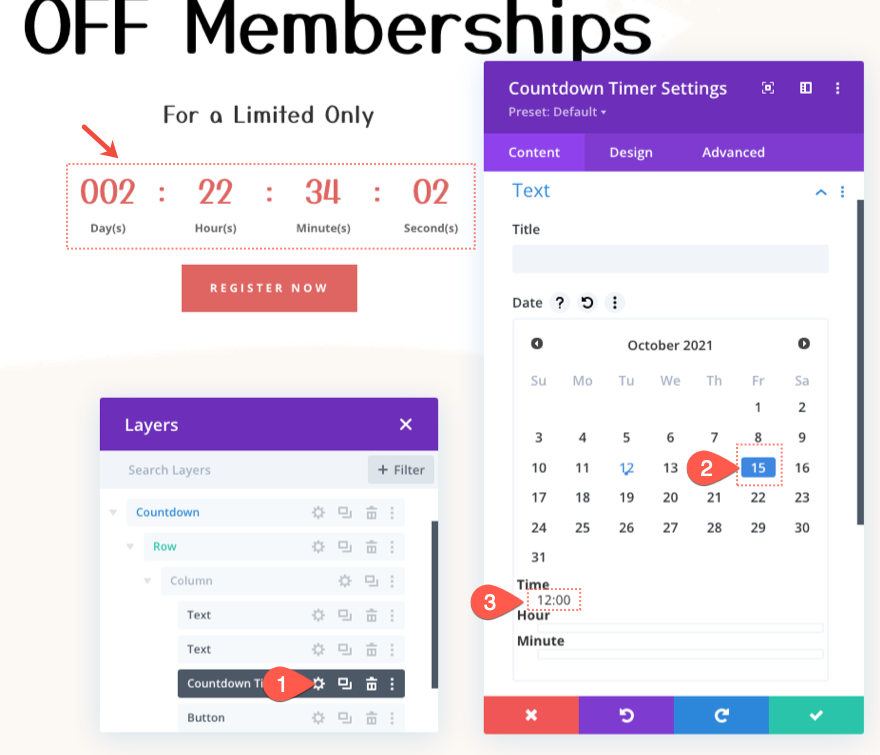
Quindi, trova il modulo del timer per il conto alla rovescia e apri le impostazioni. Nella scheda contenuto, aggiungi la data e l'ora in cui desideri che l'offerta scada. In questo esempio, impostiamo la data al 15 ottobre e l'ora alle 12:00.
NOTA: utilizzeremo la stessa data e ora quando aggiungeremo il contenuto condizionale in un secondo momento.

Parte 3: aggiungere la condizione di tempo alla sezione di visualizzazione prima della data e dell'ora impostate
Per modificare il contenuto ogni volta che scade il timer per il conto alla rovescia, è necessario aggiungere una condizione di tempo per visualizzare l'intera sezione prima della data e dell'ora impostate precedentemente aggiunte al timer per il conto alla rovescia.

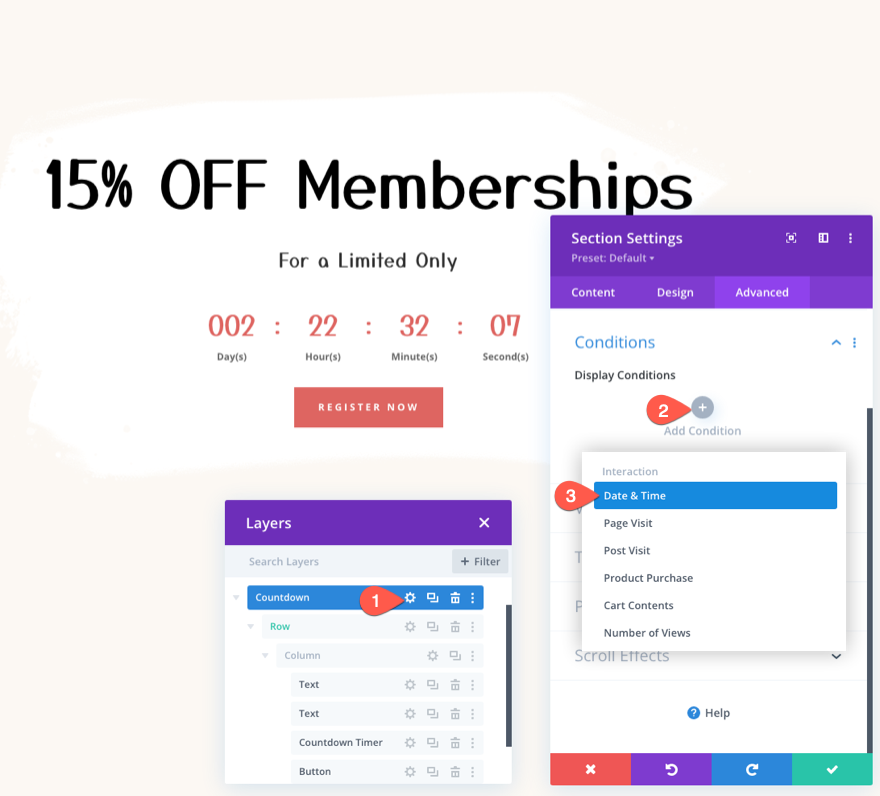
Per fare ciò, apri le impostazioni per la sezione contenente il conto alla rovescia.
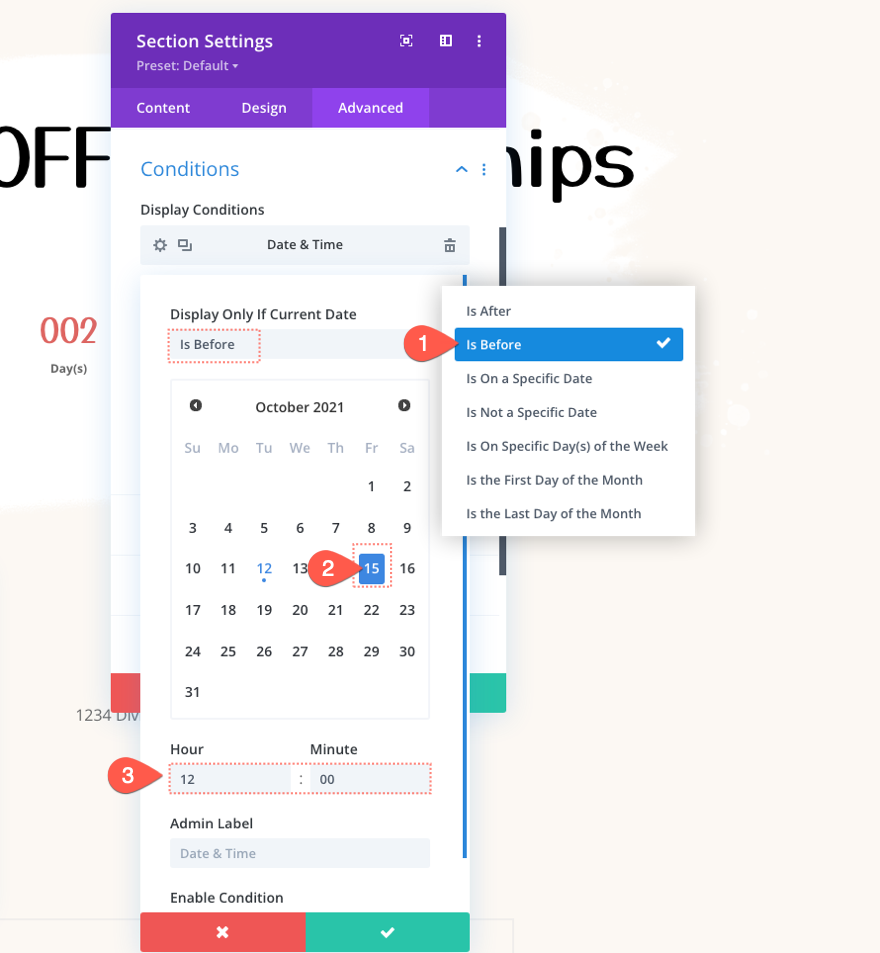
Nella scheda Avanzate, fare clic per aggiungere una nuova condizione di visualizzazione. Dal menu a discesa, seleziona la condizione Data e ora.

Nella stessa casella, aggiorna le impostazioni delle condizioni di Data e Ora come segue:
- Assicurati che l'opzione Visualizza solo se la data corrente sia impostata su È precedente a .
- Scegli la data e l'ora che corrispondono alla data e all'ora precedentemente aggiunte al conto alla rovescia.

Passaggio 5: creazione del contenuto condizionale per la scadenza del timer
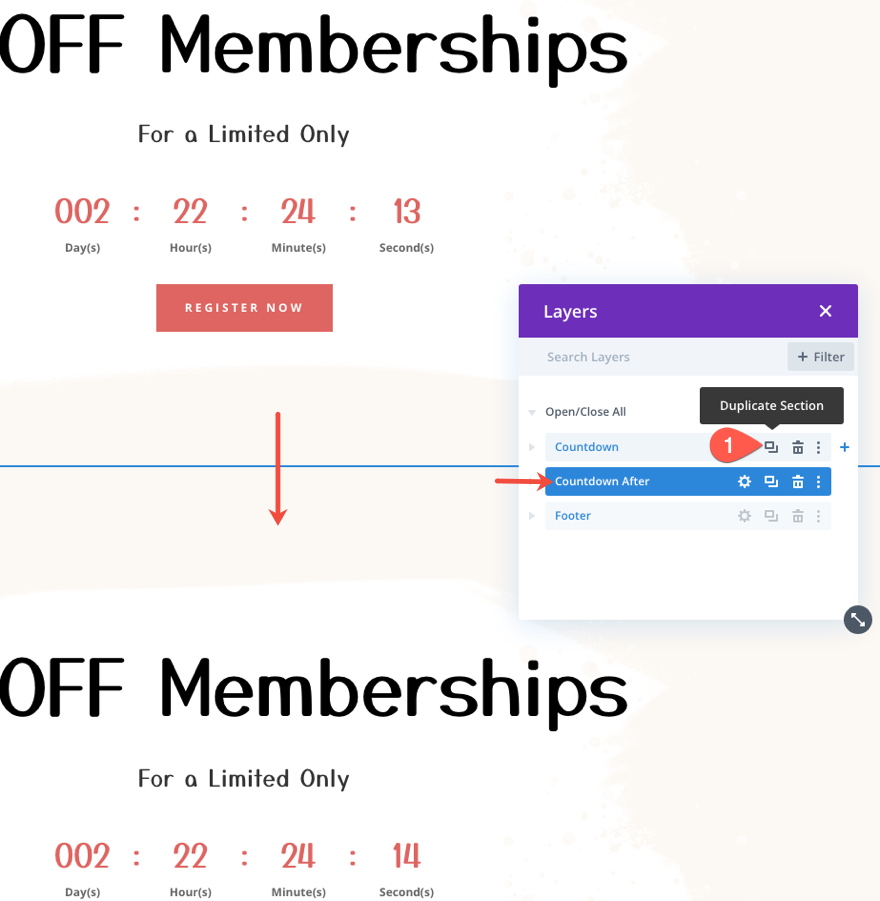
Abbiamo già una sezione di contenuti che verrà mostrata prima della scadenza del timer. Ora dobbiamo creare una nuova sezione di contenuto che verrà visualizzata allo scadere del timer. Per fare ciò, duplica la sezione con la condizione temporale. Nella nuova sezione, puoi regolare l'etichetta dell'amministratore per leggere "Conto alla rovescia dopo" in modo da non confondere i due.

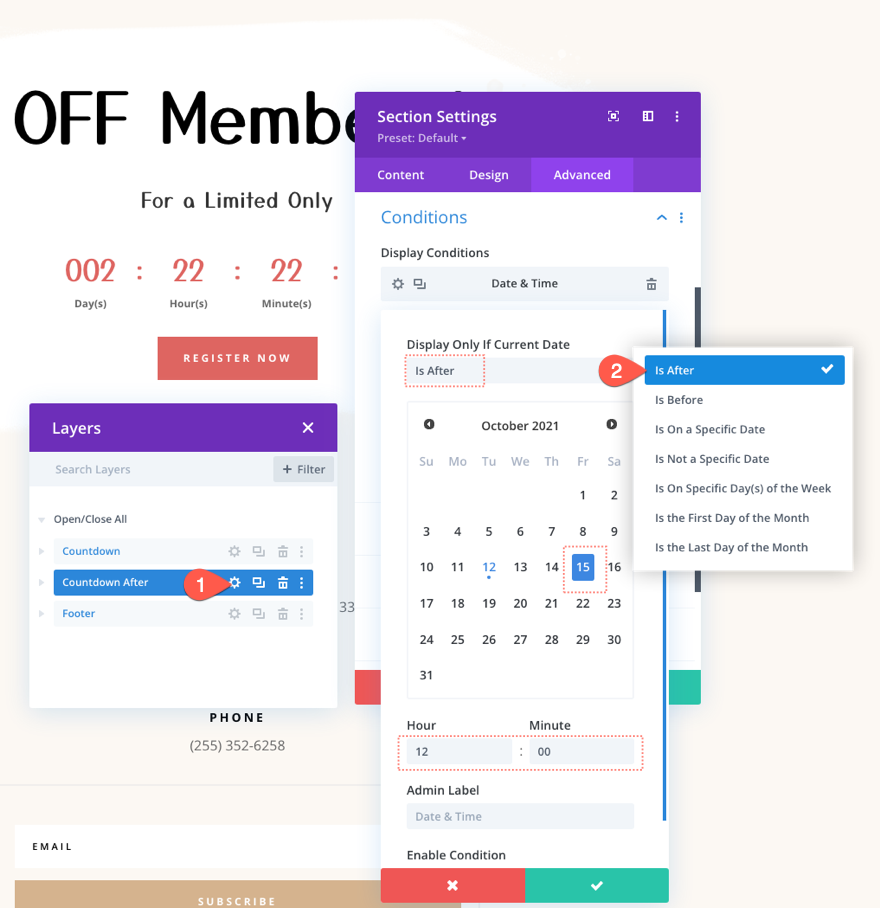
Aprire le impostazioni per la sezione duplicata e aggiornare l'opzione relativa alla condizione di visualizzazione di data e ora Visualizza solo se la data corrente è successiva . Assicurati di mantenere la data e l'ora esattamente uguali al timer del conto alla rovescia. Vogliamo che questa sezione venga visualizzata allo scadere del conto alla rovescia.

Passaggio 6: aggiungere/aggiornare il contenuto condizionale
Una volta che l'affare è terminato, vogliamo rifletterlo aggiungendo uno sciopero attraverso l'intestazione e assegnandogli un colore grigio chiaro.
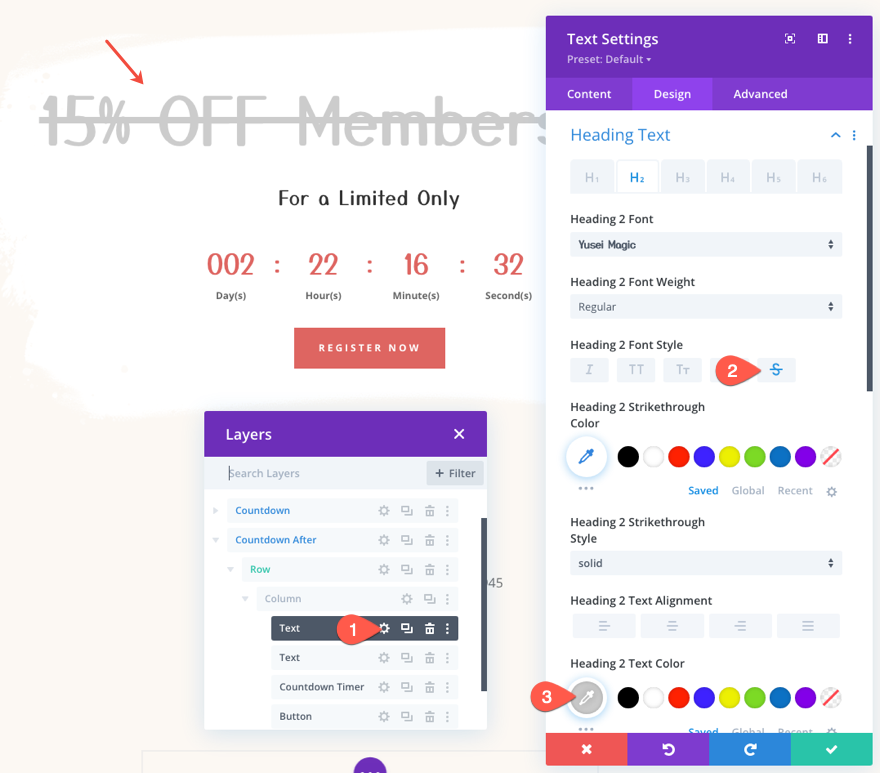
Per farlo, apri le impostazioni del modulo di testo contenente l'intestazione principale e aggiorna quanto segue:
- Titolo 2 Stile carattere: barrato
- Intestazione 2 Colore del testo: #ddd

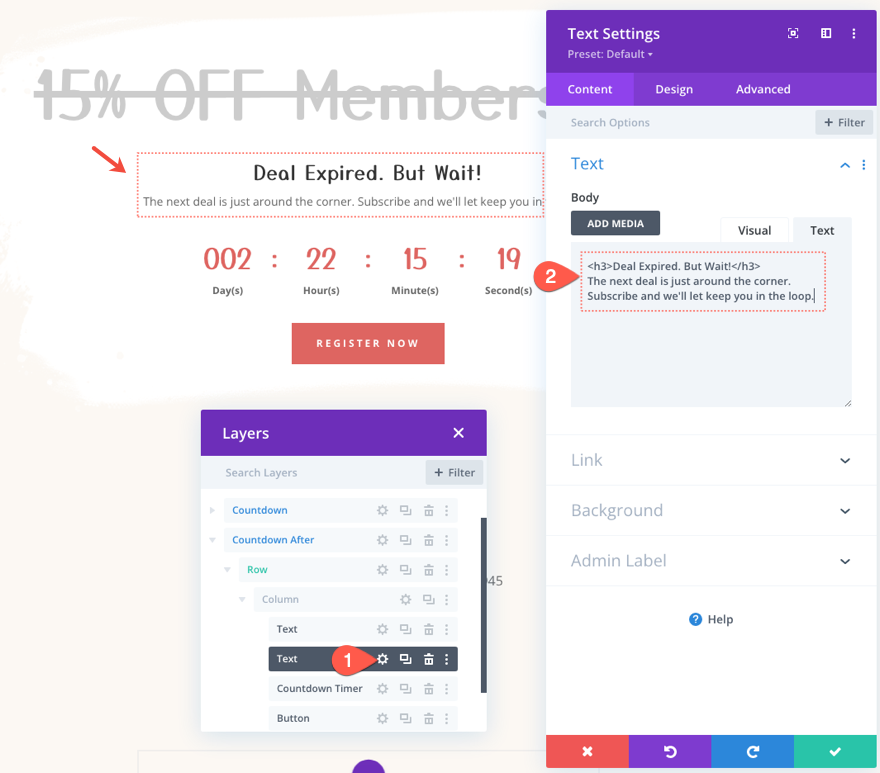
Quindi, apri le impostazioni per il secondo modulo di testo e modifica il contenuto come segue:
html

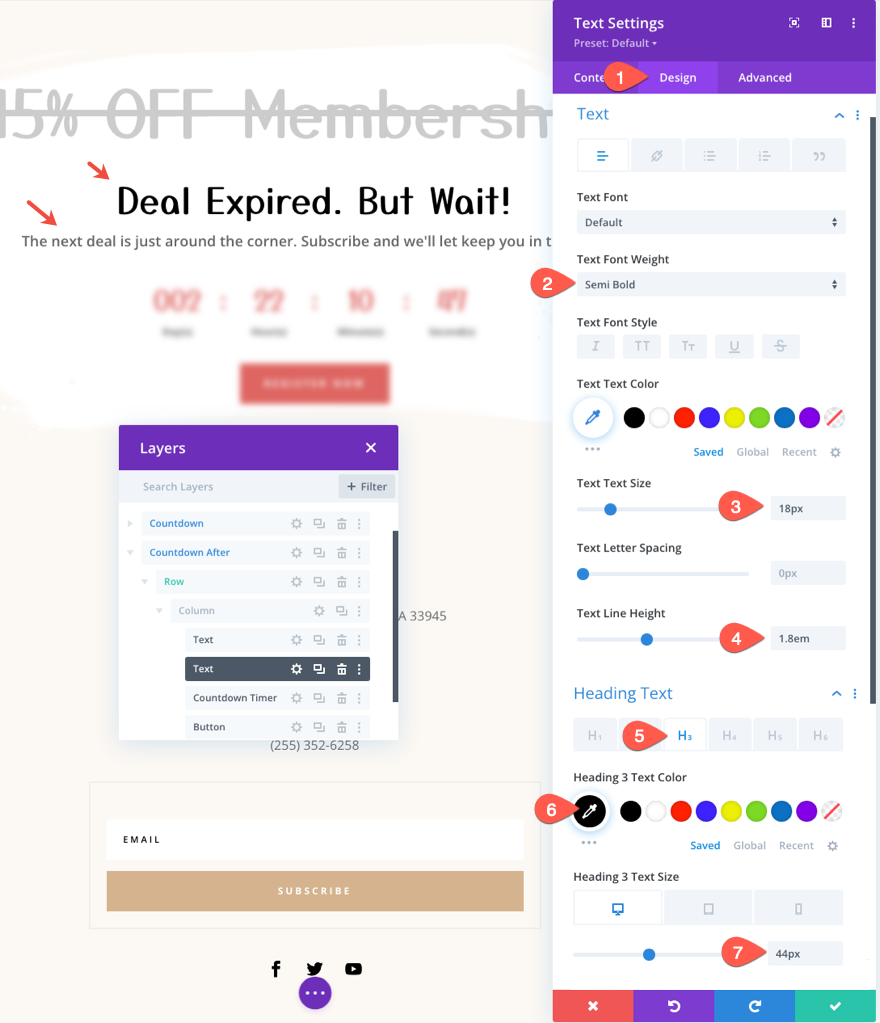
Nella scheda progettazione, aggiorna lo stile del testo come segue:
- Peso del carattere del testo: semigrassetto
- Dimensione del testo del testo: 18px
- Altezza della linea del testo: 1.8emIntestazione 3 Colore del testo: #000
- Titolo 3 Dimensione testo: 44px (desktop), 38px (tablet e telefono)

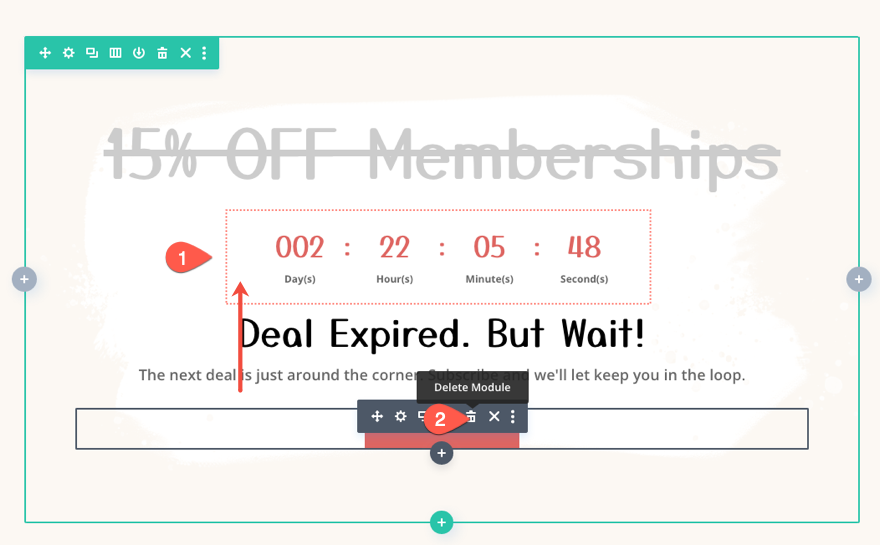
Quindi, sposta il timer del conto alla rovescia di una posizione, proprio sotto il modulo di testo in alto con l'intestazione principale. Quindi elimina il modulo pulsante in basso. Lo sostituiremo con un modulo di opzione e-mail.

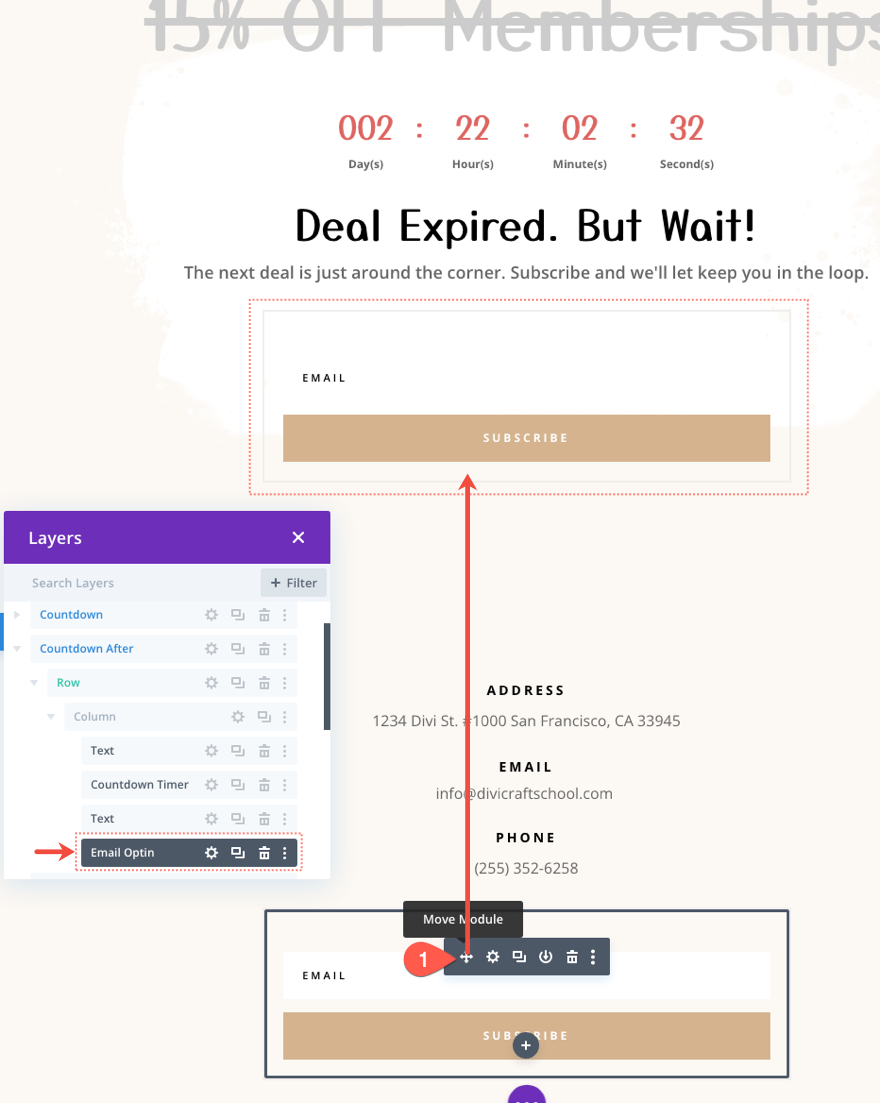
Per creare l'email optin, sposta (o copia e incolla) il modulo email optin esistente nella sezione inferiore del piè di pagina del layout predefinito e posizionalo nella sezione contenente il contenuto successivo sotto il modulo di testo inferiore

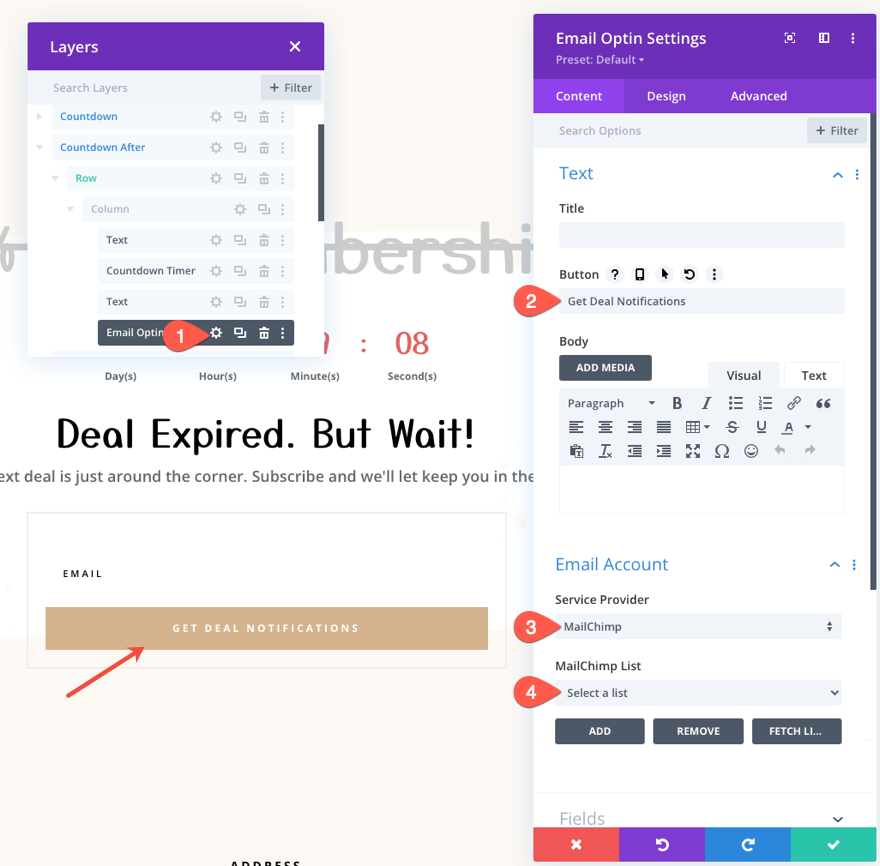
Apri le impostazioni di attivazione dell'e-mail e aggiorna il testo del pulsante e le informazioni sull'account e-mail secondo necessità.

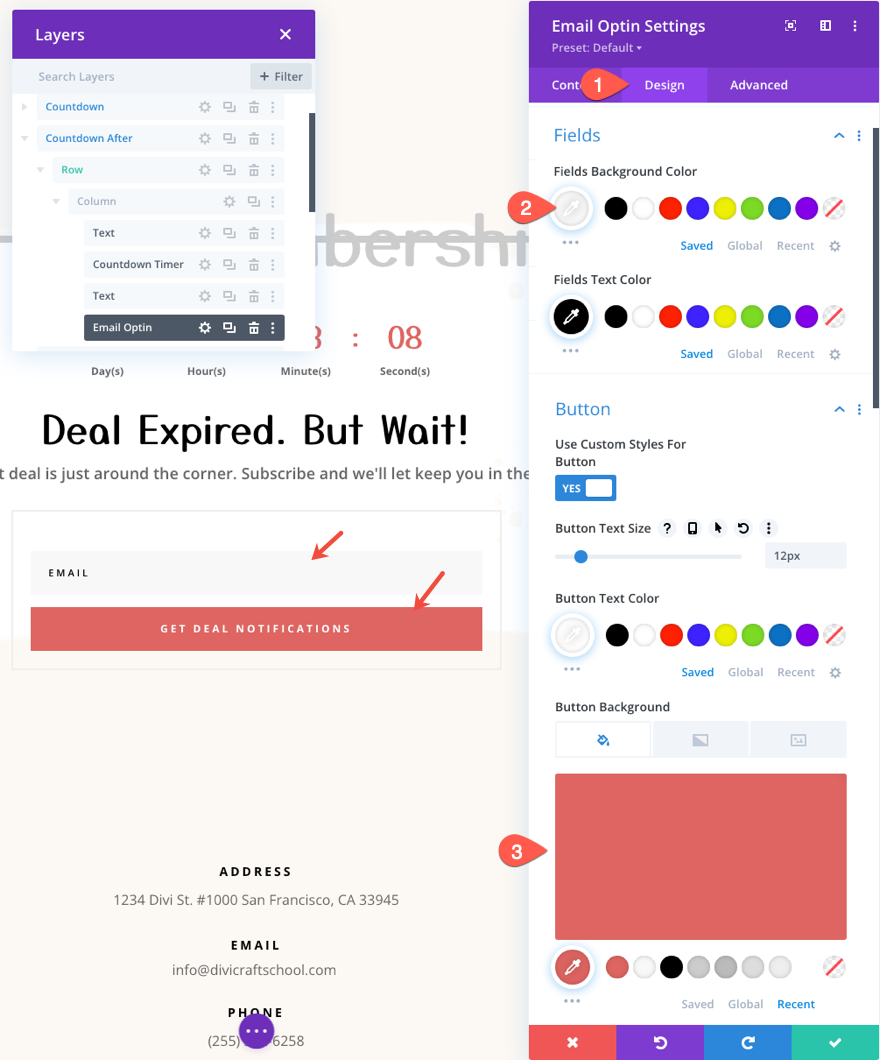
Nella scheda Design, aggiorna i colori dei campi e dei pulsanti come segue:
- Colore di sfondo dei campi: #f8f8f8
- Colore sfondo pulsante: # de6561

Risultato finale
Questo è tutto! Rivediamo ciò che abbiamo fatto.
- Abbiamo impostato il conto alla rovescia per terminare il 15 ottobre alle 12:00.
- Abbiamo aggiunto una condizione di visualizzazione di data e ora alla prima sezione in modo che venisse visualizzata PRIMA del 15 ottobre alle 12:00.
- Abbiamo creato una nuova sezione di contenuto con una condizione di visualizzazione di data e ora che mostra la sezione DOPO il 15 ottobre alle 12:00.

Ecco la sezione prima della scadenza del conto alla rovescia.

Ed ecco la sezione dopo la scadenza del conto alla rovescia.

Pensieri finali
Il contenuto condizionato dal tempo e i timer per il conto alla rovescia costituiscono una combinazione utile quando si promuovono offerte a tempo limitato. E con Divi, puoi facilmente prendere il controllo di entrambi. Una volta che la data del conto alla rovescia e. l'ora è impostata, tutto ciò che devi fare è scegliere quale contenuto vuoi mostrare prima e/o dopo quella stessa data e ora. Si spera che questo aiuti a offrire ai tuoi visitatori un'esperienza migliore quando vedono quelle offerte scadute.
Non vedo l'ora di sentirti nei commenti.
Saluti!
